一、环境
1、nodejs、npm、mac、ssh
注意:不能使用python3,请用自带的python
二、代码下载
1、mediasoup-demo
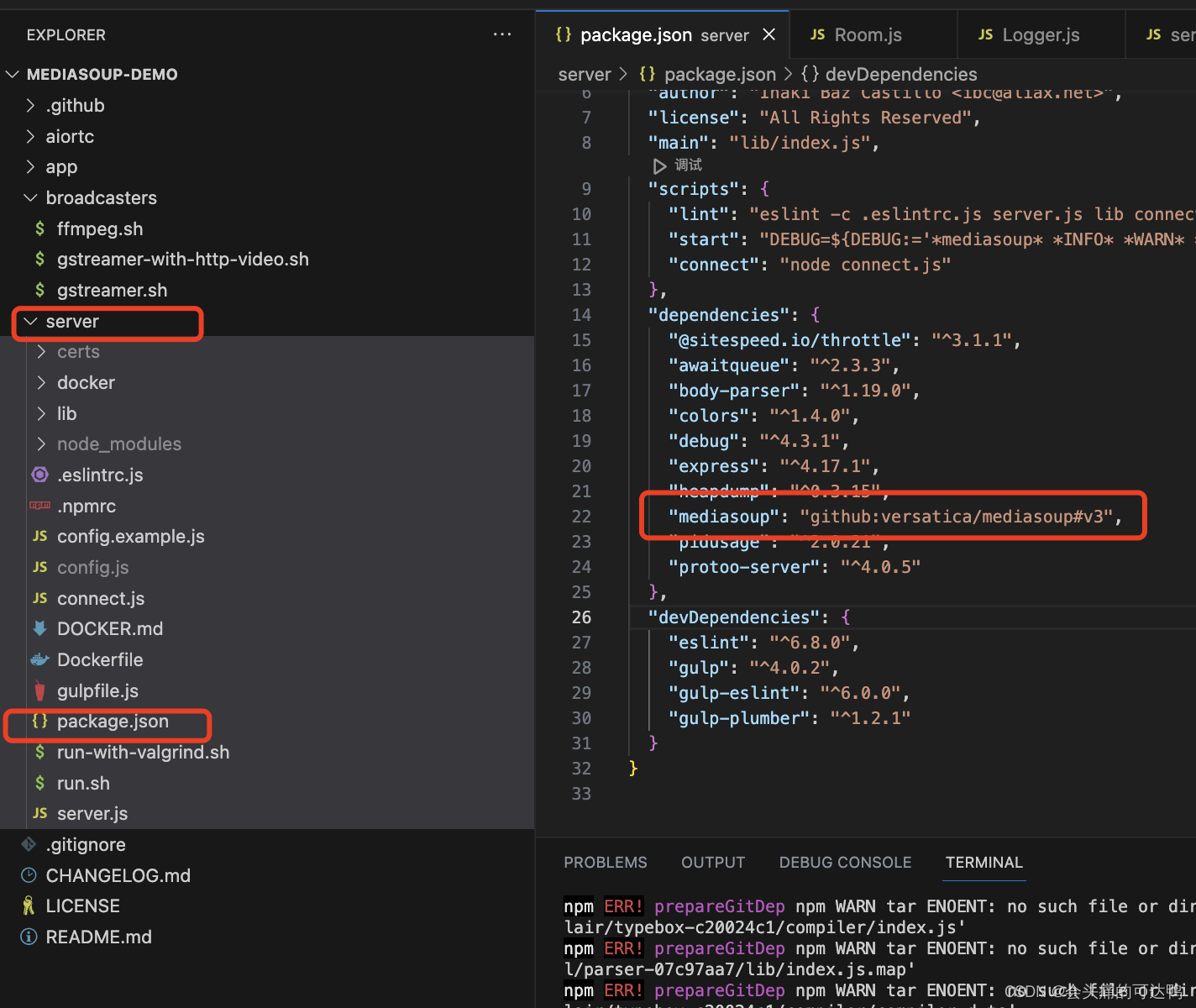
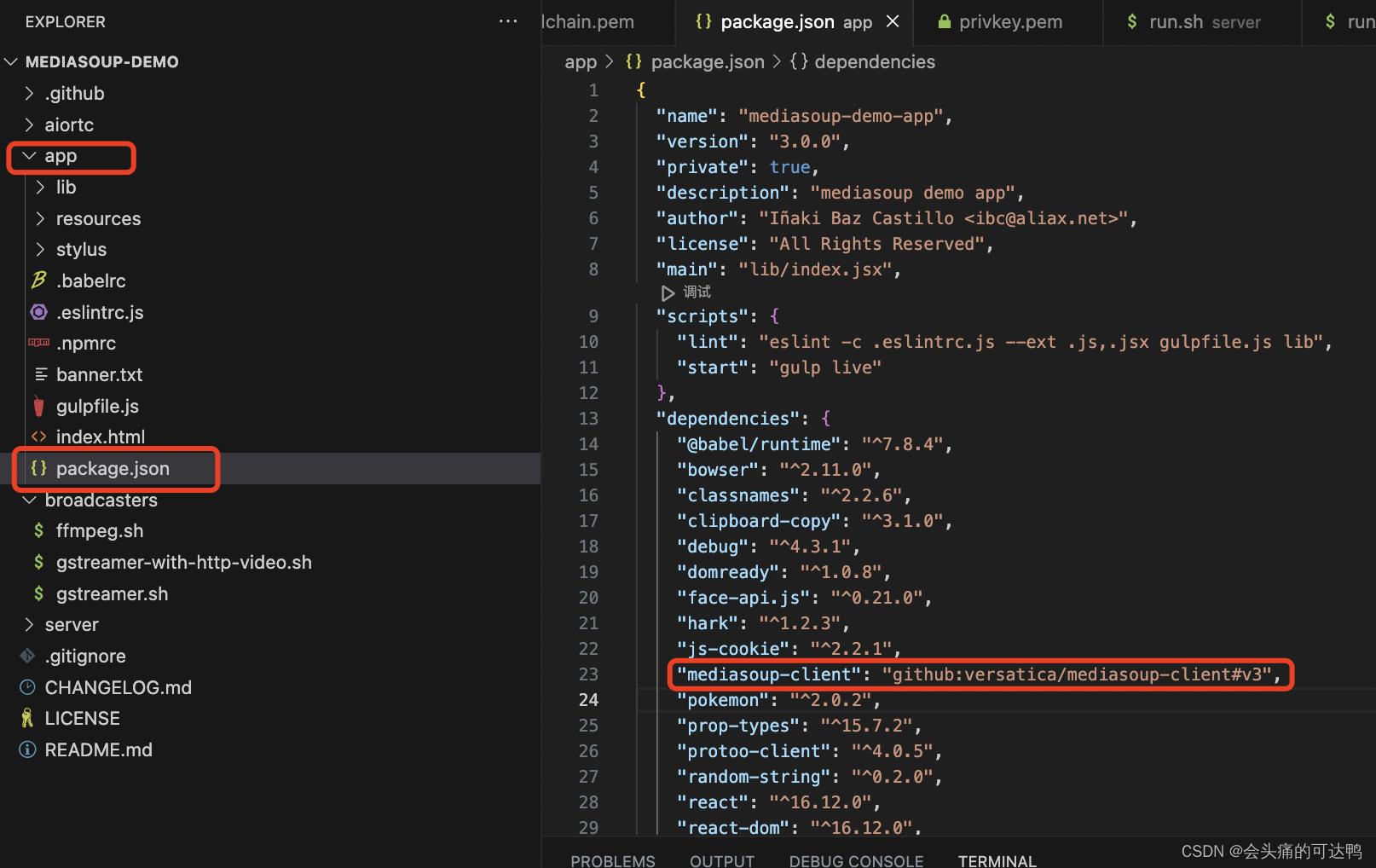
包含app(客户端)、server(服务端)、broadcasters(推流模块)
git clone https://github.com/versatica/mediasoup-demo.git
git checkout v32、mediasoup 服务端
git clone https://github.com/versatica/mediasoup.git
git checkout v33、mediasoup-client 客户端
