-
网页布局方式
网页布局方式: 是指浏览器对网页中的元素进行排版的方法.
常见的网页布局方式包括:
* 1. 标准流(文档流/普通流)布局: 这是浏览器默认的排版方式.
元素按照其在文档中的位置依次排列, 可以使用CSS的盒模型属性进行水平和垂直布局.
* 2. 浮动布局: 通过设置元素的float属性, 使元素脱离标准流, 并根据浮动方向排列.
常用于实现多列布局或图文混排等效果.
* 3. 弹性布局(Flexbox): 通过CSS的flex属性, 实现灵活的盒模型布局.
可以方便地调整元素的尺寸, 顺序和对齐方式, 适用于构建响应式布局.
* 4. 网格布局(Grid): 通过CSS的grid属性, 将网页划分为行和列的网格, 实现复杂的布局.
可以精确地控制元素在网格中的位置和尺寸.
* 5. 定位布局: 通过CSS的position属性, 将元素相对于其父元素或文档进行定位.
可以实现绝对定位, 相对定位和固定定位等效果.
以上是常用的网页布局方式, 开发者可以根据具体需求选择合适的布局方式来实现网页的排版效果.
2. 标准流排版
标准流排版方式 --> 水平排版/垂直排版两种.
在CSS中将元素分为三类, 块级元素/行内元素/行内块级元素.
元素是行内或行内块级元素就会水平排版.
元素是块级元素那么就会垂直排版.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>standard streams</title>
<style>
div, h1, p {
border: 1px solid black;
}
span, strong, b {
border: 1px solid black;
}
</style>
</head>
<body>
<div>d1</div>
<h1>h1</h1>
<p>p1</p>
<br>
<span>span</span><strong>strong</strong><b>b</b>
</body>
</html>

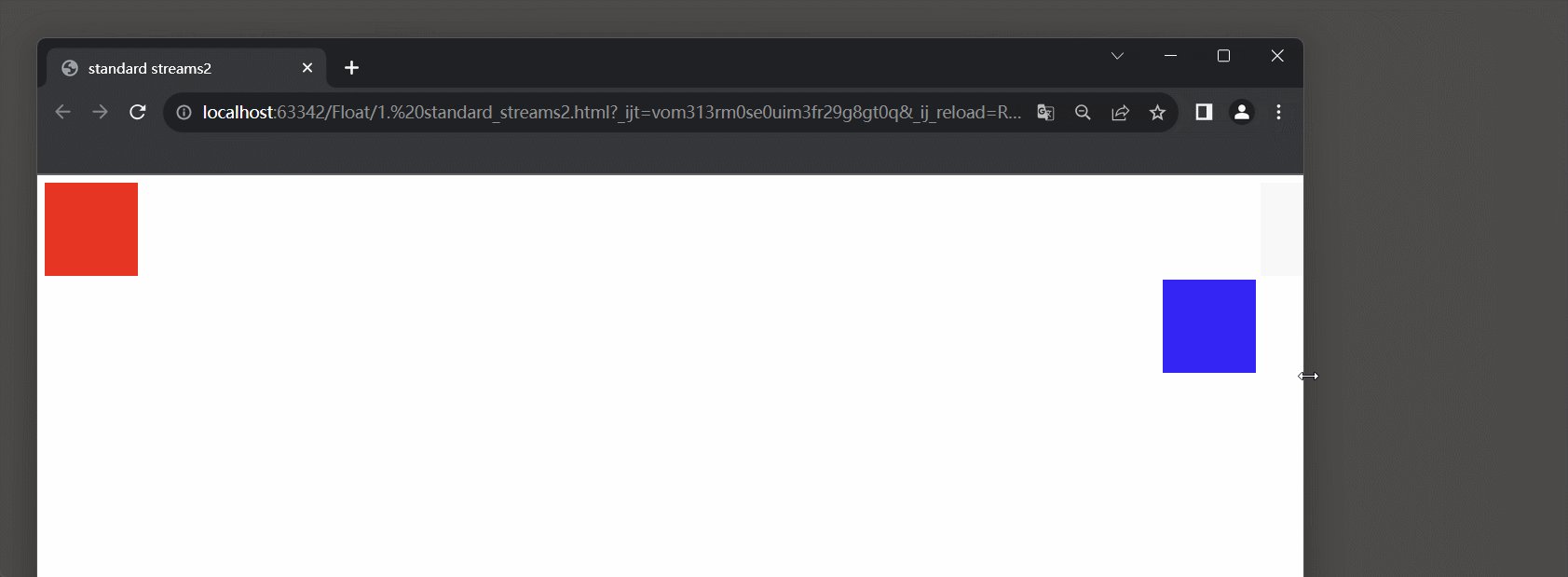
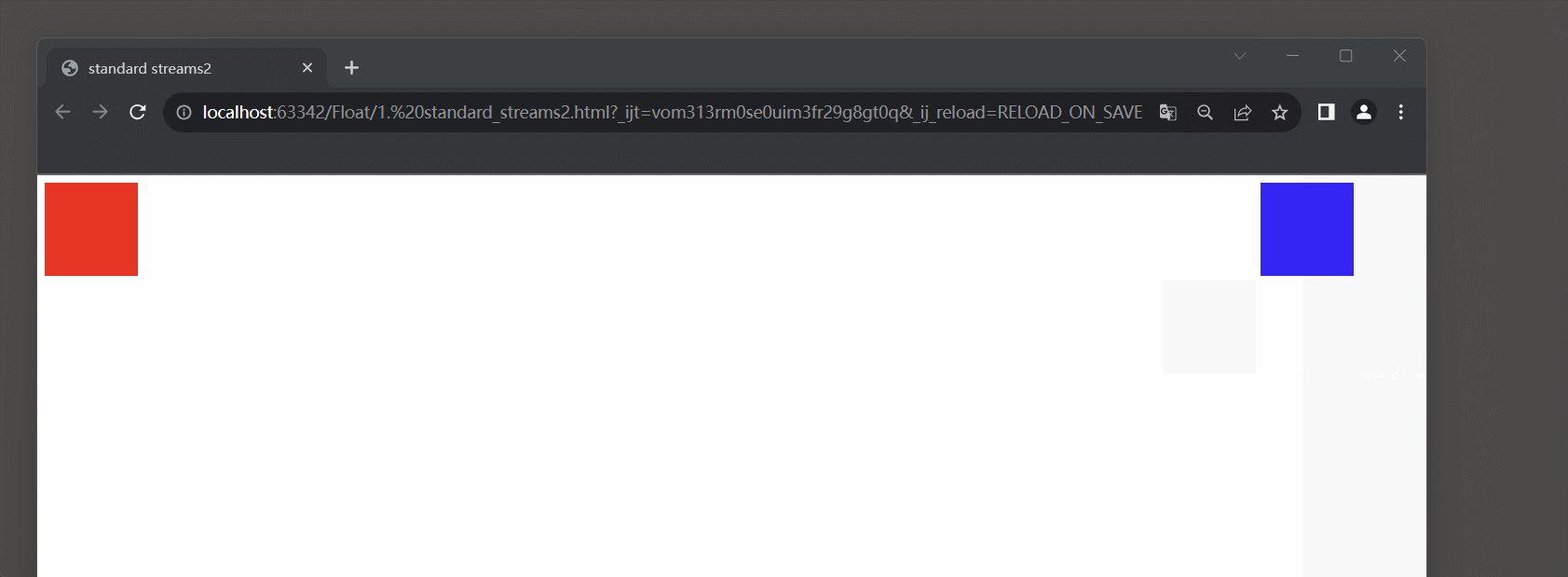
标准流排版换行现象: 两个行内块级标签, 在同一个行显示, 使用maring属性隔开.
在对网页拉伸收缩的时候, 如果第一行的页面没有可现实的位置会自动换行到第二行去显示.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>standard streams2</title>
<style>
div {
width: 100px;
height: 100px;
display: inline-block;
}
.box1 {
background-color: red
}
.box2 {
background-color: blue;
margin-left: 1200px;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>

3. 浮动流排版
浮动流排版方式: 浮动流是一种半"脱离标准流"的排版方式, 只能水平排版, 设置某个属性的左对齐获取右对齐.
在浮动流中不区分块级元素/行内元素/行内块级元素, 并且都可以输入值宽高, 水平排版.
浮动流没有居中对齐, 不能使用margin: auto;
3.1 浮动元素
float属性: 是CSS中用于设置元素浮动的属性.
通过设置float属性, 可以让元素脱离文档流并按照指定的方向浮动.
常用属性值:
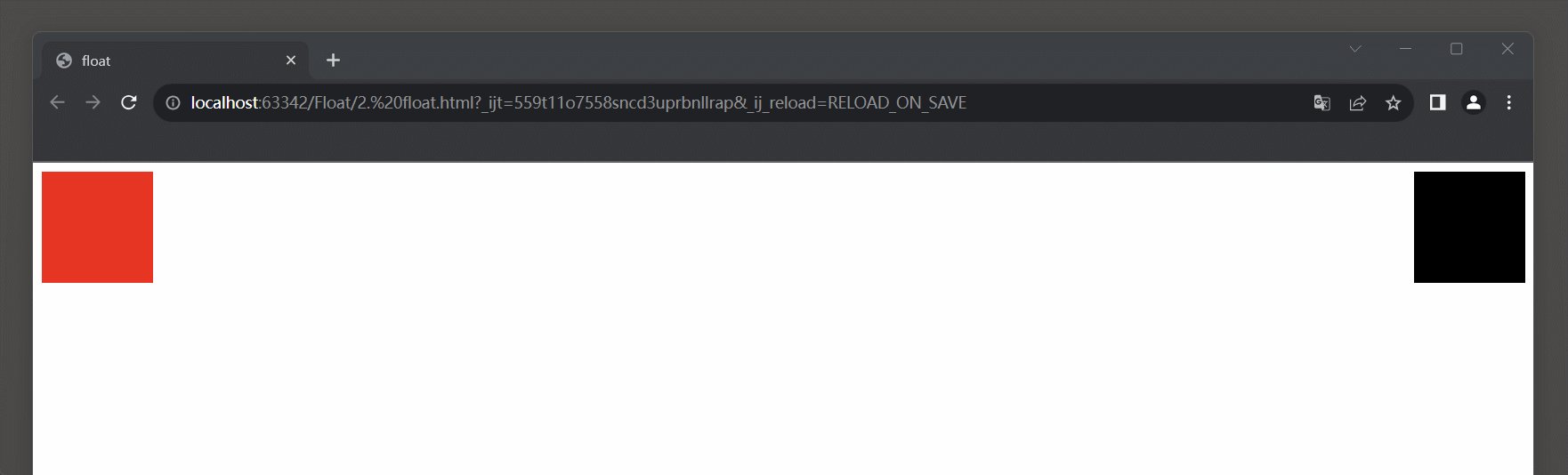
- left: 元素向左浮动, 其他内容会围绕它右侧排列.
- right: 元素向右浮动, 其他内容会围绕它左侧排列.
- none: 元素不浮动, 恢复到默认文档流中的排列方式.
注意事项:
- 浮动元素的宽度默认会收缩为其内容的宽度. 可以通过设置width属性来控制宽度.
- 浮动元素会脱离文档流, 可能会导致父元素的高度塌陷, 需要通过清除浮动或使用父元素的clearfix技巧来解决.
- 浮动元素之间也可能相互影响, 可以通过设置clear属性来清除浮动影响.
浮动属性通常用于实现网页中的多列布局, 图文混排等需求.
然而, 由于浮动属性的一些复杂特性和对文档流的影响, 现代网页布局倾向于使用弹性布局(Flexbox)和网格布局(Grid)来替代浮动布局.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float</title>
<style>
div {
width: 100px;
height: 100px;
display: inline-block;
}
.box1 {
background-color: red;
float: left;
}
.box2 {
background-color: black;
float: right;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>

3.2 浮动元素的脱标现象
当元素浮动后, 它会脱离标准流.
这意味着其他非浮动元素会忽略浮动元素的存在, 而像它不存在一样布局.
浮动元素的脱标会对其他元素的位置和布局产生影响.
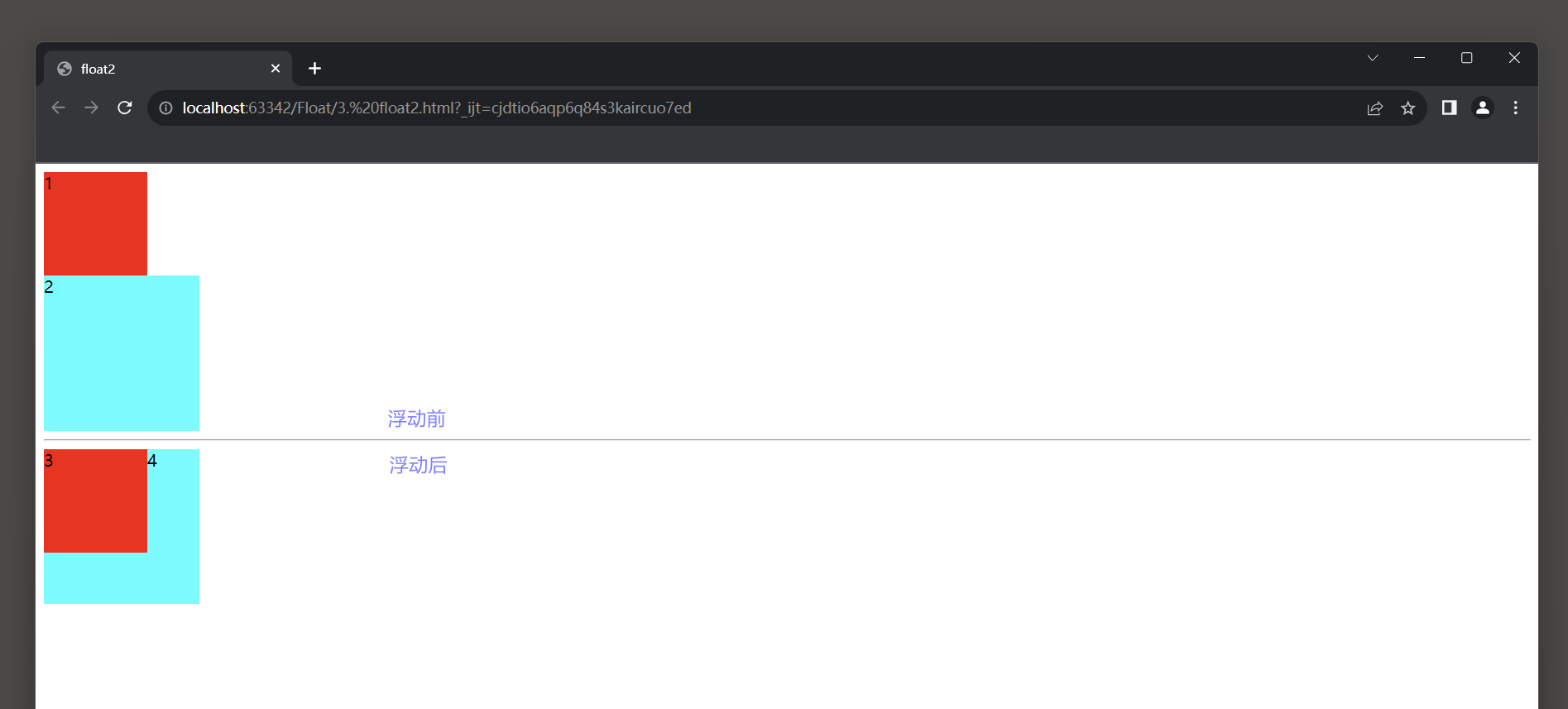
如果一个浮动元素之前的元素是左对齐浮动, 而后面的元素没有浮动, 那么浮动元素会覆盖非浮动元素的部分.
如果被覆盖的区域包含文字, 文字会自动调整位置以显示出来, 这是所谓的'文字环绕'现象.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动元素脱标</title>
<style>
.box1 {
height: 100px;
width: 100px;
background-color: red;
float: left;
}
.box2 {
height: 150px;
width: 150px;
background-color: #62ff00;
}
</style>
</head>
<body>
<div class="box1">1</div>
<div class="box2">2</div>
</body>
</html>

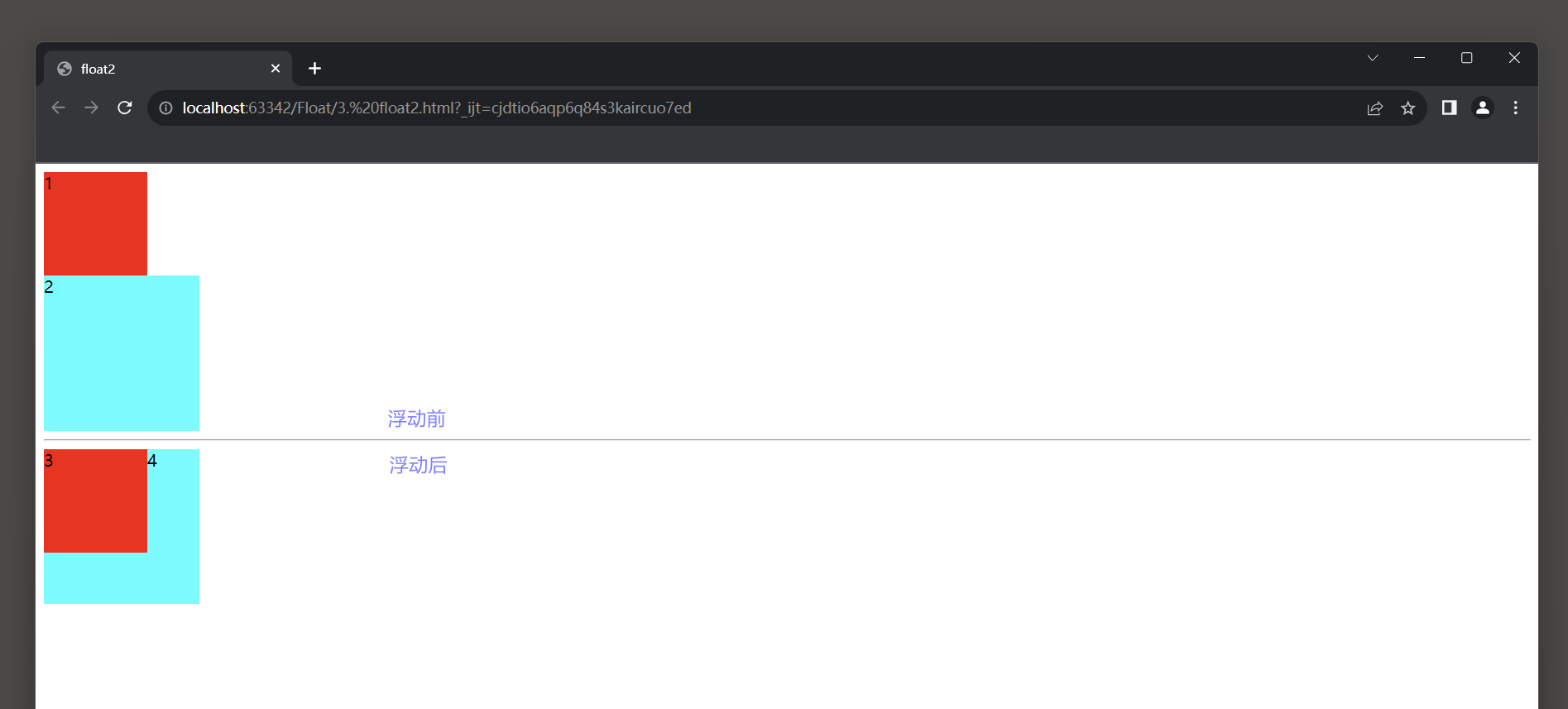
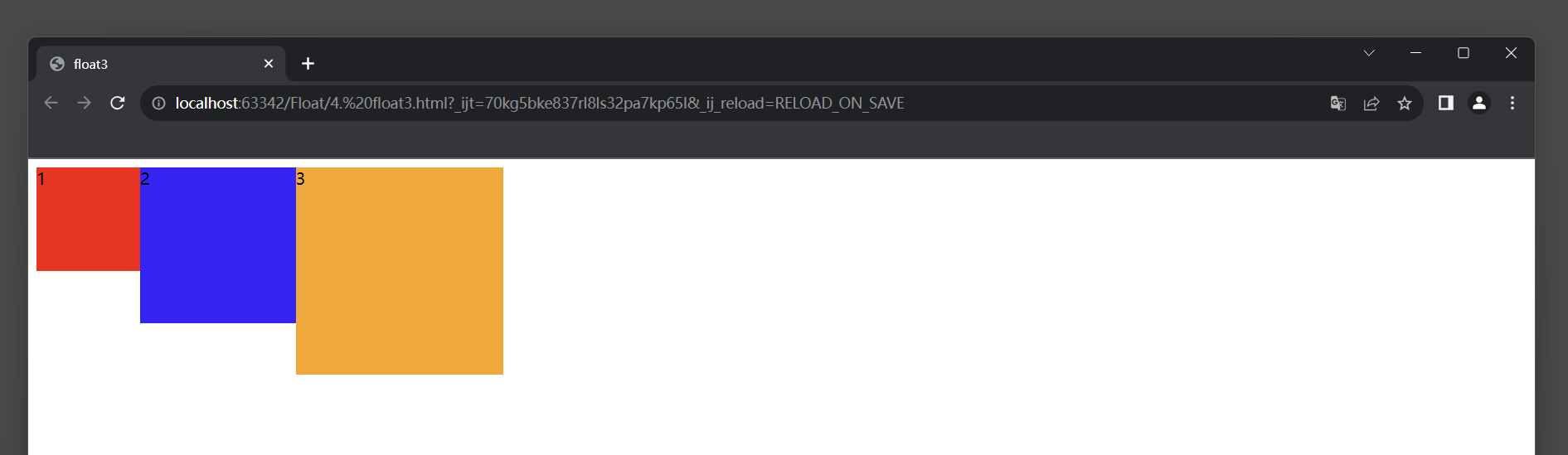
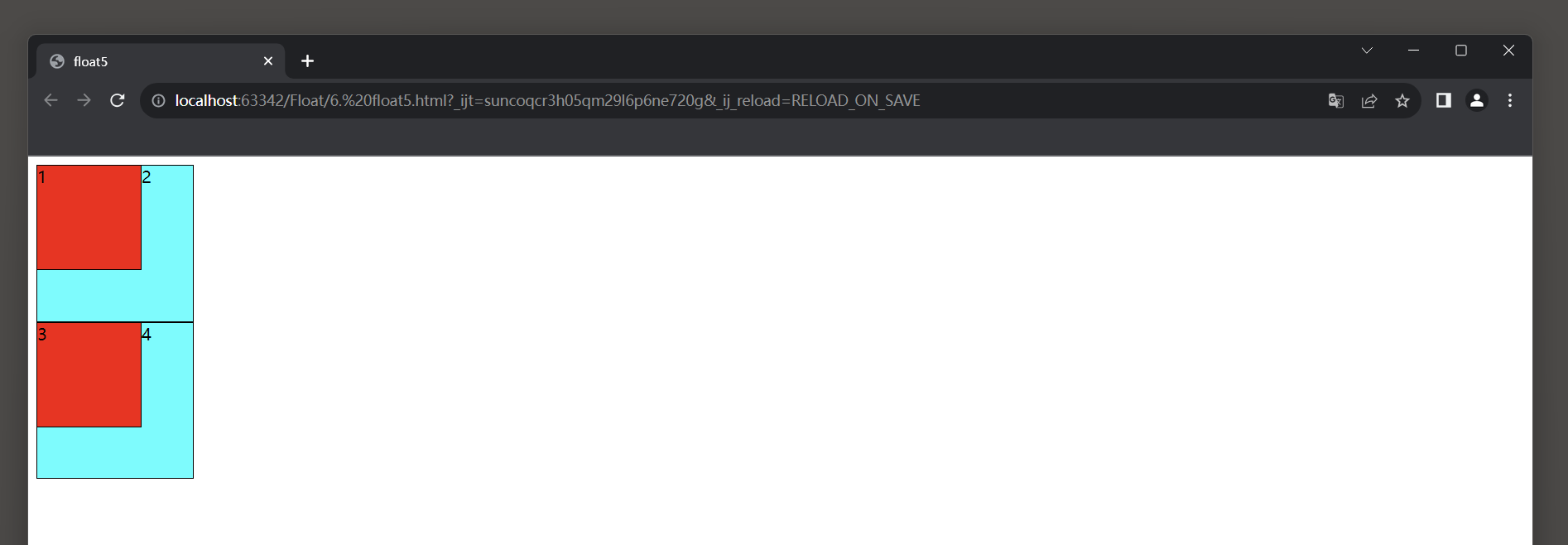
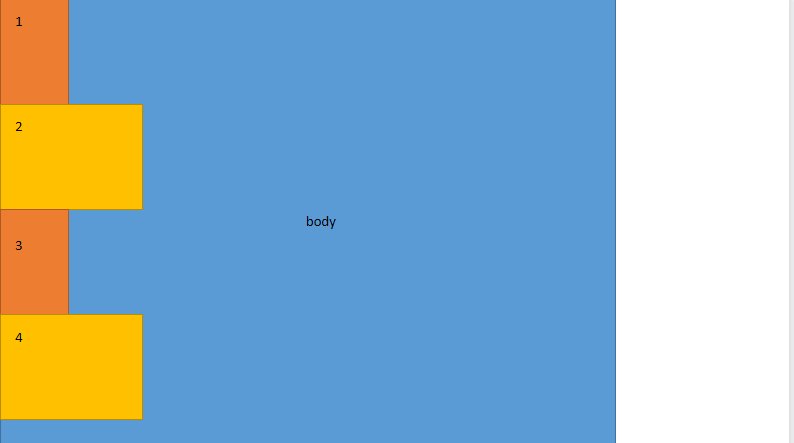
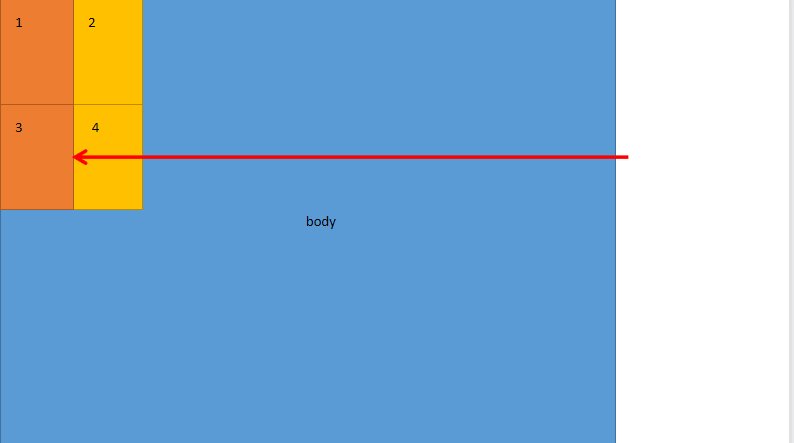
3.3 浮动元素排序规则
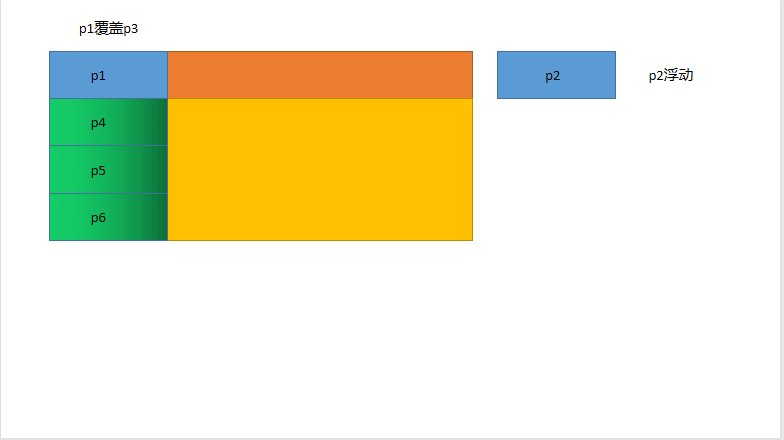
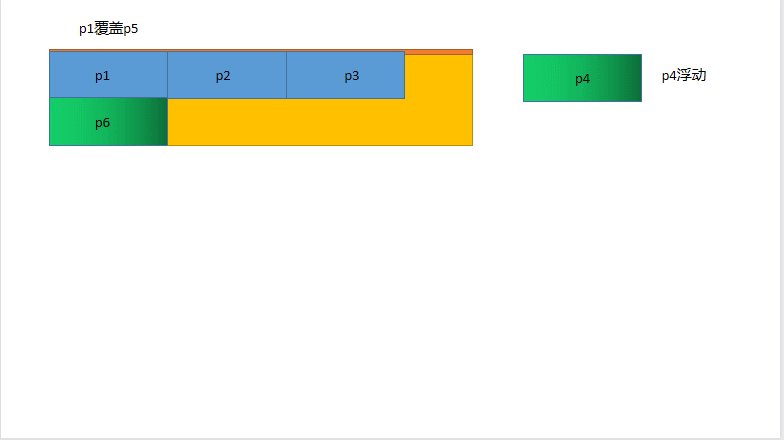
浮动元素排序规则:
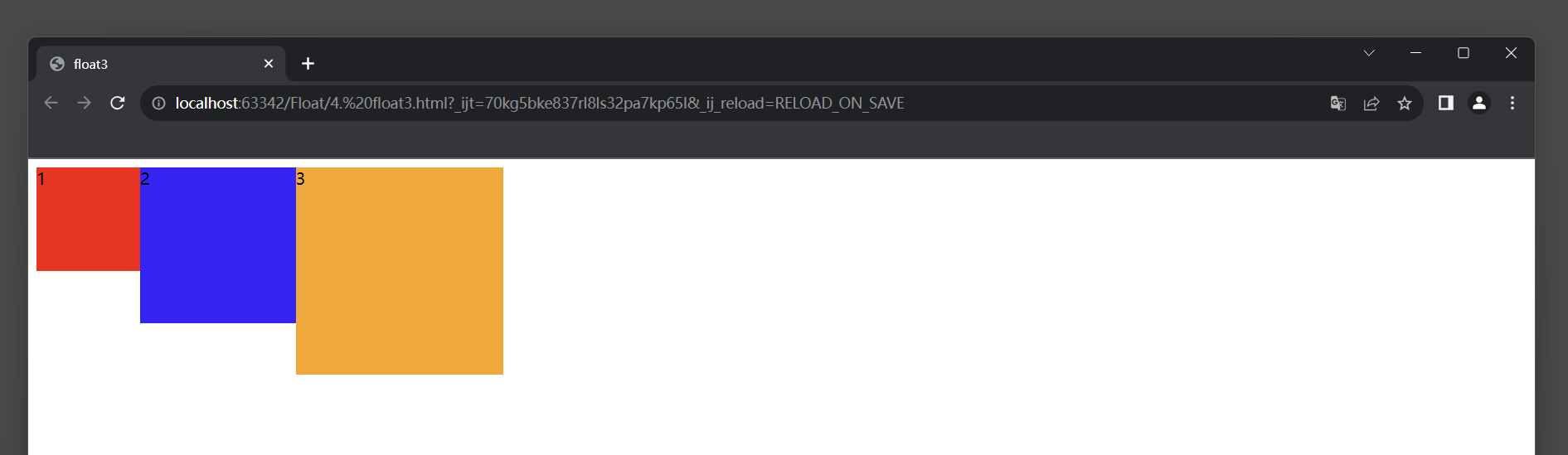
* 1. 当相同方向上的浮动元素出现时, 先浮动的元素会在前面, 后浮动的元素会显示在它之后.
这意味着先浮动的元素会覆盖后浮动的元素.
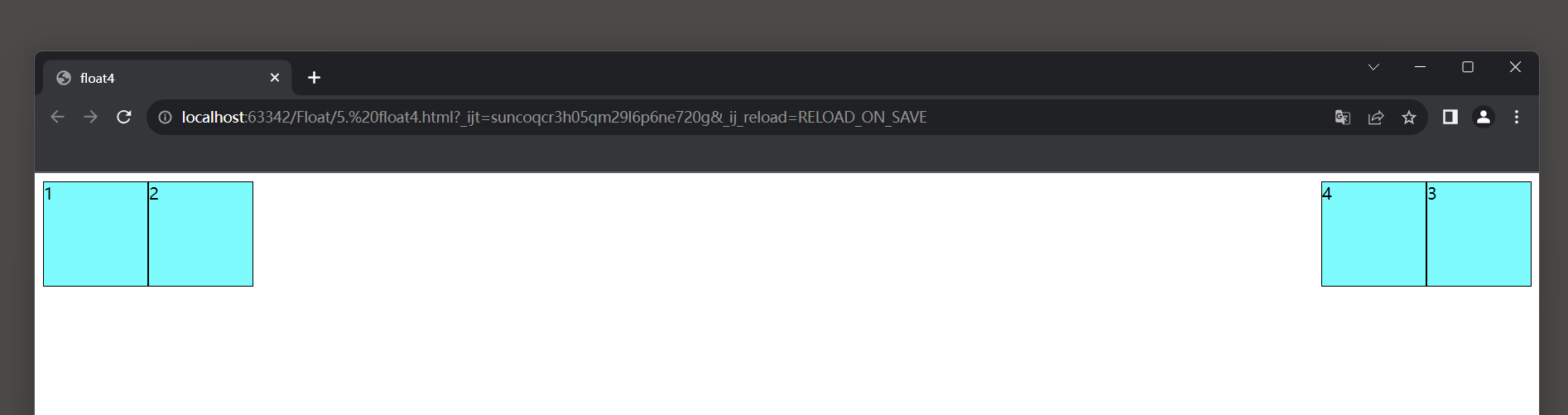
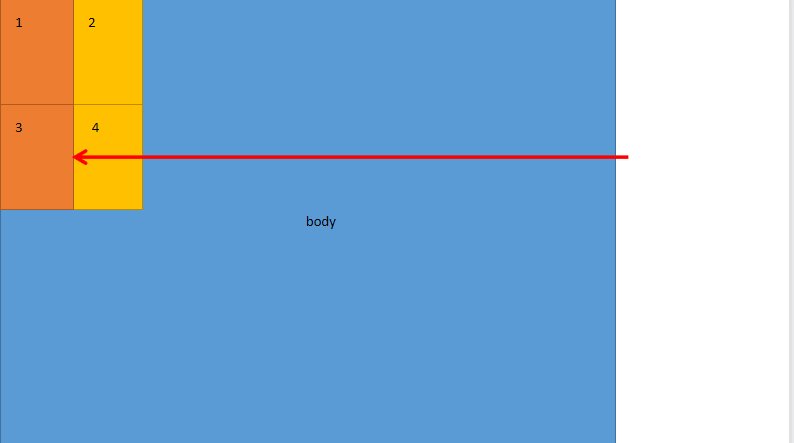
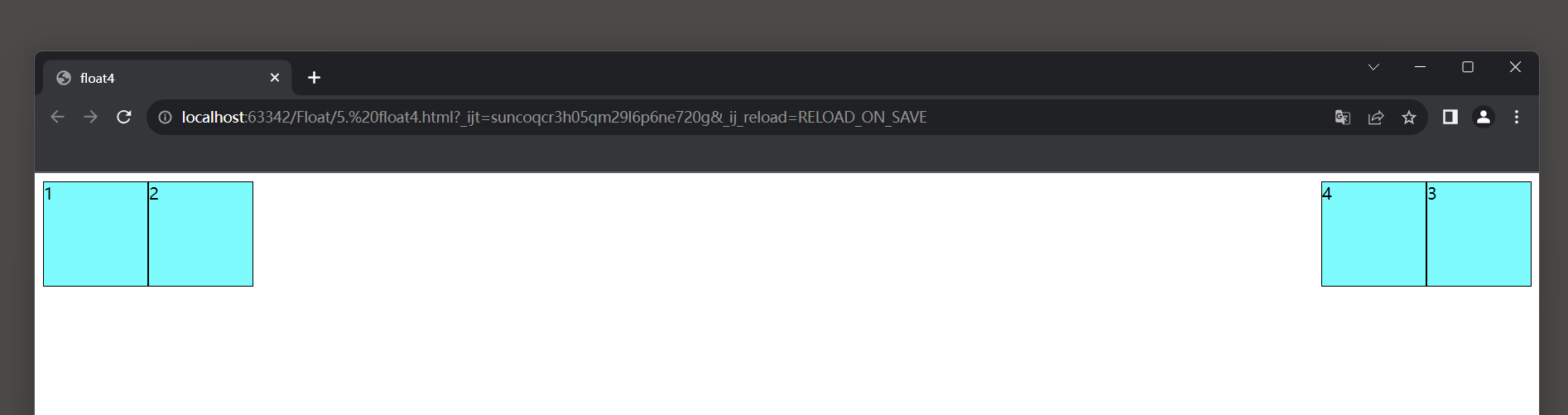
* 2. 如果浮动元素在不同方向上浮动, 比如一个元素向左浮动, 另一个元素向右浮动, 它们会沿着各自的方向浮动.
左浮动的元素会尽可能地靠左浮动, 右浮动的元素会尽可能地靠右浮动.
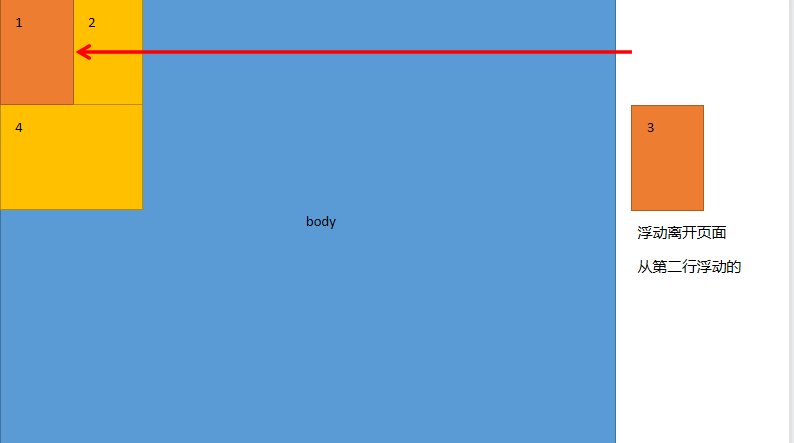
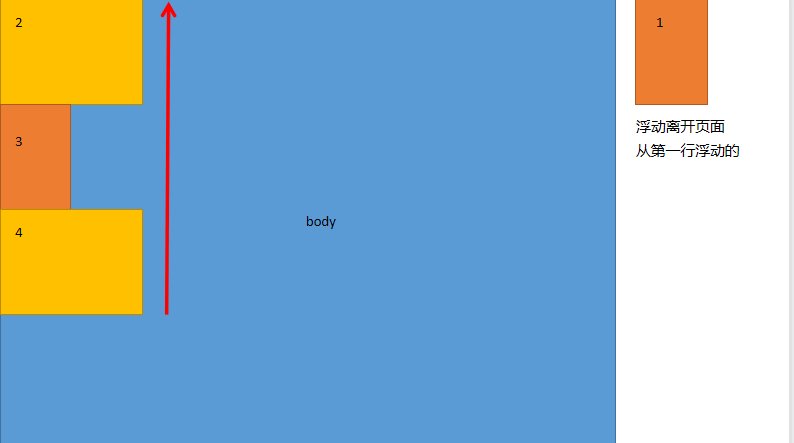
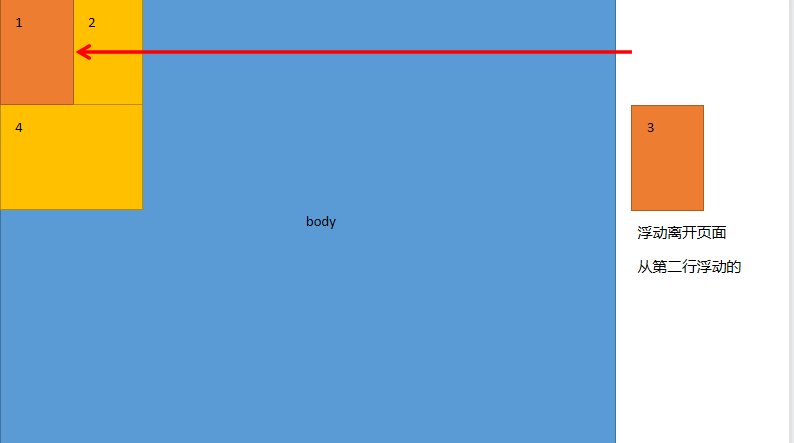
* 3. 浮动元素浮动后的位置是由它在标准流中的位置确定的.
浮动元素会脱离标准流, 不再占据父元素的空间, 并根据浮动方向找到可容纳它的最近的父元素或祖先元素, 然后尽量靠近该容器的左侧或右侧.
如果有多个浮动元素在同一行上浮动, 则它们会根据出现的顺序进行布局.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float4</title>
<style>
.box1 {
width: 100px;
height: 100px;
background-color: red;
float: left;
}
.box2 {
width: 150px;
height: 150px;
background-color: blue;
float: left;
}
.box3 {
width: 200px;
height: 200px;
background-color: orange;
float: left;
}
</style>
</head>
<body>
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float4</title>
<style>
div {
height: 100px;
width: 100px;
background: aqua;
border: 1px solid;
}
.box1, .box2 {
float: left
}
.box3, .box4 {
float: right;
}
</style>
</head>
<body>
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3</div>
<div class="box4">4</div>
</body>
</html>

