文章目录
- 四、实例
- 4.1 Plotly Express条形图
- 4.1.1 加拿大人口
- 4.1.2 一维数据的条形图
- 4.1.3 多维数据条形图
- 4.1.4 彩条
- 4.1.5 堆叠与分组条形图
- 4.1.6 聚集成单色条
- 4.1.7 带文本的条形图
- 4.1.8 填充图案
- 4.1.9 分面子图
- 4.1.10 带Plotly Express的基本水平条形图
- 4.1.11 配置水平条形图
- 4.1.12 Dash中的条形图
四、实例
4.1 Plotly Express条形图
Plotly Express是 Plotly 的易于使用的高级界面,它对各种类型的数据进行操作并生成易于样式化的图形。
使用px.bar,DataFrame 的每一行都表示为一个矩形标记。要将多个数据点聚合到同一个矩形标记中,请参阅直方图文档。
4.1.1 加拿大人口
import plotly.express as px
data_canada = px.data.gapminder().query("country == 'Canada'")
fig = px.bar(data_canada, x='year', y='pop')
fig.show()

4.1.2 一维数据的条形图
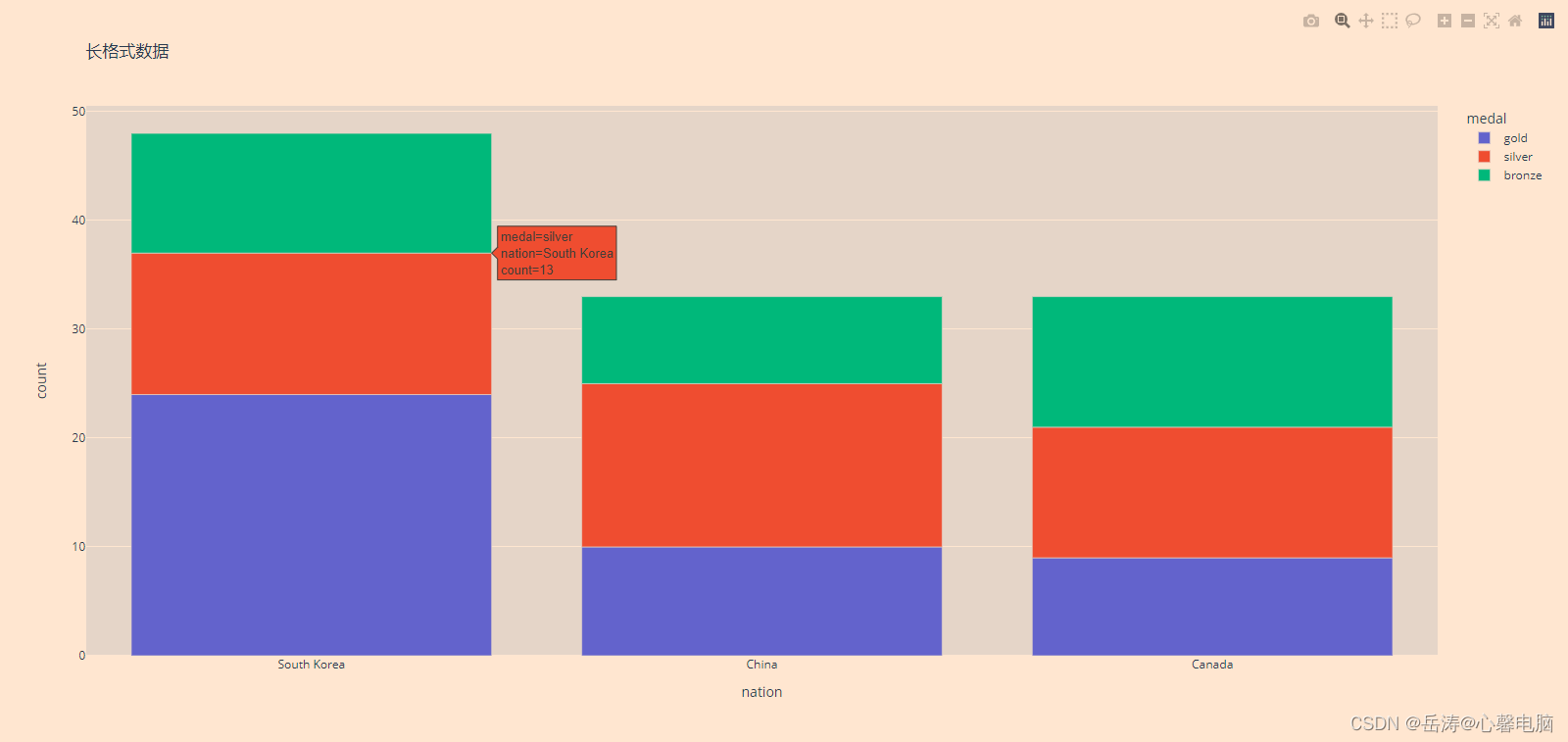
长格式数据每个观察值有一行,每个变量有一列。这适用于存储和显示多变量数据,即维度大于2的数据。这种格式有时被称为“tidy整洁”。


