npm介绍
npm(Node Package Manager的缩写)是一个软件包管理器,主要进行JavaScript的包管理。通过npm,我们可以很方便地进行JavaScript包的下载、升级,我们也可以把我们开发的JavaScript包共享给其他使用者。
在npm没有出现之前,对于想要复用的代码,我们的做法是把项目压缩一下,把它打包成一个包放到一边,当要用的时候解压开,拿出来就可以用。
后来有了CDN,通过一个script标签就可以直接引入,但是我们的项目是成长的,规模会越来越大,结构越来越复杂,可能需要的包或者依赖就越来越复杂,那每个包都有它自己生长的方式,每个包肯定是有不同的版本,那么如果一个包依赖着另一个包,比如一个webpack插件A依赖着webpack,插件版本是2,而依赖的webpack的版本是1,那把webpack版本升级成2,那这个插件A很有可能就不工作了,那这就非常麻烦了,那得去检查这个插件A,把A升级一下,但要是B也依赖webpack1,那B也挂掉了,如果C也依赖于B,跟着全部挂了。这种情况简直是噩梦。
npm就是为了解决这种问题出现的,这个npm不但可以将这个代码从网上下载下来,最重要的,可以管理不同包之间的关系,你依赖着谁,而且你依赖的那个版本号是多少,你当前的版本号是多少,这个就是npm的作用,非常方便。
npm在安装 node 的时候会同步安装到我们的电脑中。
npm init
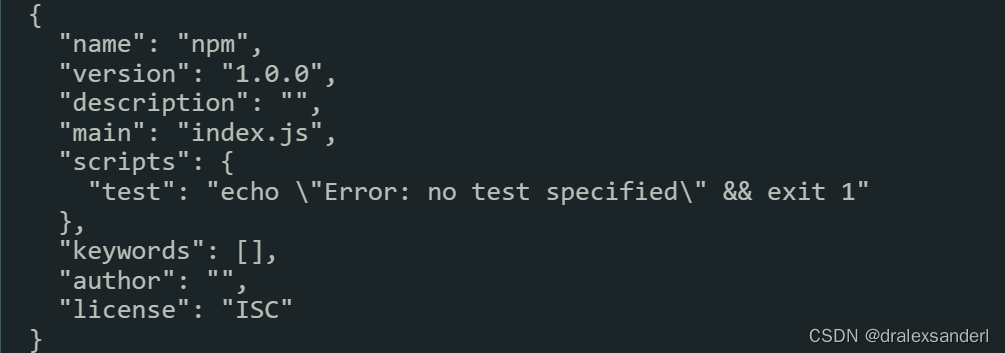
默认安装一个 package.json 的文件,也可直接使用 npm init --yes 进行安装。

我们先来介绍几个重要字段。
name:当前包的名字,也就是最终发布到npm官网上包的名字,不能和已有的包重名。version: 当前包的版本号 。main:当前包的入口文件 ,也就是使用require默认引入的文件。scripts:可以配置一些 执行脚本 。license:协议许可。
管理本地安装的
npm包的最佳方法是创建一个package.json文件,package.json的详细介绍请看这篇文章
npm init 命令的原理并不复杂,调用脚本,输出一个初始化的package.json 文件就是了。
依赖包安装 npm install
依赖管理是 npm 的核心功能,通过npm install <package> 安装指定的包,简写为 npm i 。
默认配置下 npm 会从默认的源 (Registry) 中查找该包名对应的包地址,并下载安装。但在 npm 的世界里,除了简单的指定包名, package 还可以是一个指向有效包名的 http url或者是git url/文件夹路径。
可以使用下面的命令来安装一个包:
npm install <package>
# 简写
npm i <package>
移除包可以用指令:
npm uninstall <package>
安装方式分为 本地安装(项目依赖)和 全局安装(命令行工具)。
安装本地包
我们在共享依赖包时,并不是非要将包发表到 npm 源上才可以提供给使用者来安装。这对于私有的不方便 publish 到远程源(即使是私有源),或者需要对某官方源进行改造,但依然需要把包共享出去的场景来说非常实用。
nodejs 应用开发中不可避免有模块间调用,例如在实践中经常会把需要被频繁引用的配置模块放到应用根目录;于是在创建了很多层级的目录、文件后,很可能会遇到这样的代码:
const config = require('../../../../config.js');
这样的路径引用不利于代码的重构,需要把这个模块分离出来供应用内其他模块共享。例如这个例子里的 config.js 非常适合封装为 package 放到 node_modules 目录下,共享给同应用内其他模块。
无需手动拷贝文件或者创建软链接到 node_modules 目录,npm 有更优雅的解决方案:
-
创建
config包
