vue 文件演示模板
<template>
<el-button icon="el-icon-refresh" size="large" @click="resetFunction">重置</el-button>
<el-table
height="450"
v-loading="loading"
:data="dataList"
:row-key="getRowKey"
:data="dataList"
ref="multipleTable"
@select="handleCheckBox"
@select-all="handleSelectAll"
>
<el-table-column type="selection" width="55"
:reserve-selection="true"
align="center" />
<el-table-column
label="测试列"
:show-overflow-tooltip="true"
prop="test"
width="200"
sortable="custom"
:sort-orders="['descending', 'ascending']"
align="center"
>
</el-table-column>
</el-table>
</template>
<script>
import {
datalist,
} from "@/api/test";
export default {
data() {
return {
// 总条数
total: 0,
// 当前页面的行数据
dataList: [],
// 弹出层标题
title: "",
// 开始自定义变量 !!!
multipleSelection: [],
};
},
methods: {
getRowKey (row) { // 获取勾选的那一行数据的 id 可以执行导出订单功能
return row.test_id; // 可以指定任何具有唯一性的字段 xxx_id
},
//该方法是单选时的方法
handleCheckBox(rows, row) {
if (this.multipleSelection.find((item) => item == row.test_id)) {
//下面这个filter方法就是删除的方法
this.multipleSelection = this.multipleSelection.filter(
(item) => item != row.test_id // 可以指定任何具有唯一性的字段 xxx_id
);
} else {
this.multipleSelection.push(row.test_id);
}
},
//该方法是当页全选的方法
handleSelectAll(rows) {
if (rows.length) {
rows.forEach((row) => {
if (!this.multipleSelection.find((item) => item == row.test_id)) {
this.multipleSelection.push(row.test_id);
}
});
} else {
this.dataList.forEach((row) => {
this.multipleSelection = this.multipleSelection.filter(
(item) => item != row.test_id
);
});
}
},
/** 查询列表 */
getList() {
this.loading = true;
/** datalist 是一个 api 路由 获取后端数据 addDateRange
不用管,只是若依框架的一个添加额外参数的方法 */
datalist(this.addDateRange(this.queryParams, this.dateRange)).then(
(response) => {
this.dataList= response.rows;
this.loading = false;
// 分页后回显功能
this.$nextTick(()=>{
this.dataList.forEach((item,index)=>{
if(this.multipleSelection.findIndex(v=>v == item.test_id) >= 0){
this.$refs.multipleTable.toggleRowSelection( /** 这里一行都不用改 */
this.$refs.multipleTable.data[index], /** 这里一行都不用改 */
true /** 这里一行都不用改 */
);
}
})
}
// 分页后回显功能
);
})
},
/** 搜索按钮操作 */
handleQuery() {
this.getList()
},
// 清空选择的值
clearSelect() {
this.$refs.multipleTable.clearSelection()
},
resetFunction(){
Object.assign(this.$data, this.$options.data());
//清空el-table的复选框选择
this.clearSelect()
this.handleQuery()
}
}
}
<script>
- 重点就是这句:(意思是将初始状态的data复制到当前状态的data,实现重置效果)
Object.assign(this.$data, this.$options.data());
- 还有这一句:清除 el-table 复选框的选择显示,
multipleTable指的是el-table组件的ref属性值
this.$refs.multipleTable.clearSelection()

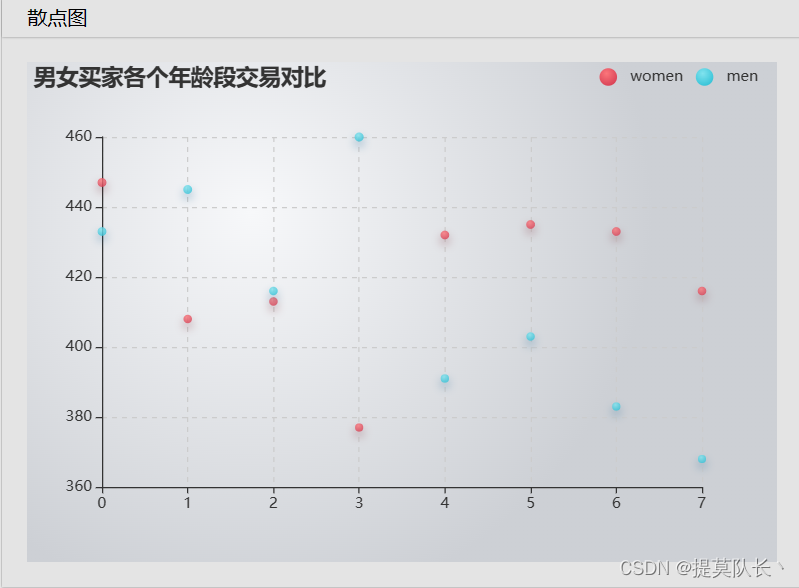
最后点击重置按钮后的效果类似如下所示:
参考链接
1. vue 重置按钮功能实现
2. vue之ele中的table组件(复选框的回显和重置)
3. 4-2-vue框架-第三方ui组件elementui-vue- element-ui table复选框翻页记忆与清除