4.1.3 多维数据条形图
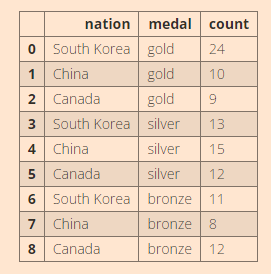
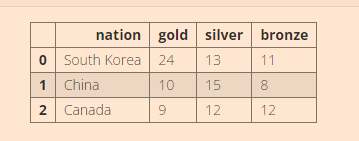
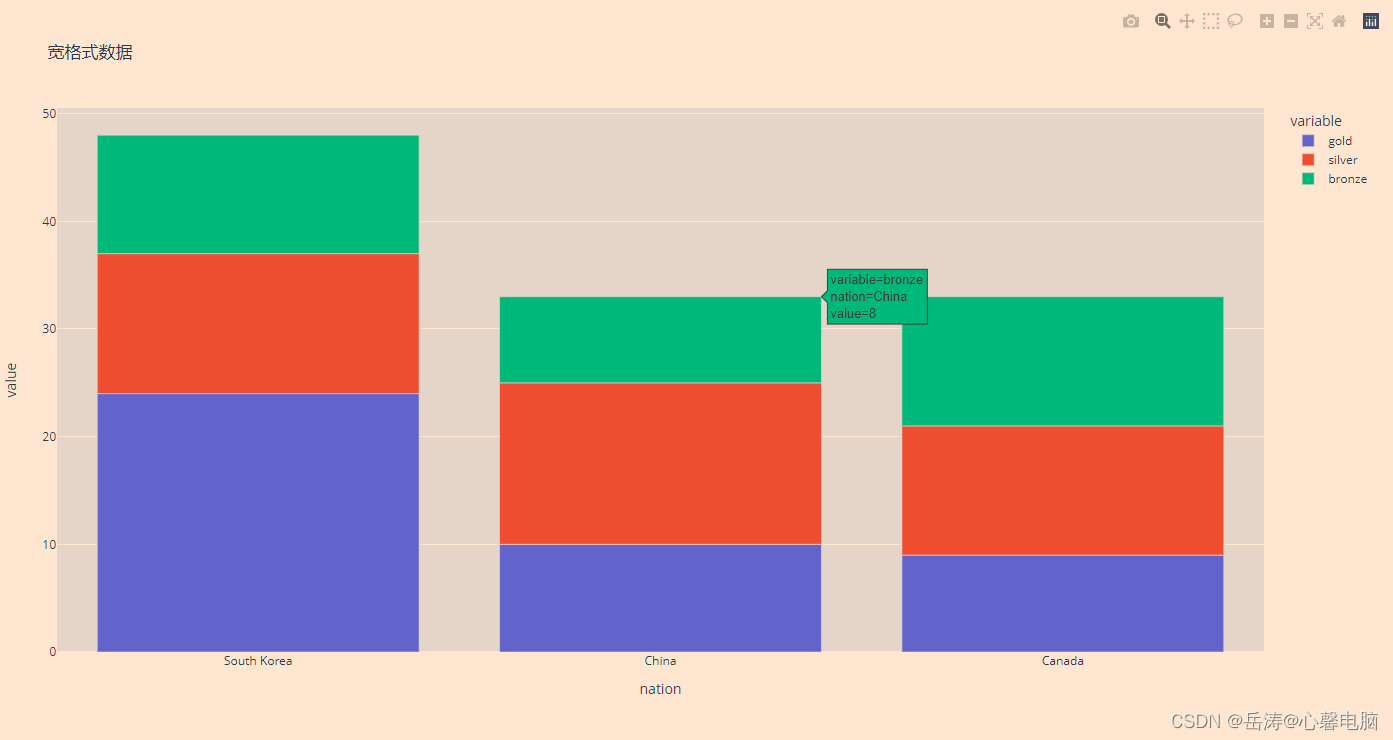
宽格式数据的第一个变量的每个值有一行,第二个变量的每个值有一列。这适用于存储和显示二维数据。

import plotly.express as px
wide_df = px.data.medals_wide()
fig = px.bar(wide_df, x="nation", y=["gold", "silver", "bronze"], title="宽格式数据")
fig.show()

4.1.4 彩条
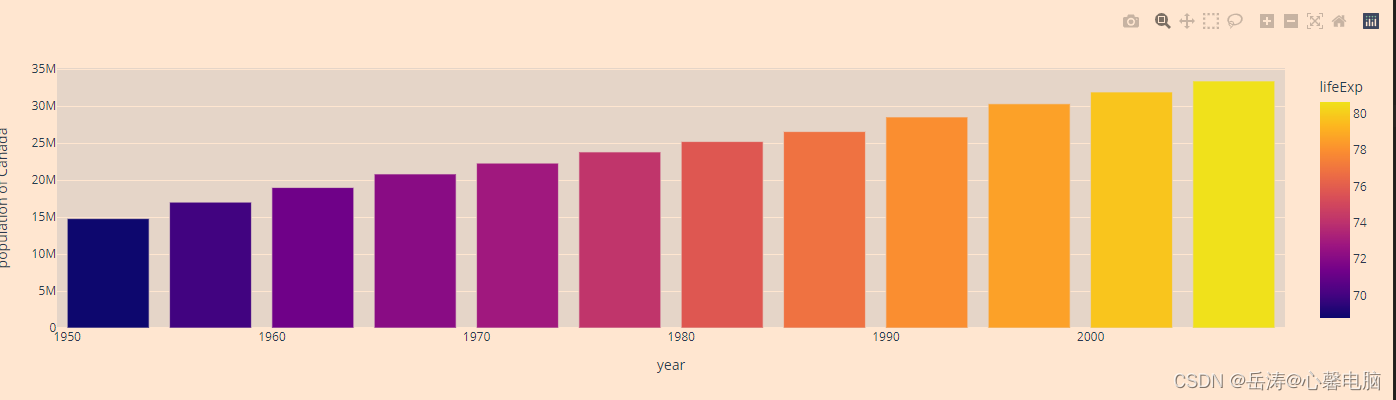
可以使用color关键字参数自定义条形图,例如使用连续颜色(如下所示)或离散颜色(如上所示)。
import plotly.express as px
df = px.data.gapminder().query("country == 'Canada'")
fig = px.bar(df, x='year', y='pop',
hover_data=['lifeExp', 'gdpPercap'], color='lifeExp',
labels={'pop':'population of Canada'}, height=400)
fig.show()

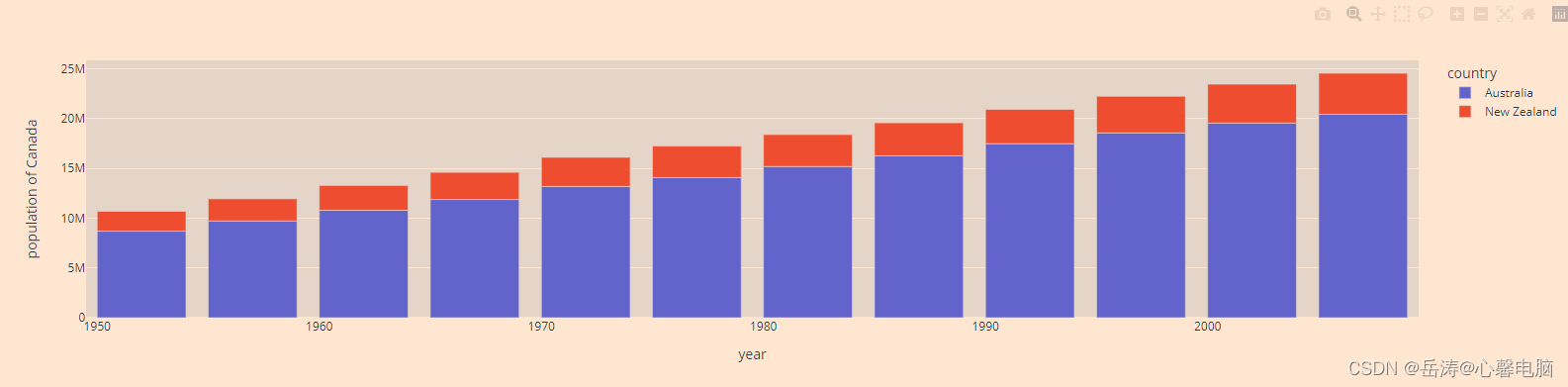
import plotly.express as px
df = px.data.gapminder().query("continent == 'Oceania'")
fig = px.bar(df, x='year', y='pop',
hover_data=['lifeExp', 'gdpPercap'], color='country',
labels={'pop':'population of Canada'}, height=400)
fig.show()

