目录
简介
1、作用
2、使用场景
3、http报文分析
3.1、请求报文
3.2、响应报文
4、介绍fiddler界面功能
4.1、AutoResponder(自动响应器)
4.2、Composer(设计请求)
4.3、断点
4.4、弱网测试
5、app抓包
简介
fiddler是位于客户端和服务端之间的http代理
1、作用
- 监控浏览器所有的http/https流量
- 查看、分析请求内容细节
- 伪造客户端请求和服务器请求
- 测试网站的性能
- 解密https的web会话
- 全局、局部断电功能
- 第三方插件
2、使用场景
-
接口调试、接口测试、线上环境调试、web性能分析
-
判断全后端bug、开发环境hosts配置、mock、弱网断网测试使用
3、http报文分析
3.1、请求报文
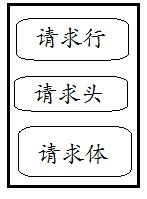
http请求报文由3部分组成:请求行、请求头、请求体

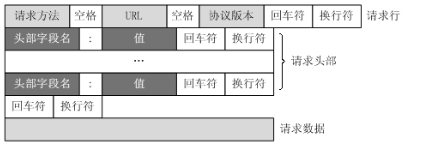
进一步分解,得到一幅更详细的结构图

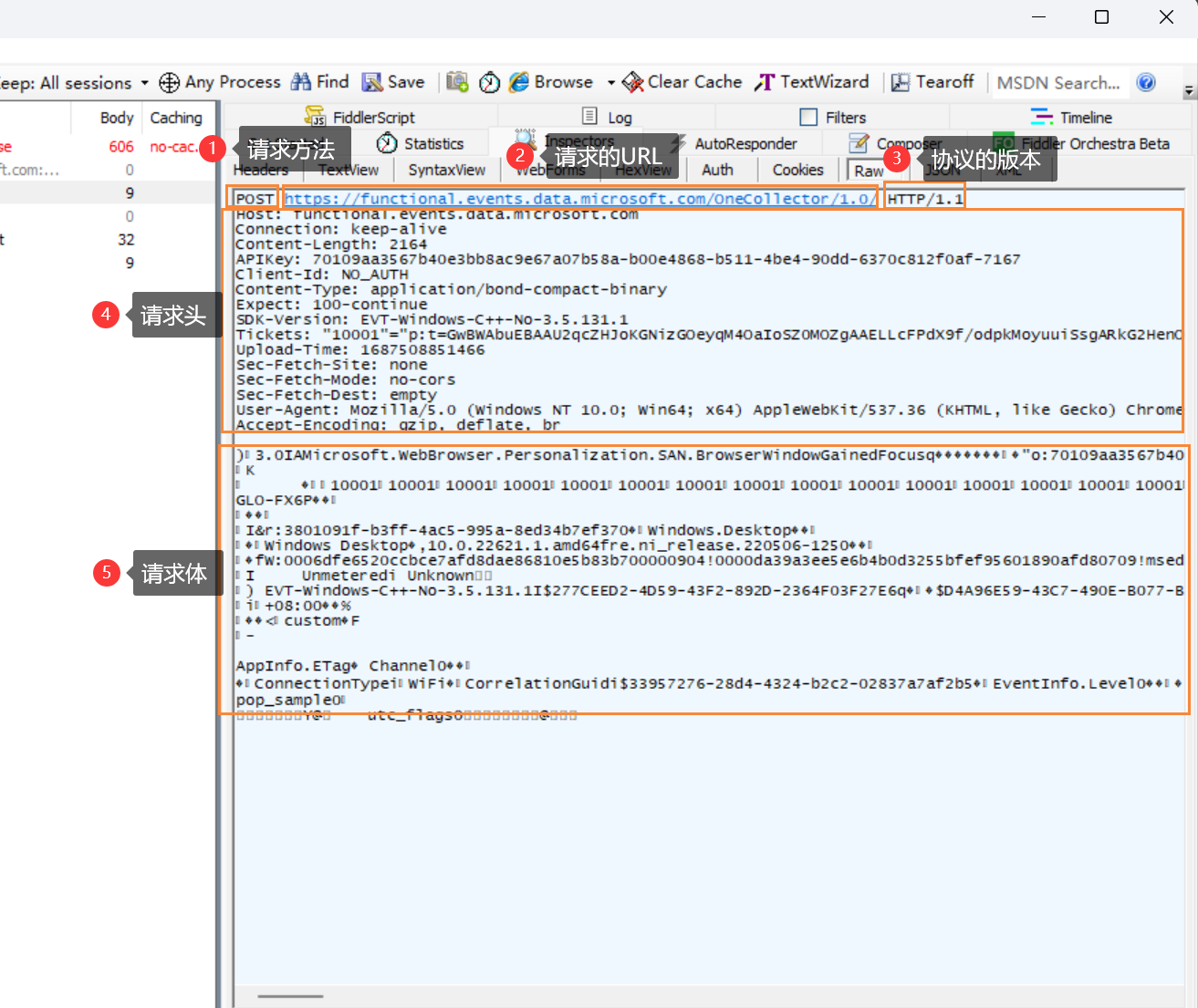
经fiddler实际抓包分析如下:

由于get请求的参数拼接到URL中,所有get请求的请求体中没有参数
3.2、响应报文
