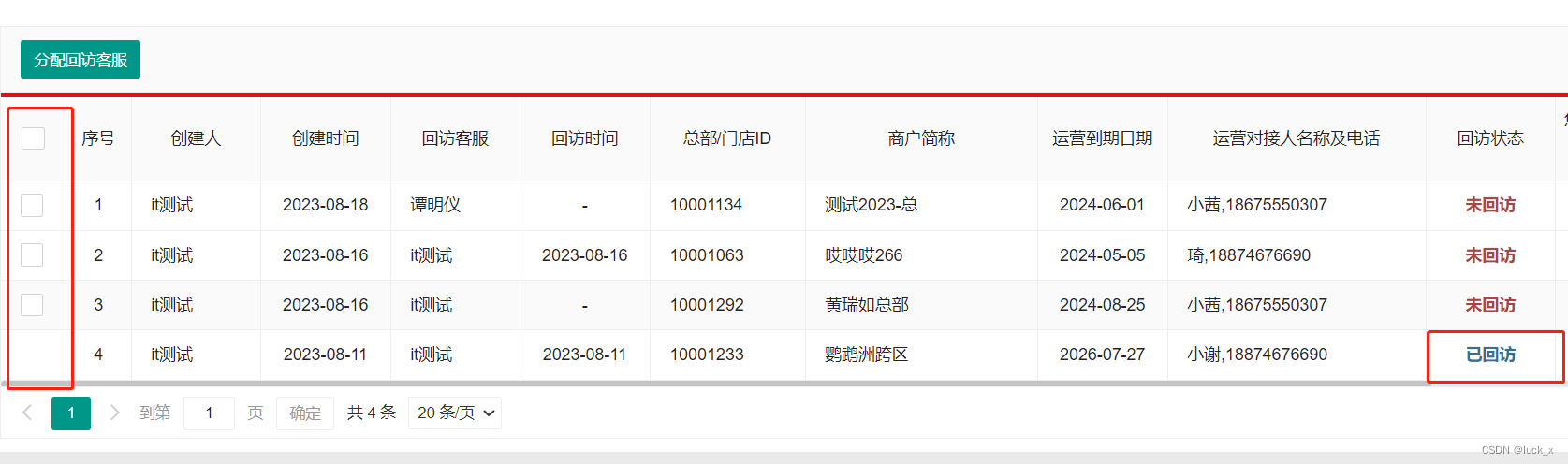
需求:已回访不需要分配,未回访的可多选分配
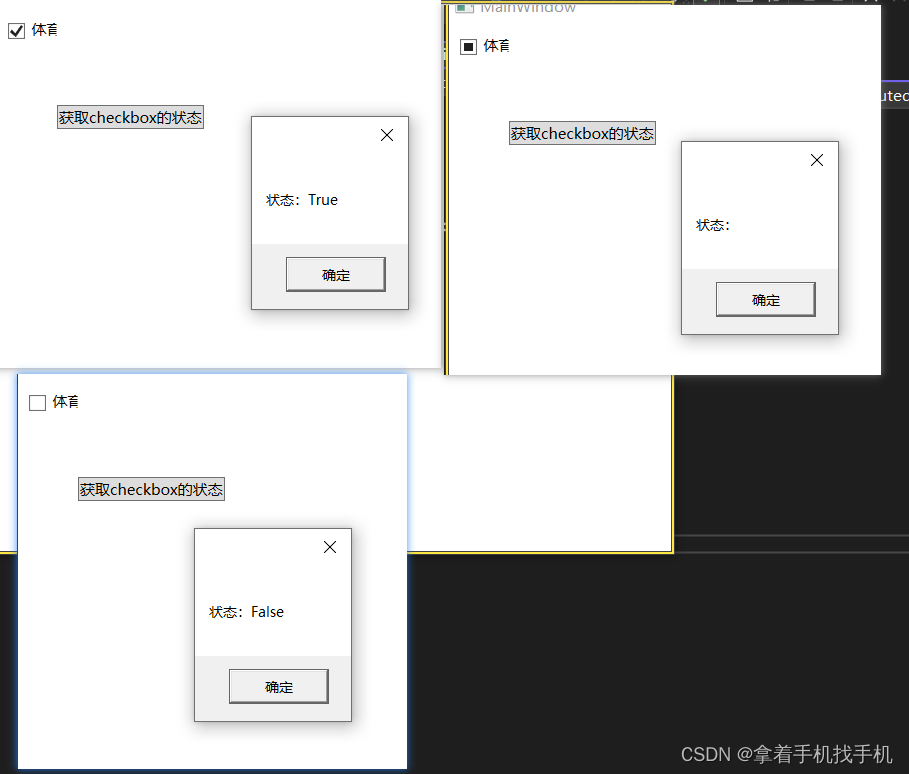
效果图:

实现方式
1,自定义复选

2,已回访的框去掉

3,自己写全选方法

注意:要想进方法一定要写lay-filter,才能触发方法!
代码如下:
{templet: "#checked_input", title: "<input type='checkbox' name='checkAll' title='' lay-skin='primary' lay-filter='checkAll'> ", width: 50},
<script type="text/html" id="checked_input">
{{# if (d.status != '1'){ }}
<input type="checkbox" name="checkOne" lay-skin="primary" lay-filter="checkOne" data-id = "{{ d.id }}">
{{# } }}
</script>
// 全选/全不选
form.on("checkbox(checkAll)", function (data) {
let elem = data.elem;
$("input[name='checkOne']").prop("checked", elem.checked);
form.render();
getCheckedId();
});
// 取消一条数据则全选去掉
form.on('checkbox(checkOne)', function(data){
if ($("input[name='checkOne']").not('input:checked').length) {
$('[name="checkAll"]').prop("checked", false);
} else {
$('[name="checkAll"]').prop("checked", true);
}
form.render();
getCheckedId();
});
// 获取选中的数据
function getCheckedId(){
let checkedId = [];
$("input[name='checkOne']").each(function(k, v){
if ($(v).is(':checked')) {
checkedId.push($(v).attr('data-id'));
}
})
return checkedId;
}