4.1.5 堆叠与分组条形图
当几行共享相同的值x(此处为女性或男性)时,默认情况下,矩形会相互堆叠。
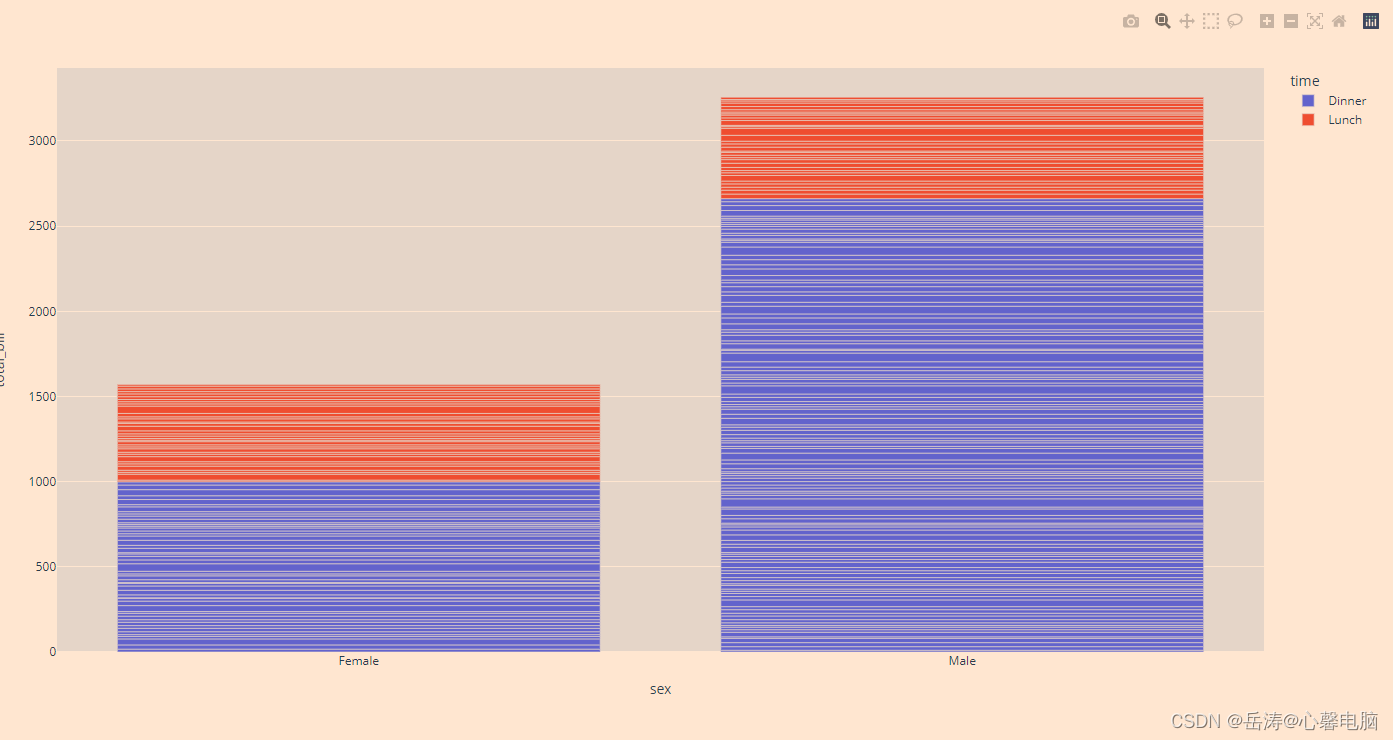
import plotly.express as px
df = px.data.tips()
fig = px.bar(df, x="sex", y="total_bill", color='time')
fig.show()

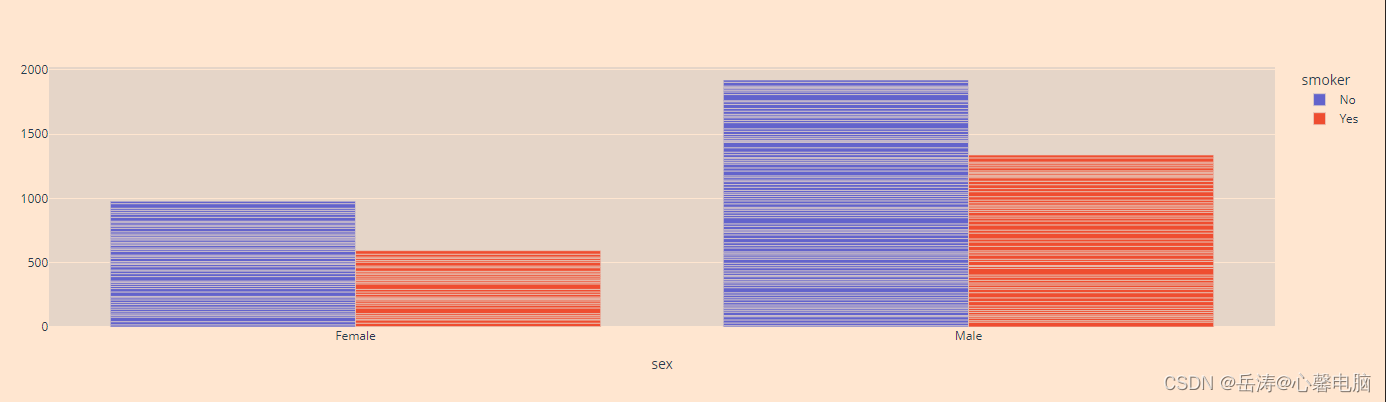
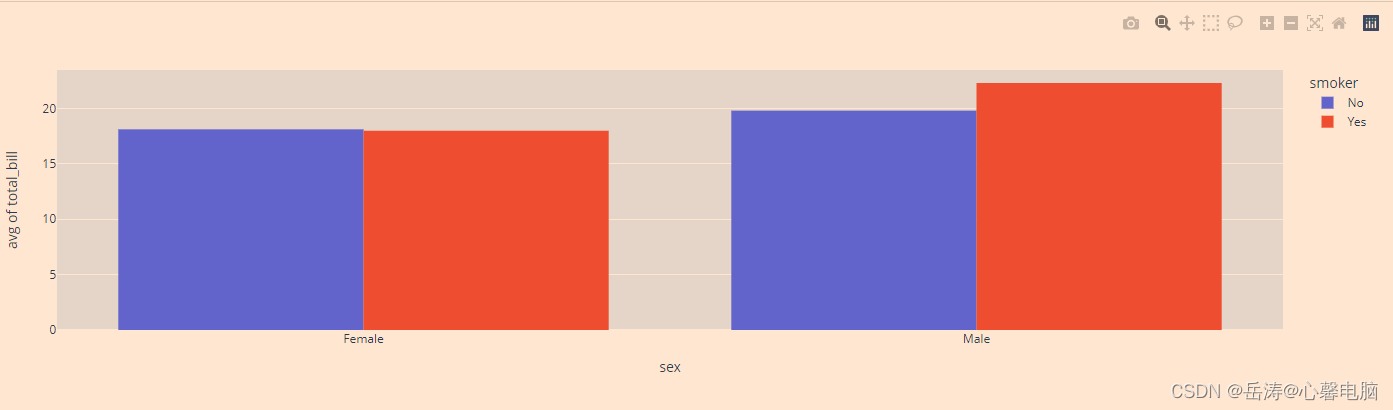
可以使用barmode参数将默认的堆叠条形图行为更改为分组(也称为聚类):
import plotly.express as px
df = px.data.tips()
fig = px.bar(df, x="sex", y="total_bill",
color='smoker', barmode='group',
height=400)
fig.show()

