1、npm explain
1.1 命令使用
npm explain <package-spec>
别名: why1.2 描述
此命令将打印导致在当前项目被其他引用包的依赖链。
如果提供了一个或多个包规范,则只有与其中一个说明符匹配的包才会解释它们的关系。
包规范还可以引用 ./node_modules 中的文件夹
例如,在 npm 的源代码树中运行 npm explain unpipe 将显示:

如果要指定特定文件夹中的包,请将其作为参数传递给命令。 当试图弄清楚为什么要复制给定的依赖以满足项目中冲突的版本要求时,这可能很有用。

1.3 配置
json
- 默认值: false
- 类型: 布尔值
是否输出 JSON 数据,而不是正常输出。
- 在
npm pkg set中,它可以使用 JSON.parse() 解析集合值,然后再将它们保存到你的package.json。
并非所有 npm 命令都支持。
workspace
- 默认值:
- 类型: 字符串(可以设置多次)
启用在当前项目的已配置工作区的上下文中运行命令,同时通过仅运行此配置选项定义的工作区进行过滤。
workspace 配置的有效值为:
- 工作区名称
- 工作区目录的路径
- 父工作区目录的路径(将导致选择该文件夹中的所有工作区)
为 npm init 命令设置时,可以将其设置为尚不存在的工作区的文件夹,以创建文件夹并将其设置为项目中的全新工作区。
2、npm explore
2.1 使用命令
npm explore <pkg> [ -- <command>]2.2 描述
在指定的已安装包的目录中生成一个子 shell。
如果指定了命令,则它在子 shell 中运行,然后立即终止。
这在 node_modules 文件夹中的 git 子模块的情况下比较方便:
npm explore some-dependency -- git pull origin master请注意,该包不会在之后自动重建,因此如果你进行任何更改,请务必使用
npm rebuild <pkg>。在实际使用中,这个命令的用的比较的少,有些鸡肋了,基本上大部分包很少有git子模块,git子模块在实际使用有利也有弊吧,部分场景中可能会用到。
2.3 配置
shell
- 默认值: SHELL 环境变量,或 Posix 上的 "bash",或 Windows 上的 "cmd.exe"
- 类型: 字符串
为 npm explore 命令运行的 shell。
3、npm find-dupes
3.1 命令使用
npm find-dupes3.2 描述
以 --dry-run 模式运行 npm dedupe,使 npm 仅输出重复项,而不会实际更改包树。