http请求的响应报文也由三部分组成:响应行、响应头、响应体

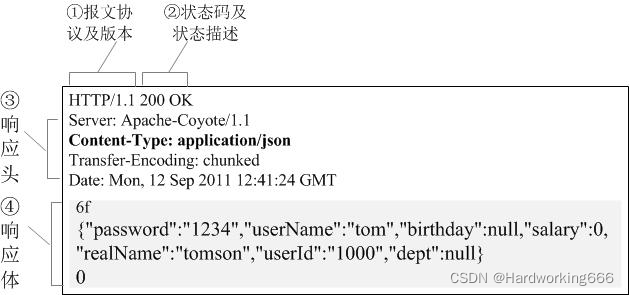
进一步分解,得到一幅更详细的结构图

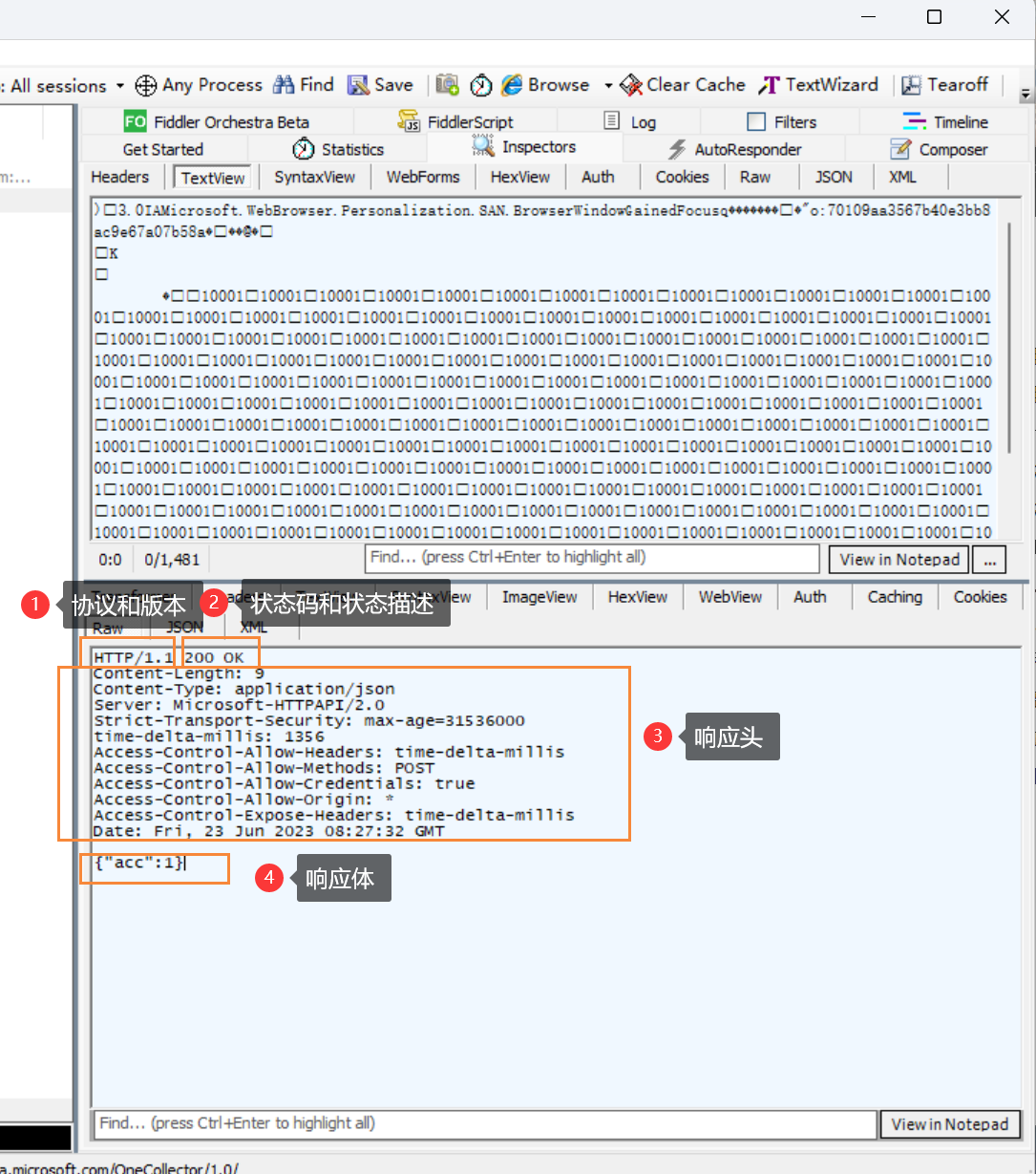
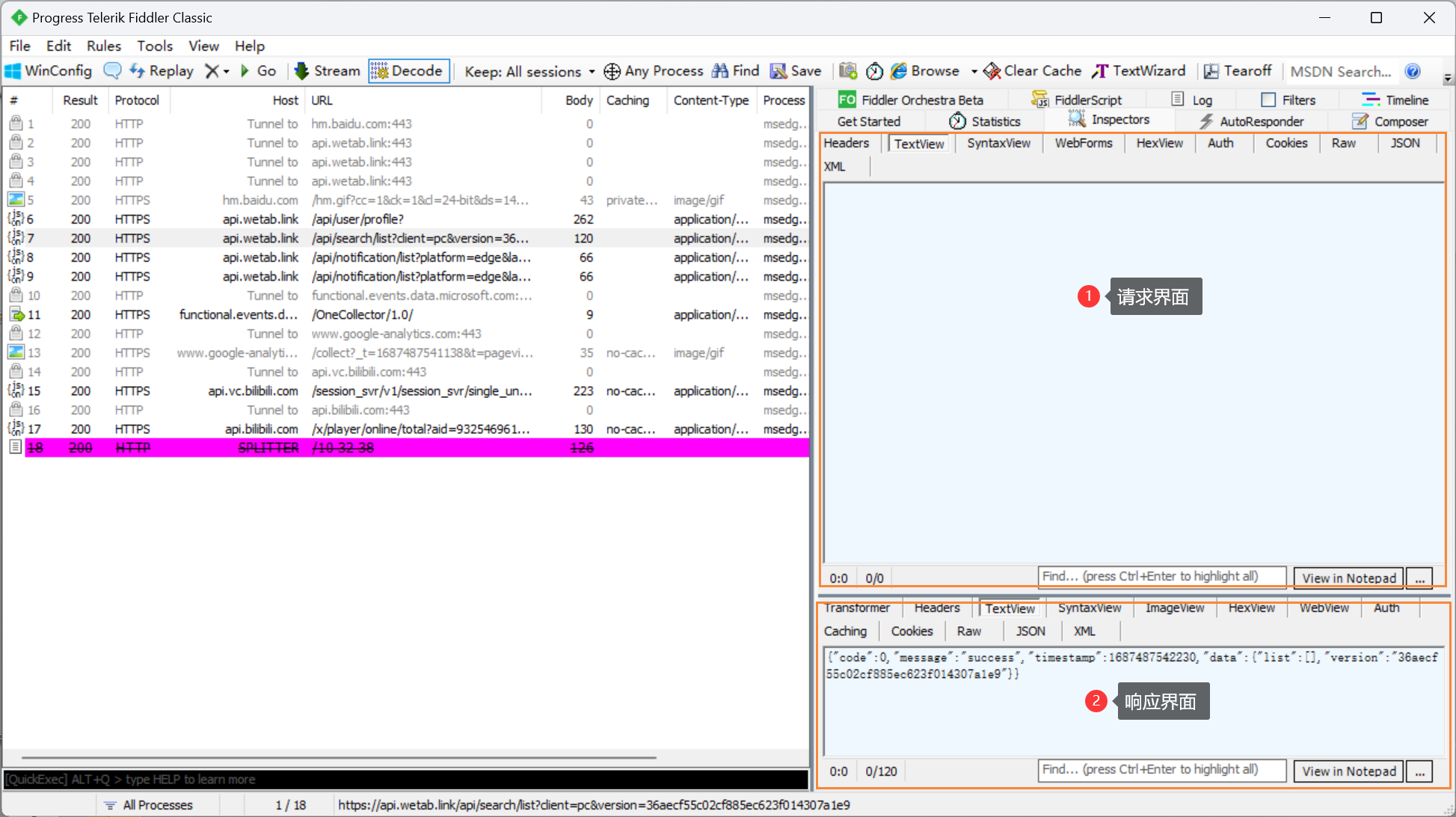
经fiddler实际抓包分析如下:

常见的状态码
| 状态码 | 状态消息 | 含义 |
|---|---|---|
| 200 | Success | 成功 |
| 301 | Moved Permanently | 永久跳转 |
| 302 | Moved Temporarily | 临时跳转 |
