目录
前言:
1. jQuery介绍
2. 工厂函数 - $()
jQuery通过选择器获取元素,$("选择器")
过滤选择器,需要结合其他选择器使用。
3.操作元素内容
4. 操作标签属性
5. 操作标签样式
6. 元素的创建,添加,删除
7.数据与对象遍历
8.jQuery事件处理
前言:
今天我们学习JavaScript里面的jQuery,前面我们学习了怎么去通过DOM来获取到html里面的元素 ,那今天我们就学习jQuery进一步去简便获取到html的元素,提高代码的效率,下面就一起来看看吧!
1. jQuery介绍
jQuery是JavaScript的工具库,对原生JavaScript中的DOM操作、事件处理、包括数据处理和Ajax技术等进行封装,提供更完善,更便捷的方法。
2. 工厂函数 - $()
在此之前我们要去引用jQuery的一个文件到html标签当中.
<script src="https://www.w3school.com.cn/jquery/jquery.js"></script>
"$()"函数用于获取元素节点,创建元素节点或将原生JavaScript对象转换为jquery对象,返回 jQuery 对象。jQuery 对象实际是一个类数组对象,包含了一系列jQuery 操作的方法。
用法:
原生JavaScript对象与jQuery对象的属性和方法不能混用。可以根据需要,互相转换 :
原生JavaScript转换jQuery对象 $(原生对象),返回 jQuery 对象
jQuery对象转换原生JavaScript对象
方法一 : 根据下标取元素,取出即为原生对象 var div = $("div")[0];
方法二 : 使用jQuery的get(index)取原生对象 var div2 = $("div").get(0);
jQuery通过选择器获取元素,$("选择器")
标签选择器:$("div")
ID 选择器:$("#d1")
类选择器:$(".c1")
群组选择器:$("body,p,h1")
后代选择器: $("div .c1")
子代选择器: $("div>span")
相邻兄弟选择器: $("h1+p") //匹配选择器1后的第一个兄弟元素,同时要求兄弟元素满足选择器2
通用兄弟选择器: $("h1~h2") //匹配选择器1后所有满足选择器2的兄弟元素过滤选择器,需要结合其他选择器使用。
:first
匹配第一个元素 例:$("p:first")
:last
匹配最后一个元素 例:$("p:last")
:odd
匹配奇数下标对应的元素
:even
匹配偶数下标对应的元素
:eq(index)
匹配指定下标的元素
:lt(index)
匹配下标小于index的元素
:gt(index)
匹配下标大于index的元素
:not(选择器)
否定筛选,除()中选择器外,其他元素代码示例:
<body>
<div class="he" id="www">555</div>
<div class="he" id="w">555</div>
<script>
let a=document.getElementsByClassName('he')[0];
console.log(a);
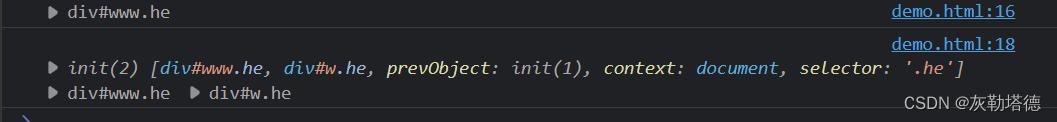
let b=$('.he');//返回一个jq对象
console.log(b,b[0],b[1]);
</script>
</body>结果如下:
3.操作元素内容
// 设置或读取标签内容,等价于原生innerHTML,可识别标签语法
html()
// 设置或读取标签内容,等价于innerText,不能识别标签
text()
// 设置或读取表单元素的值,等价于原生value属性
val() 注意:同样的html() 可以去识别标签,text() 不能识别标签
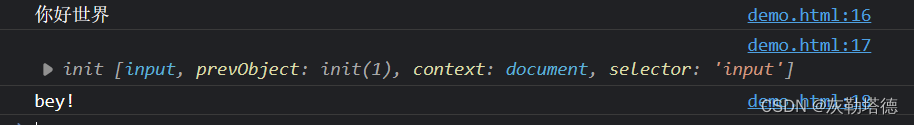
代码示例:
<body>
<div class="he" id="www">555</div>
<div class="he">jk</div>
<input type="text" value="895">
<script>
document.getElementsByClassName('he')[0].innerHTML='你好世界'
console.log($('.he').html(),$('input').text());
console.log($("input").val('bey!'));
console.log($("input").get(0).value);
</script>
</body>
4. 操作标签属性
attr("attrName","value") 设置或读取标签属性 (如果存在属性值的话,就会去修改属性值;如果不存在属性值的话,那么就会去创建一个属性值(自定义属性值))
prop("attrName","value") 设置或读取标签属性 注意 :在设置或读取元素属性时,attr()和prop()基本没有区别;但是在读取或设置表单元素(按钮)的选中状态时,必须用prop()方法,attr()不会监听按钮选中状态的改变,只看标签属性checked是否书写
removeAttr("attrName") 移除指定属性
<body>
<input type="text" value="895">
<script>
