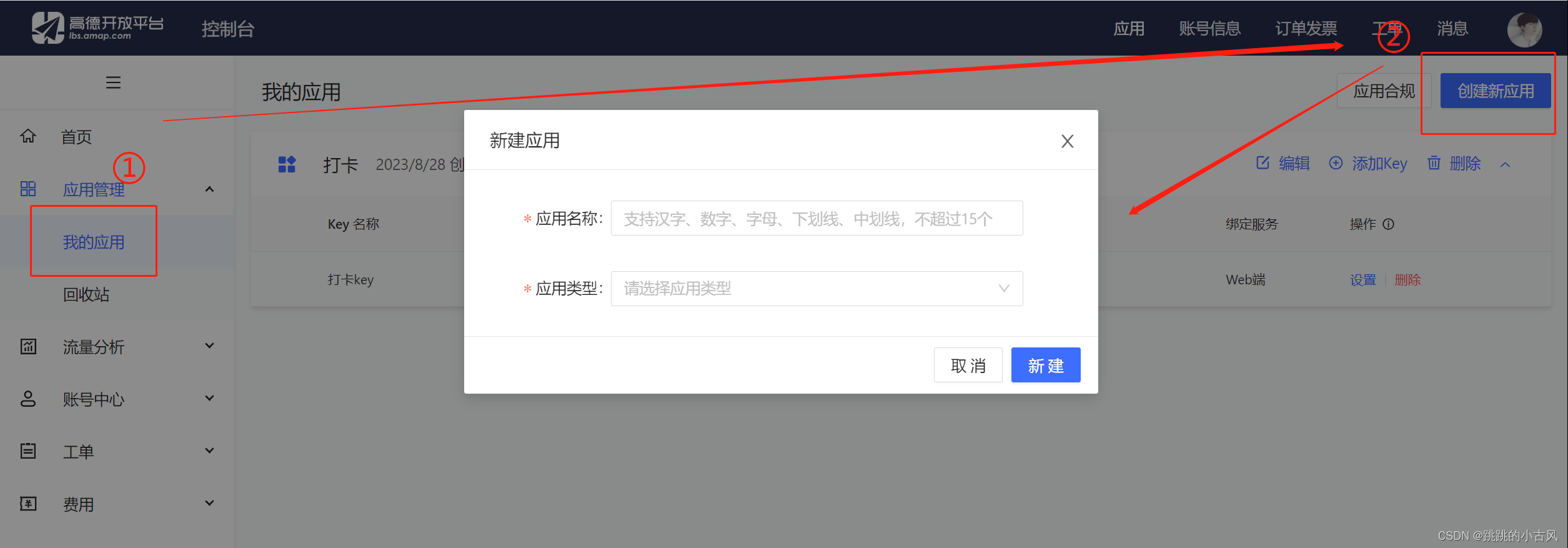
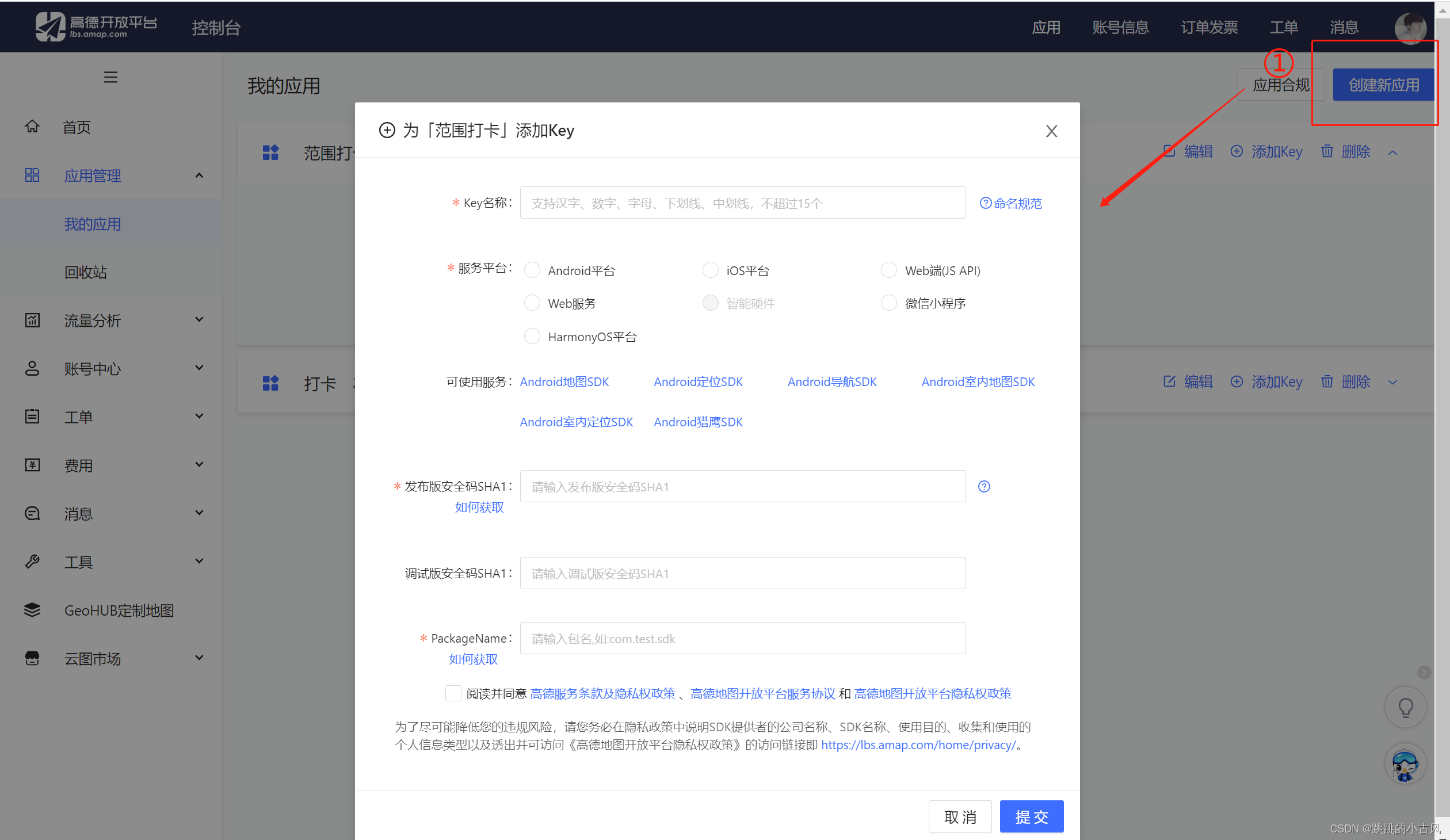
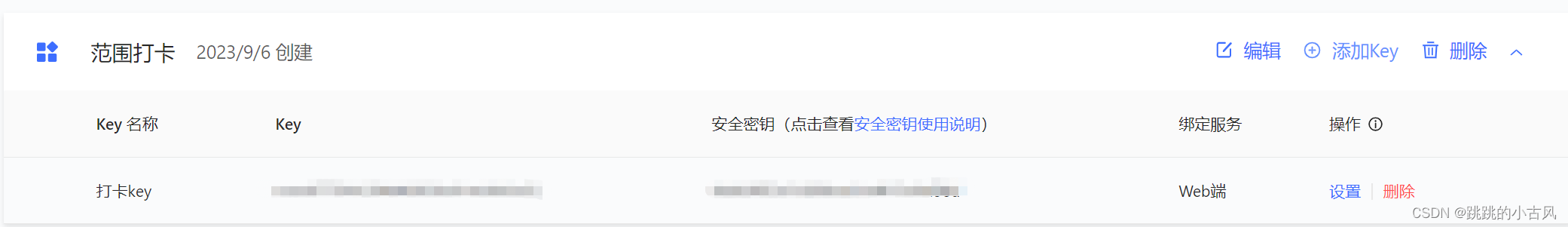
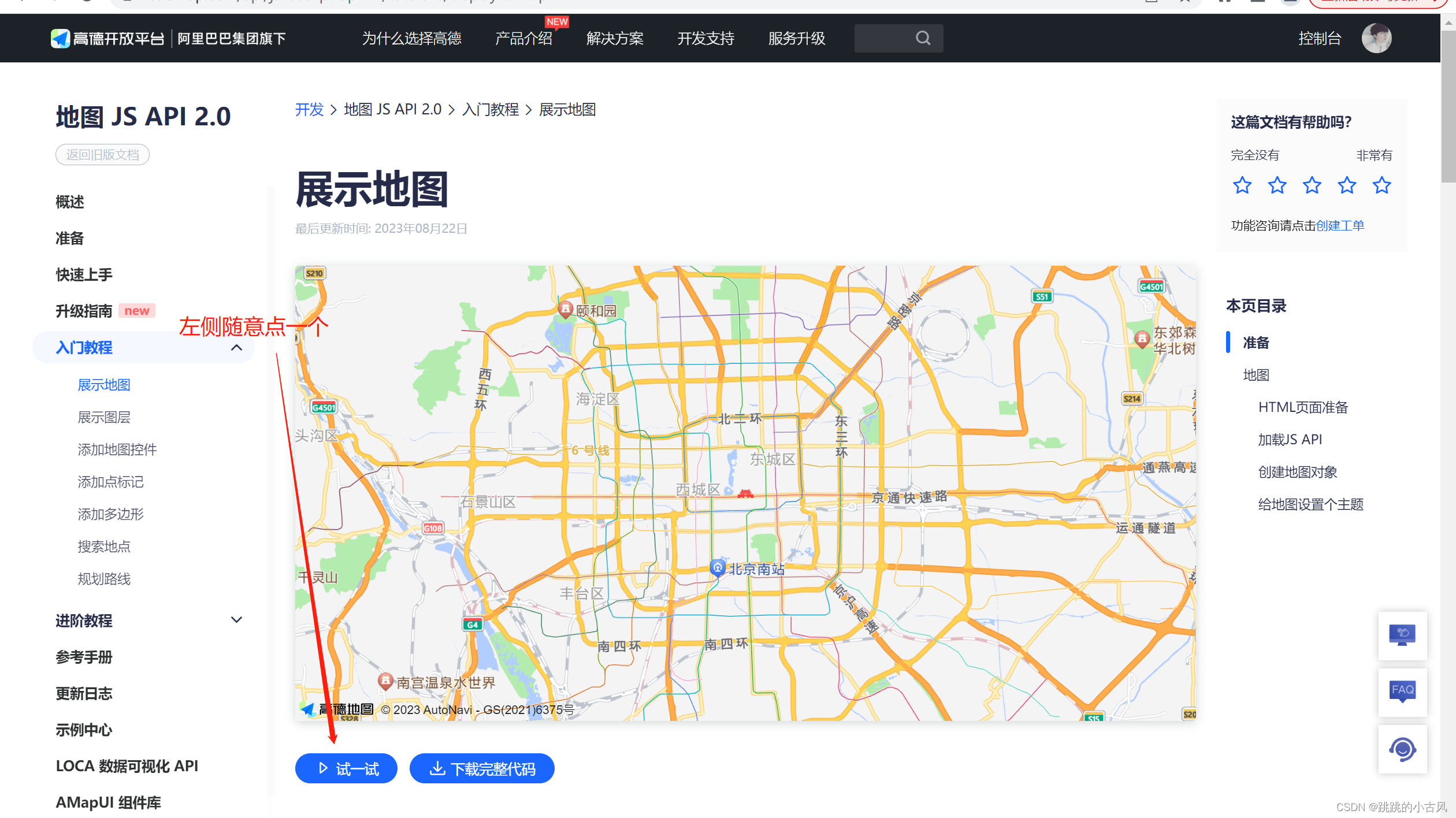
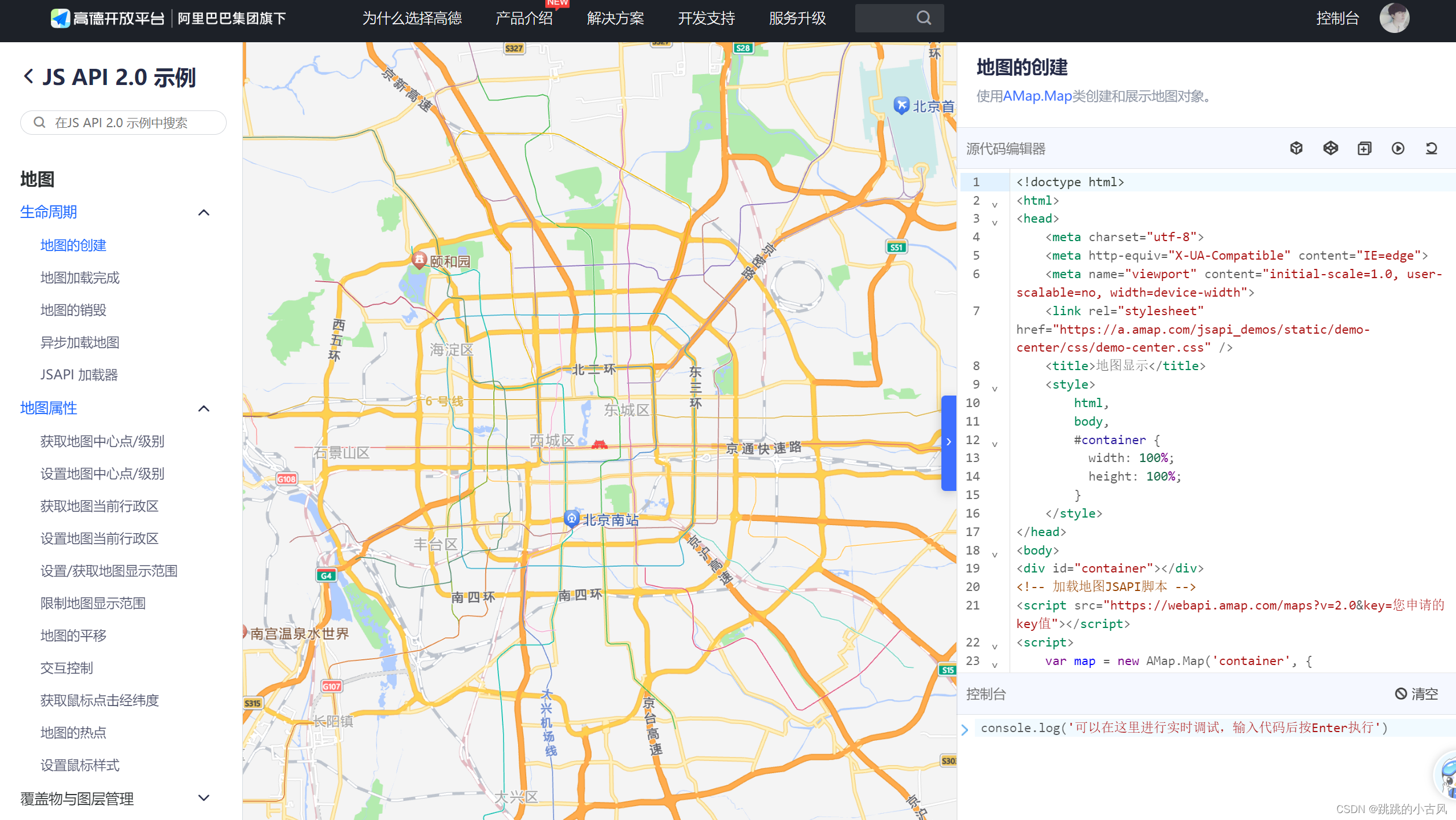
进入高德开放平台 登录后,打开我的应用(无账号要先注册) 打开我的应用,创建新应用,填入创建的名称和选择应用类型 按需填入自己的名称及服务平台,域名白名单可不填 这就获取到了key值和相关安全密钥 回到首页后,点击开发支持,可查看教程 window. _AMapSecurityConfig = {
securityJsCode : "e7949ee6421d41dcb86f0be390297524"
} ;
AMapLoader. load ( {
key : "申请好的Web端开发者Key,首次调用 load 时必填" ,
version : "2.0"
} )
. then ( AMap => {
} )
< script setup lang= "ts" name= "informationList" >
import { showToast } from "vant" ;
import { ref, onMounted } from "vue" ;
import AMapLoader from "@amap/amap-jsapi-loader" ;
let circle = ref ( null ) ;
let btnStatus = ref< boolean> ( false ) ;
const ClockLngLat = [ "传入的经度" , "传入的维度" ] ;
let marker = ref ( null ) ;
let locationLngLat = ref ( [ ] ) ;
onMounted ( ( ) => {
drawCircle ( ) ;
} ) ;
const drawCircle = ( ) => {
window. _AMapSecurityConfig = {
