Javascript 表达式内容渲染和属性绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 1. 导入 vue 脚本文件 -->
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body>
<!-- DOM区域 -->
<div id="app">
<p>{{number +1}}</p>
<p>{{ok ? 'true' : 'false'}}</p>
<p>{{message.split('').reverse().join('')}}</p>
<p :id="'list-' +id">xxx</p>
<p>{{user.name}}</p>
</div>
</body>
<script>
const vm = {
data: function() {
return {
number: 10010,
ok: true,
message: 'test',
id: 10086,
user: {
name: 'ls',
}
}
}
}
const app = Vue.createApp(vm)
app.mount('#app')
</script>
</html>
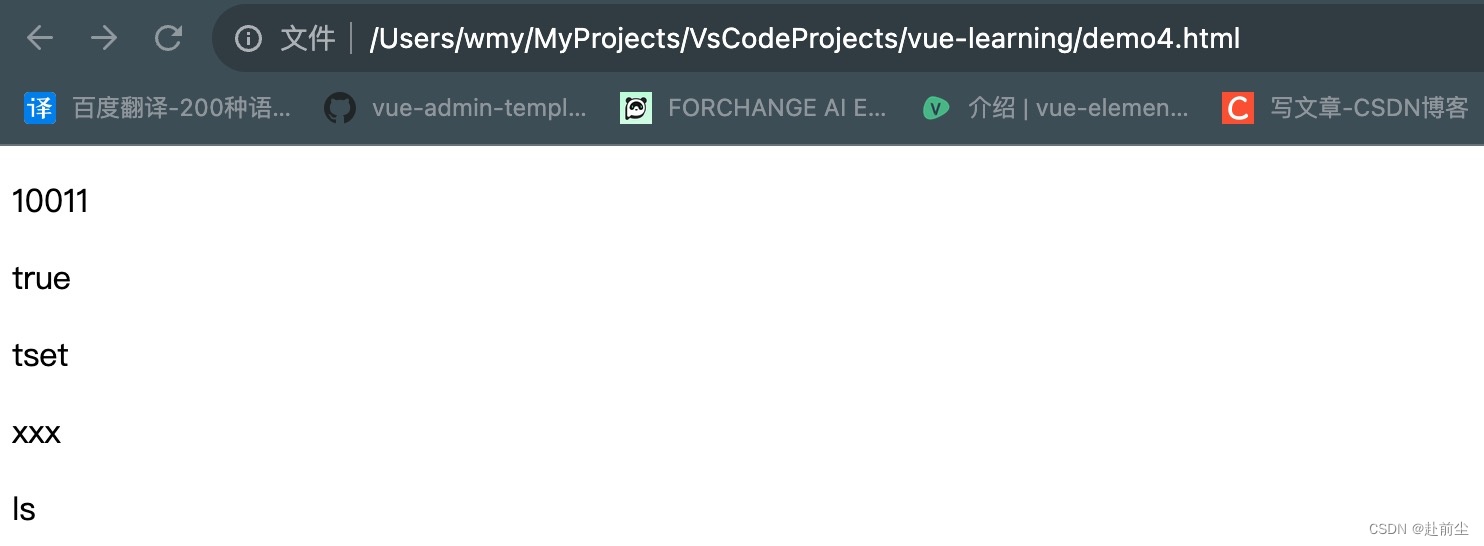
效果展示






![Go语言的[GPM模型]](https://img-blog.csdnimg.cn/b7d1129d299347639d7d87dae307fe85.png)