3.3 配置
install-strategy
- 默认值: "hoisted"
- 类型: "hoisted"、"nested"、"shallow" 或 "linked"
设置在 node_modules 中安装包的策略。 hoisted(默认): 在顶层安装非复制,并在目录结构中根据需要复制。 nested: (以前的 --legacy-bundling)就地安装,无需提升。 shallow(以前的 --global-style)只在顶层安装直接的 deps。 linked: (实验)安装在 node_modules/.store 中,链接到位,未提升。
legacy-bundling
- 默认值: false
- 类型: 布尔值
- 已弃用: 此选项已被启用,取而代之的是
--install-strategy=nested
不要在 node_modules 中提升包安装,而是以与它们所依赖的方式相同的方式安装包。 这可能会导致非常深的目录结构和重复的软件包安装,因为没有数据去重。 设置 --install-strategy=nested。
global-style
- 默认值: false
- 类型: 布尔值
- 已弃用: 此选项已被弃用,取而代之的是
--install-strategy=shallow
仅在顶层 node_modules 中安装直接依赖,但提升更深层次的依赖。 设置 --install-strategy=shallow。
strict-peer-deps
- 默认值: false
- 类型: 布尔值
如果设置为 true,而 --legacy-peer-deps 没有设置,那么任何冲突的 peerDependencies 都将被视为安装失败,即使 npm 可以根据非对等依赖合理地猜测出适当的解决方案。
默认情况下,依赖图中的冲突 peerDependencies 将使用最近的非对等依赖规范来解决,即使这样做会导致某些包收到超出其包的 peerDependencies 对象中设置的范围的对等依赖。
当执行这样的覆盖时,会打印一条警告,解释冲突和涉及的包。 如果设置了 --strict-peer-deps,则此警告被视为失败。
package-lock
- 默认值: true
- 类型: 布尔值
如果设置为 false,则安装时忽略 package-lock.json 文件。 如果设置为true,这也将阻止写入 package-lock.json。
omit
- 默认值: 'dev' 如果
NODE_ENV环境变量设置为 'production',否则为空。 - 类型: "dev"、"optional"、"peer"(可多次设置)
要从磁盘上的安装树中省略的依赖类型。
请注意,这些依赖仍会被解析并添加到 package-lock.json 或 npm-shrinkwrap.json 文件中。 它们只是没有物理安装在磁盘上。
如果一个包类型同时出现在 --include 和 --omit 列表中,那么它将被包括在内。
如果生成的省略列表包含 'dev',则 NODE_ENV 环境变量将针对所有生命周期脚本设置为 'production'。
ignore-scripts
- 默认值: false
- 类型: 布尔值
如果为 true,npm 不会运行 package.json 文件中指定的脚本。
请注意,如果设置了 ignore-scripts,则明确旨在运行特定脚本的命令(例如 npm start、npm stop、npm restart、npm test 和 npm run-script)仍将运行其预期的脚本,但它们不会运行任何前置或后置脚本。
audit
- 默认值: true
- 类型: 布尔值
当 "true" 将审计报告与当前 npm 命令一起提交到默认注册表和为范围配置的所有注册表时。
bin-links
- 默认值: true
- 类型: 布尔值
告诉 npm 为包的可执行文件创建符号链接(或 Windows 上的 .cmd shims )。
设置为 false 使其不执行此操作。 这可以用来解决某些文件系统不支持符号链接的事实,即使在表面上是 Unix 系统上也是如此。
fund
- 默认值: true
- 类型: 布尔值
当 "true" 在每个 npm install 的末尾显示消息时,确认正在寻找资金的依赖的数量。
workspace
- 默认值:
- 类型: 字符串(可以设置多次)
启用在当前项目的已配置工作区的上下文中运行命令,同时通过仅运行此配置选项定义的工作区进行过滤。
workspace 配置的有效值为:
- 工作区名称
- 工作区目录的路径
- 父工作区目录的路径(将导致选择该文件夹中的所有工作区)
为 npm init 命令设置时,可以将其设置为尚不存在的工作区的文件夹,以创建文件夹并将其设置为项目中的全新工作区。
此值不会导出到子进程的环境中。
workspaces
- 默认值: null
- 类型: 空值或布尔值
设置为 true 以在 all 配置的工作区的上下文中运行命令。
显式将此设置为 false 将导致像 install 这样的命令完全忽略工作区。 未明确设置时:
- 在
node_modules树上运行的命令(安装、更新等)会将工作区链接到node_modules文件夹。 - 执行其他操作(测试、执行、发布等)的命令将在根项目上运行,除非在workspace配置中指定了一个或多个工作区。
此值不会导出到子进程的环境中。
include-workspace-root
- 默认值: false
- 类型: 布尔值
为命令启用工作区时包括工作区根。
当为 false 时,通过 workspace 配置指定单个工作区,或通过 workspaces 标志指定所有工作区,将导致 npm 仅在指定的工作区上运行,而不是在根项目上运行。
此值不会导出到子进程的环境中。
install-links
- 默认值: false
- 类型: 布尔值
设置文件时: 协议依赖将作为常规依赖打包和安装,而不是创建符号链接。 此选项对工作区没有影响。
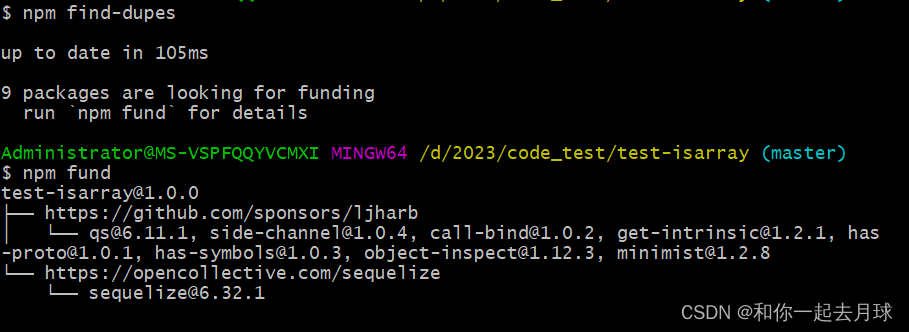
4、npm fund
4.1 命令使用
npm fund [<package-spec>]4.2 描述
此命令检索有关如何为给定项目的依赖提供资金的信息。 如果没有提供包名,它将以树形结构列出所有正在寻找资金的依赖,列出资金的类型和要访问的 url。 如果提供了包名,那么它会尝试使用 --browser 配置
参数打开其资金 url; 如果包有多个资金来源,将提示用户通过 --which 选项来消除歧义。
该列表将避免重复条目,并将所有共享相同 url 的包堆叠为单个条目。 因此,该列表与 npm ls 的输出形状不同。
4.3 工作区支持
可以使用以下示例选项过滤结果以仅包含单个工作区及其依赖。
示例:
下面是一个在配置了工作区中运行 npm fund 的示例:

以下是仅按同一项目中的特定工作区 b 过滤时的预期结果示例:

4.4 配置
json
- 默认值: false
- 类型: 布尔值
是否输出 JSON 数据,而不是正常输出。
- 在
npm pkg set中,它可以使用 JSON.parse() 解析集合值,然后再将它们保存到你的package.json。
并非所有 npm 命令都支持。
browser
- 默认值: OS X:
"open",Windows:"start"、其他:"xdg-open" - 类型: 空值、布尔值或字符串
npm 命令调用以打开网站的浏览器。
设置为 false 以抑制浏览器行为,而是将 url 打印到终端。
设置为 true 以使用默认系统 URL 打开器。
unicode
- 默认值: 在 Windows 上为 false,在具有 unicode 区域设置的 mac/unix 系统上为 true,如
LC_ALL、LC_CTYPE或LANG环境变量所定义。 - 类型: 布尔值
当设置为 true 时,npm 在树输出中使用 unicode 字符。 当为 false 时,它使用 ascii 字符而不是 unicode 字形。
workspace
- 默认值:
- 类型: 字符串(可以设置多次)
启用在当前项目的已配置工作区的上下文中运行命令,同时通过仅运行此配置选项定义的工作区进行过滤。
workspace 配置的有效值为:
- 工作区名称
- 工作区目录的路径
- 父工作区目录的路径(将导致选择该文件夹中的所有工作区)
为 npm init 命令设置时,可以将其设置为尚不存在的工作区的文件夹,以创建文件夹并将其设置为项目中的全新工作区。
此值不会导出到子进程的环境中。
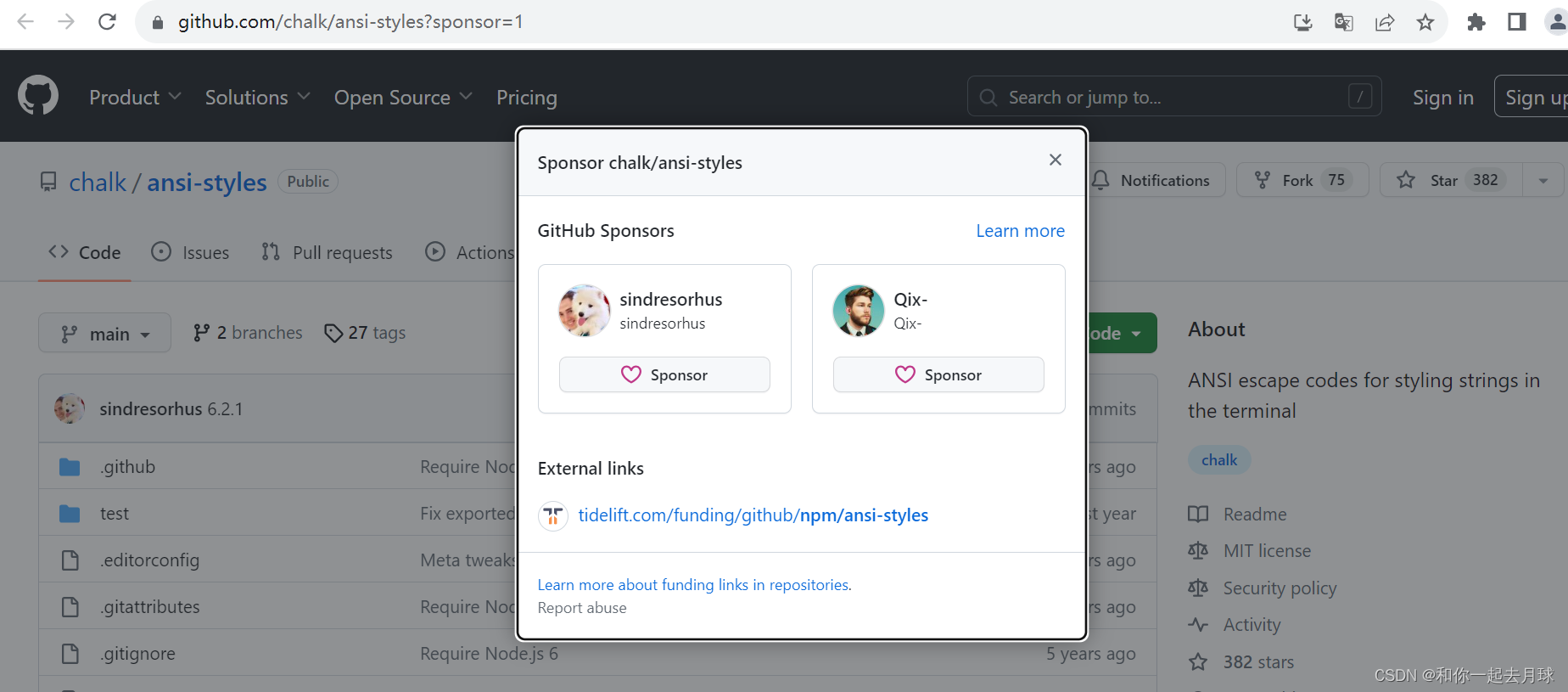
which
- 默认值: null
- 类型: 空值或数字
如果有多个资金来源,打开对应索引的来源 URL。如果只有1个,可以添加--which1,或者不添加参数.

![]()
 弹出对应的页面,可以其中的一人或多人进行赞助。
弹出对应的页面,可以其中的一人或多人进行赞助。















![Wireshark技巧[监听串口包]](https://img-blog.csdnimg.cn/1f596e2b735443d09f493a2a6a3f96b2.png)