1.计算属性和侦听器
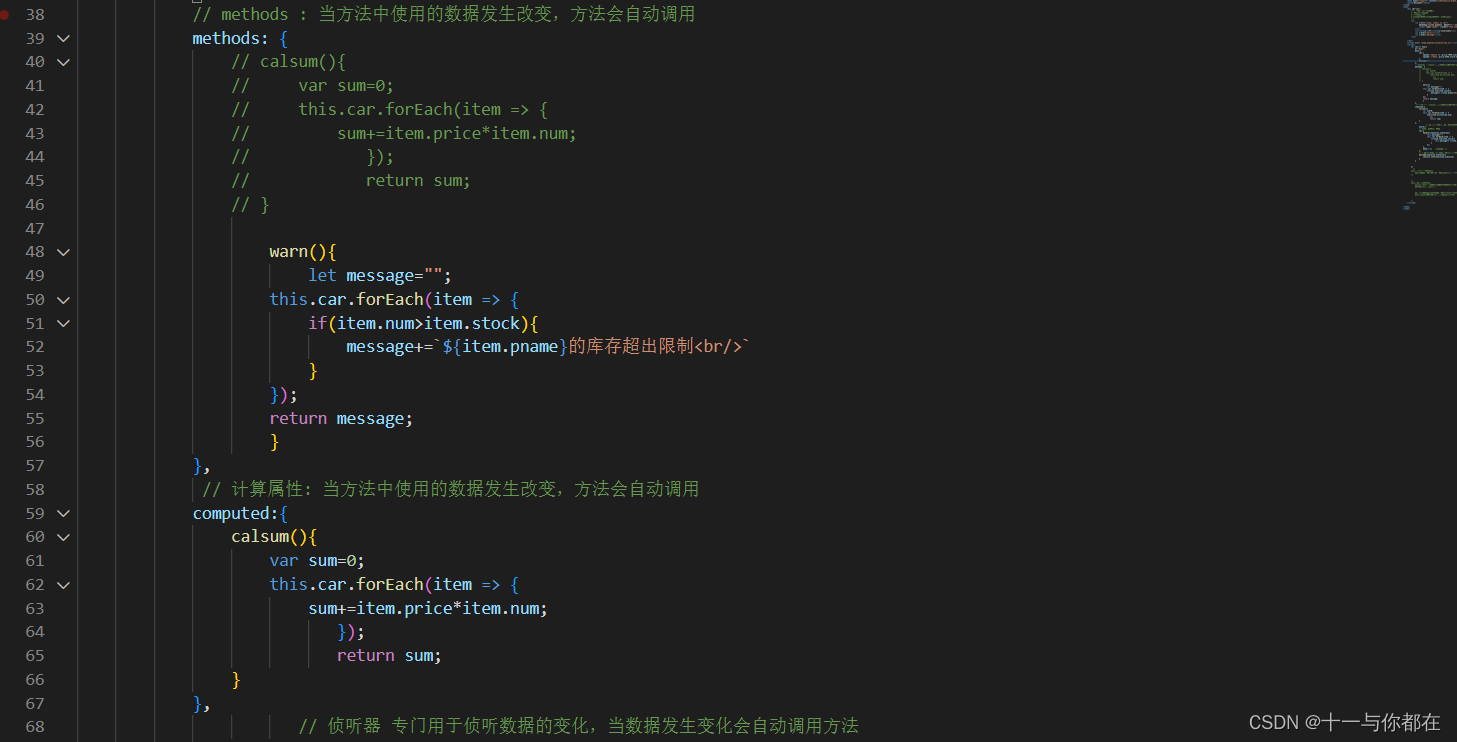
计算属性 VS 方法
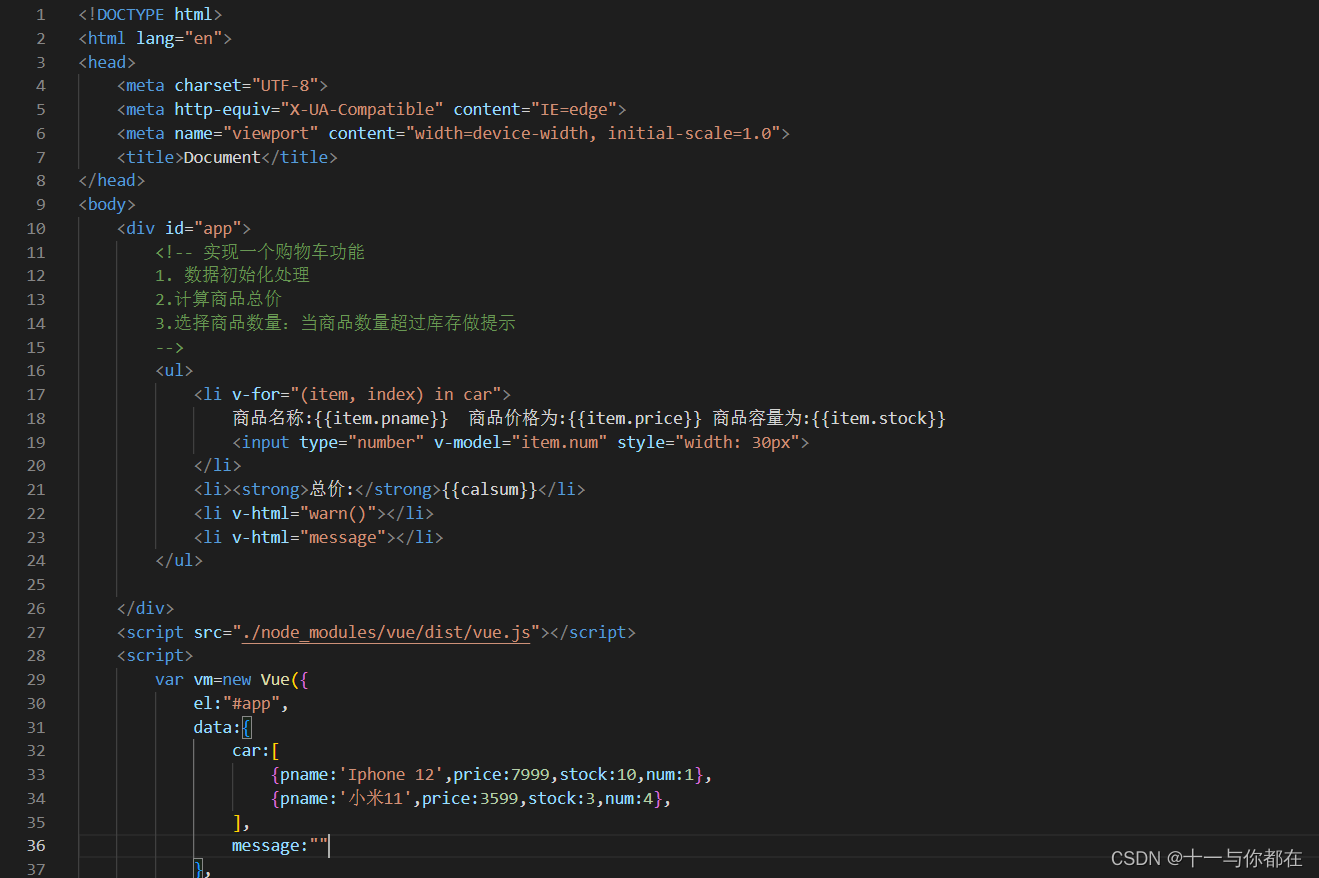
如果不使用计算属性,在 methods 里定义了一个方法,也可以实现相同的效果,甚至该方法还可以接受参数,使用起来
更灵活。
既然 methods 同样可以解决模板中复杂逻辑计算的问题,那么为什么还需要使用计算属性呢?
原因就是:计算属性是基于它的依赖缓存的。前面我们介绍过,计算属性的改变取决于其所依赖数据的变化,所以只要
依赖数据不发生改变,计算属性就不会更新。当我们重复获取计算属性时它也不会重复计算,只会获取缓存的值。而我
们每次调用 methods 都会重新计算一遍,这样将会消耗一部分性能。当然,如何你不希望对数据进行缓存,那么可以用
方法来代替。
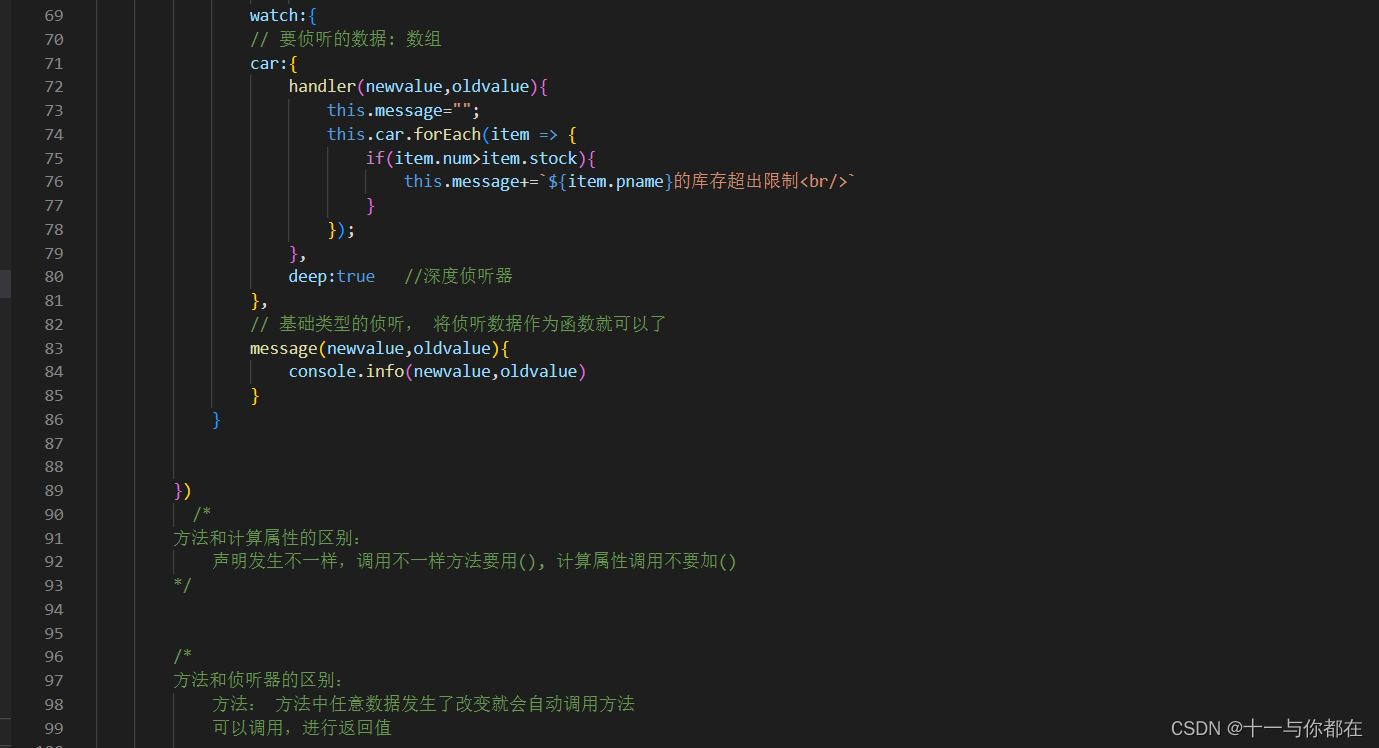
侦听器
通过侦听器来监听数据的变化,进行相应的逻辑处理。
如何监听对象类型数据的某个属性进行侦听。




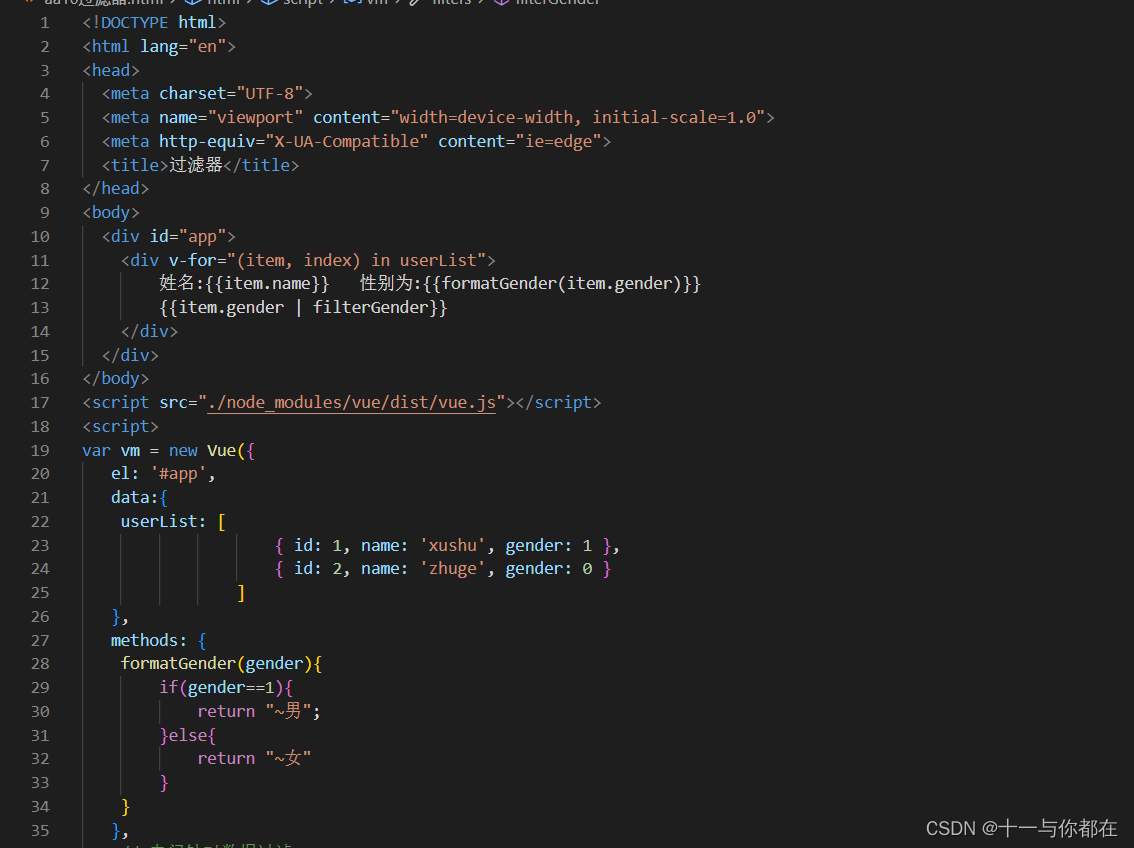
过滤器:


2.组件化基础
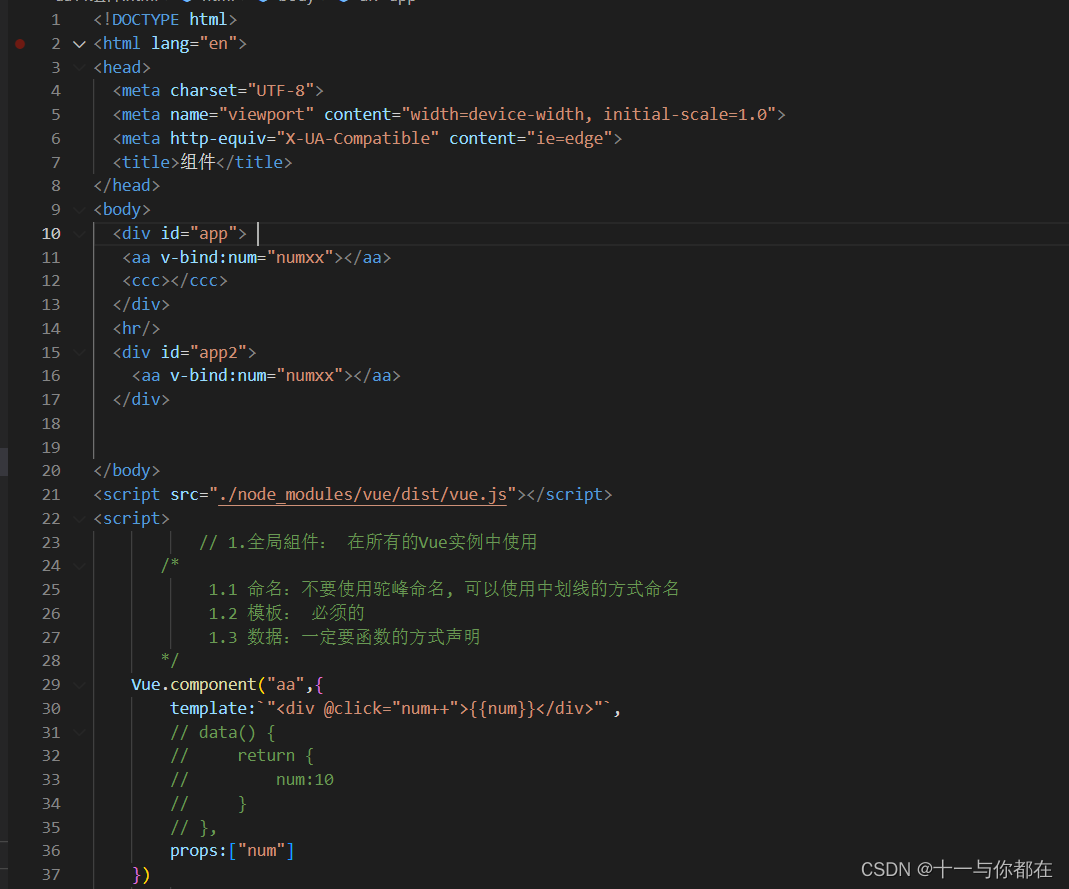
全局组件注册。
我们可以通过调用 Vue.component 的方式来定义全局组件,它接收两个参数:1. 组件名,2. 组件属性对象。
局部组件注册
我们也可以在 Vue 实例选项中注册局部组件,这样组件只能在这个实例中使用。局部组件的注册利用 Vue 实例
的 components 对象属性,以组件名作为 key 值,以属性对象作为 value。由于局部组件只能在当前的 Vue 实例中使用,
所以当我们设计的组件不需要在其他组件内复用时,可以设计为局部组件。


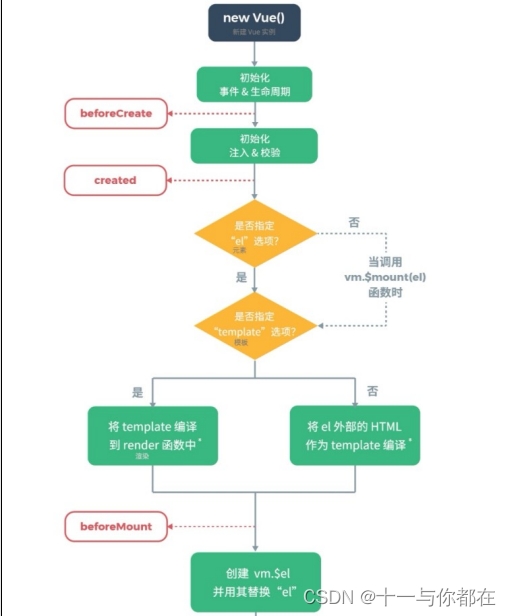
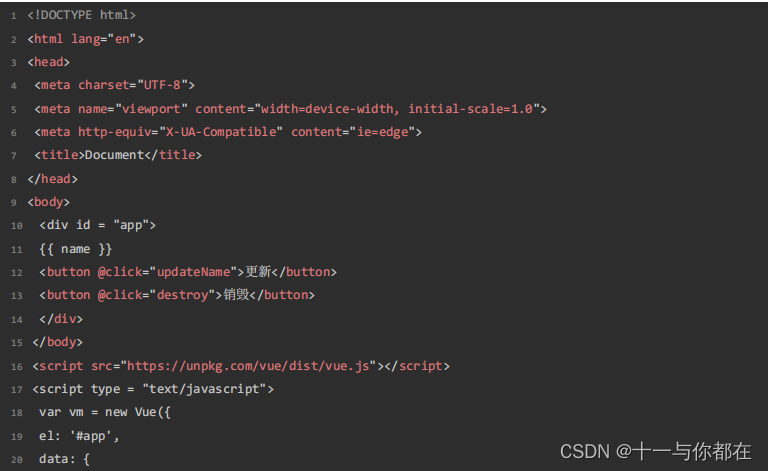
3.生命周期和钩子函数


从上面这幅图中,我们可以看到 vue 生命周期可以分为八个阶段,分别是:
beforeCreate(创建前)
created(创建后)
beforeMount (载入前)
mounted(载入后)
beforeUpdate(更新前)
updated(更新后)
beforeDestroy(销毁前)
destroyed(销毁后)
3.1 创建前(beforeCreate)
在实例初始化之后,此时的数据观察和事件机制都未形成,不能获得 DOM 节点。
3.2 创建后(created)
实例已经创建完成之后被调用。在这一步,实例已完成以下的配置:数据观测(data observer),属性和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始。
3.3 载入前(beforeMount)
在挂载开始之前被调用:这个过程是在模版已经在内存中编译完成, render 函数首次被调用,此时完成了虚拟 DOM 的构建,但并未被渲染。
3.4 载入后(mounted)
这个过程在模版挂载之后被调用,页面完成渲染,所以在这之后,我们可以操作和访问 DOM 元素。
3.5 更新前(beforeUpdate)
当数据更新时调用,在这一阶段 DOM 会和更改过的内容同步。
3.6 更新后(updated)
由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态,因为这可能会导致更新无限循环。
3.7 销毁前(beforeDestroy)
实例销毁之前调用。在这一步,实例仍然完全可用。
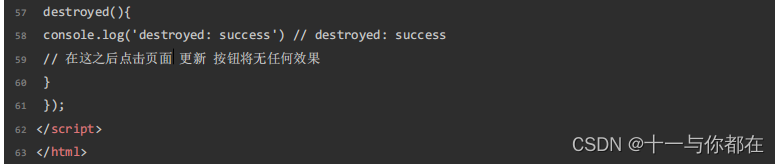
3.8 销毁后(destroyed)
Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
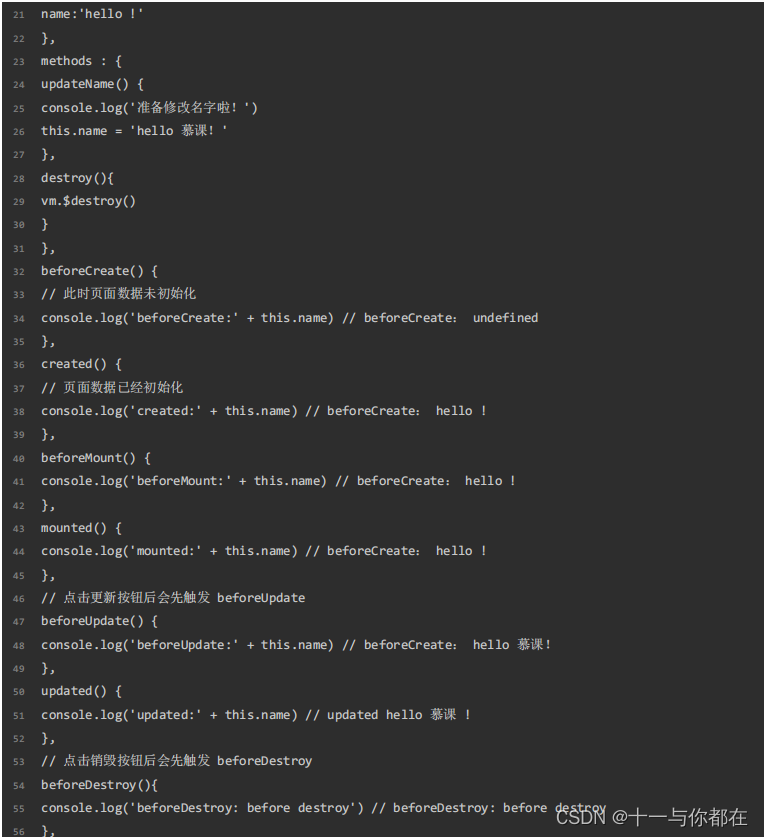
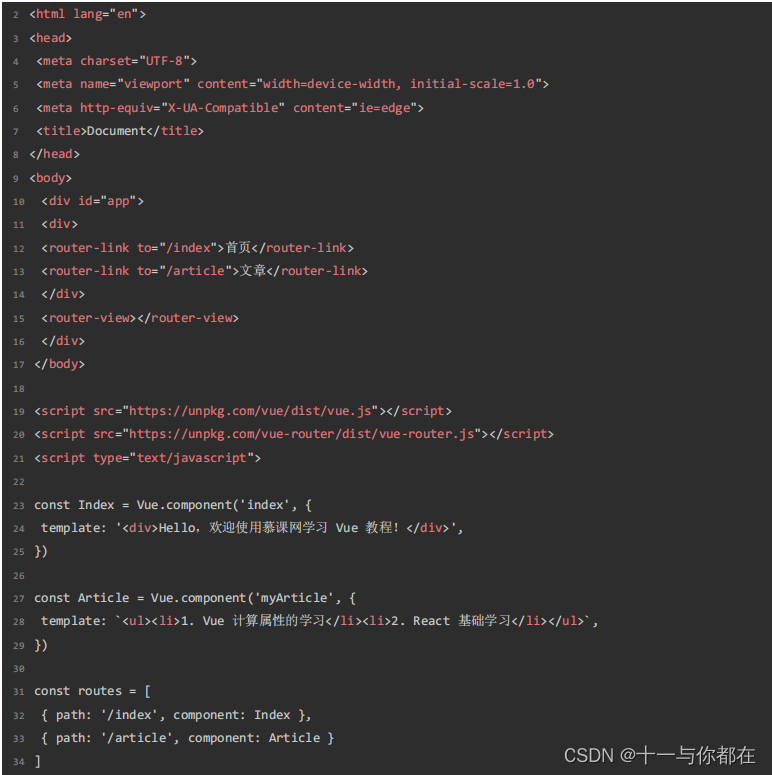
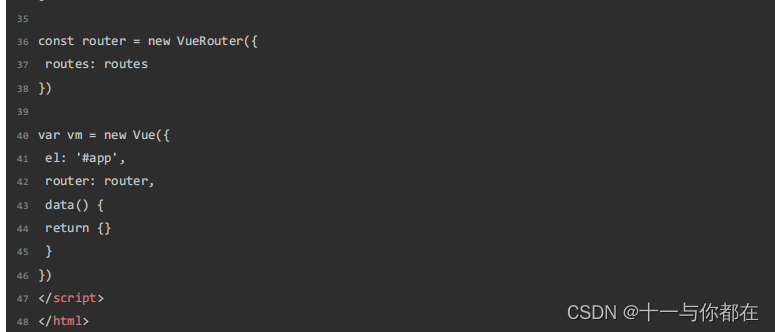
实例代码:



VueRouter