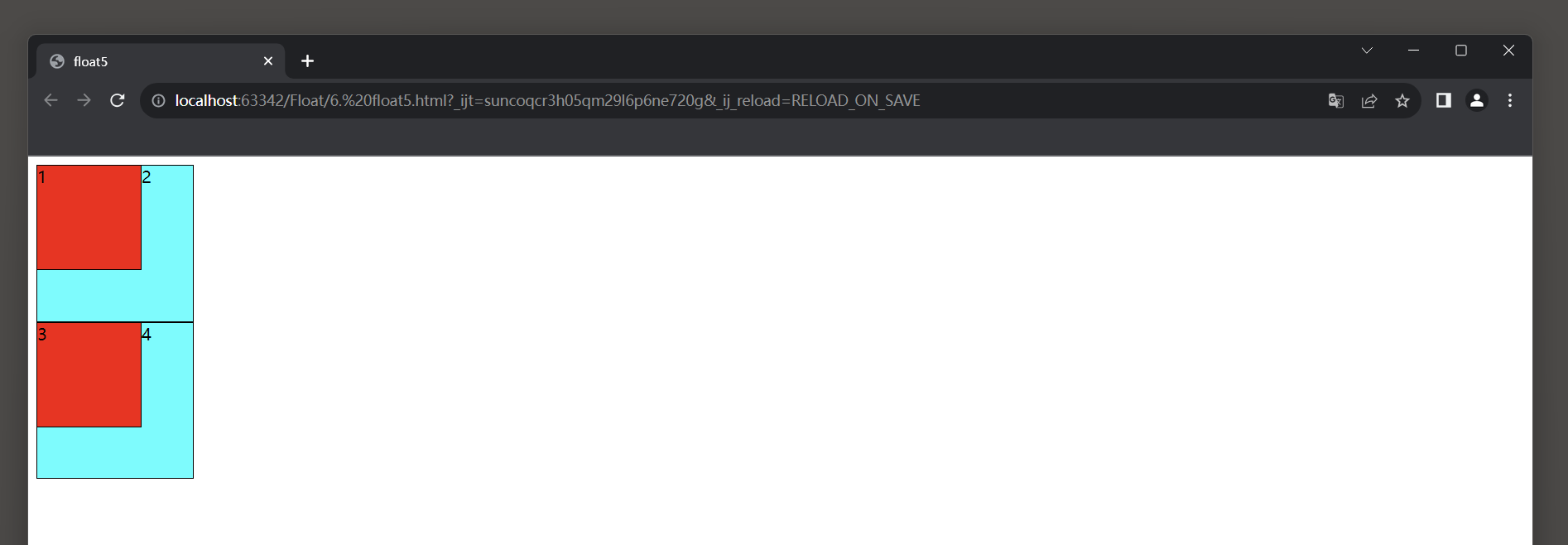
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float5</title>
<style>
div {
border: 1px solid black;
}
.box1, .box3 {
width: 100px;
height: 100px;
background-color: red;
float: left;
}
.box2, .box4 {
width: 150px;
height: 150px;
background-color: aqua;
}
</style>
</head>
<body>
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3</div>
<div class="box4">4</div>
</body>
</html>


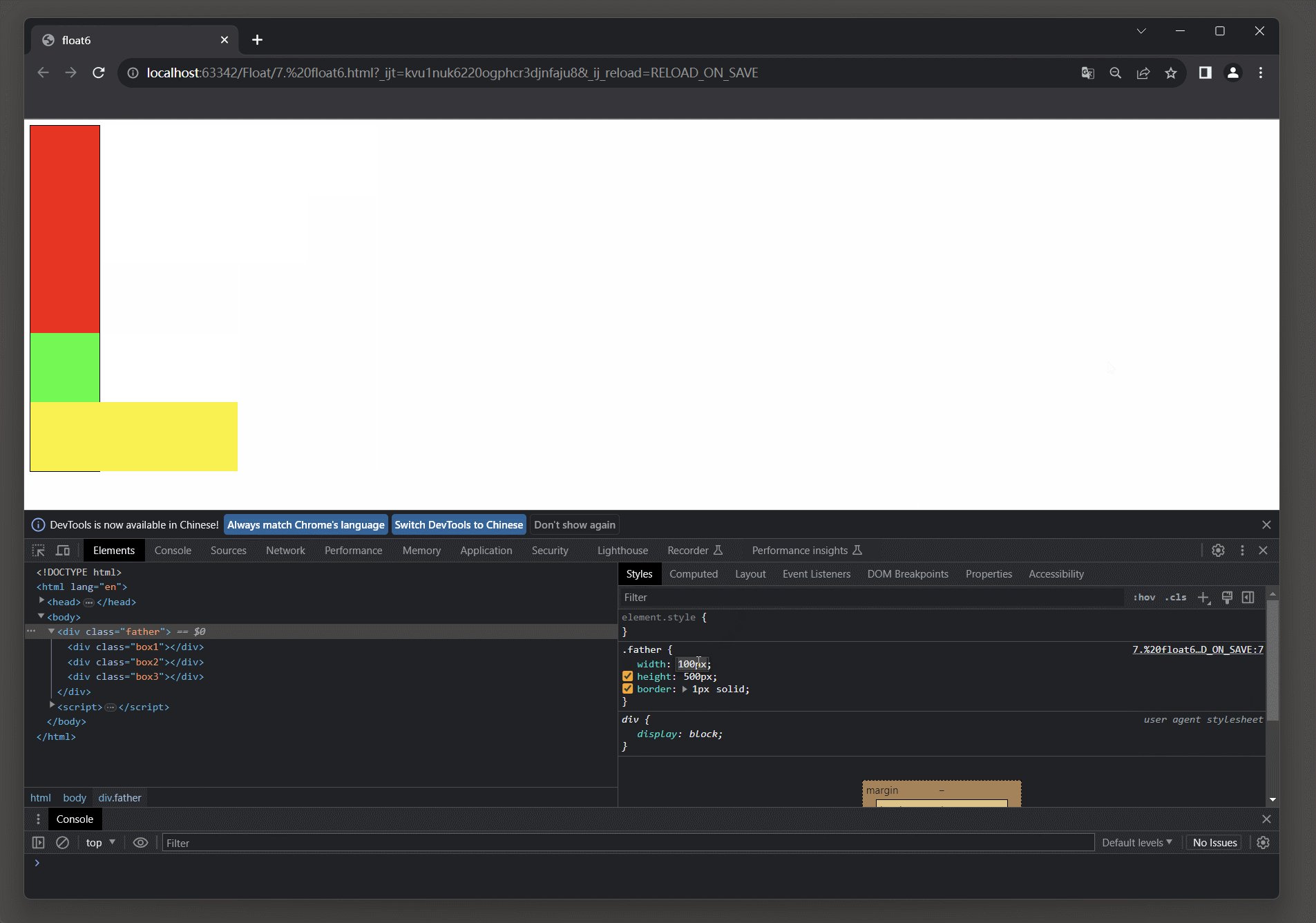
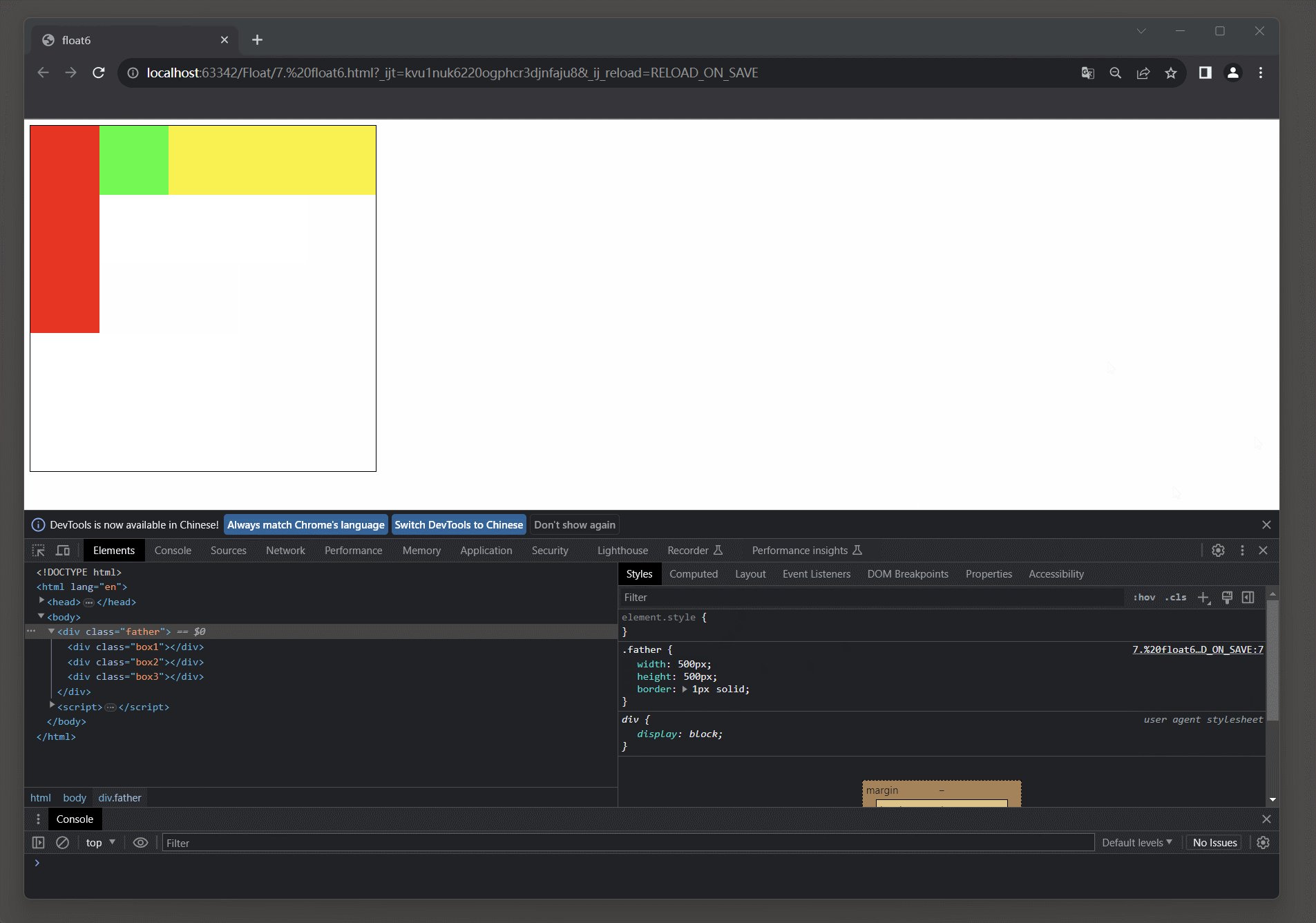
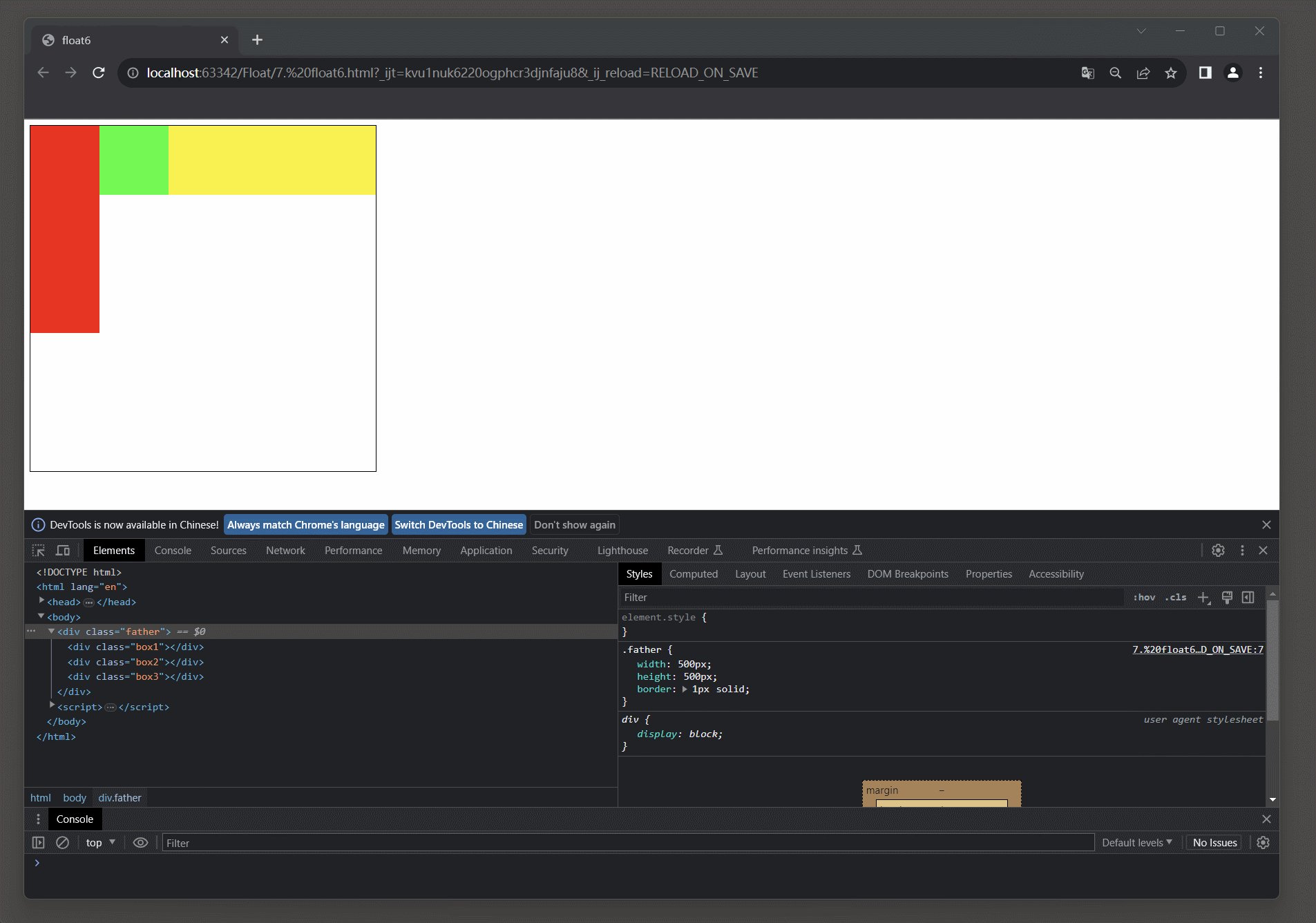
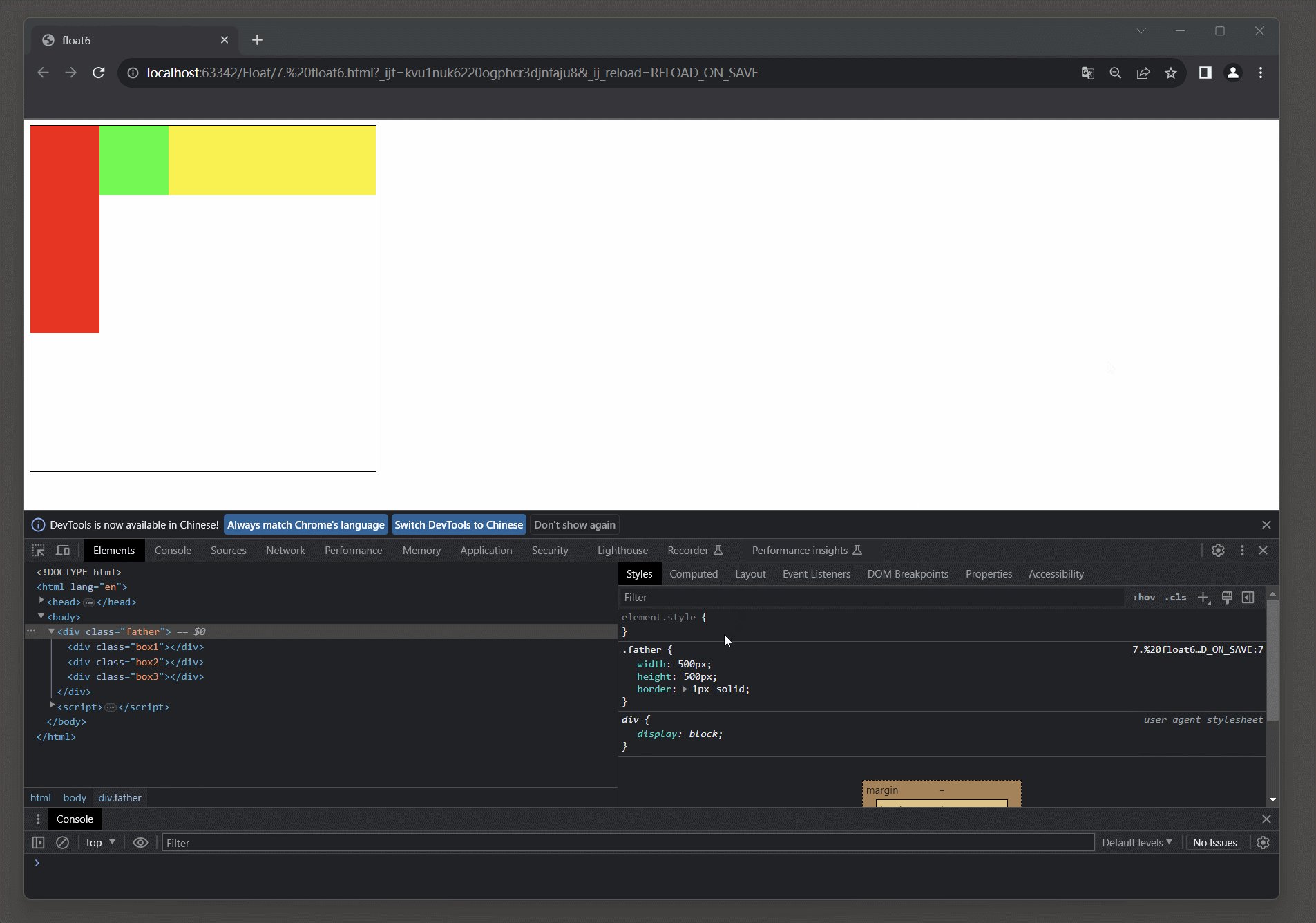
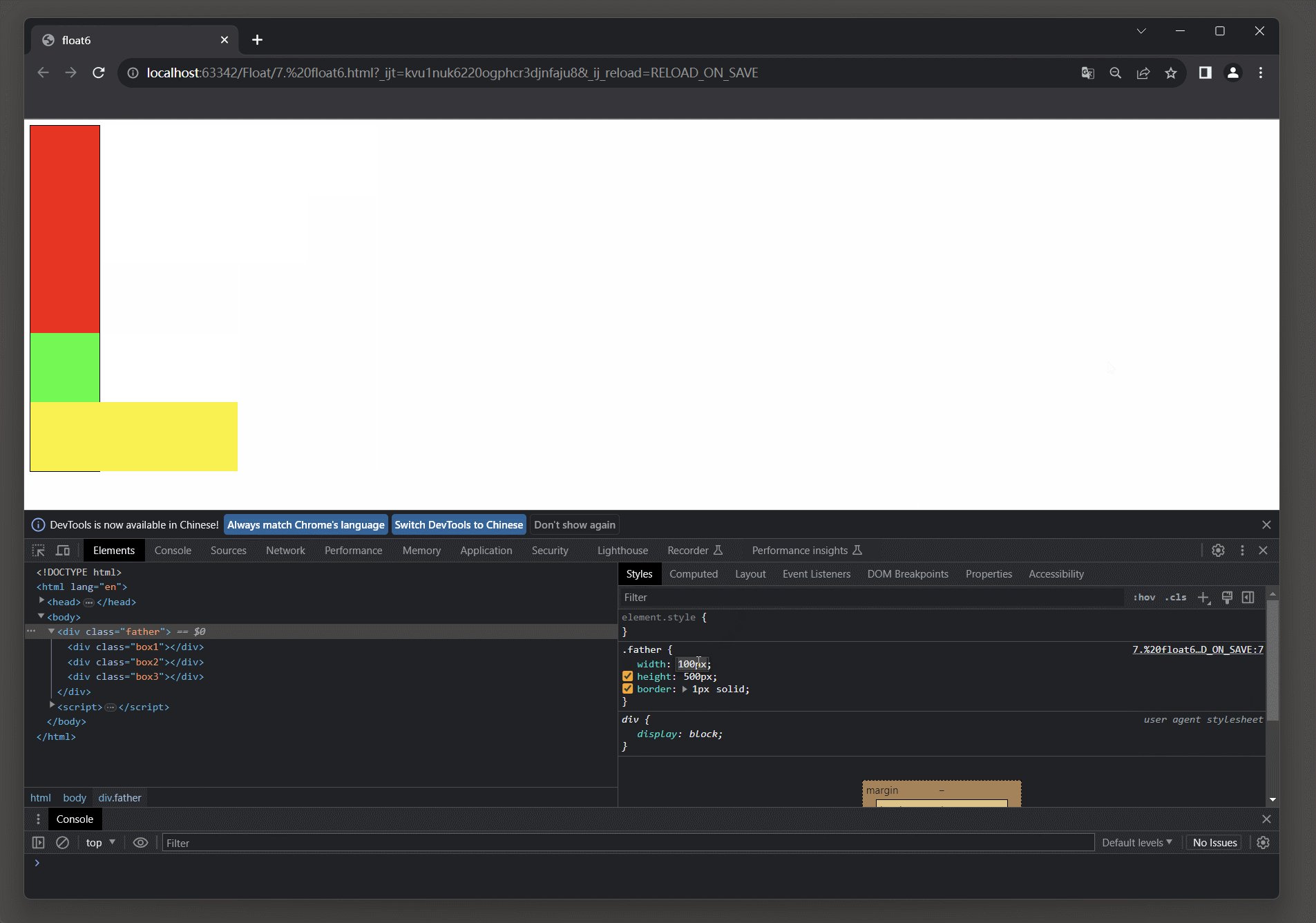
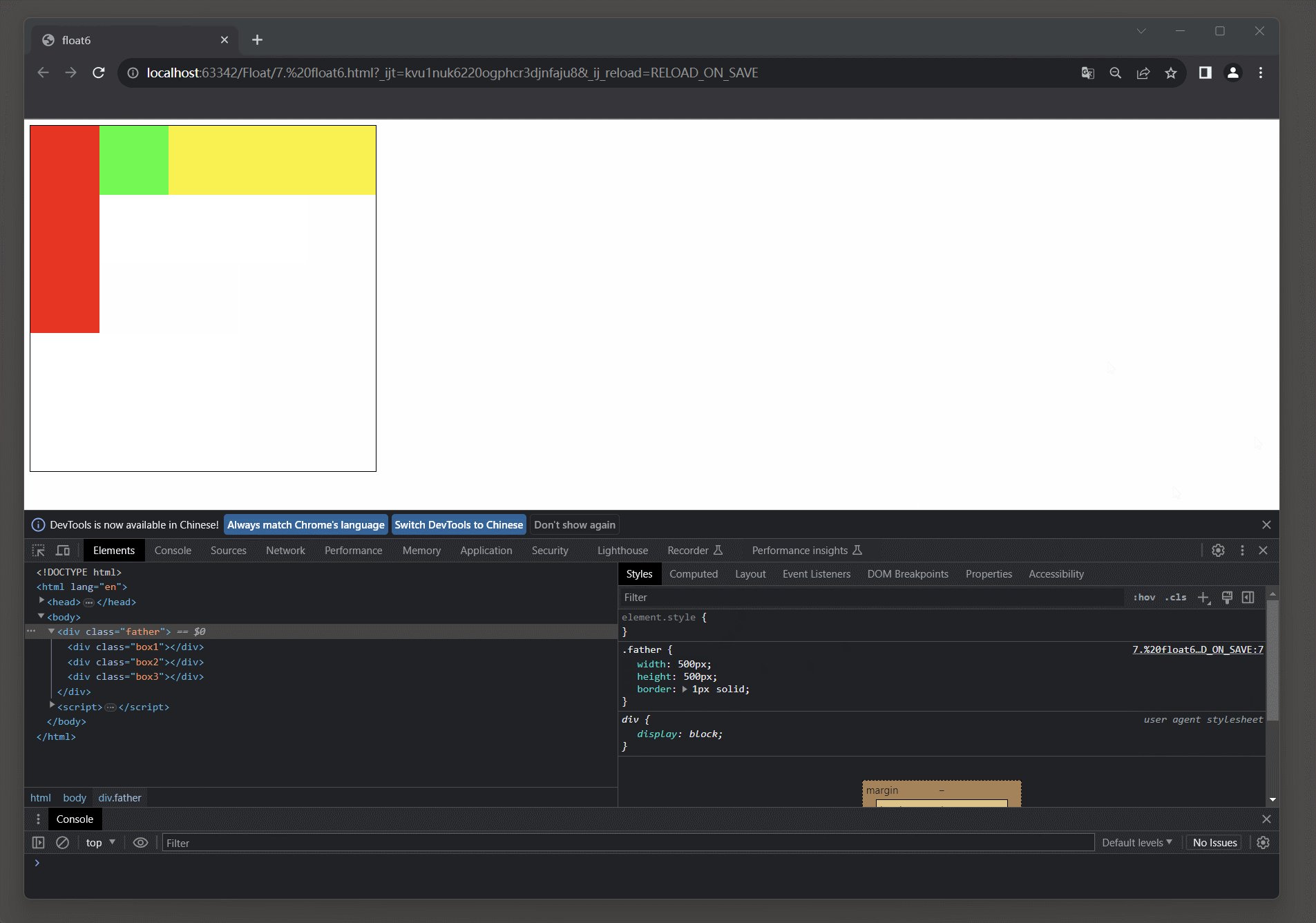
3.4 浮动元素帖靠现象
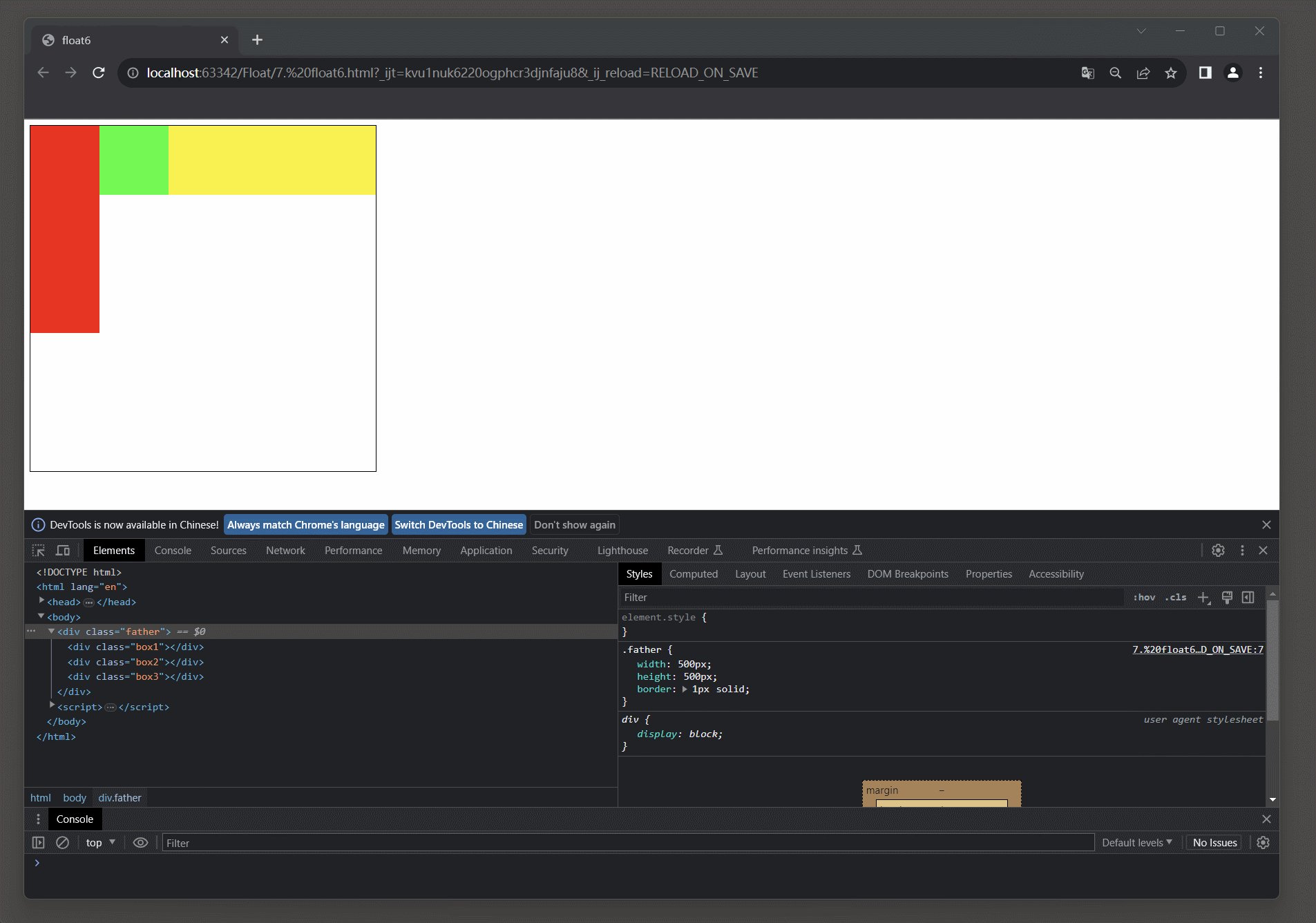
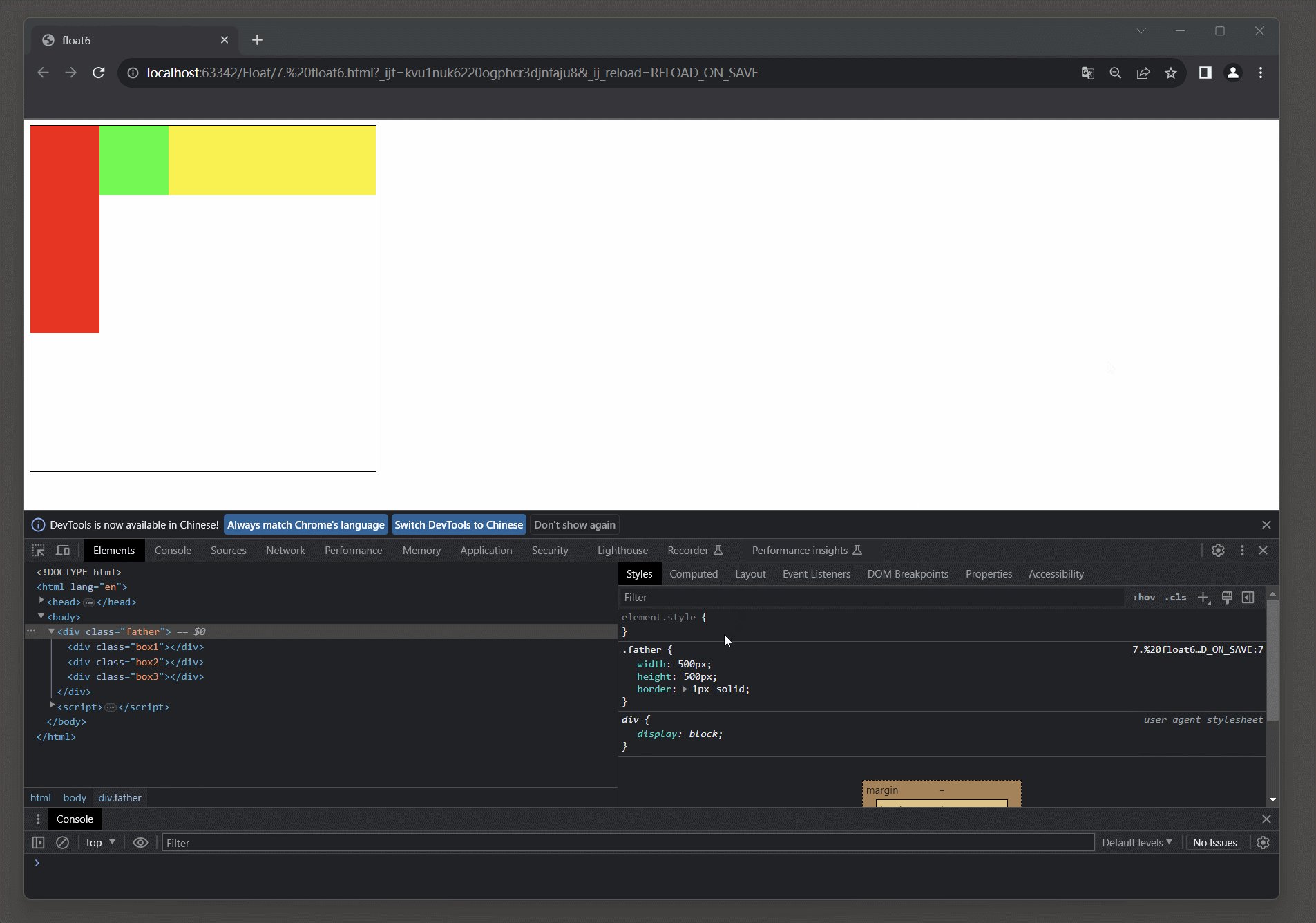
当父元素的宽度能够容纳所有浮动元素时. 它们会并排显示.
当父元素宽度不足以容纳所有浮动元素时, 浮动元素会从最后一个浮动元素开始往前贴边, 直到贴到父元素为止.
如果宽度还是不够, 浮动元素就会被强制换行, 不再往前排列.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float6</title>
<style>
.father {
width: 500px;
height: 500px;
border: 1px solid
}
.box1 {
height: 300px;
width: 100px;
background-color: red;
float: left;
}
.box2 {
height: 100px;
width: 100px;
background-color: #00ff22;
float: left;
}
.box3 {
height: 100px;
width: 300px;
background-color: #fff200;
float: left;
}
</style>
</head>
<body>
<div class="father">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</div>
</body>
</html>

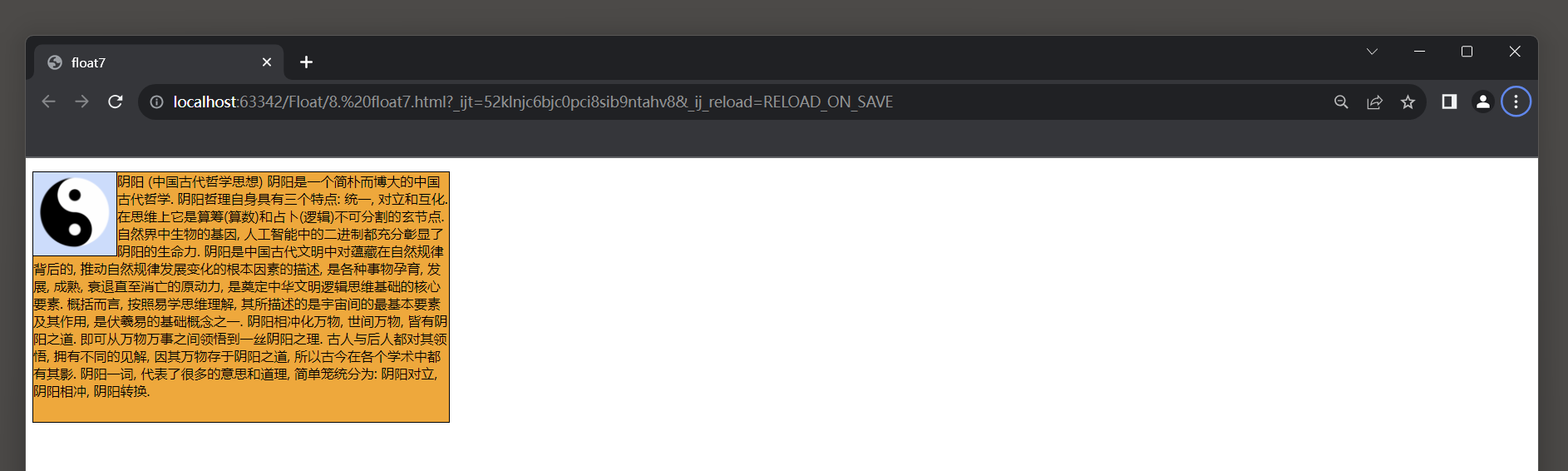
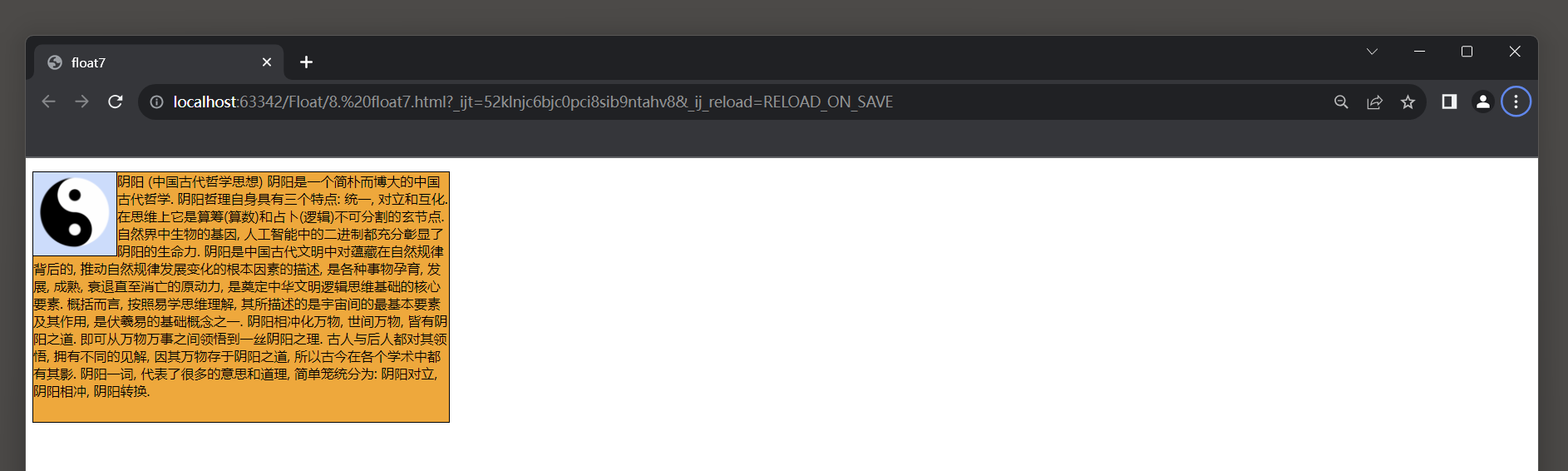
3.5 浮动元素的字围现象
字围现象: 当浮动元素覆盖没有浮动的元素时, 浮动元素上方的文字会自动调整布局, 围绕浮动元素的边界显示, 以避免被覆盖.
这种文字围绕效果在网页设计中非常常见, 可以实现各种有趣的页面布局和视觉效果.
它使得文字可以自然地适应浮动元素的形状和位置, 增强了页面的美观性和可读性.
需要注意的是, 文字围绕效果仅适用于浮动元素覆盖的区域.
如果浮动元素覆盖的区域超过文字的宽度, 文字可能被截断或部分隐藏.
在设计中, 需要合理设置浮动元素的大小和位置, 以确保文字能够适当地围绕显示.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float7</title>
<style>
div {
width: 100px;
height: 100px;
background-image: url("https://s2.loli.net/2022/02/16/dMpgZnxFSe93kL1.png");
border: 1px solid black;
float: left;
}
p {
width: 500px;
height: 300px;
background-color: orange;
border: 1px solid black;
}
</style>
</head>
<body>
<div></div>
<p> 阴阳 (中国古代哲学思想)
阴阳是一个简朴而博大的中国古代哲学.
阴阳哲理自身具有三个特点: 统一, 对立和互化.
在思维上它是算筹(算数)和占卜(逻辑)不可分割的玄节点.
自然界中生物的基因, 人工智能中的二进制都充分彰显了阴阳的生命力.
阴阳是中国古代文明中对蕴藏在自然规律背后的, 推动自然规律发展变化的根本因素的描述,
是各种事物孕育, 发展, 成熟, 衰退直至消亡的原动力, 是奠定中华文明逻辑思维基础的核心要素.
概括而言, 按照易学思维理解, 其所描述的是宇宙间的最基本要素及其作用, 是伏羲易的基础概念之一.
阴阳相冲化万物, 世间万物, 皆有阴阳之道. 即可从万物万事之间领悟到一丝阴阳之理.
古人与后人都对其领悟, 拥有不同的见解, 因其万物存于阴阳之道, 所以古今在各个学术中都有其影.
阴阳一词, 代表了很多的意思和道理, 简单笼统分为: 阴阳对立, 阴阳相冲, 阴阳转换. </p>
</body>
</html>

