引入:使用 DataV 引入地图的教程是参考别人的,主要介绍修改地图相关的样式;
引入地图
是参考别人的,这里自己再整理一遍,注意需要安装 5 版本以上的 echarts;
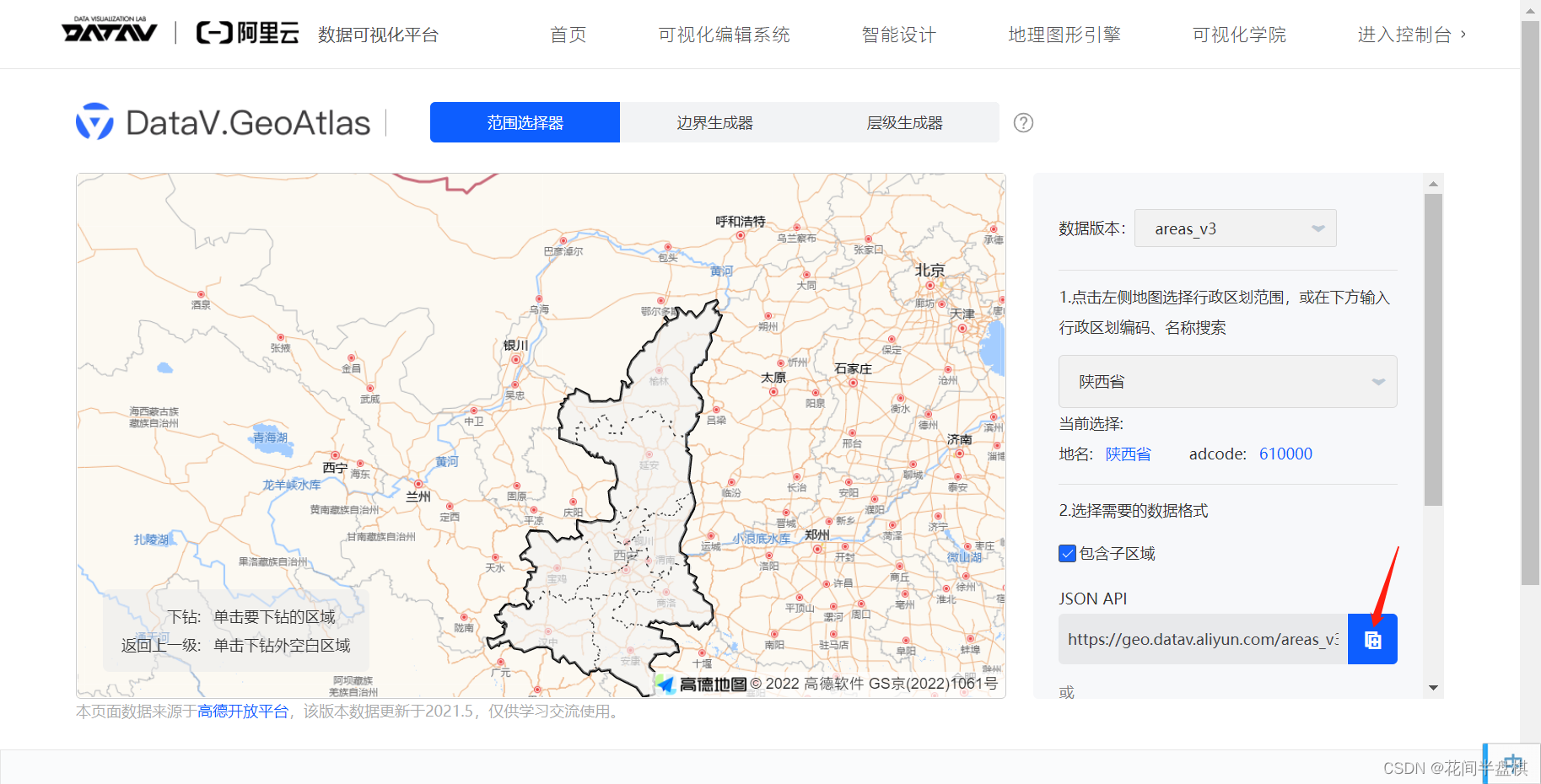
DataV 网址:https://datav.aliyun.com/portal/school/atlas/area_selector
选中你需要的地图区域,点复制:


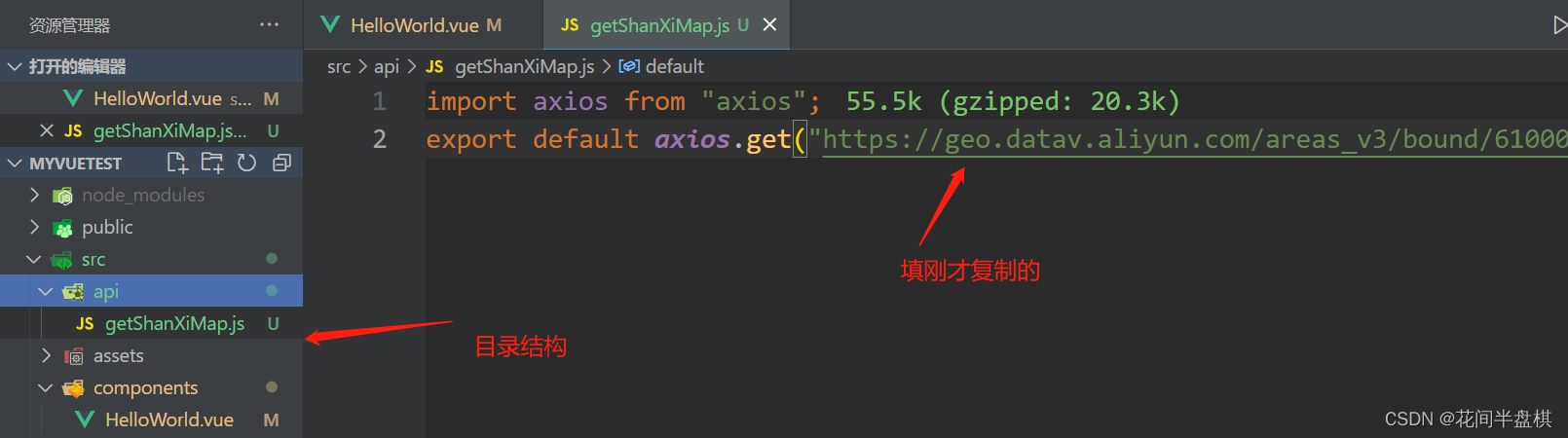
然后再组件中:
<template>
<div class="hello">
<div style="width: 800px;height: 600px;" ref="aaa"></div>
</div>
</template>
<script>
import * as echarts from "echarts"
import getShanXiMap from '../api/getShanXiMap'
export default {
name: 'HelloWorld',
mounted() {
// 初始化统计图对象
var myChart = echarts.init(this.$refs["aaa"]);
// 获取移入的每一个省份的配置信息
myChart.on('mouseover', function (params) {
console.log(params);
})
// 显示 loading 动画
myChart.showLoading();
