大家在项目业务背景中总能遇到一些比较奇特的需求,我们尽力取解决,下面把这个过程提供出来,供大家参考。步步高升自己技术。
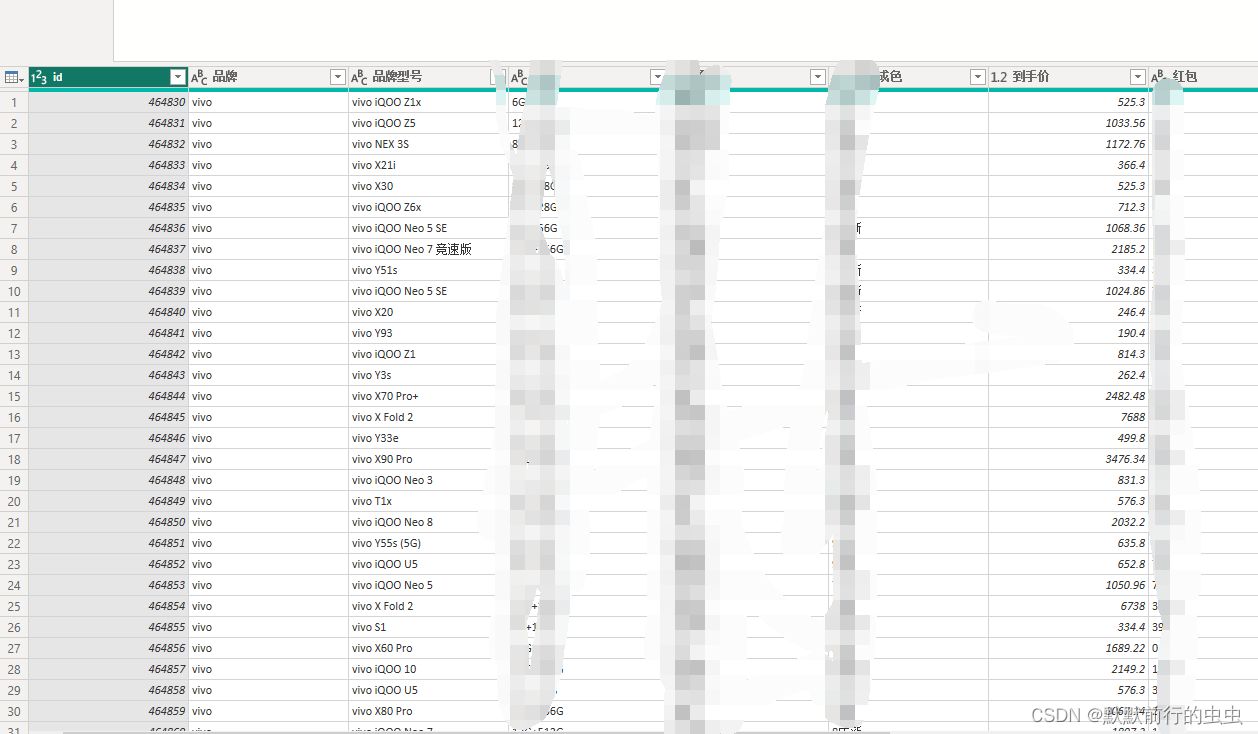
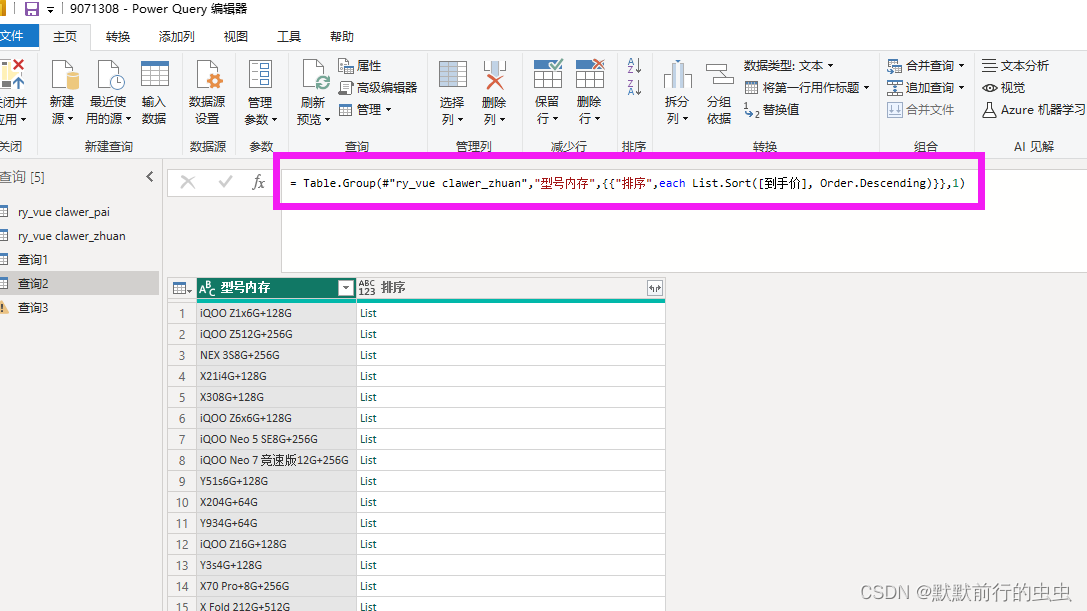
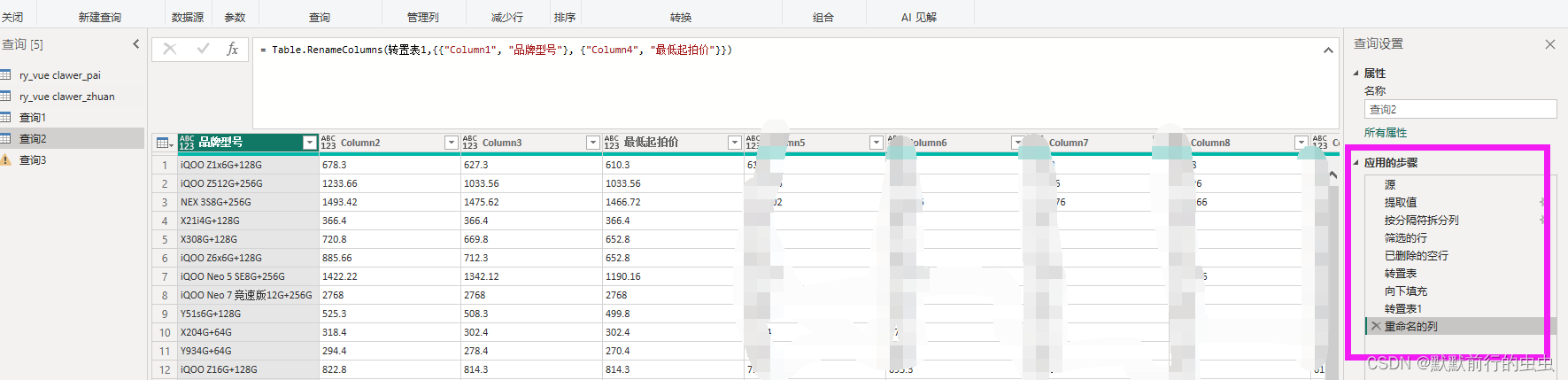
