2022.12.12
-
程序员在前端写完代码之后通过浏览器的渲染和解析成为用户看到的网页
-
浏览器出品的公司不同,内部的渲染引擎也不同。导致解析相同代码时的速度、性能、效果也不同
-
相同的前端网页在不同浏览器中运行的的结果也可能不同
-
WEB的三大标准
-
HTML包含页面内容(骨架)
-
CSS负责页面的表现
-
JavaScript负责页面与用户的交互效果
-
HTML(超文本标记语言)
html标签参考手 册:HTML 标签参考手册
<strong>效果:加粗</strong>
HTML的固定结构
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
<img>标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--图片和html页面源码在一个文件夹内 两文件为同级文件-->
<!-- ./ 表示当前路径 ../表示上级别目录 -->
<!-- 图片的宽和高标记一个就行 另一个会等比例缩放-->
<!-- title 属性 悬停的时候会显示里面的文本-->
<img src="./图片.jpg" alt="没有显示出来" title="快划走" width="300">
</body>
</html>
绝对路径 通常从盘符开始的路径/完整的网络路径
相对路径 :从当前文件开始找目标文件
音频标签
<audio src="" controls autoplay loop></audio>
视频标签
<video src="" controls autoplay muted loop></video>
<!-- muted 静音自动播放-->
超文本标签
<a href="./test2.html">超链接</a>
<a href="https://www.baidu.com">超链接</a>
<!-- 不知道写什么 href中写#号 -->
无序列表
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<!--ul标签中只允许添加li标签-->
</body>
有序列表
<body>
<ol>
<li>1</li>
<li>2</li>
<li>3</li>
</ol>
</body>
自定义列表
<body>
<dl>
<dt>数字</dt>
<dd>1</dd>
<dd>2</dd>
<dd>3</dd>
</dl>
</body>表格




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自定义列表</title>
</head>
<body>
<table border="1px" width="500px" height="400px" >
<caption><b>表格标题</b></caption>
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</table>
</body>
</html>
合并单元格遵守左上原则
- 左右合并保留最左的
- 上下合并保留最上面的

<body>
<table border="1px">
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
</tr>
<tr>
<td>1</td>
<td rowspan="2">2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>3</td>
</tr>
</table>
</body>
表单标签(登录、注册、搜索的时候用)
input系列标签、input标签根据type属性值不同,显示不同的效果。

input系列标签常用属性


用在type属性值为file时


button也可以作为标签出现

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单的使用</title>
</head>
<body>
<form>
文本框: <input type="text" placeholder="提示文字"><br><br>
密码框: <input type="password" placeholder="提示文字"><br><br>
单选框:<input type="radio" name="性别" checked>男性 <input type="radio" name="性别">女性 <br><br>
多选框:<input type="checkbox"><br><br>
文件:<input type="file" name="" id="" multiple><br><br>
<input type="submit" value="提交按钮">
<input type="reset" value="重置按钮">
<input type="button" value="默认按钮"><br><br>
<button type="submit">button提交按钮</button>
<button type="reset">button重置按钮</button>
<button>button普通按钮</button><br><br>
</form>
</body>
</html>效果:

select下拉菜单标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>select下拉菜单</title>
</head>
<body>
<select>
<option>北京</option>
<option>上海</option>
<option selected>广州</option>
<!-- selected 默认选中 -->
</select>
</body>
</html>
label标签的使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>练习</title>
</head>
<body>
性别:
<label><input type="radio" name="sex">女</label>
<label><input type="radio" name="sex">男</label>
</body>
</html>
 点击文本也可以选中单选框
点击文本也可以选中单选框
语义化标签
有语义的布局标签:做手机端前端用的