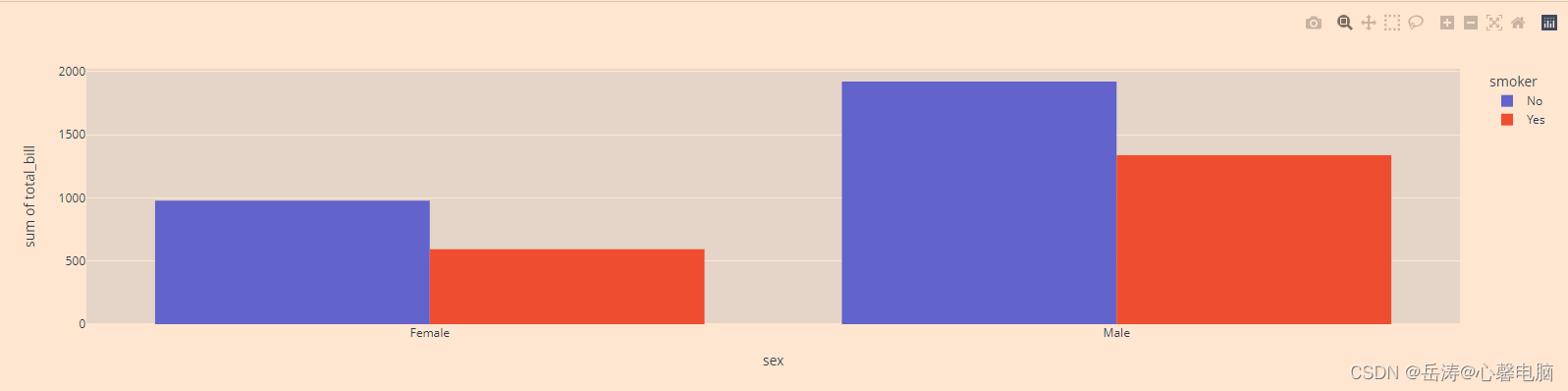
4.1.6 聚集成单色条
如上所述px.bar()将导致每行输入绘制一个矩形。这有时会导致上面示例中的条纹外观。要将这些矩形组合成每种颜色每种位置,可以使用px.histogram(),它有自己的详细文档页面。
px.bar()和px.histogram()在调用签名中几乎可以互换,以便能够在聚合和分解条形图表示之间切换。
import plotly.express as px
df = px.data.tips()
fig = px.histogram(df, x="sex", y="total_bill",
color='smoker', barmode='group',
height=400)
fig.show()

px.histogram()默认情况下将通过求和来聚合y值,但histfunc参数可用于将其设置为avg,以创建有时被称为“条形图”的东西,它总结了数据集的中心趋势,而不是直观地表示数据集的整体。
警告:当使用“sum”或“count”以外的histfuncs时,使用“group”以外的barmode可能会产生误导,因为堆叠的条形实际上代表条形高度的总和,求和平均值很少是合理的可视化方式。
import plotly.express as px
df = px.data.tips()
fig = px.histogram(df, x="sex", y="total_bill",
color='smoker', barmode='group',
histfunc='avg',
height=400)
fig.show()

4.1.7 带文本的条形图
- v5.5中新增。
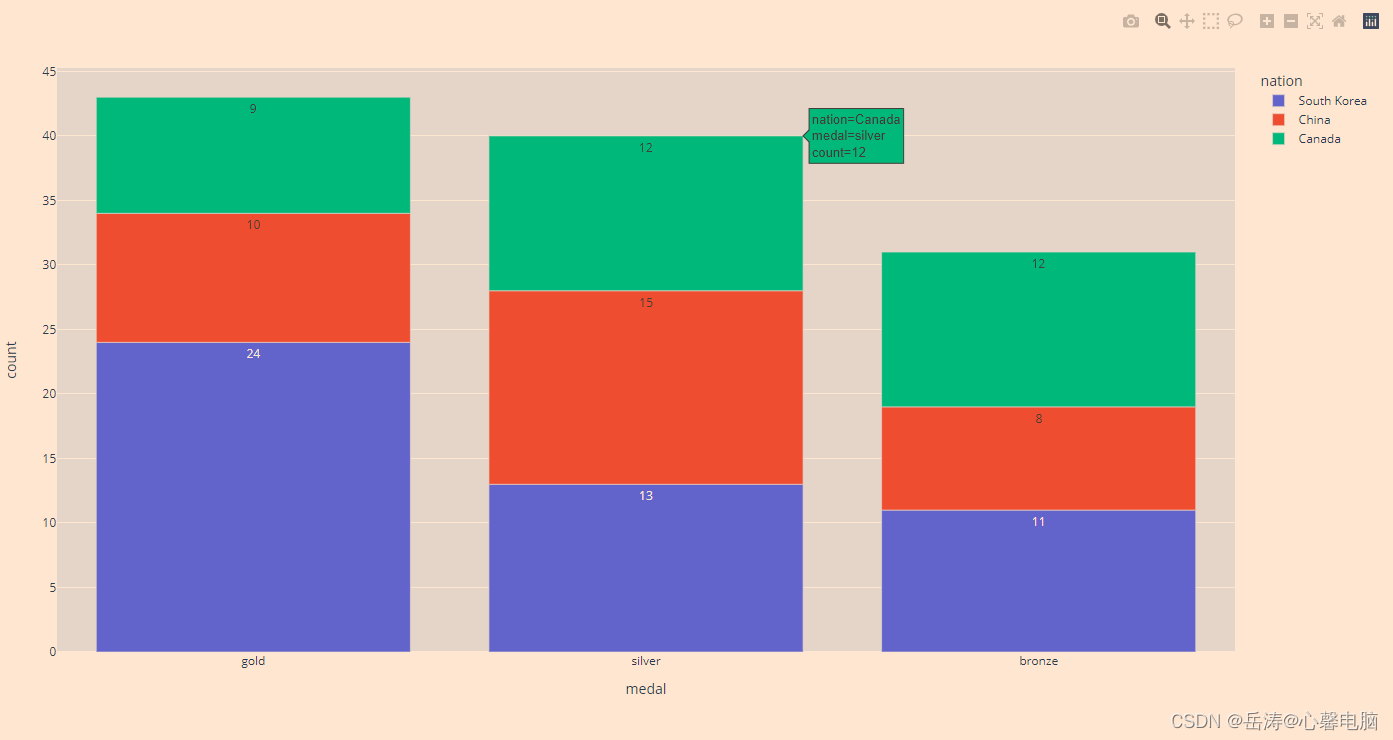
- 可以使用text_auto参数将文本添加到栏中。将其设置为True将在条形图上显示值,将其设置为d3格式的格式化字符串将控制输出格式。
import plotly.express as px
df = px.data.medals_long()
fig = px.bar(df, x="medal", y="count", color="nation", text_auto=True)
fig.show()

