NPM使用技巧
- 前言
- 技巧
- 全局模块位置
- PowerShell报错
- 安装模块冲突
- NPM介绍
- NPM命令
- 使用方法
- 基本命令
- 模块命令
- 查看模块
- 运行命令
- 镜像管理
- 常用模块
- rimraf
- yarn
前言
本文包含NodeJS中NPM包管理器的使用技巧,具体内容包含NPM介绍、NPM命令、常用模块等内容,还包含全局模块位置、PowerShell报错、安装模块冲突等技巧。
技巧
全局模块位置
NPM使用npm install -g命令安装的全局模块一般在用户目录下,位置如下:
C:\Users\[username]\AppData\Roaming\npm
其中,[username]为用户名。
PowerShell报错
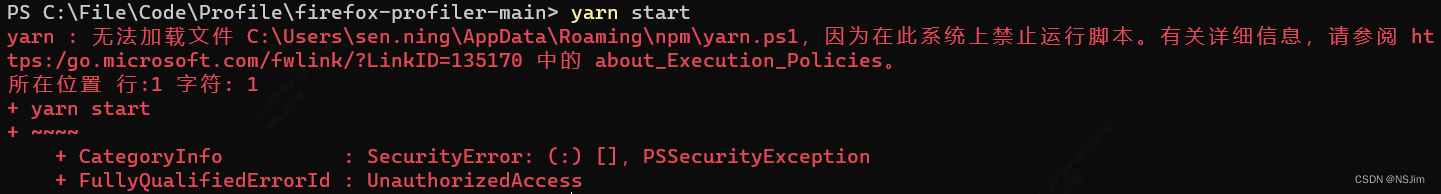
使用PowerShell运行NPM安装的脚本时报错,提示在此系统上禁止运行脚本,如下图:

解决方案:
方案1:使用CMD命令提示符运行此命令。
方案2:管理员身份运行PowerShell,运行下方命令:
set-ExecutionPolicy RemoteSigned
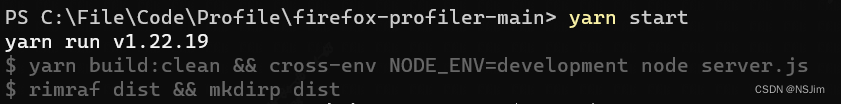
即可在PowerShell中正常运行之前无法运行的脚本,如下图:

若要恢复PowerShell的设置,可运行如下命令:
set-ExecutionPolicy Default
若要查看当前ExecutionPolicy状态,可以使用如下命令:
set-ExecutionPolicy
安装模块冲突
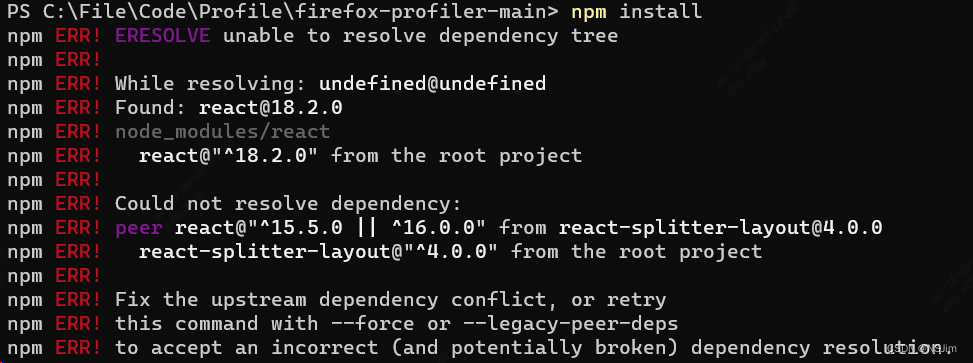
使用npm install命令安装package.json中的模块时,可能会报peer错误,即安装模块冲突,如下图:

原因
新版的NodeJS中的NPM版本较高,不兼容老版本创建的package.json文件。
解决方案
方案1:在npm install命令后添加--force(即-f)或--legacy-peer-deps命令。
方案2:将NodeJS卸载重装,降级到12版本。
NPM介绍
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:
- 允许用户从NPM服务器下载别人编写的第三方包到本地使用。
- 允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
- 允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
由于新版的NodeJS已经集成了npm,所以安装NodeJS时npm也一并安装好了。
测试是否成功安装,打开CMD命令提示符或PowerShell,命令如下:
npm -v
若出现版本提示表示安装成功,如下图:

NPM命令
使用方法
打开CMD命令提示符或PowerShell,推荐使用PowerShell,因为可以查看之前使用的命令记录。
基本命令
# 查看 npm 命令列表
npm -h
# 查看各个命令的简单用法
npm -l
# 查看 npm 的版本
npm -v
# 查看 npm 的配置
npm config list -l
模块命令
安装模块
# 本地安装
npm install [module name]
# 全局安装
npm install -g [module name]
# 同
npm install [module name] -g
# 强制安装
npm install -f [module name]
其中,[module name]为模块名。
安装指定版本
安装指定版本的模块,也适用于降级模块版本
# 安装指定版本的模块
npm install [module name]@[version]
# 示例:安装指定版本的jquery
npm install jquery@1.11.0
# 示例:安装jquery v1.0中的最新版本
npm install jquery@1
安装所有依赖包
安装当前项目的所有依赖包,即当前目录中package.json中的全部模块,一般使用本地安装方式
npm install
更新npm
npm install -g npm
更新模块
# 升级本地模块
npm update [module name]
# 升级全局模块
npm update -g [module name]
卸载模块
# 卸载本地模块
npm uninstall [module name]
# 卸载全局模块
npm uninstall -g npm uninstall
卸载所有模块
卸载本地所有模块,需安装rimraf模块
npm install -g rimraf
rimraf node_modules
查看模块
查看所有安装模块及版本号
# 查看本地模块
npm list
# 查看全局模块
npm list -g
查看指定模块的版本号
npm list [module name]
运行命令
npm 不仅可以用于模块管理,还可以用于执行脚本。package.json 文件有一个 scripts 字段,可以用于指定脚本命令,供npm直接调用。
# 列出package.json里所有可以执行的脚本命令
npm run
# 运行package.json中的start脚本命令
npm run start
# 同
npm start
# 运行package.json中的test脚本命令
npm run test
# 同
npm test
镜像管理
设置npm镜像(可选)
设置npm镜像
npm config set registry [resigtry address]
# 设置npm镜像为淘宝镜像
npm config set registry https://registry.npmmirror.com
其中,resistry address为镜像地址。
安装淘宝定制的cnpm工具(可选)
# 安装cnpm工具,并设置registry
npm install -g cnpm --registry=https://registry.npmmirror.com
# 使用cnpm安装模块
cnpm install [module name]
查看镜像
# 查看npm镜像
npm config get registry
# 查看cnpm镜像
cnpm config get registry
常用模块
rimraf
作用:以包的形式包装rm -rf命令,用来删除文件和文件夹的,不管文件夹是否为空,都可删除。
一般使用全局安装方式,这样在任何目录都可以使用此模块。
# 安装
npm install -g rimraf
# 使用
rimraf node_modules
yarn
作用:yarn同npm类似,也是一个软件包管理系统,用于管理 JavaScript 编写的软件包,yarn 的出现是为了弥补 npm 的一些缺陷。
一般使用全局安装方式,这样在任何目录都可以使用此模块。
# 安装
npm install -g yarn
# 移动到项目目录
cd [project path]
# 安装项目所有的依赖包
yarn install
其中,[project path]为项目所在文件目录。