字符实体
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>练习</title>
</head>
<body>
<p>空格  空格</p>
</body>
</html>
CSS(层叠样式表 原则:后面的样式覆盖前面的样式)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>练习</title>
<style>
p{
color: deeppink;
font-size: 40px;
background-color: brown;
height: 500px;
width: 500px;
}
</style>
</head>
<body>
<p>这是一个p标签</p>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>练习</title>
<link rel="stylesheet" href="./my.css">
<!-- rel="stylesheet" 表示引入的文件为内联样式表-->
</head>
<body>
<p>这是一个p标签</p>
<p style="color: brown">这是一个p标签</p>
</body>
</html>

基础选择器
- 标签选择器
- 类选择器
- id选择器(通常配合JS使用)
- 通配符选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>练习</title>
<style>
.red{
color: brown;
}
.size{
font-size: 40px;
}
/*这是类选择器*/
</style>
</head>
<body>
<p class="red size">这是p标签</p>
<!-- 一个标签可以使用多个类选择器-->
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>练习</title>
<style>
#coral{
color: coral;
}
/*这是id选择器*/
</style>
</head>
<body>
<p id="coral">这是p标签</p>
<!-- id选择器一个页面只能用一次,虽然多次用也不会报错,但为了后面配合JS,一个页面内不要用多次id选择器-->
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>练习</title>
<style>
*{
margin: 0px;
padding: 0px;
}
/*通配符选择器在开发中通常为了选择所有标签 以便于清除标签的默认内外边距来使用*/
</style>
</head>
<body>
</body>
</html>
字体和文本样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>练习</title>
<style>
p{
font-size: 30px;
/*控制字体大小*/
font-weight: 700;
/*控制字体粗细*/
font-style: italic;
/*控制文字是否倾斜*/
font-family: sans-serif;
/*控制文本的字体 windows电脑默认字体是微软雅黑 网页中字体一定是非衬线字体sans-serif*/
}
</style>
</head>
<body>
<p>p标签</p>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文本缩进</title>
<style>
*{
margin: 0px;
padding: 0px;
}
p{
text-indent: 2em;
/*文本缩进2个字的大小*/
}
</style>
</head>
<body>
<p>p标签p标签p标签p标签p标签p标签p标签p标签p标签p标签p标签p标签p标签p标签p标签p标签p标签p标签p标签p标签p标签p标签p标签p标签p标签p标签p标签p标签p标签p标签p标签p标签p标签p标签p标签</p>
</body>
</html>

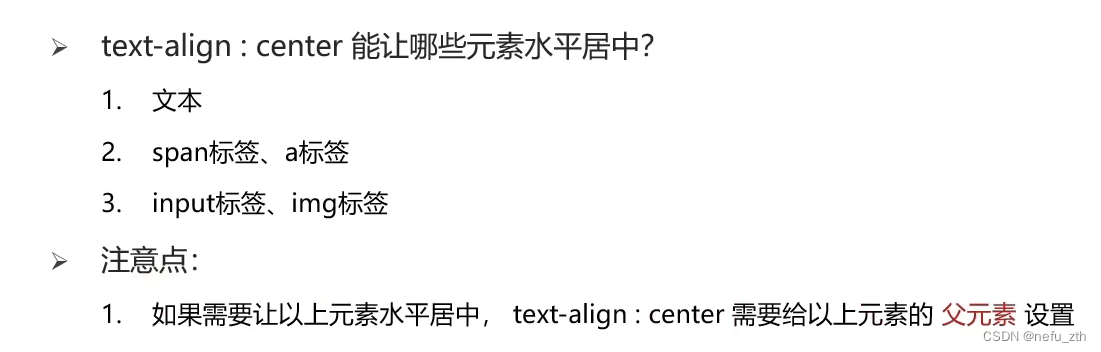
文本水平对齐方式text-align


文本修饰

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>练习</title>
<style>
*{
margin: 0px;
padding: 0px;
}
</style>
</head>
<body>
<p style = "text-decoration: underline">这是p标签</p>
<p style = "text-decoration: line-through">这是p标签</p>
<p style = "text-decoration: overline">这是p标签</p>
<a href="#">有下划线的超链接标签</a><br>
<a style = "text-decoration: none" href="#">这是超链接标签,没有下划线</a>
<!-- 用这个属性去除下划线-->
</body>
</html>

