Function Component 与 Class Component 有何不同
目录
Function Component 与 Class Component 有何不同
文章核心观点:
解释一下:
总结:
文章核心观点:
- Function components capture the rendered values.函数式组件捕获的是已经被render的值
解释一下:
请看代码:
Class component
class ProfilePage extends React.Component {
showMessage = () => {
alert('Followed ' + this.props.user);
};
handleClick = () => {
setTimeout(this.showMessage, 3000);
};
render() {
return <button onClick={this.handleClick}>Follow</button>;
}
}Function Component
function ProfilePage(props) {
const showMessage = () => {
alert('Followed ' + props.user);
};
const handleClick = () => {
setTimeout(showMessage, 3000);
};
return (
<button onClick={handleClick}>Follow</button>
);
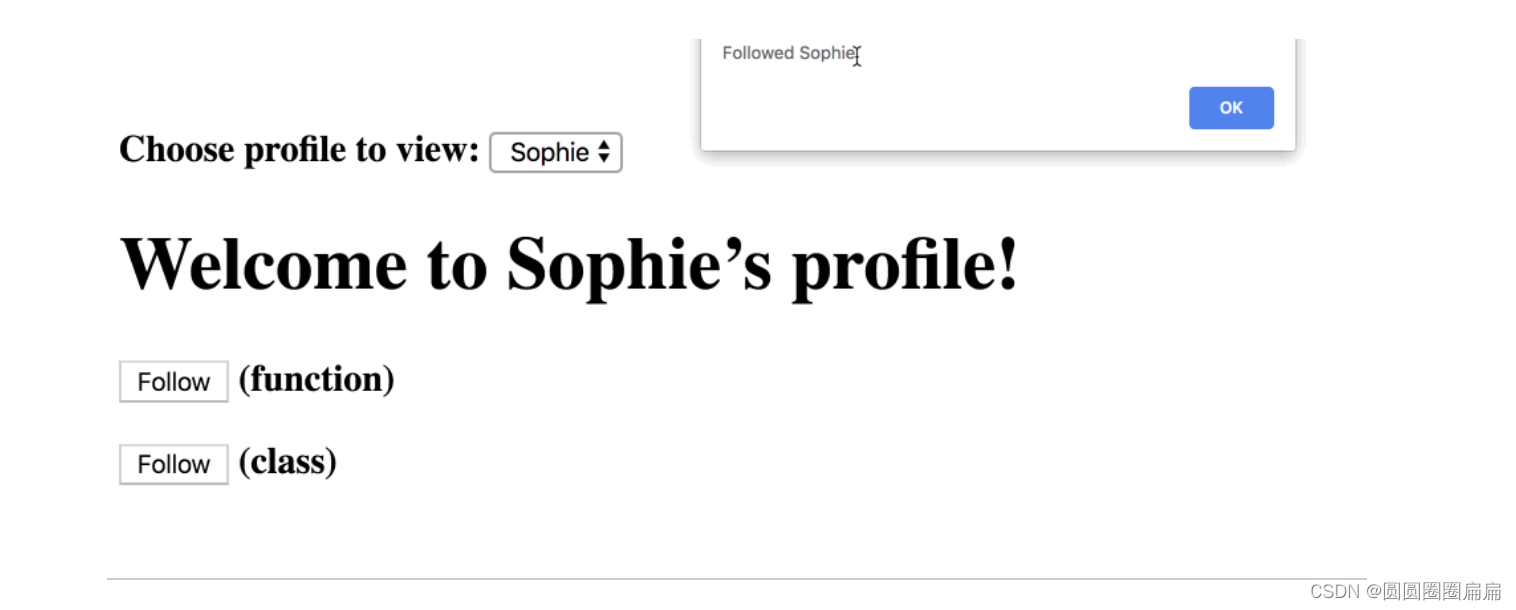
}pjqnl16lm7 - CodeSandbox效果:

LiveDemo
这里有bug:
点击在Sophie的profile的时候,follow这个人,然后在三秒之内快速切换到另一个页面(dan)。Function弹出框的效果是follow sophie,class 弹出框 follow dan。
所以说,function 是我们想要的效果,但是class 不是我们想要的效果。
为什么会出现这种情况呢?
Class Component:
在Class Component中,this.props是通过类的实例来访问的,它指向组件的props。当setTimeout中的this.showMessage函数被调用时,它仍然引用了Class Component的实例,因此它可以访问最新的this.props,这是为什么你看到Class Component中的this.props.user是最新的值的原因。
Function Component:
在Function Component中,props是通过函数的参数传递的。当setTimeout中的showMessage函数被调用时,它只是一个普通的JavaScript函数,没有与Function Component的实例关联,因此它只能访问在函数定义时传递给它的props,而不是最新的props值。
React 文档中描述的 props 不是不可变(Immutable) 数据吗?什么是不可变数据?
