文章目录
- 一、数据可视化原则
- 1. 区分用户
- 2. 主次分明、详略得当
- 3. 真实准确
- 4. 符合大众认知和审美习惯
- 5. 适度原则
- 6. 五秒原则
- 6. 恰到好处的说明
- 7. 少即是多
- 8. 可视化案例
- 二、BI仪表盘搭建
- 1. 仪表盘搭建原则
- 2. 明确仪表盘主题
- 3. 仪表盘主题拆解
- 4. 开发设计工作表
- 5. 构思仪表盘布局
- 6. 加“亿点点” 细节
一、数据可视化原则
1. 区分用户
- 可视化设计的第一步就是判断观众是谁,进而选择分析和展示角度

2. 主次分明、详略得当
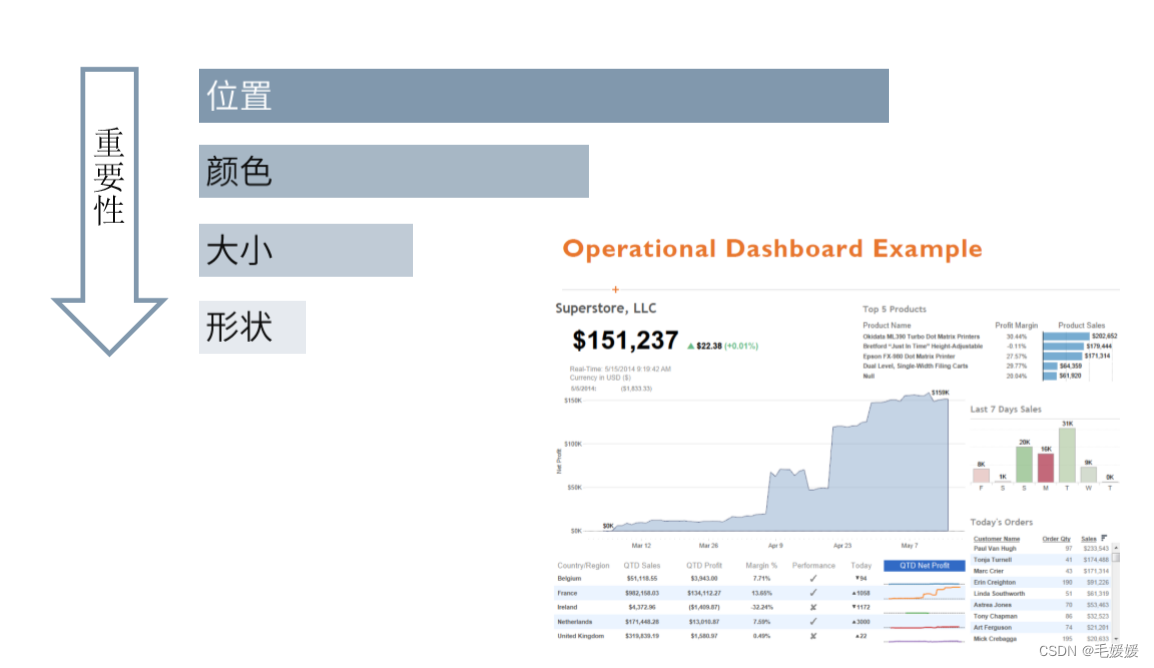
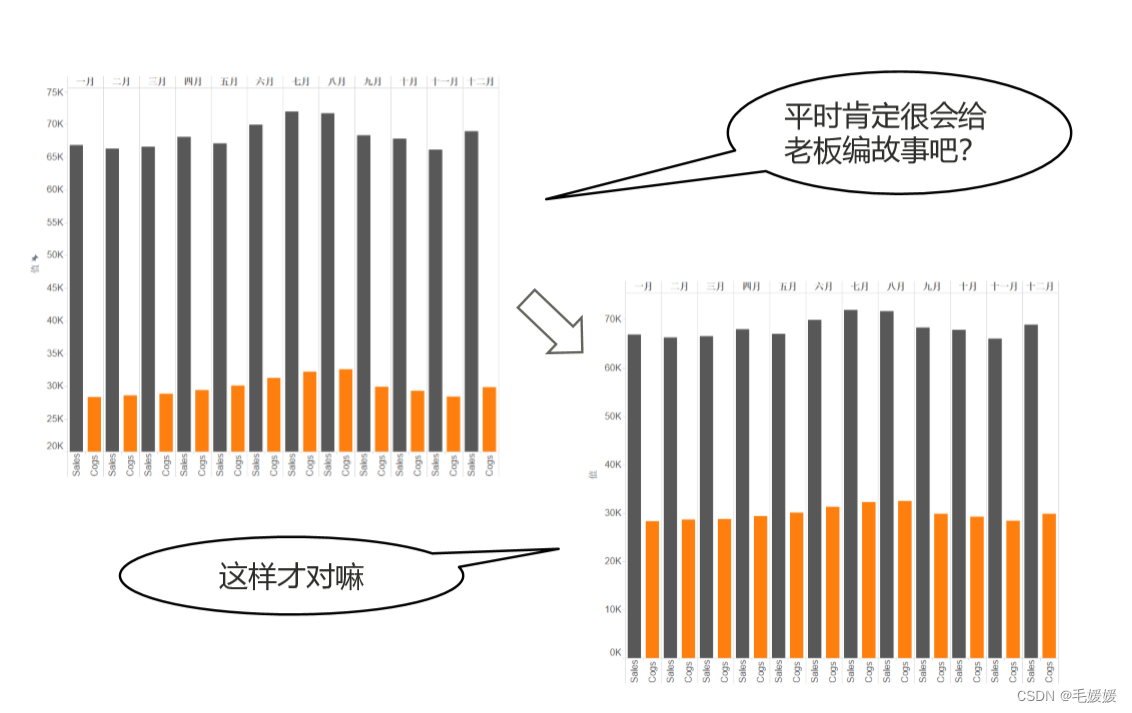
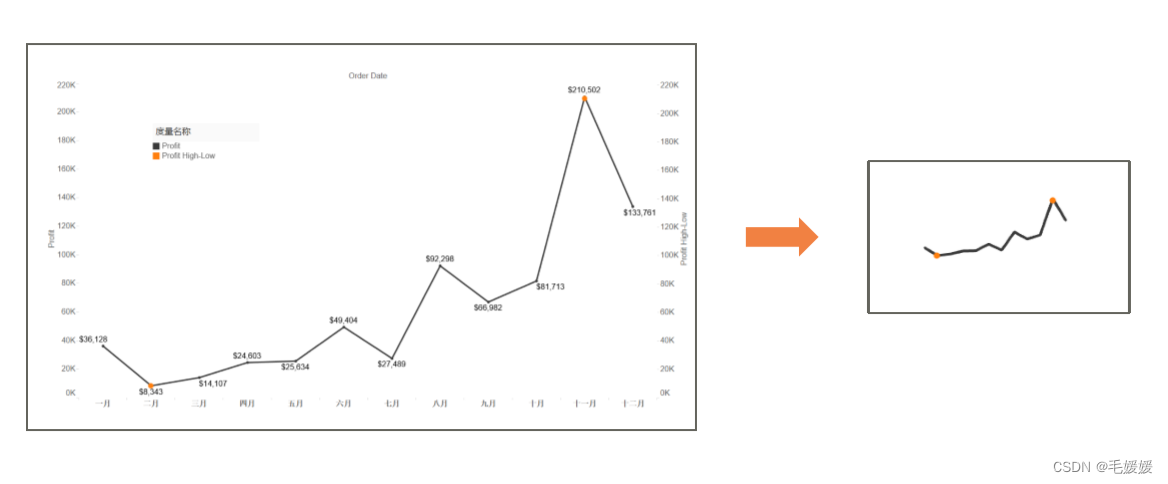
- 强调信息的方式有很多种,用恰当的方式去强调恰当的内容

3. 真实准确
-
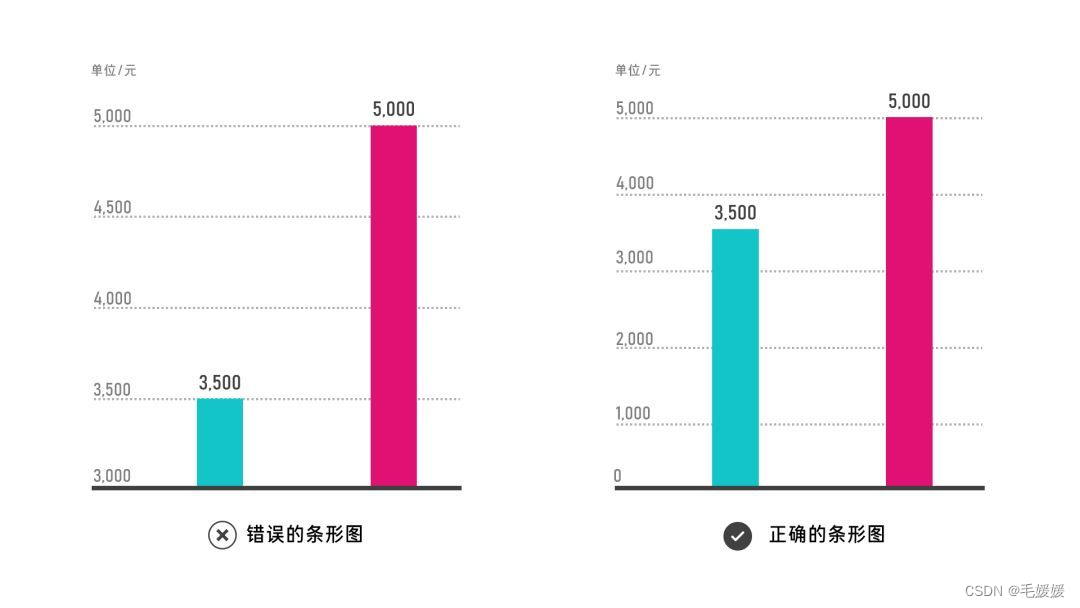
刻度要从0开始

-
如条形图(柱状图) 在制作条形图时需要注意保持图形长度的真实性,如下两个条形图,左边的图形以3000作为纵坐标轴起点,导致蓝色矩形长度变短,看上去蓝色矩形长度只是红色的1/4,扭曲了两个矩形的长度关系。
-
这显然违背了图形图表追求真实准确的可视化表达本意。需要特别提醒的是,有些文章认为修改坐标轴是一种美化数据的手段,这是错误的理念。

4. 符合大众认知和审美习惯
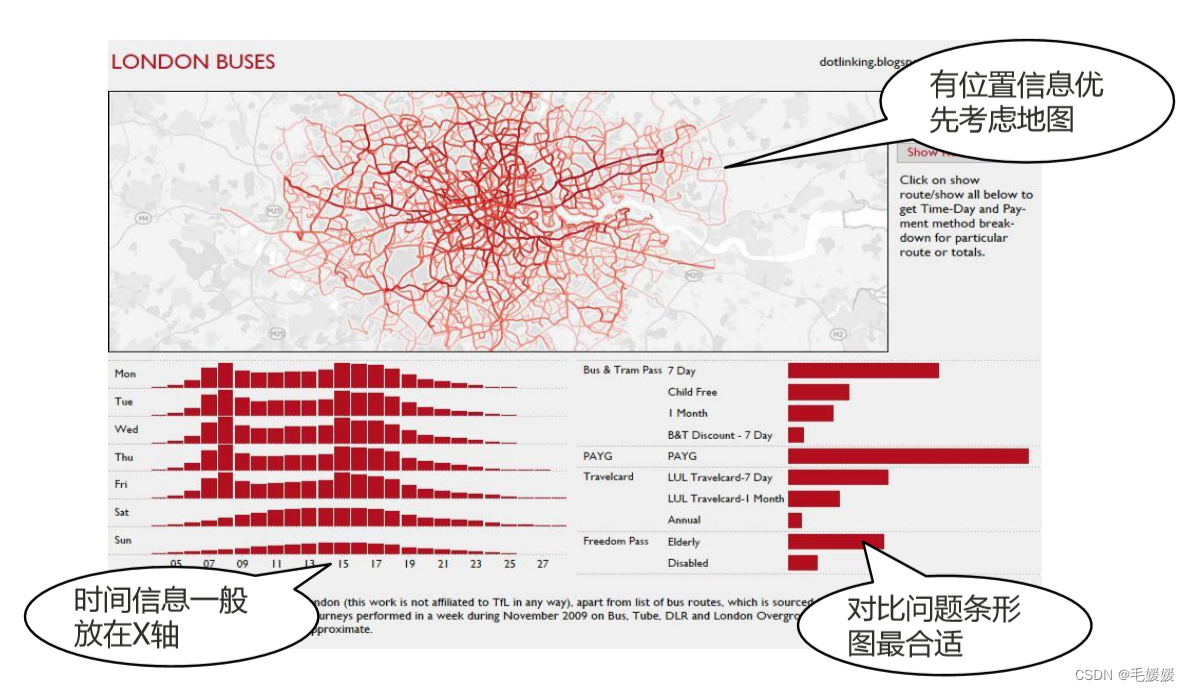
- 可视化学科发展已经有很长的历史了,大众已经形成了基本的认知习惯

