HbuilderX是Hbuilder的升级版。它是是DCloud(数字天堂)推出为前端开发者服务的通用IDE,或者称为编辑器。
目录
一 下载
二 安装
三 创建桌面快捷方式
四 使用
1.【新建项目】:
2 运行
一 下载
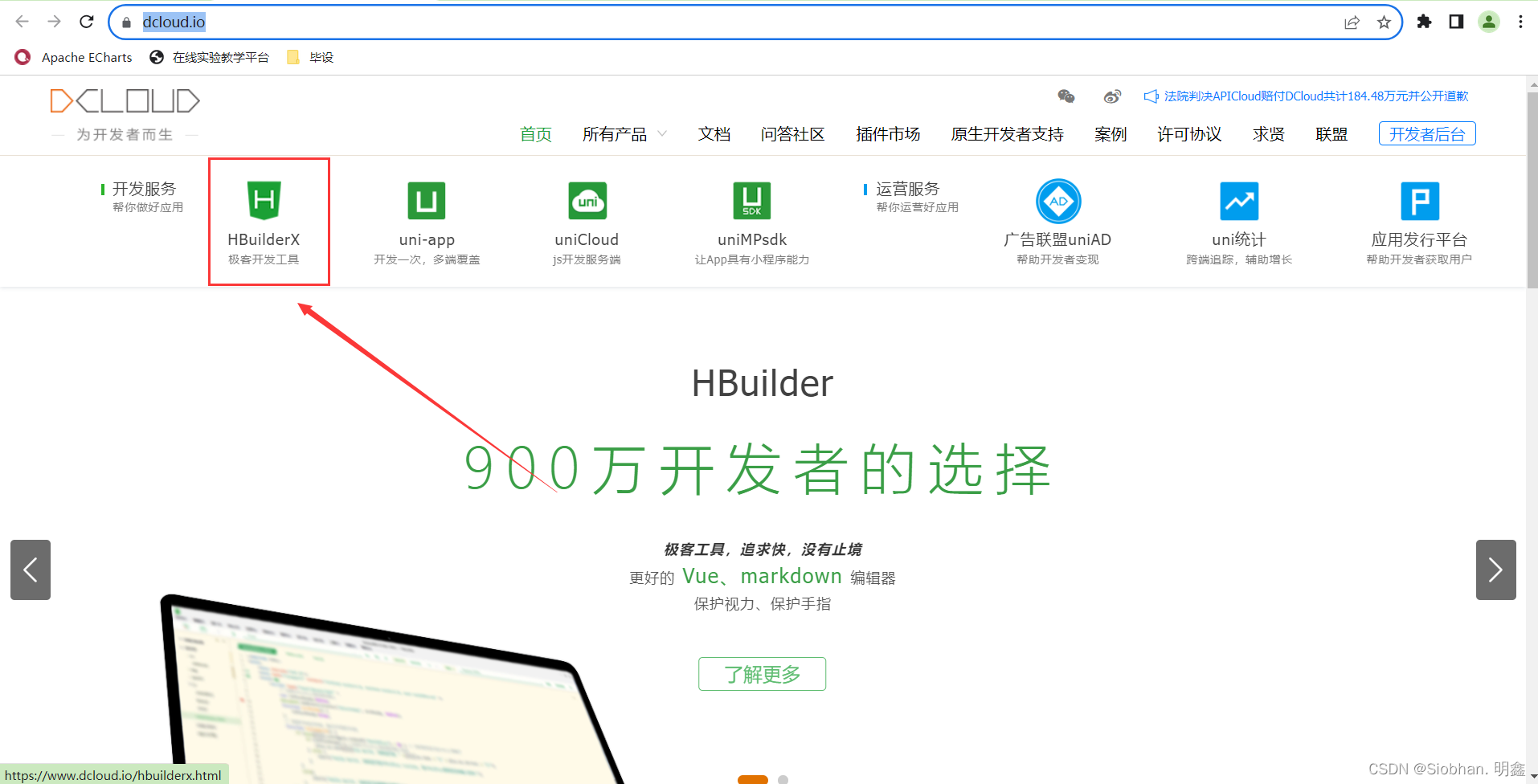
官网:DCloud - HBuilder、HBuilderX、uni-app、uniapp、5+、5plus、mui、wap2app、流应用、HTML5、小程序开发、跨平台App、多端框架
HbuilderX的官方文档:HBuilderX 文档
Windows安装HBuilderX
HBuilderX下载地址: 下载地址


直接download for windows下载
或者:
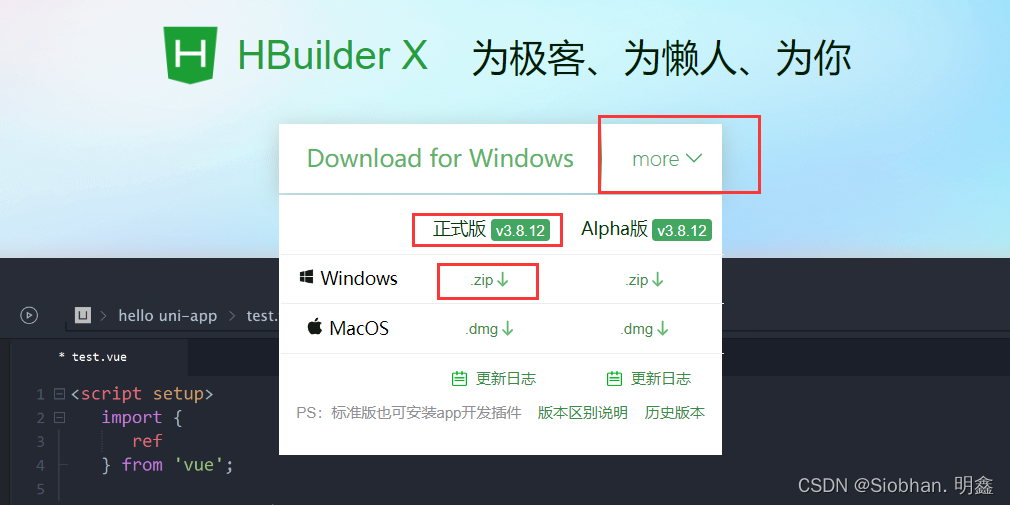
点击【more】展开选择Windows“正式版”,点击【.zip↓】下载压缩包。
【正式版】:指的就是已经发布过的版本,比较稳定。
【Alpha】:指的就是内侧版,就是未来可能会正式发布的,先让用户体验一下,还处于测试中,会不断的更新,相对于正式版不是很稳定。
【Windows】:指的是Windows操作系统。【MacOS】:指的是苹果操作系统。

由于该软件是免安装的,因此下载时直接选择我们需要下载的路径
这里我的安装路径设置为 D:\Software
二 安装
HBuilderX是免安装,下载时设置路径,Windows为zip包,解压后才能使用。接下来进行正确解压:
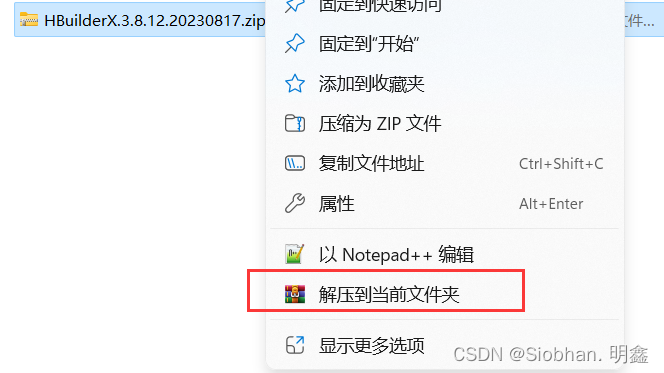
