千里之行始于足下
熟能生巧,不熟怎么生巧
最近编写项目时候遇到一个这样的问题,elementui 表单验证价格是否为数字,
正常来说只需要将规则写为如下
{ required: true, type: 'number', message: "请填写正确的数字", trigger: "blur" },
并且给v-model 加上.number修饰符,即可,但是我遇到这样一种情况
如果为修改情况,将获取到的值赋予给form组件后,提交修改会触发验证失败问题,才知道,number修饰符是在修改值时候才会触发,也就是一开始赋予的值是一个数字字符串,并没有被转换,而验证规则要求是一个数字,而非数字字符串,进而无法通过验证
一开始我是这样想着洁解决的:
1、在赋予表单值时候,将里边的数字字符串转为数字
2、自定义验证规则
const validatePrice = (rule: any, value: any, callback: any) => {
const reg = /(^[1-9]([0-9]+)?(\.[0-9]{1,2})?$)|(^(0){1}$)|(^[0-9]\.[0-9]([0-9])?$)/;
if (reg.test(value)) {
callback();
} else {
return callback(new Error("请填写正确的数字"))
}
}
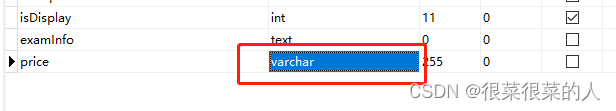
3、最终发现问题应该出在数据库表设计的不合理上,将price类型修改为float即可,这样子就没必要写多余的验证器了,但是如果想验证是否为大于0 的合规的价格,也可以做验证 (验证器也有方法可以设置,设置规则当中min即可)