1、效果
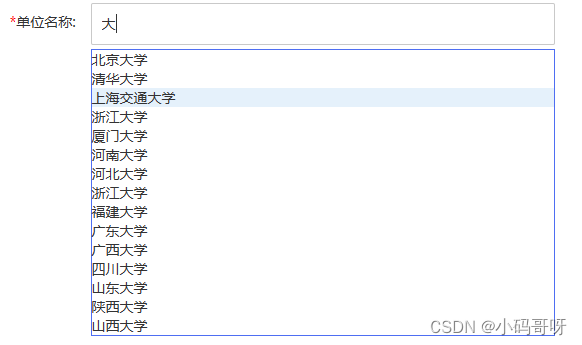
如下图所示,我们在输入大学时,程序会到后端查询名字中包含大学的数据,并展示到前端页面。
用户选择一个大学,该大学值会被赋值到input表单,同时关闭下拉表单;
当页面展示的数据都不符合条件时,用户点击空白处,可关闭表单。

2、前端
2.1、页面html代码

<label class="layui-form-label required" th:text="#{register.unit}">单位名称:</label>
<div class="layui-input-block">
<input type="text" id="UNIT" name="" th:placeholder="#{register.enterUnit}" autocomplete="off" class="layui-input">
</div>
<div id="show" class="layui-form-item" style="display: none"></div>
2.2、页面js代码
<script>
$(function () {
//用于监听键盘事件
$("#UNIT").bind('input porpertychange', function () {
var word = $(this).val();
if (word != "") {
$.ajax({
url: "./keyword",
data: {"name": word},
type: "post",
dataType: "json",
success: function (obj) {
console.log(obj);
var htmlStr = "";
for (var i = 0; i < obj.length; i++) {
htmlStr += "<li style='list-style: none' onclick='demo(this)'>" + obj[i] + "</li>";
}
$("#show").html(htmlStr).show();
}
})
} else {
$("#show").hide();
}
})
})
//监听用户点击li的事件,用户选择一个小li,小li的值被赋值给input,同时关闭小li
function demo(dom) {
$("#UNIT").val(dom.innerText);
$("#show").hide();
}
//监听鼠标点击事件,当后端返回没有符合条件的数据时,用户点击空白页面时,关闭show
$(document).click(function(){
$("#show").hide();
});
</script>
2.3、页面css样式代码
<style type="text/css">
* {
margin: 0px;
padding: 0px;
}
#UNIT {
width: 100%;
height: 42px;
border-color: #4E6EF2;
float: left;
}
#show {
border: 1px solid #4e6ef2;
position: relative;
left: 20%;
margin-right: 45%;
text-align: left;
}
li:hover{
background-color: rgba(0,120,212, 0.1);
}
</style>
3、后端
@RequestMapping("/keyword")
@ResponseBody
protected List unitData(HttpServletRequest req, HttpServletResponse resp) throws IOException {
List<String> list=new ArrayList<>();
List<String> universities = Arrays.asList("公安局,教育局,北京大学,清华大学,上海交通大学,浙江大学,厦门大学,河南大学,河北大学, 浙江大学,福建大学,广东大学,广西大学,四川大学,山东大学,陕西大学,山西大学,a1,a2,a3,aa,".split(","));
for (String s : universities) {
if(s.contains(req.getParameter("name"))){
list.add(s);
}
}
return list;
}