目录
一、下载
二、安装
三、测试安装是否成功
四、配置环境
五、测试配置环境是否成功
六、安装淘宝镜像
七、快速上手
1、建立一个自己的工作目录
2、下载工作代码
八、各种配置文件匹配问题入坑
九、总结
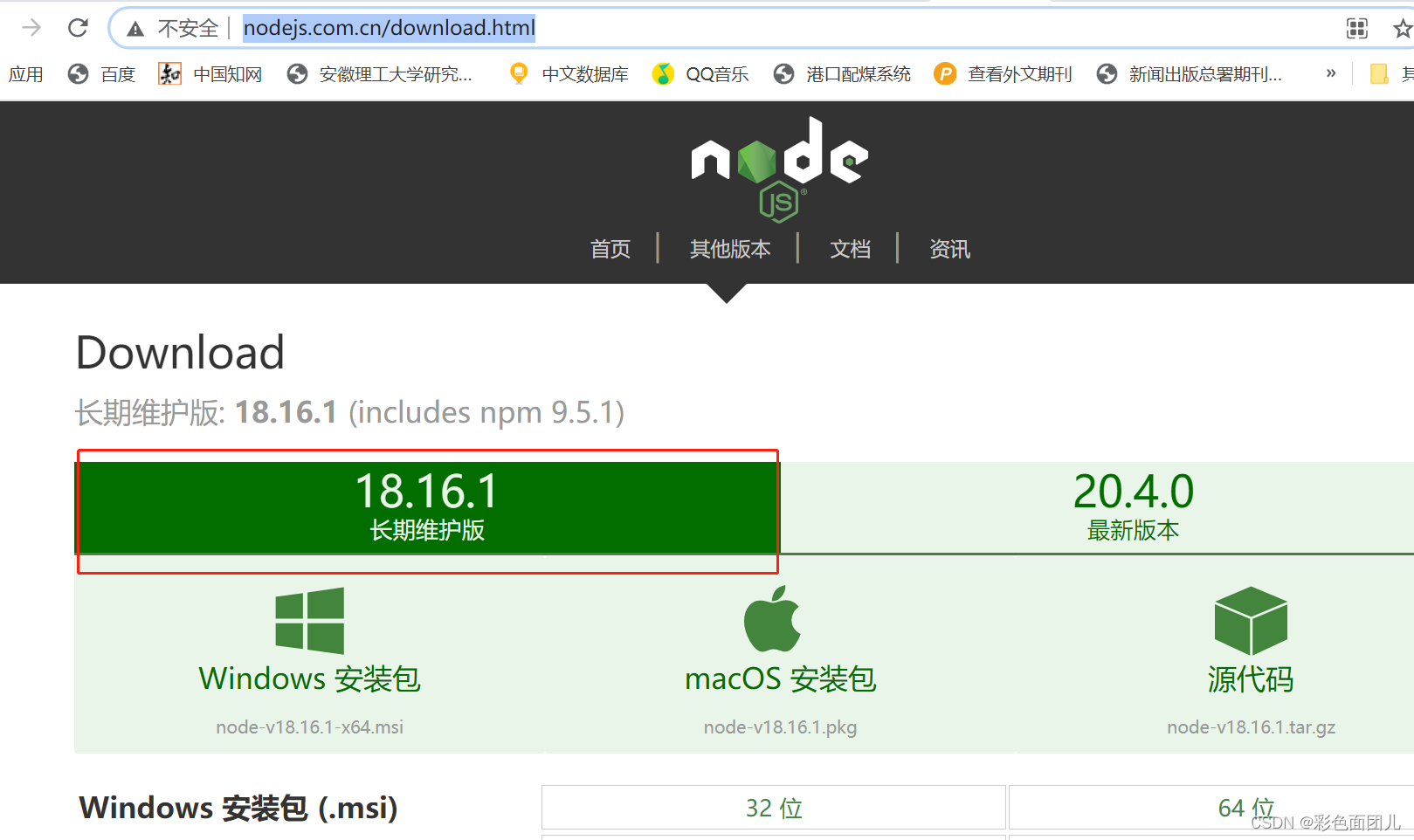
一、下载
Node.js 中文网

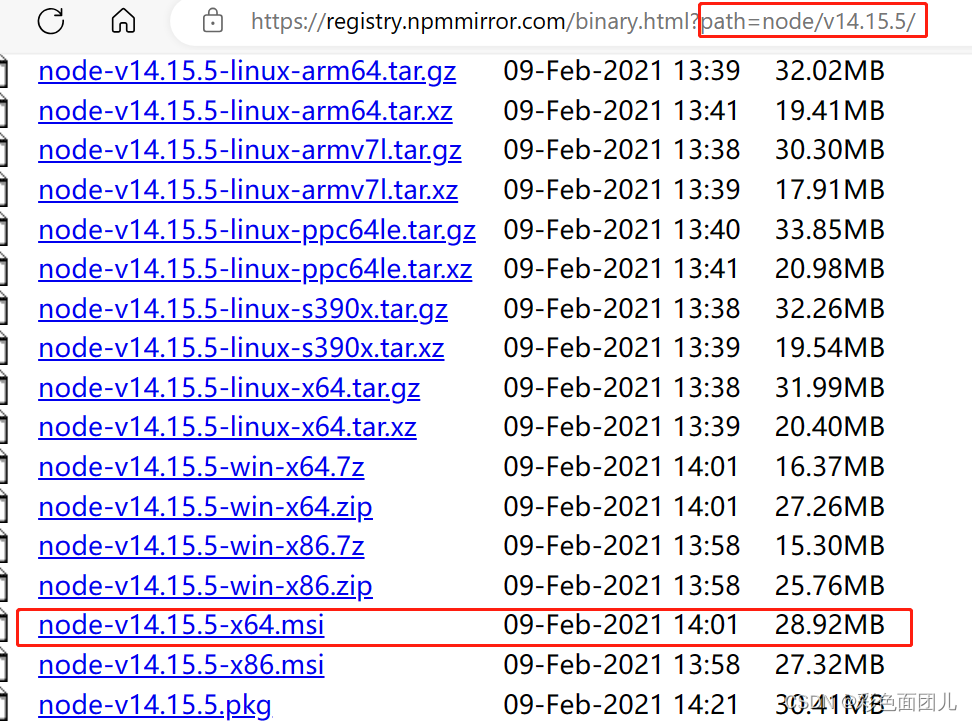
想选择其他版本或者其他系统使用对应到下面选择就好, 下载好的安装包:
ps:其实后面的使用项目对应的nodejs的14.15.5,可以直接选择其他版本,找对应的14.15.5