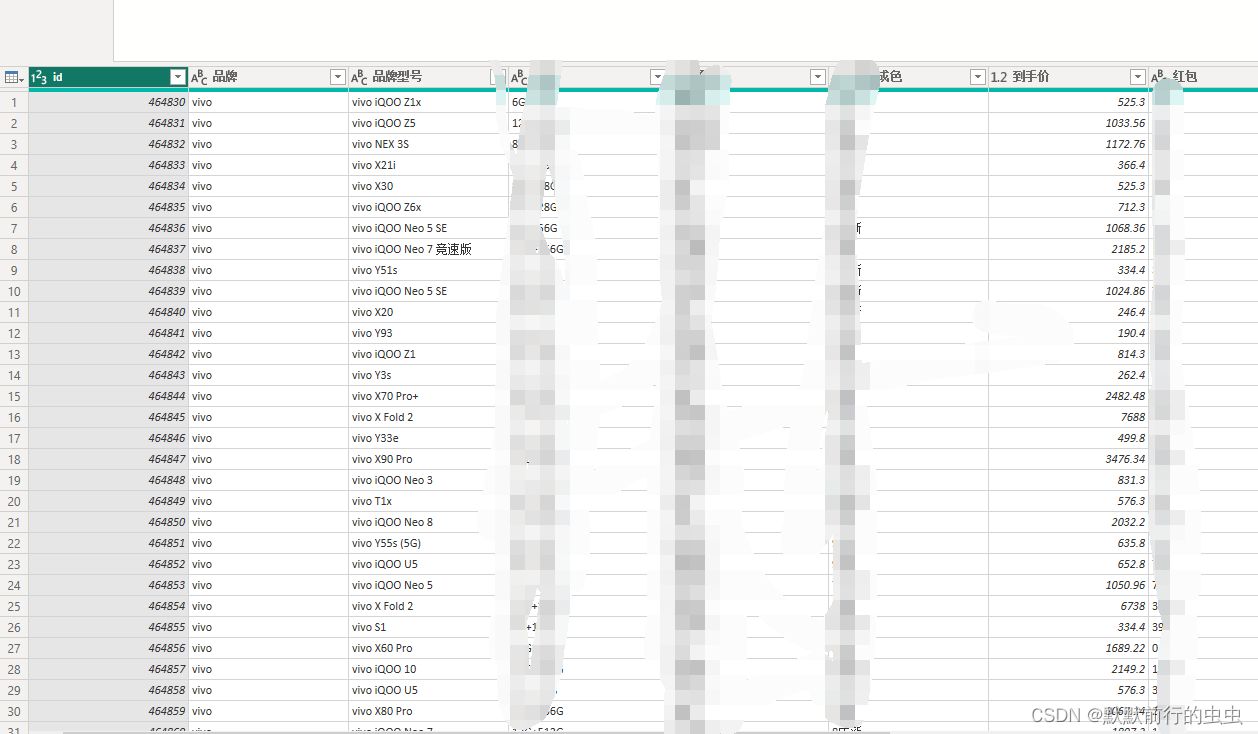
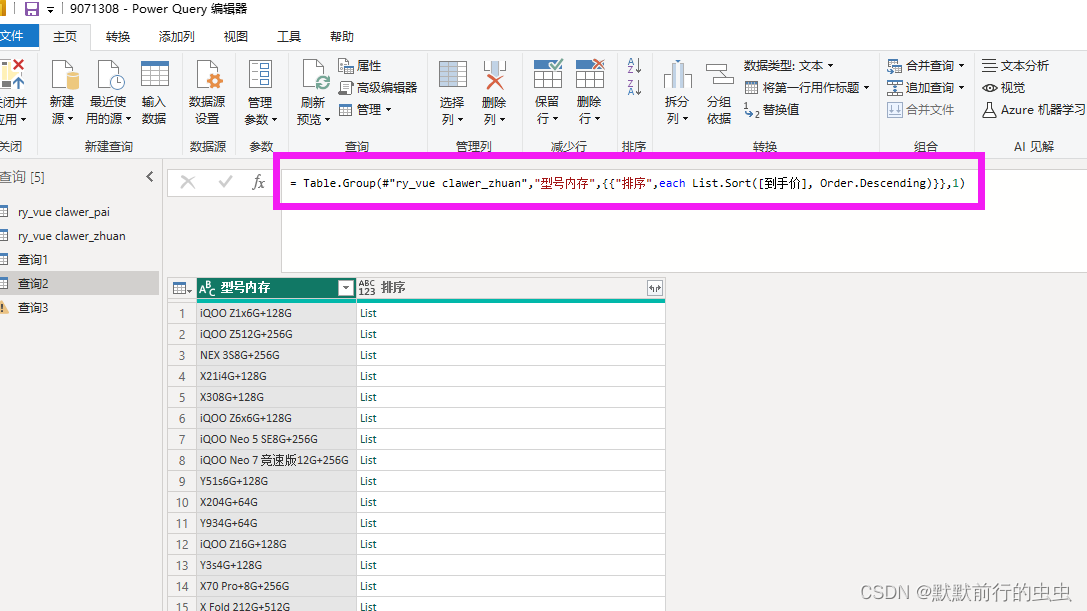
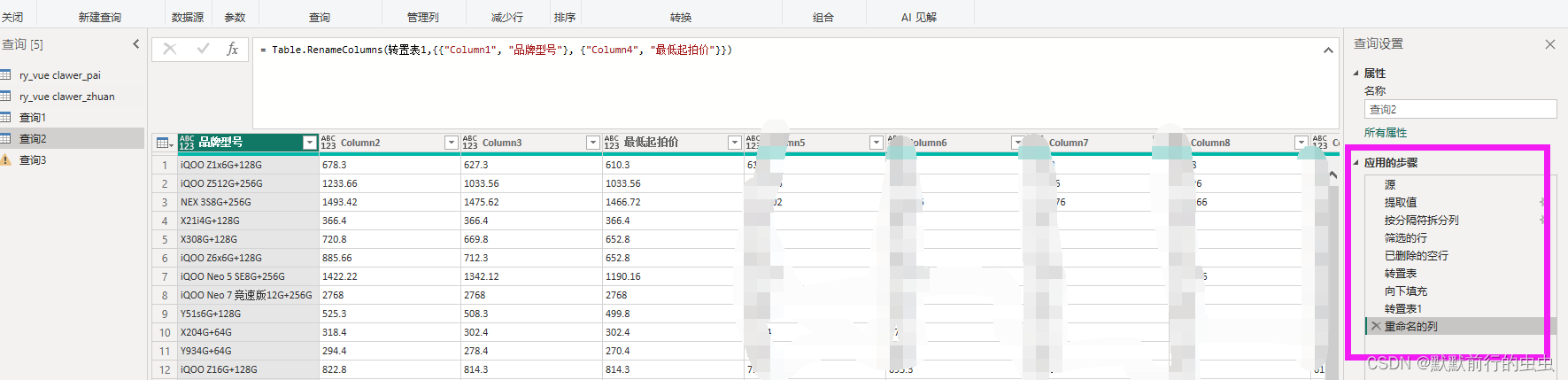
PowerBI依据字段取一列从小到大的第三个值(没三个值取第二个,第二个没有取第一个)。



大家在项目业务背景中总能遇到一些比较奇特的需求,我们尽力取解决,下面把这个过程提供出来,供大家参考。步步高升自己技术。
PowerBI依据字段取一列从小到大的第三个值(没三个值取第二个,第二个没有取第一个)。



本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/992231.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!