React 中的 props 通常被描述为不可变(immutable)数据,这意味着一旦 props 被传递给组件,它们不应该在组件内部被直接修改。这种不可变性有助于确保组件的可预测性和稳定性,因为它防止了组件在不知情的情况下更改外部传递的数据。
然而,有一点需要注意:props 对象本身是不可变的,但传递给 props 的值可能是可变的。如果你将一个可变对象(例如一个数组或对象)作为 props 传递给组件,那么这个对象的内容可以在组件内部被修改。这并不违反 React 的不可变性原则,因为 React 控制的是 props 对象的不可变性,而不控制传递给 props 的值的不可变性。
function ParentComponent() {
const mutableArray = [1, 2, 3];
return <ChildComponent items={mutableArray} />;
}
在这种情况下,mutableArray 是一个可变的数组。如果在 ChildComponent 内部修改了 items 数组,它将影响到原始数组。这并不是 React 的 props 不可变性引起的问题,而是因为 JavaScript 中的对象和数组是引用类型。如果你希望在 ChildComponent 中不修改原始数组,可以在内部创建副本来操作数据,以保持原始数据的不可变性。
总之,React 中的 props 本身是不可变的,但你需要注意传递给 props 的值的可变性,特别是当传递引用类型的值时。在组件内部,始终确保遵循不可变性原则,以避免意外的副作用。
有没有办法解决这个问题?
class ProfilePage extends React.Component {
render() {
// Capture the props!
const props = this.props;
// Note: we are *inside render*.
// These aren't class methods.
const showMessage = () => {
alert('Followed ' + props.user);
};
const handleClick = () => {
setTimeout(showMessage, 3000);
};
return <button onClick={handleClick}>Follow</button>;
}
}通过在 render 方法内部创建一个局部变量 props 并将其设置为 this.props 的值,你捕获了初始渲染时的 props 值。这意味着 props 变量将包含初始渲染时传递给组件的值,不受后续渲染的影响。
这种方法有时被用来解决在闭包函数(如 showMessage 和 handleClick 中的函数)中访问最新 props 值的需求。由于在函数内部,props 变量是一个常数(const),所以它将保持对初始 props 值的引用,不会随后的渲染而改变。
那么我想在Function Component中,如何获取到最新的数据?
使用React的useEffect钩子,以依赖props的变化来执行相应的操作。这样,当props更新时,useEffect内的代码会重新运行,确保你获取到最新的props值。
import { useEffect } from 'react';
function ProfilePage(props) {
useEffect(() => {
// 依赖props的变化,当props更新时,这里的代码会重新运行
console.log(props);
}, [props]);
}
那么在异步的时候,为什么有捕获到初始值的情况?
Function Components是纯函数,它们的行为在某种程度上类似于闭包。当函数组件被创建时,它会捕获当前的作用域(包括props和其他变量)。这意味着在函数组件内部,函数参数(包括props)的值在组件的整个生命周期内保持不变,即使父组件在此期间重新渲染了。
function MyComponent(props) {
const someValue = props.someProp;
setTimeout(() => {
console.log(someValue); // 这里的someValue是在组件初始渲染时捕获的值
}, 3000);
}
在这个示例中,someValue 变量在组件初始渲染时捕获了 props.someProp 的值,即使在异步操作中访问 someValue,它仍然保持不变,因为它是在函数作用域内被捕获的。
这就是为什么在Function Component中,在异步操作中可能会访问到初始的props值的原因。如果你希望在异步操作中访问最新的props值,你可以使用React的useEffect Hook来处理副作用,以依赖props的变化来执行相应的操作。这样,当props更新时,useEffect内的代码会重新运行,确保你获取到最新的props值。
总结:
1.class component 使用this 指向可以获取到实例中最新的props值。function component 是个纯函数,相当于闭包,捕获的值就是当前作用域的值。
2.如果function component想获取到最新的值,可以使用hooks,如useEffect,来处理副作用,并在props变化时执行相应的操作,以确保获取到最新的props值。
3.React 中props的不可变性,指的是不要在组件中对它进行修改。所以使用function component纯函数更好,结果值只与参数有关,不会对外部产生副作用。
函数式组件与类组件有何不同? — Overreacted
精读《Function VS Class 组件》 - 掘金 (juejin.cn)