安装
URL Rewrite
Works With: IIS 7, IIS 7.5, IIS 8, IIS 8.5, IIS 10
URL Rewrite : The Official Microsoft IIS Site
目前公司的 Web 项目是 SPA 应用,采用前后端分离开发,所以有时也会倒腾 Vue 框架。
在 Devops 实践中,容器部署成为良方和事实标准。
但是在开发和自测阶段,不要滥打镜像,前后端团队还需要一个友好的联调+自测的验证环境,最友好、最顺手的 web 服务器当属 IIS,(后端 API 已经使用 WebDeploy 部署到 IIS),本文记录使用 IIS 托管 Vue 应用的姿势。
前置条件:安装IIS、Url Rewrite Module !!!
1. 部署Vue应用
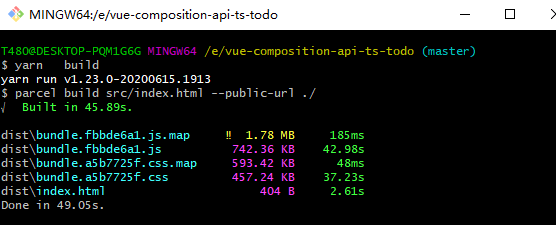
我们以Github上Vue Todo应用为例,执行 yarn build

如果 build 成功,你会发现生成了一个 dist 静态资源文件夹。
2. 创建web.config
将 yarn 生成的 dist 文件夹拷贝到 C:\dist,并添加以下 web.config 文件, 这个文件实际是我们在 IIS Url-Rewrite module 上配置的结果。
<?xml version="1.0" encoding="utf-8"?><configuration><system.webServer><rewrite><rules><rule name="Handle History Mode and custom 404/500" stopProcessing="true"><match url="(.*)" /><conditions logicalGrouping="MatchAll"><add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" /><add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" /></conditions><action type="Rewrite" url="/" /></rule></rules></rewrite><httpErrors><remove statusCode="404" subStatusCode="-1" /><remove statusCode="500" subStatusCode="-1" /><error statusCode="404" path="/survey/notfound" responseMode="ExecuteURL" /><error statusCode="500" path="/survey/error" responseMode="ExecuteURL" /></httpErrors><modules runAllManagedModulesForAllRequests="true"/></system.webServer></configuration>
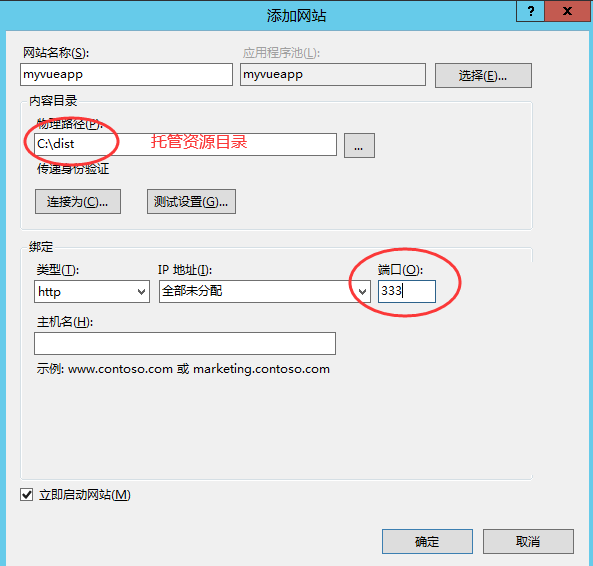
3. 在IIS上部署Vue应用