二、安装
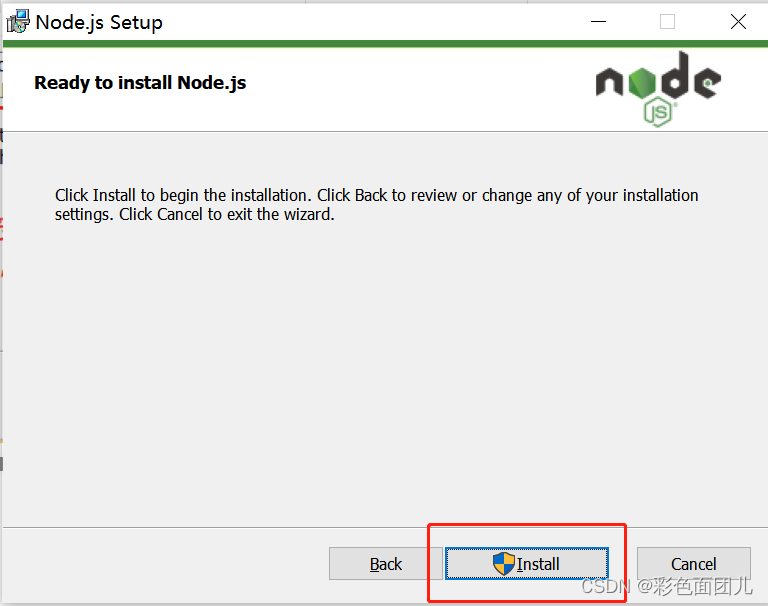
双击安装包



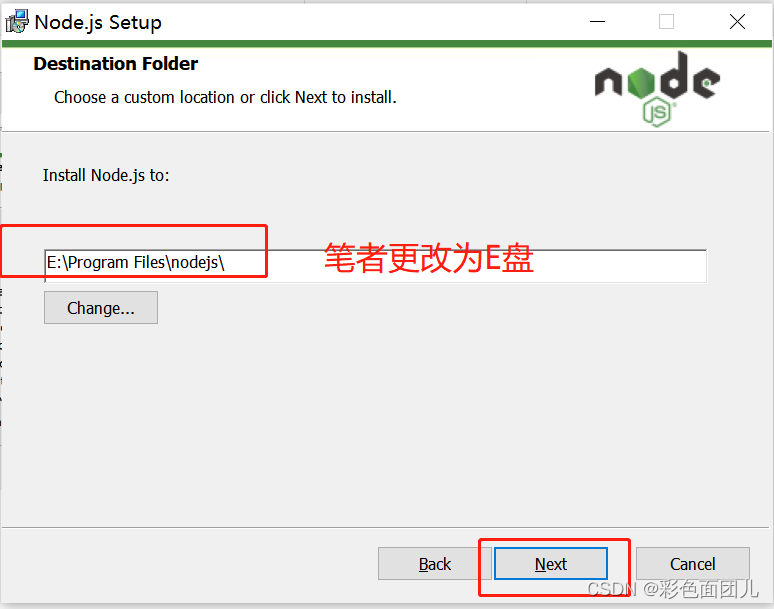
关于安装路径各有优略,自行决断:
默认nodejs依赖模块安装在C盘,随着开发工作的开展,依赖的nodejs模块越来越多,会导致C盘空间不足,所以通常笔者是建议将nodejs依赖模块安装在其他盘目录下以节省C盘空间。