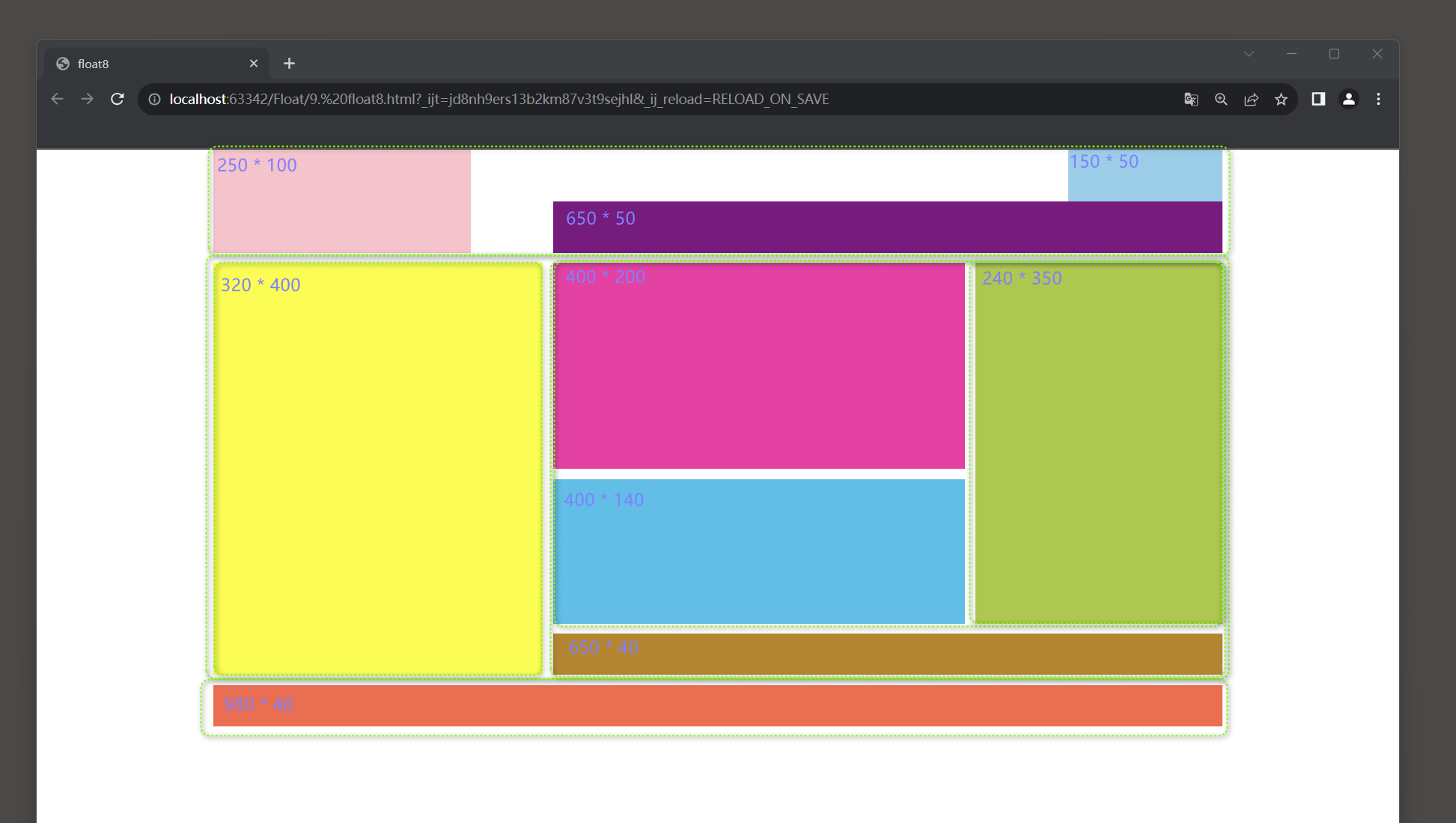
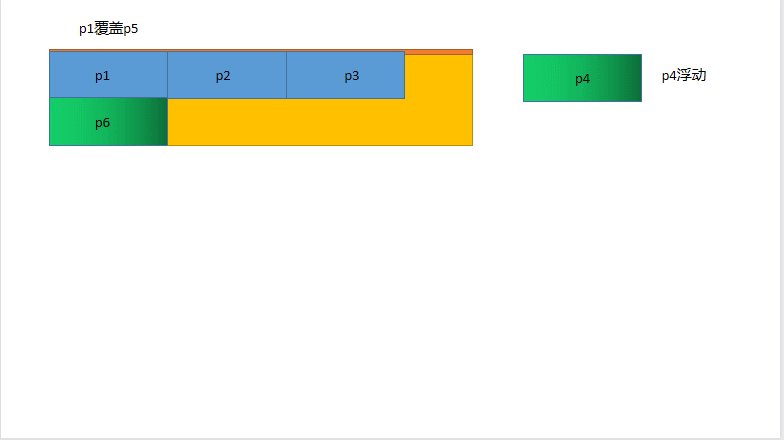
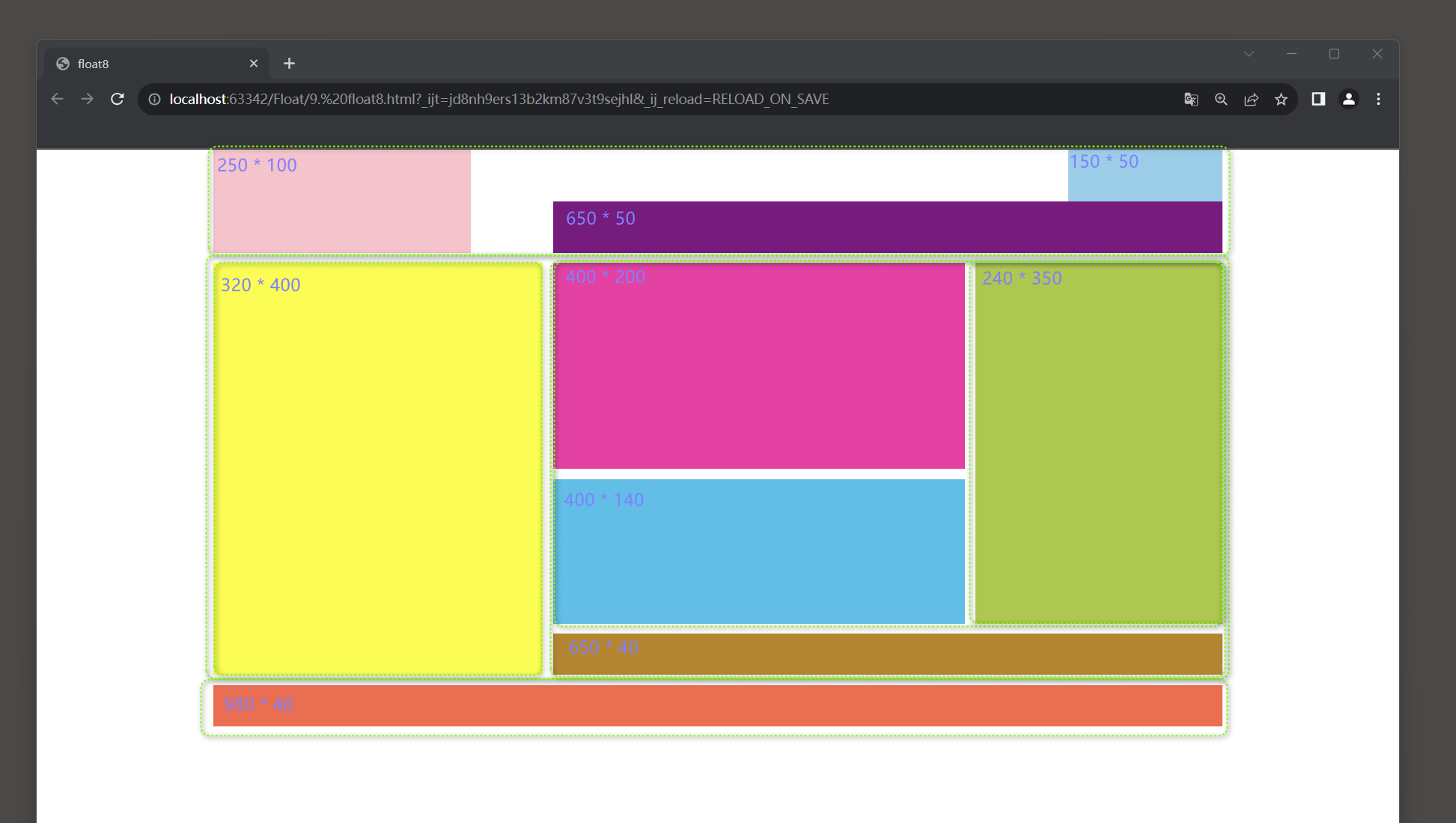
3.6 浮动排版练习
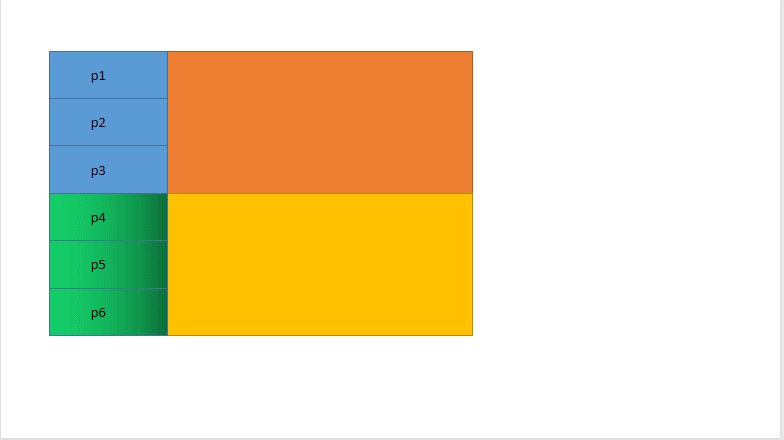
从上至下, 垂直方向使用标准流, 水平方向使用浮动流.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float8</title>
<style>
body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form,
fieldset, legend, input, textarea, p, blockquote, th, td {
margin: 0;
padding: 0;
}
.header {
width: 980px;
height: 100px;
margin: 0 auto;
}
.header .logo {
width: 250px;
height: 100px;
background-color: pink;
float: left;
}
.header .language {
width: 150px;
height: 50px;
background-color: skyblue;
float: right;
}
.header .nav {
width: 650px;
height: 50px;
background-color: purple;
float: right;
}
.content {
width: 980px;
height: 400px;
margin: 10px auto;
}
.content .aside {
width: 320px;
height: 400px;
background-color: yellow;
float: left;
}
.content .article {
width: 650px;
height: 400px;
float: right;
}
.content .article .articleTop {
width: 650px;
height: 350px;
}
.content .article .articleBottom {
width: 650px;
height: 40px;
background-color: #c08413;
margin-top: 10px;
}
.content .article .articleTopLeft {
width: 400px;
height: 350px;
float: left;
}
.content .article .articleTopLeft .news1 {
width: 400px;
height: 200px;
background-color: #f920a6;
}
.content .article .articleTopLeft .news2 {
width: 400px;
height: 140px;
background-color: #00c0eb;
margin-top: 10px;
}
.content .article .articleTopRight {
width: 240px;
height: 350px;
background-color: #aaca32;
float: right;
}
.footer {
width: 980px;
height: 40px;
background-color: tomato;
margin: 10px auto;
}
</style>
</head>
<body>
<div class="header">
<div class="logo"></div>
<div class="language"></div>
<div class="nav"></div>
</div>
<div class="content">
<div class="aside"></div>
<div class="article">
<div class="articleTop">
<div class="articleTopLeft">
<div class="news1"></div>
<div class="news2"></div>
</div>
<div class="articleTopRight"></div>
</div>
<div class="articleBottom"></div>
</div>
</div>
<div class="footer"></div>
</body>
</html>
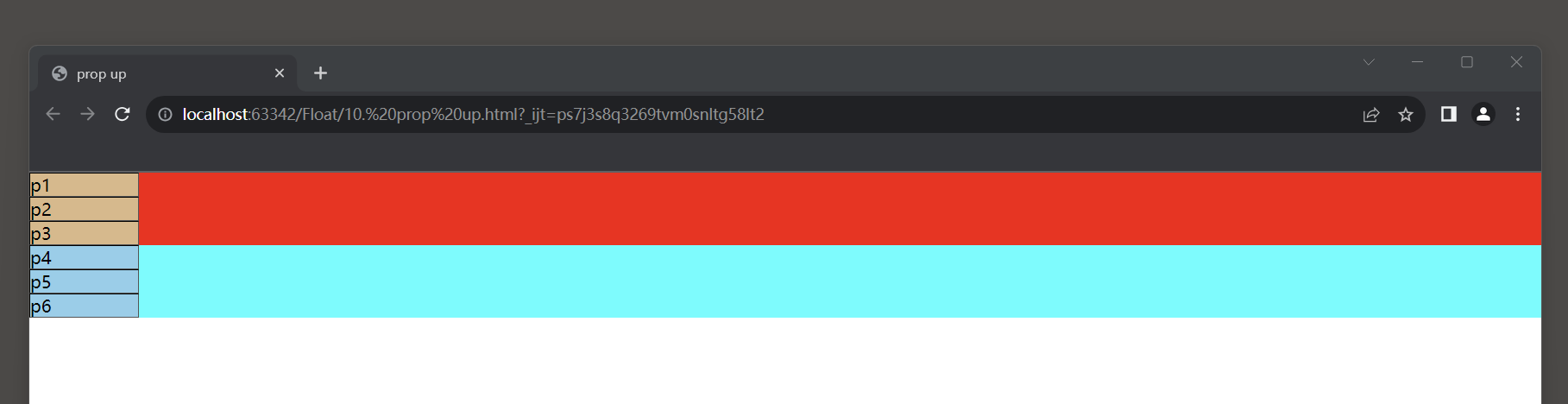
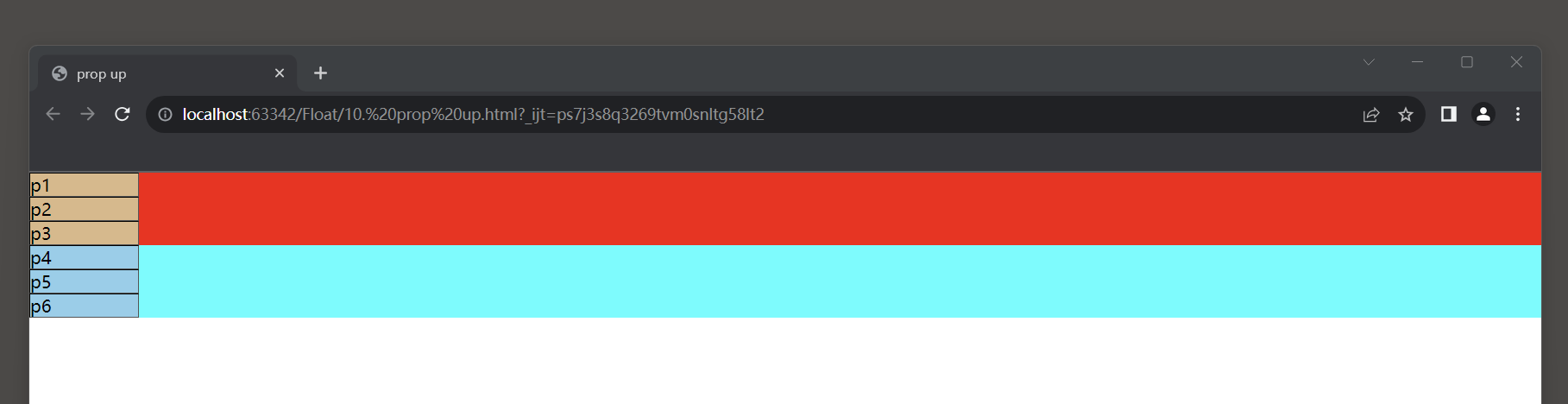
3.7 塌陷
在标准流中, 如果元素的内容超出了父元素的高度, 父元素会自动增加高度以适应子元素的内容.
而在浮动流中, 浮动的元素不会撑起父元素的高度, 导致父元素的高度塌陷, 这种现象称为"塌陷"或"高度塌陷".
高度塌陷会导致页面布局出错.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>prop up</title>
<style>
* {
padding: 0;
margin: 0;
}
.box1 {
background-color: red;
}
.box2 {
background-color: aqua;
}
.box1 p {
background-color: burlywood;
width: 100px;
}
.box2 p {
background-color: skyblue;
width: 100px;
}
p {
border: 1px inset black;
}
</style>
</head>
<body>
<div class="box1">
<p>p1</p>
<p>p2</p>
<p>p3</p>
</div>
<div class="box2">
<p>p4</p>
<p>p5</p>
<p>p6</p>
</div>
</body>
</html>
div标签占一行, 高度由p标签撑.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>collapse</title>
<style>
* {
padding: 0;
margin: 0;
}
.box1 {
background-color: red;
}
.box2 {
background-color: aqua;
}
.box1 p {
background-color: burlywood;
width: 100px;
}
.box2 p {
background-color: skyblue;
width: 100px;
}
p {
border: 1px inset black;
float: left;
}
</style>
</head>
<body>
<div class="box1">
<p>p1</p>
<p>p2</p>
<p>p3</p>
</div>
<div class="box2">
<p>p4</p>
<p>p5</p>
<p>p6</p>
</div>
</body>
</html>
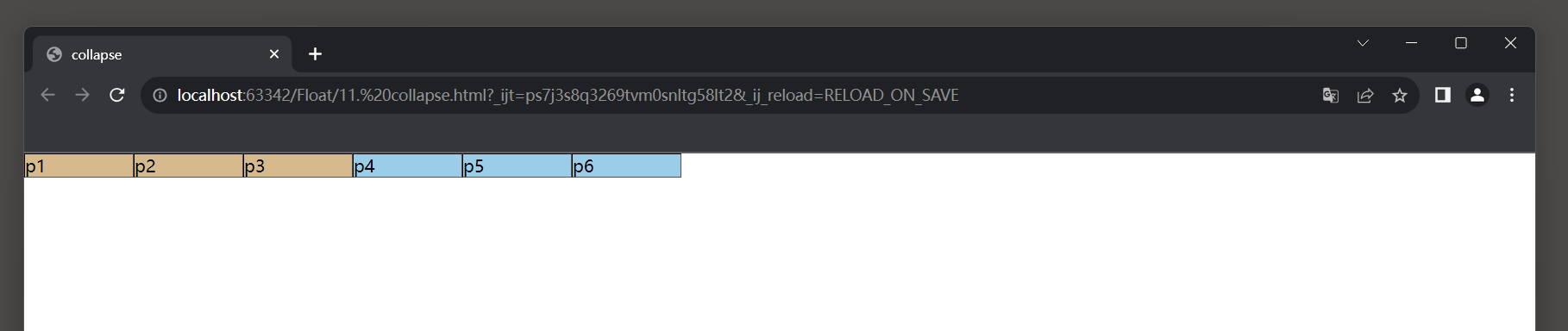
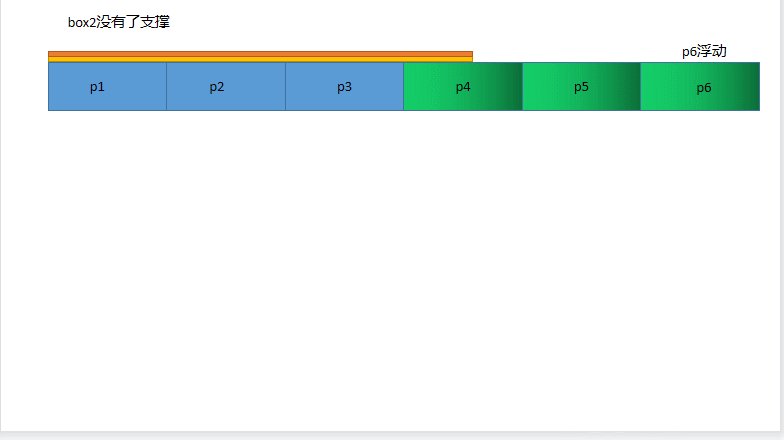
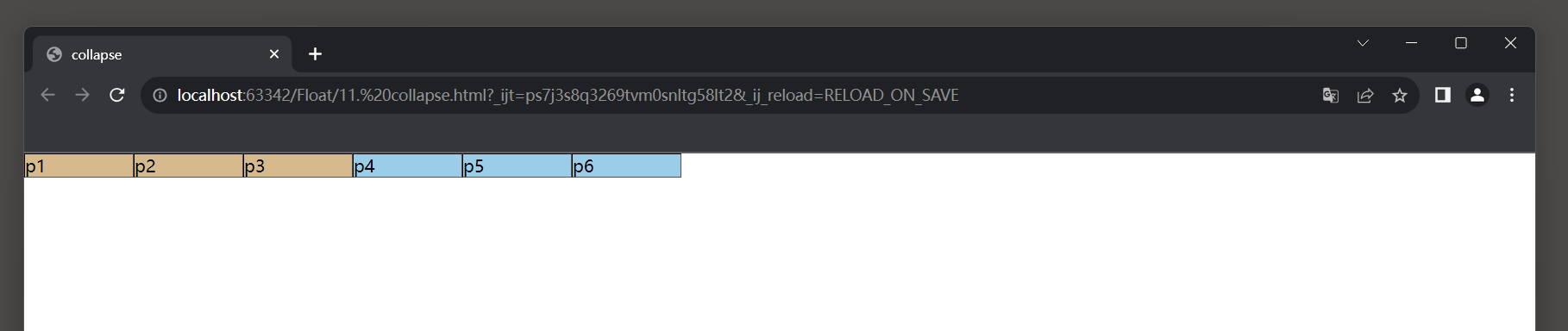
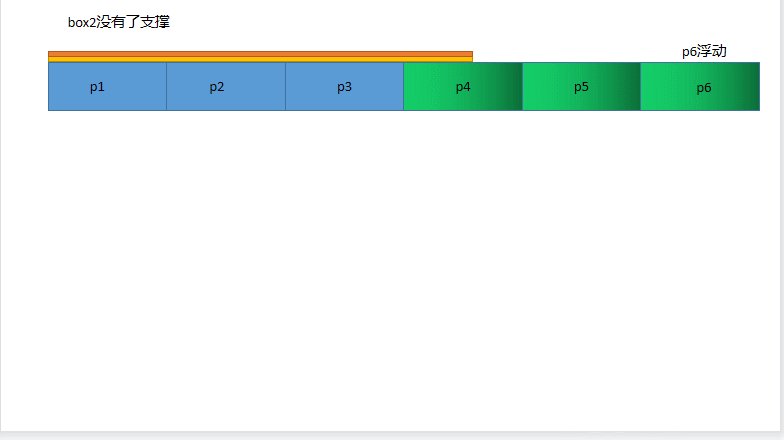
p标签浮动之后脱离了标准流之后, 高度没有支持了, 就看不见了. 所有的p标签浮动到第一行中.
我们需要的布局是一个div的内容占用一行, 而不是全部挤在一行.

当子元素全部浮动后, 它的父元素将不再承载该浮动元素的高度, 所以父元素的高度会变为0.
当一个元素的高度为0时, 它的可见内容也将被隐藏.

3.8 margin折叠
CSS模型中规定: 所有毗邻的两个或更多盒元素的margin将会合并为一个margin共享之.
毗邻的定义为: 同级或者嵌套的盒元素, 并且它们之间没有非空内容, Padding或Border分隔。
嵌套也属于毗邻, 所以在样式表中优先级更高, 子元素的margin会覆盖外层父元素定义的margin.
如果父元素的第一个子元素设置了上边距(margin-top)但没有遇到有效的边框(border)或内边距(padding),
那么上边距会不断向上传递, 影响到父元素的上边缘, 甚至影响到更高层的祖先元素.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin top</title>
<style>
* {
margin: 0;
}
.box1 {
background-color: red;
}
.box2 {
margin-top: 20px;
background-color: aqua;
}
.box1 p {
background-color: burlywood;
}
.box2 p {
background-color: skyblue;
}
p {
width: 100px;
float: left;
}
</style>
</head>
<body>
<div class="box1">
<p>p1</p>
<p>p2</p>
<p>p3</p>
</div>
<div class="box2">
<p>p4</p>
<p>p5</p>
<p>p6</p>
</div>
</body>
</html>
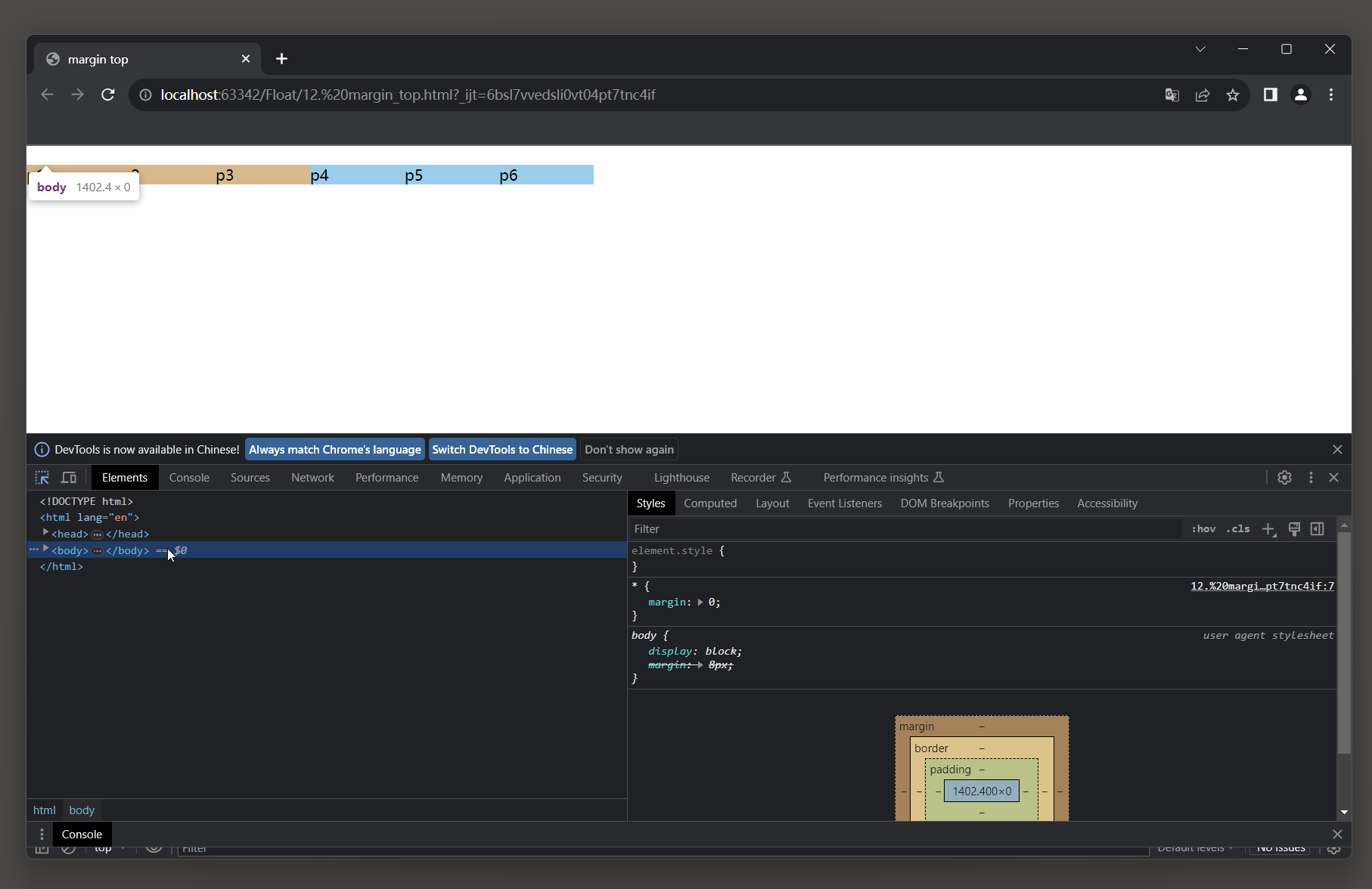
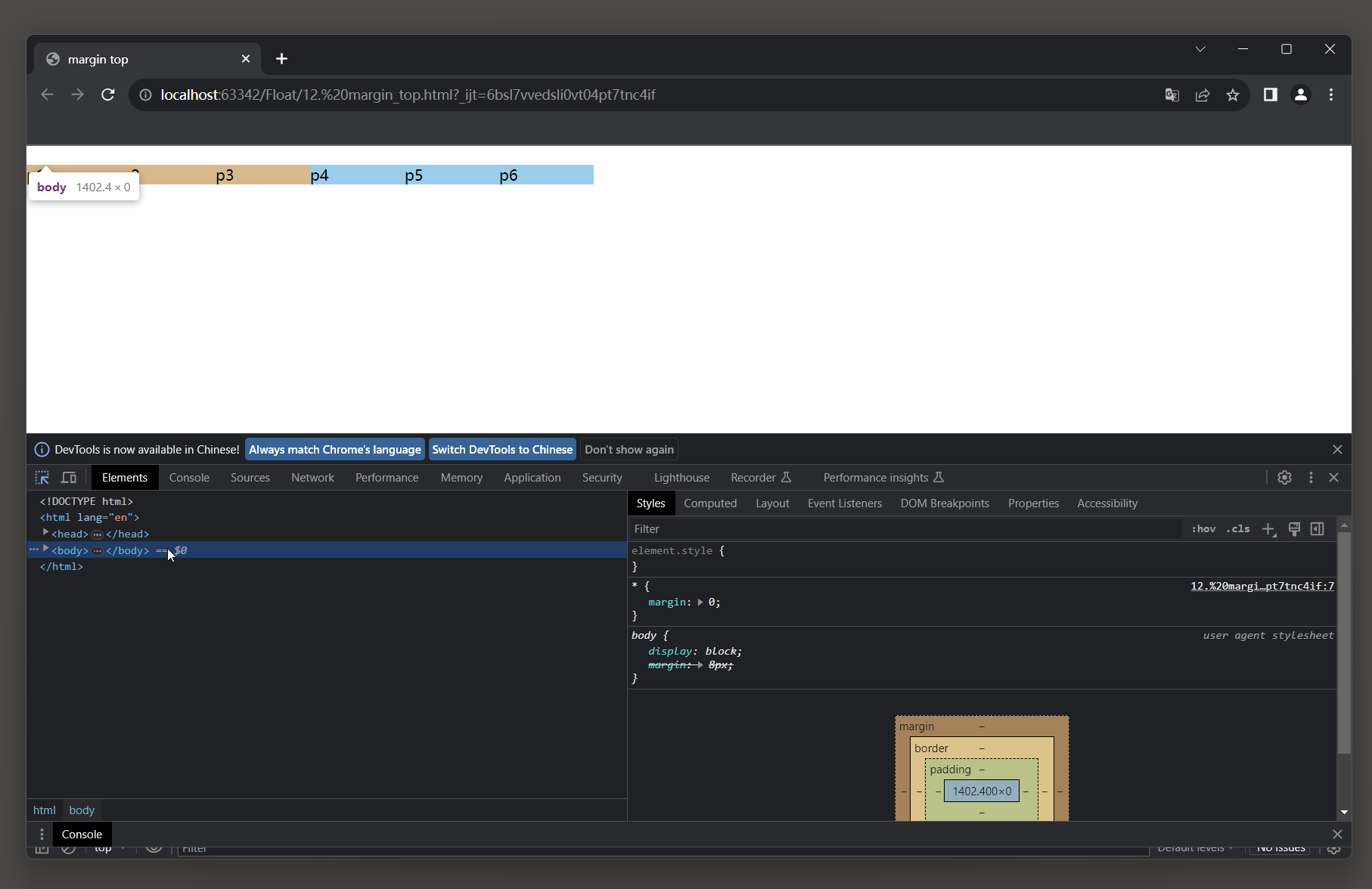
第一个div没有高度, 没有边距与边框, box2向上级需找, 找打body, 与其发送margin折叠, 导致body向下塌20px.

为了防止这种情况发生, 可以给父元素设置一个有效的边框或内边距, 以限制第一个子元素的上边距扩散.
通过给父元素添加边框或内边距, 可以有效地控制子元素的边距, 并防止其传递给更高层的祖先元素.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin top 2</title>
<style>
* {
padding: 0;
margin: 0;
}
body {
border-top-style: solid;
}
.box1 {
background-color: red;
}
.box2 {
margin-top: 21px;
background-color: aqua;
}
.box1 p {
width: 100px;
background-color: burlywood;
}
.box2 p {
width: 100px;
background-color: skyblue;
}
p {
float: left;
}
</style>
</head>
<body>
<div class="box1">
<p>p1</p>
<p>p2</p>
<p>p3</p>
</div>
<div class="box2">
<p>p4</p>
<p>p5</p>
<p>p6</p>
</div>
</body>
</html>
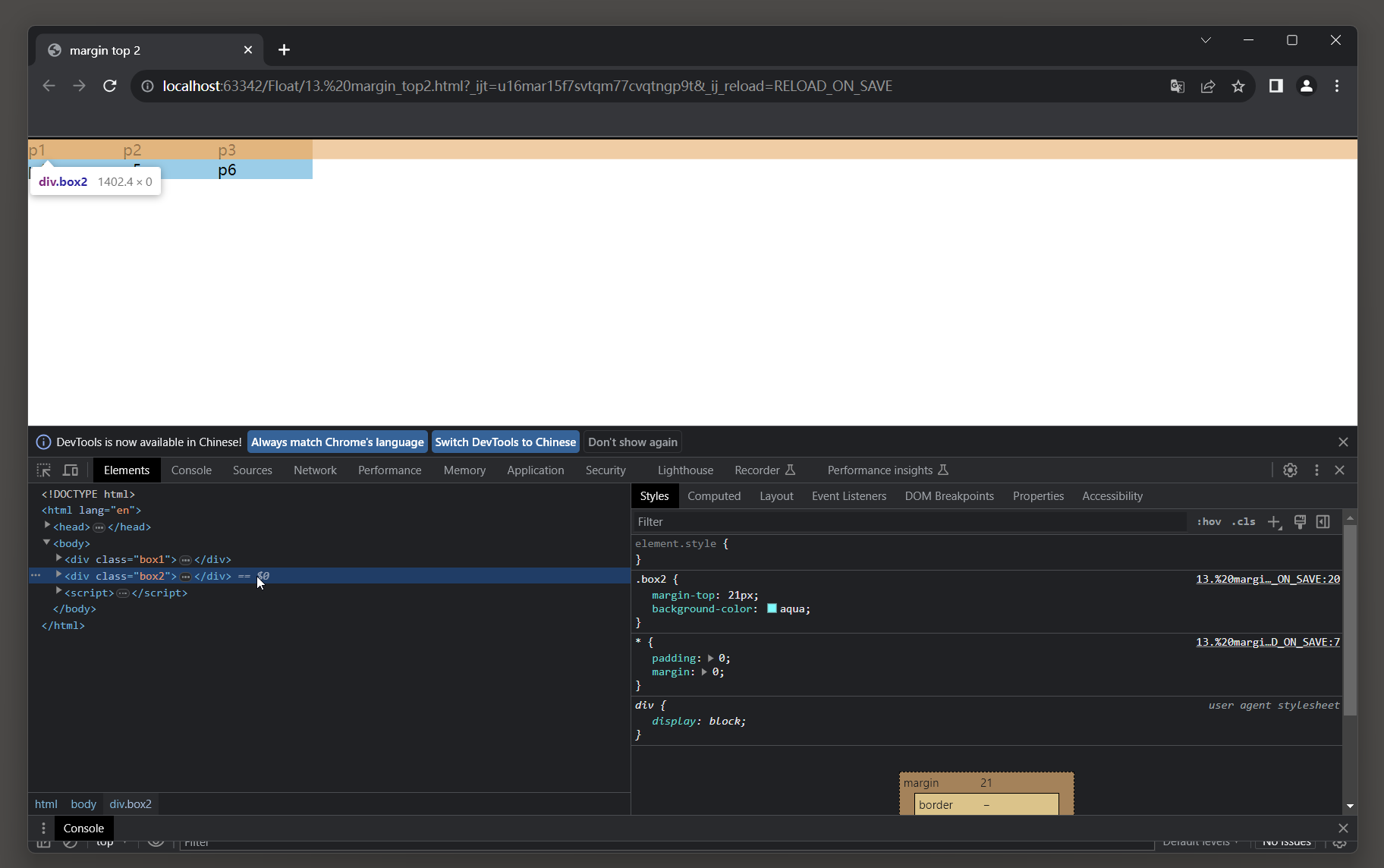
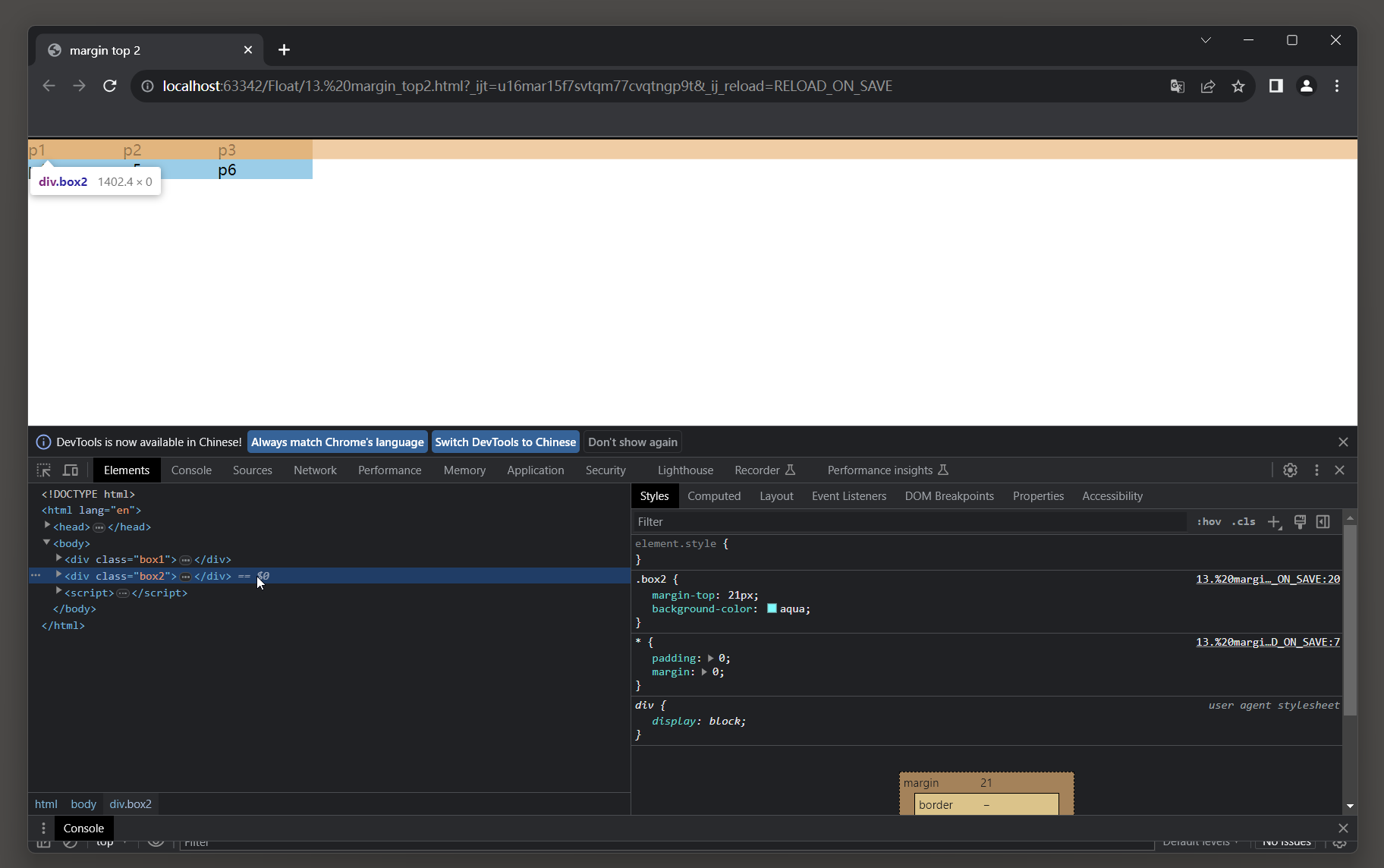
第二个div设置margin-top, 没有与body的margin发生折叠.

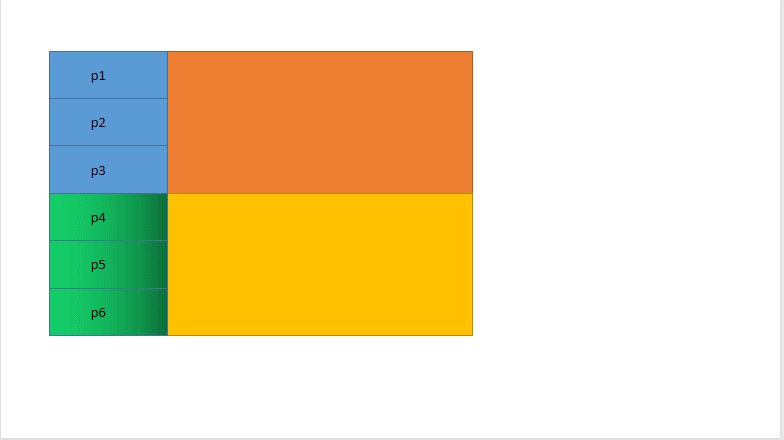
3.9 清除塌陷
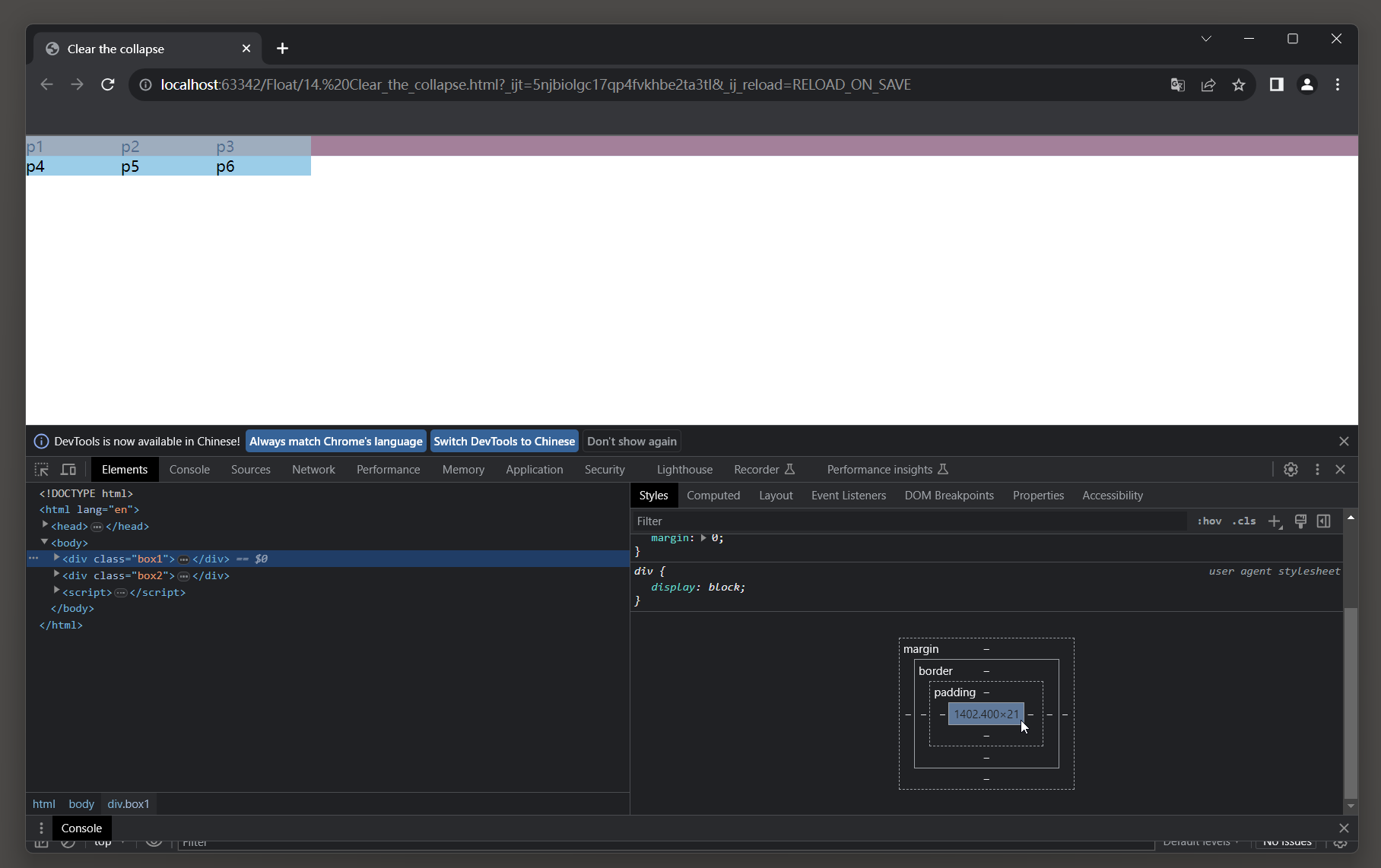
3.9.1 清除塌陷1
给父元素设置一个高度.
在开发中, 能不写高度就不写高度, 这个方式使用很少.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Clear the collapse</title>
<style>
* {
padding: 0;
margin: 0;
}
.box1 {
height: 21px;
background-color: red;
}
.box2 {
background-color: aqua;
}
.box1 p {
background-color: burlywood;
width: 100px;
}
.box2 p {
background-color: skyblue;
width: 100px;
}
p {
float: left;
}
</style>
</head>
<body>
<div class="box1">
<p>p1</p>
<p>p2</p>
<p>p3</p>
</div>
<div class="box2">
<p>p4</p>
<p>p5</p>
<p>p6</p>
</div>
</body>
</html>
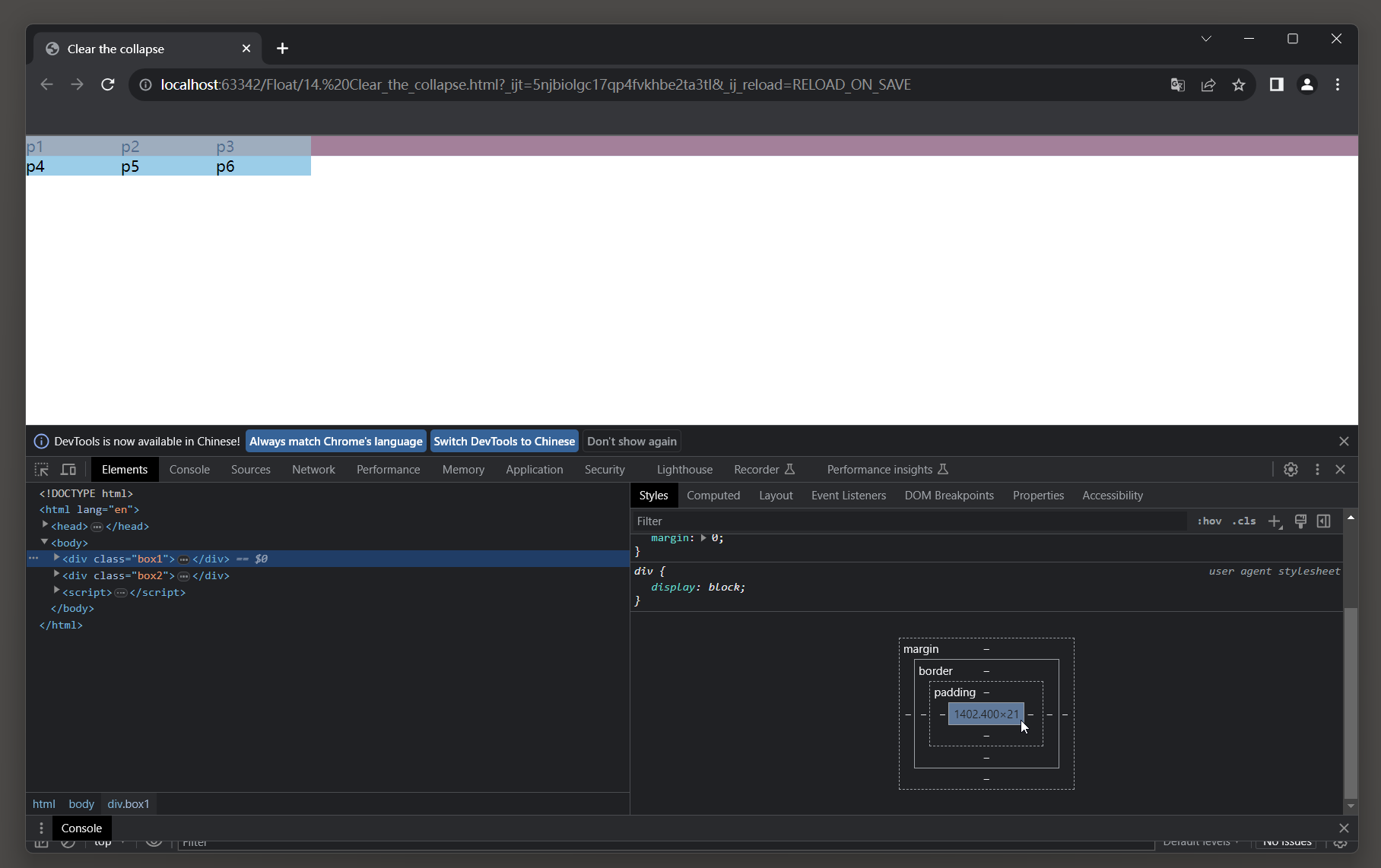
第一个div被撑起, 第二个div贴着第一个div标签的底部.
第二个div内的p标签浮动后贴近第二个div标签的顶部.

