目录
加载器
彩色加载器
实例
闪烁加载器
实例
加载器大小
实例
加载器按钮
实例
分页
分页的基本结构
实例
活动状态
实例
禁用状态
实例
分页大小
实例
分页对齐
实例
面包屑(Breadcrumbs)
实例
加载器
彩色加载器
在 Bootstrap 5 中,要创建一个加载效果,可以使用 .spinner-border 类。这个类会创建一个基本的加载动画,可以使用它来指示数据正在加载或处理中。注意:可以使用文本颜色类设置不同的颜色。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h1>彩色加载器</h1>
<div class="spinner-border text-muted"></div>
<div class="spinner-border text-primary"></div>
<div class="spinner-border text-success"></div>
<div class="spinner-border text-info"></div>
<div class="spinner-border text-warning"></div>
<div class="spinner-border text-danger"></div>
<div class="spinner-border text-secondary"></div>
<div class="spinner-border text-dark"></div>
<div class="spinner-border text-light"></div>
</div>
</body>
</html>运行结果(动态的)

闪烁加载器
可以使用Bootstrap提供的.spinner-grow类来创建一个“增长”效果的加载器。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h1>闪烁加载器</h1>
<div class="spinner-grow text-muted"></div>
<div class="spinner-grow text-primary"></div>
<div class="spinner-grow text-success"></div>
<div class="spinner-grow text-info"></div>
<div class="spinner-grow text-warning"></div>
<div class="spinner-grow text-danger"></div>
<div class="spinner-grow text-secondary"></div>
<div class="spinner-grow text-dark"></div>
<div class="spinner-grow text-light"></div>
</div>
</body>
</html>运行结果(动态的)
加载器大小
在Bootstrap中,设置加载效果的大小可以通过使用不同的spinner类来实现,Bootstrap 5 提供.spinner-border-sm或.spinner-grow-sm类来改变加载效果的大小。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h1>闪烁加载器</h1>
<div class="spinner-border spinner-border-sm text-muted"></div>
<div class="spinner-border spinner-border-sm text-primary"></div>
<div class="spinner-border spinner-border-sm text-success"></div>
<div class="spinner-border text-info"></div>
<div class="spinner-grow text-warning"></div>
<div class="spinner-grow spinner-grow-sm text-danger"></div>
<div class="spinner-grow spinner-grow-sm text-secondary"></div>
<div class="spinner-grow spinner-grow-sm text-dark"></div>
<div class="spinner-grow spinner-grow-sm text-light"></div>
</div>
</body>
</html>运行结果(动态的)

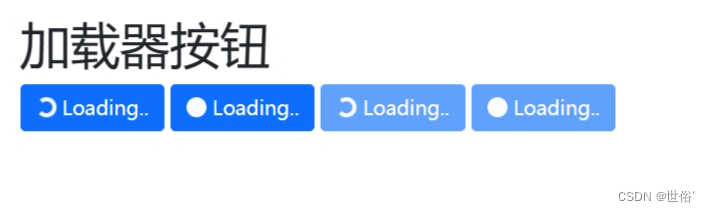
加载器按钮
可以向按钮添加加载器,无论是否带有文本。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h1>加载器按钮</h1>
<button class="btn btn-primary">
<span class="spinner-border spinner-border-sm"></span>
Loading..
</button>
<button class="btn btn-primary">
<span class="spinner-grow spinner-grow-sm"></span>
Loading..
</button>
<button class="btn btn-primary" disabled>
<span class="spinner-border spinner-border-sm"></span>
Loading..
</button>
<button class="btn btn-primary" disabled>
<span class="spinner-grow spinner-grow-sm"></span>
Loading..
</button>
</div>
</body>
</html>运行结果(动态的)
分页
Bootstrap 5中的分页功能相对于Bootstrap 4在功能和性能上都有所提升。
分页的基本结构
网页开发过程,如果碰到内容过多,一般都会做分页处理。Bootstrap 5 可以很简单的实现分页效果。要创建一个基本的分页可以在 <ul> 元素上添加 .pagination 类。然后在 <li> 元素上添加 .page-item 类,<li> 元素的 <a> 标签上添加 .page-link 类:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h1>分页的基本结构</h1>
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">上一页</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">下一页</a></li>
</ul>
</div>
</body>
</html>运行结果

活动状态
在Bootstrap中,可以通过在对应的<li>元素上添加.active类来高亮显示当前页。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h1>当前页页码状态</h1>
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">上一页</a></li>
<li class="page-item active"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">下一页</a></li>
</ul>
</div>
</body>
</html>运行结果

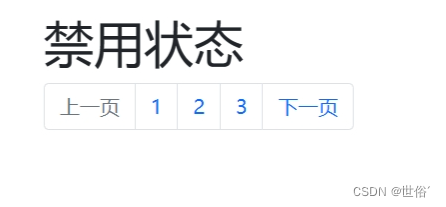
禁用状态
在Bootstrap中,可以通过在<li>元素上添加.disabled类来使分页链接不可点击。这对于那些由于某种原因(例如,没有更多的页面可显示)而禁用的链接是非常有用的。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h1>禁用状态</h1>
<ul class="pagination">
<li class="page-item disabled"><a class="page-link" href="#" tabindex="-1" aria-disabled="true">上一页</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">下一页</a></li>
</ul>
</div>
</body>
</html>在这个例子中,上一页链接已经被禁用,用户无法点击它。注意tabindex="-1"和aria-disabled="true"这两个属性:它们是为了确保禁用的链接无法通过键盘导航到达,并且辅助技术(如屏幕阅读器)知道这个链接已经被禁用。
运行结果

