企业在开展私域运营沉淀用户的过程中,免不了要与来自各个渠道的用户打交道。在客户关注公众号、视频号或者发送QQ消息后,通过设置欢迎语,主动推送内容。
那么微信是不是也可以通过设置像它们一样可以自动欢迎语呢?

其实是可以的。
微信管理系统的自动回复功能,分为【通过好友自动回复】和【关键词自动回复】两种。
通过好友自动回复,设置欢迎语,能拉近与客户之间的距离,进而提升客户满意度和好感度。
关键词自动回复则是根据客户常见问题设置的标准回复内容,当客户问的问题触及了关键词后,就会自动将对应的回复内容推送给客户。如此,既可以节省打字时间,也能快速的响应客户,第一时间解决客户的问题,让客户感觉到被重视。
接下来,跟大家介绍一下如何设置自动回复。
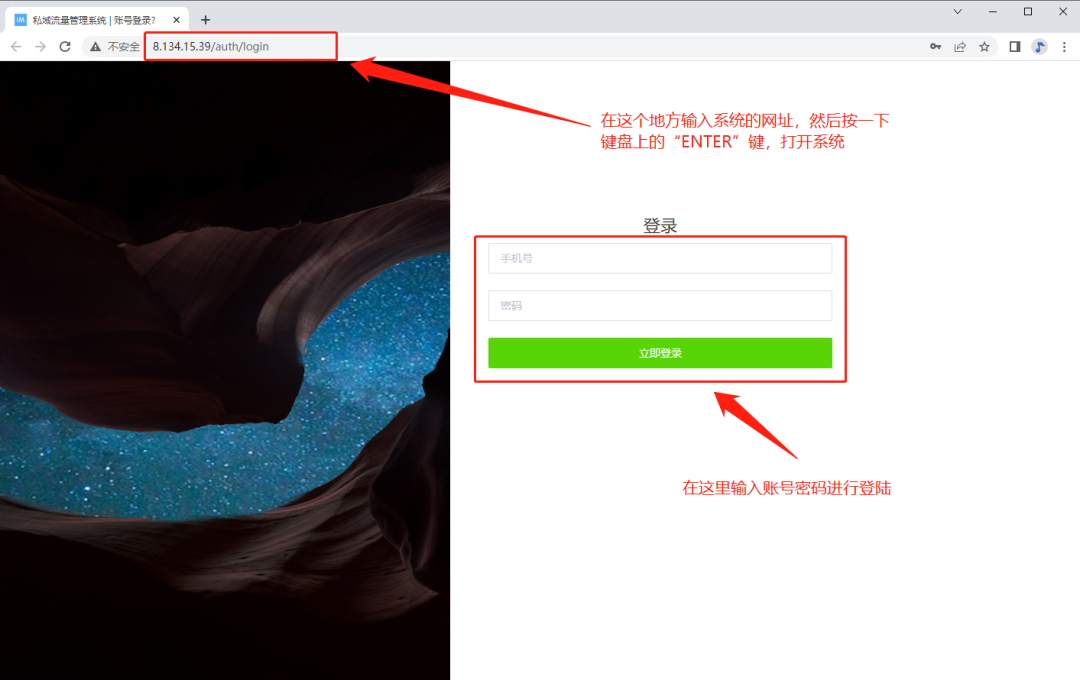
1.登录账号网址
输入登录账号和密码进行登录。

2.点击【设置】
【通过好友自动回复】
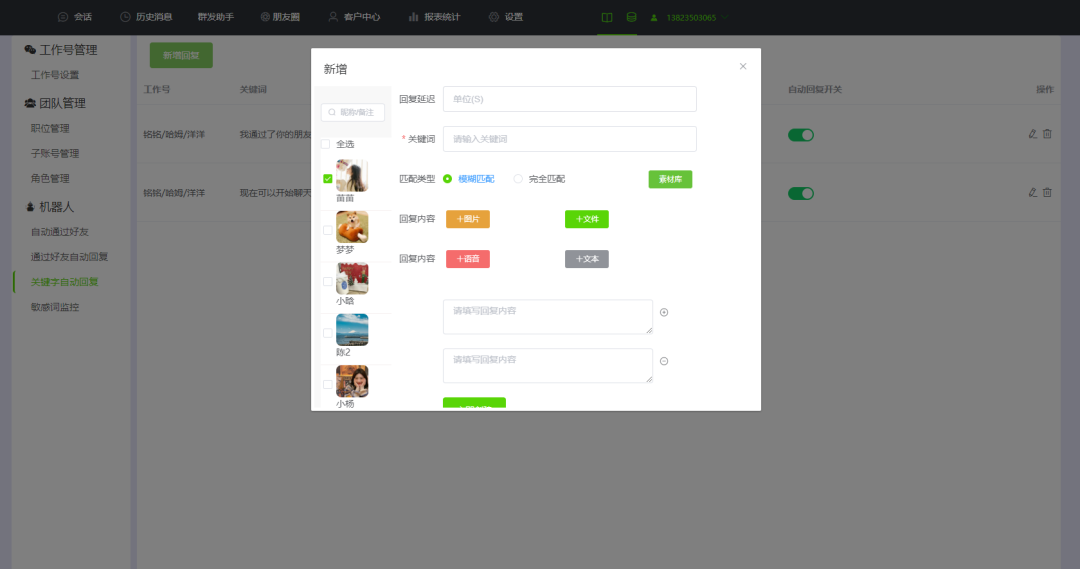
在设置页面,选择点击机器人里的“通过好友自动回复”-“新增回复”,就可以设置回复内容啦。

【关键词自动回复】
在设置页面,选择点击机器人里的“关键词自动回复”-“新增回复”,就可以设置回复内容啦。

注意:设置成功后,需要把自动回复开关打开。