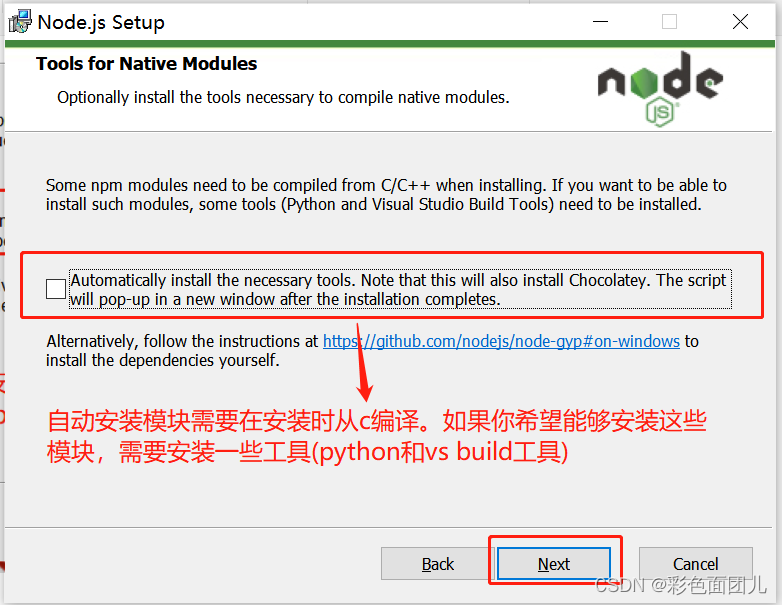
不选择,直接单击next安装



 三、测试安装是否成功
三、测试安装是否成功
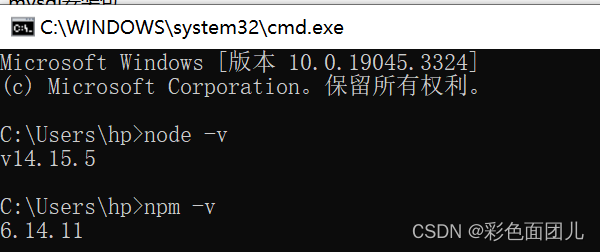
按下【win+R】键,输入cmd,打开cmd窗口
输入:node -v // 显示node.js版本
npm -v // 显示npm版本

成功显示版本说明安装成功
四、配置环境
推荐一个国内的chatgpt——文心一言
安装完nodejs为什么要环境配置?

环境配置的目的主要是为了改变安装NodeJS依赖的下载位置,方便日后管理

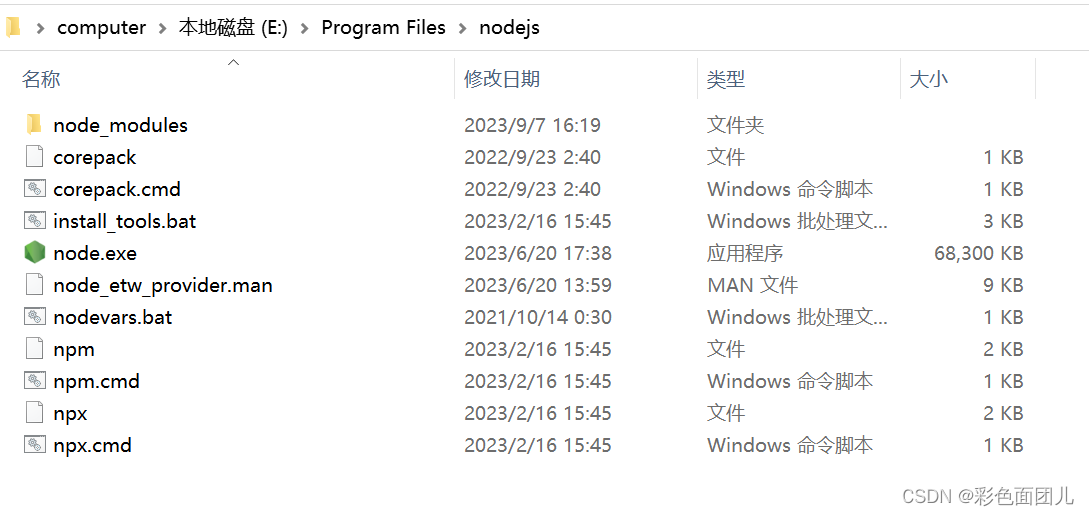
(1)找到安装的目录,在安装目录下新建两个文件夹【node_global】和【node_cache】
新建文件夹时会跳出这个,继续即可。


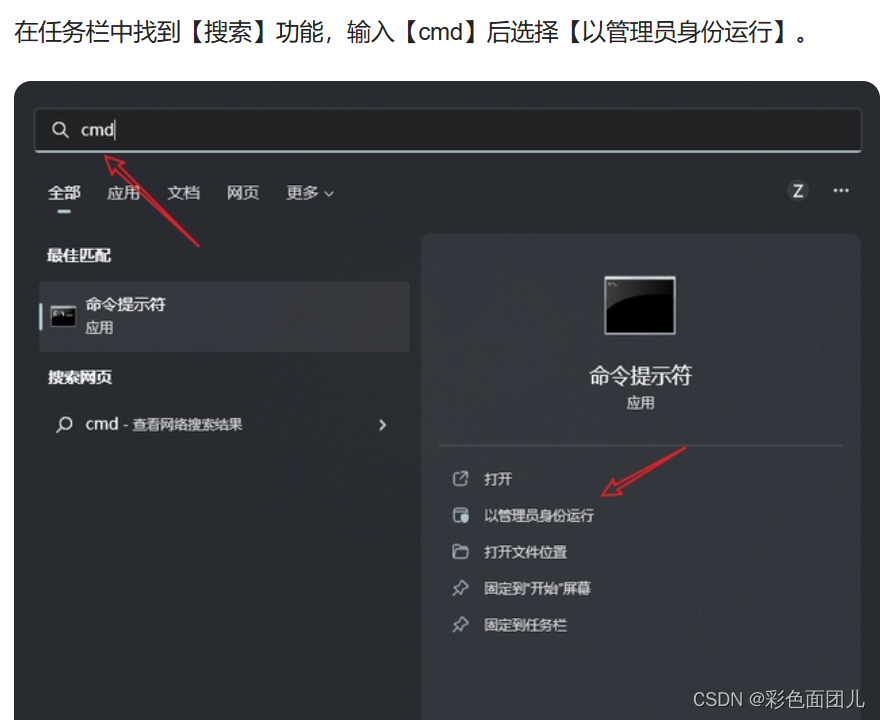
(2)创建完毕后,使用管理员身份打开cmd命令窗口
注意一定要以管理员运行,否在后面配置的就会出问题了,本人入坑,安装了两次。因此下面路径可能不一样,有需要自行理解。

npm config set prefix "E:\nodejs\node_global"
npm config set cache "E:\nodejs\node_cache"

