024- STM32学习笔记 - LTDC控制液晶屏
在学习如何控制液晶屏之前,先了解一下显示屏的分类,按照目前市场上存在的各种屏幕材质,主要分为CRT阴极射线管显示屏、LCD液晶显示屏、LED显示屏、OLED显示屏,在F429的开发板上,配套的是LCD液晶显示屏(分辨率800*480)。
LCD液晶显示屏,是通过给内部的液晶(一种介于液态与固态之间,但其分子排列和和固态晶体一样规则的有机化合物)施加电场,改变其分子排列,从而改变光线传播方向,配合前后两片偏振光片以及RGB滤光片,可以控制其颜色,再通过改变电压大小,控制透光率,从而改变颜色的深浅。每个RGB为一个像素点,很多个RGB通过组合后,可以组合出来很多种颜色。
LCD本身不发光,因此在LCD屏幕的背后都会有一块背光板(白光),而且因为液晶的特性,所以我们经常会看到因为存储液晶的容器一旦破裂,会出现漏液或者漏光的情况。LCD在颜色变幻时,因为液晶晶体转动需要消耗时间,因此我们会感觉到LCD屏幕的响应时间会比较慢。
剩下关于LED和OLED在这里就不做介绍了,有兴趣的可以去找一些相关资料看看。
一、显示器基本参数
这里关于显示器需要了解的点主要有以下几个:
1、像素:
像素是图像的最基本要素,也是显示器的最小显示单位(点)。
2、分辨率:
分辨率表示的是显示器上“行像素数 * 列像素数”,例如:1920*1080表示的是每行有1920个像素点,每列有1080个像素点,同样可以理解为一共有1920列,1080行,因此该显示器的总像素数就是1920 * 1080 = 2073600个像素点。
3、色彩深度:
这个参数很多人应该都没注意到,色彩深度指的是显示器的每个像素点能表示多少中颜色,比如路边商铺上常用的LED单色显示屏来说,单色屏的每个像素点只有亮或灭两种状态,因此只需要一个数据位就可以表示其所有状态,所以单色屏的色彩深度为1bit,其余我们见到的彩色显示屏的深度一般为16bit、24bit。
4、显示器尺寸:
显示器尺寸大小以寸(英寸)为单位表示,如:3.7寸、7寸、32寸等,是屏幕对角线的长度,对角线的长度结合屏幕的长宽比(例如16:9)就可以确定显示器的具体长度和宽度了。
5、点距:
点距表示的是两个相邻像素点之间的间距,在相同尺寸的屏幕下,点距越小,屏幕的分辨率越高,相应的制造工艺越复杂,成本也越高。
二、液晶控制原理
我们这里用到的显示屏,是由液晶显示面板、电容触摸面板以及PCB底板组成。触摸面板带有触摸控制芯片,与液晶面板引出的排线连接到PCB底板上,通过液晶控制器芯片与STM32进行通讯,部分STM32不自带液晶控制器,因此显示器需自带,我这里使用的F429集成了液晶控制器,因此配套的显示器并没有液晶控制器。
在液晶面板上,引出的控制信号线如下:
| 信号名称 | 说明 |
|---|---|
| R[7:0] | 红色像素控制信号 |
| G[7:0] | 绿色像素控制信号 |
| B[7:0] | 蓝色像素控制信号 |
| CLK | 像素同步时钟信号 |
| HSYNC | 水平同步信号 |
| VSYNC | 垂直同步信号 |
| DE | 数据使能信号 |
1、RGB信号线
RGB信号线每个通道各有8根,分别表示每个像素点的红、绿、蓝颜色的分量,因此每个像素点的每个通道色彩分量可以表示为0-255种,比如RGB565表示红绿蓝三个通道数据线分别是5、6、5根,数据位一共16,因此可表示为216种颜色,色彩深度为16bit,而我用到的液晶屏三种颜色通道数据线各有8根,因此可显示颜色为224种,色彩深度为24bit。
2、同步时钟信号CLK
液晶屏与外部适用同步通讯方式,以CLK信号作为同步时钟,每个时钟传输一个像素点的数据。
3、水平同步信号HSYNC
水平同步信号表示液晶屏一行像素数据的传输结束,每次传输完成液晶屏一行像素数据时,HSYNC都会发生一次电平跳变,比如分辨率为800x480分辨率的显示屏,传输一帧不想时HSYNC的电平会跳变480次,这里注意跳变次数与行数是对应的。
4、垂直同步信号VSYNC
垂直同步信号是指每一帧像素数据传输结束后,VSYNC会发生一次跳变,也就是说,当液晶屏上显示一次完整的图像时,VSYNC会发生跳变,玩哪些3A大作游戏的伙伴们,一般在挑选显示器时,会关注刷新率的参数,这个刷新率例如60Hz、144Hz等,表示的就是每秒刷新多少次,即触发多少次VSYNC跳变。
5、数据使能信号DE
数据使能信号表示数据的有效性,当DE信号线为高电平时,RGV信号线表示的数据有效。
三、液晶数据传输时序
向液晶屏传输数据时,我们可以将液晶屏上面的像素点按照行去展开,例如800*480分辨率的显示屏。展开后第1个像素点为第1行第1列的像素点,第481个像素点为第2行第1列的像素点,由此往下类推,这时候我们想象出来一个指针,这个指针指向下一个要显示的像素点,这个指针的扫描方向在显示屏上应该是由左到右、从上向下的一个点一个点的移动,当指向像素点时,通过DE使能信号的使能下,将RGB信号线的数据发送到指向的像素点,再在CLK时钟的驱动下移向下一个像素点,每传输一行像素数据时,水平同步信号HSYNC触发一次,当所有像素点全部传输完成后,垂直同步信号HSYNC再触发一次,之后指针再次移回到最开始的位置,即第一行第一列。
这里我们是将显示屏上的像素点拉成一条线去说明的,但是实际上显示指针在行与行、帧与帧之间切换存在一定的延迟,并且水平同步和垂直同步信号本身有一定的宽度,这些时间参数如下表:
| 时间参数 | 参数说明 |
|---|---|
| 水平后沿(VBP:vertical back porch) | 表示一帧图像开始时,垂直同步信号以后的无效行数 |
| 水平前沿(VFP:vertical front porch) | 表示一帧图像结束后,垂直同步信号以前的无效行数 |
| 垂直后沿(HBP:horizontal back porch) | 表示从水平同步信号开始到有效数据开始前的CLK的个数 |
| 垂直前延(HFP:horizontal front porch) | 表示一行有效数据就鳄属到下一个水平同步信号开始之间的CLK的个数 |
| 垂直信号宽度(VSW:vertical sync width) | 表示垂直同步信号的宽度,单位为行 |
| 水平信号宽度(HSW:horizontal sync width) | 表示水平同步信号的宽度,单位为同步时钟CLK的个数 |
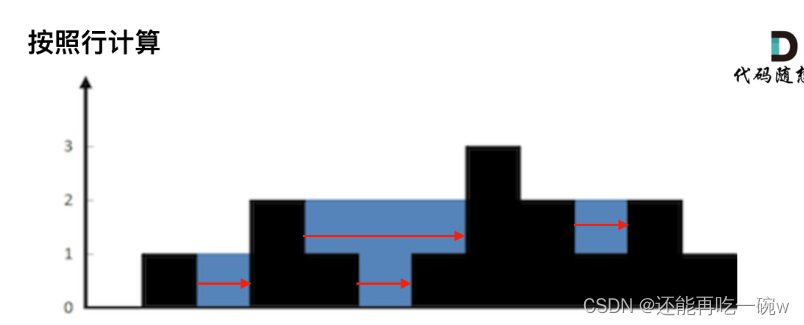
看这个表,我估计多数人会比较懵,用一张图来分析一下各个时间参数表示的含义:

因为生产制造工艺的问题,显示屏整个显示区域中,并不是所有像素点都是可用的,如上图中,实际上关于上表中的各项时间参数,可以认为是为了对非有效显示区域的限制,在这里使能控制信号,只有像素指针到了有效显示区域内,才会变为高电平,其余位置均低电平。
四、显存
这里说的显存是指屏幕中所有像素点的颜色数据缓存起来,再传给显示屏,这种存储显示数据的存储器被称为显存,显存的容量至少要能存储显示器的一帧显示数据,分辨率为800*400的液晶屏如果使用RGB888格式显示,则其一帧数据大小为(8+8+8)x 800 x 480 = 9216000bit / 8 = 1152000Byte,如果适用RGB565格式显示,则一帧图像数据大小为(5+6+5)x 800 x 480 = 6144000bit / 8 = 768000Byte。
五、LTDC液晶控制器
上面提到F429本身自带液晶控制器,可以适用SDRAM的部分空间作为显存,不需要液晶屏再增加液晶控制器芯片了。ST,32的LTDC液晶控制器最高支持800 x 600分辨率的像素,支持多种颜色格式,包括RGB888、RGB565、ARGB8888和ARGB1555(A表示透明像素);支持2层显示数据混合,可以利用这个特性制作出背景和前景分离的效果,比如背景播放视频,前景显示字幕。
如果需要适用数据混合功能,前景曾必须适用包含透明的像素格式,如ARGB8888或者ARGB1555,里面的字母和数字是对应的,比如ARGB1555表示的是透明像素层(A)只用1位表示像素透明或者不透明,后面的几位则是表示RGB通道的颜色深度,而ARGB8888里面,透明像素则可以表示透明深度。
关于液晶屏这里,需要注意的是液晶屏本、身是没有透明度的参数的,比如24位液晶屏RGB888,只有RGB颜色各对应的8根数据线,不存在表示透明度的数据线,所以实际上ARGB也只是针对于内部分层数据处理的格式,通过液晶控制器混合计算出直接颜色数据通过RGB三根数据线发送给液晶屏显示,这里就跟我们使用PS软件绘图时,通过图层混合后,最终输出的jpg的图片一样。
关于LTDC这里通过下面几个部分来进行学习:
LTDC结构:
LTDC主要包含信号线、图像处理单元、寄存器以及时钟信号,其结构如下图:

1、LTDC信号线:
LTDC信号线与液晶屏的数据线时一一对应的,包含RGB数据线、水平&垂直同步信号线、时钟信号线以及使能信号线,下表是查询《STM32F4XX规格书》整理出来的对应引脚号。
| 引脚号 | LTDC 信号 | 引脚号 | LTDC 信号 | 引脚号 | LTDC 信号 | 引脚号 | LTDC 信号 |
|---|---|---|---|---|---|---|---|
| PA3 | LCD_B5 | PE11 | LCD_G3 | PH14 | LCD_G3 | PJ4 | LCD_R5 |
| PA4 | LCD_VSYNC | PE12 | LCD_B4 | PH15 | LCD_G4 | PJ5 | LCD_R6 |
| PA6 | LCD_G2 | PE13 | LCD_DE | PI0 | LCD_G5 | PJ6 | LCD_R7 |
| PA8 | LCD_R6 | PE14 | LCD_CLK | PI1 | LCD_G6 | PJ7 | LCD_G0 |
| PA11 | LCD_R4 | PE15 | LCD_R7 | PI2 | LCD_G7 | PJ8 | LCD_G1 |
| PA12 | LCD_R5 | PF10 | LCD_DE | PI4 | LCD_B4 | PJ9 | LCD_G2 |
| PB8 | LCD_B6 | PG6 | LCD_R7 | PI5 | LCD_B5 | PJ10 | LCD_G3 |
| PB9 | LCD_B7 | PG7 | LCD_CLK | PI6 | LCD_B6 | PJ11 | LCD_G4 |
| PB10 | LCD_G4 | PG10 | LCD_B2 | PI7 | LCD_B7 | PJ12 | LCD_B0 |
| PB11 | LCDG5 | PG11 | LCD_B3 | PI9 | LCD_VSYNC | PJ13 | LCD_B1 |
| PC6 | LCD_HSYNC | PG12 | LCD_B1 | PI10 | LCD_HSYNC | PJ14 | LCD_B2 |
| PC7 | LCD_G6 | PH2 | LCD_R0 | PI12 | LCD_HSYNC | PJ15 | LCD_B3 |
| PC10 | LCD_R2 | PH3 | LCD_R1 | PI13 | LCD_VSYNC | PK0 | LCD_G5 |
| PD3 | LCD_G7 | PH8 | LCD_R2 | PI14 | LCD_CLK | PK1 | LCD_G6 |
| PD6 | LCD_B2 | PH9 | LCD_R3 | PI15 | LCD_R0 | PK2 | LCD_G7 |
| PD10 | LCD_B3 | PH10 | LCD_R4 | PJ0 | LCD_R1 | PK3 | LCD_B4 |
| PE4 | LCD_B0 | PH11 | LCD_R5 | PJ1 | LCD_R2 | PK4 | LCD_B5 |
| PE5 | LCD_G0 | PH12 | LCD_R6 | PJ2 | LCD_R3 | PK5 | LCD_B6 |
| PE6 | LCD_G1 | PH13 | LCD_G2 | PJ3 | LCD_R4 | PK6 | LCD_B7 |
2、图像处理单元
在上图中②表示的是图像处理单元,通过AHB接口获取显存中的数据,然后按照分层把数据发送到两个”层FIFO“缓存中,将每个FIFO可以缓存64*32位的数据,紧接着再由缓存中获取数据交给PFC(像素格式转换器),将数据从像素格式转换成字(ARGB8888)格式,通过混合单元将两层数据合并,再通过信号线将混合得到的单层数据发送到液晶屏上。
输出数据前,数据还要经过一个抖动单元,作用是当输出数据的色彩深度大于显示屏实际的色彩深度时,对像素颜色进行舍入操作,比如,当向16位显示器上输入24位色彩深度的数据时,抖动单元会把像素数据的低8位(24-16)数据与阈值比较,若大于阈值,则向第9位进1,否则直接舍掉后面的8位。
3、配置和状态寄存器
图中标4的表示的是LTDC的控制逻辑,包含了LTDC的各种配置和状态寄存器。需要配置的参数有通讯时信号线的有效电平、各种时间参数、有效数据宽度、像素格式及显存地址等等,LTDC通过这些配置控制输出,将AHB接口从显存位置搬运过来的数据输出到显示器,同时可以通过用于指示当前显示状态和位置的状态寄存器去获取LTDC的工作状态。
4、时钟信号
LTDC使用到3中时钟信号,AHB时钟、APB2时钟及像素时钟LCD_CLK,其中AHB时钟用于驱动数据从存储器存储到FIFO,APB2时钟用于驱动LTDC的驱动器,而LCD_CLK则是与显示器的通讯同步时钟,时钟树如下图:

这里可以看到LCD_CLK来源于HSE,经过M分频因子输出到PLLSAI分频器,有PLLSAI中的倍频因子N得到”LCD-TFT clock“,这里的”LCD-TFT clock“就是通讯中的同步时钟LCD_CLK,通过LCD_CLK引脚输出,即PI14引脚。
六、DMA2D图形加速器
实际使用LTDC控制液晶屏显示的时候,往配置好的显存地址中写入要显示的像素数据,LTDC会将这些数据从显存经过一系列处理后在发送到液晶屏,但是上面我们通过计算,发现每帧显示的数据量非常大,如果仅仅是单帧数据的话还好说,如果是视频类的图像,对于处理器来说工作量是相当大的,之前学习过DMA外设,STM32针对于这个需求,专门定制了用于图像数据搬运的DMA2D外设,可以快速绘制矩形、直线、分层数据混合、数据复制以及图像数据格式转换,是图像专用的DMA外设。
DMA2D的结构框图与LTDC结构中的图像处理单元很类似,主要为分层FIFO、PFC及彩色混合器。

1、FG FIFO与BG FIFO
FG FIFO与BG FIFO是两个64*32位大小的缓冲区,分别用于缓冲前景层和背景层从AHB总线获取的像素数据。AHB总线的数据源一般是SDRAM也就是说再LTDC外设中配置的前景层和背景层的数据源地址一般指向SDRAM的存储空间,使用SDRAM的部分空间作为显存。
2、FG PFC和BG PFC
FG PFC和BG PFC是两个像素格式转换器,分别用于前景层和背景层的像素格式转换,不管从FIFO的数据源格式如何,通过其转换后都为ARGB8888格式(32位)。
图中的“α”表示Alpha(透明度),经过PFC处理后,透明度会被扩展位8位格式。
图中的CLUT表示颜色查找表,是一种间接的颜色表示方式,使用一个256*32位的空间缓存256种颜色,颜色格式是ARGB8888或RGB888,实际图像只是用这256种颜色,图像的每个像素点使用8位数据表示,但是该数据不是直接的RGB颜色,而是指向颜色查找表的地址便宜,可以理解为像素点应该显示的颜色对应的是颜色查找表里面的颜色,在图像大小不变的情况下,利用颜色查找表i可以扩展颜色显示的能力,特点就是可以用8位的数据表示一个24或者32位的颜色,整个图像种的颜色种类受限于颜色查找表中的256种。DMA2D可以通过CPU自行加载或者编程手动加载。

3、混合器
FIFO中的数据通过PFC像素格式转换器后,前景层和背景层的图像都输入到混合器种运算,运算公式如下:

混合器的运算主要使用前景和背景的透明度作为因子,对像素的RGB颜色进行加权运算,通过混合器将两层数据合为一层ARGB8888格式的图像。
4、OUT PFC
OUT OFC是输出像素格式转换器,是将上面混合器种得到的图像转换成目标格式,比如ARGB8888、RGB888、RGB565、ARGB1555或ARGB4444,具体的格式根据需要再输出PFC控制今存其DMA2D_OPFCCR种选择。
F429使用通过LTDC、DMA2D以及存储器,构成一个完整的液晶控制器,LTDC不断刷新液晶屏,DMA2D搬运图像数据、混合及格式转换,RAM存储器作为显存,显存可以使用STM32内部SRAM或者外扩SDRAM/SRAM。
OK,关于液晶屏、LTDC以及DMA2D的内容就学习到这里,下一节开始实测控制显示屏显示图像。
PFC控制今存其DMA2D_OPFCCR种选择。














![[uni-app] 海报图片分享方案 -canvas绘制](https://img-blog.csdnimg.cn/71f0bc27fe5f47ad9bf9aca5cdf0b053.png)