- 首先,选中下载的zip包,点击
右键菜单,点击解压到当前文件夹 - 进入解压后的文件夹,找到HBuilderX.exe,直接点击打开。

特别注意:解压过程中,不要中断解压。
错误的解压方式:
- 直接双击,在压缩包中,打开
HBuilderX.exe是错误的。- 从压缩包中,把
HBuilderX.exe拖到桌面也是错误的。错误的打开方式:参考官方文档:
三 创建桌面快捷方式
不会创建桌面快捷方式的宝宝看过来:
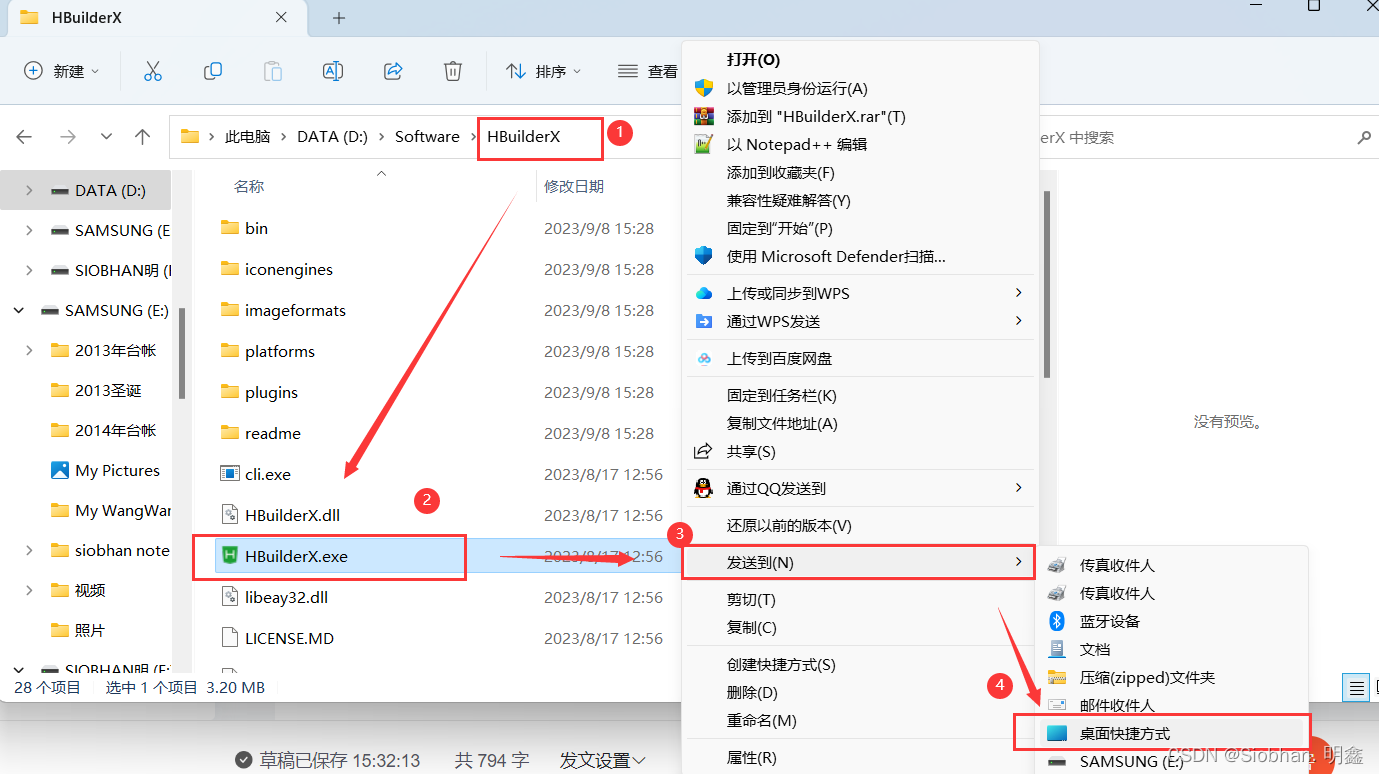
右击【HBuilderX.exe】这个执行文件,选择【发送到】——【桌面快捷方式】
或者:
右击【HBuilderX.exe】这个执行文件,选择【创建快捷方式】,就会在刚刚的文件下出现一个快捷方式,选中后拖到桌面上就行!