// 再得到数据的基础上,进行地图绘制
getShanXiMap.then(res => {
// 得到结果后,关闭动画
myChart.hideLoading();
// 注册地图,数据放在axios返回对象的data中
echarts.registerMap('SX', res.data);
var option = {
series: [
{
name: '陕西地图',
type: 'map',
map: 'SX', // 这是上面注册时的名字
label: {
show: true,
// 地图上显示的文字颜色
color: '#0A4788'
},
// 重点,更改地图的颜色和当前激活部分的颜色
itemStyle: {
// 正常预览的状态下,更改背景色和边框线颜色
normal: {
areaColor: '#D9EBFE',
borderColor: '#FFFFFF',
},
// 选中的状态下,更改背景色
emphasis: {
areaColor: '#75B6F6',
label: {
show: true,
color: '#fff'
}
},
},
// 鼠标点击后
select: {
// 标签文本的样式设置
label: {
show: true,
color: "#fff"
},
// 地图区域的样式设置
itemStyle: {
// 被点击后的背景颜色
areaColor: "#75B6F6",
},
},
}
]
};
myChart.setOption(option);
})
}
}
</script>
<style scoped lang="less">
.hello {
width: 800px;
height: 2000px;
background-color: skyblue;
}
</style>
更改样式的主要是这一部分,要注意写的位置,是在series里面:
// 重点,更改地图的颜色和当前移入部分的颜色
itemStyle: {
// 正常预览的状态下
normal: {
// 更改背景色和边框线颜色
areaColor: '#D9EBFE',
borderColor: '#FFFFFF'
},
// 悬浮区域
emphasis: {
// 更改背景颜色
areaColor: '#75B6F6'
}
},
// 鼠标点击后
select: {
// 标签文本的样式设置
label: {
show: true,
color: "#fff"
},
// 地图区域的样式设置
itemStyle: {
// 被点击后的背景颜色
areaColor: "#75B6F6",
},
},
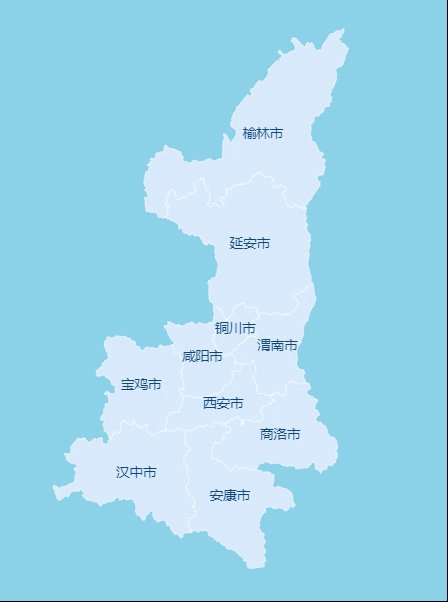
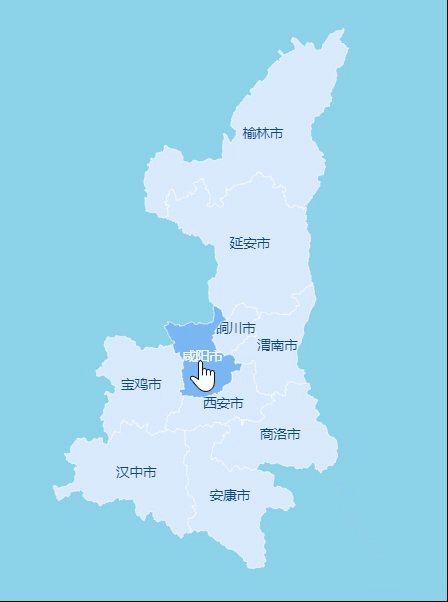
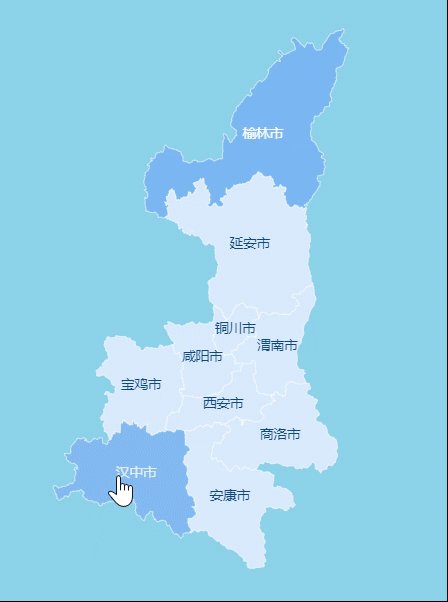
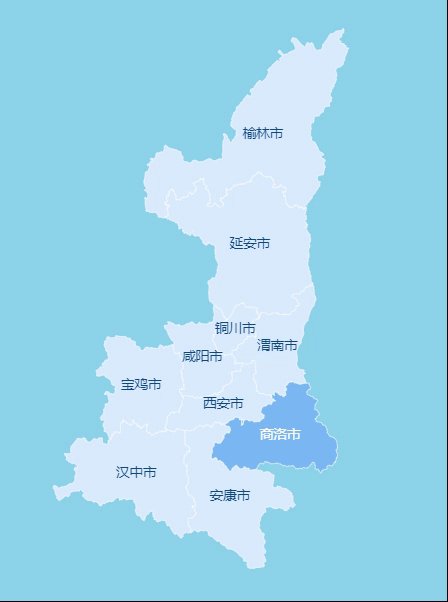
预览效果:

补充:







![[DM8] DM-DM DBLINK DPI方式](https://img-blog.csdnimg.cn/c89a35252ad24e71bfb939356e0cf82b.png)