- 地理位置用地图、随时间变化用折线图都是基本认知
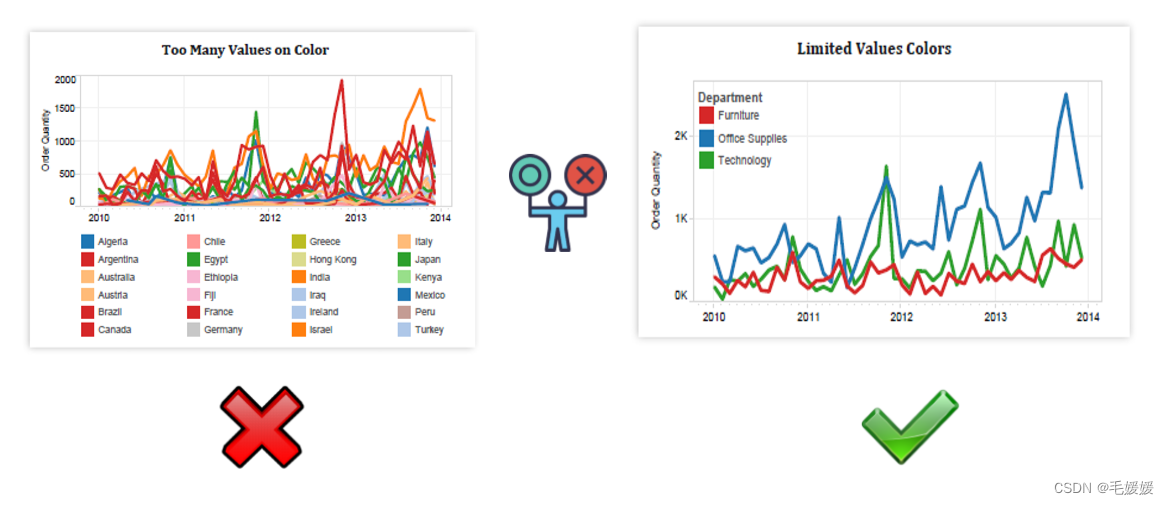
5. 适度原则
- 颜色一般不要超过8种,不能过分强调,且搭配要合理
- 排版、字体、大小、形状等都要合适
- 避免使用3d效果,容易产生错觉

6. 五秒原则
- 你做的图5秒内其他人看懂了就是成功了,否则就还有优化空间

6. 恰到好处的说明
- 很多时候都需要对图标做出恰当的说明,帮助人们更加直接地理解信息
- 说明包括:标题、图例、标注、结论等【通过右键数据添加注释】

- 颜色代表什么要有图例说明

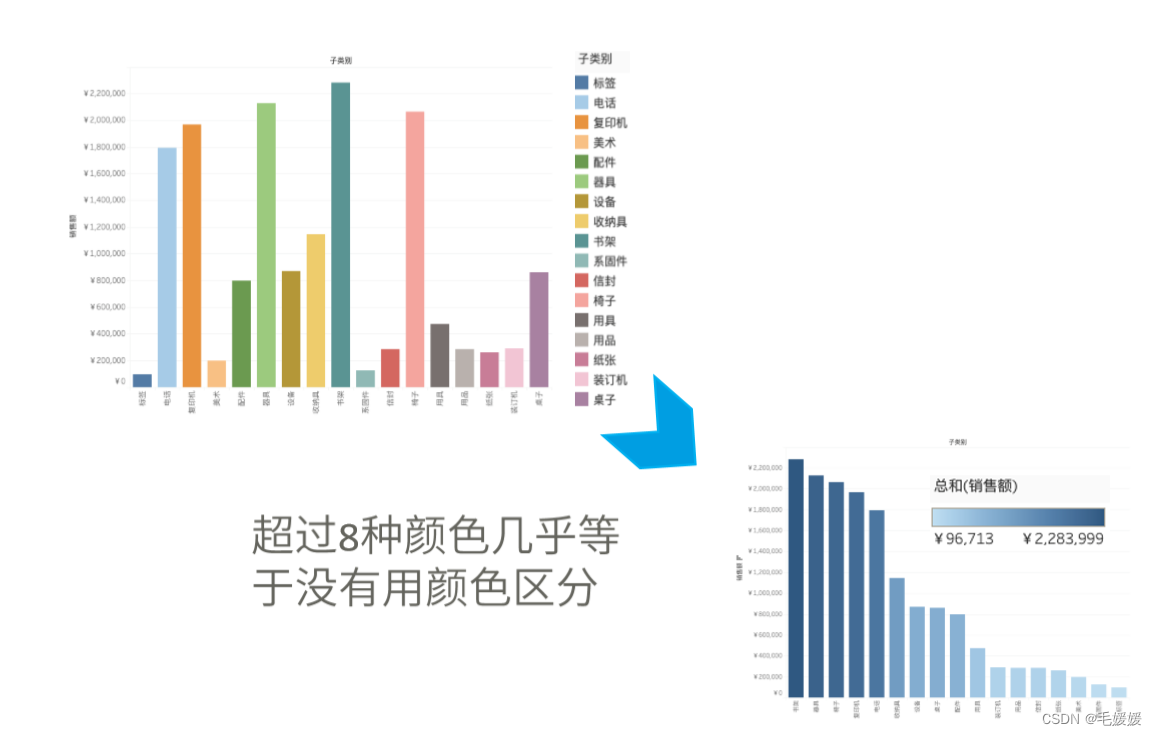
7. 少即是多
-
Less is More

-
超过8种颜色几乎等于没有用颜色区分

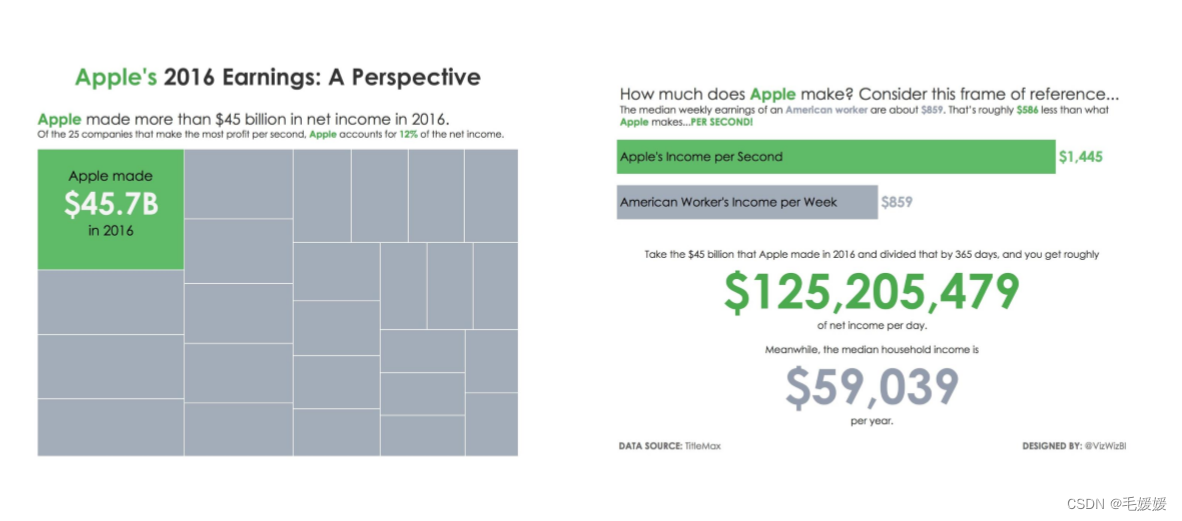
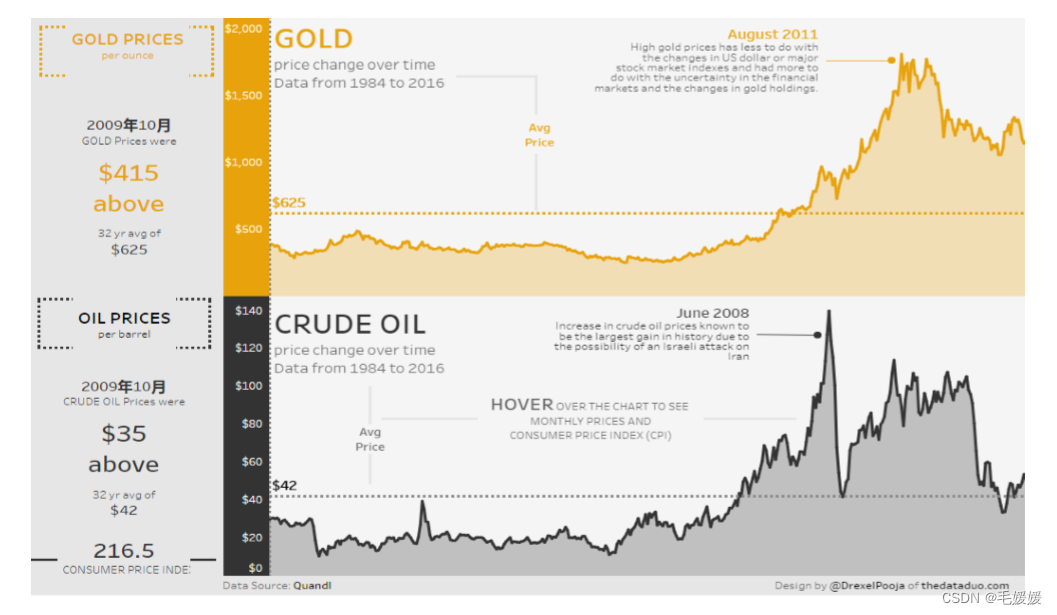
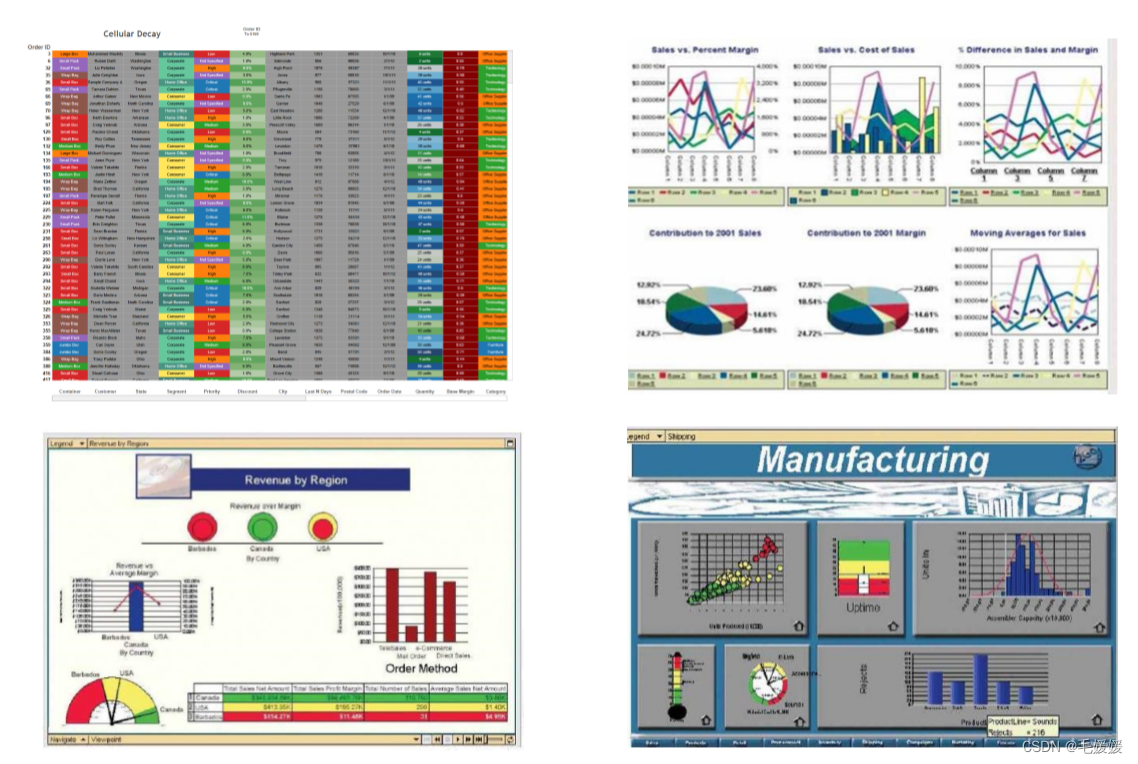
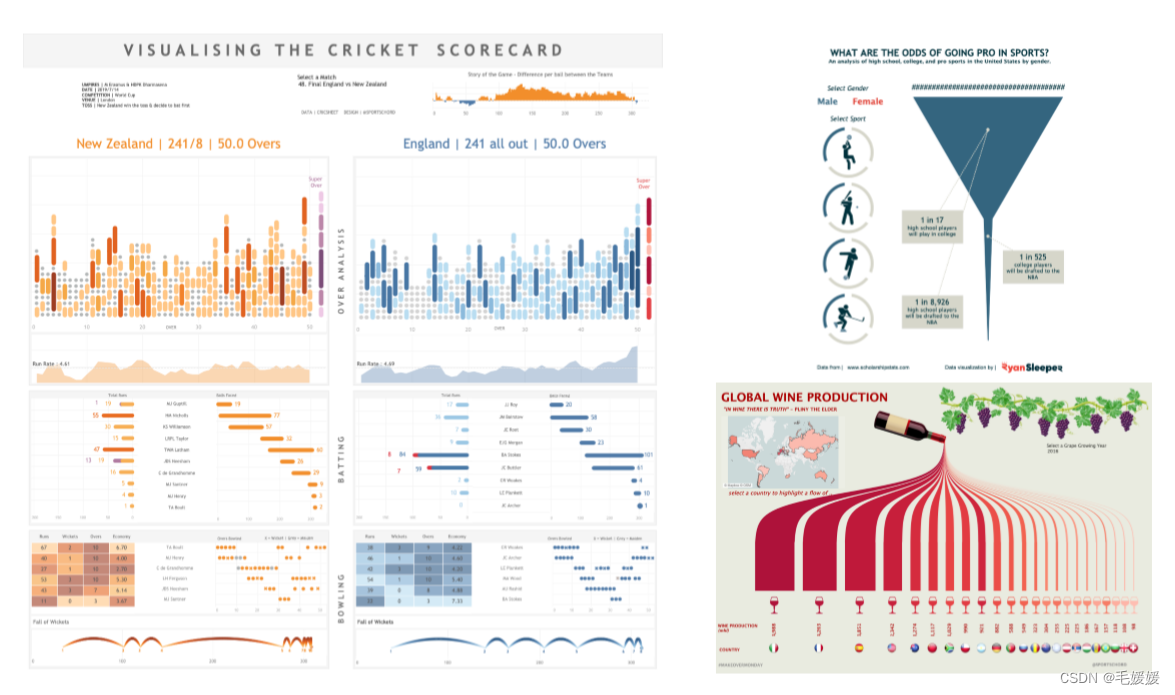
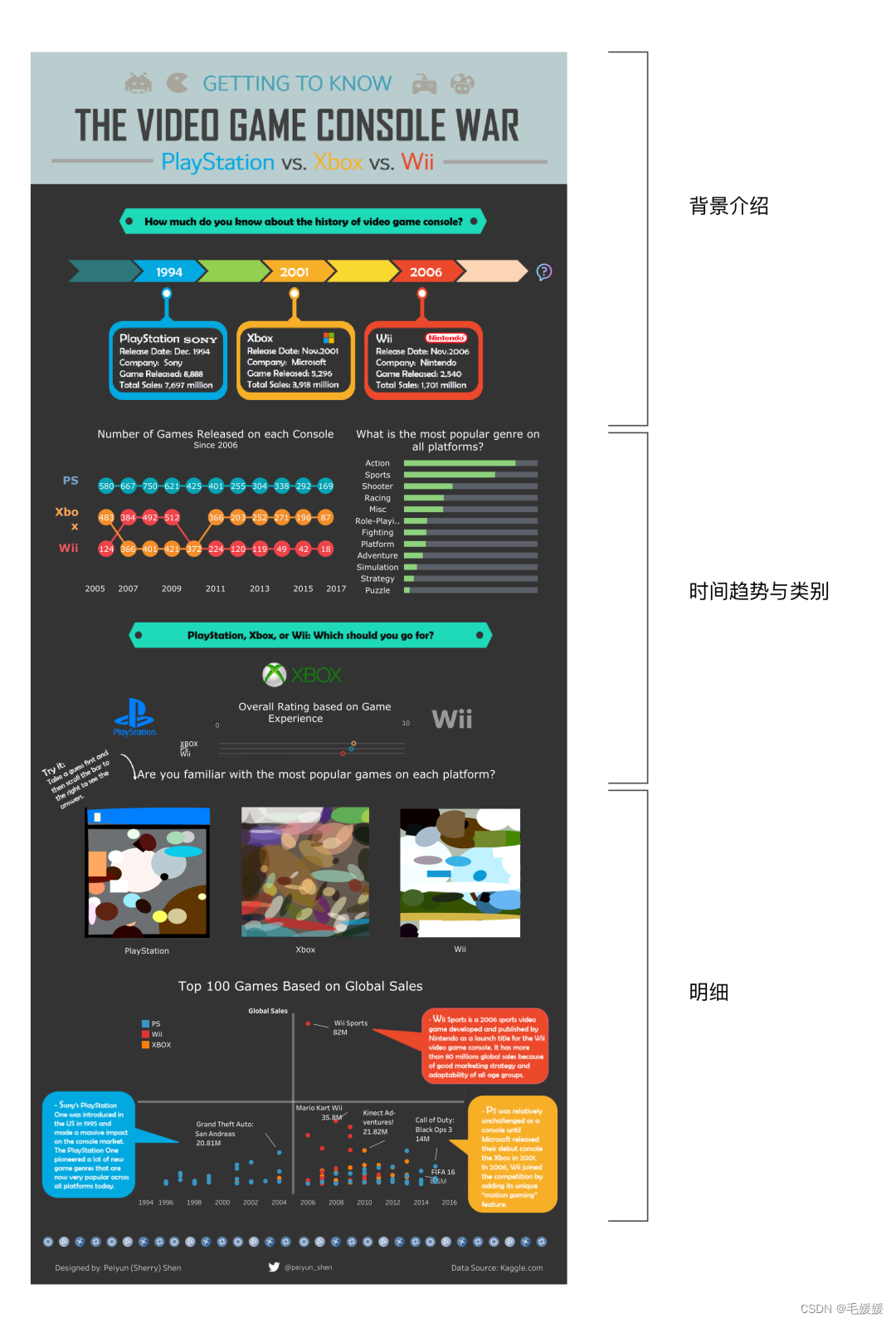
8. 可视化案例
-
糟糕的可视化案例

-
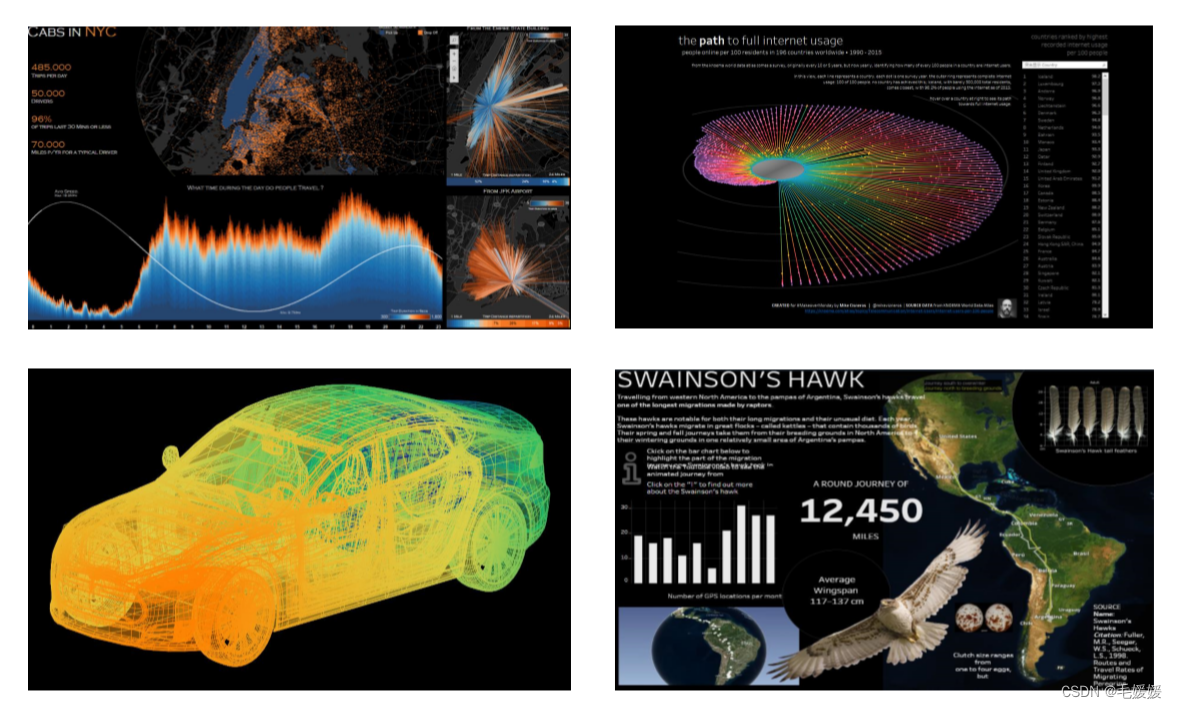
酷炫的可视化案例【多到Tableau的社区学习】
https://public.tableau.com/zh-cn/gallery/?tab=viz-of-the-day&type=viz-of-the-day


二、BI仪表盘搭建
1. 仪表盘搭建原则
- 符合业务的阅读、思考、操作逻辑
2. 明确仪表盘主题
你的观众是谁?他们对什么感兴趣?
- 普通业务人员
- 几个跟自己业务切实相关的数据
- 销售:注册-激活-成交
- 投放:消耗-转化率
- 运维:搬车数-换电数
- 几个跟自己业务切实相关的数据
- 中层管理者
- 整体的总结报告
- 业务整体的绝对值、达成率、同比环比
- 有哪些数据异常和优秀表现
- 各个维度的数据
- 各个业务动作的绝对值、达成率、同比环比
- 数据异常的具体原因
- 整体的总结报告
- 高层管理者
- 整体的总结报告
- 业务整体的绝对值、达成率、同比环比
- 有哪些数据异常和优秀表现
- 整体的总结报告
- 用人单位
- 有一个明确的分析主题
- 分析维度越多越好
- 图表越高级越好
3. 仪表盘主题拆解
(1)怎样的数据能表达清楚你想说的主题?
- 这个主题涉及到哪些数据?
- 数据的重要程度是否相同?
- 最适合数据的图表是哪种?
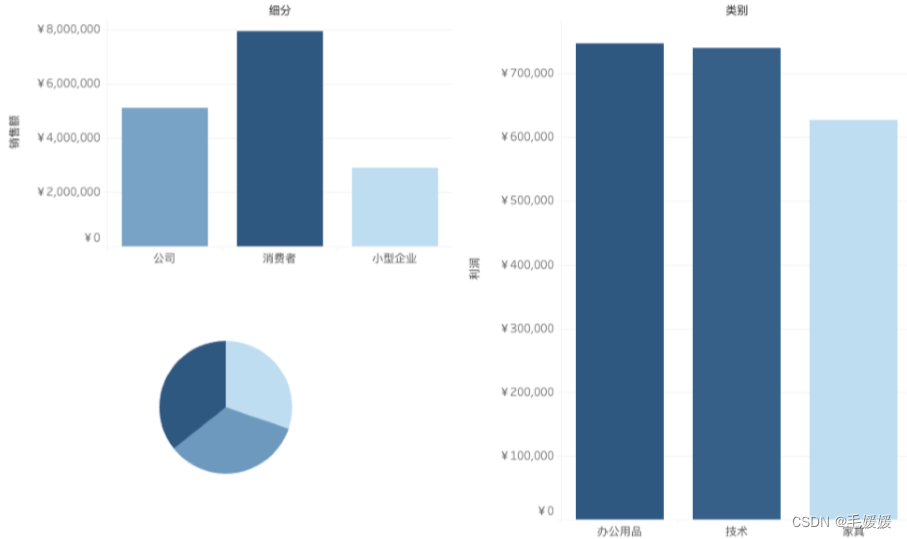
- 对比
- 绝对值对比——条形图/柱状图
- 变化
- 没有累计关系——折线图+柱状图
- 有累计关系——面积图/堆积图
- 构成
- 对象少于3个——环形图
- 对象大于3个——树地图
- 分布
- 单变量分布——直方图
- 多变量分布——散点图、气泡图
- 对比
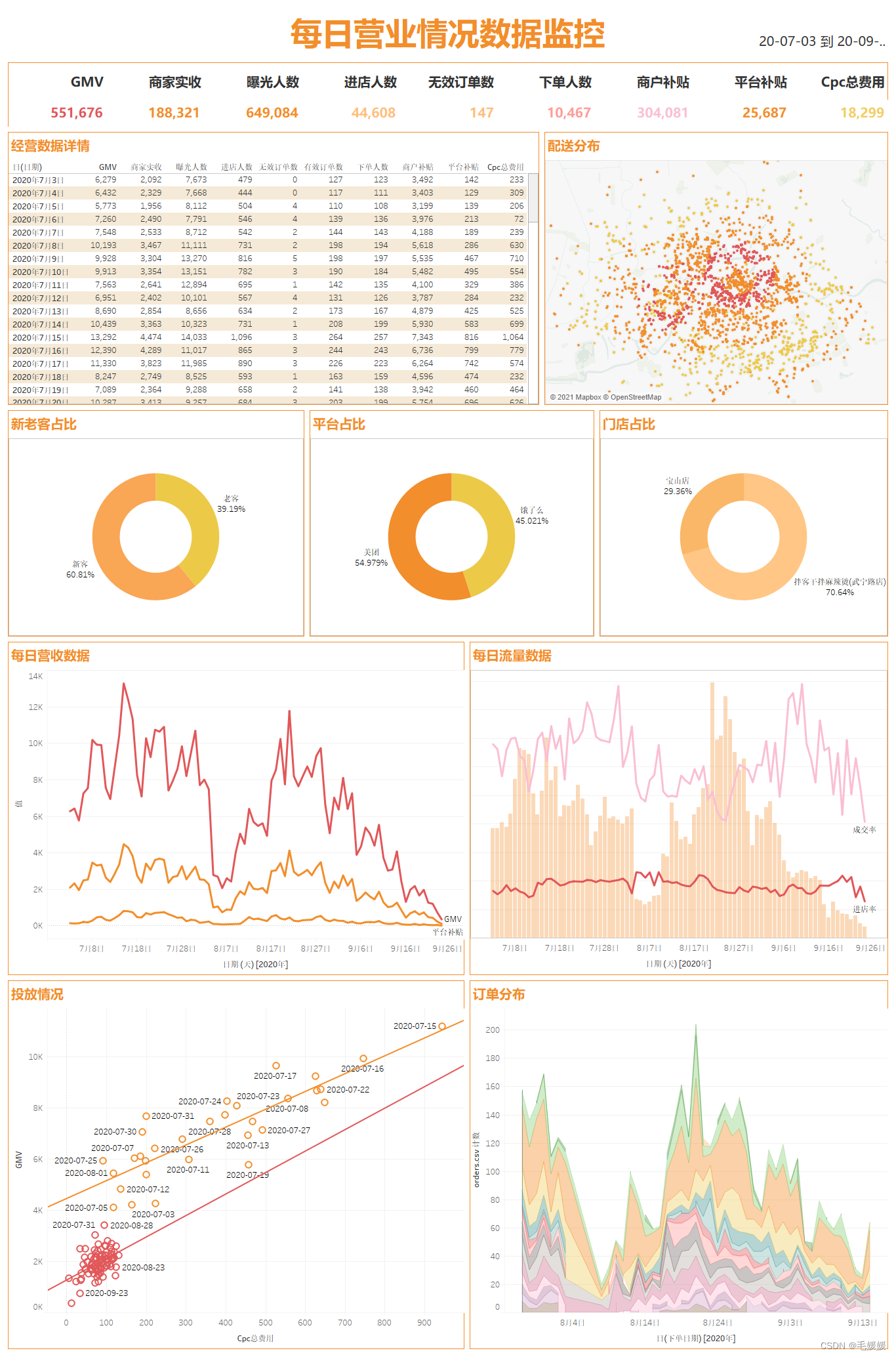
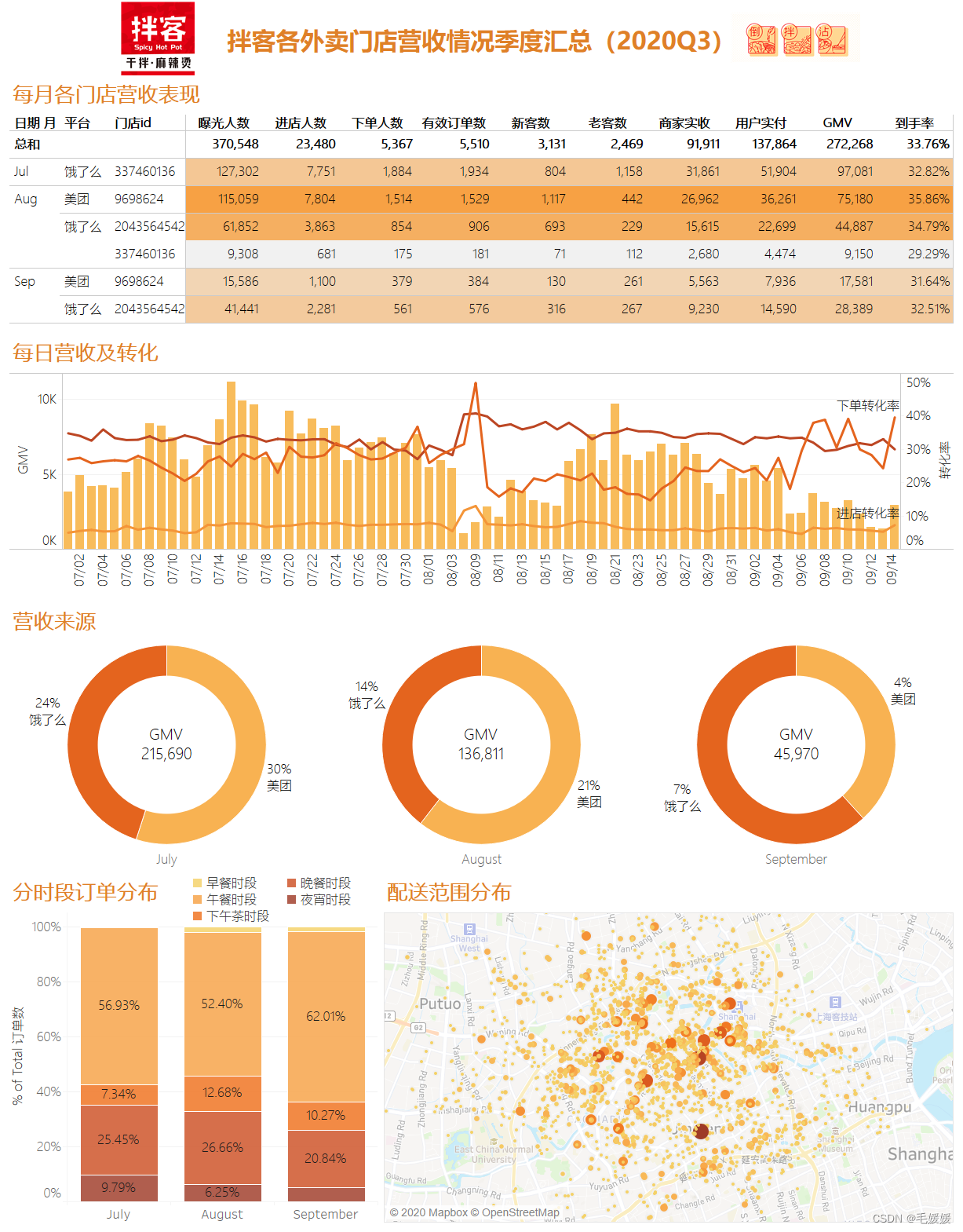
(2)以每日营收情况主题为例
- 关键数据
- 营收数据
- GMV
- 商家实收
- 用户实付
- 总订单数
- 有效订单数
- 无效订单数
- cpc总费用
- 各平台数据对比
- 流量数据
- 曝光人数
- 进店人数
- 下单人数
- 进店转化率
- 下单转化率
- 新客数
- 老客数
- 复购率
- 营收数据
- 数据排序
- 营收>投放>流量
- 图表选择
- 经营情况总览:突出显示的文字
- 经营数据详情:表格
- 每日营收数据:多轴折线图
- 每日流量数据:双轴组合图
- 新老客占比:环形图
- 平台占比:环形图
- 门店排名:条形图
- 投放情况:散点图
4. 开发设计工作表
(1)经营情况总览:突出显示的文字
- 将GMV拖到文本
- 将商家实收拖拽到GMV的数字上
- 将行的度量名称拖到列
