参考链接:https://www.zhihu.com/tardis/bd/art/397945267?source_id=1001
1、Service Mesh 是什么
Service Mesh的定义:
服务网格是一个基础设施层,用于处理服务间通信。云原生应用有着复杂的服务拓扑,服务网格保证请求在这些拓扑中可靠地穿梭。在实际应用当中,服务网格通常是由一系列轻量级的网络代理组成的,它们与应用程序部署在一起,但对应用程序透明。
Service Mesh 目的是解决系统架构微服务化后的服务间通信和治理问题。 服务网格由 Sidecar 节点组成,这个模式的精髓在于实现了数据面(业务逻辑)和控制面的解耦。具体到微服务架构中,即给每一个微服务实例同步部署一个 Sidecar。

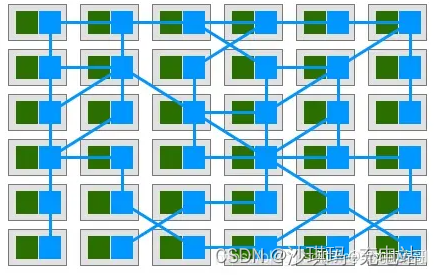
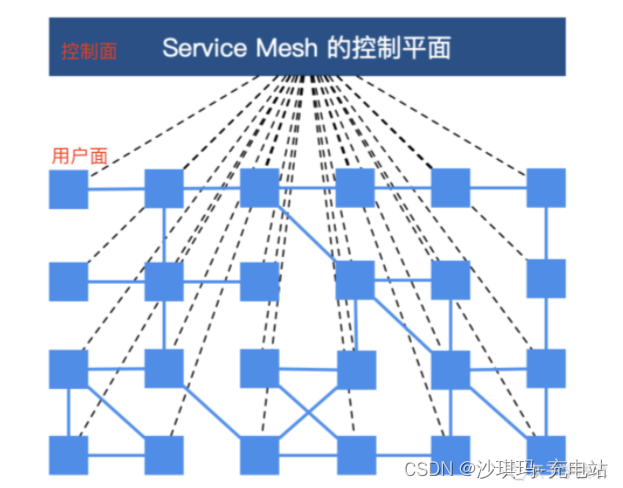
在 Service Mesh 部署网络结构图中,绿色方块为应用服务,蓝色方块为 SideCar,应用服务之间通过 Sidecar 进行通信,整个服务通信形成图中的蓝色网络连线,图中所有蓝色部分就形成了 Service Mesh。其具备如下主要特点:
- 应用程序间通讯的中间层
- 轻量级网络代理
- 应用程序无感知
- 解耦应用程序的重试/超时、监控、追踪和服务发现
Service Mesh构成:主要由控制平面与数据平面共同构成。

控制平面:
- 不直接解析数据包。
- 与控制平面中的代理通信,下发策略和配置。
- 负责网络行为的可视化。
- 通常提供 API 或者命令行工具可用于配置版本化管理,便于持续集成和部署。
数据平面:
- 通常是按照无状态目标设计的,但实际上为了提高流量转发性能,需要缓存一些数据,因此无状态也是有争议的。
- 直接处理入站和出站数据包,转发、路由、健康检查、负载均衡、认证、鉴权、产生监控数据等。
- 对应用来说透明,即可以做到无感知部署。
2、Service Mesh 解决的问题
关键信息为:
本质:基础设施层。
功能:请求分发。
部署形式:网络代理。
特点:透明。
从上述 Service Mesh 的定义看:
- 基础设施层是 Service Mesh 的定位,致力于解决微服务基础设施标准化、配置化、服务化和产品化的问题。
- 服务间通信是 Service Mesh 技术层面对的问题,对微服务屏蔽通信的复杂度,解决微服务的通信治理问题。
- 请求的可靠传递是 Service Mesh 的目标。
- 轻量级网络代理是 Service Mesh 的部署方式。
- 对应用程序透明是 Service Mesh 的亮点和特色,实现对业务无侵入。
综合上述,Service Mesh 主要解决用户如下 3 个维度的痛点需求:
- 完善的微服务基础设施
通过将微服务通信下沉到基础设施层,屏蔽了微服务处理各种通信问题的复杂度,形成微服务之间的抽象协议层。开发者无需关心通信层的具体实现,也无需关注 RPC 通信(包含服务发现、负载均衡、流量调度、流量降级、监控统计等)的一切细节,真正像本地调用一样使用微服务,通信相关的一切工作直接交给 Service Mesh。
- 语言无关的通信和链路治理
功能上,Service Mesh 并没有提供任何新的特性和能力,Service Mesh 提供的所有通信和服务治理能力在 Service Mesh 之前的技术中均能找到,比如 Spring Cloud 就实现了完善的微服务 RPC 通信和服务治理支持。
Service Mesh 改变的是通信和服务治理能力提供的方式,通过将这些能力实现从各语言业务实现中解耦,下沉到基础设施层面,以一种更加通用和标准化的方式提供,屏蔽不同语言、不同平台的差异性,有利于通信和服务治理能力的迭代和创新,使得业务实现更加方便。
Service Mesh 避免了多语言服务治理上的重复建设,通过 Service Mesh 语言无关的通信和服务治理能力,助力于多语言技术栈的效率提升。
- 通信和服务治理的标准化
- 微服务治理层面,Service Mesh 是标准化、体系化、无侵入的分布式治理平台。
- 标准化方面,Sidecar 成为所有微服务流量通信的约束标准,同时 Service Mesh 的数据平台和控制平面也通过标准协议进行交互。
- 体系化方面,从全局考虑,提供多维度立体的微服务可观测能力(Metric、Trace、Logging),并提供体系化的服务治理能力,如限流、熔断、安全、灰度等。
通过标准化,带来一致的服务治理体验,减少多业务之间由于服务治理标准不一致带来的沟通和转换成本,提升全局服务治理的效率。
3、Service Mesh 的原理
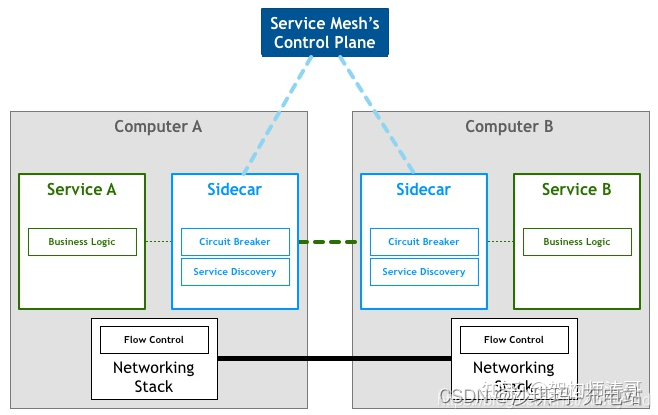
Service Mesh 的核心是数据平面 Sidecar 与控制平面 Control Plane,如下图:

数据平面: Sidecar,与服务部署在一起的轻量级网络代理,用于实现服务框架的各项功能(如,服务发现、负载均衡、限流熔断等),让服务回归业务本质。
数据平台可以认为是将 Spring Cloud、Dubbo 等相关的微服务框架中通信和服务治理能力独立出来的一个语言无关的进程,并且更注重通用性和扩展性。在 Service Mesh 中,不再将数据平面代理视为一个个独立的组件,而是将这些代理连接在一起形成一个全局的分布式网格。
在传统的微服务架构中,各种服务框架的功能(如,服务发现、负载均衡、限流熔断等)代码逻辑或多或少的都需要耦合到服务实例的代码中,给服务实例增加了很多无关业务的代码,同时带来了一定的复杂度。
有了 SideCar 之后,服务节点只做业务逻辑自身的功能,服务之间的调用只需交给 SideCar,由 SideCar 完成注册服务、服务发现、请求路由、熔断限流、日志统计等业务无关功能。
在这种新的微服务架构中,所有的 SideCar 组成在一起,就形成了服务网格。那么这个大型的服务网格并不是完全自治的,它还需要一个统一的控制节点 Control Plane。
控制平面: 是用来从全局的角度上控制 SideCar,相当于 Service Mesh 架构的大脑,控制着 SideCar 来实现服务治理的各项功能。比如,它负责所有 SideCar 的注册,存储统一的路由表,帮助各个 SideCar 进行负载均衡和请求调度;它收集所有 SideCar 的监控信息和日志数据。
4、Service Mesh具体是怎么实现的?Istio是什么?
Istio是⼀个Service Mesh形态的⽤于服务治理的开放平台。(治理的是服务间的访问)
Istio与Kubernetes

Kubernetes 的本质是应用的生命周期管理,具体来说就是部署和管理(扩缩容、自动恢复、发布)。
Kubernetes 为微服务提供了可扩展、高弹性的部署和管理平台。
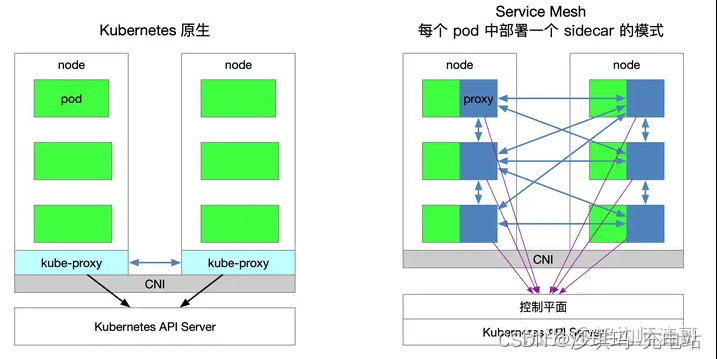
Service Mesh 的基础是透明代理,通过 sidecar proxy 拦截到微服务间流量后再通过控制平面配置管理微服务的行为。
Service Mesh 将流量管理从 Kubernetes 中解耦,Service Mesh 内部的流量无需 kube-proxy 组件的支持,通过为更接近微服务应用层的抽象,管理服务间的流量、安全性和可观察性。
Service Mesh 是对 Kubernetes 中的 service 更上层的抽象,它的下一步是 serverless。

Istio复⽤了Kubernetes Service的定义,在实现上进⾏了更细粒度的控制。
Istio的服务发现就是从 Kube-apiserver中获取 Service和Endpoint,然后将其转换成 Istio服务模型的 Service 和ServiceInstance,但是其数据⾯组件不再是 Kube-proxy,⽽是在每个Pod ⾥部署的 Sidecar,也可以将其看作每个服务实例的 Proxy。这样,Proxy 的粒度就更细了,和服务实例的联系也更紧密了,可以做更多更细粒度的服务治理

![[SICTF 2023] webmisc](https://img-blog.csdnimg.cn/b3205e2160964487bdf695e6e51c91d4.png)