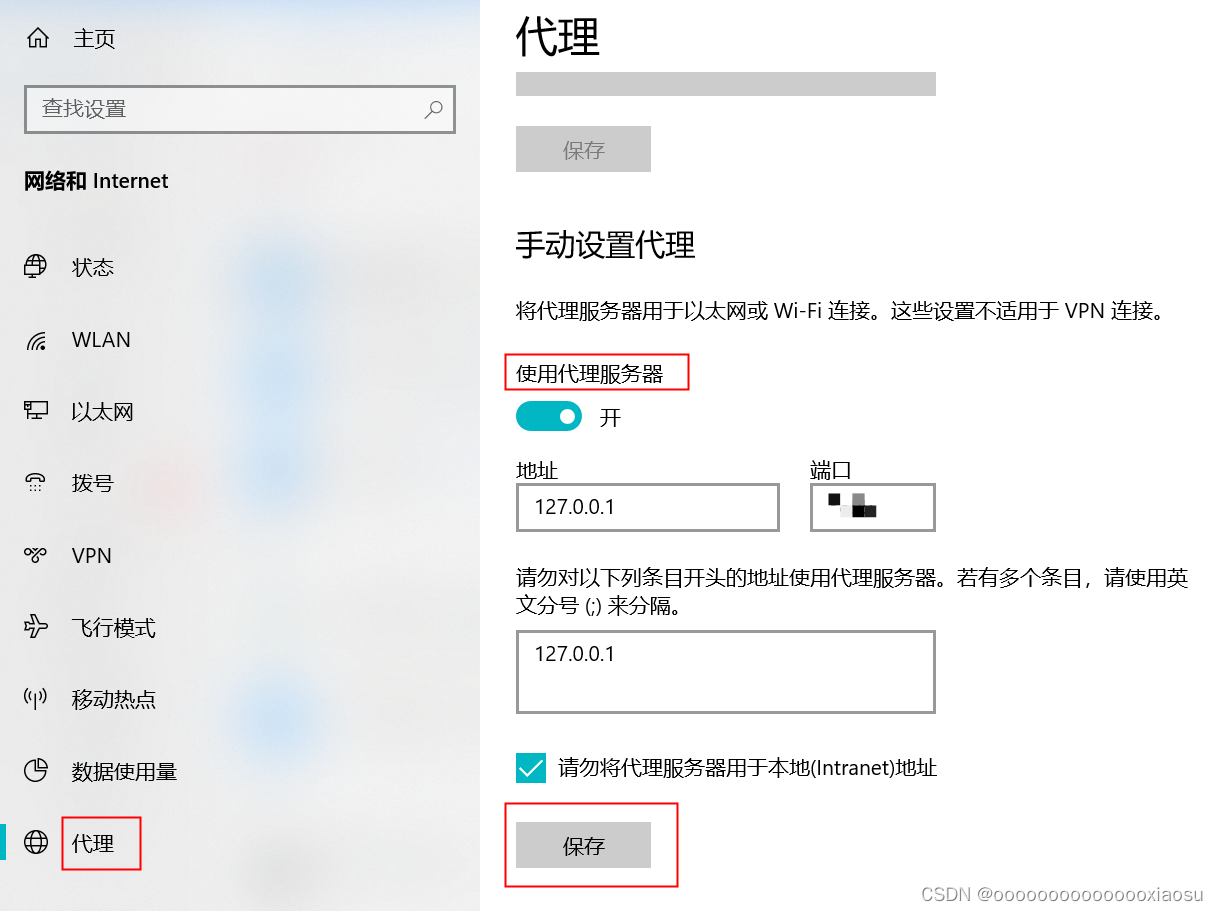
(3)配置环境变量
①【此电脑】-单击右键-【属性】-【高级系统设置】-【环境变量】

② 在【系统变量】中点击【新建】


在刚刚创建的【node_global】下如果没出来一个【node_modules】文件夹,就手动创建一个【node_modules】文件夹,再复制你创建的【node_modules】文件夹的路径地址到变量值
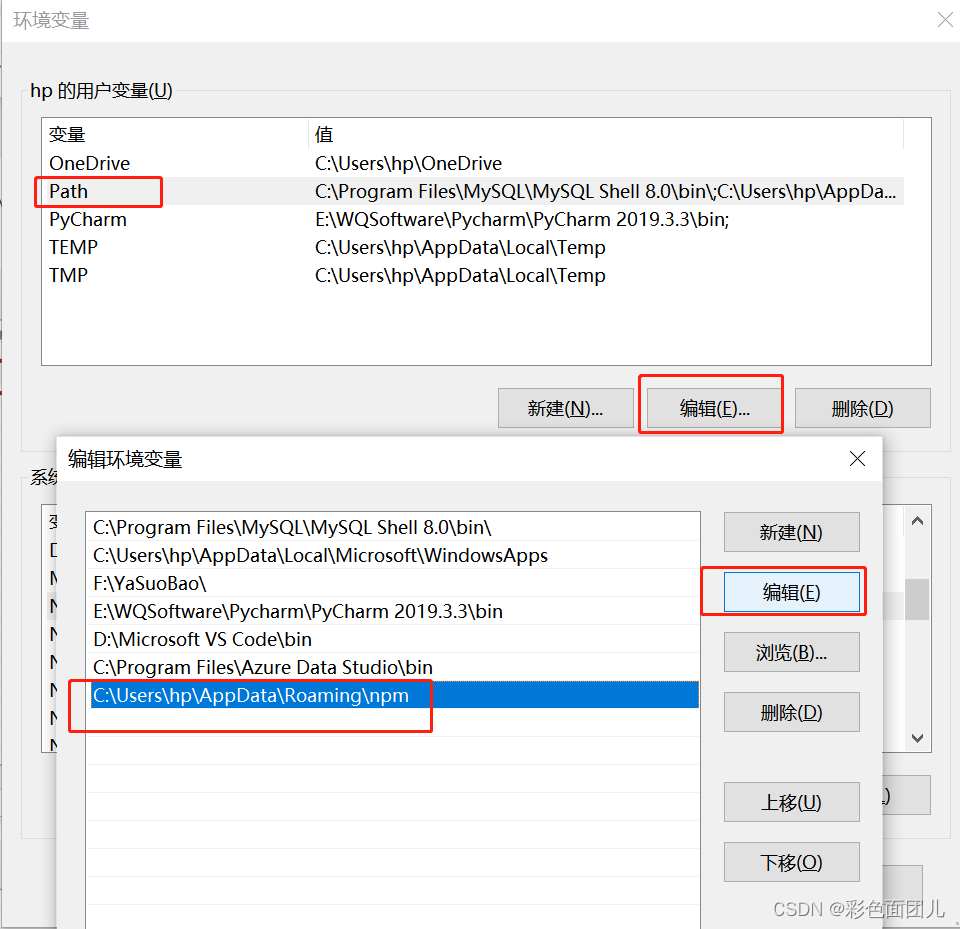
③编辑【用户变量】中的【Path】
④将默认的 C 盘下【 AppData\Roaming\npm 】修改成 【node_global】的路径,点击确定。