分页大小
Bootstrap 5允许通过添加特定的类来改变分页条目的大小。.pagination-lg类可以使分页条目变大,而.pagination-sm类可以使分页条目变小。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h1>分页大小</h1>
<h2>默认大小:</h2>
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">上一页</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">下一页</a></li>
</ul>
<h2>大型大小:</h2>
<ul class="pagination pagination-lg">
<li class="page-item"><a class="page-link" href="#">上一页</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">下一页</a></li>
</ul>
<h2>小型大小:</h2>
<ul class="pagination pagination-sm">
<li class="page-item"><a class="page-link" href="#">上一页</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">下一页</a></li>
</ul>
</div>
</body>
</html>运行结果

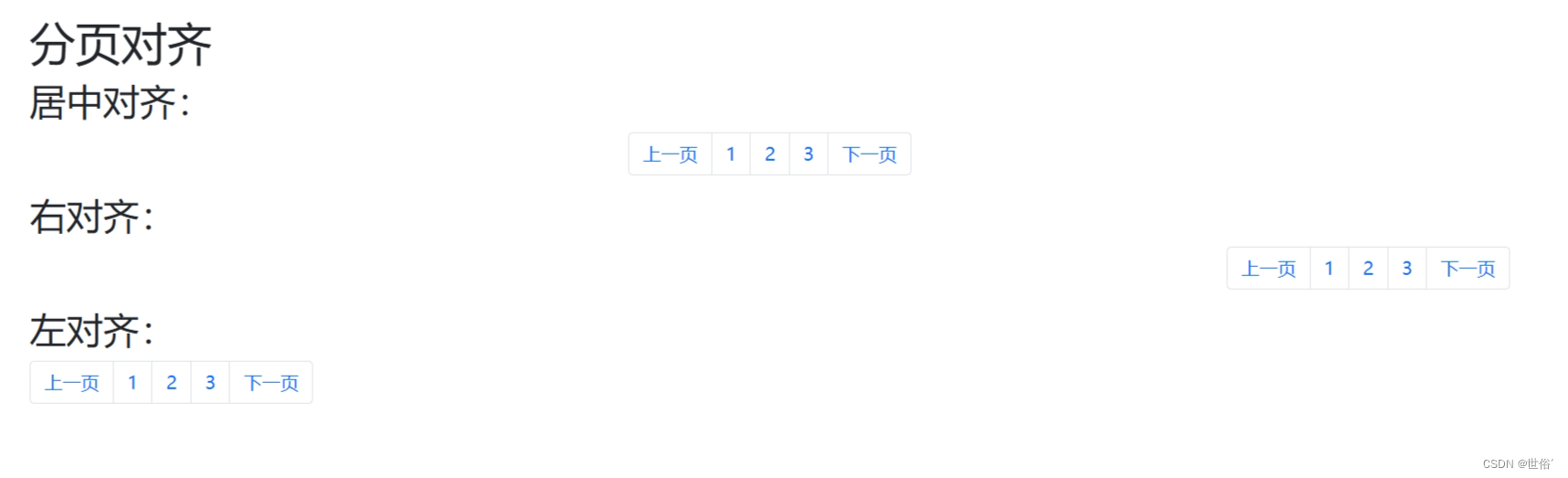
分页对齐
在Bootstrap中,可以使用一些实用工具类来改变分页的对齐方式。例如,可以使用.justify-content-center(居中对齐),.justify-content-end(右对齐)或.justify-content-start(左对齐)类来改变分页条目的水平对齐方式。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h1>分页对齐</h1>
<h2>居中对齐:</h2>
<ul class="pagination justify-content-center">
<li class="page-item"><a class="page-link" href="#">上一页</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">下一页</a></li>
</ul>
<h2>右对齐:</h2>
<ul class="pagination justify-content-end">
<li class="page-item"><a class="page-link" href="#">上一页</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">下一页</a></li>
</ul>
<h2>左对齐:</h2>
<ul class="pagination justify-content-start">
<li class="page-item"><a class="page-link" href="#">上一页</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">下一页</a></li>
</ul>
</div>
</body>
</html>运行结果

面包屑(Breadcrumbs)
在Bootstrap中,可以使用.breadcrumb和.breadcrumb-item类来创建一个面包屑导航。面包屑导航是一种在网站上显示用户当前位置的方法,通常显示在页面顶部或底部。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h1>面包屑导航</h1>
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="#">首页</a></li>
<li class="breadcrumb-item"><a href="#">部分</a></li>
<li class="breadcrumb-item active" aria-current="page">当前页面</li>
</ol>
</nav>
</div>
</body>
</html>在这个例子中,.breadcrumb类被应用于<ol>元素,它表示面包屑导航的容器。每个<li>元素都使用.breadcrumb-item类,表示一个单独的面包屑链接。
注意,在Bootstrap 5中,必须使用<nav>和<ol>元素来创建面包屑导航,这是与早期版本的Bootstrap的一个主要区别。在<nav>元素上,应该使用aria-label属性提供一个对于屏幕阅读器用户有用的描述。在.breadcrumb-item上,可以添加active类来表示当前页面,也可以添加aria-current="page"属性来帮助辅助技术用户理解哪个页面是当前页面。
运行结果