git clone https://github.com/versatica/mediasoup-client.git
git checkout v34、修改mediasoup-demo配置文件
指向本地mediasoup、mediasoup-client

 三、服务端编译
三、服务端编译
1、编译
cd mediasoup-demo
cd server
npm install注:如果修改mediasoup里面的代码,需要执行make然后在mediasoup-demo serve install下
cd mediasoup
cd work
make
cd ../../mediasoup-demo/server
npm install2、修改配置
cp config.example.js config.js3、生成https证书
fullchain.pem privkey.pem
openssl req -new -newkey rsa:1024 -x509 -sha256 -days 3650 -nodes -out fullchain.pem -keyout privkey.pem4、启动server
npm start 四、客户端编译
四、客户端编译
1、编译
cd mediasoup-demo/app
npm install
// 或
// 备注: 如果报“invaild tag name ">=16.0.0"of package "react@>=^16.0.0"” 用下面命令
npm install --legacy-peer-deps
注:编译app时候,node升级到了最新稳定版
2、启动
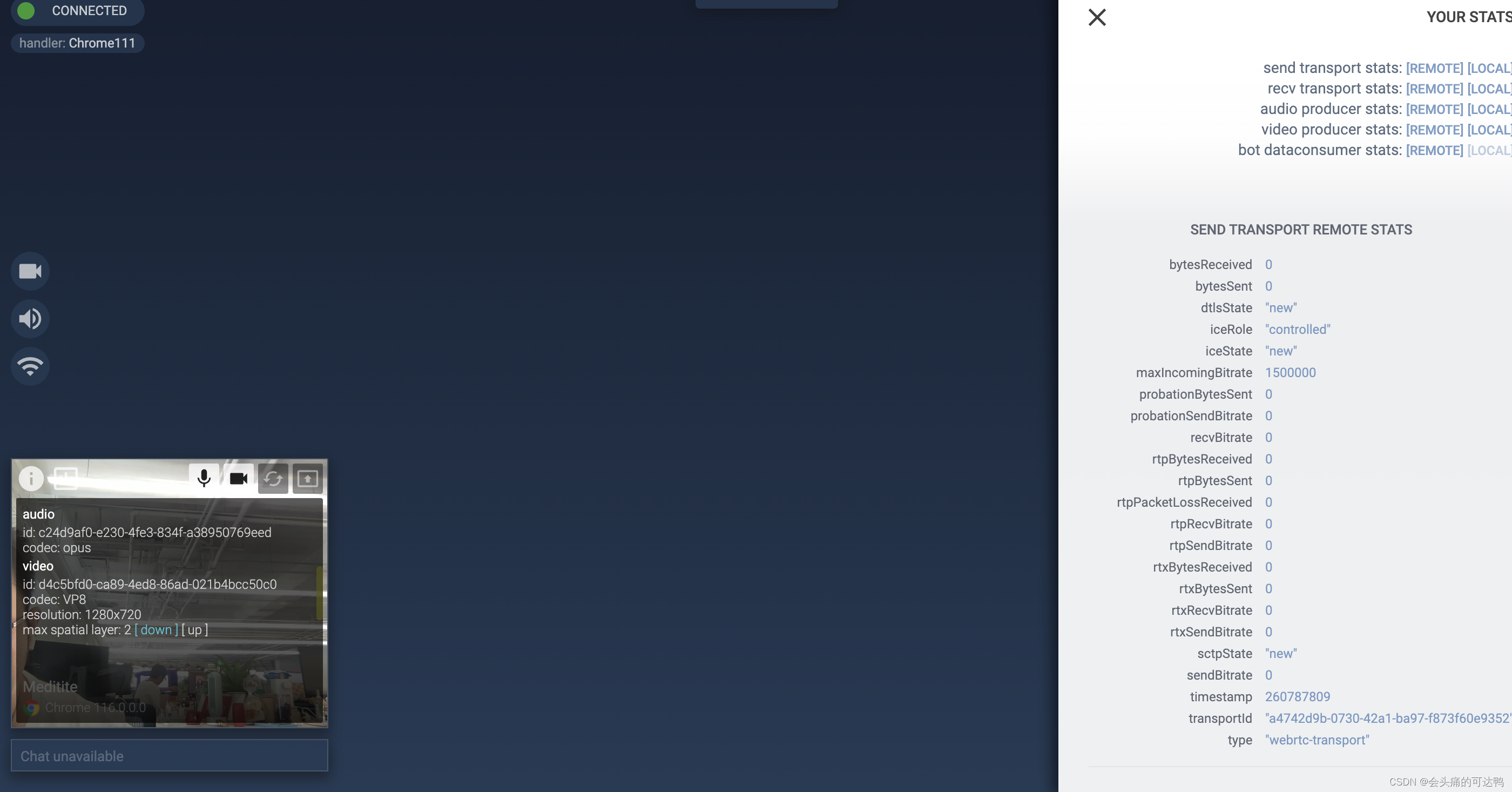
npm start此时可以看看到mediasoup-demo完全启动起来