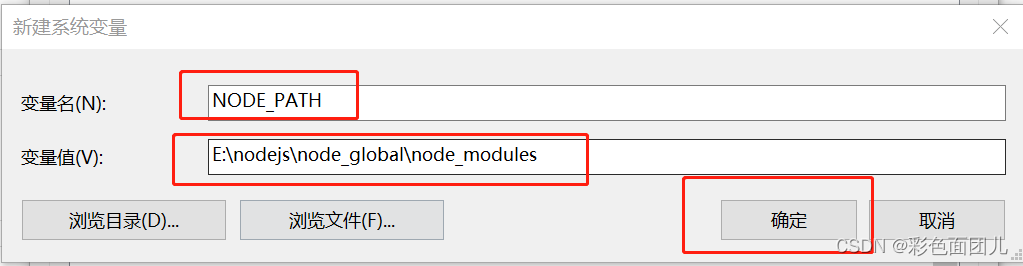
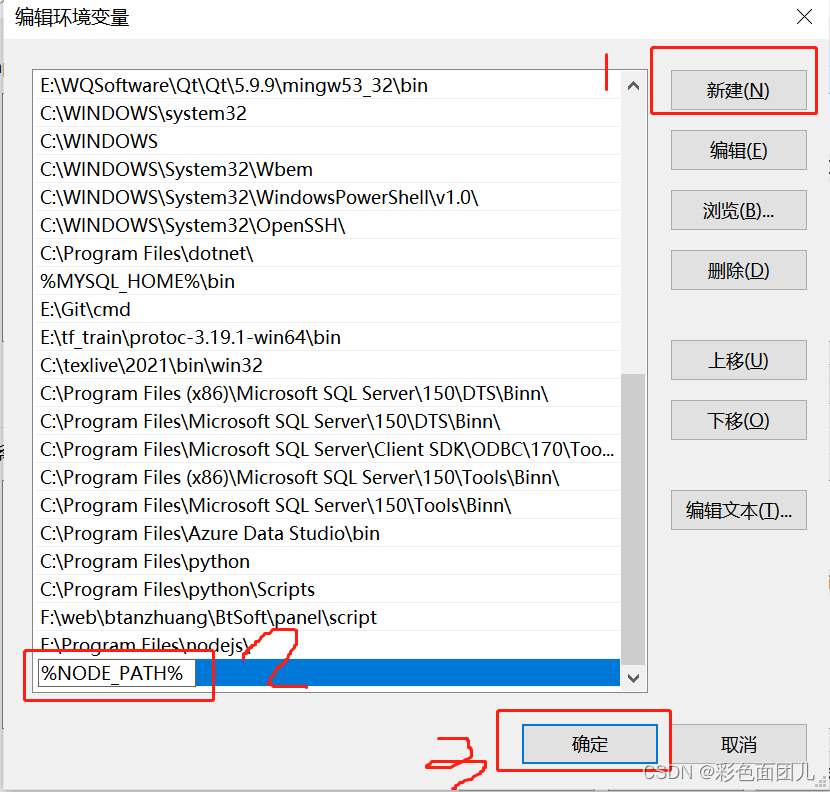
⑤在【系统变量】中选择【Path】点击【编辑】添加【NODE_PATH】,随后一直点击【确定】


五、测试配置环境是否成功
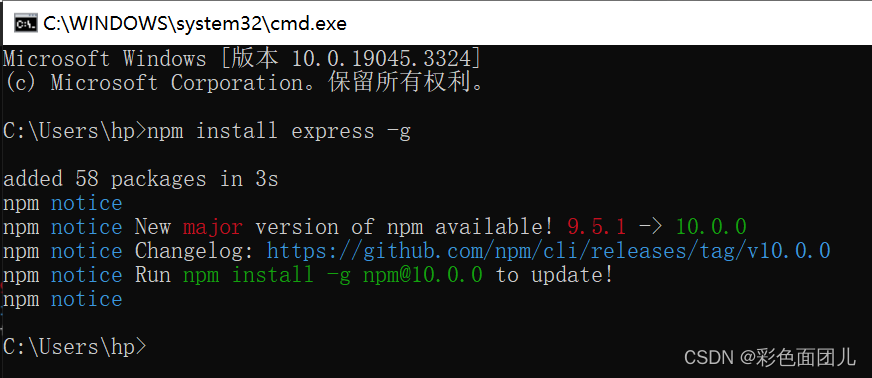
配置完成后,win+r 输入cmd,然后全局安装一个最常用的 express 模块进行测试,-g代表全局安装
npm install express -g