Vue Router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌。 — 官方定义
VueRouter 是 SPA(单页应用)的路径管理器,它允许我们通过不同的 URL 访问不同的内容。



axios
官方:http://www.axios-js.com/zh-cn/docs/
Axios 是一个基于 promise 的 HTTP 库,可以用在html和 vue、nodejs 中。
特性
1.从浏览器中创建 XMLHttpRequests
2.从 node.js 创建 http 请求
3.支持 Promise API
4.拦截请求和响应
5.转换请求数据和响应数据
6.取消请求
7.自动转换 JSON 数据
8.客户端支持防御 XSRF
安装
使用 npm:

使用 cdn:

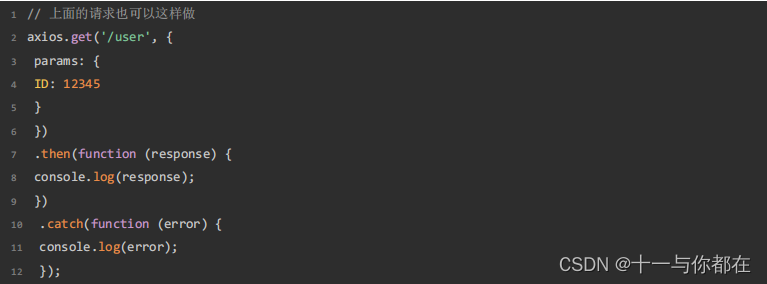