 此时安装创建完毕
此时安装创建完毕

四 使用

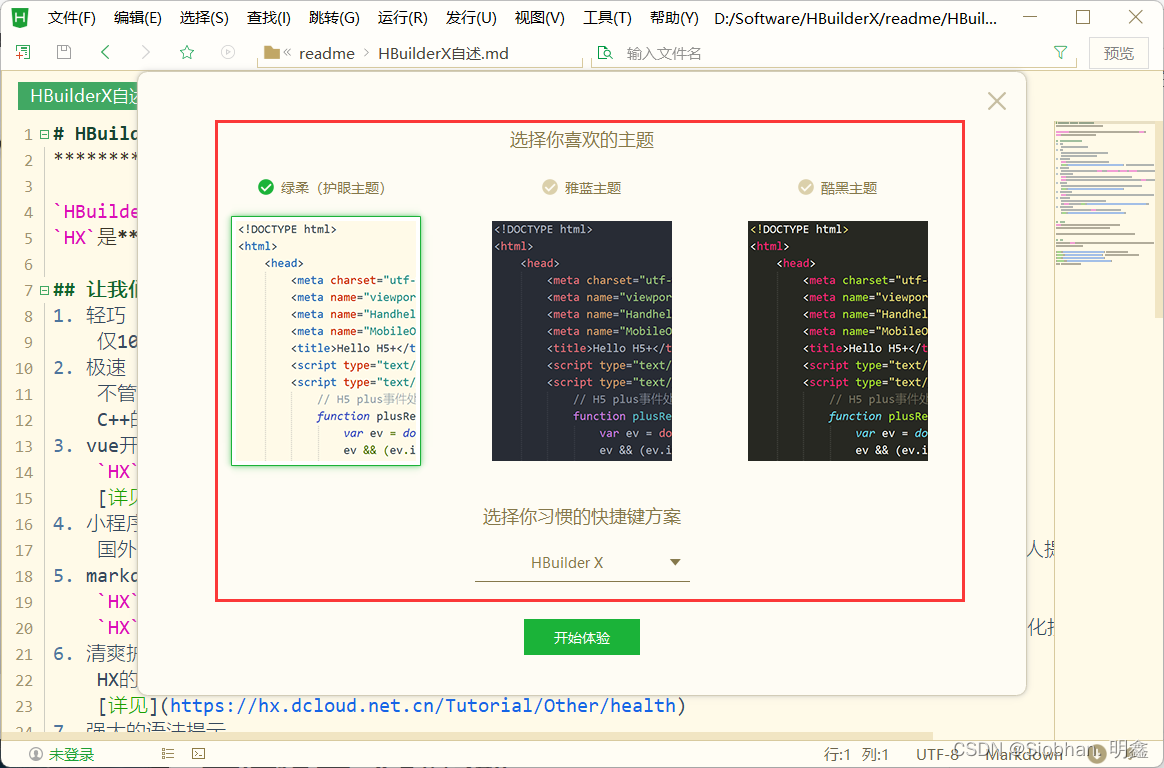
接下来就开始使用,可以选择自己喜欢的主题及快捷键方案
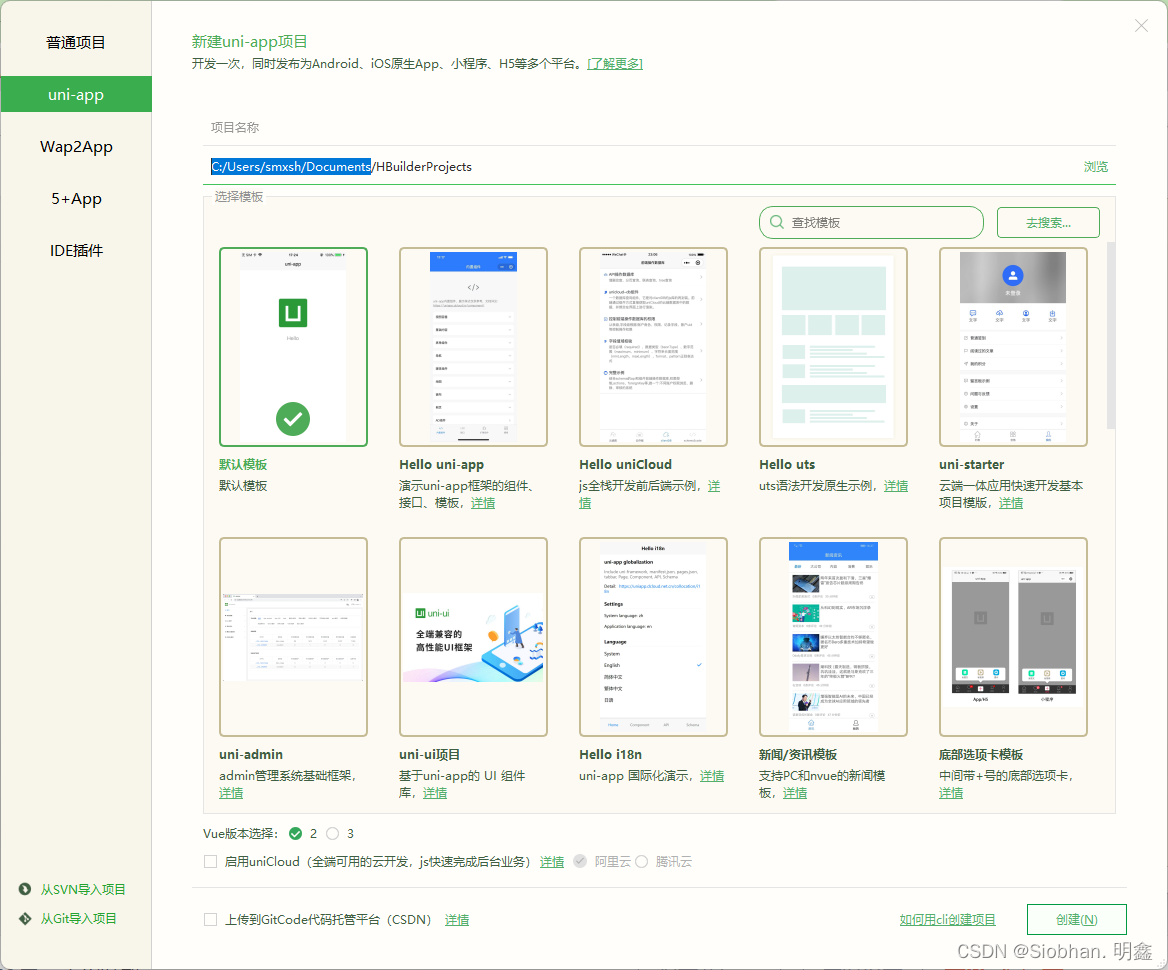
1.【新建项目】:

设置项目路径,这里我设置为D:/Code/HBuilderProjects