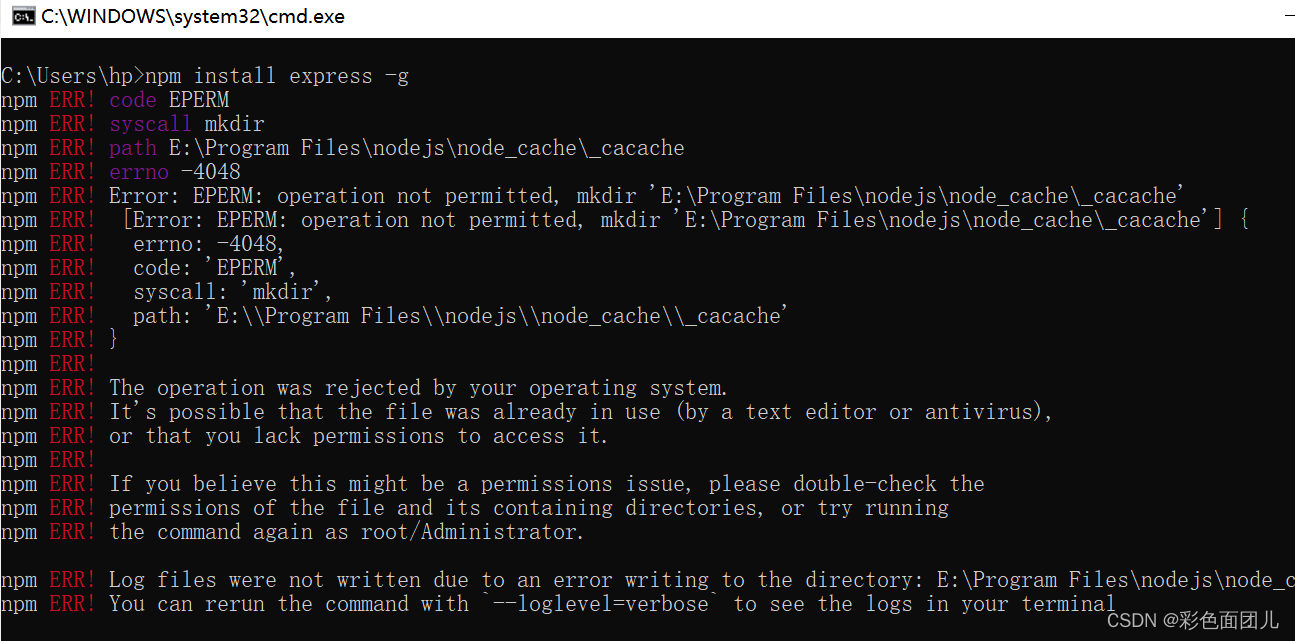
如果出现如下,创建失败!!!
 方法:
方法:
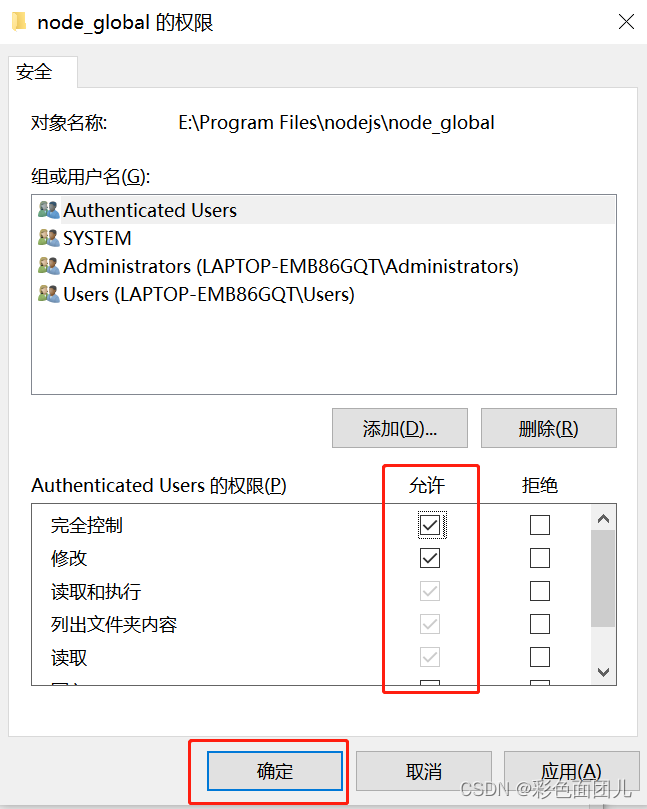
修改一下【nodejs】和【node_global】等的权限,我是从nodejs文件权限的修改。
步骤: 鼠标右击【node_global】的文件夹,点击【属性】,再点击【安全】,再点击【编辑】,将权限都勾上,随即点击【确定】即可

所以根据提示,就是权限的问题,分析原因是我自己安装在了【Program Files】文件夹下,所以从上面创建文件夹开始就出现需要管理员权限才可以,如果你换个路径应该不会有类似问题的。
出现如下就是成功了