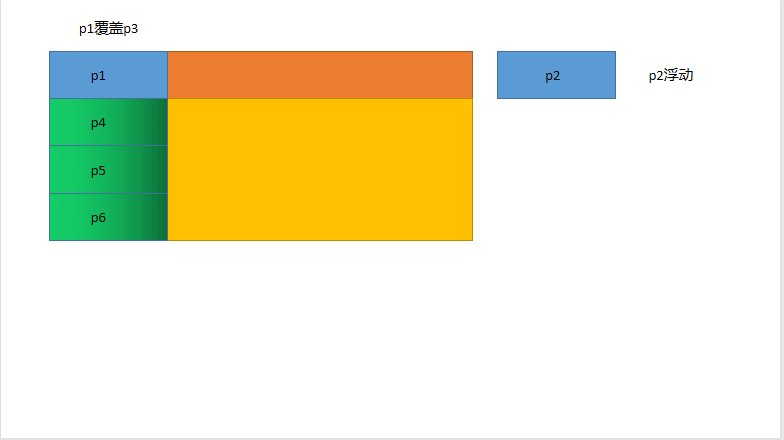
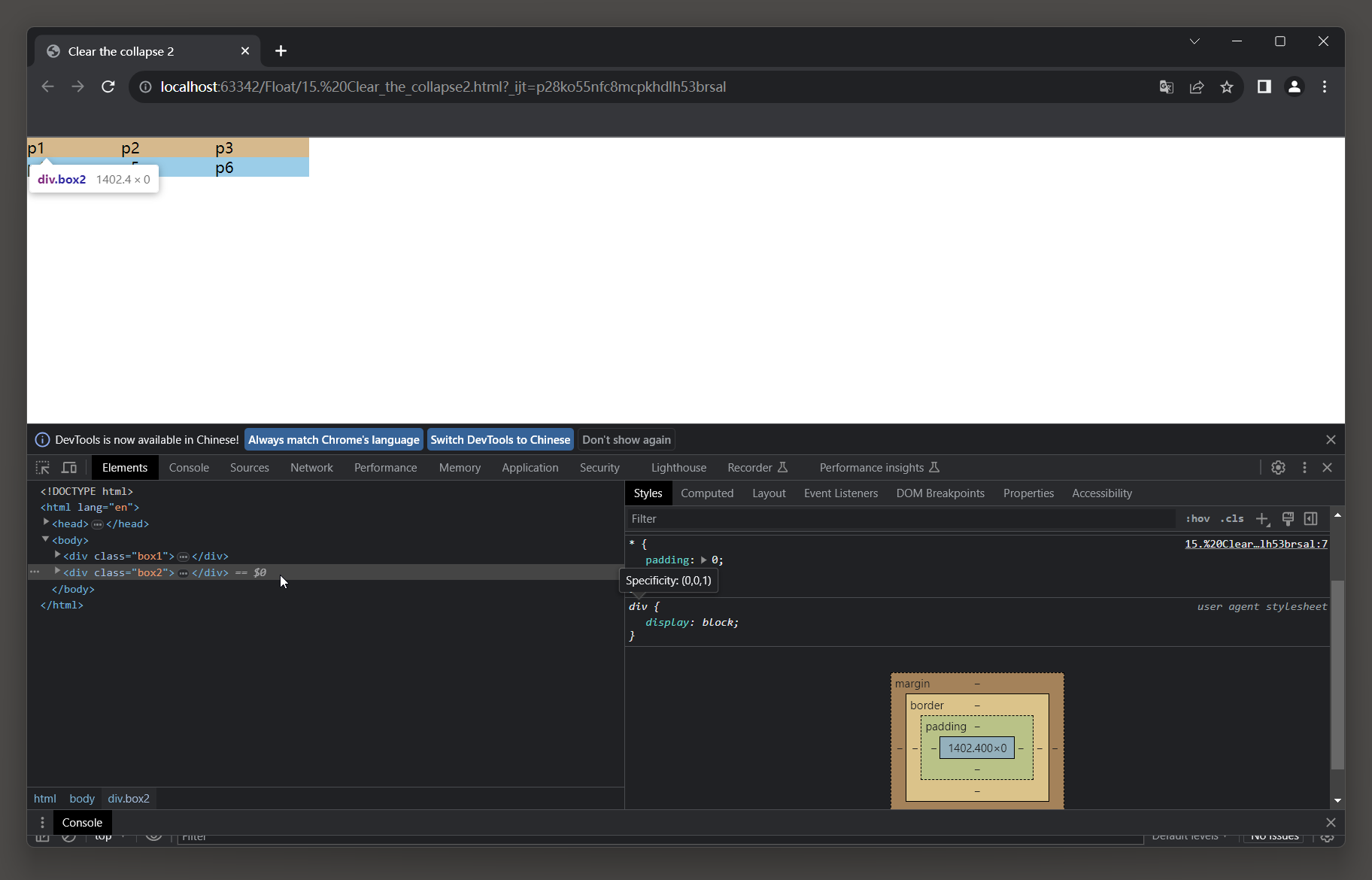
3.9.2 清除塌陷2
clear属性: 用于指定一个元素是否允许其他元素浮动在它的左侧, 右侧或两侧.
它可以应用于非浮动元素, 用于清除前面元素的浮动影响.
常用属性值:
- none: 默认值, 允许其他元素浮动在其旁边.
- left: 不允许左侧有浮动元素.
- right: 不允许右侧有浮动元素.
- both: 不允许左右两侧有浮动元素.
注意事项: clear属性只对前面的浮动元素有效, 而不会影响后面的浮动元素.
通常在包含浮动元素的父元素中使用clear属性来解决浮动问题.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Clear the collapse 2</title>
<style>
* {
padding: 0;
margin: 0;
}
.box1 {
background-color: red;
}
.box2 {
clear: both;
background-color: aqua;
}
.box1 p {
width: 100px;
background-color: burlywood;
}
.box2 p {
width: 100px;
background-color: skyblue;
}
p {
float: left;
}
</style>
</head>
<body>
<div class="box1">
<p>p1</p>
<p>p2</p>
<p>p3</p>
</div>
<div class="box2">
<p>p4</p>
<p>p5</p>
<p>p6</p>
</div>
</body>
</html>
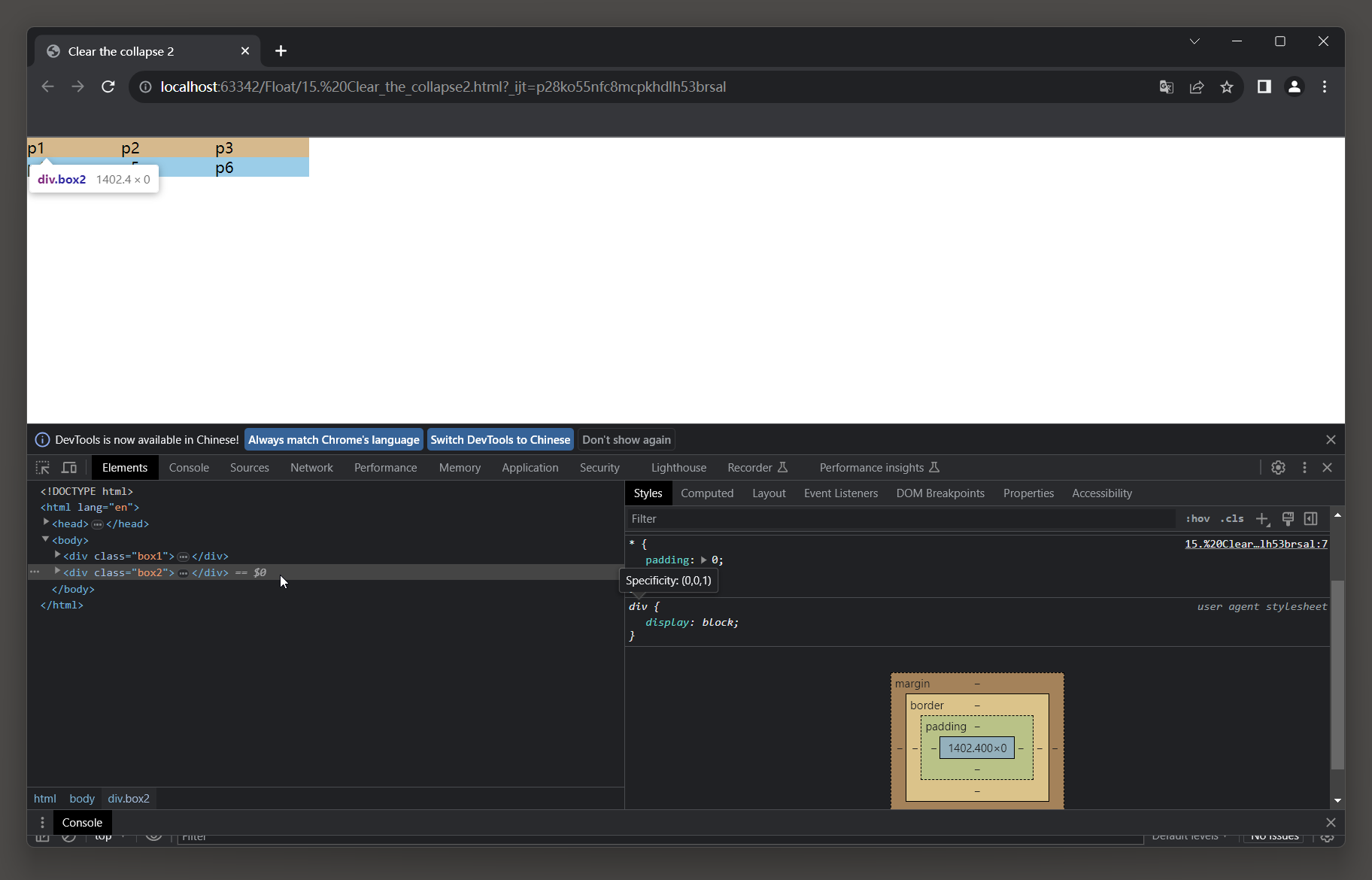
第一个div盒子内的p标签全部浮动后, 第一个盒子塌陷.
这时, 设置第二个盒子左右两侧不能有浮动元素, 它就出现在第一行p标签的下方.
第二的div标签内的p标签继续浮动, 则贴在第二个div标签下面.

3.9.3 清除塌陷3
隔墙法: 是一种在前端开发中用于实现样式布局的技巧, 它主要通过在盒子之间添加额外的块级元素, 然后设置clear属性来产生隔离效果.
在隔墙法中, 有两种常见的方法: 外墙法和内墙法.
外墙法: 是在两个盒子之间添加一个额外的块级元素, 并设置其clear属性为both, 这样可以阻止后面的盒子浮动到前面的盒子的旁边.
在外墙法中, 第三个盒子通常会通过设置第二个盒子的高度来实现竖直的间隔效果, 而第一个盒子无法使用margin-bottom来实现间隔.
内墙法: 是在第一个盒子的所有子元素中添加一个额外的块级元素, 并设置其clear属性为both, 这样可以阻止后面的盒子浮动到第一个盒子的旁边.
在内墙法中, 可以在第二个盒子中使用margin-top来产生竖直的间隔效果, 并且可以在第一个盒子中使用margin-bottom来实现间隔.
区别: 外墙法不能撑起第一个盒子的高度, 而内墙法可以撑起第一个盒子的高度.
需要注意的是, 隔墙法直接通过修改HTML代码来实现样式布局, 而在前端开发中通常鼓励将结构和样式分离,
使用CSS来实现样式布局, 这样可以提高代码的维护性和可复用性.
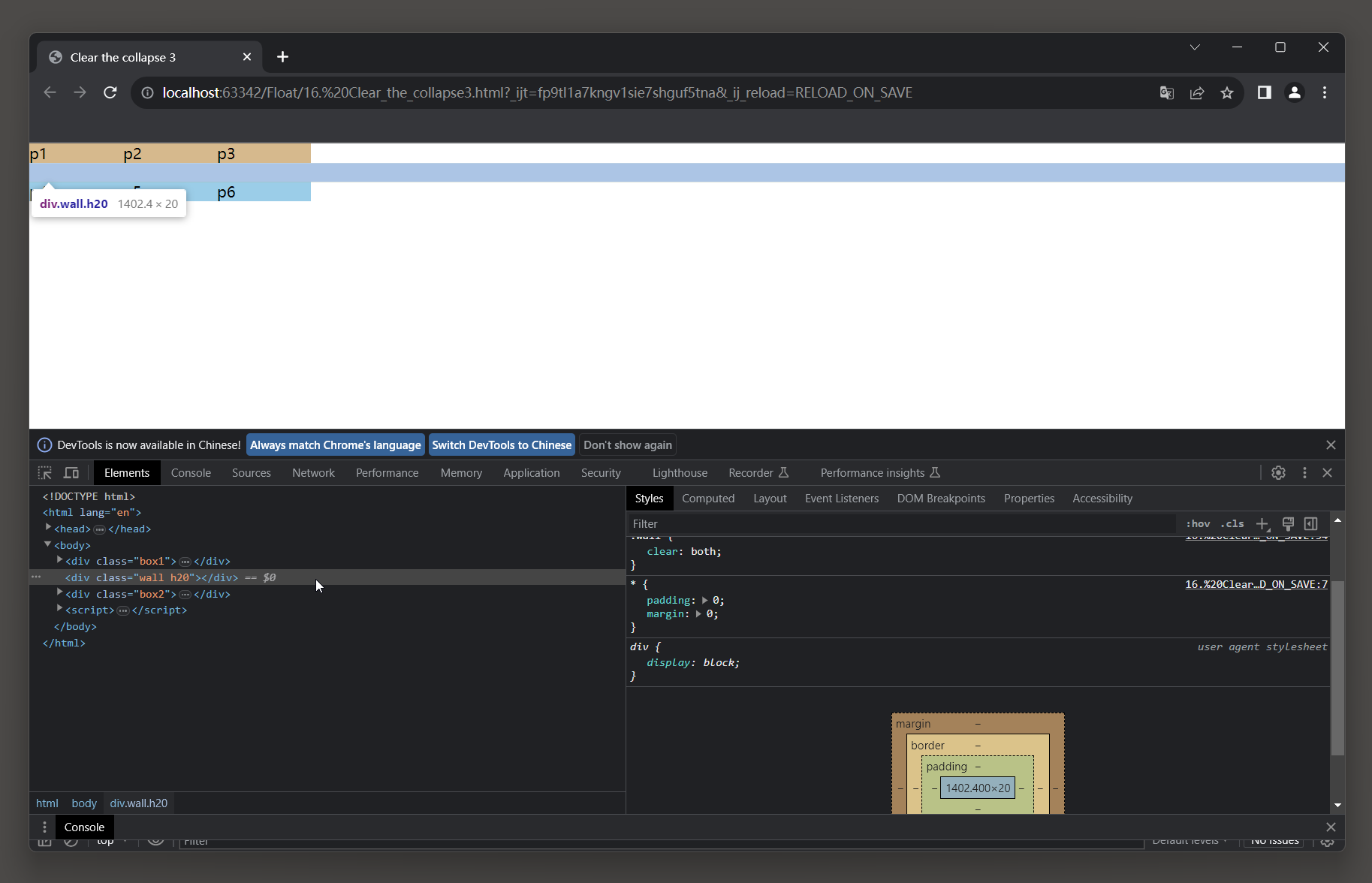
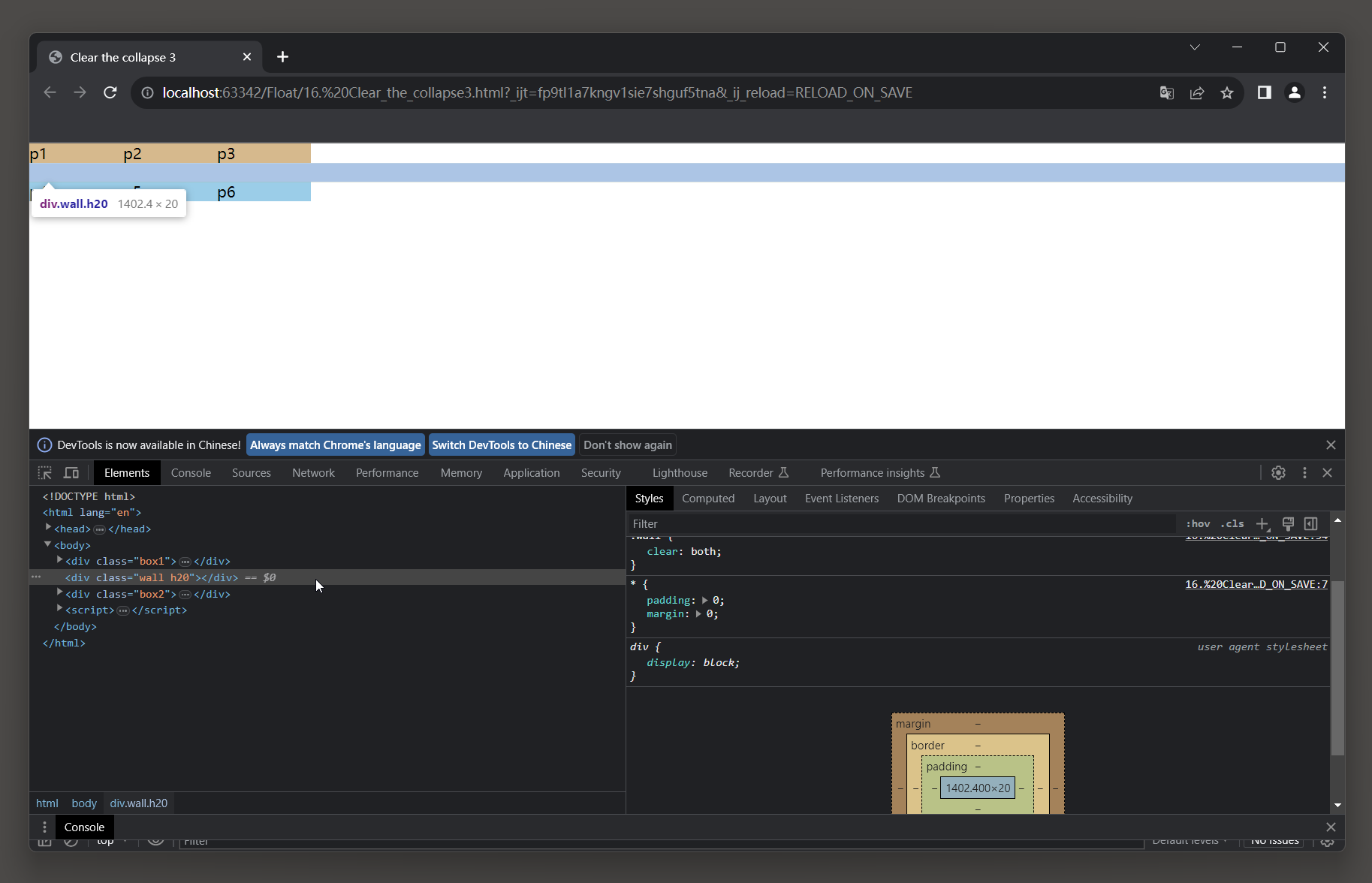
3.9.3.1 外墙法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Clear the collapse 3</title>
<style>
* {
padding:0;
margin:0;
}
.box1 {
background-color: red;
}
.box2 {
background-color:aqua;
}
.box1 p {
width: 100px;
background-color: burlywood;
}
.box2 p {
width: 100px;
background-color:skyblue;
}
p {
float:left;
}
.wall {
clear:both;
}
.h20 {
height: 20px;
}
</style>
</head>
<body>
<div class="box1">
<p>p1</p>
<p>p2</p>
<p>p3</p>
</div>
<div class="wall h20"></div>
<div class="box2">
<p>p4</p>
<p>p5</p>
<p>p6</p>
</div>
</body>
</html>

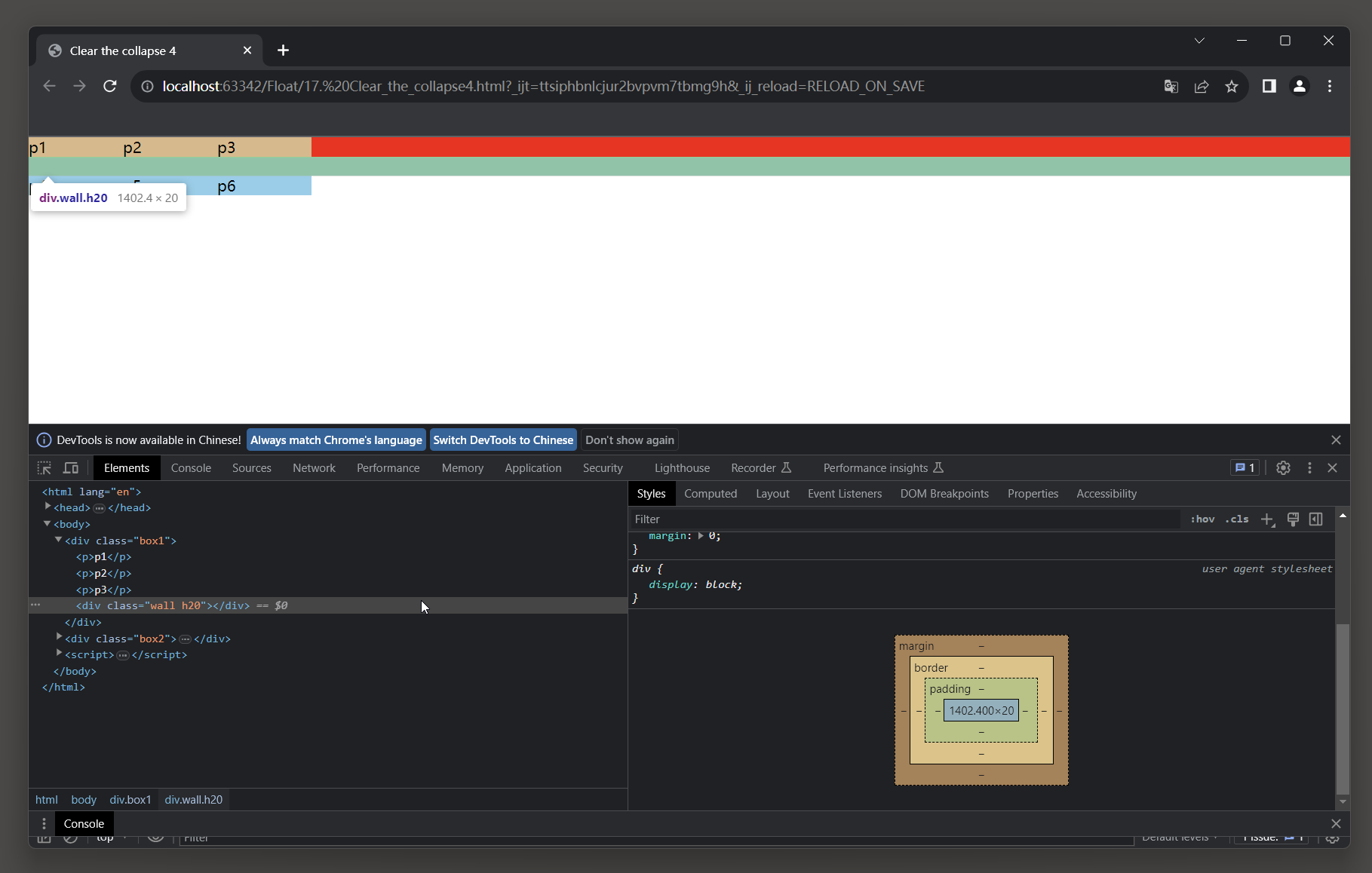
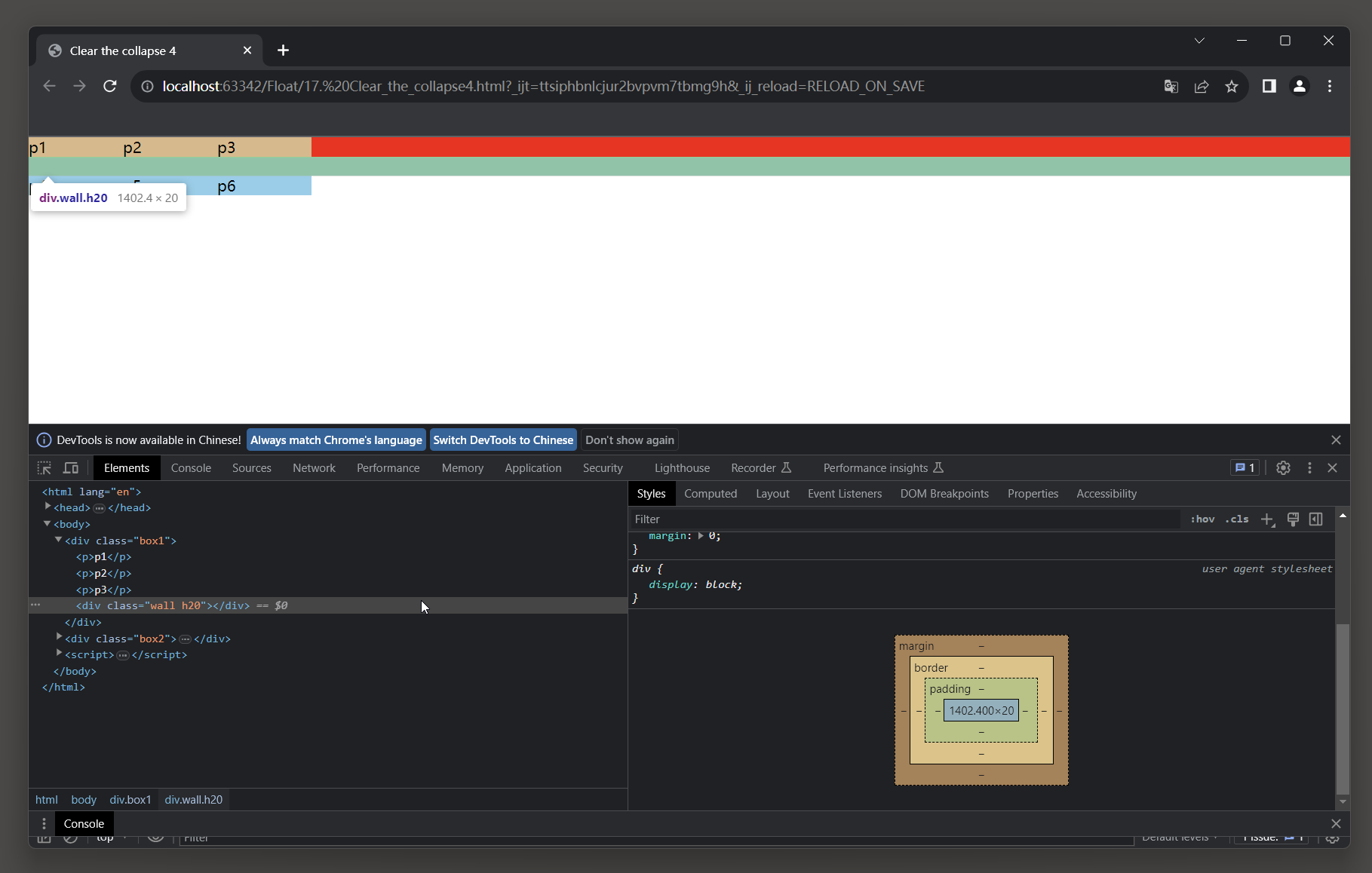
3.9.3.2 内墙法
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Clear the collapse 4</title>
<style>
* {
padding: 0;
margin: 0;
}
.box1 {
background-color: red;
}
.box2 {
background-color: aqua;
}
.box1 p {
width: 100px;
background-color: burlywood;
}
.box2 p {
width: 100px;
background-color: skyblue;
}
p {
float: left;
}
.wall {
clear: both;
}
.h20 {
height: 20px;
background-color: #9dff00;
}
</style>
</head>
<body>
<div class="box1">
<p>p1</p>
<p>p2</p>
<p>p3</p>
<div class="wall h20"></div>
</div>
<div class="box2">
<p>p4</p>
<p>p5</p>
<p>p6</p>
</div>
</body>
</html>

3.9.4 清除塌陷4
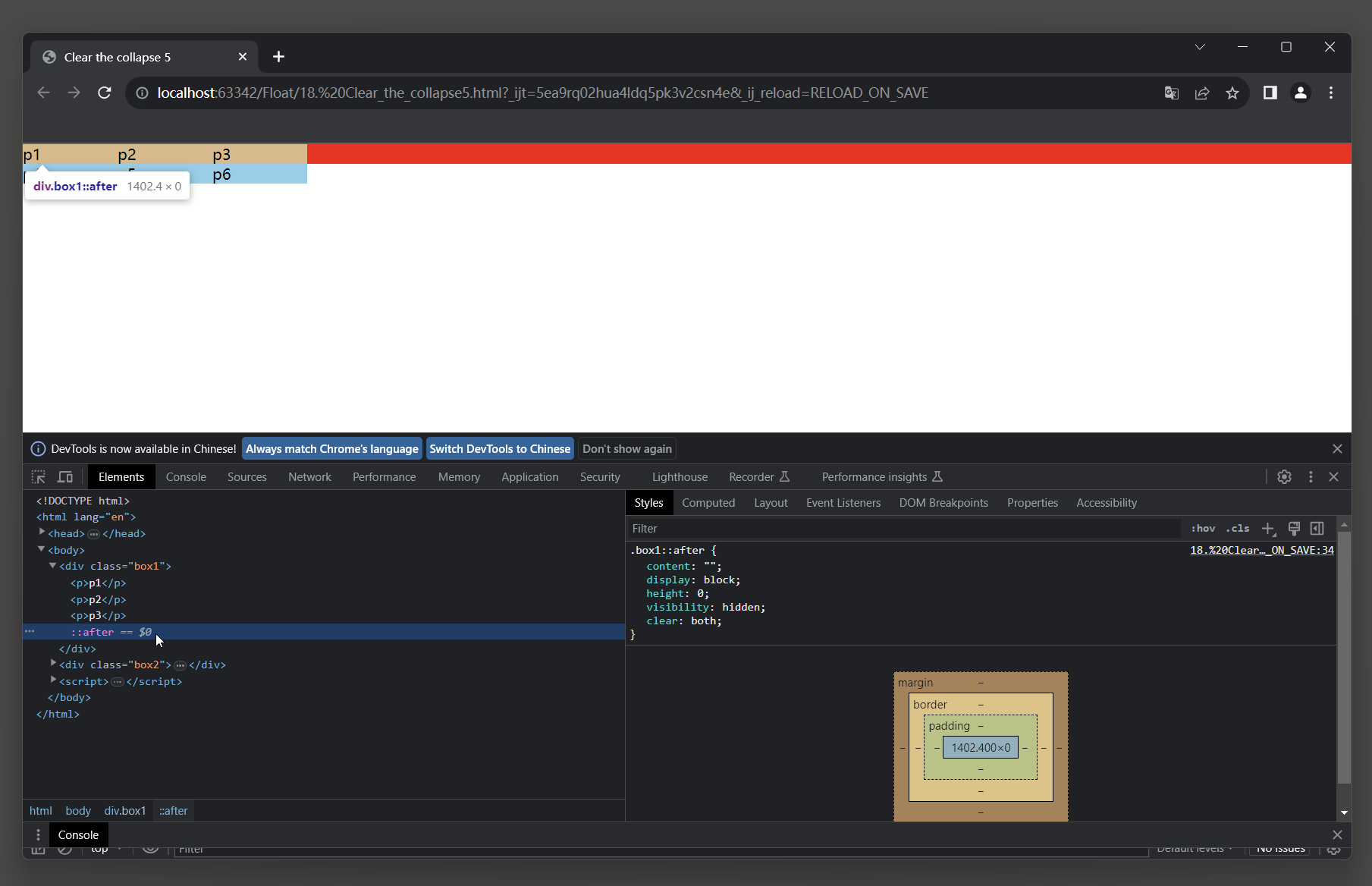
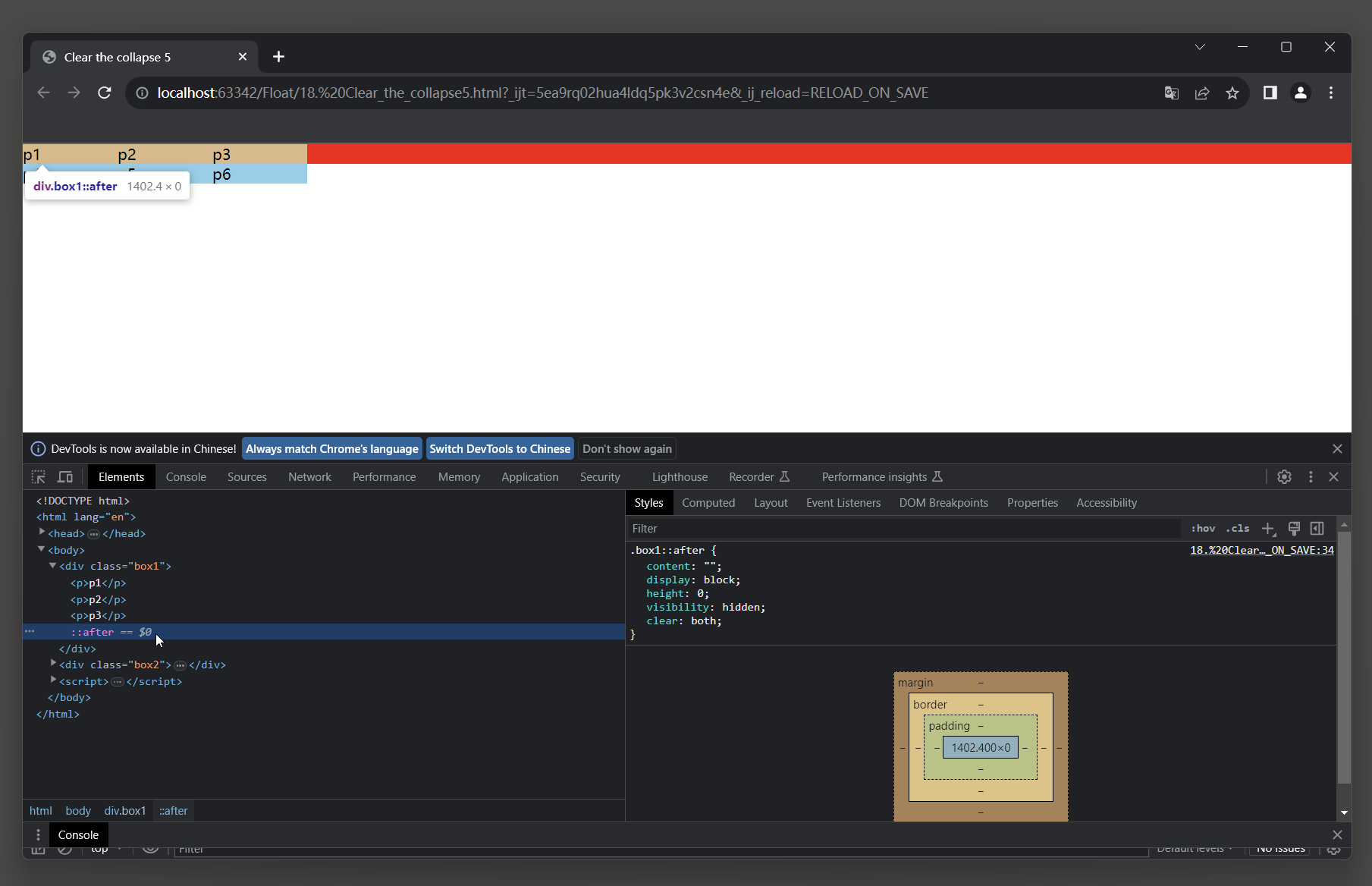
使用伪元素 ::after 创建一个看不见的块级元素, 并通过设置高度为0, 可见性为隐藏以及清除浮动来隐藏子元素.
在'.box1'元素的内部后面生成一个看不见的块级元素, 它的高度是0, 不占用任何空间,
并且对该元素设置了'visibility: hidden', 从而使其在页面上不可见.
同时, 通过设置'clear:both'可以清除盒子周围的浮动影响.
这种方法常用于解决使用浮动元素时父元素无法包裹子元素的问题, 或者清除浮动影响的场景.
需要注意的是, 设置'content:""'表示伪元素的内容为空, 但不能省略content属性, 否则伪元素可能不起作用.
在IE6中会存在兼容性问题, 伪元素可能不起作用.
为了解决这个问题, 可以给第一个盒子添加 "*zoom:1;"
/*兼容ie6*/
.box1 {
*zoom:1;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Clear the collapse 5</title>
<style>
* {
padding: 0;
margin: 0;
}
.box1 {
background-color: red;
}
.box2 {
background-color: aqua;
}
.box1 p {
background-color: burlywood;
width: 100px;
}
.box2 p {
background-color: skyblue;
width: 100px;
}
p {
float: left;
}
.box1::after {
content: "";
display: block;
height: 0;
visibility: hidden;
clear: both;
}
</style>
</head>
<body>
<div class="box1">
<p>p1</p>
<p>p2</p>
<p>p3</p>
</div>
<div class="box2">
<p>p4</p>
<p>p5</p>
<p>p6</p>
</div>
</body>
</html>