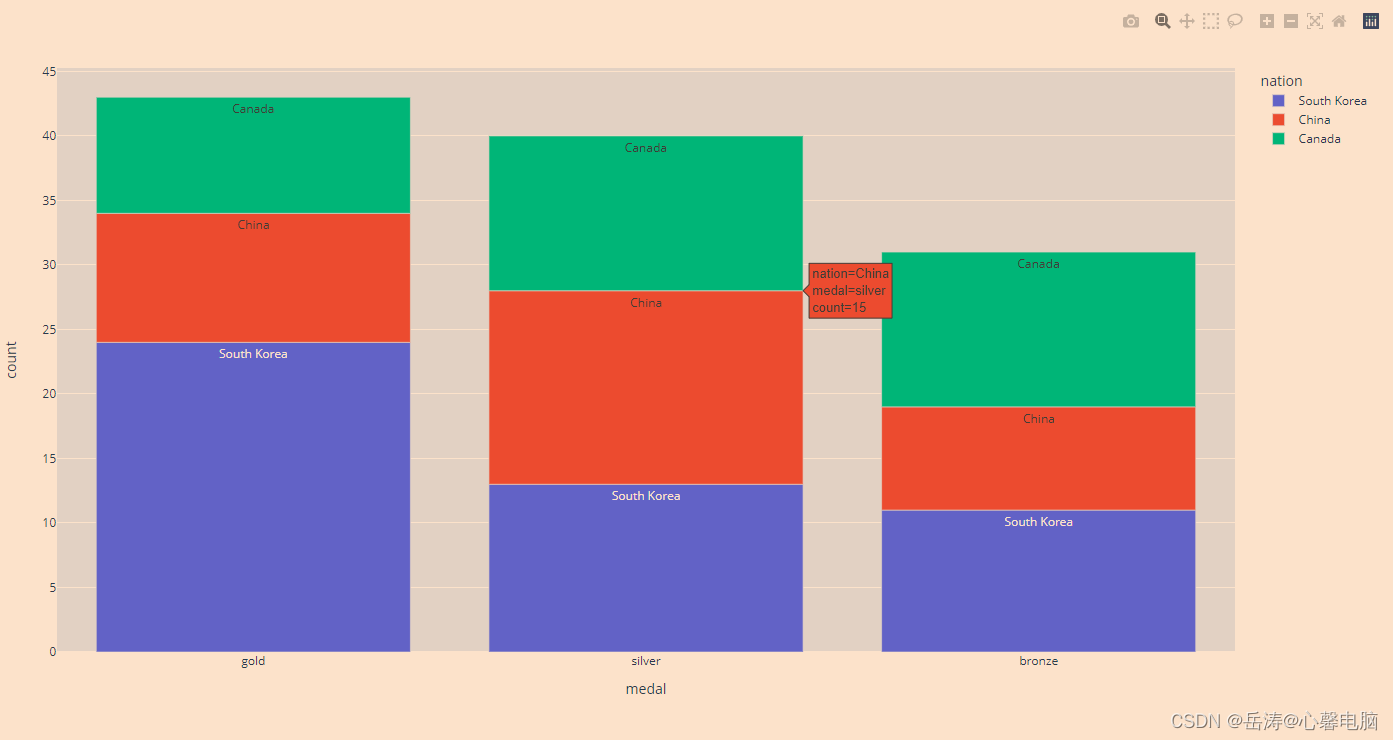
text参数可用于在条形图上显示任意文本:
import plotly.express as px
df = px.data.medals_long()
fig = px.bar(df, x="medal", y="count", color="nation", text="nation")
fig.show()

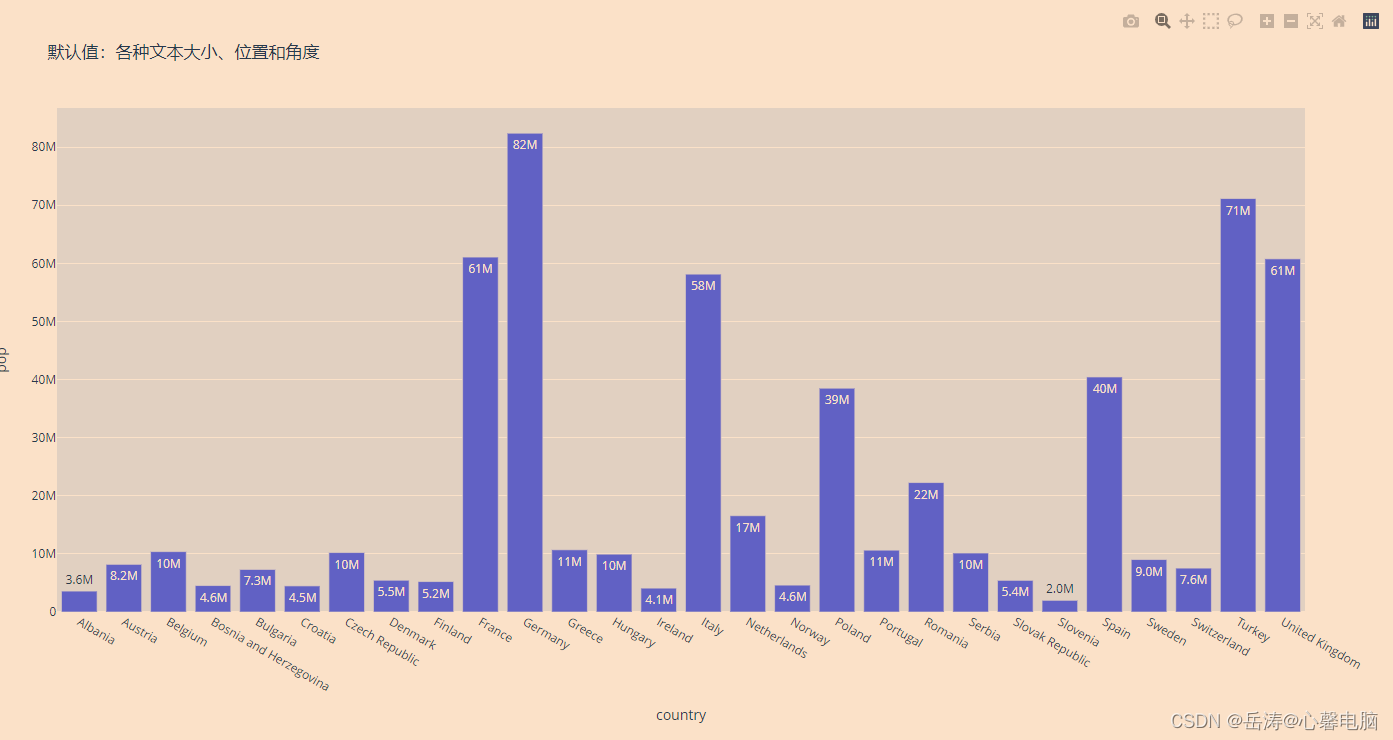
默认情况下,Plotly将缩放和旋转文本标签,以最大限度地增加可见标签的数量,从而在同一图形中产生各种文本角度、大小和位置。可以使用textfont、textposition和textangle跟踪属性来控制这些。
以下是默认行为的示例:
import plotly.express as px
df = px.data.gapminder().query("continent == 'Europe' and year == 2007 and pop > 2.e6")
fig = px.bar(df, y='pop', x='country', text_auto='.2s',
title="默认值:各种文本大小、位置和角度")
fig.show()