六、安装淘宝镜像
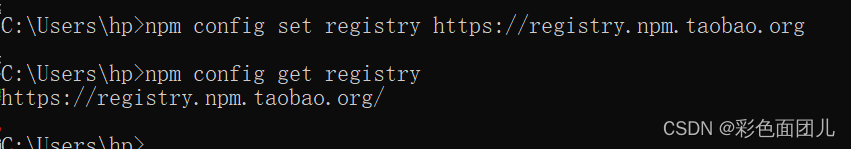
npm config set registry https://registry.npm.taobao.org
查看是否成功
npm config get registry

安装cnpm
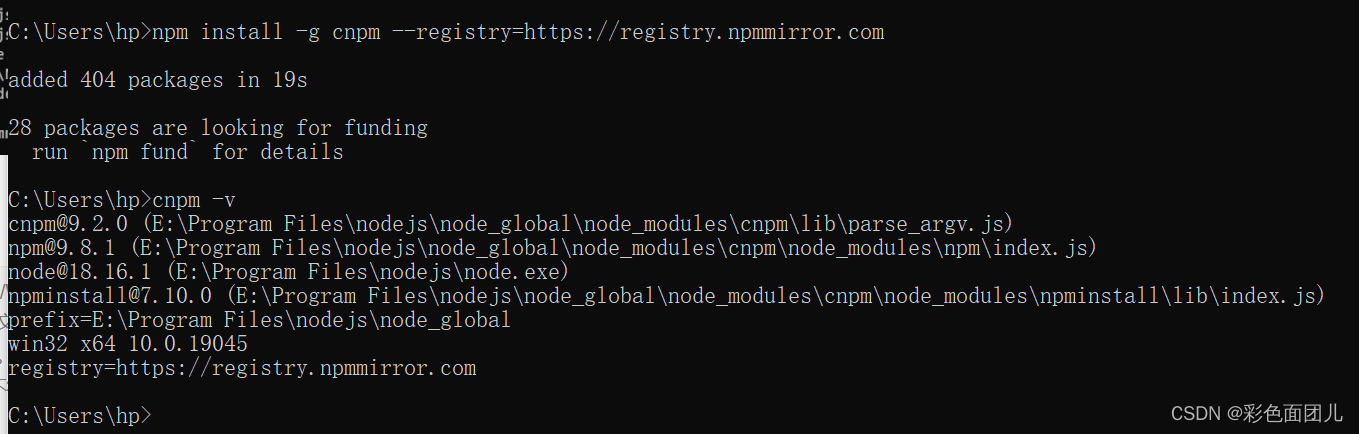
npm install -g cnpm --registry=https://registry.npmmirror.com
查看是否安装成功
cnpm -v
出现如下内容,恭喜你,成功了。

七、快速上手
【小白项目】半小时搞定Ant Design for Vue项目,小白装逼专用_哔哩哔哩_bilibili
1、建立一个自己的工作目录
方法1:使用的时候要在cmd中更改路径,把默认的c路径改成你建立的工作目录

方法2:推荐
直接到你的文件夹下,点击路径,输入cmd,直接就进去了。

2、下载工作代码
下载代码资源网址
ant-design-pro-vue: 基于 Ant Design of Vue 实现的 Ant Design Pro (Github 镜像库,有问题请前往 Github 反馈!!)

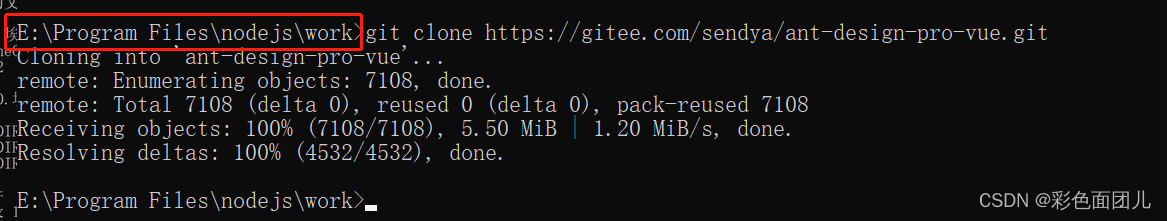
在cmd中输入,注意前面的路径。
git clone https://gitee.com/sendya/ant-design-pro-vue.git