清除塌式通用方式: 建立html页面时, 先提前写好处理浮动带来的影响的css代码.
.clearfix:after {
content: '';
display: block;
clear: both;
}
之后只要标签出现了塌陷的问题就给该塌陷的标签加一个class="clearfix"属性即可.
4. overflow属性
overflow属性: 常用于盒子的样式设置.
它的作用可以分为以下几点:
* 1. 盒子的文本内容过长可以正常显示:
当盒子中的文本内容超出了盒子的宽度或高度时, 设置'overflow: hidden;'可以将超出部分隐藏起来, 不显示在页面上.
这样可以确保文本内容在盒子内部正常显示, 而不会溢出盒子. 这种用法经常用于实现文本截断效果.
* 2. 清除浮动:
通过在盒子中应用'overflow: hidden;'可以清除内部浮动元素对外部元素布局的影响.
设置'overflow: hidden;'可以触发 BFC(块级格式化上下文), 从而使得盒子可以包裹浮动元素, 防止浮动溢出.
此外, 在清除浮动时有时也需要添加额外的hack'*zoom: 1;', 以兼容 IE6.
* 3. 防止父元素塌陷(不对body生效):
当一个盒子嵌套了子元素并且子元素设置了'margin-top', 此时父元素的高度可能会坍塌,
导致父元素高度不包含子元素的'margin-top'部分, 从而导致布局问题.
通过在父元素中设置'overflow: hidden;', 可以触发 BFC, 使得父元素的高度能够正常包含子元素的'margin-top', 解决父元素塌陷的问题.
总结起来, 'overflow: hidden;'的作用包括隐藏盒子内容的溢出部分, 清除浮动以及防止父元素塌陷.
需要注意的是, 在使用'overflow: hidden;'时, 可能会影响到盒子的滚动和溢出内容的可见性.
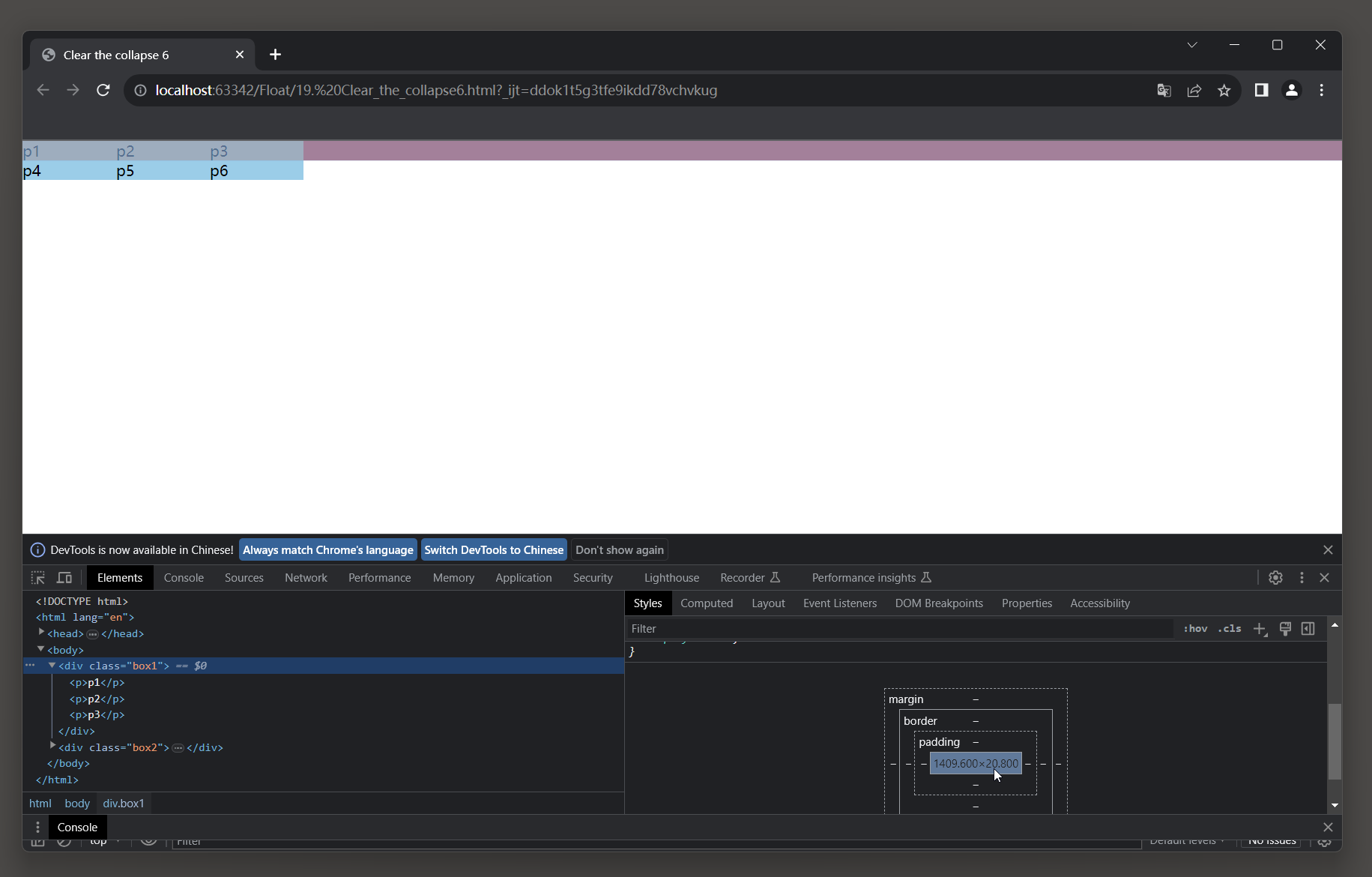
4.1 清除浮动
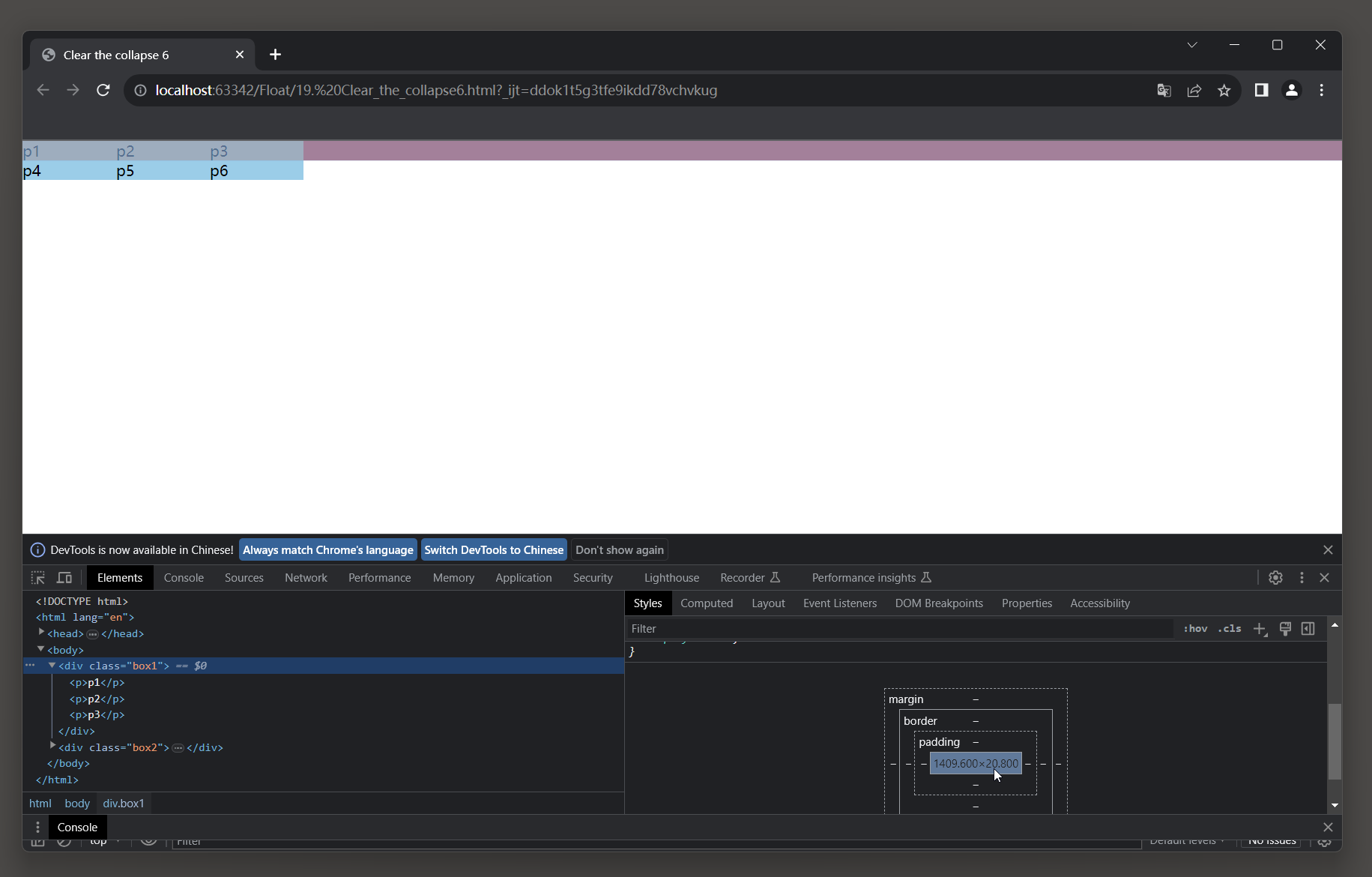
设置'overflow: hidden;'可以触发 BFC(块级格式化上下文), 从而使得盒子可以包裹浮动元素, 防止浮动溢出.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Clear the collapse 6</title>
<style>
* {
padding: 0;
margin:0;
}
.box1 {
background-color: red;
overflow:hidden;
}
.box2 {
background-color:aqua;
}
.box1 p {
background-color:burlywood;
width: 100px;
}
.box2 p {
background-color:skyblue;
width: 100px;
}
p {
float: left;
}
</style>
</head>
<body>
<div class="box1">
<p>p1</p>
<p>p2</p>
<p>p3</p>
</div>
<div class="box2">
<p>p4</p>
<p>p5</p>
<p>p6</p>
</div>
</body>
</html>
元素浮动后没有脱离div.

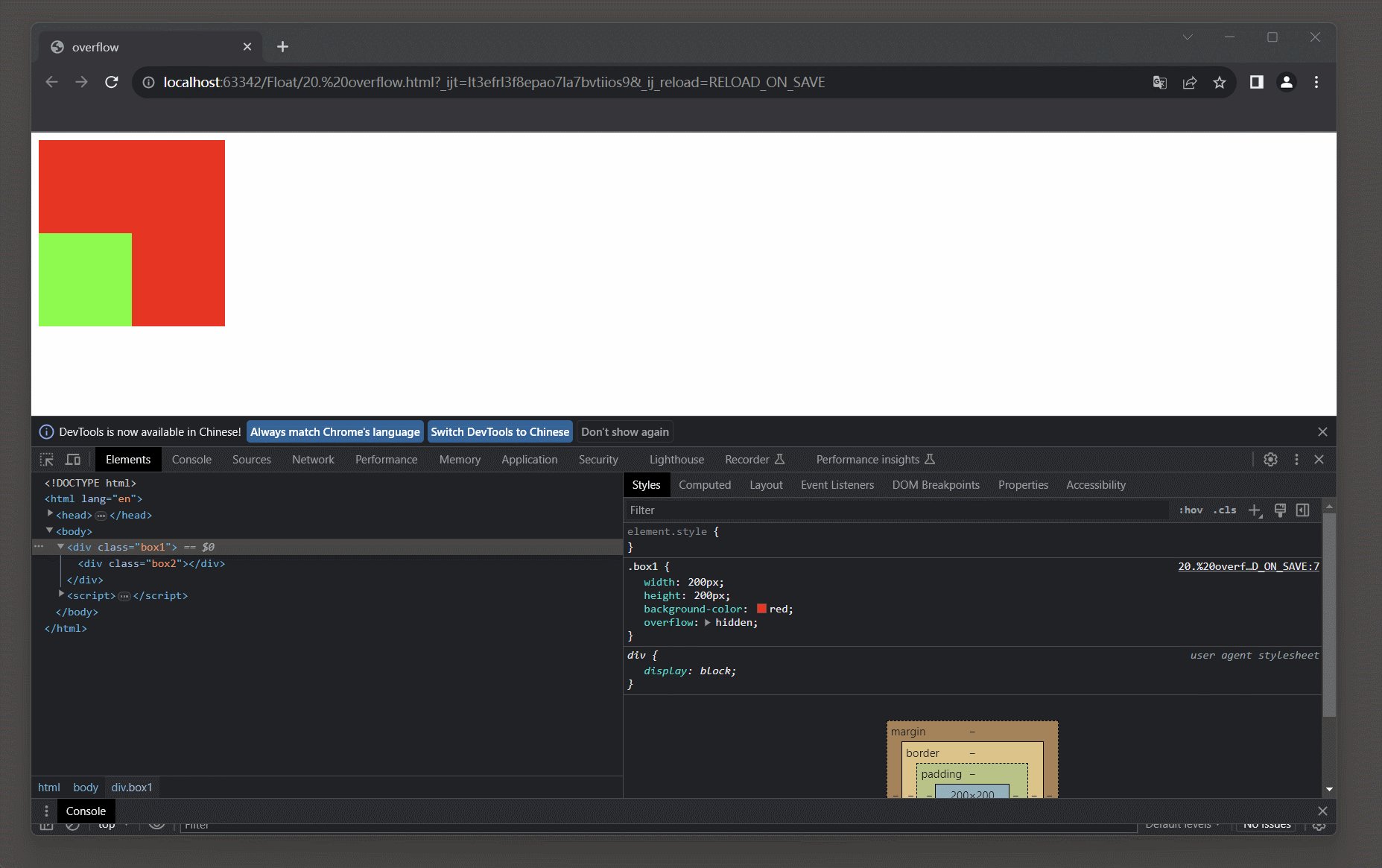
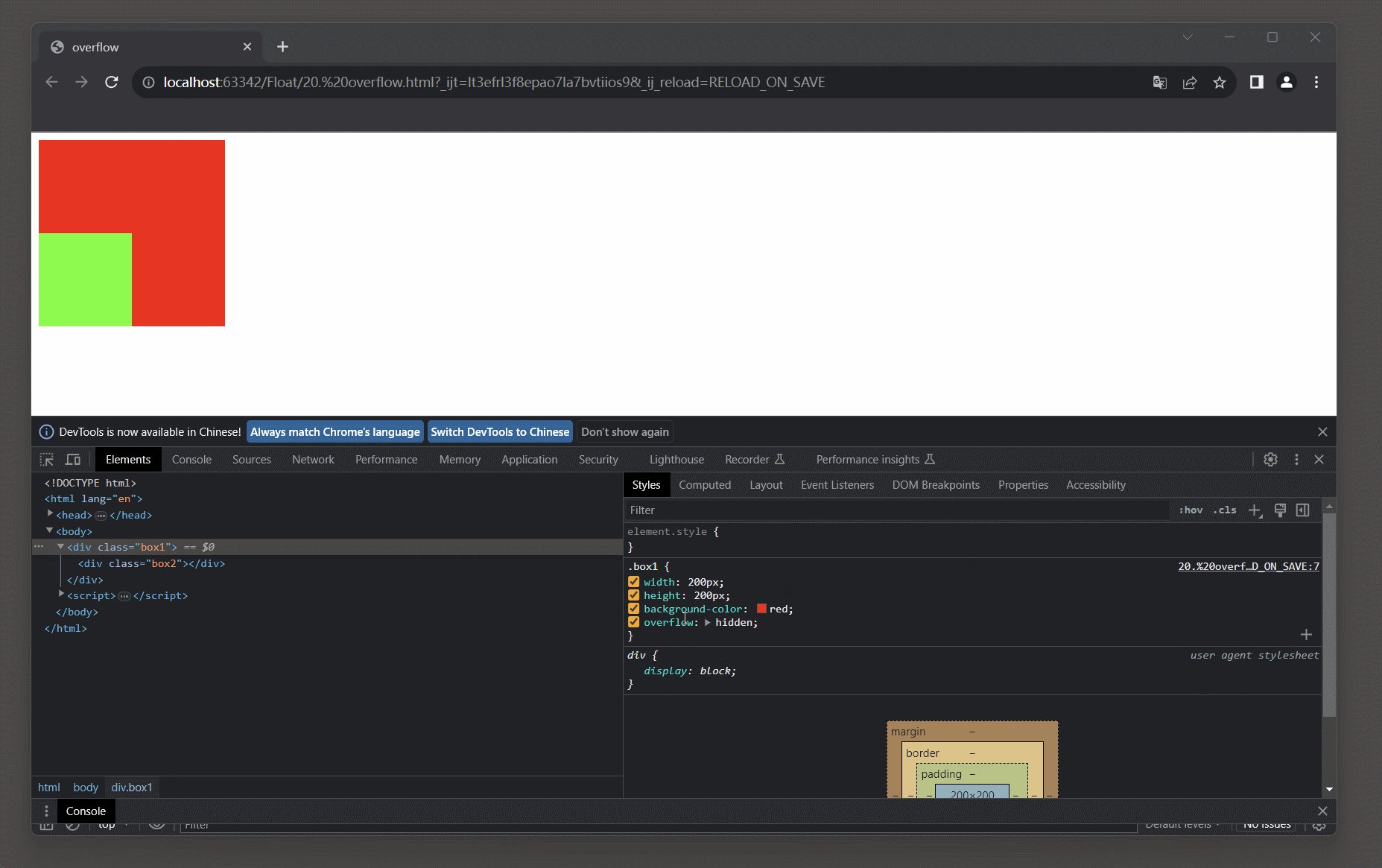
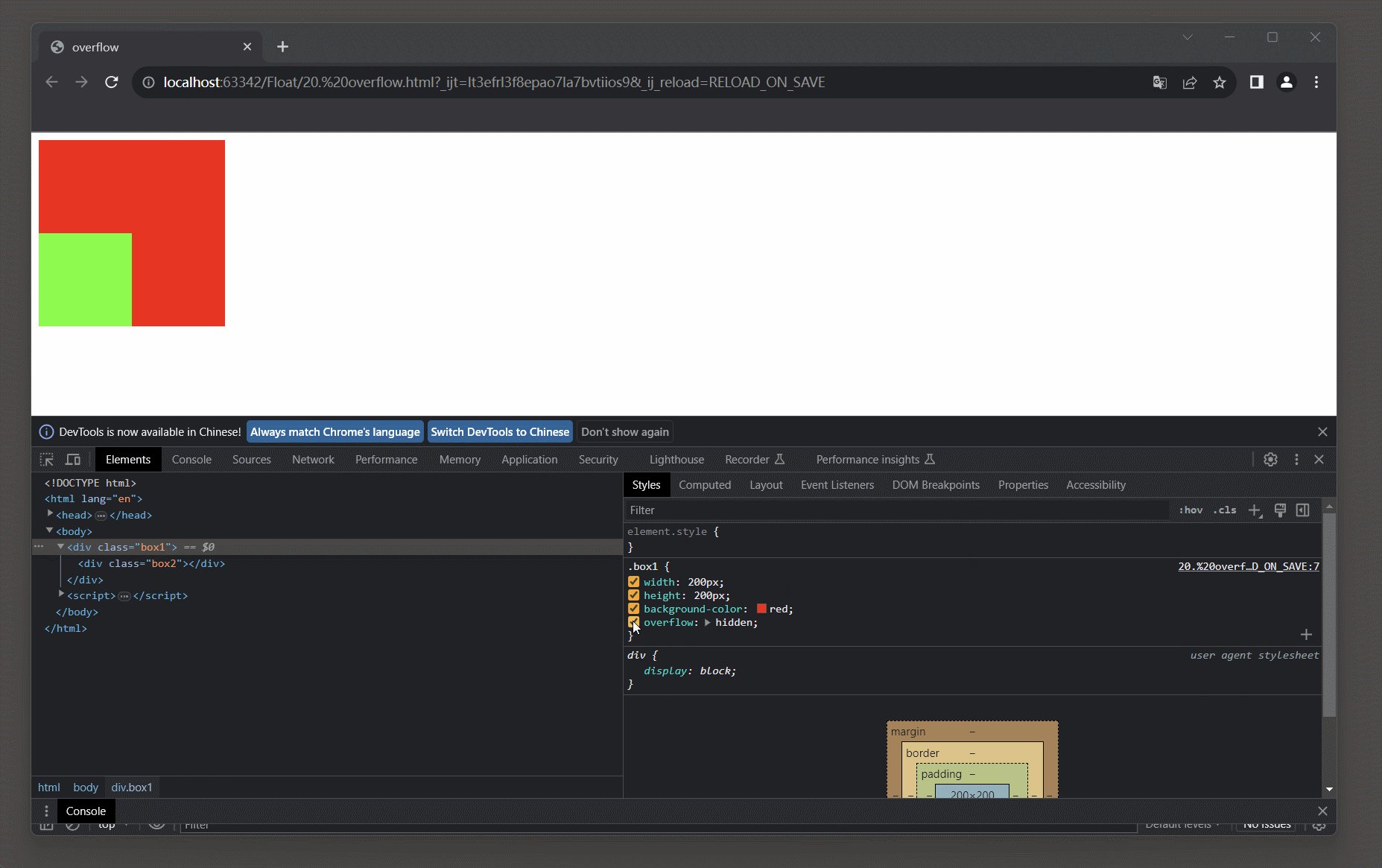
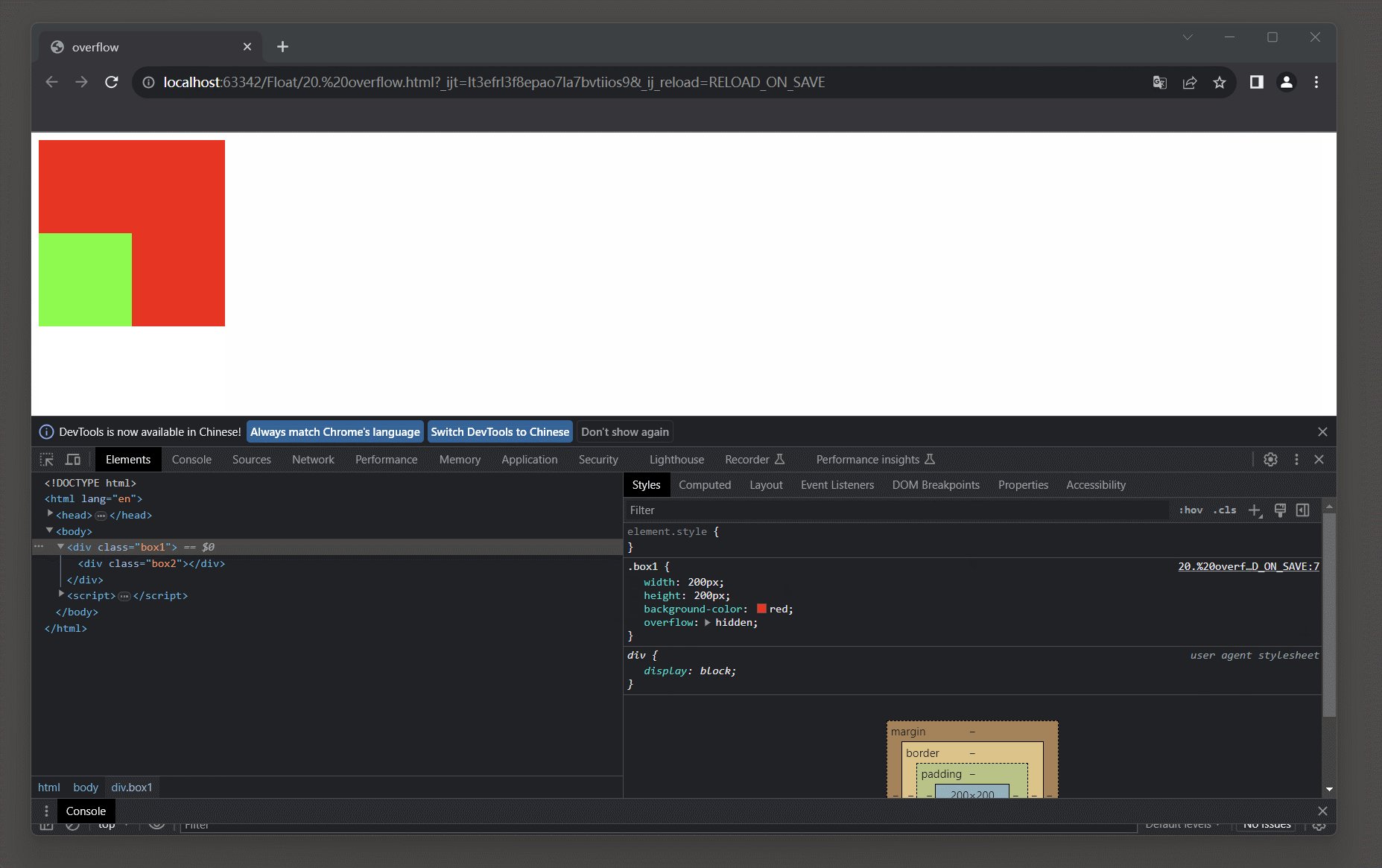
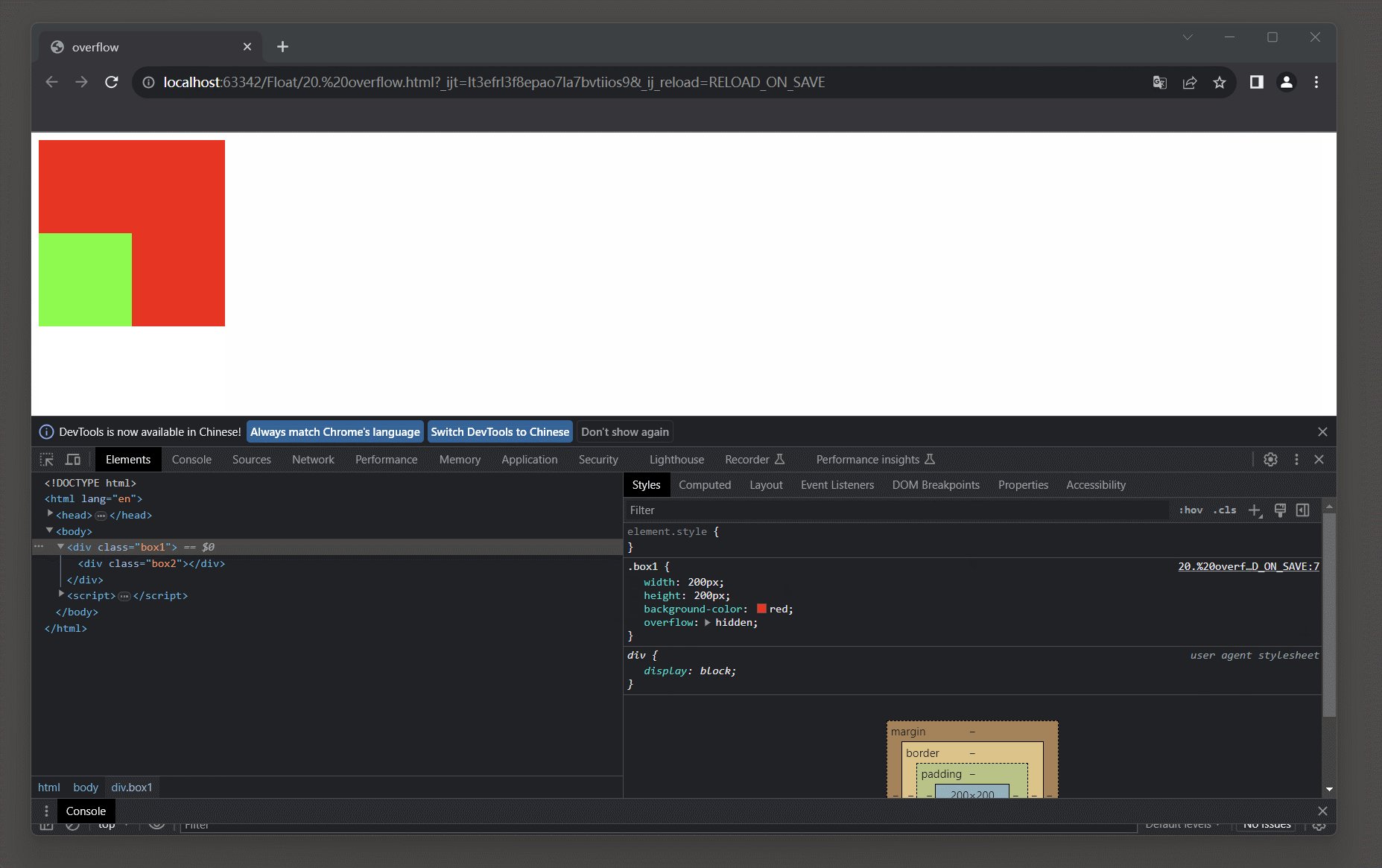
4.2 防止父标签塌陷
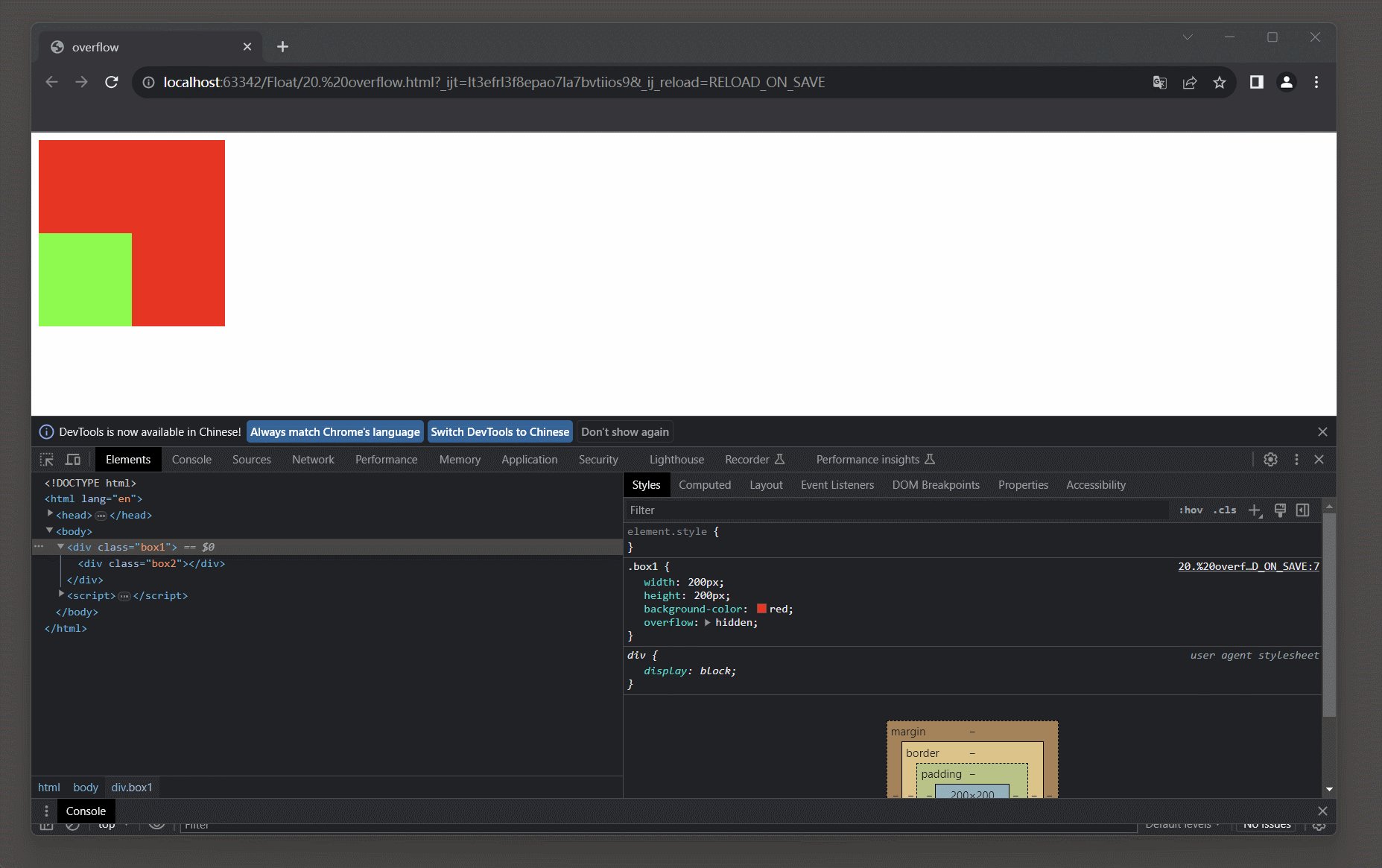
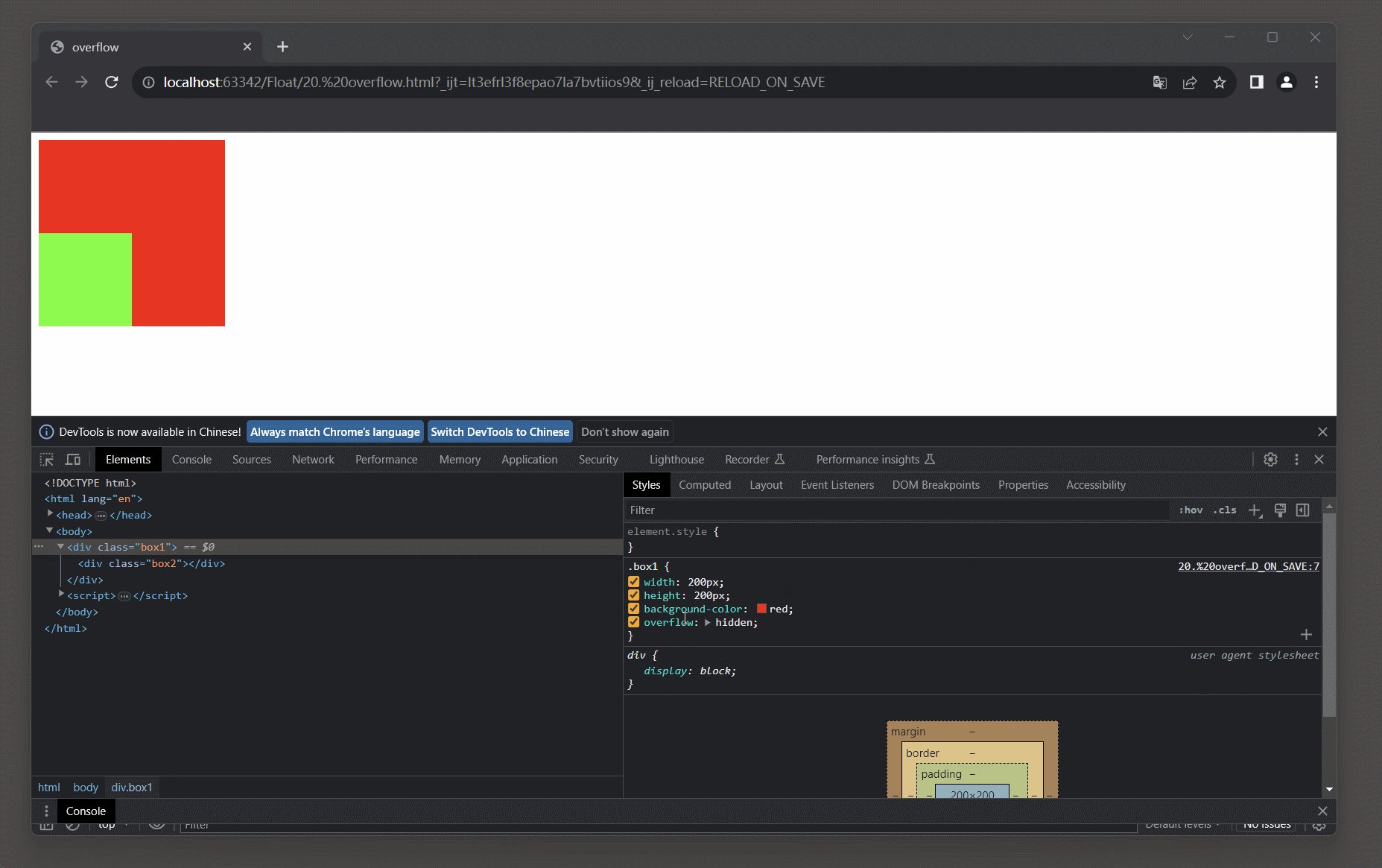
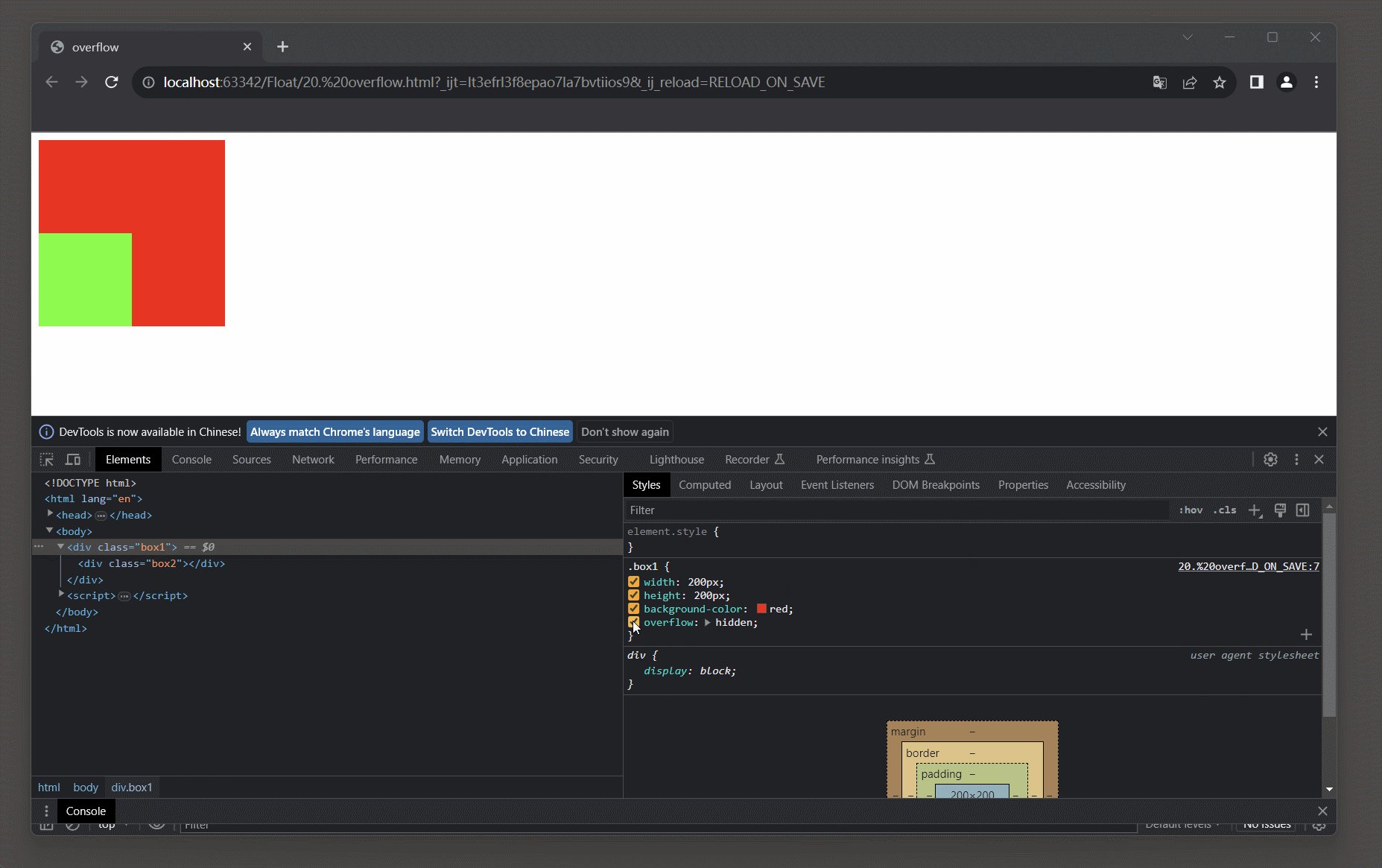
通过给.box1添加overflow: hidden;可以防止父元素.box1的塌陷问题.
当子元素.box2设置了margin-top: 100px; 时, 由于普通流布局的特性, 子元素的margin-top会向上合并到父元素中,
导致父元素的高度不包含子元素的margin-top部分, 从而出现塌陷的现象.
通过给父元素.box1添加overflow: hidden;可以触发BFC(块级格式化上下文)特性, 使父元素形成一个独立的布局上下文, 从而解决塌陷问题.
父元素的高度会正常包含子元素的margin-top部分, 确保布局的准确性.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>overflow</title>
<style>
.box1 {
width: 200px;
height: 200px;
background-color:red;
overflow:hidden;
}
.box2 {
width: 100px;
height: 100px;
background-color: #62ff00;
margin-top:100px;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>