| 403 | Forbidden(禁止) | 请求被服务器拒绝了(权限不足) |
| 404 | Not Found(未找到) | 未找到资源 |
| 500 | Internel server error | 服务器内部错误 |
| 502 | Bad Gateway | 服务器网关错误 |
| 504 | Gateway Timeout | 服务器网关超时 |
4、介绍fiddler界面功能

| 名称 | 作用 |
|---|---|
| Headers | 头 |
| TextView | 以文本形式查看 请求/响应 体 |
| SyntaxView | 以语法形式查看 请求/响应 体 |
| WebForms | 以表单形式查看 请求/响应 体 |
| HexView | 以十六进制形式查看 请求/响应 体 |
| Auth | 查看请求是否有授权信息 |
| Raw | Http协议包格式查看 请求/响应 体 |
| Json | 以json形式查看 请求/响应 体 |
| XML | 以xml形式查看 请求/响应 体 |
| ImageView | 以图片形式查看响应体 |
| WebView | 以网页形式查看响应体(预览) |
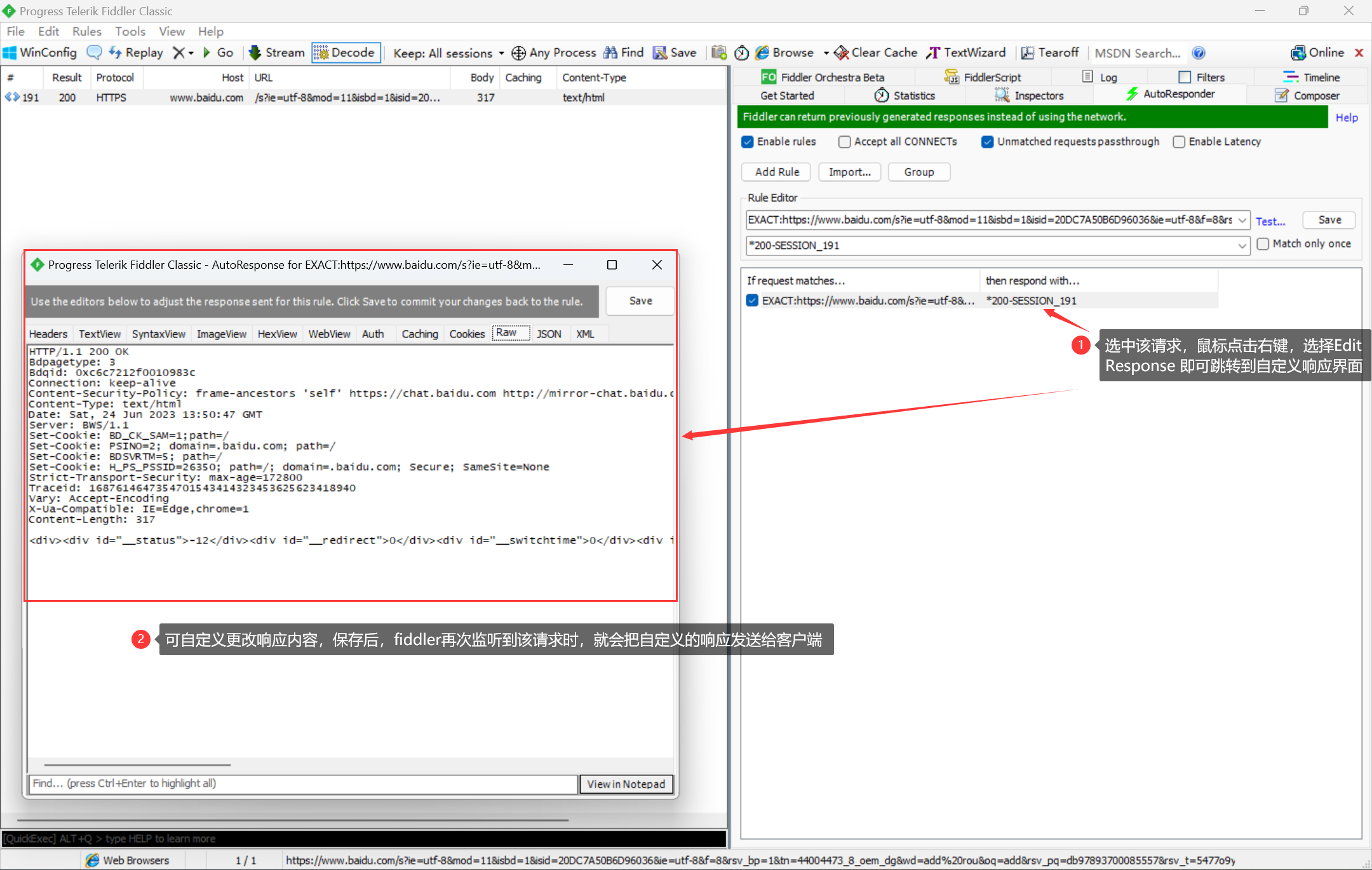
4.1、AutoResponder(自动响应器)