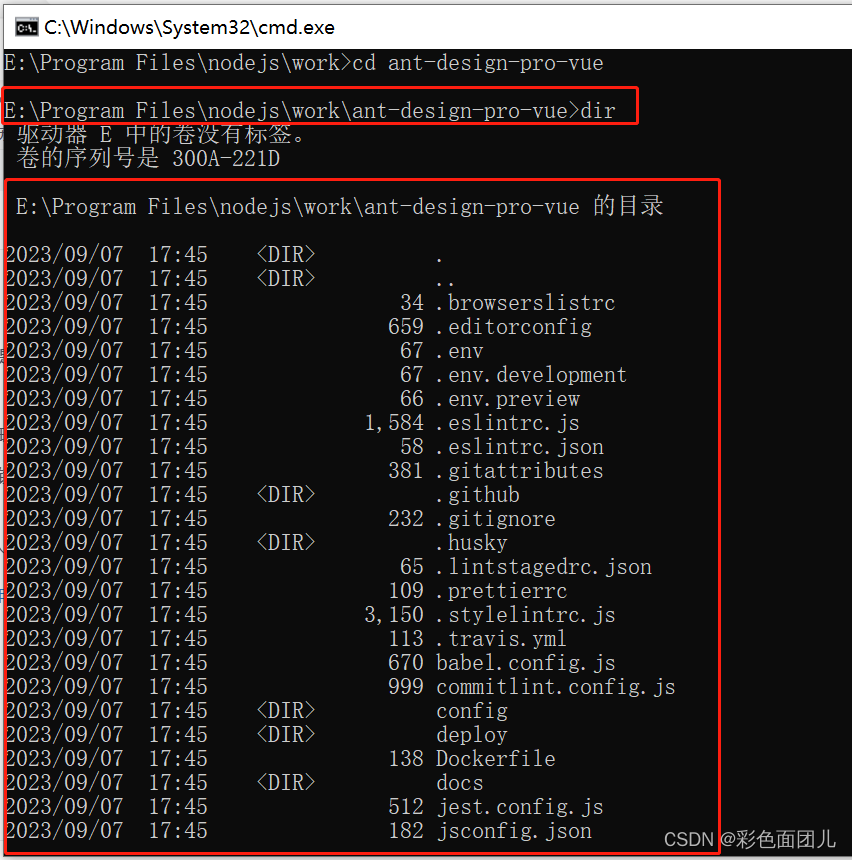
下载完,你那个工作文件夹下就有这些内容了

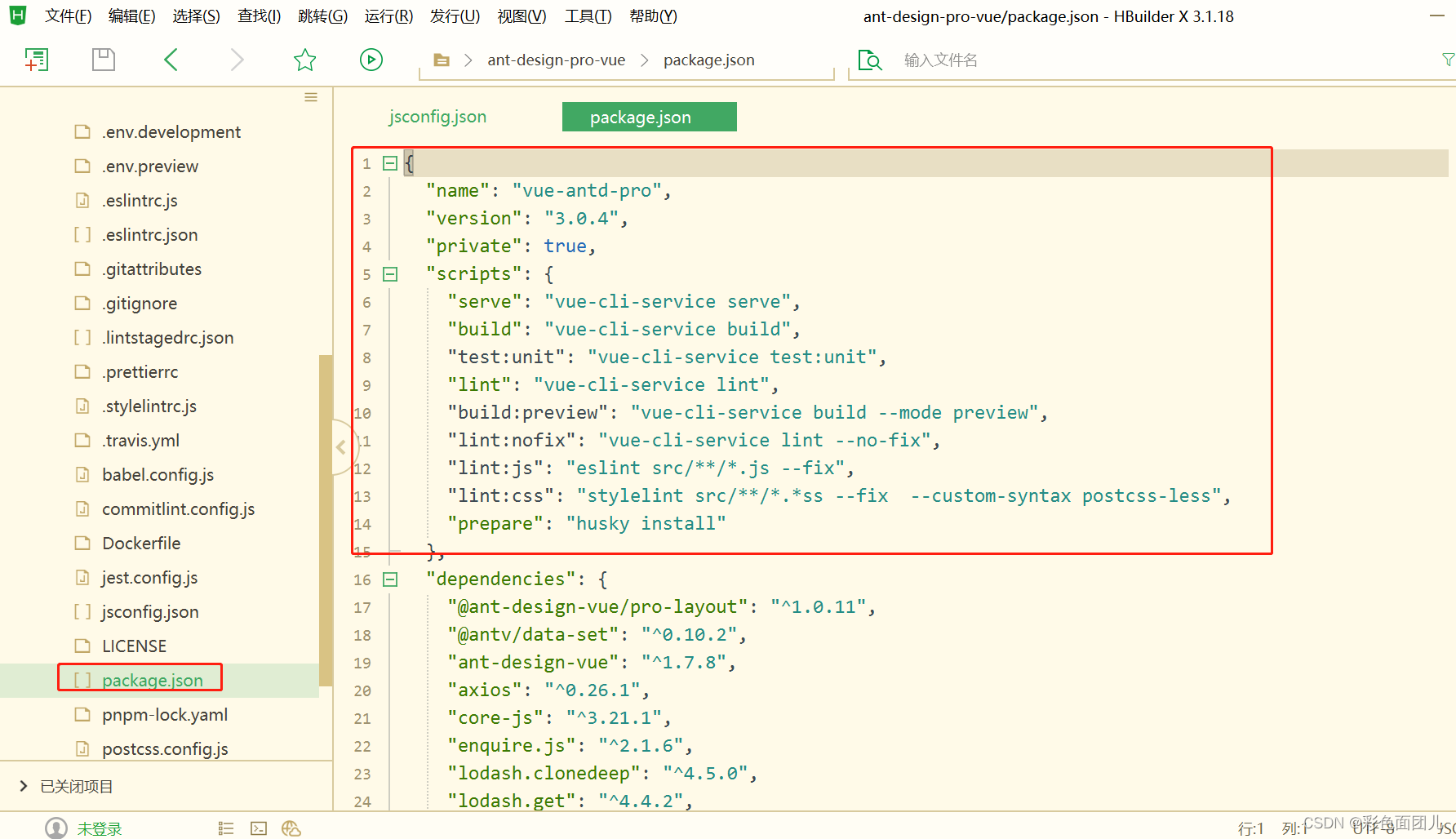
到此,整个项目的全部有了,用vs打开,或者其他的命令。
查看项目的内容:


八、各种配置文件匹配问题入坑
其实这个项目对应的nodejs的14.15.5,可以直接第一步下载安装这个版本。
否则要操作一下文件的升级与降级:(大概操作如下,按出错提示修改就可)
运行操作的话,这里还有个版本匹配的问题,可以自行匹配项目里的 eslint 版本与 eslint-plugin-vue 所要求的 eslint 版本兼容问题。
可以选择升级 eslint-plugin-vue
npm uninstall eslint-plugin-vue
npm install eslint-plugin-vue

九、总结
坑也入完了,最后再熟练的卸载安装了一遍

换路径到项目里
dir#查看项目文件
npm install #下载配置文件包等
npm run serve #运行



运行还是有问题,下次再看 。