以下是相同的数据,文本格式变化较小。请注意,textfont_size将设置最大大小。布局。uniformtext属性可用于确保所有文本标签的大小相同。有关详细信息,请参阅有关文本和注释的文档。
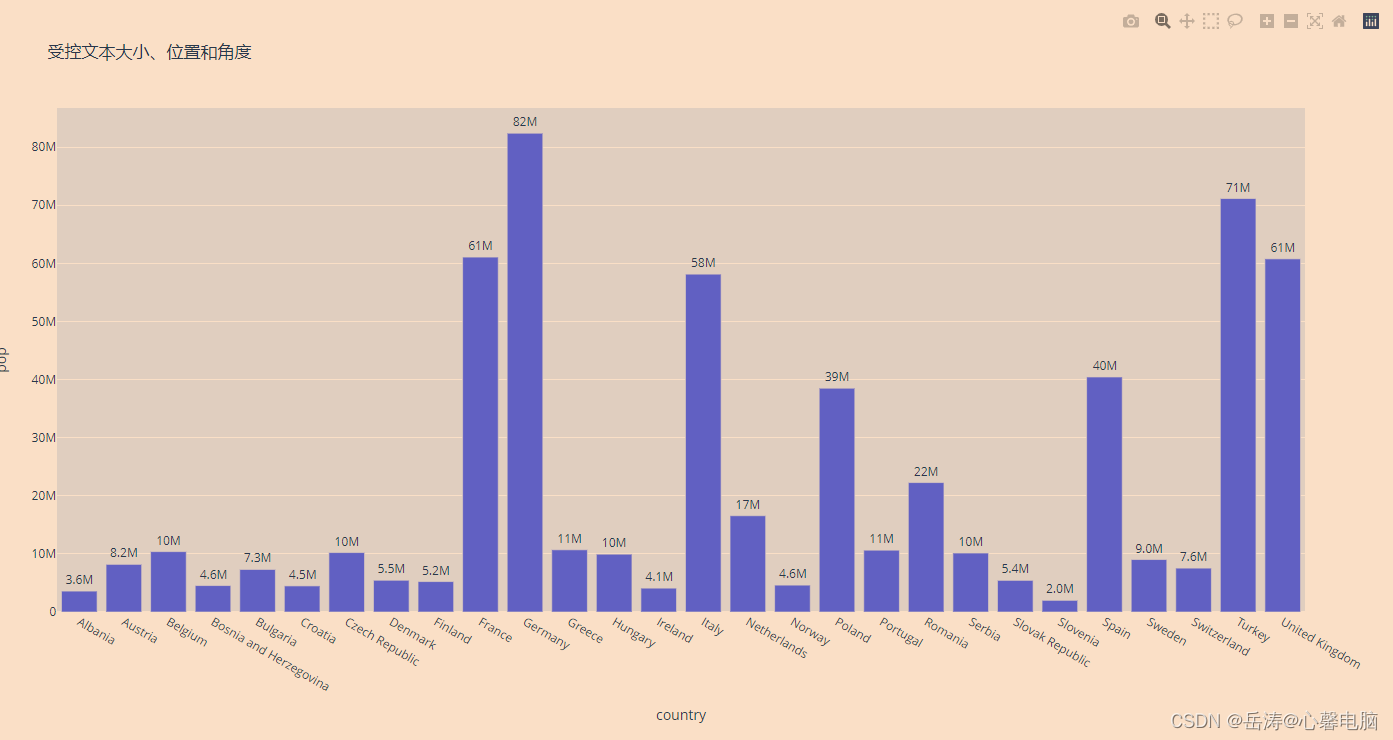
在下面的示例中,cliponaxis属性设置为False,以确保最高条上的外部文本可以在打印区域之外渲染。
import plotly.express as px
df = px.data.gapminder().query("continent == 'Europe' and year == 2007 and pop > 2.e6")
fig = px.bar(df, y='pop', x='country', text_auto='.2s',
title="受控文本大小、位置和角度")
fig.update_traces(textfont_size=12, textangle=0, textposition="outside", cliponaxis=False)
fig.show()

