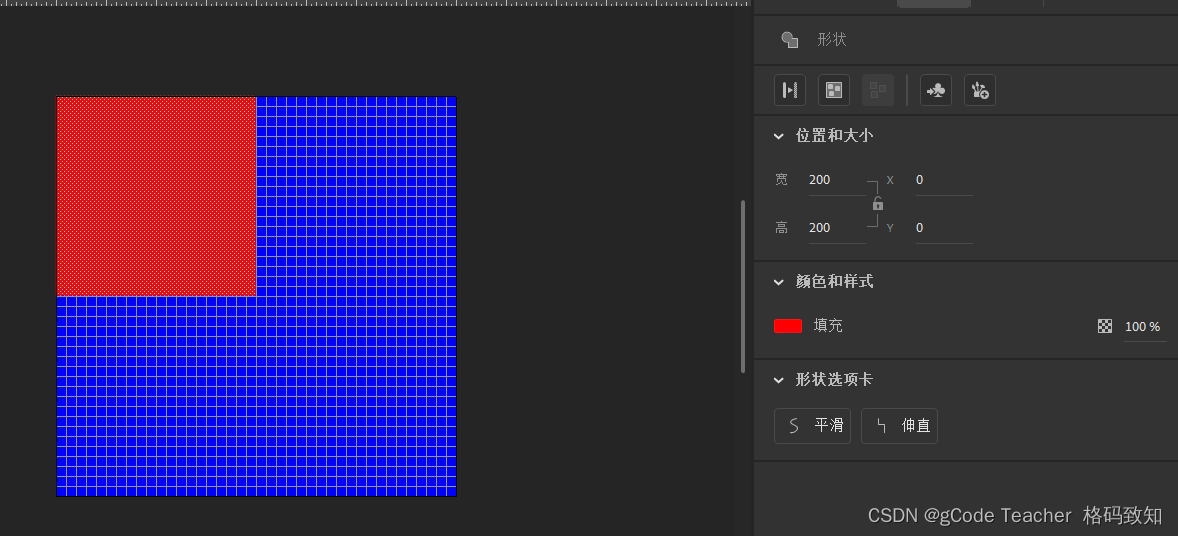
整体要求: 舞台背景为蓝色,大小为:400*400;左上角有一个红色正方形,大小为:200*200,中心点坐标为(0,0)
方法一:
启动Aninmate,用界面绘图工具,做一个单帧静态画面,然后采用Html Canvas发布。

方法二:
启动Aninmate,先做一个单帧,空白帧。然后在空白帧上,填写帧代码。

然后采用Html Canvas发布。
温馨提示:舞台背景颜色,可以在导出的Html文件上的canvas标签的属性上,添加以下代码:
style="background-color: blue;"也可以直接在Animate软件中,对舞台颜色进行修改,然后重新采用Html Canvas发布。
方法三:
单独启动 Visual Studio Code,创建两个Html文件,功能一样,代码稍不同,代码如下:
A代码:
<html>
<head>
<script src="createjs.min.js"></script>
<script>
function init() {
var stage = new createjs.S