securityJsCode : "e7949ee6421d41dcb86f0be390297524"
} ;
AMapLoader. load ( {
key : "83146d89a638bd73dd676e6771dd2139" ,
version : "1.4.15" ,
plugins : [
"AMap.Geolocation" ,
"AMap.Circle" ,
"AMap.Marker" ,
"AMap.GeometryUtil"
]
} ) . then ( AMap => {
const map = new AMap. Map ( "serviceSiteMap" , {
viewMode : "3D" ,
zoom : 16 ,
center : ClockLngLat
} ) ;
if ( circle) {
map. remove ( circle) ;
map. remove ( marker) ;
}
circle = new AMap. Circle ( {
center : ClockLngLat,
radius : 200 ,
fillColor : "rgba(103,182,255)" ,
fillOpacity : 0.3 ,
strokeColor : "#5898ff" ,
strokeWeight : 1
} ) ;
map. add ( circle) ;
const geolocation = new AMap. Geolocation ( {
enableHighAccuracy : true ,
timeout : 5000
} ) ;
geolocation. getCurrentPosition ( ( status : string, result : any) => {
if ( status == "complete" ) {
locationLngLat. value = [ result. position. lng, result. position. lat] ;
btnStatus. value = false ;
const marker = new AMap. Marker ( {
map : map,
position : locationLngLat. value,