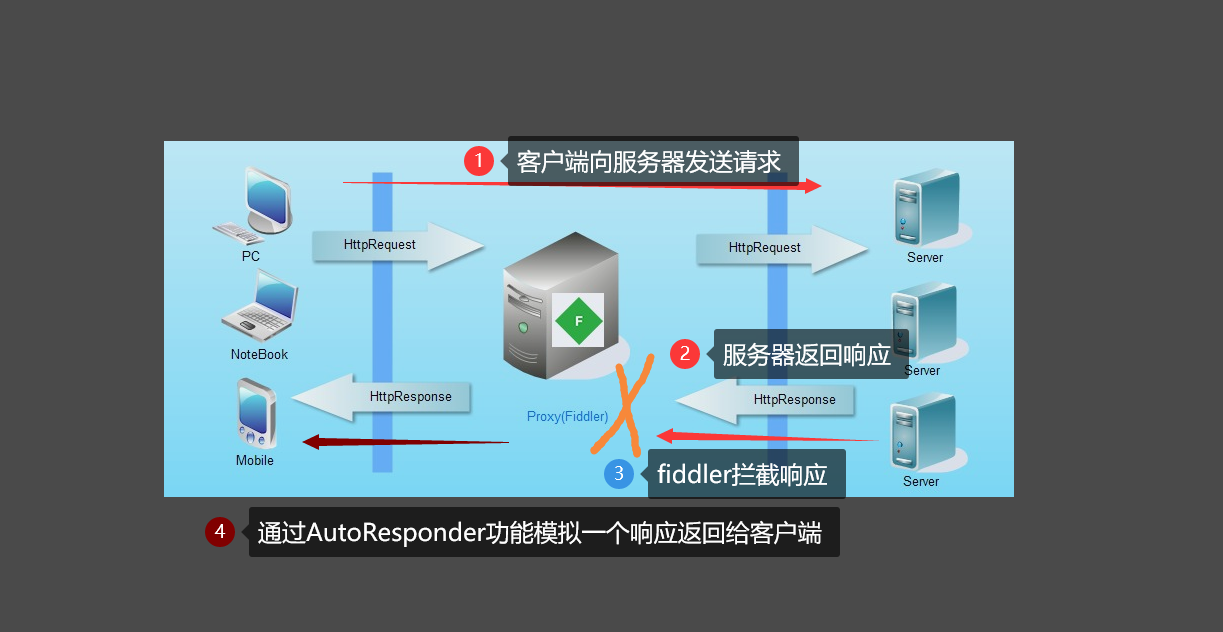
4.1.1、作用
AutoResponder可用于拦截某一请求,进行如下操作(即mock操作):
- 重定向到本地的资源
- 使用fiddler的内置响应
- 自定义响应

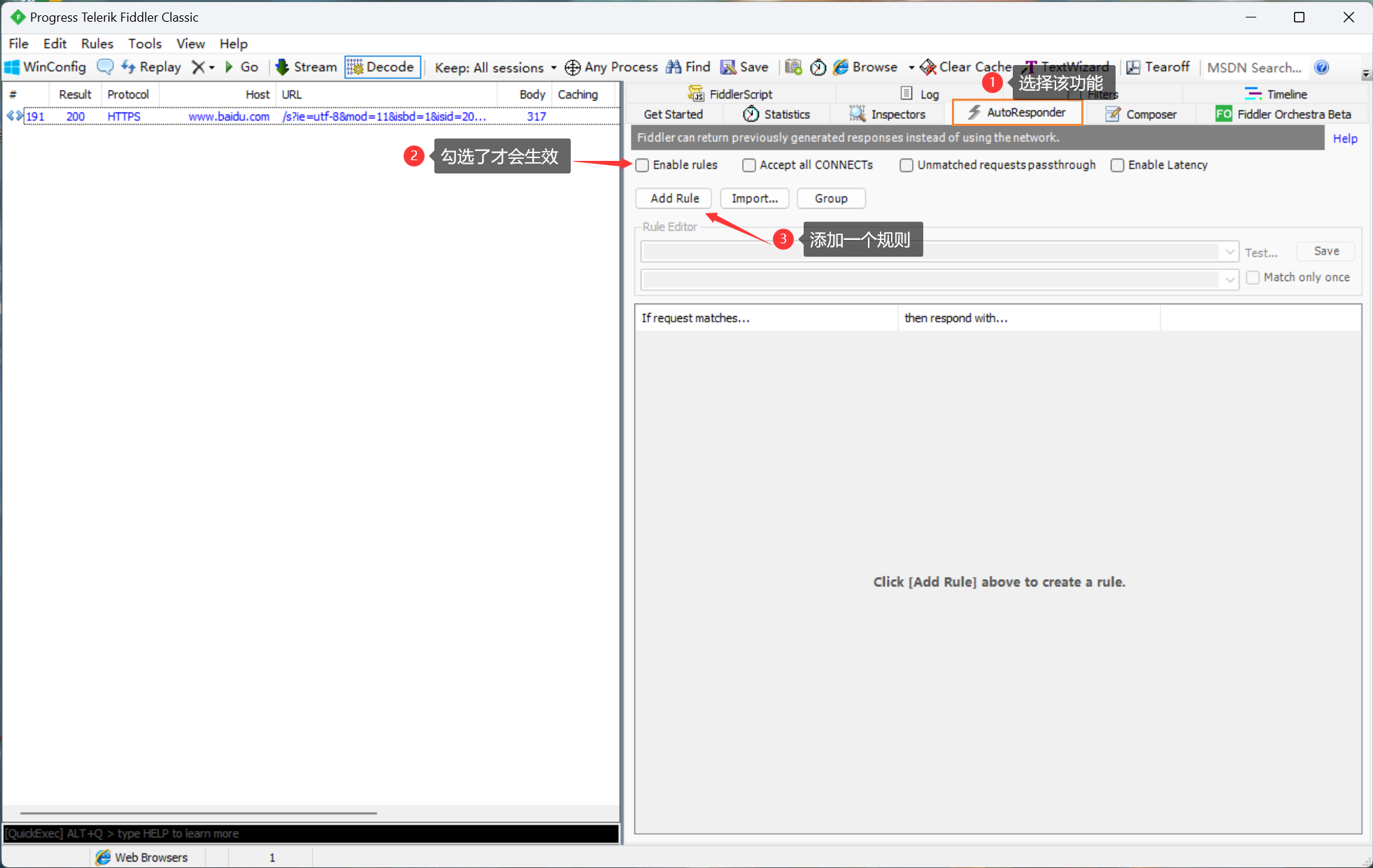
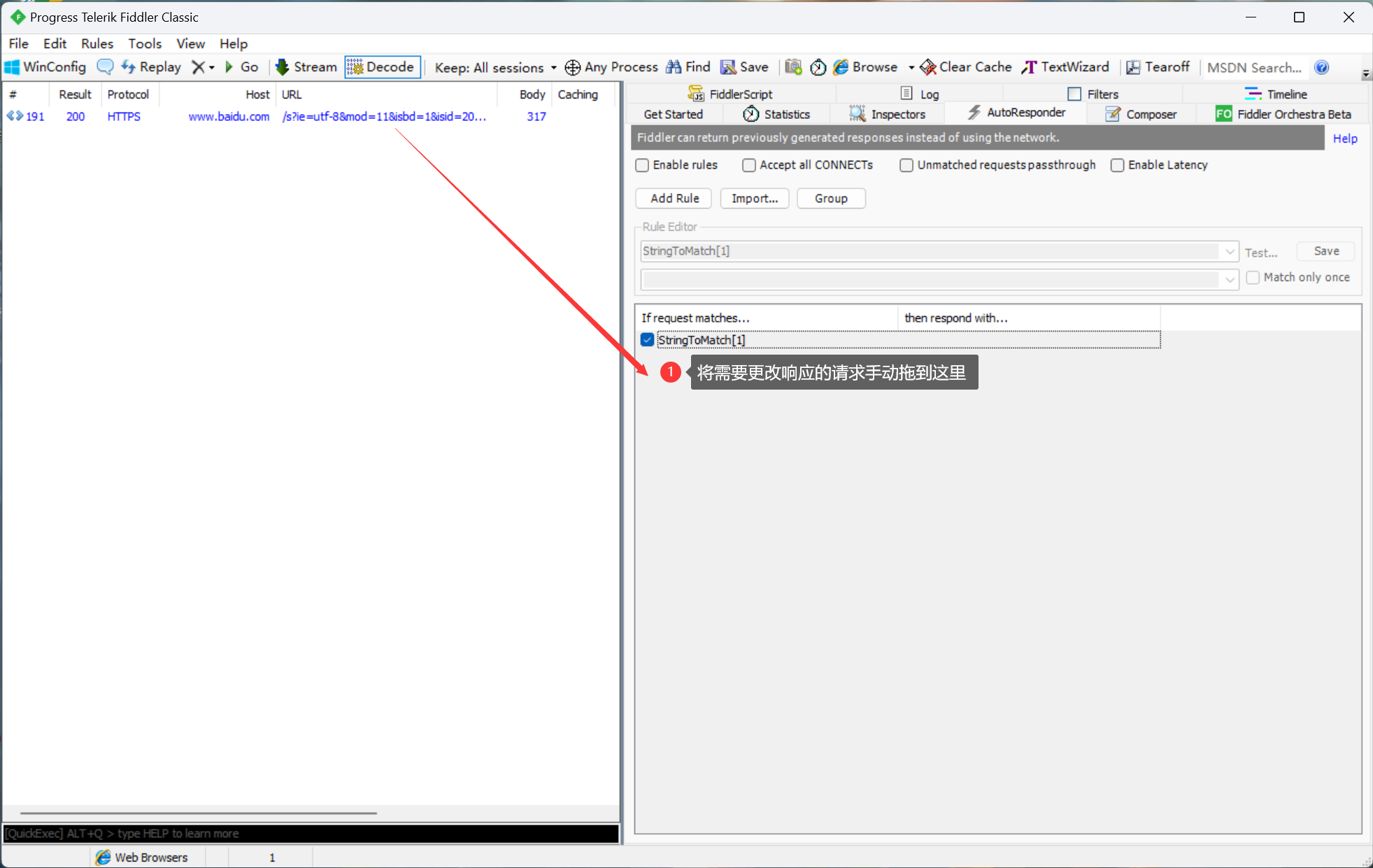
4.2.2、操作




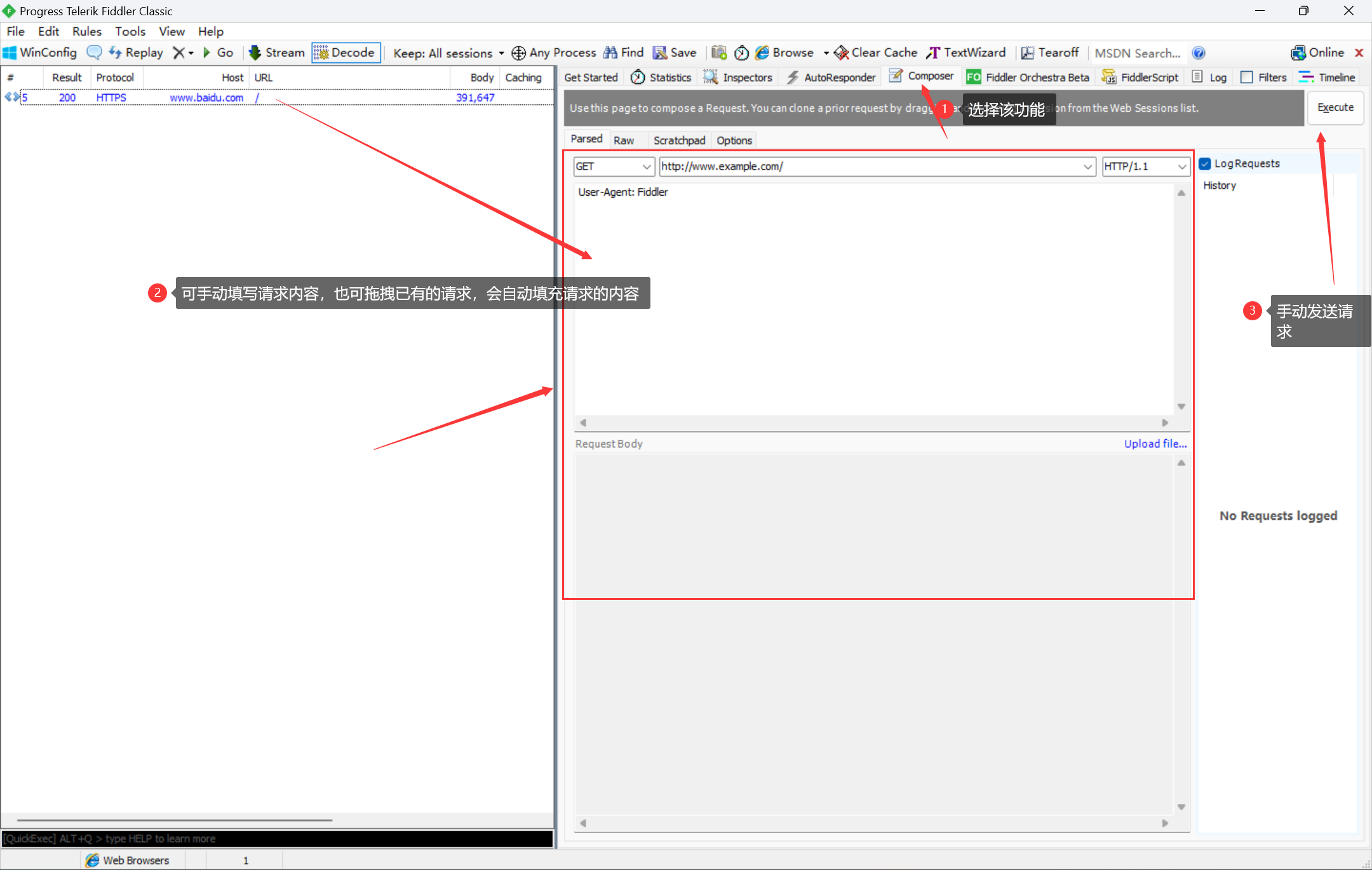
4.2、Composer(设计请求)
4.1.1、作用