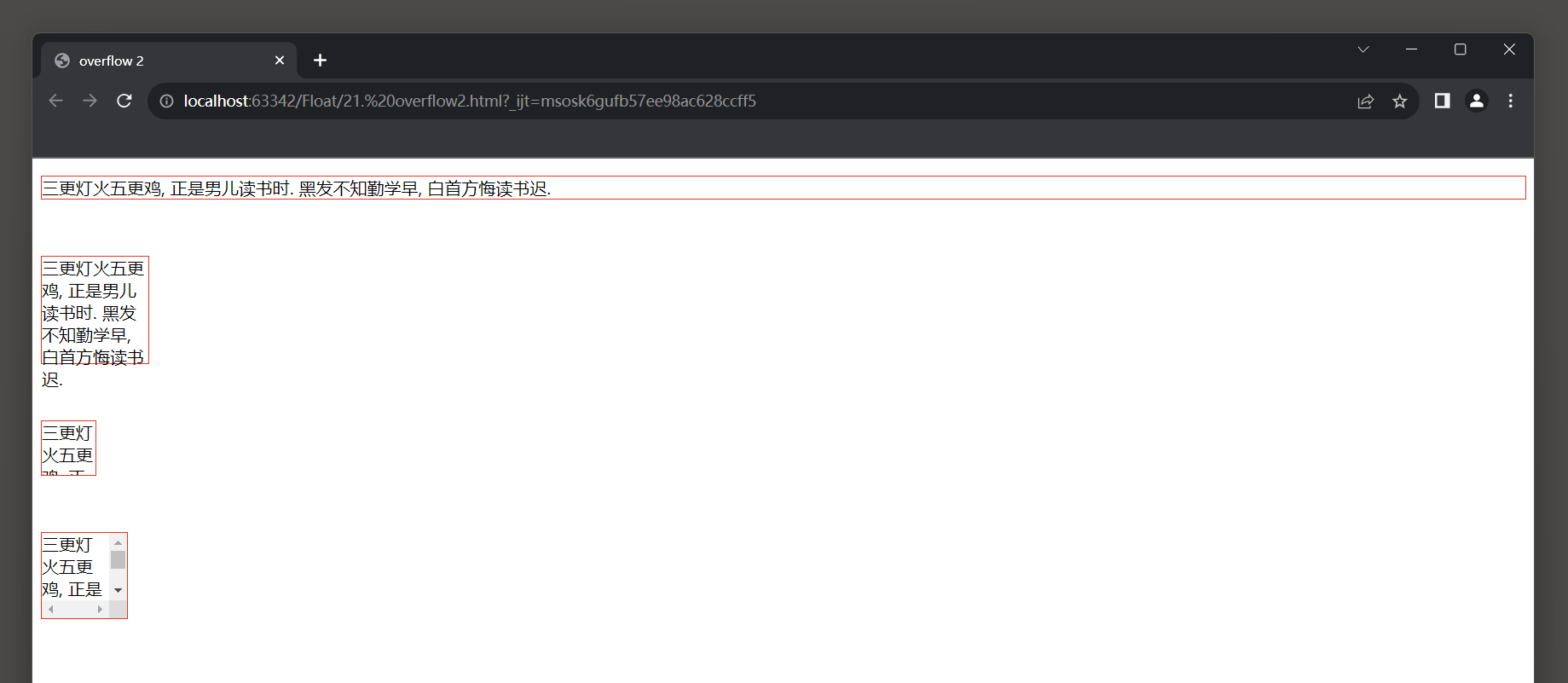
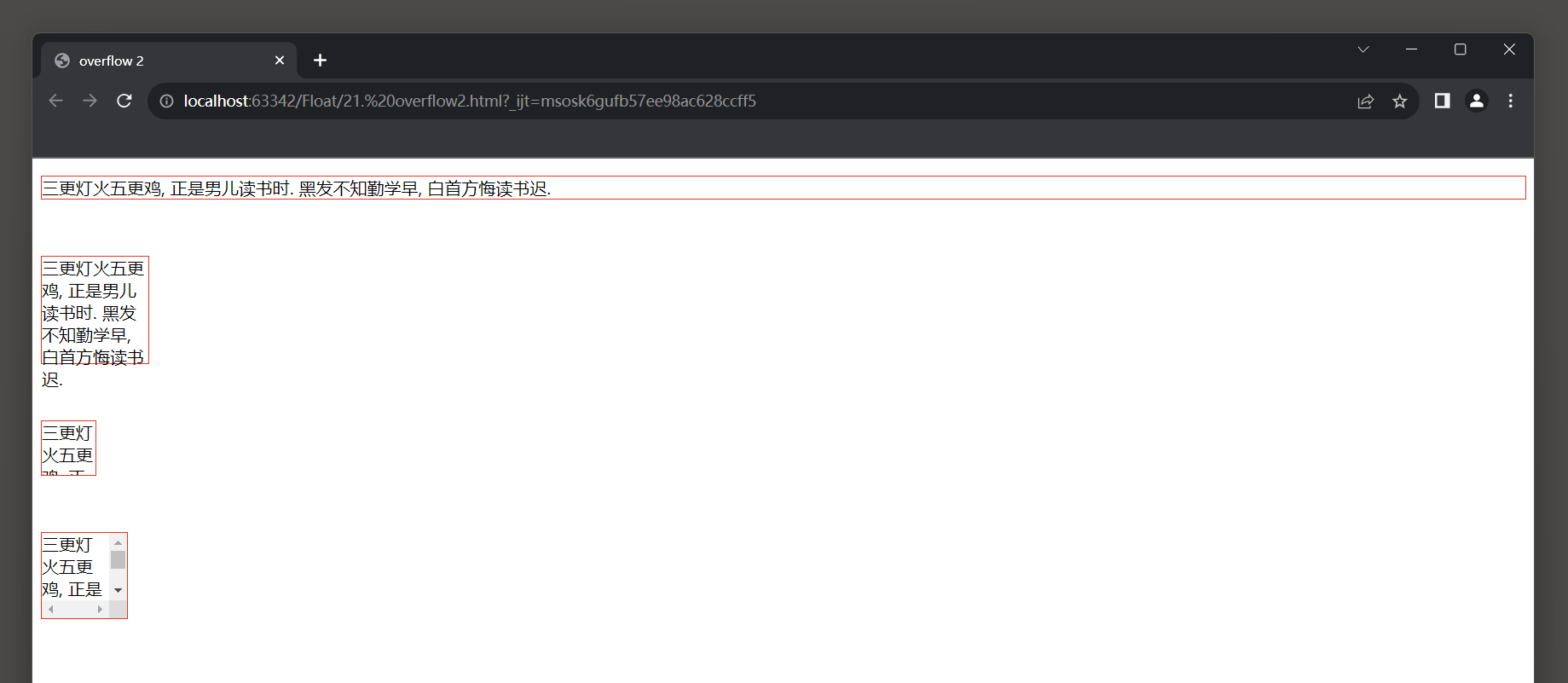
4.3 显示溢出
一个块级标签没有设置固定大小,内容会将占多大, 标签也会对应的被撑多大.
如果固定了标签的大小, 内容过多会溢出属性范围.
overflow:hidden; 内容溢出, 超出部分不显示.
overflow:scroll; 上下滚动条形式查看内容.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS练习</title>
<style>
.c1 {
border: 1px solid red;
}
.c2 {
height: 100px;
width: 100px;
border: 1px solid red;
}
.c3 {
height: 50px;
width: 50px;
border: 1px solid red;
overflow: hidden;
}
.c4 {
height: 80px;
width: 80px;
border: 1px solid red;
overflow: scroll;
}
</style>
</head>
<body>
<p class="c1">三更灯火五更鸡, 正是男儿读书时.
黑发不知勤学早, 白首方悔读书迟.</p>
<br>
<p class="c2">三更灯火五更鸡, 正是男儿读书时.
黑发不知勤学早, 白首方悔读书迟.</p>
<br>
<p class="c3">三更灯火五更鸡, 正是男儿读书时.
黑发不知勤学早, 白首方悔读书迟.</p>
<br>
<p class="c4">三更灯火五更鸡, 正是男儿读书时.
黑发不知勤学早, 白首方悔读书迟.</p>
</body>
</html>

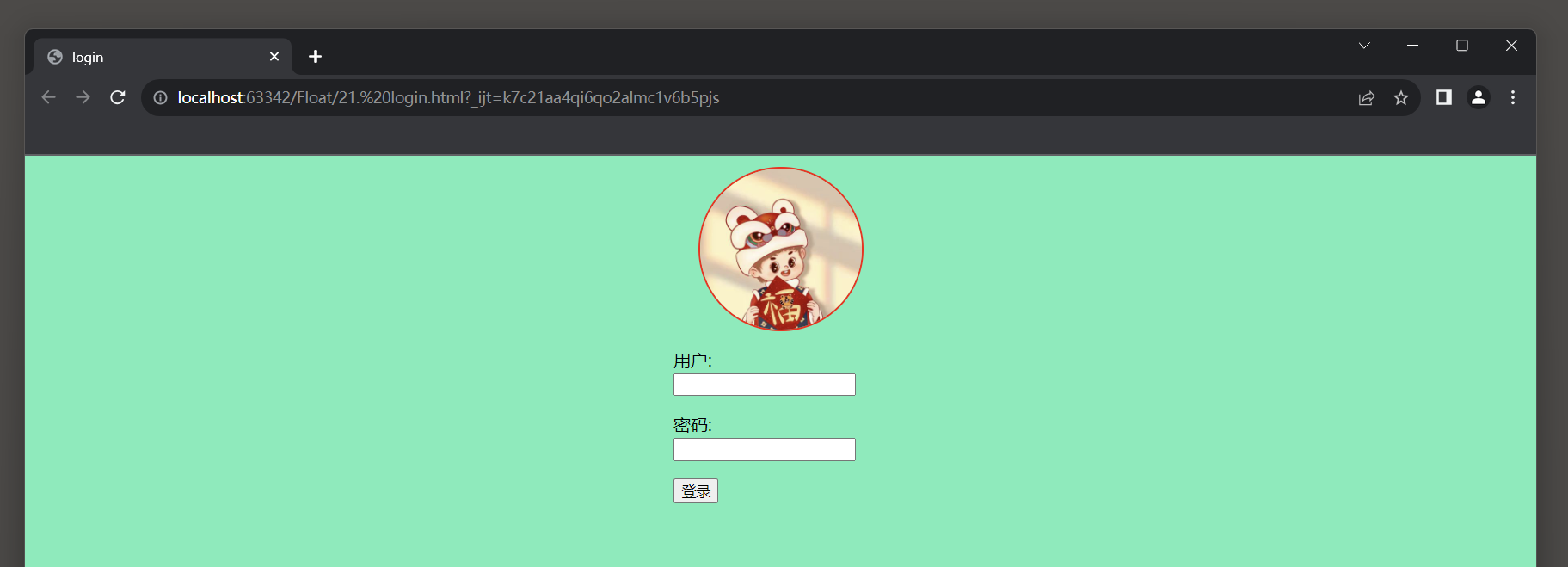
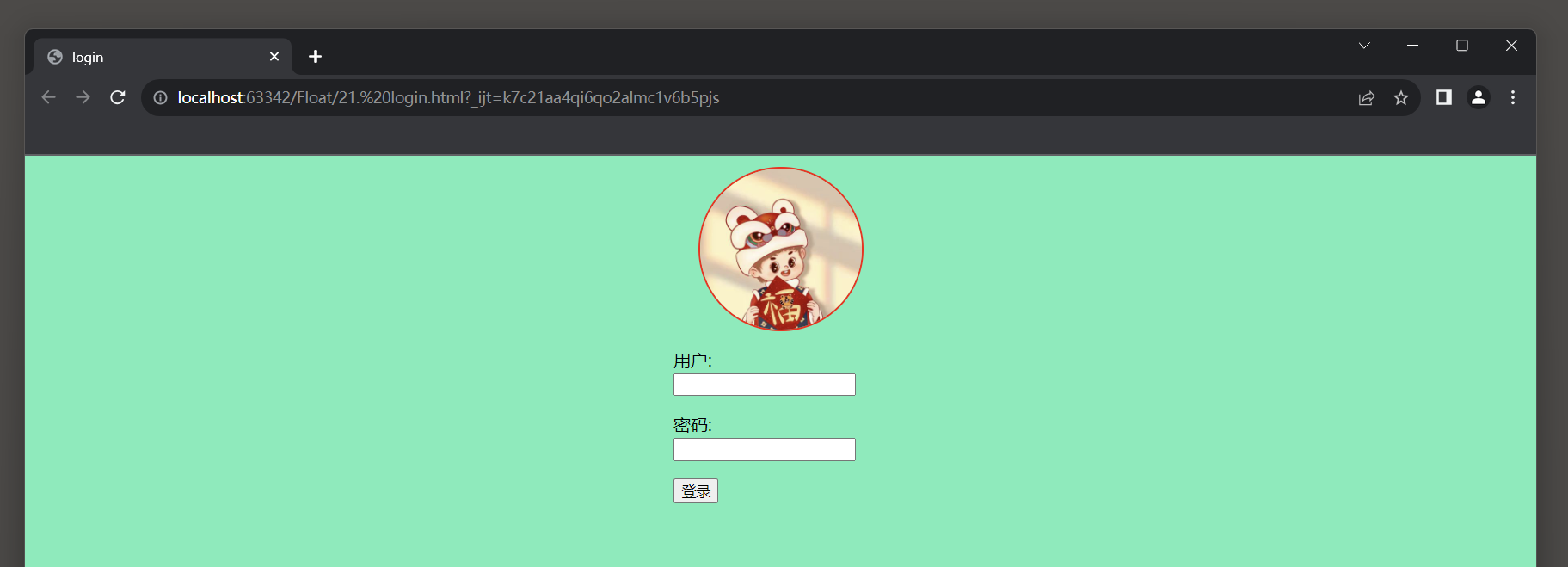
4.4 圆形头像练习
图片是正方形, 它的父标签是一个圆形的div标签.
正方形在圆形中显示, 超出部分不显示.
通过设置: overflow: hidden; 显示.


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login</title>
<style>
body {
margin: 0;
background-color: #68eeb8;
}
.box1 {
height: 150px;
width: 150px;
border-radius: 50%;
border: 2px solid red;
margin: 10px auto;
overflow: hidden;
}
.box1 img {
width: 100%;
}
.box2 {
height: 200px;
width: 200px;
margin: 0 auto;
}
input:focus {
background-color: #ff8c00;
}
</style>
</head>
<body>
<div class="box1">
<img src="https://s2.loli.net/2022/02/17/GocsZRTq67JiabX.jpg" alt="">
</div>
<div class="box2">
<p>
<label for="d3">用户: </label>
<input type="text" id="d3" name="username">
</p>
<p>
<label for="d4">密码: </label>
<input type="password" id="d4" name="password">
</p>
<p>
<input type="submit" value="登录">
</p>
</div>
</body>
</html>
5. 定位布局排版
定位布局排版是指通过position属性来控制网页元素在页面中的位置和尺寸.
常用的定位布局包括相对定位, 绝对定位和固定定位.
position属性: 用于表示一个元素相对于其父元素的位置.
常用属性值:
* 1. "static"(默认): 元素按照正常的文档流进行布局, 并忽略top, bottom, left, right和z-index属性.
* 2. "relative": 元素相对于其正常位置进行定位, 可以使用top, bottom, left, right属性来指定其偏移量.
* 3. "absolute": 元素相对于其最近的定位祖先(如果没有则相对于文档的根元素_进行定位,
可以使用top, bottom, left, right属性来指定其偏移量.
* 4. "fixed": 元素相对于视口进行定位, 即使页面滚动, 元素的位置也保持不变.
* 5. "sticky": 元素在滚动到特定位置时固定在屏幕上, 可以通过设置top, bottom, left, right属性来指定固定位置的偏移量.
请注意, 某些position值(如absolute和fixed)会导致元素脱离正常的文档流, 可能会对其他元素的布局产生影响.
因此, 在使用"position"属性时, 请确保您理解其工作原理并正确设置其他相关属性.
5.1 偏移量属性
top, bottom, left, right是CSS中用于控制元素定位的属性.
它们通常与position属性配合使用, 用于指定元素相对于其定位父元素(或视口)的偏移量.
- top属性: 指定元素上边缘相对于其定位父元素(或视口)顶部的偏移量.
- bottom属性: 指定元素下边缘相对于其定位父元素(或视口)底部的偏移量.
- left属性: 指定元素左边缘相对于其定位父元素(或视口)左侧的偏移量.
- right属性: 指定元素右边缘相对于其定位父元素(或视口)右侧的偏移量.
这些属性的值可以是负值, 百分比, 像素等, 具体取决于您的需求和使用情况.
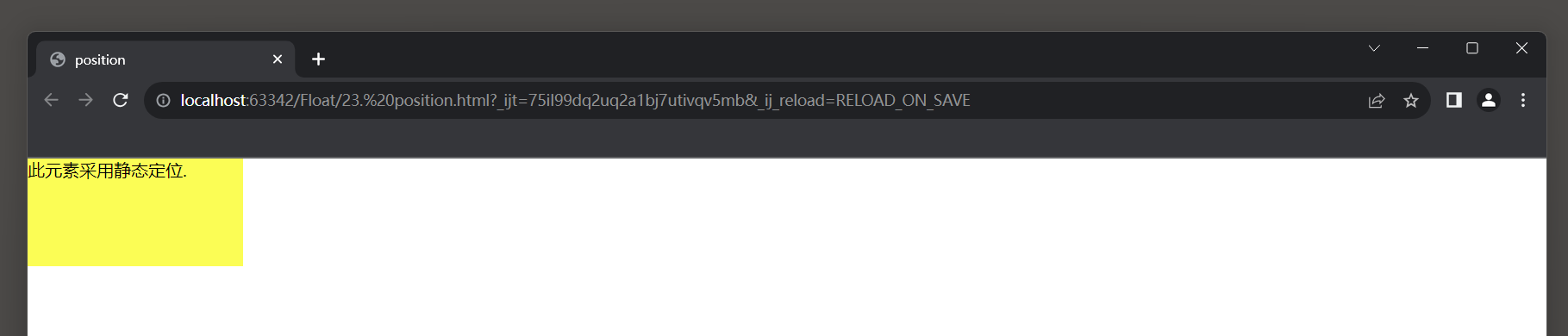
5.2 静态定位
静态定位: 是position属性的默认值, 用于定义元素在正常文档流中的位置.
具体来说, 静态定位的元素不会受到top, bottom, left, right和z-index属性的影响.
当一个元素采用静态定位时, 它会按照HTML文档流的顺序在页面上进行布局.
这意味着它会出现在其在HTML代码中的位置, 并且其他元素会根据该元素的位置进行调整.
静态定位的元素可以通过设置margin, padding和width等属性来影响其周围的元素, 但不会影响其他元素的布局.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>position</title>
<style>
body {
margin: 0;
}
.box {
position: static;
width: 200px;
height: 100px;
background-color: yellow;
top: 100px;
}
</style>
</head>
<body>
<div class="box">
此元素采用静态定位.
</div>
</body>
</html>

5.3 相对定位
相对定位: 相对于标签原来的位置做移动.
top: 50px; 从上往下(写负数方向相反).
left: 50px; 从左往右(写负数方向相反).
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>相对定位</title>
<style>
body {
margin: 0;
}
.c1 {
height: 100px;
width: 100px;
background-color: red;
position: relative;
left: 50px;
top: 50px;
}
</style>
</head>
<body>
<div class="c1"></div>
</body>
</html>

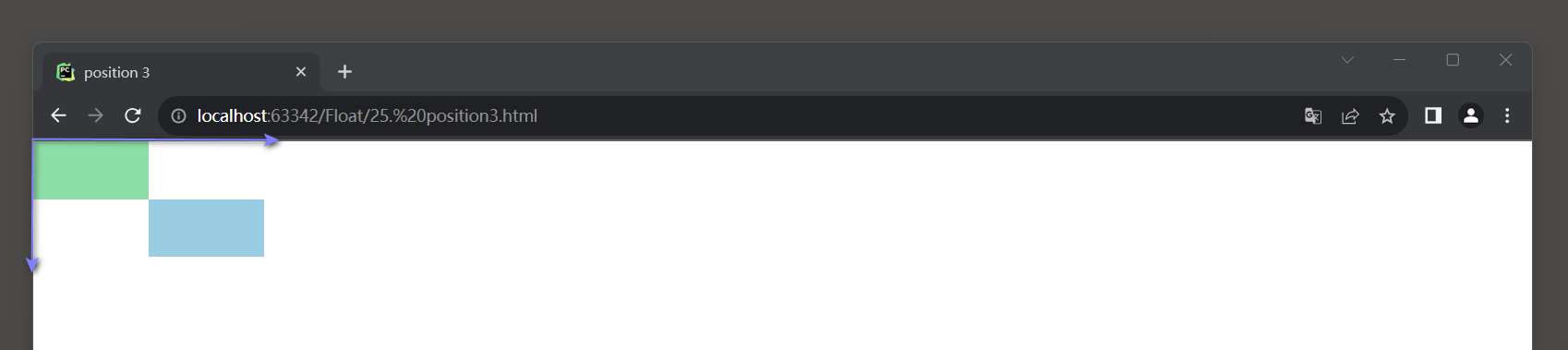
5.4 绝对定位
基于父标签定位, 一般在不知道页面其他标签位置和参数, 只给一个父标签的参数时使用.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>position 3</title>
<style>
body {
margin: 0;
}
.box1 {
height: 50px;
width: 100px;
background-color: #6ee2a2;
}
.box2 {
height: 50px;
width: 100px;
background-color: #86cfe5;
position: absolute;
top: 50px;
left: 100px;
}
</style>
</head>
<body>
<div class="box1">div
<div class="box2">div>div</div>
</div>
</body>
</html>

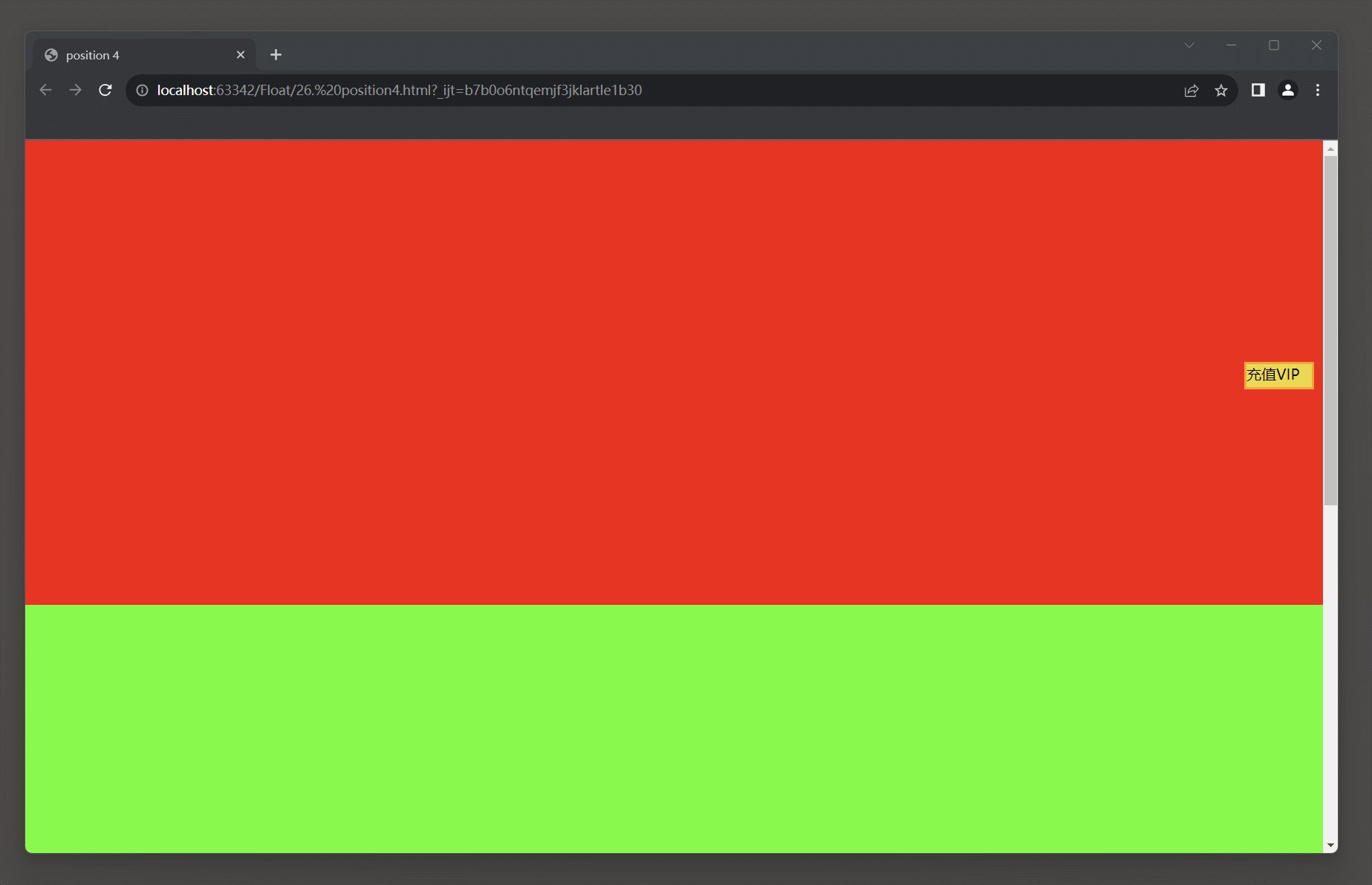
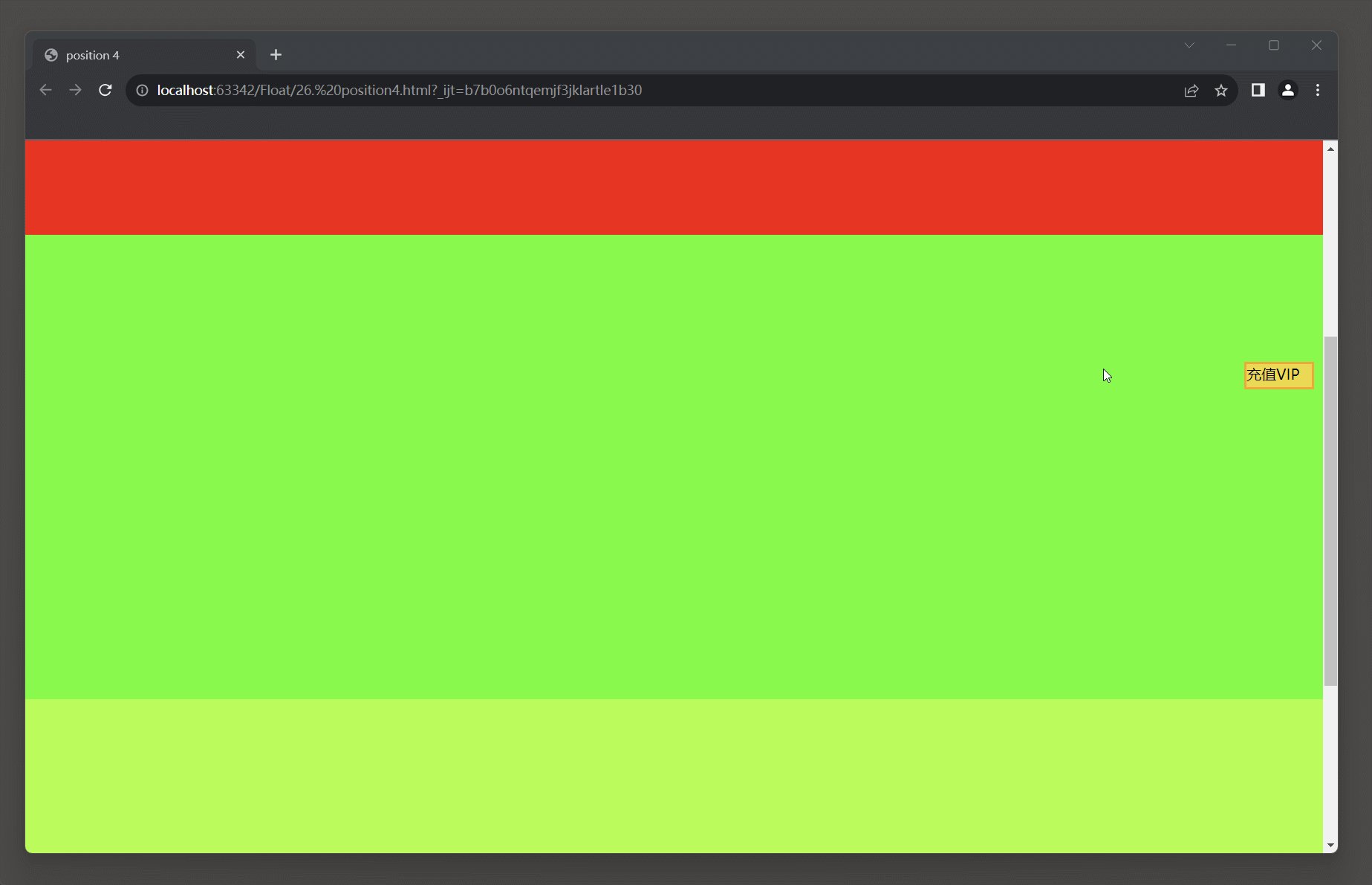
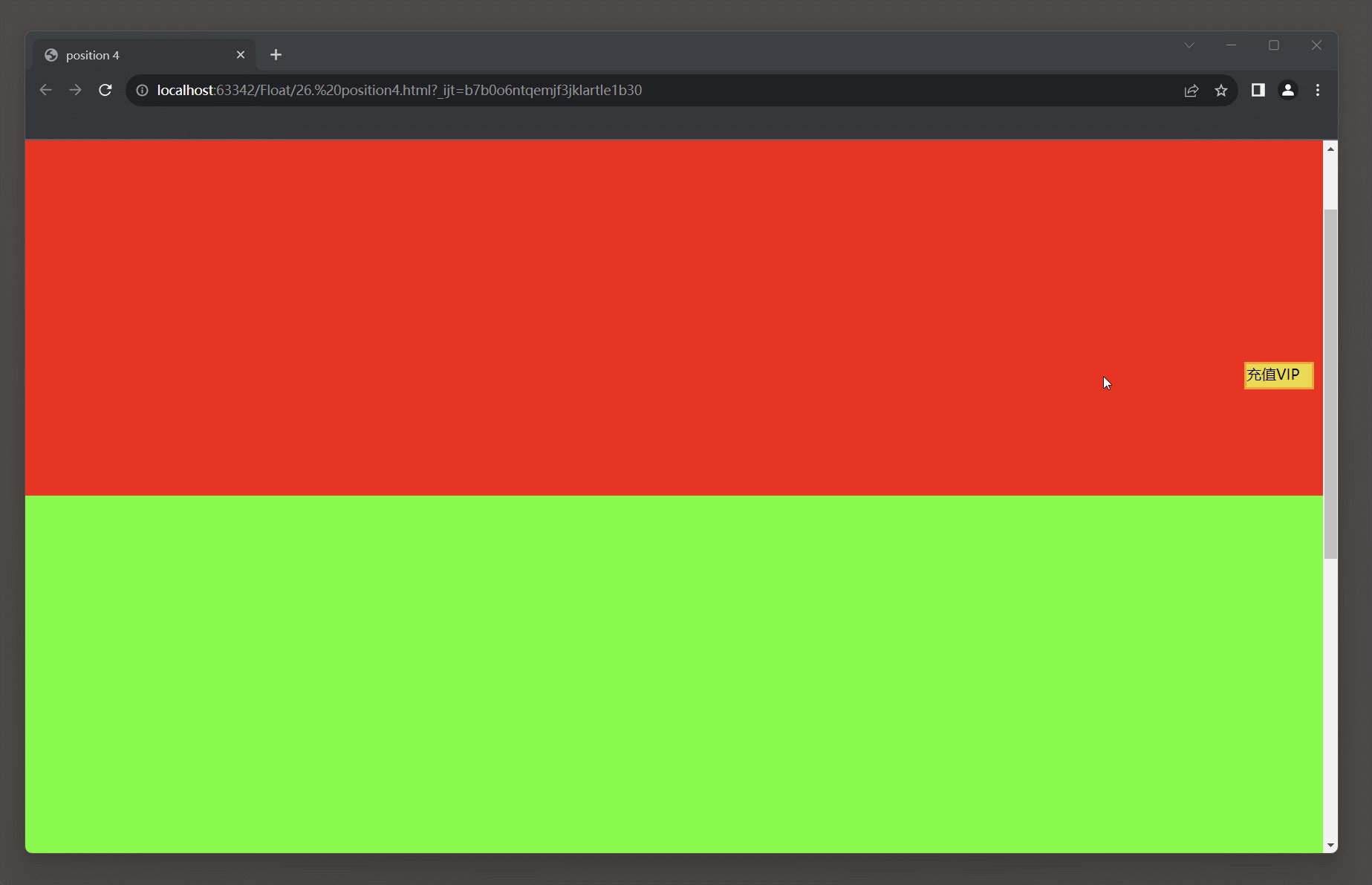
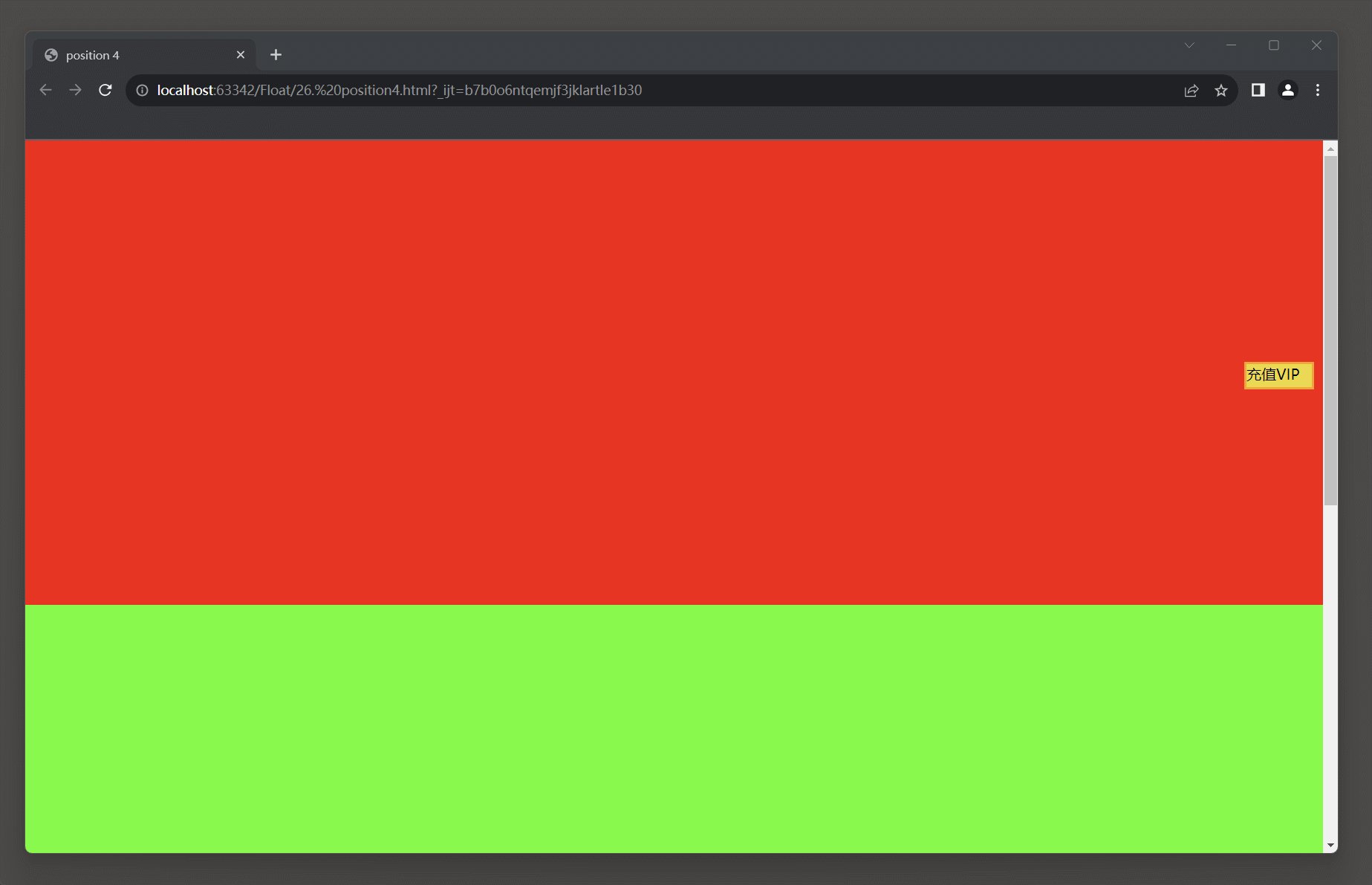
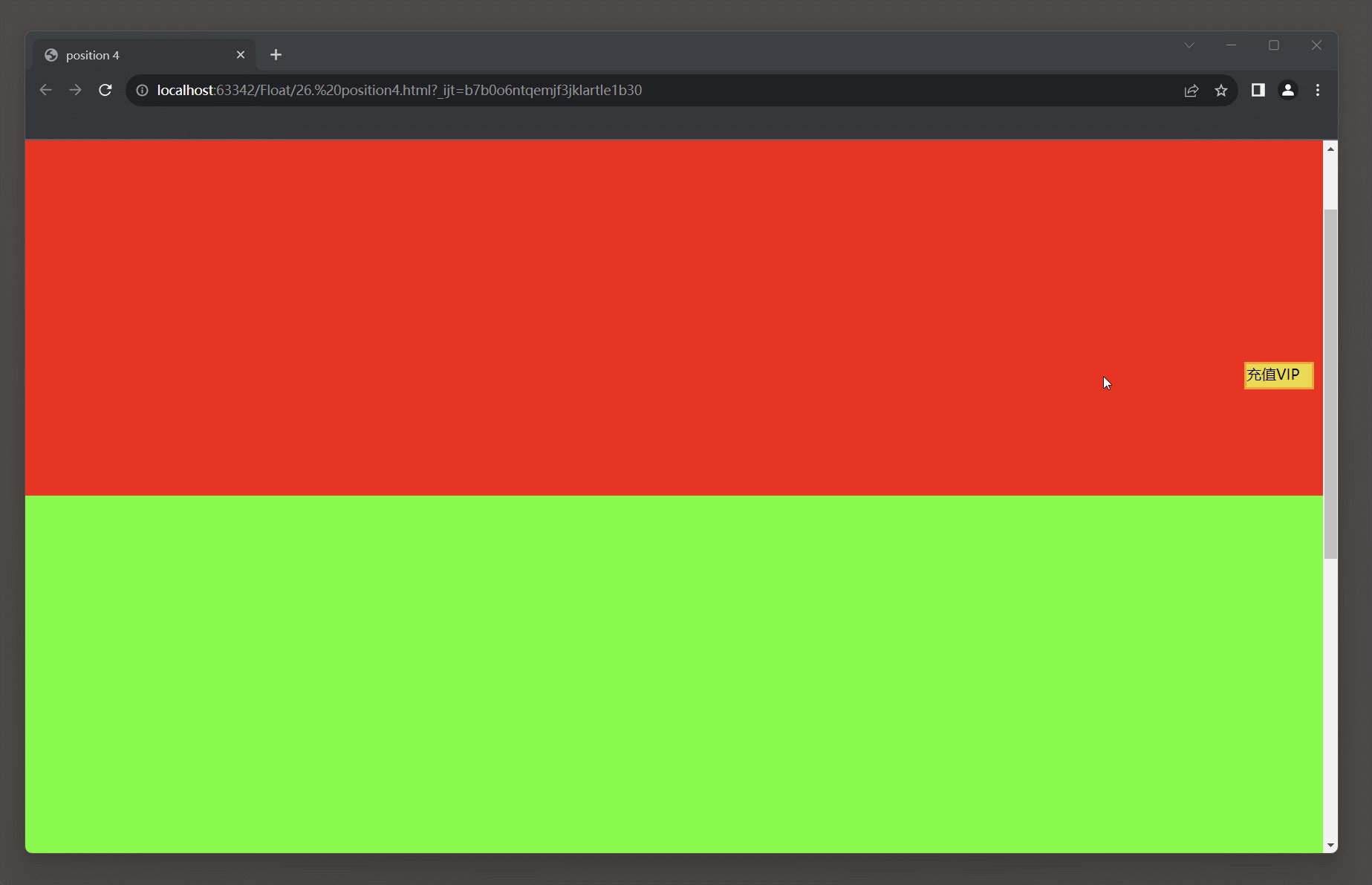
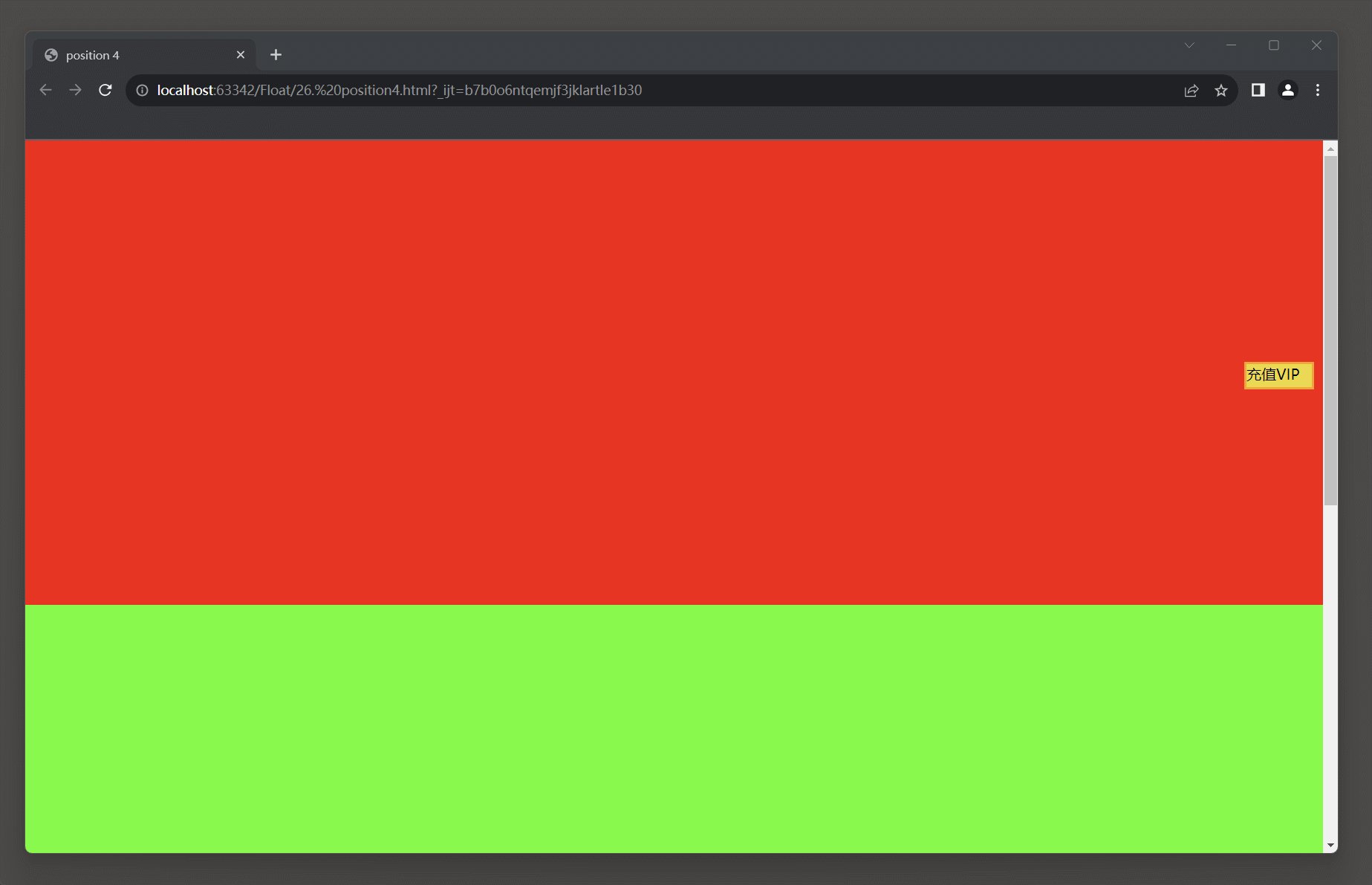
5.5 固定定位
固定在浏览器的某一个位置, 页面动, 标签始终固定.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>position 4</title>
<style>
body {
margin: 0;
}
.c1 {
width: 70px;
height: 25px;
background-color: #f3d92d;
border: 3px solid orange;
position: fixed;
bottom: 500px;
right: 10px;
}
</style>
</head>
<body>
<div style="height: 500px; background-color: red"></div>
<div style="height: 500px; background-color: aqua"></div>
<div style="height: 500px; background-color: greenyellow "></div>
<div class="c1">充值VIP</div>
</body>
</html>

