事件模型分为:事件与事件流、原始事件模型、标准事件模型和IE事件模型
1、事件与事件流
js中的事件,可以理解为是在HTML中文档或者浏览器中发生的一种交互操作,使得网页具备互动性,常见的有加载事件、鼠标事件、自定义事件等。
由于DOM是一个树结构,如果在父子节点绑定事件时候,当触发子节点的时候,就存在一个顺序问题,这涉及到了事件流的概念。
事件流都会经历以下三个阶段:
事件捕获阶段(capture phase)
处于目标阶段(target phase)
事件冒泡排序(bubbling phase)

事件冒泡是从下到上的传播方式,由最具体的元素(触发节点),然后逐渐向上传播到最不具体的那个节点,也就是DOM最高层的父节点。

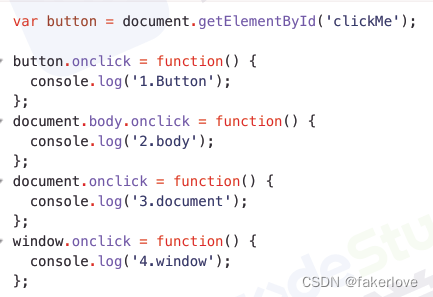
然后,给button和它的父元素,加入点击事件

输出如下:

点击事件首先在button元素上发生,然后逐渐向上传播
事件捕获与事件冒泡相反,事件最开始由不太具体的节点最早接受的事件,而最具体的节点(触发节点)最后接受事件。
2、事件模型
事件模型可以分为以下三种:
原始事件模型(DOM0级)
标准事件模型(DOM2级)
IE事件模型(基本不用)
2.1原始事件模型
事件绑定监听函数函数比较简单,分为两种方式:
HTML中的直接绑定

通过js绑定

2.1.1.特性
绑定速度快
DOM0级事件具有很好的跨浏览器优势,会以最快的速度绑定,但由于绑定速度太快,可能页面还未完全加载出来,以至于事件可能无法正常运行。
只支持冒泡,不支持捕获
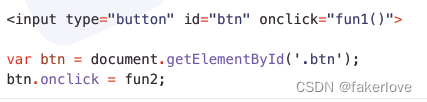
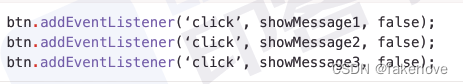
同一个类型的事件只能绑定一次

如上,当希望同一个元素绑定多个同类型事件的时候(上面的这个btn元素绑定2个点击事件),是不被允许的,后绑定的事件会覆盖之前的事件。
删除DOM0级事件处理程序只要将对应事件属性置为null即可。

2.2.标准事件模型
在该事件模型中,一次事件共有三个过程:
事件捕获阶段:事件从document一直向下传播到目标元素,依次检查经过的节点是否绑定了事件监听函数,如果有则执行。
事件处理阶段:事件到达目标元素,触发目标元素的监听函数。
事件冒泡阶段:事件从目标元素冒泡到document,依次检查经过的节点是否绑带了事件监听函数,如果有则执行。
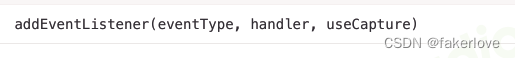
事件绑定监听函数的方式如下:

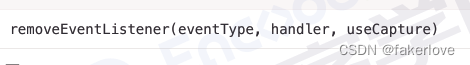
事件移除监听函数的方式如下:

参数如下:
eventType指定事件类型(不要加on)
handler是事件处理函数
useCapture:是一个boolean用于指定是否在捕获阶段进行处理,一般设置为false与IE浏览器保持一致
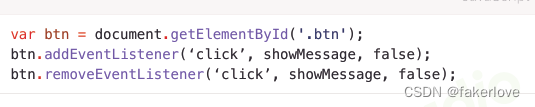
举例:

2.2.1特性
可以在一个DOM元素上绑定多个事件处理器,各自并不会冲突

执行时机:
当第三个参数(useCapture)设置为True就在捕获过程中执行,反之在冒泡过程中执行处理函数
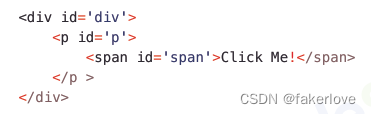
举例:

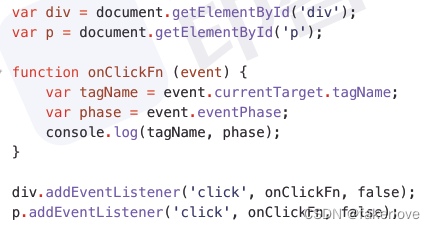
设置点击事件

上述代码使用了enentPhase,返回一个代表当前执行阶段的整数值,1为捕获阶段,2为事件对象触发阶段,3为冒泡阶段
点击Click Me!,输出如下:

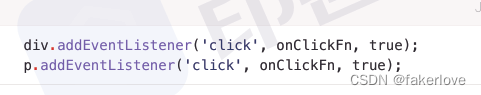
可以看到,p和div都是在冒泡阶段,响应了事件,由于冒泡的特性,裹在里层的p率先做出响应,如果把第三个参数都改为true

输出如下:

两者都是在捕获阶段响应事件,所以div比p标签先响应。
2.3.IE事件模型
IE事件模型共有两个过程:
事件处理过程:事件达到目标元素,触发目标元素的监听函数
事件冒泡阶段:事件从目标元素冒泡到document,依次检查经过的节点是否绑定了事件监听函数,如果有则执行
事件绑定监听函数的方式如下:

事件移除监听函数的方式如下:

举个例子: