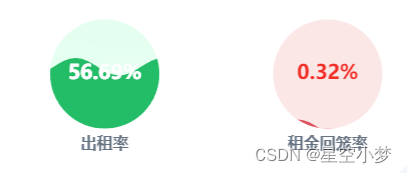
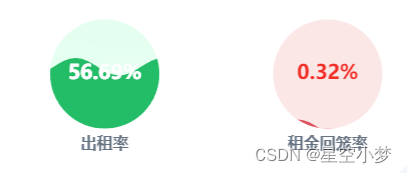
解决办法: 添加一个 seriesName lable用seriesName

<template>
<div ref="EchartLiquidfill" class="EchartLiquidfill" :style="{ width: width }" />
</template>
<script>
export default {
name: "EchartLiquidfill",
props: {
num: {
type: Number,
default: 0
},
lableName: {
type: String,
default: ""
},
width: {
type: String,
default: "100%"
},
title: {
type: String,
default: "出租率"
}
},
data() {
return {
description: "水球图",
labelColor: "#FFFFFF",
waterAllColor: null,
};
},
created() {
this.$nextTick(() => {
if (this.title === "出租率") {
this.waterAllColor = {
waterColor: ["#19B860", "#43E48B"],
bgColor: "#E4FFF0"
};
} else {
this.waterAllColor = {
waterColor: ["#D94854", "#e19393"],
bgColor: "#fce7e7"
};
}
if (this.num < 0.5) {
this.labelColor = "#F12D25";
} else {
this.labelColor = "#FFFFFF";
}
});
},
mounted() {
this.$nextTick(() => {
this.drawChartWater(this.num);
});
},
methods: {
/** echart 水球图 测试*/
drawChartWater(num) {
let self = this;
// const chartDom = document.getElementsByClassName("EchartLiquidfill");
const chartDom = this.$echarts.init(this.$refs.EchartLiquidfill);
const option = {
title: {
text: this.title,
x: "center", // 水平安放位置,默认为'left',可选为:'center' | 'left' | 'right' | {number}(x坐标,单位px)
y: "bottom", // 垂直安放位置,默认为top,可选为:'top' | 'bottom' | 'center' | {number}(y坐标,单位px)
textStyle: {
fontSize: 16,
fontFamily: "PingFangSC-Regular, PingFang SC",
fontWeight: 800,
color: "#667382"
}
},
series: [
{
name: this.lableName,
type: "liquidFill",
data: [num],
color: this.waterAllColor.waterColor,
center: ["50%", "50%"],
radius: "65%",
outline: {
show: false
},
backgroundStyle: {
color: this.waterAllColor.bgColor
},
itemStyle: {
opacity: 0.95,
shadowBlur: 50,
shadowColor: "rgba(255, 255, 255, .1)"
},
label: {
position: ["50%", num > 0.6 ? "60%" : "50%"],
fontSize: 20,
color: this.labelColor,
formatter: function(params) {
// console.log(params,"params")
if (self.lableName) {
return params.seriesName;
} else {
return params.value * 100 + "%";
}
}
}
}
]
};
// chartDom.forEach((item) => {
// const myChart = this.$echarts.init(item);
// myChart.setOption(option);
chartDom.setOption(option);
// });
}
}
};
</script>
<style scoped>
.EchartLiquidfill {
height: calc(28vh - 10vh);
}
</style>