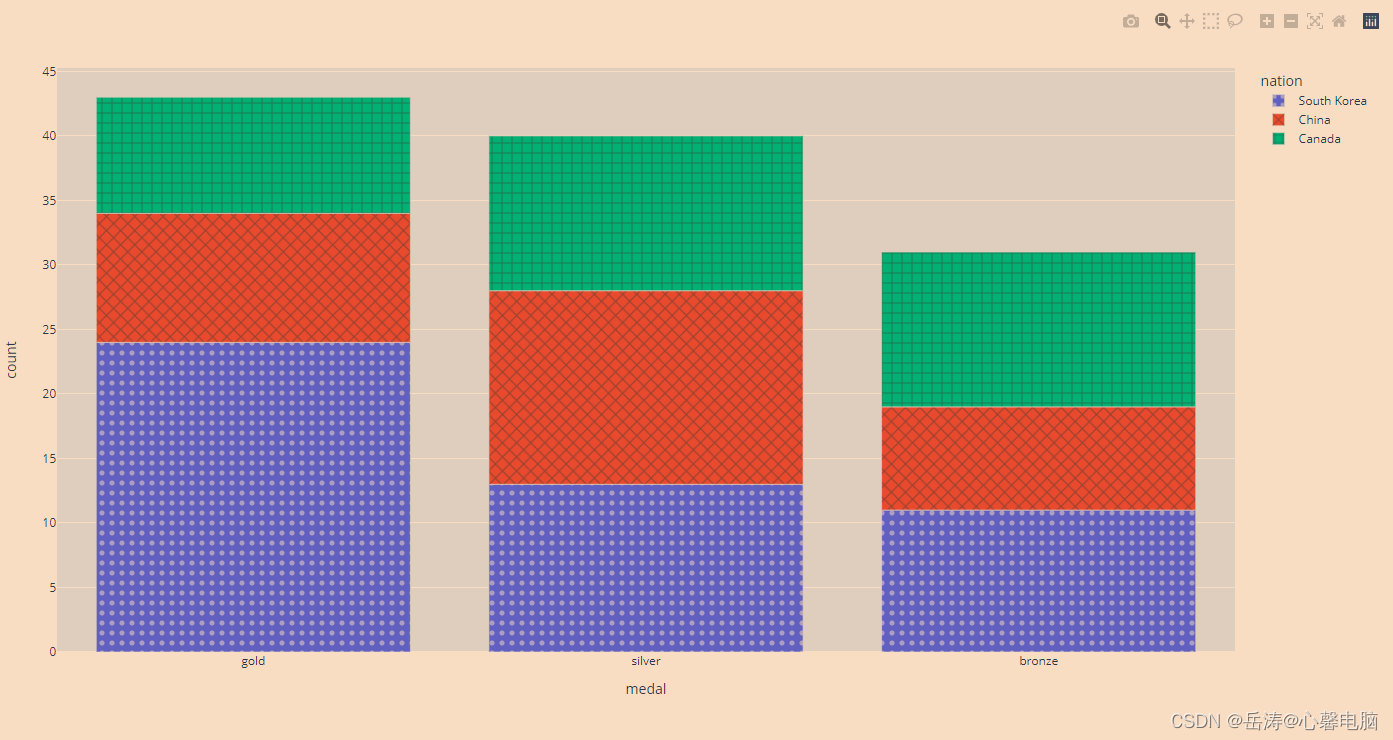
4.1.8 填充图案
- v5.0中新增。
import plotly.express as px
df = px.data.medals_long()
fig = px.bar(df, x="medal", y="count", color="nation",
pattern_shape="nation", pattern_shape_sequence=[".", "x", "+"])
fig.show()

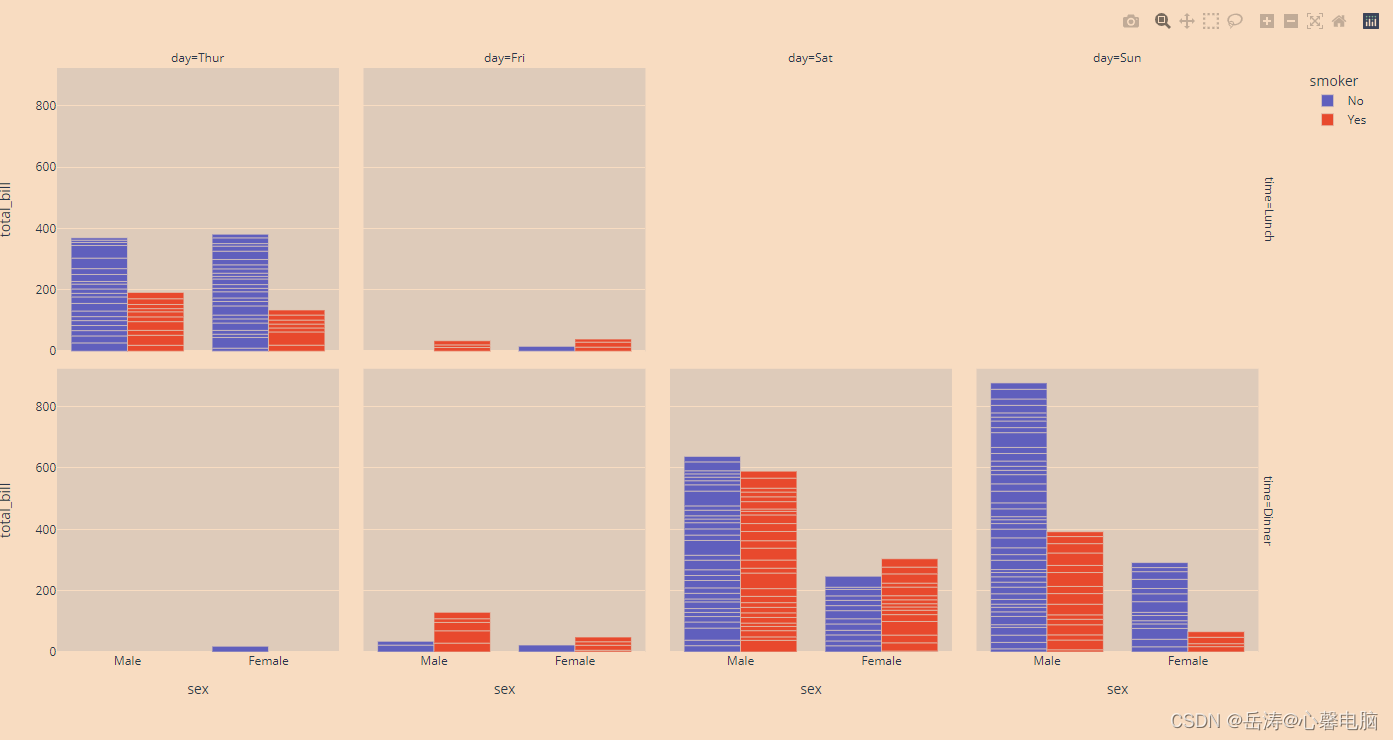
4.1.9 分面子图
使用关键字参数facet_row(resp.facet_col)创建facetted子地块,其中不同的行(resp.columns)对应于facet_row中指定的数据帧列的不同值。
import plotly.express as px
df = px.data.tips()
fig = px.bar(df, x="sex", y="total_bill", color="smoker", barmode="group",
facet_row="time", facet_col="day",
category_orders={"day": ["Thur", "Fri", "Sat", "Sun"],
"time": ["Lunch", "Dinner"]})
fig.show()

4.1.10 带Plotly Express的基本水平条形图
import plotly.express as px
df = px.data.tips()
fig = px.bar(df, x="total_bill", y="day", orientation='h')
fig.show()