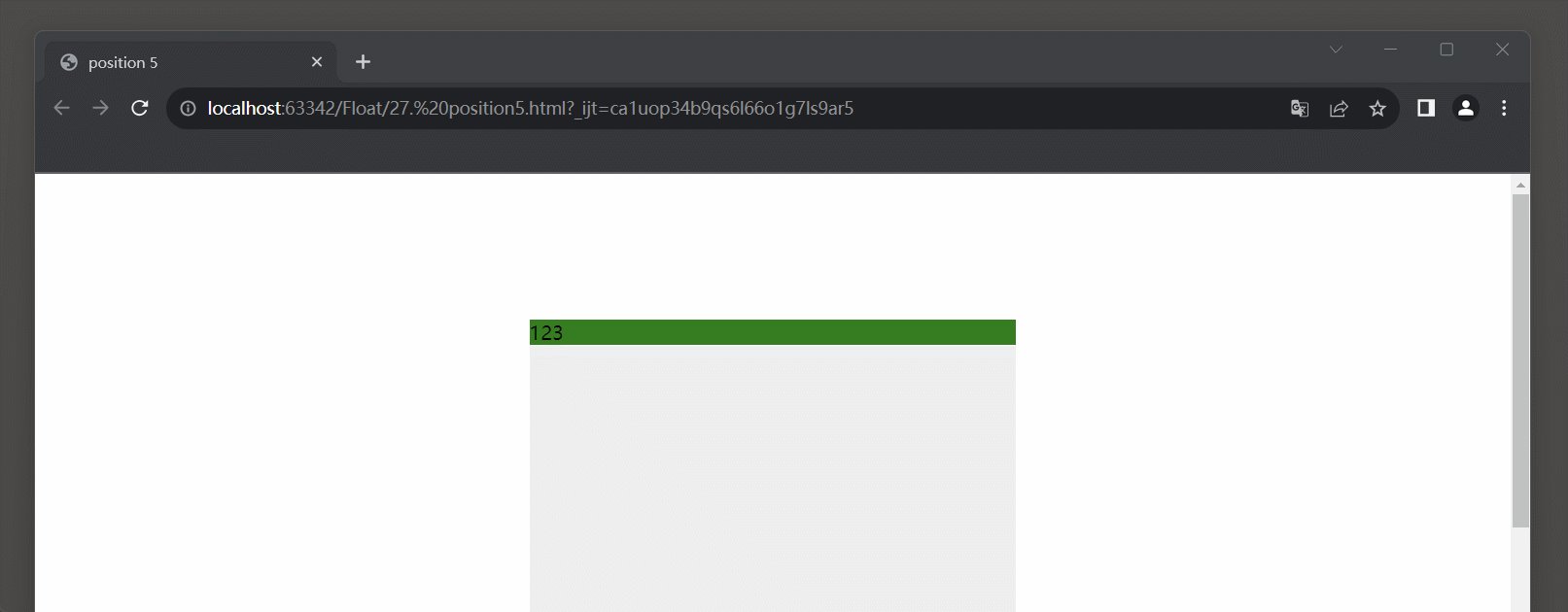
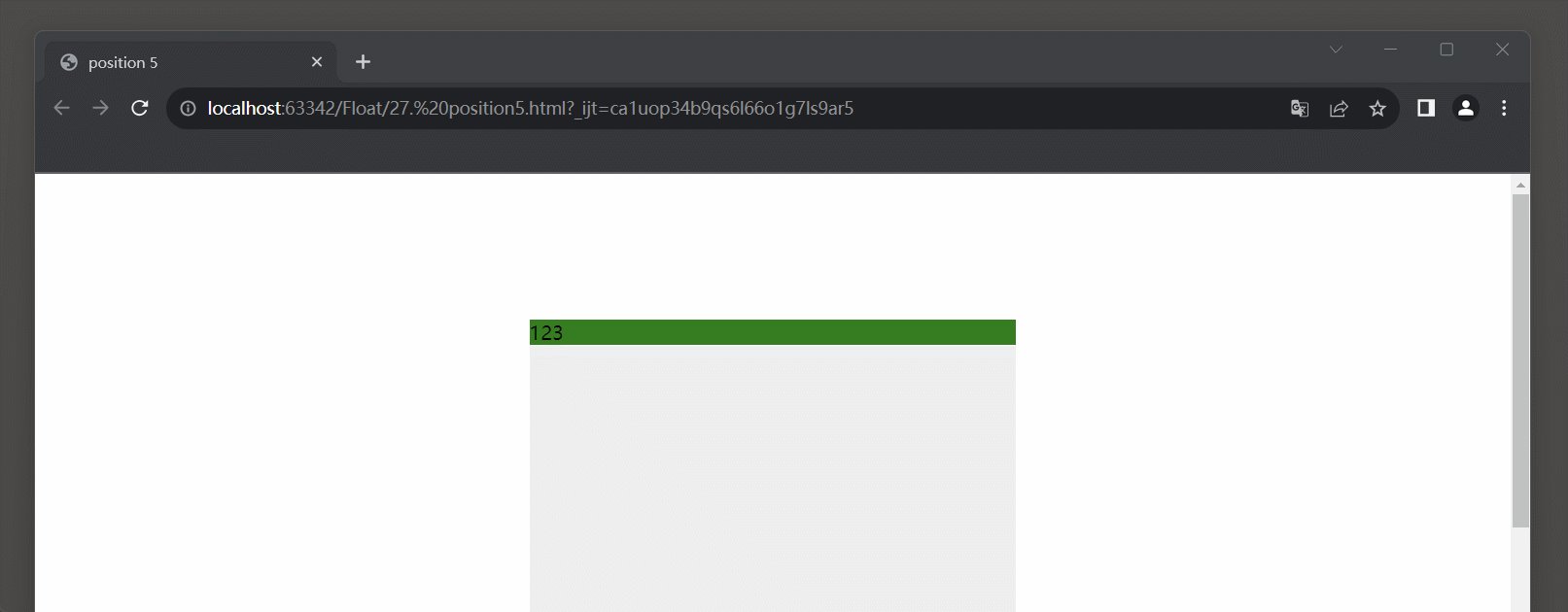
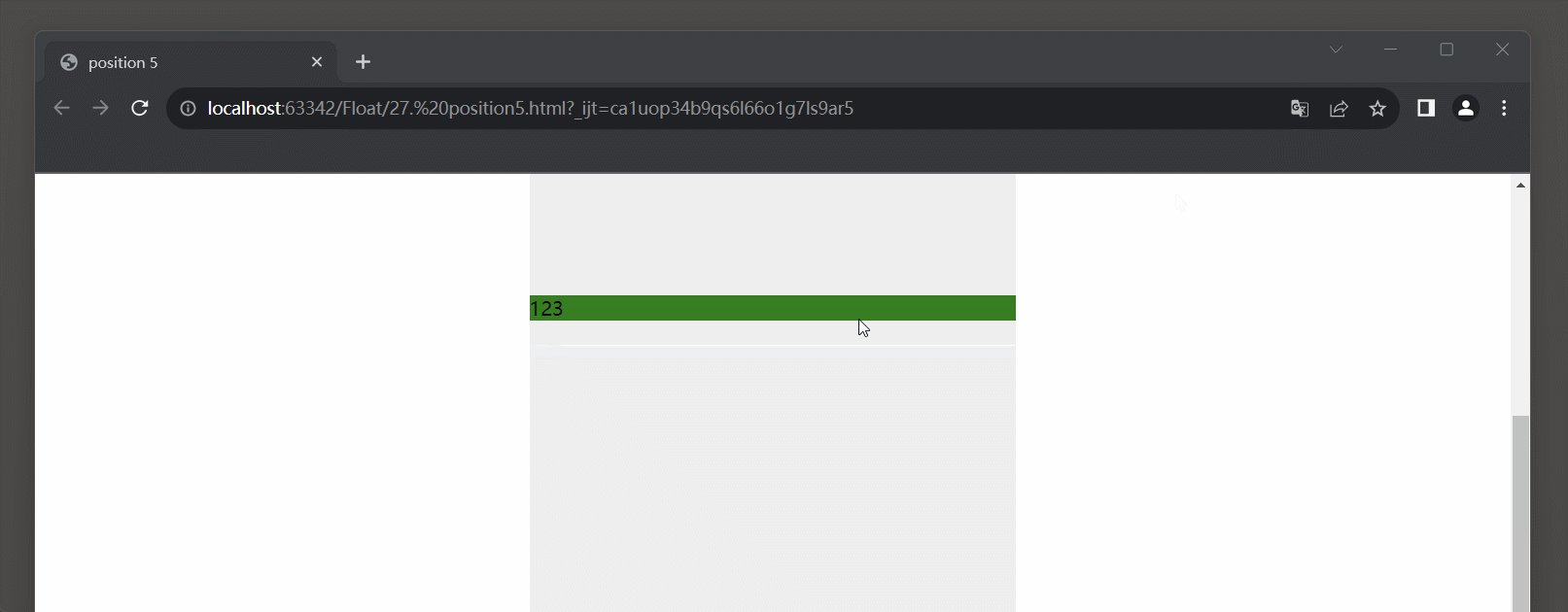
5.6 指定位置固定
当滚动到达指定阈值时, 元素位置固定.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>position 5</title>
<style>
.box1 {
background: #eee;
width: 400px;
height: 1000px;
margin: 120px auto;
}
.box2 {
position: sticky;
background: green;
top: 100px;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2">123</div>
</div>
</body>
</html>

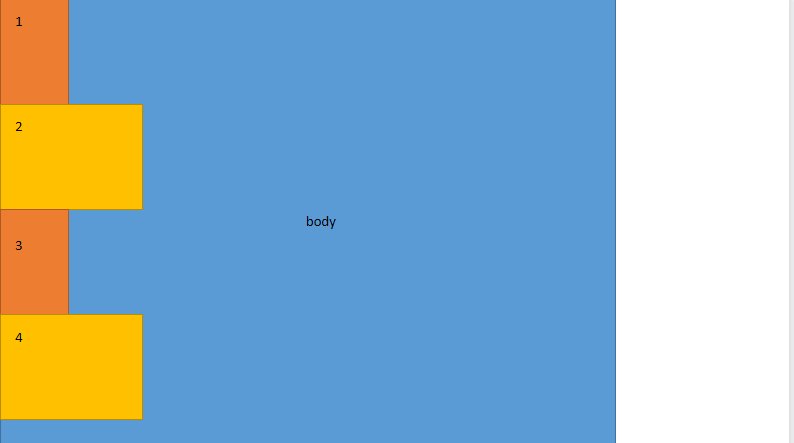
6. 脱离文档流
在传统的HTML文档中, 元素会按照文档流的方式从左到右, 从上到下进行排布.
这意味着元素会根据其在HTML结构中的位置来决定它们在页面上的布局.
然而, 当使用浮动(float), 绝对定位(absolute)或固定定位(fixed)这三种定位方式时, 元素会脱离文档流, 导致对文档布局的影响.
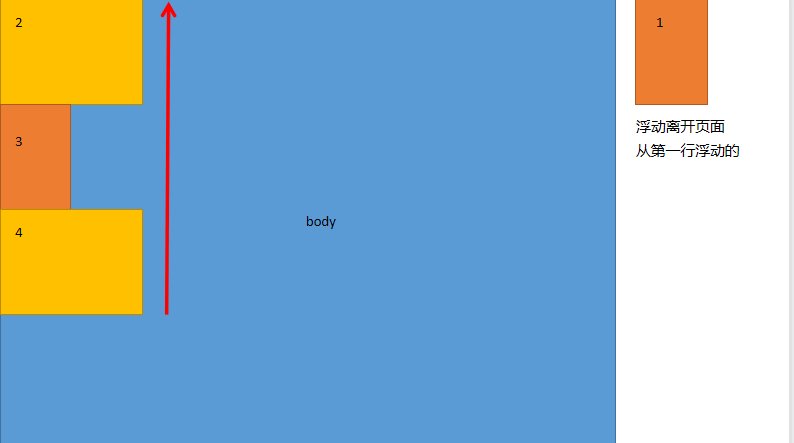
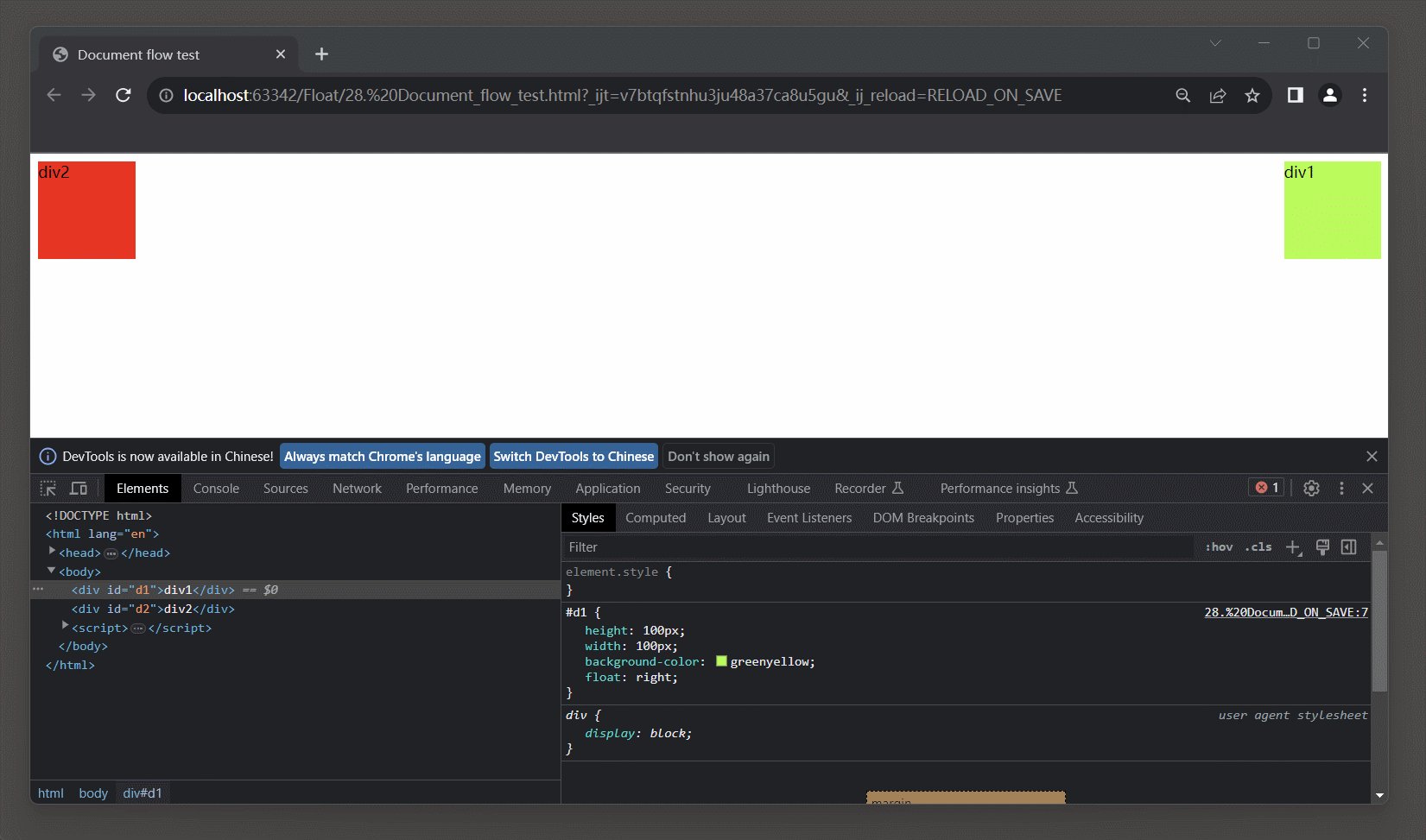
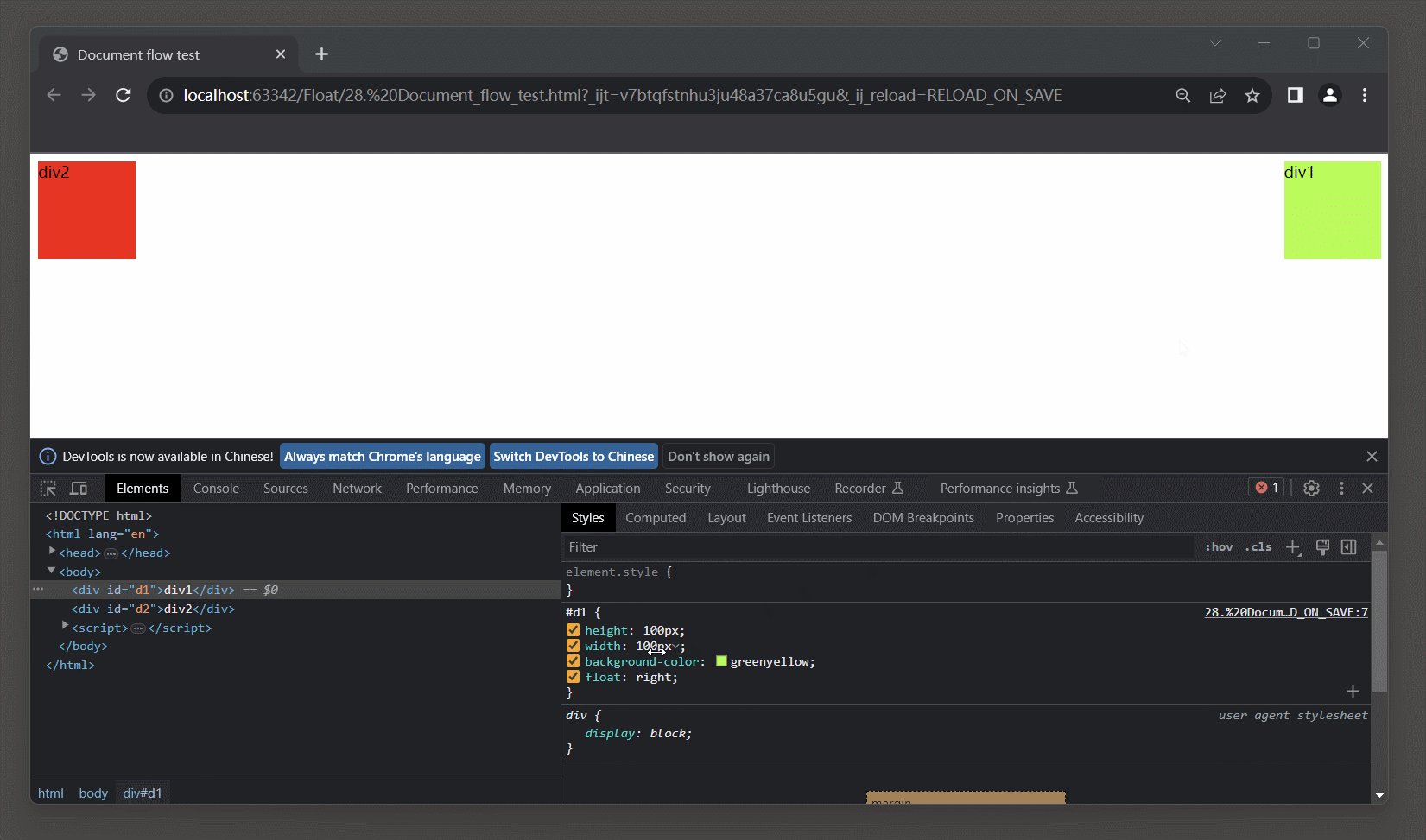
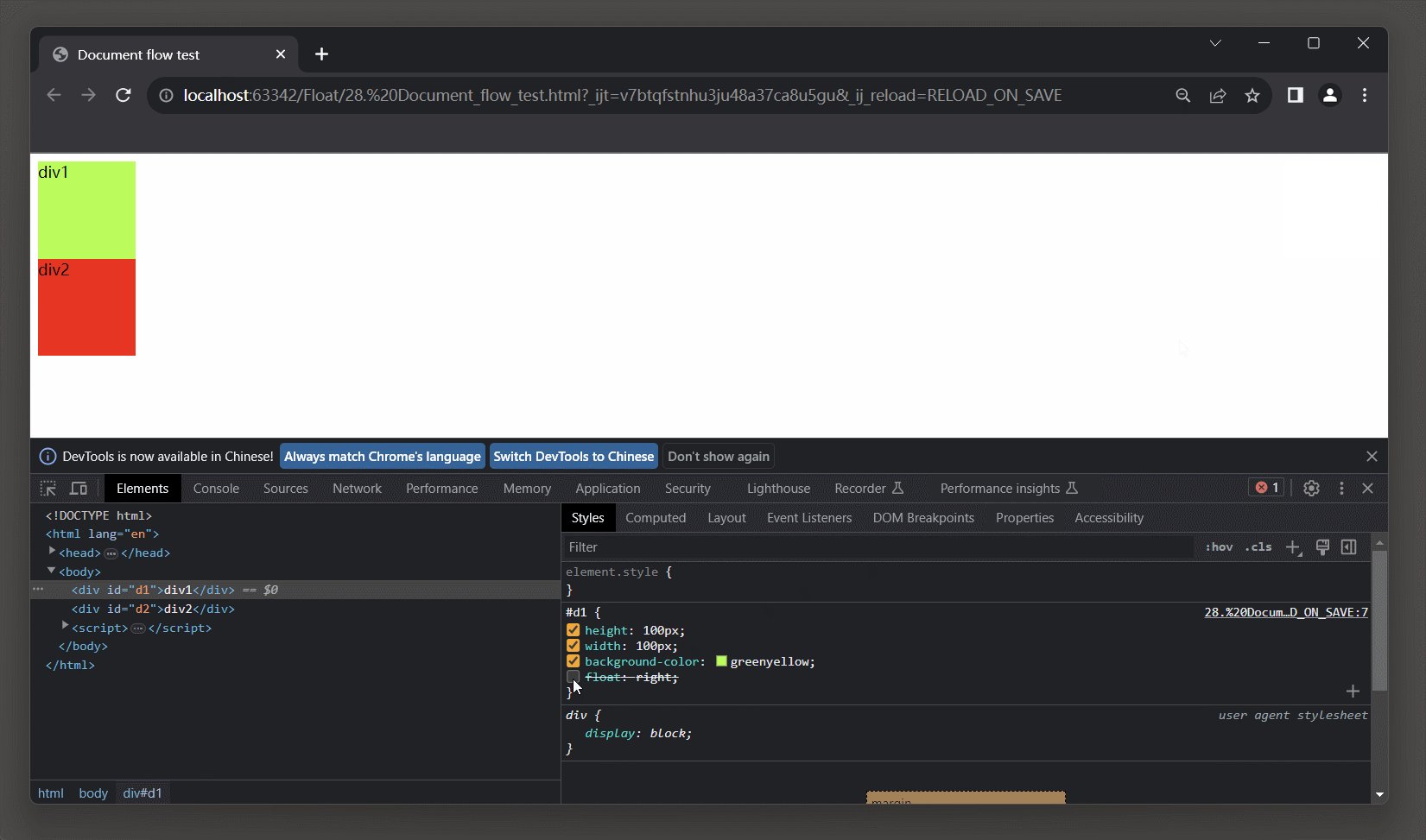
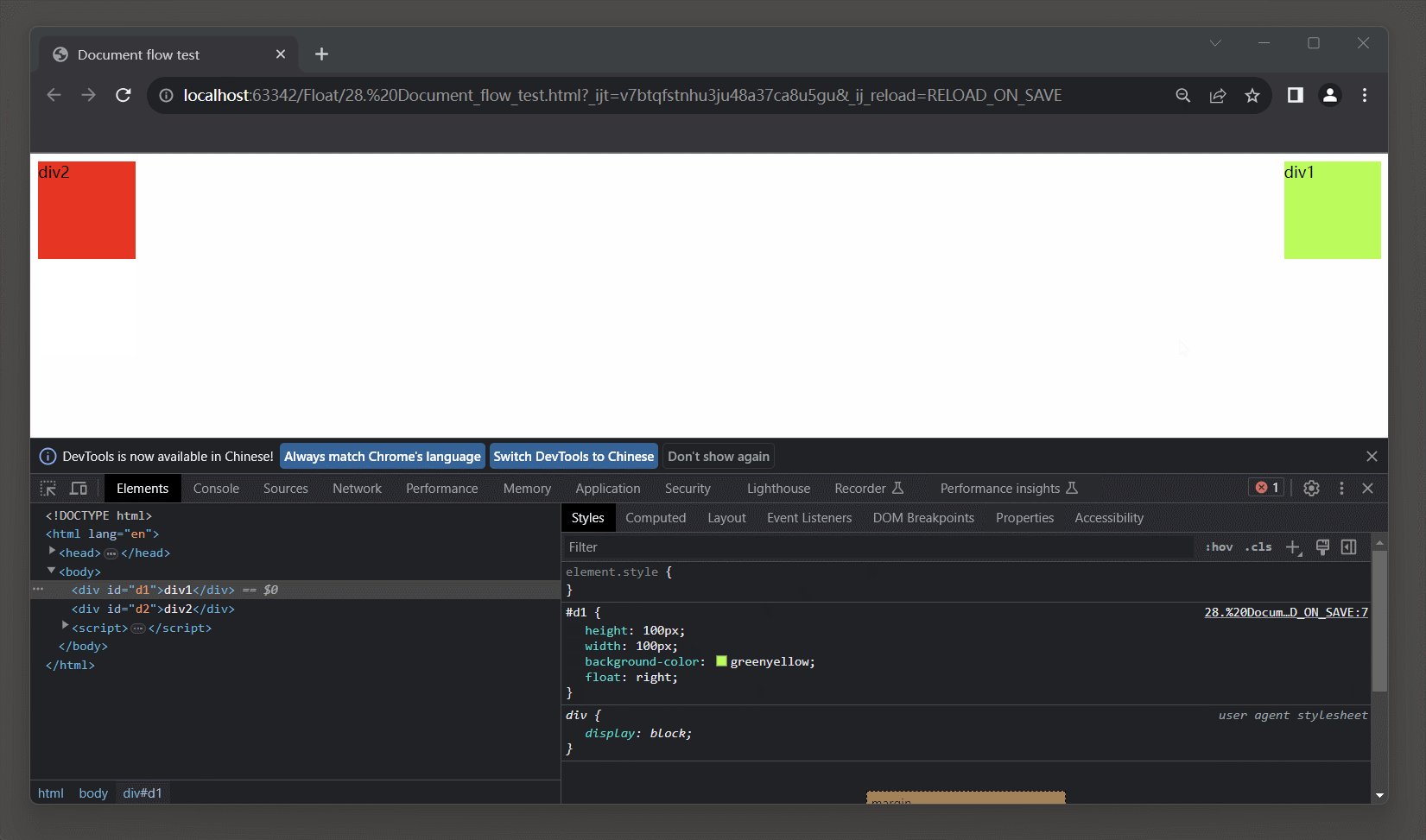
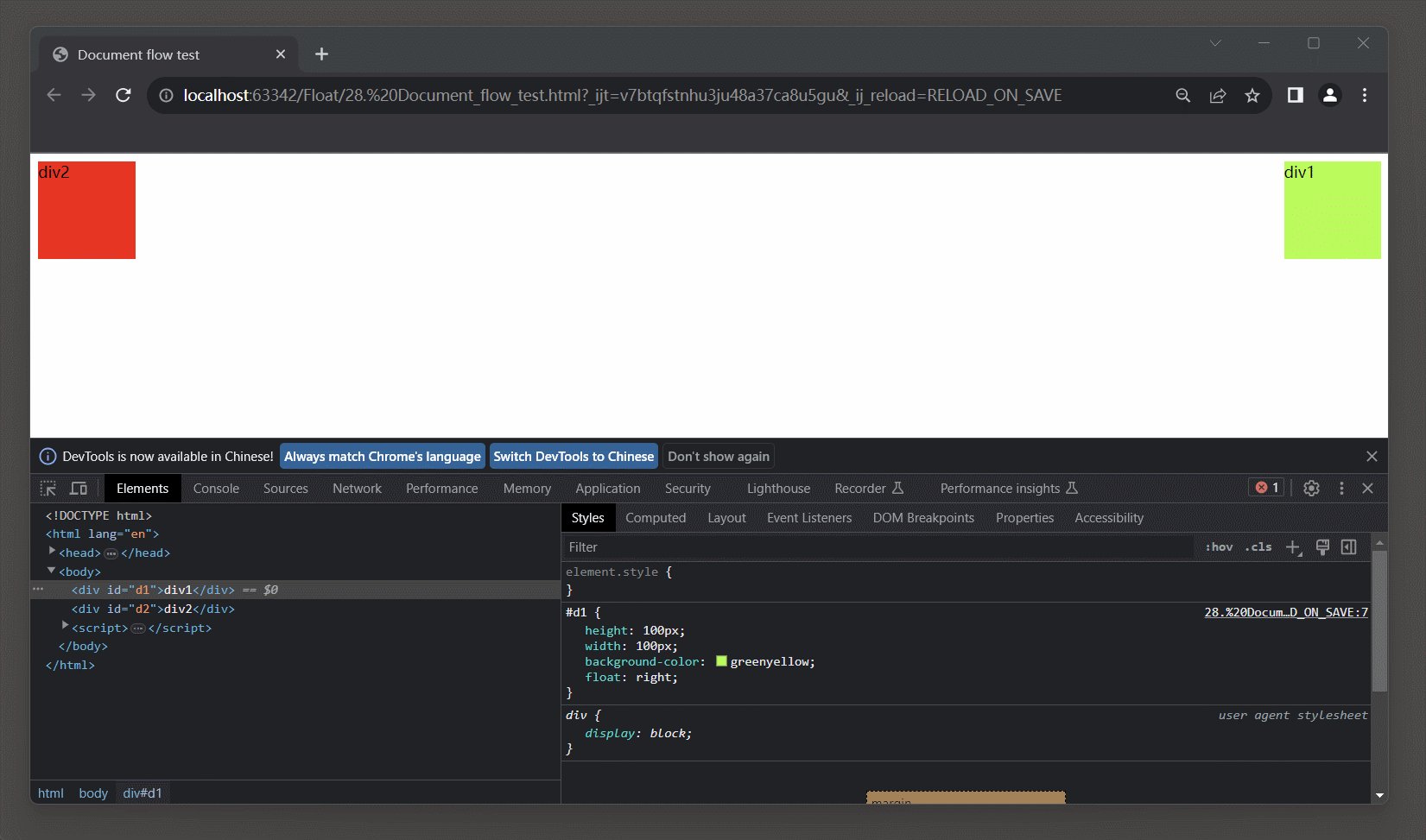
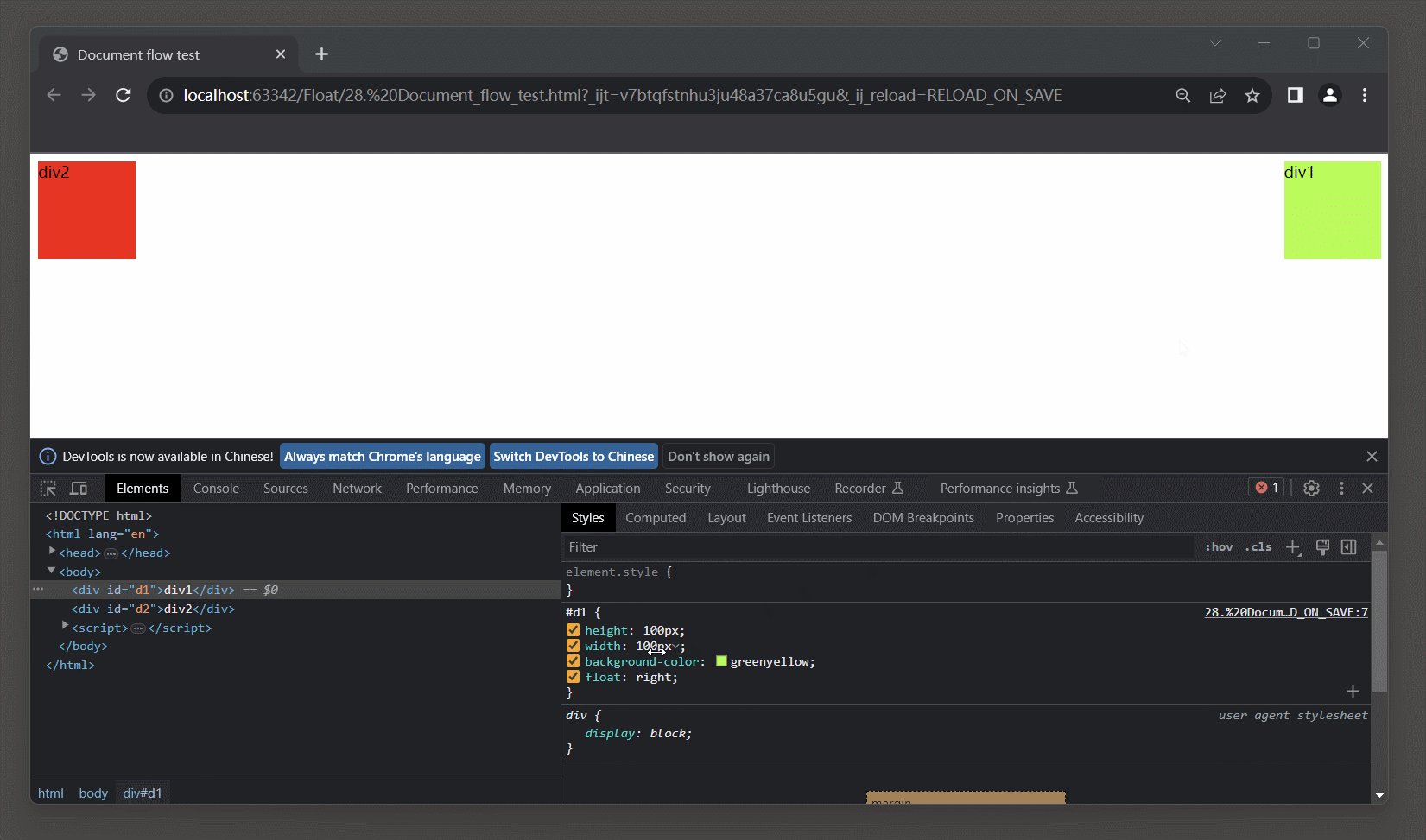
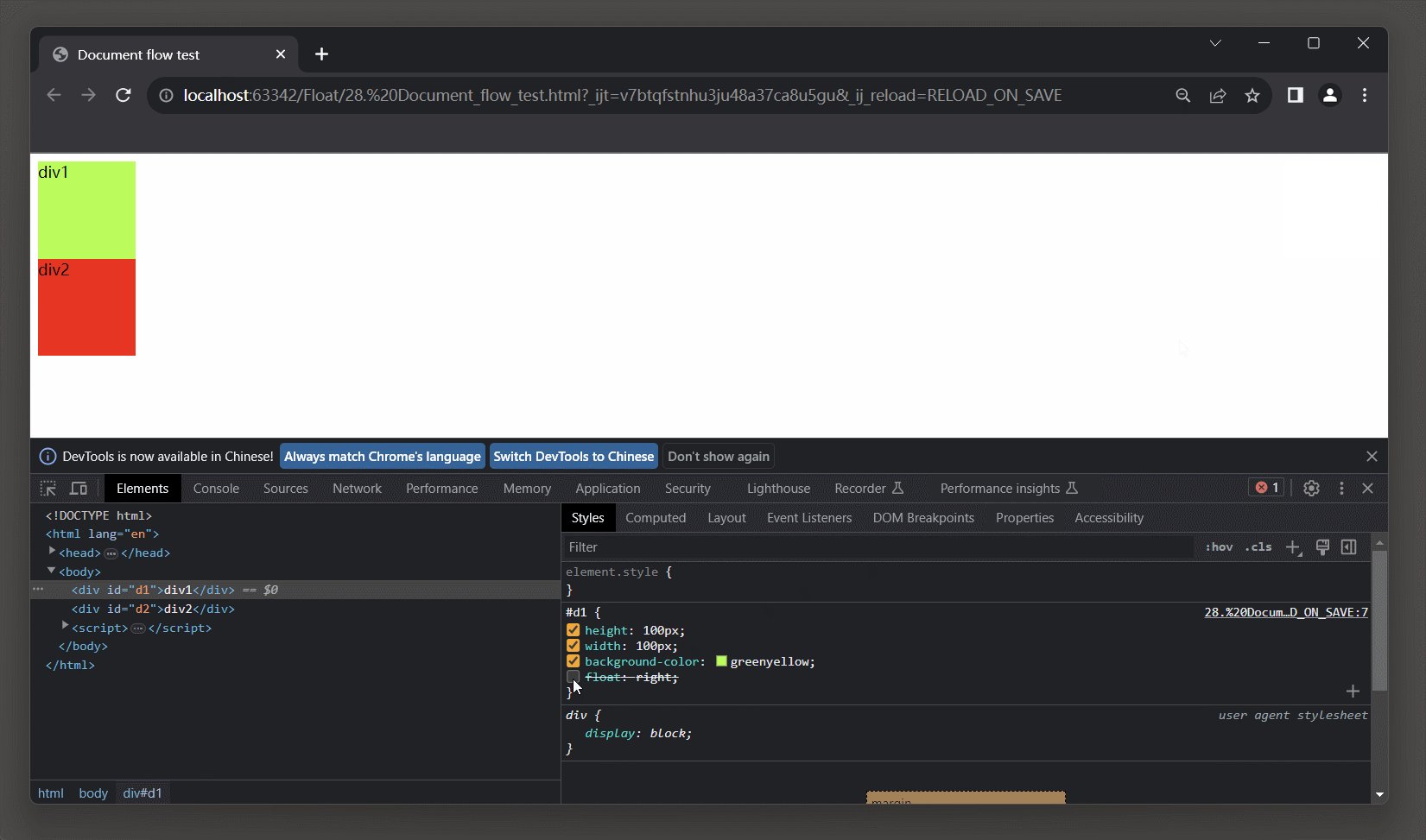
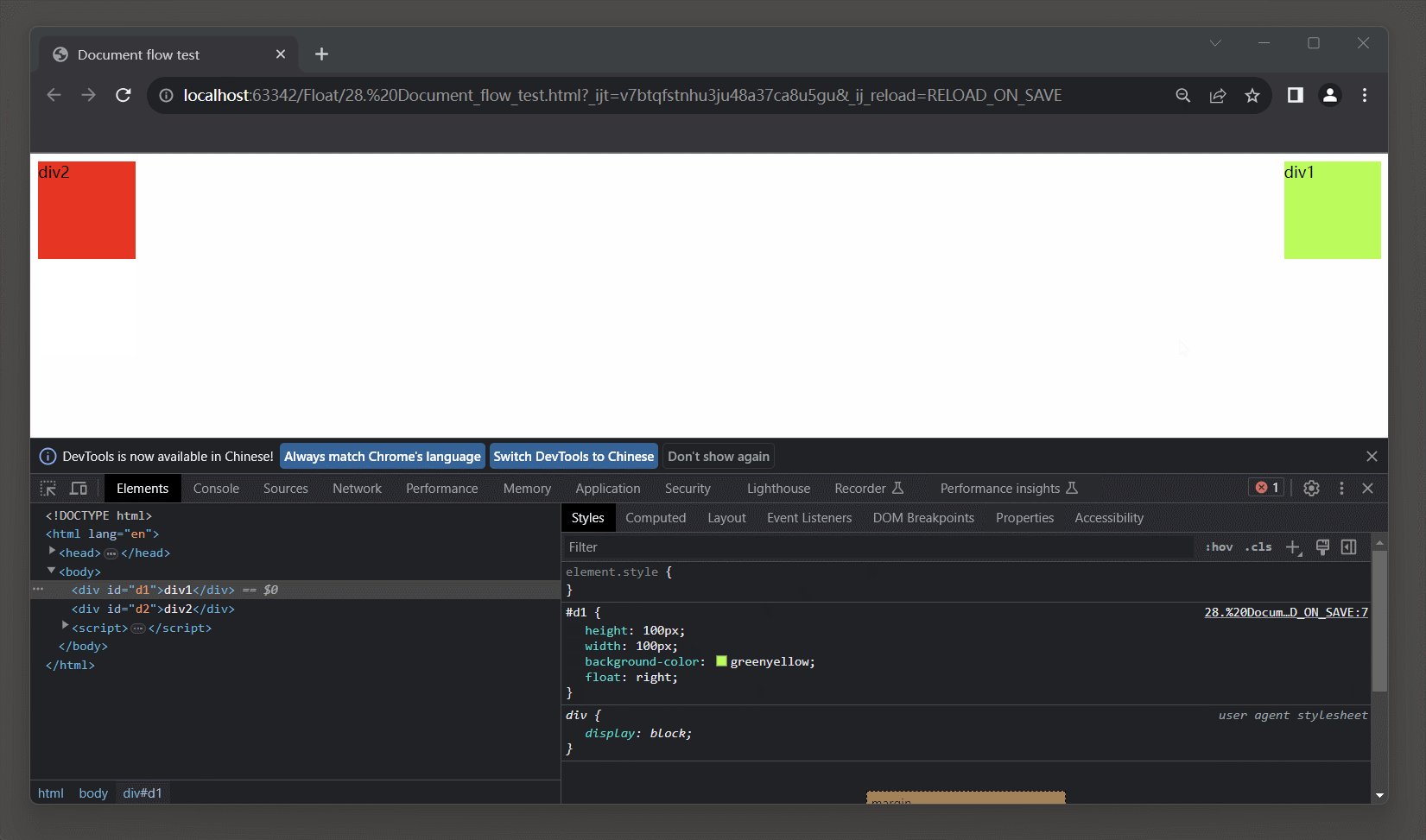
6.1 浮动
浮动: 使用float属性可以使元素浮动到其容器的左侧或右侧.
浮动的元素会脱离文档流, 并且周围的内容会环绕在其周围.
如果移动一个浮动元素, 原来位置被占用, 则会产生文档流的变化.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document flow test</title>
<style>
#d1 {
height: 100px;
width: 100px;
background-color: greenyellow;
float: right;
}
#d2 {
background-color: red;
height: 100px;
width: 100px;
}
</style>
</head>
<body>
<div id="d1">div1</div>
<div id="d2">div2</div>
</body>
</html>
div1与div2是并排的关系, 在div1由左边浮动到右边后, div1的文档位置空出, div2占用原本属于div1的位置.