点击确定
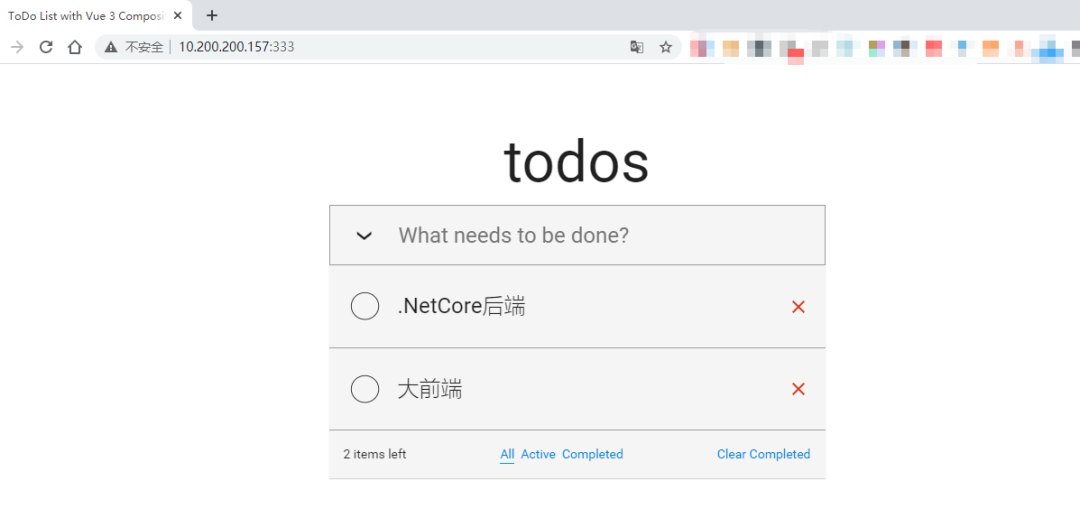
4.运行Vue应用

Nice!现在你的 Vue 静态应用就运行在IIS上。
But, 在前后端分离模式中,我们的 Vue 应用不仅有静态资源,还要发起动态 api 请求。
一般情况下webpack打包后的api请求路径是/, 会尝试请求同域名下api资源, 实际并不存在。
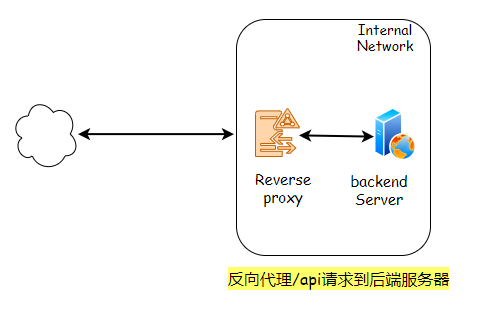
我们需要将对 Vue 应用的 api 请求代理到真实后端地址。
5. 反向代理动态api请求
Vue 应用站点还要充当一部分反向代理服务器的作用。

假设真实后端 api 地址部署在10.200.200.157:8091地址上,api 请求以 /api 为前缀。
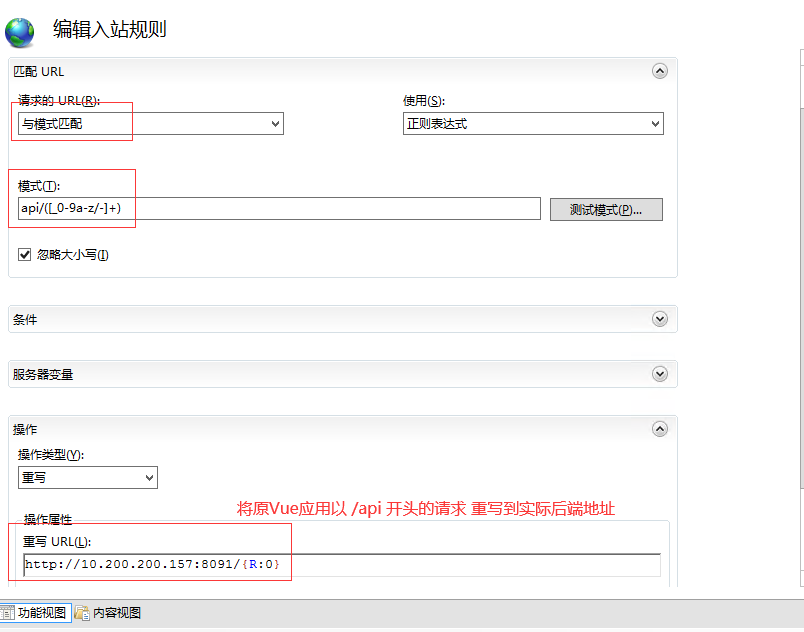
下面利用Url Rewrite Module 反向代理api请求到真实后端:
点击站点功能视图---> Url重写---> 添加入站规则

Url重写的结果其实就是下面的web.config文件
<?xml version="1.0" encoding="utf-8"?><configuration><!-- To customize the asp.net core module uncomment and edit the following section.For more info see https://go.microsoft.com/fwlink/?linkid=838655 --><system.webServer><rewrite><rules><clear /><rule name="ReverseProxyInboundRule" stopProcessing="true"><match url="api/([_0-9a-z/-]+)" /><conditions logicalGrouping="MatchAll" trackAllCaptures="false" /><action type="Rewrite" url="http://10.200.200.157:8091/{R:0}" /></rule><rule name="ResourceToIndex" stopProcessing="true"><match url="(.*)" /><conditions logicalGrouping="MatchAll" trackAllCaptures="false"><add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" /><add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" /></conditions><action type="Rewrite" url="/" /></rule></rules></rewrite><httpErrors><remove statusCode="404" subStatusCode="-1" /><remove statusCode="500" subStatusCode="-1" /><error statusCode="404" path="/survey/notfound" responseMode="ExecuteURL" /><error statusCode="500" path="/survey/error" responseMode="ExecuteURL" /></httpErrors></system.webServer></configuration><!--ProjectGuid: 068855e8-9240-4f1a-910b-cf825794513b-->
注意:黄色背景行便是反向代理规则 ReverseProxyInboundRule, 注意反向代理规则要在静态资源规则 ResourceToIndex 的前面。
这样我们就完成了在前后端分离开发模式下,使用 IIS 托管 Vue 应用的全过程。
参考:
IIS常见错误
Internet 信息服务 (IIS) 网页上的 HTTP 错误 500.19 - Internet Information Services | Microsoft Learn
在 IIS 中部署 SPA 应用,多么痛的领悟!