执行 GET 请求

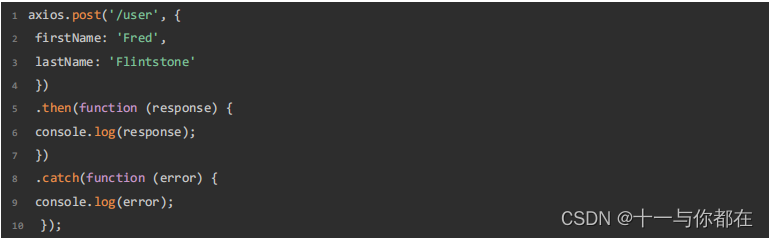
执行 POST 请求

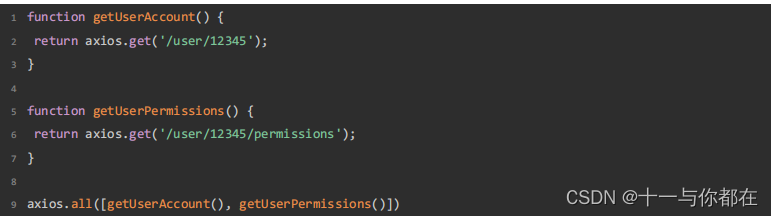
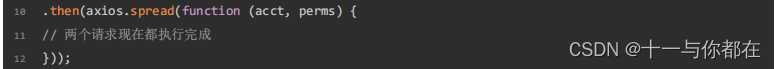
执行多个并发请求


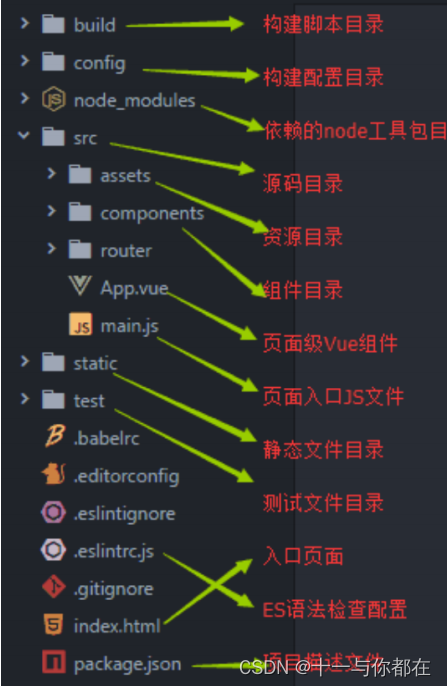
7.使用Vue脚手架进行模块化开发
1.安装vue-cli

2. 安装初始化工具
拉取 2.x 模板 (旧版本)
Vue CLI >= 3 和旧版使用了相同的 vue 命令,所以 Vue CLI 2 (vuecli) 被覆盖了。如果你仍然需要使用旧版本的 vue init 功能,你可以全局安装一个桥接工具:


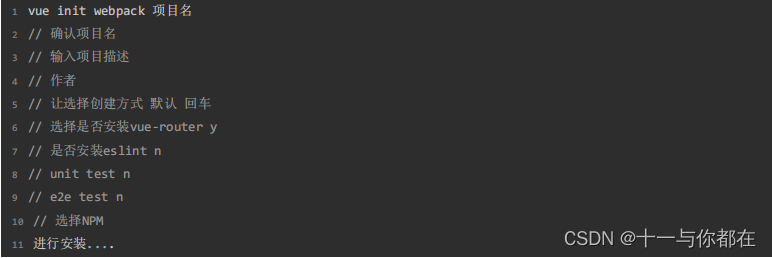
3. 创建项目

在vscode中打开