console.log($('input').attr('value','di'));//对已有属性值进行修改
console.log($('input').attr('name','jack'));//创建新的属性值
console.log($('input')[0]);
$('input').removeAttr('name'); //删除属性值
console.log(document.getElementsByTagName('input')[0]);
</script>
</body>5. 操作标签样式
针对类选择器,提供操作class属性值的方法
// 添加指定的类名
addClass("className")
// 移除指定的类型,如果参数省略,表示清空class属性值
removeClass("className")
// 如果当前元素存在指定类名,则移除;不存在则添加
toggleClass("className")操作行内样式
// 设置行内样式
css("属性名","属性值")
// 设置一组CSS样式
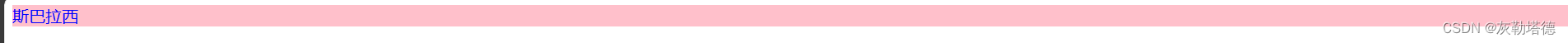
css(对象) 代码示例:
<body>
<div class="leimu">斯巴拉西</div>
<script>
$('.leimu').css('color','blue');
$('.leimu').css('background-color','pink');
</script>
</body>
6. 元素的创建,添加,删除
1.创建:使用$("标签语法"),返回创建好的元素
// 创建元素
let div = $("<div></div>");
// 设置内容和属性
div.html("动态创建").attr("id","d1").css("color","red");
let h1 = $("<h1 id='d1'>一级标题</h1>")2.作为子元素添加
// 在$obj的末尾添加子元素newObj
$obj.append(newObj);
// 作为第一个子元素添加至$obj中
$obj.prepend(newObj); 3.作为兄弟元素添加
// 在$obj的后面添加兄弟元素
$obj.after(newObj);
// 在$obj的前面添加兄弟元素
$obj.before(newObj);代码示例:
<body>
<div class="leimu">斯巴拉西</div>
<script>
//创建一个元素
let p=$('<p>486</p>');
let q=$("<div>666</div>");
//添加到div最后面
$('.leimu').append(p);
//添加到div的第一个子元素
$('.leimu').prepend(q);
</script>
</body>
7.数据与对象遍历
1.$(selector).each() 方法规定为每个匹配元素规定运行的函数
$(selector).each(function(index,element){})必需。为每个匹配元素规定运行的函数。
index - 选择器的 index 位置
element - 当前的元素
2.$.each()函数是框架提供的一个工具类函数,通过它,你可以遍历对象、数组的属性值并进行处理
$.each(Object, function(index, data){});必需。为每个匹配元素规定运行的函数。
index - 选择器的 index 位置
data- 当前的数据
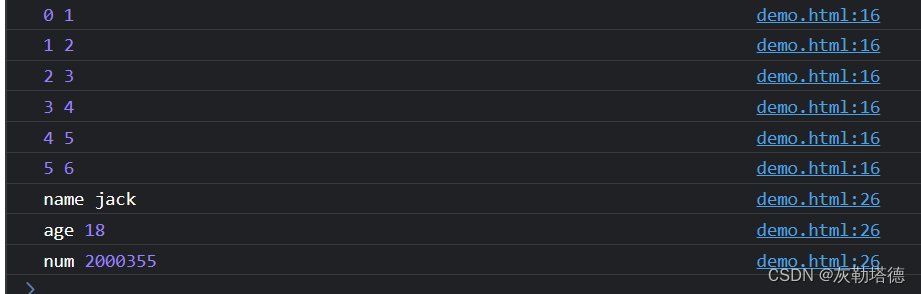
示例:
//遍历数组
let b=[1,2,3,4,5,6];
$.each(b,function(i,val){
console.log(i,val);
})
//遍历对象
let a={
name:'jack',
age:18,
num:2000355
};
$.each(a,function(i,val){
console.log(i,val);
})
8.jQuery事件处理
文档加载完毕原生JavaScript 方法:window.onload jQuery:
文档加载完毕原生JavaScript 方法:window.onload
jQuery:区别:原生onload事件不能重复书写,会产生覆盖问题;jquery中对事件做了优化,可以重复书写ready方法,依次执行
事件绑定方式
$("div").on("click",function(){});
$("div").click(function(){}); 示例:
<body>
<button class="01">click_me</button>
<button class="02">点击我哦</button>
<script>
//监听点击事件
//方法一:
$("..01").on('click',function(){
console.log('我被点击了');
});
//方法二:
$(".02").click(function(){
console.log('点击了我');
})
</script>以上就是今天的全部内容了,我们下一期再见!
分享一张壁纸:










![面向OLAP的列式存储DBMS-16-[ClickHouse]python操作ClickHouse](https://img-blog.csdnimg.cn/20210415143702309.png)