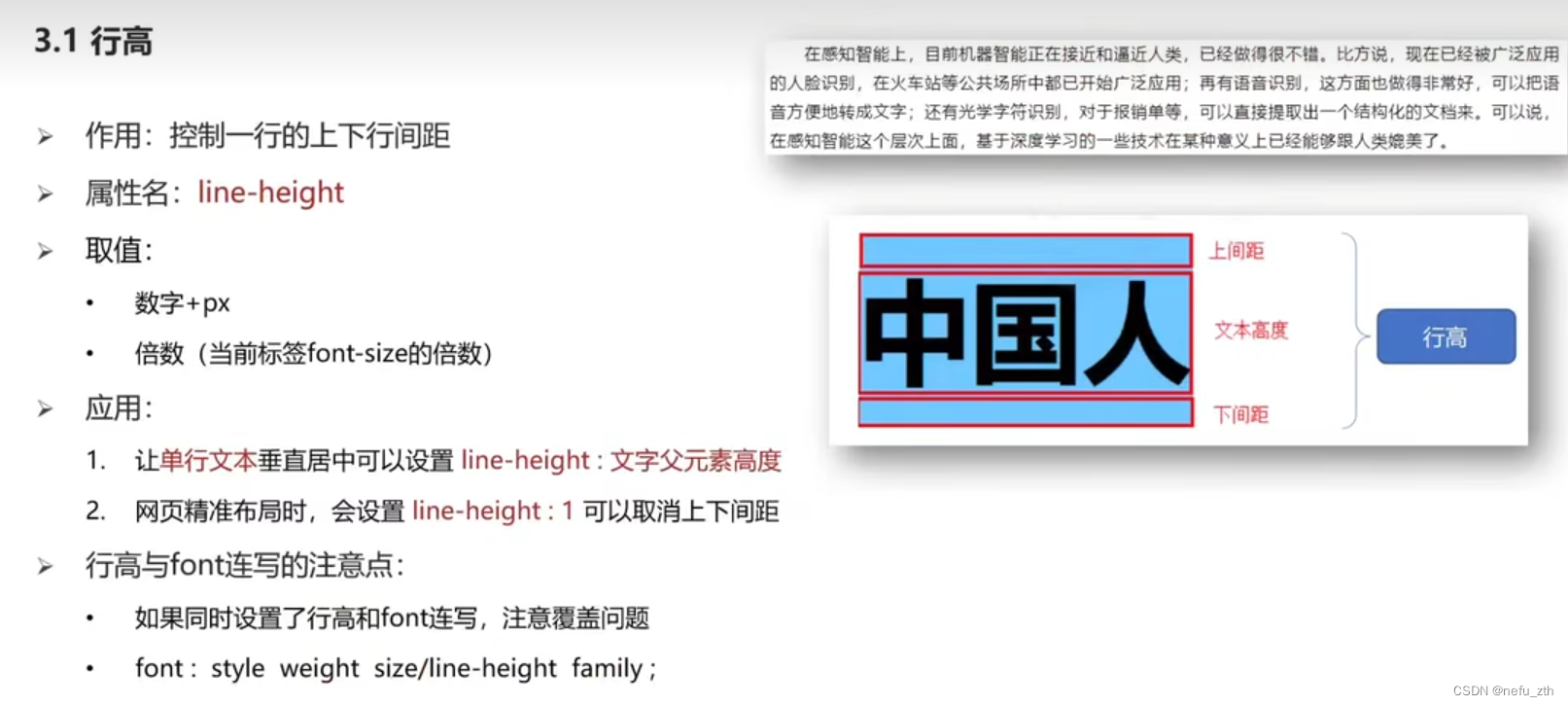
行高

字体的复合属性 font:style(可省略)、weight(粗细 可省略)、size/line-height(字号/行高)、family(字体)
颜色表示方式