新增config文件夹; 重命名config.js为config/index.js文件; 创建package.json定义config包。{ "name": "config", "main": "index.js", "version": "0.1.0" } -
在应用层
package.json文件中新增依赖项,然后执行npm install{ "dependencies": { "config": "file:./config" } }此时,查看
node_modules目录我们会发现多出来一个名为config,指向上层config/文件夹的软链接。这是因为npm识别file:协议的url,得知这个包需要直接从文件系统中获取,会自动创建软链接到node_modules中,完成“安装”过程。相比手动软链,我们既不需要关心
windows和linux命令差异,又可以显式地将依赖信息固化到dependencies字段中,开发团队其他成员可以执行npm install后直接使用。
全局安装
全局安装一般是用来安装命令行工具,诸如webpack、glup等,我们只需要在后面加上-g即可,比如:
npm install -g webpack
npm scripts
npm scripts 是 npm 另一个很重要的特性。通过在 package.json 中 scripts 字段定义一个脚本,例如:
{
"scripts": {
"echo": "echo HELLO WORLD"
}
}
我们就可以通过 npm run echo 命令来执行这段脚本,像在 shell 中执行该命令 echo HELLO WORLD 一样,看到终端输出 HELLO WORLD。
npm scripts 提供了一个简单的接口用来调用工程相关的脚本。
npm run命令执行时,会把./node_modules/.bin/目录添加到执行环境的PATH变量中,因此如果某个命令行包未全局安装,而只安装在了当前项目的node_modules中,通过npm run一样可以调用该命令。- 执行
npm脚本时要传入参数,需要在命令后加--标明, 如npm run test -- --grep="pattern"可以将--grep="pattern"参数传给test命令 npm提供了pre和post两种钩子机制,可以定义某个脚本前后的执行脚本。- 运行时变量:在
npm run的脚本执行环境内,可以通过环境变量的方式获取许多运行时相关信息(通过process.env对象访问获得)。
配置
npm config
npm cli 提供了 npm config 命令进行 npm 相关配置,通过 npm config ls -l 可查看 npm 的所有配置,包括默认配置。可在官方文档中查看所有配置项
修改配置的命令为 npm config set <key> <value>,以下是常见重要配置:
proxy,https-proxy:指定npm使用的代理registry:指定npm下载安装包时的源,默认为https://registry.npmjs.org/可以指定为私有Registry源package-lock:指定是否默认生成package-lock文件,建议保持默认true
删除指定的配置项命令为 npm config delete <key>
npmrc 文件
除了使用 CLI 的 npm config 命令显示更改 npm 配置,还可以通过 .npmrc 文件直接修改配置。
.npmrc 文件优先级由高到低包括:
- 工程内配置文件
- 用户级配置文件
- 全局配置文件(即
npm config get globalconfig输出的路径) npm内置配置文件
通过这个机制,我们可以方便地在工程跟目录创建一个 .npmrc 文件来共享需要在团队间共享的 npm 运行相关配置。









![[SICTF 2023] webmisc](https://img-blog.csdnimg.cn/b3205e2160964487bdf695e6e51c91d4.png)