Docker:01 OverView
基本介绍
Docker是一个用于开发、交付、运行应用程序的开放平台,可以使应用程序与基础架构分开,以便快速交付软件。
Docker在一个被叫做容器的隔离环境下,提供了打包和运行的能力。
容器非常轻量化,包含运行应用程序所需的一切。
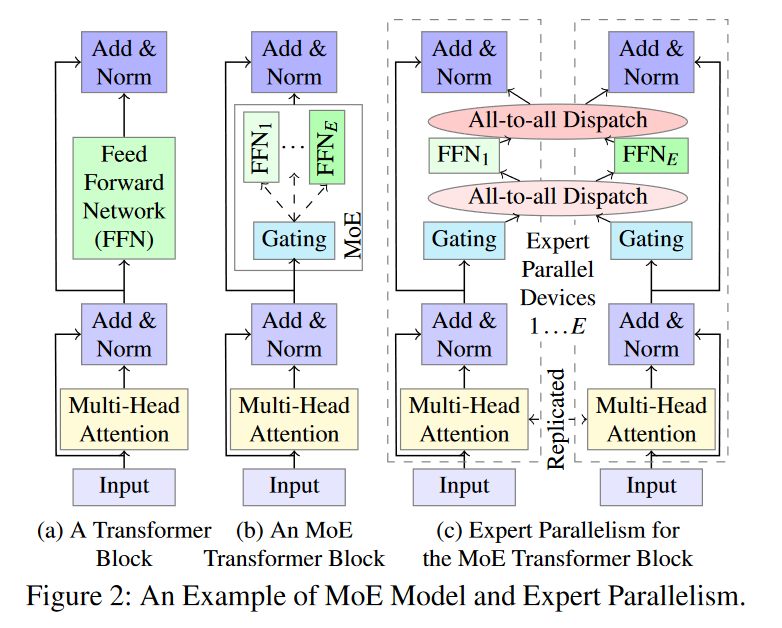
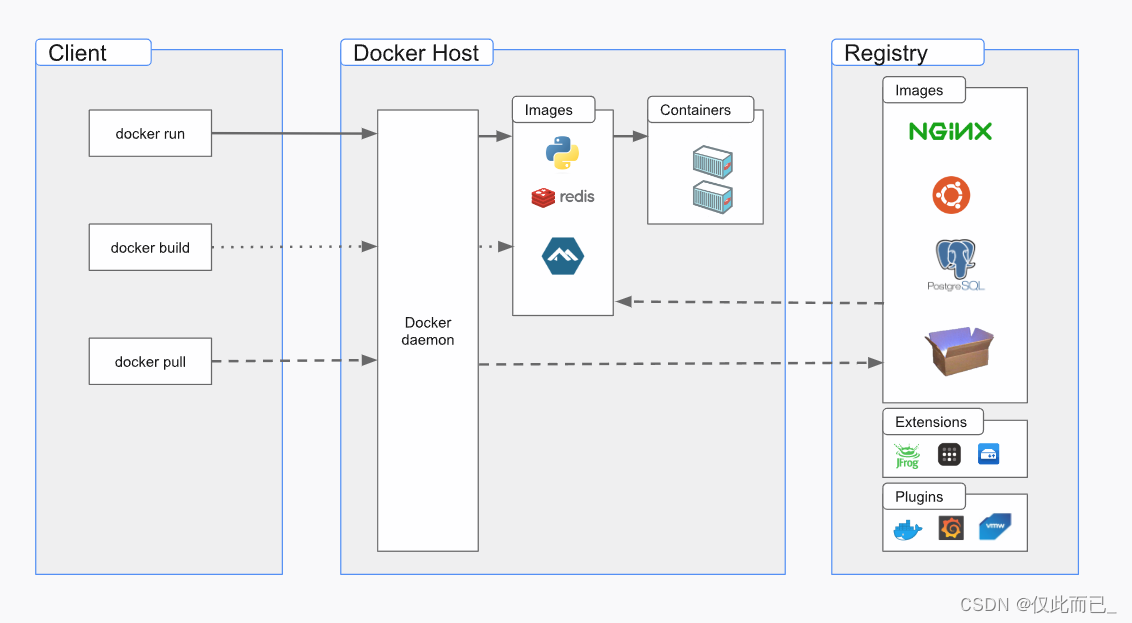
Docker的架构如下:

Docker使用了Client-Server 的架构。
Docker客户端与Docker daemon 通过REST API进行通信,基于UNIX sockets或者网络接口。
Docker daemon 负责构建、运行、分发docker容器。
Docker Client和Docker daemon可以运行在同一个系统下,也可以用Docker Client连接远程的Docker daemon。
Docker还有一个客户端,被称为 Docker Compose,可以处理一组容器构成的应用程序。
核心概念
Docker daemon
Docker daemon监听Docker API请求,管理Docker 对象,例如:镜像、容器、网络、卷。
Docker Client
Docker Client是大部分用户与Docker交互的方式。
当你发送命令时,是Docker Client负责使用Docker API把命令发送出去。
Docker Client可以与多个Docker daemon进行通信。
Docker Registry
Docker Registry 是保存docker镜像的地方。
Docker Hub是任何人都可以使用的,公开的Docker Registry。
Docker 默认会从 Docker Hub上面查找镜像,当然也可以自己运行在 private registry。
当用户运行 docker run 的时候,Docker会从配置的Docker Registry上面拉取镜像。
当用户运行 docker push 的时候,Docker 会把镜像推送到配置的Docker Registry上面。
Docker Object
使用 Docker 时,实际上就是在创建和使用映像、容器、网络、卷、插件和其他对象。
images
镜像是一个只读的模板,这个模板定义了如何创建一个docker 容器。
通常,一个镜像都是基于其他镜像,外加一些额外的定制化,而制作出来的。
你可以创建自己的镜像,也可以用别人制作并开放出来的镜像。
当你自己想要制作镜像的时候,需要用Dockerfile的语法,定义必须的步骤去创建镜像。
在Dockerfile中的每一个指令在镜像中创建新的一层。当你改变Dockerfile的时候,只有这些新的层会发生变化,这也保证了docker镜像的轻量化。
containers
container(容器)就是镜像的运行时实例。
你可以通过Docker API或者CLI,来创建、开始、通知、删除一个容器。
默认情况下,同一台主机上,一个容器与其他容器都隔离的比较好。你也可以控制一个容器的网络、存储、或者子系统要如何跟另一个容器来隔离。
容器停止后,未存储在持久化存储上的东西将会消失。
底层技术
Docker 是由Go语言编写的,利用了linux内核的一些特性实现功能。
Docker的用一种叫做namespace的技术提供了隔离的工作空间,把这个实现的隔离空间称为docker容器。
每个Docker容器都跑在独立的namespace下面,访问权限也限制在这个namespace下。
![[SICTF 2023] webmisc](https://img-blog.csdnimg.cn/b3205e2160964487bdf695e6e51c91d4.png)