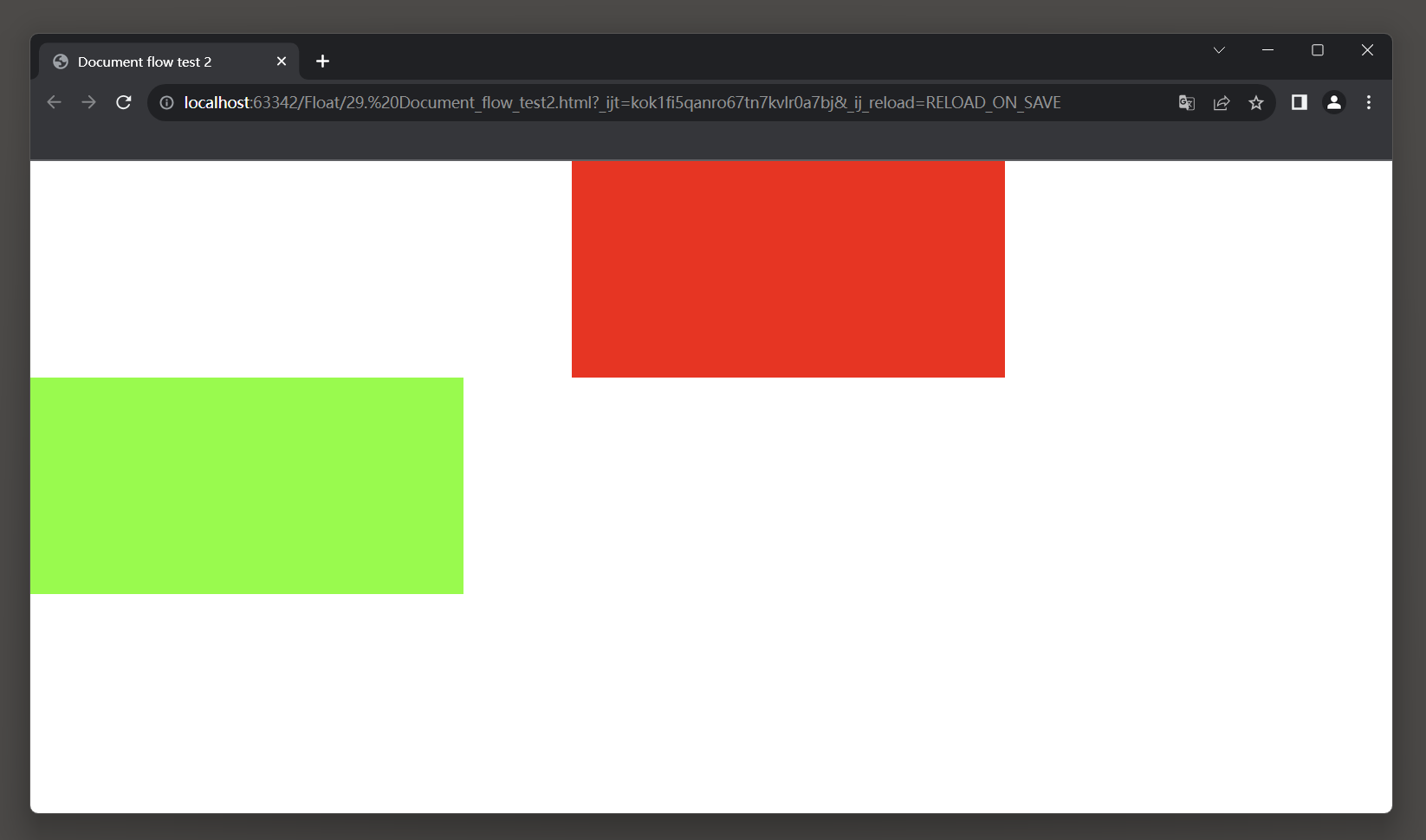
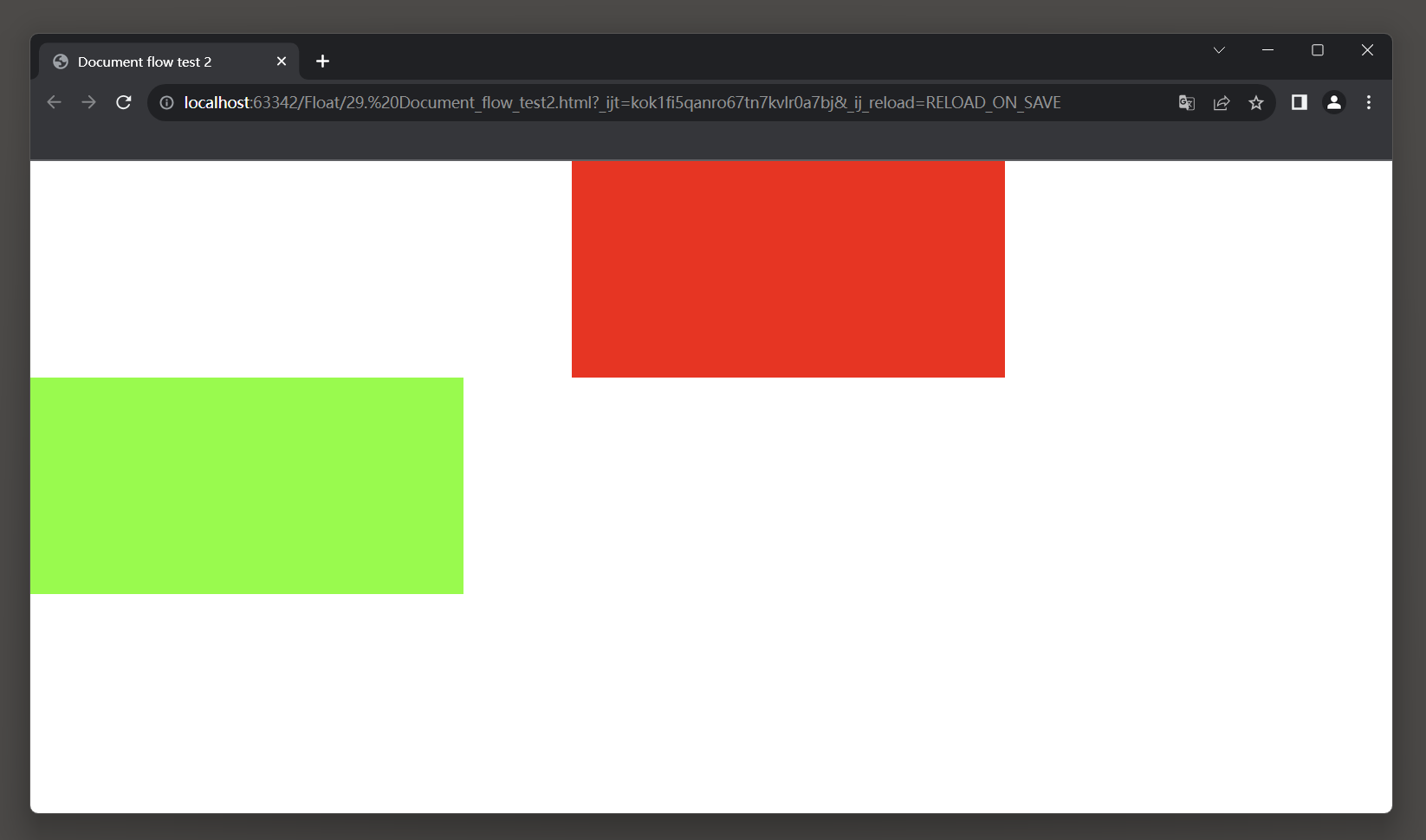
6.2 相对定位
div1与div2是并排的关系, 在div1由左边浮动到右边后, div1的文档位置空出, div2没有占用原本属于div1的位置.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document flow test 2</title>
<style>
body {
margin: 0;
}
div {
height: 200px;
width: 400px;
}
.box1 {
background-color: red;
position: relative;
left: 500px;
}
.box2 {
background-color: #77ff00;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>

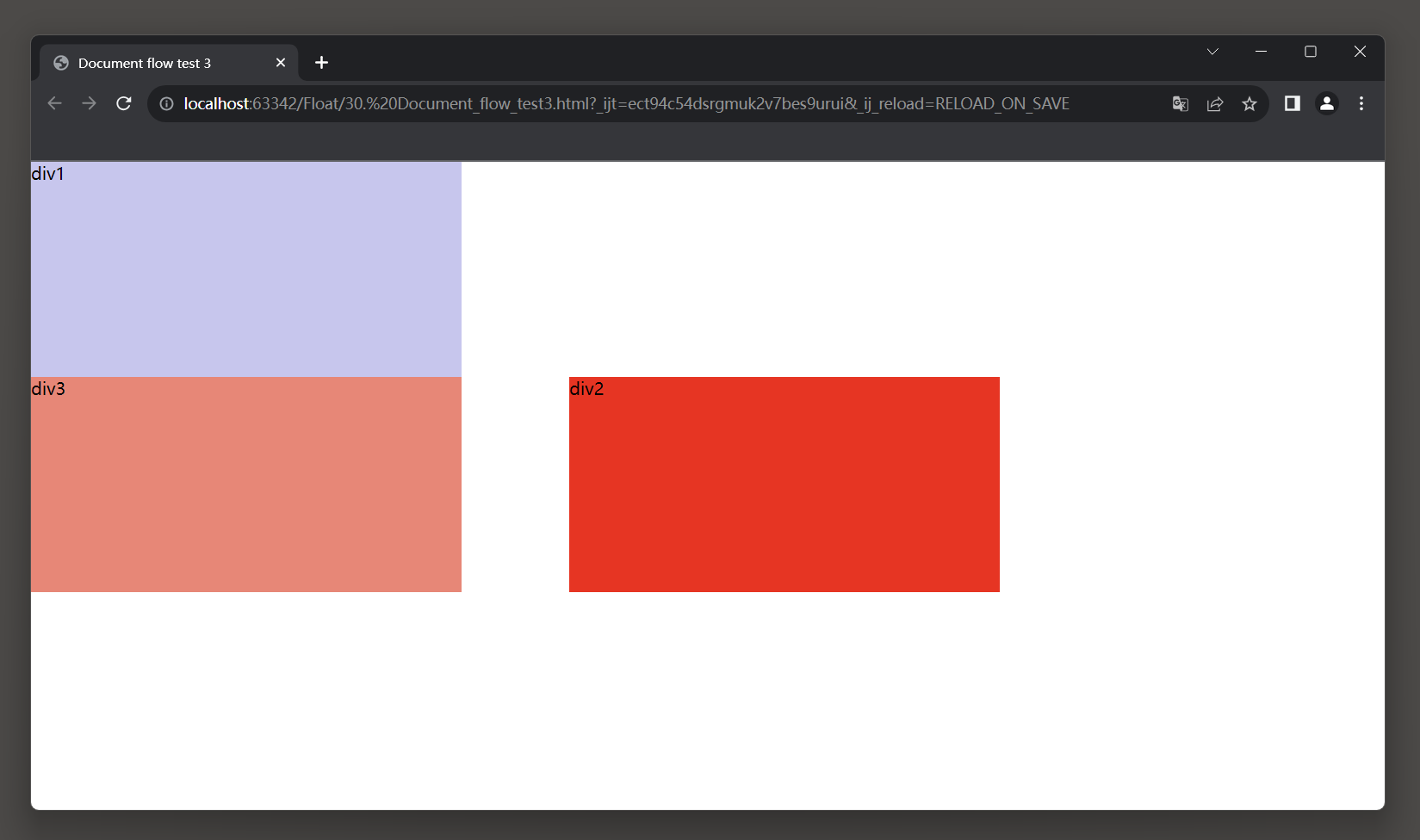
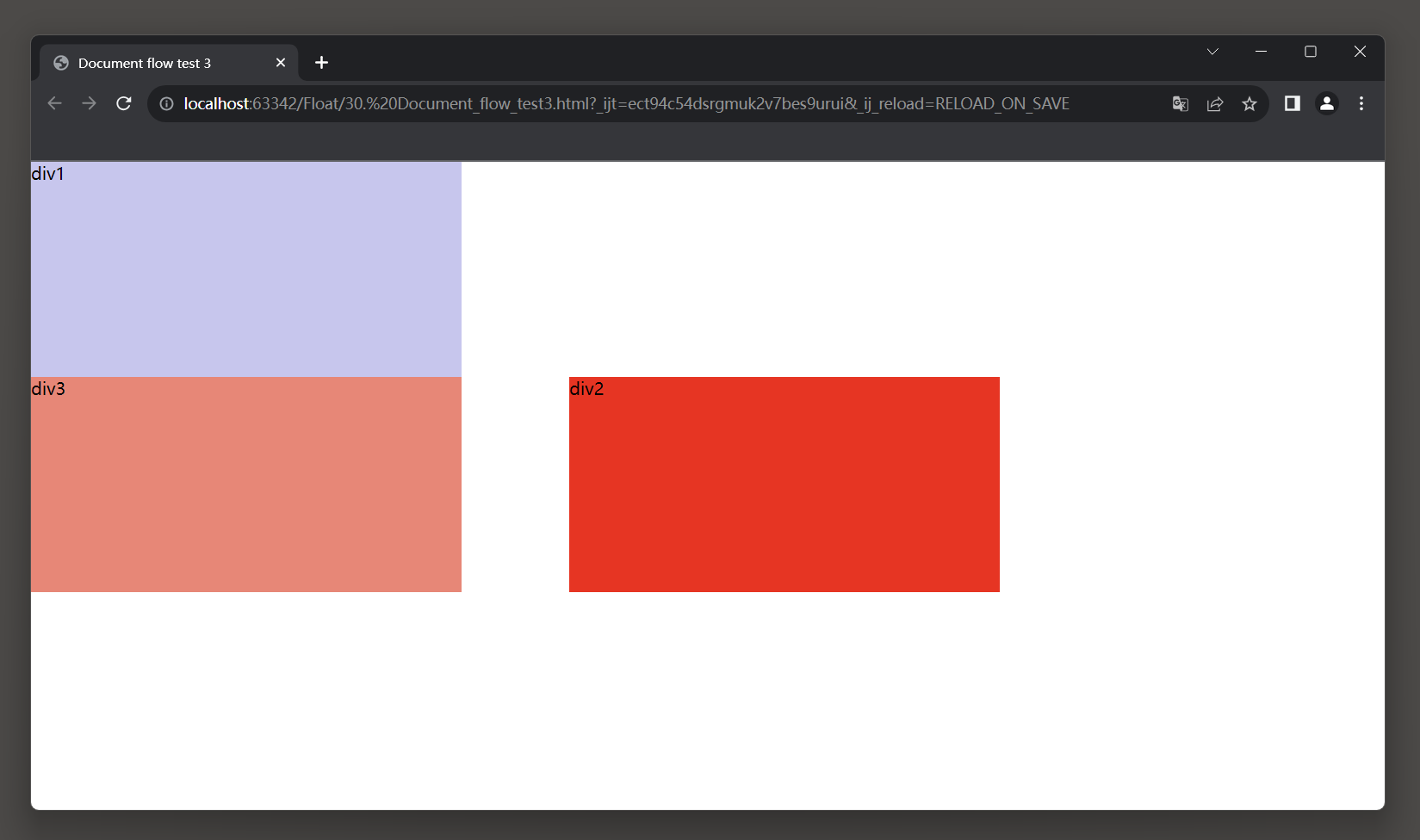
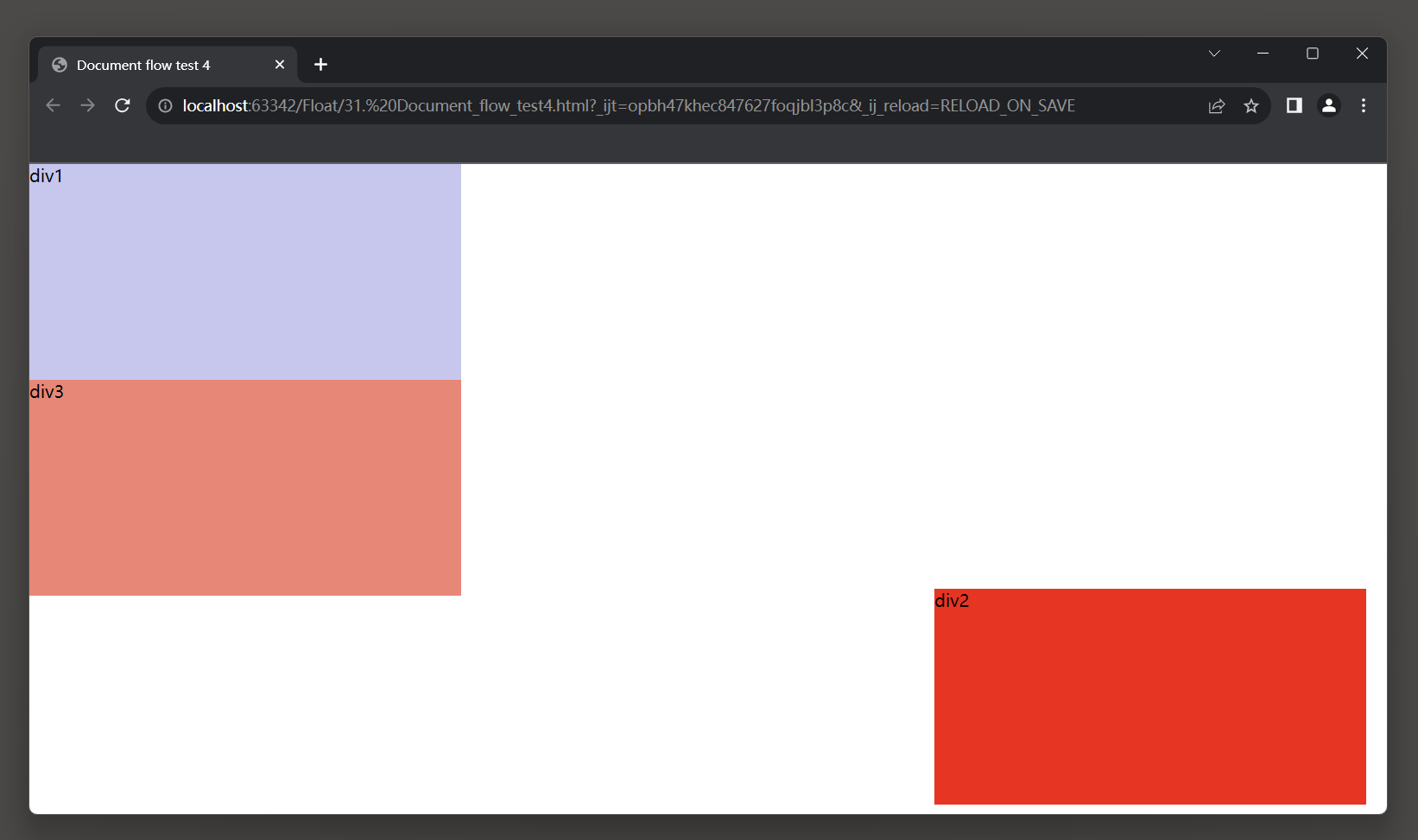
6.3 绝对定位
绝对定位: 使用'position: absolute'可以将元素相对于其最近的定位祖先进行定位.
绝对定位的元素会完全脱离文档流, 不再占据原来的空间, 并且不会影响其他元素的布局.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绝对定位</title>
<style>
body {
margin: 0;
}
.c1 {
height: 200px;
width: 400px;
background-color: #c5c5f1;
}
.c2 {
height: 200px;
width: 400px;
background-color: red;
position: absolute;
left: 500px;
}
.c3 {
height: 200px;
width: 400px;
background-color: salmon;
}
</style>
</head>
<body>
<div class="c1">div1</div>
<div class="c2">div2</div>
<div class="c3">div3</div>
</body>
</html>
div1与div2, div3是并排的关系, 在div2由左边浮动到右边后.
div2的文档位置空出, div3占用原本属于div2的位置.
绝对路径脱离文档流, 原来的位置被占用.

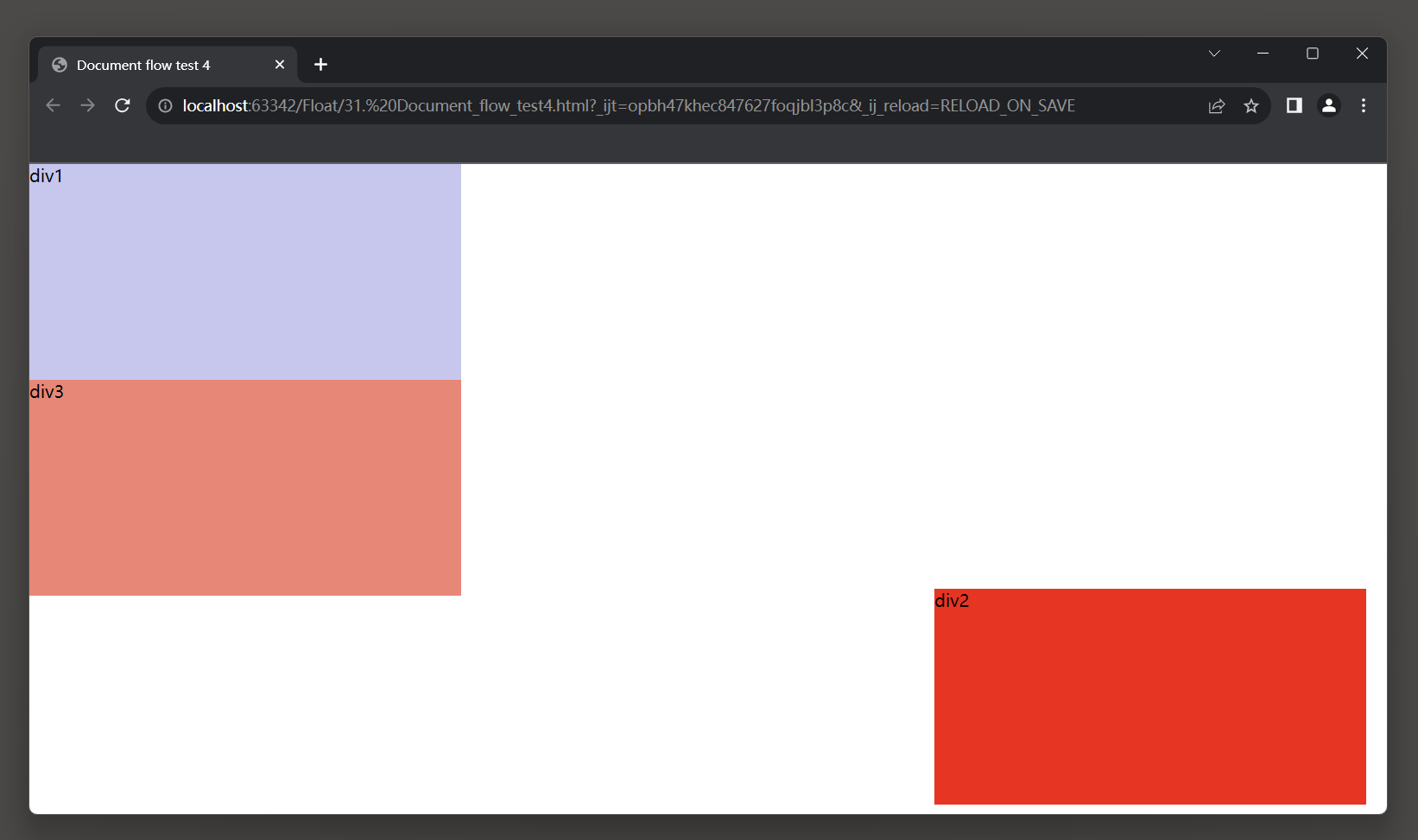
6.4 固定定位
固定定位: 使用'position: fixed'可以将元素固定在视口的指定位置, 不会随页面滚动而移动.
固定定位的元素也会完全脱离文档流, 不影响其他元素的布局.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>固定定位</title>
<style>
body{
margin: 0;
}
#d1{
height: 200px;
width: 400px;
background-color: #c5c5f1;
}
#d2{
height: 200px;
width: 400px;
background-color: red;
position:fixed;
bottom: 10px;
right: 20px
}
#d3{
height: 200px;
width: 400px;
background-color: salmon;
}
</style>
</head>
<body>
<div id="d1">div1</div>
<div id="d2">div2</div>
<div id="d3">div3</div>
</body>
</html>
div1, div2, div3是并列的关系, 在div2由左边浮动到右边后, div2的文档位置空出, div3占用原本属于div2的位置.

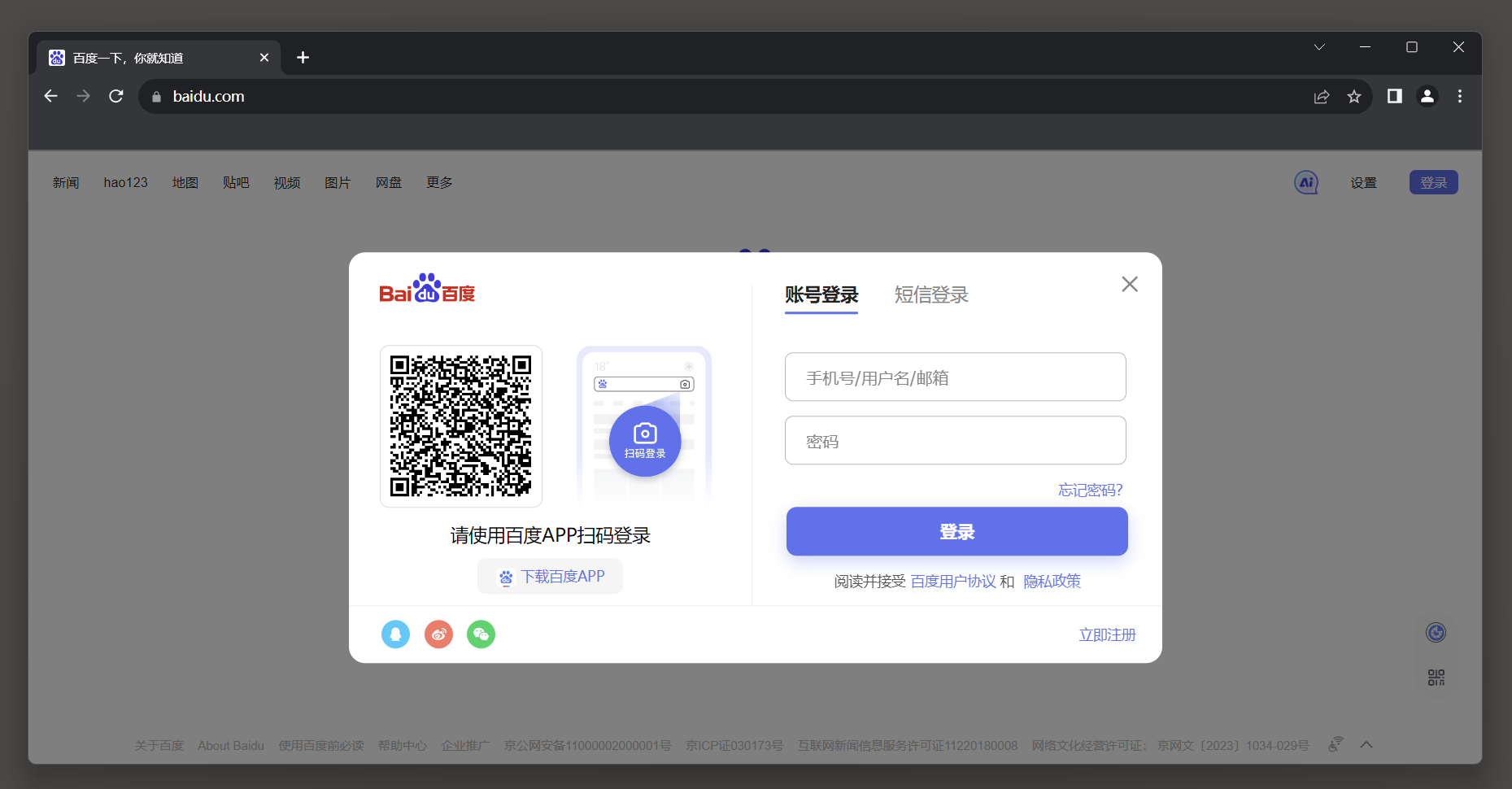
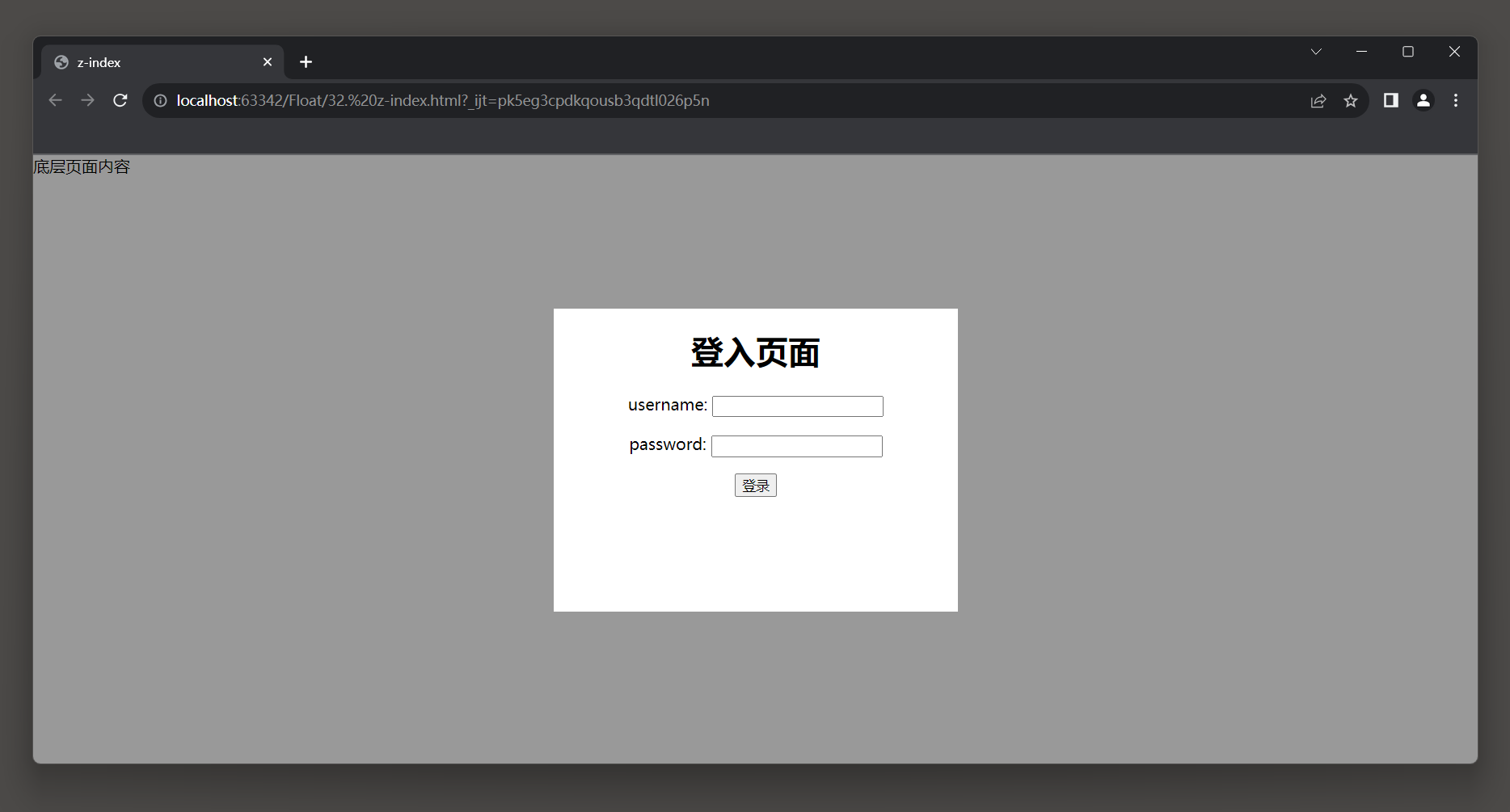
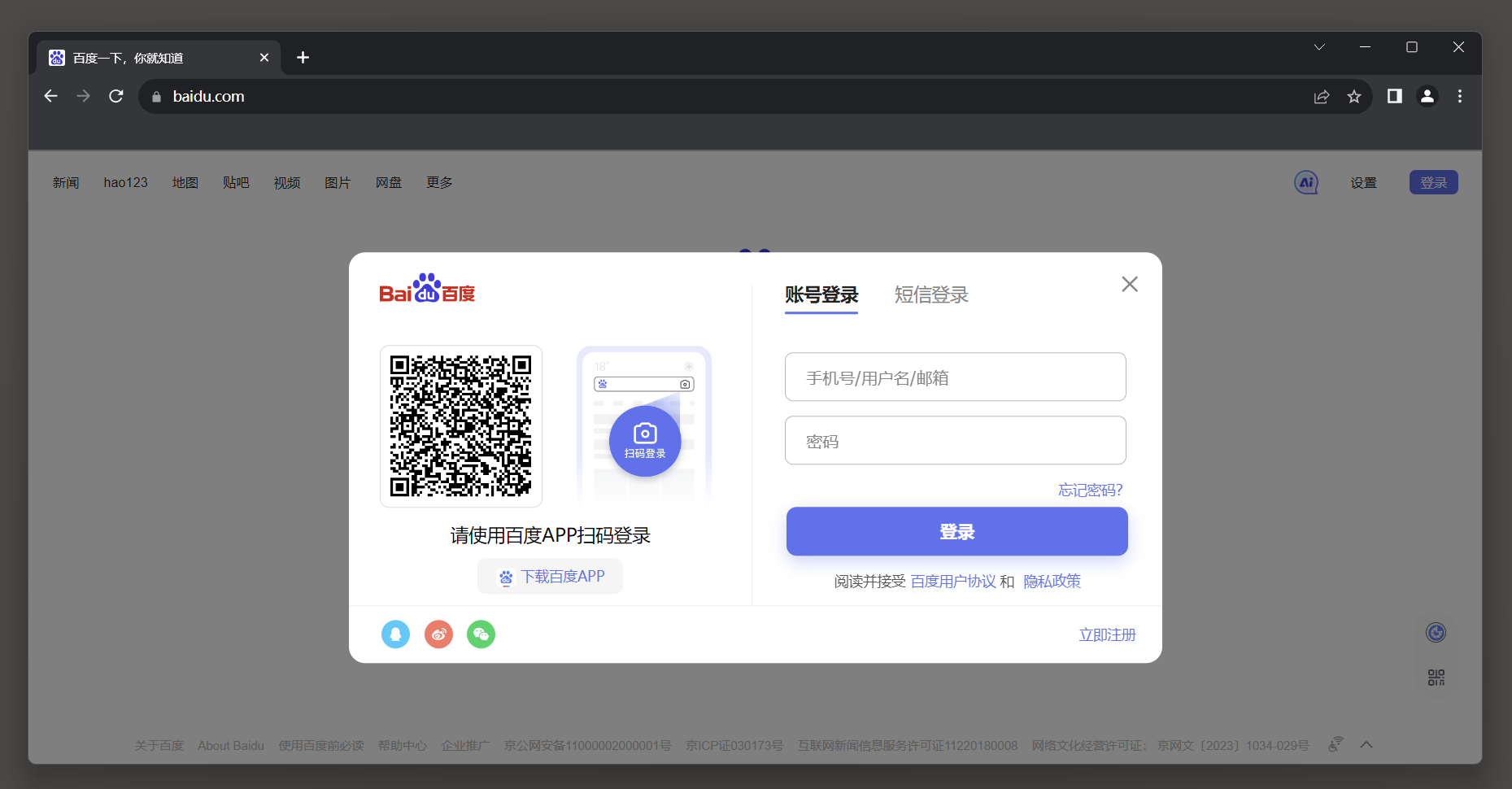
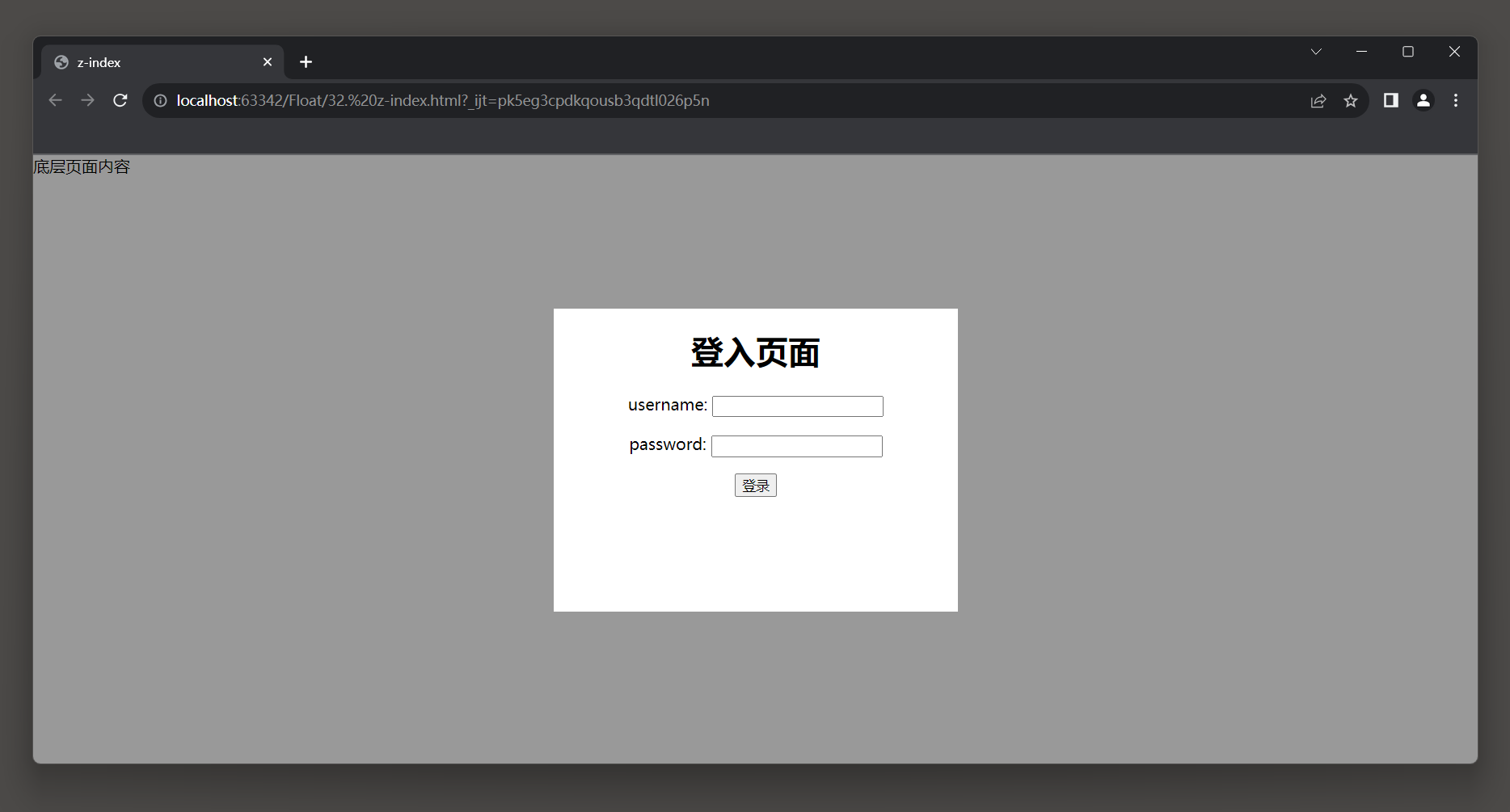
7. z-index模态框
模态框: 是一个相对常见的概念, 通常指的是在网页或应用程序中使用的模态框(Modal)作为页面的一部分, 用于显示特定内容或交互.
百度的帐户登入页面时三层模态框结构, 使用z-index: 0-100, 数值越高, 层级越高.
* 1. 最底部正常文本(z-index=0) 离用户最远.
* 2. 黑色透明区(z-index=99) 中间层.
* 3. 白色注册区域(z-index100) 离用户最近.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
<style>
body {
margin: 0;
}
.cover {
position: fixed;
left: 0;
top: 0;
right: 0;
bottom: 0;
background-color: rgba(0, 0, 0, 0.4);
z-index: 99;
}
.modal {
height: 300px;
width: 400px;
background-color: white;
text-align: center;
position: fixed;
z-index: 100;
left: 50%;
top: 50%;
margin-left: -200px;
margin-top: -150px;
}
</style>
</head>
<body>
<div>底层页面内容</div>
<div class="cover"></div>
<div class="modal">
<h1>登入页面</h1>
<p>username: <input type="text"></p>
<p>password: <input type="text"></p>
<button>登录</button>
</div>
</body>
</html>

8. opacity透明度
opacity属性: 用于指定HTML元素的不透明度.
取值范围: 从0到1, 0表示完全透明, 1表示完全不透明.
opacity和rgba都可以实现元素的透明效果, 但它们有一些区别:
* 1. 影响范围: opacity会同时影响元素以及其所有子元素的透明度,
而rgba只会影响元素的颜色透明度, 不会影响其它属性, 例如字体的透明度.
* 2. 透明度叠加: 对于具有嵌套元素的情况, opacity的透明度是相互叠加的, 子元素的透明度会继承父元素的透明度.
而rgba颜色值可以根据需求单独设置不同元素的透明度, 不会相互叠加.
综上所述, opacity主要用于控制整个元素及其子元素的透明度, 而rgba可以控制元素的任何属性的透明度, 如背景颜色, 文本颜色等.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>opacity</title>
<style>
.c1 {
color: rgba(0, 0, 0, 0.5);
}
.box1 {
opacity: 0.5;
color: rgb(0, 0, 0);
}
</style>
</head>
<body>
<p class="c1">111</p>
<div class="box1">
<p>222</p>
<div><p>333</p></div>
</div>
</body>
</html>