- 继续向度量值框内增加字段
- 曝光人数
- 进店人数
- 下单人数
- 无效订单数
- 商户补贴
- 平台补贴
- cpc总费用
- 添加时间筛选,应用到全局
- 19年10月28日-20年9月25日
- 19年10月28日-20年9月25日
(2)经营数据详情:表格
- 复制经营情况总览
- 拖拽日期到天,选择连续天,在选择离散
(3)每日营收数据:多轴折线图
- 右键日期,创建自定义日期,选择天
- 拖拽日期到列
- 拖拽GMV到行
- 拖拽商家实收、平台补贴到纵轴
(4)每日流量数据:双轴组合图
- 拖拽日期(天)到列
- 创建计算字段
- 进店率
- SUM([进店人数])/SUM([曝光人数])
- 右键进店率字段-默认属性-数字格式
- 选择百分比
- 复制进店率
- 修改列名为成交率
- 下单人数替换进店人数
- 进店人数替换曝光人数
- 进店率
- 成交率到行,进店率到纵轴
- 曝光人数到行
- 右键曝光人数-双轴
- 修改曝光人数图层标记为条形图
- 在行拖拽字段改变图层顺序
(5)新老客占比:环形图
- 创建计算字段
- 新老客
- IF IFnull ([order_90d],0) = 0 then ‘新客’
- else ‘老客’
- end
- 新老客拖拽到颜色
- orders表的计数到大小
- 选择饼图
- 整个视图
- 增加百分比、新老客标签
- 绝对值拖拽到工具提示
- 在行输入两个0
- 双轴修改图层
- 隐藏纵轴标题
- 设置格式-线-零值线无
(6)平台占比:环形图
- 复制新老客占比
- 想想怎么改
- 右键平台,进行别名
(7)门店占比:环形图
- 复制平台占比
- 想想怎么改
- 门店名称替换平台即可
- 门店名称替换平台即可
(8)投放情况:散点图
- cpc总费用到列
- 商家实收到行
- 日期(复制)到详细信息和标签
- 品牌名称到颜色
- 添加趋势线
(9)订单分布:面积图
- 下单日期到列-连续天
- orders计数到行
- 下单日期时间到颜色-离散小时
- 标记选为区域
(10)配送分布:地图
- 双击配送坐标-经度/纬度
- 下单日期时间(复制)到详细信息
- 排除异常数据
- 右键距离,创建组
- shift多选后命名分组
- 将距离-组拖拽到颜色
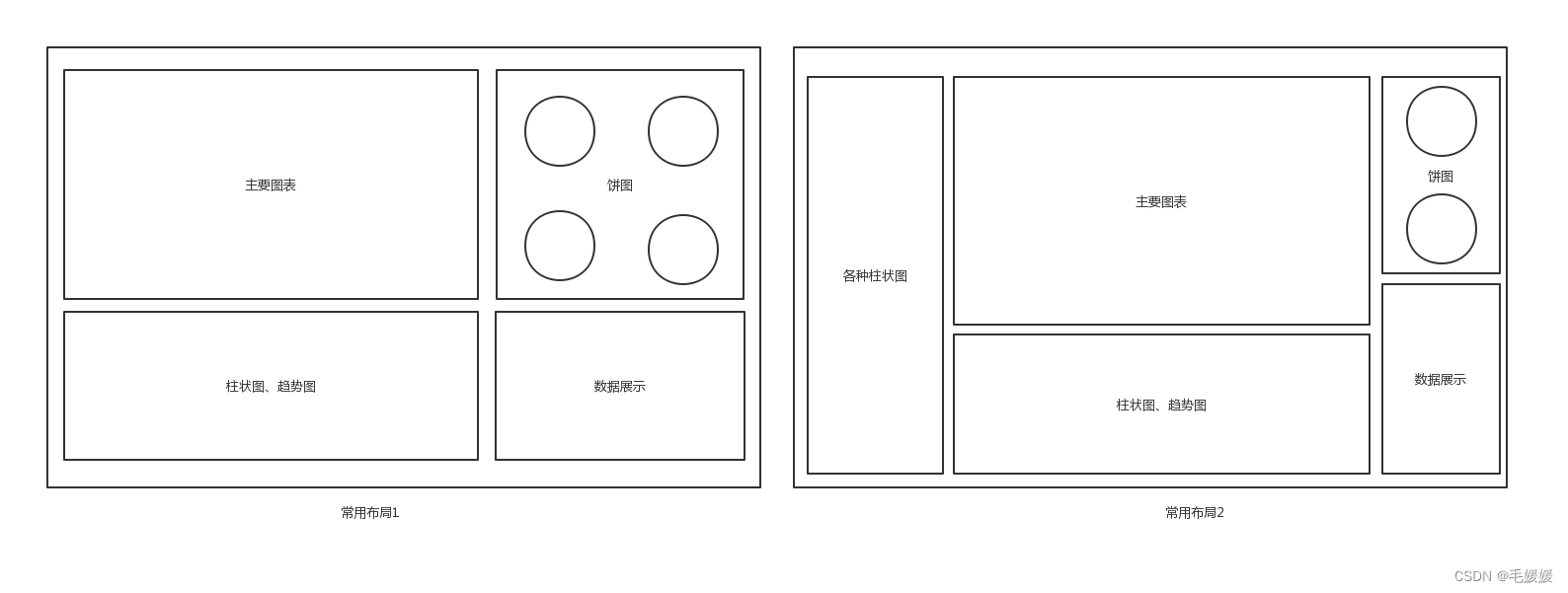
5. 构思仪表盘布局
-
纵向布局
- 从上到下按逻辑展开