icon : '//a.amap.com/jsapi_demos/static/demo-center/icons/poi-marker-default.png' ,
topWhenClick : true
} ) ;
marker. setMap ( map) ;
} else {
btnStatus. value = true ;
showToast ( "请确定是否已打开定位权限" ) ;
}
} ) ;
} ) ;
} ;
const isClockAdd = ( ) => {
AMapLoader. load ( { } ) . then ( AMap => {
const isPoint = circle. contains ( locationLngLat. value) ;
const circleCen = circle. getCenter ( ) ;
if ( isPoint) {
} else {
var distance =
Math. round ( AMap. GeometryUtil. distance ( locationLngLat. value, circleCen) ) - 500 ;
showToast ( "打卡失败,您距离打卡地点还有" + distance + "米" ) ;
}
} ) ;
} ;
< / script>
< template>
< div class = "mapCheck" >
< van- nav- bar title= "活动打卡" left- text= "返回" left- arrow @click- left= "router.go(-1)" / >
< div id= "serviceSiteMap" > < / div>
< van- button type= "primary" class = "btnMap" @click= "isClockAdd" : disabled= "btnStatus" > { { route?. params?. status== '1' ? "活动签到" : '活动签退' } } < / van- button>
< / div>
< / template>
< style scoped lang= "less" >
. mapCheck {
overflow : hidden;
#serviceSiteMap {
padding : 0px;
margin : 0px;
width : 100 % ;
height : 88vh;
}
. btnMap {
width : 80 % ;
height : 8vw;
background : #057fdd;
color : #fff;
font- size: 15px;
margin : auto;
position : fixed;
left : 10 % ;
bottom : 60px;
border- radius: 6px;
z- index: 999999 ;
opacity : 1 ;
}
}
< / style>
< div id= "container" > < / div>
. .
const getMap = ( ) => {
window. _AMapSecurityConfig = {
securityJsCode : "e7949ee6421d41dcb86f0be390297524"
} ;
AMapLoader. load ( {
key : "83146d89a638bd73dd676e6771dd2139" ,
version : "2.0"
} )
. then ( AMap => {
const map = new AMap. Map ( "container" , {
viewMode : "3D" ,
zoom : 12 ,
resizeEnable : true ,
center : [ 104.055467 , 30.542967 ]
} ) ;
map. on ( "click" , function ( e ) {
map. clearMap ( ) ;
regeoCode ( [ e. lnglat. getLng ( ) , e. lnglat. getLat ( ) ] , AMap, map) ;
} ) ;
} )
. catch ( e => {
console. log ( e) ;
} ) ;
} ;
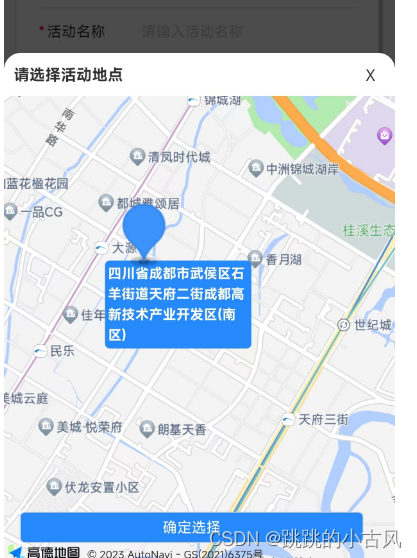
const regeoCode = ( position : any, AMap, map) => {
AMap. plugin ( "AMap.Geocoder" , ( ) => {
const geocoder = new AMap. Geocoder ( {
city : "010" ,
radius : 1000
} ) ;
geocoder. getAddress ( position, function ( status, result ) {
if ( status === "complete" && result. regeocode) {
var address = result. regeocode. formattedAddress;
const name = new AMap. Marker ( {
position : position,
content : ` <div style="
background-color: #2589ff;
width: 150px;
padding: 3px;
border-radius: 5px;
color: #fff;
font-size: 14px;
font-weight: 900;"> ${ address} </div> ` ,
offset : new AMap. Pixel ( - 40 , 5 )
} ) ;
const marker = new AMap. Marker ( {
icon :
"//a.amap.com/jsapi_demos/static/demo-center/icons/poi-marker-default.png" ,
position : position,
offset : new AMap. Pixel ( - 26 , - 54 )
} ) ;
name. setMap ( map) ;
marker. setMap ( map) ;
activityAddress. value = address;
longitude. value= position[ 0 ]
dimension. value= position[ 1 ]
} else {
console. log ( "根据经纬度查询地址失败" ) ;
}
} ) ;
} ) ;
} ;