注意创建项目是何种项目,我这里创建{普通项目}——{基本html样式},路径为D:/Code/HBuilderProjects

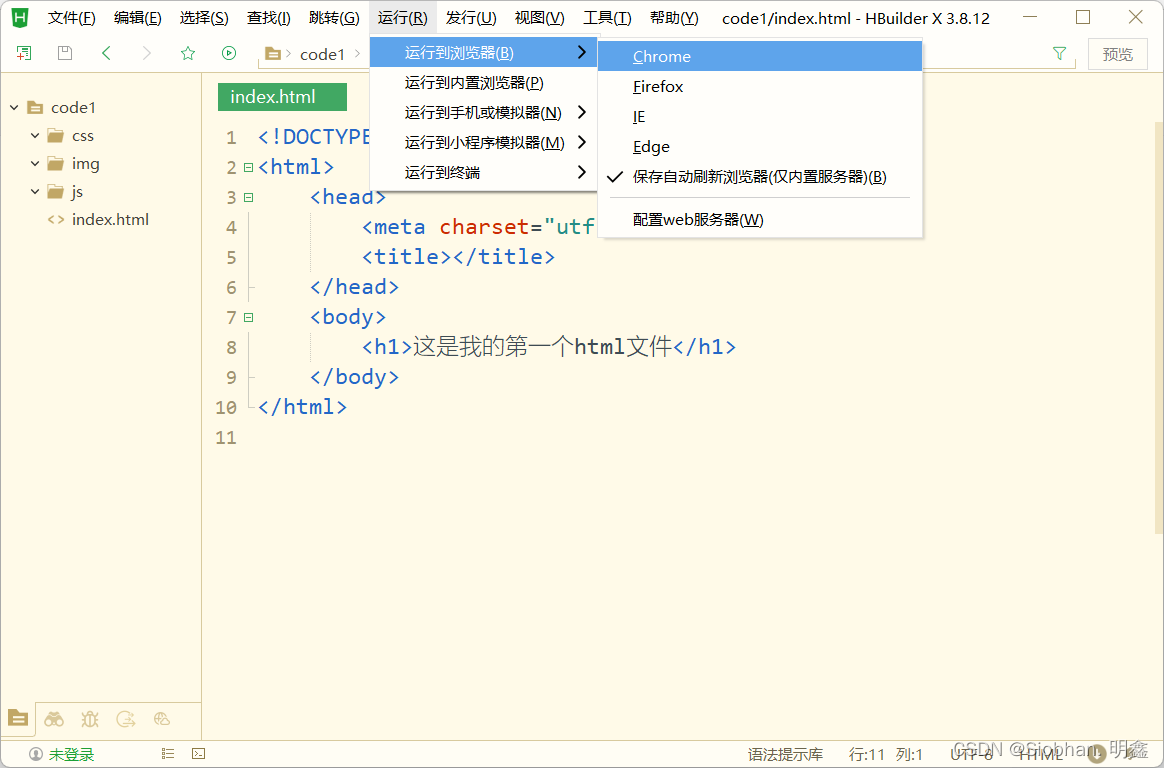
2 运行
可以选择想在哪个游览器里面运行就可以了。


——————————————————————————————————————————
到此安装完毕~~~~~