- 从上到下按逻辑展开
-
横向布局
- 有一到两个主图,其他补充信息

- 有一到两个主图,其他补充信息
-
没有很好的想法,可以多去社区找灵感
- https://public.tableau.com/zh-cn/gallery/?tab=viz-of-the-day&type=viz-of-the-day
- https://public.tableau.com/zh-cn/gallery/?tab=viz-of-the-day&type=viz-of-the-day
6. 加“亿点点” 细节
(1)联动筛选
- 边框
- 简化
- 筛选器
- 网格线
(2)填充
- 使用空白调整布局
(3)字体
- 标题尽量统一为微软雅黑
(4)配色
- 修改工作表颜色
- 修改仪表盘底色
- 配色方案
- 取logo颜色
- 纯深色or纯暖色


- 参考设计网站
- 设计师必存的101种配色方案
- dribbble
- 站酷
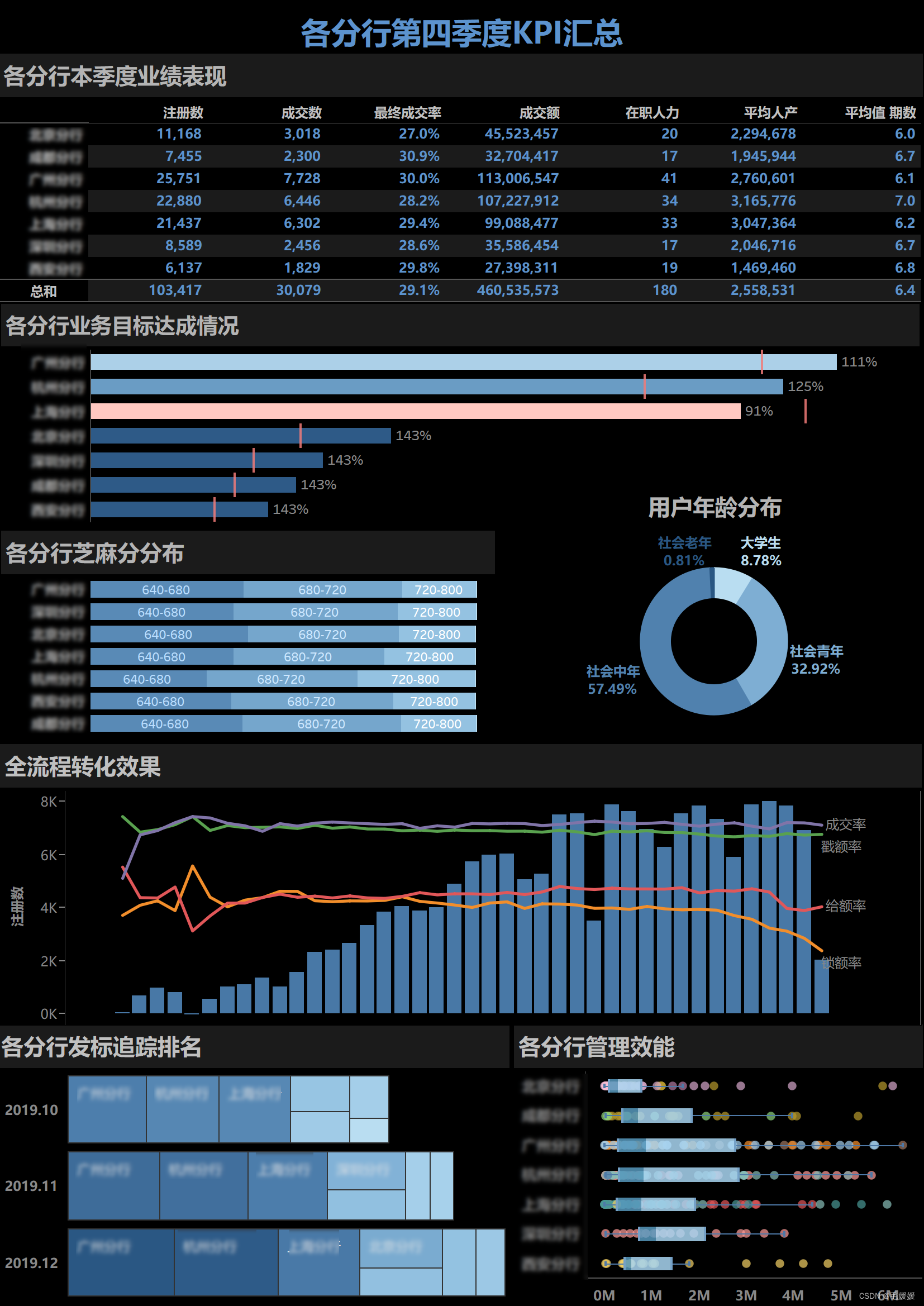
(5)最终结果