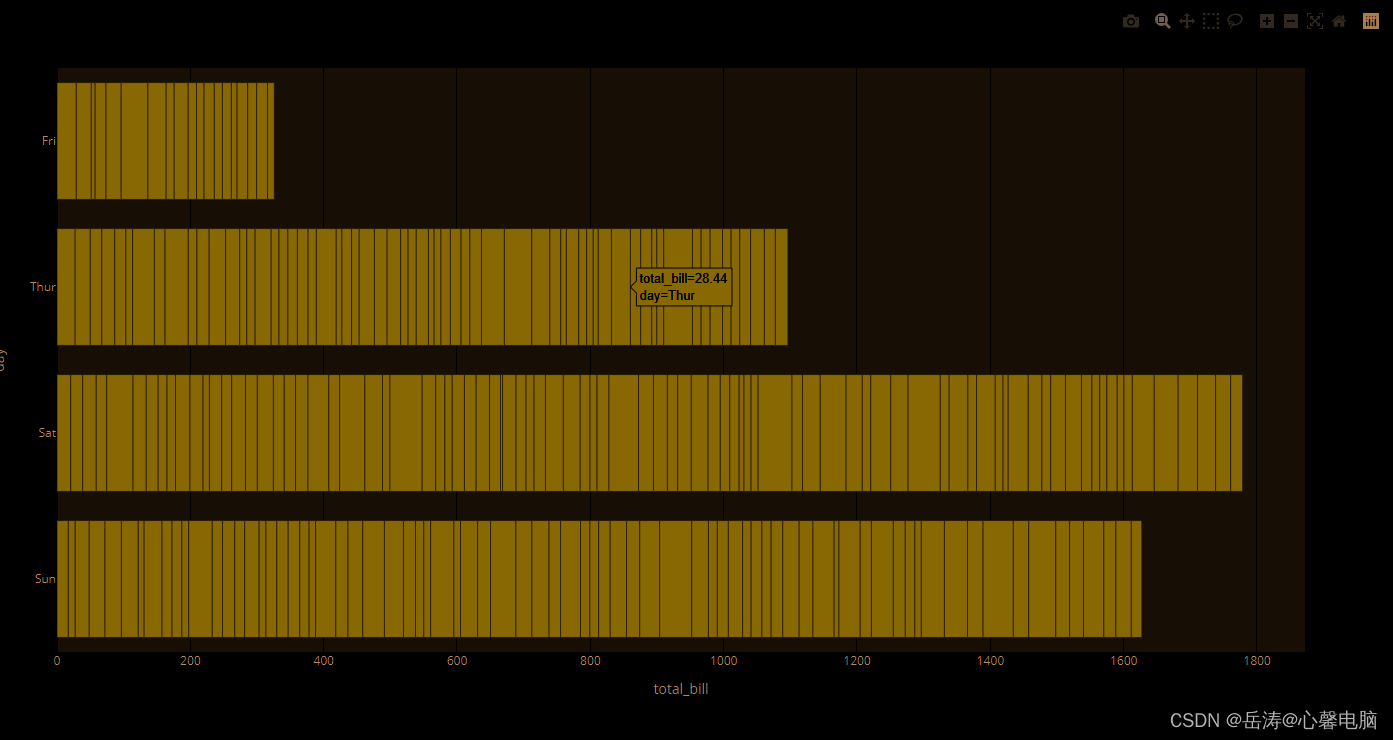
4.1.11 配置水平条形图
在本例中,一列用于为条形图着色,我们将其他列中的信息添加到悬停数据中。
import plotly.express as px
df = px.data.tips()
fig = px.bar(df, x="total_bill", y="sex", color='day', orientation='h',
hover_data=["tip", "size"],
height=400,
title='餐厅账单')
fig.show()

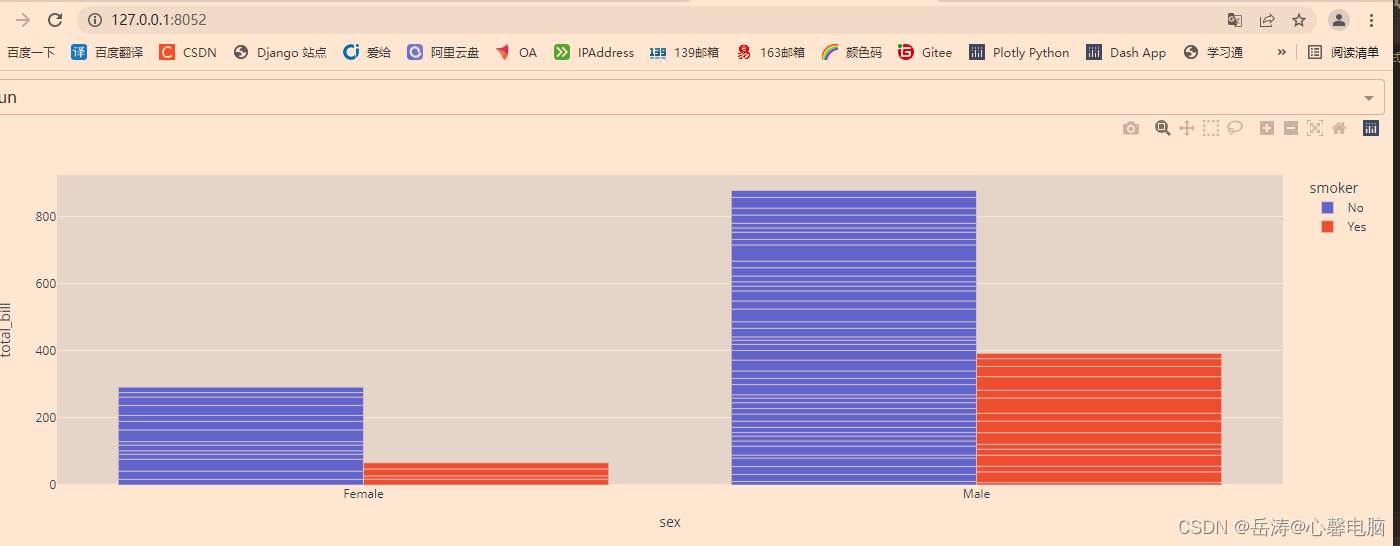
4.1.12 Dash中的条形图
Dash是使用绘图在Python中构建分析应用程序的最佳方式。要运行下面的应用程序,请运行pip install dash
import dash
from dash import html, dcc
from dash.dependencies import Input, Output
import plotly.express as px
df = px.data.tips()
days = df.day.unique()
app = dash.Dash(__name__)
app.layout = html.Div([
dcc.Dropdown(
id="dropdown",
options=[{"label": x, "value": x} for x in days],
value=days[0],
clearable=False,
),
dcc.Graph(id="bar-chart"),
])
@app.callback(
Output("bar-chart", "figure"),
[Input("dropdown", "value")])
def update_bar_chart(day):
mask = df["day"] == day
fig = px.bar(df[mask], x="sex", y="total_bill",
color="smoker", barmode="group")
return fig
app.run_server(debug=True, port=8052)

plotly.express.bar(data_frame=None, x=None, y=None, color=None, pattern_shape=None, facet_row=None, facet_col=None, facet_col_wrap=0, facet_row_spacing=None, facet_col_spacing=None, hover_name=None, hover_data=None, custom_data=None, text=None, base=None, error_x=None, error_x_minus=None, error_y=None, error_y_minus=None, animation_frame=None, animation_group=None, category_orders=None, labels=None, color_discrete_sequence=None, color_discrete_map=None, color_continuous_scale=None, pattern_shape_sequence=None, pattern_shape_map=None, range_color=None, color_continuous_midpoint=None, opacity=None, orientation=None, barmode='relative', log_x=False, log_y=False, range_x=None, range_y=None, text_auto=False, title=None, template=None, width=None, height=None)