该功能的作用是自己写一个请求(包括请求行、请求头、请求体),发送给服务器
4.1.2、操作

4.3、断点
4.3.1、全局断点
该断点会影响所有的请求或响应,测试时不易使用,用的不多
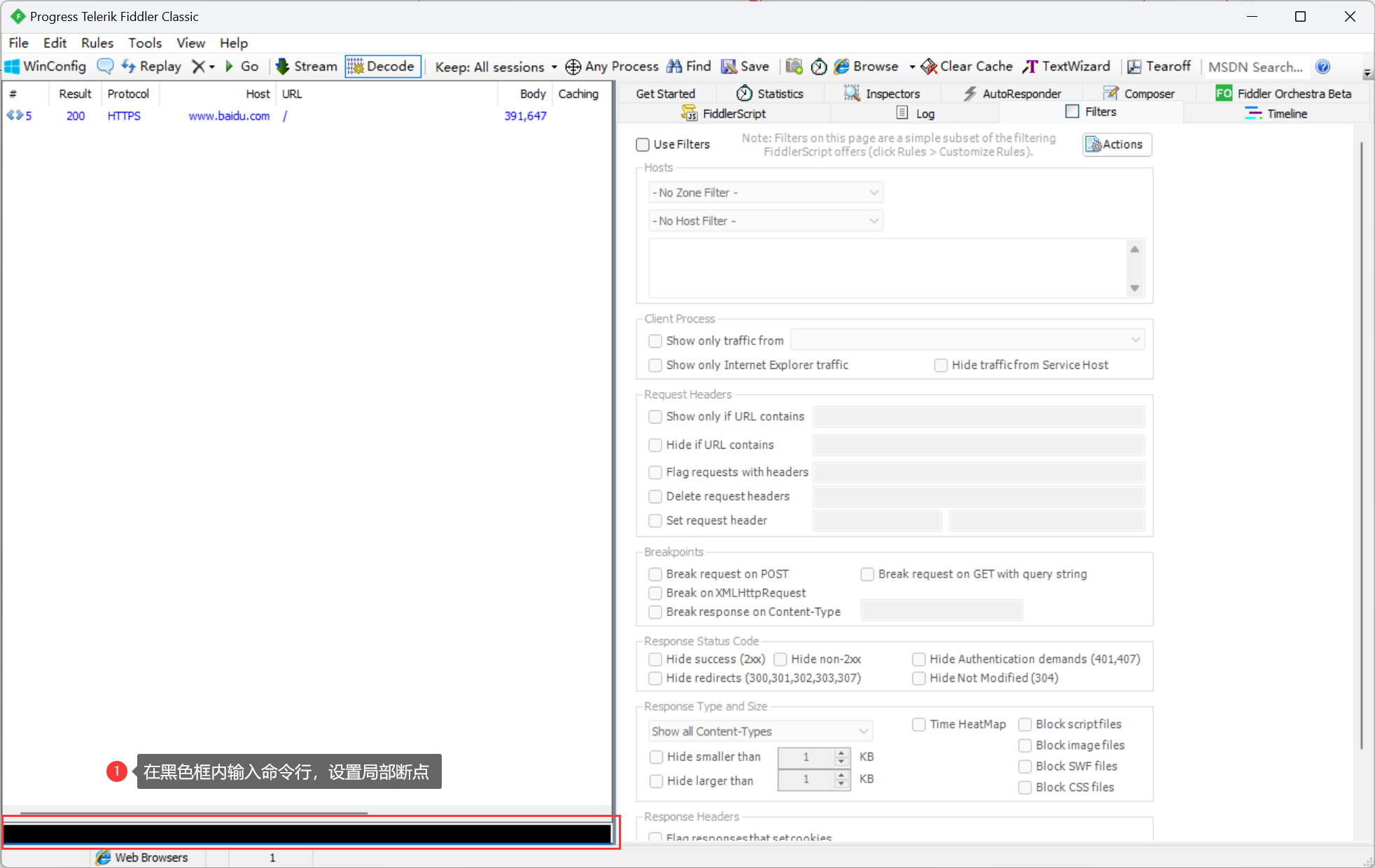
4.3.2、局部断点
该断点可以影响特定的请求,方便调试
操作(使用命令)

请求前断点
bpu login -- 请求的url中有login的会打断点
bpu -- 取消断点
响应后断点
bpafter login -- 请求的url中有login的会打断点
bpafter -- 取消断点
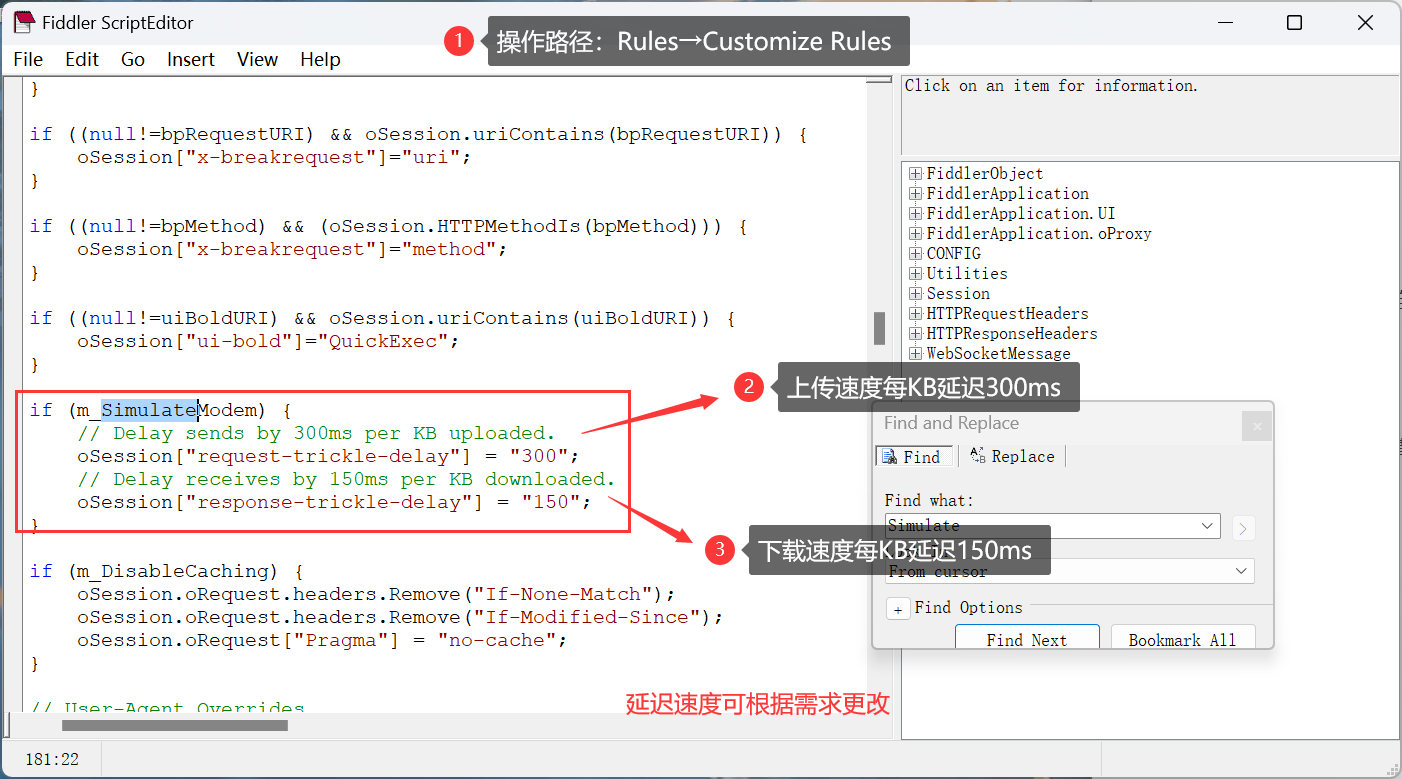
4.4、弱网测试
即模拟网络环境差进行测试
操作
配置之后,点击Rules→performance→Simulate Modem Speeds启动即可

5、app抓包
第一步:手机和电脑需要在同一局域网下
方法一:手机和电脑连接同一个wifi
方法二:电脑通过网线连接到无线路由,手机连接这个无线路由的wifi
方式三:电脑使用无线网卡,开热点,手机连这个热点
第二步:配置
移动端设置手动代理
| 移动端的主机名 | 填写连接的电脑的IP(可使用fiddler的Online功能查看) |
|---|---|
| 移动端的端口号 | 填写fiddler监听的端口号 |
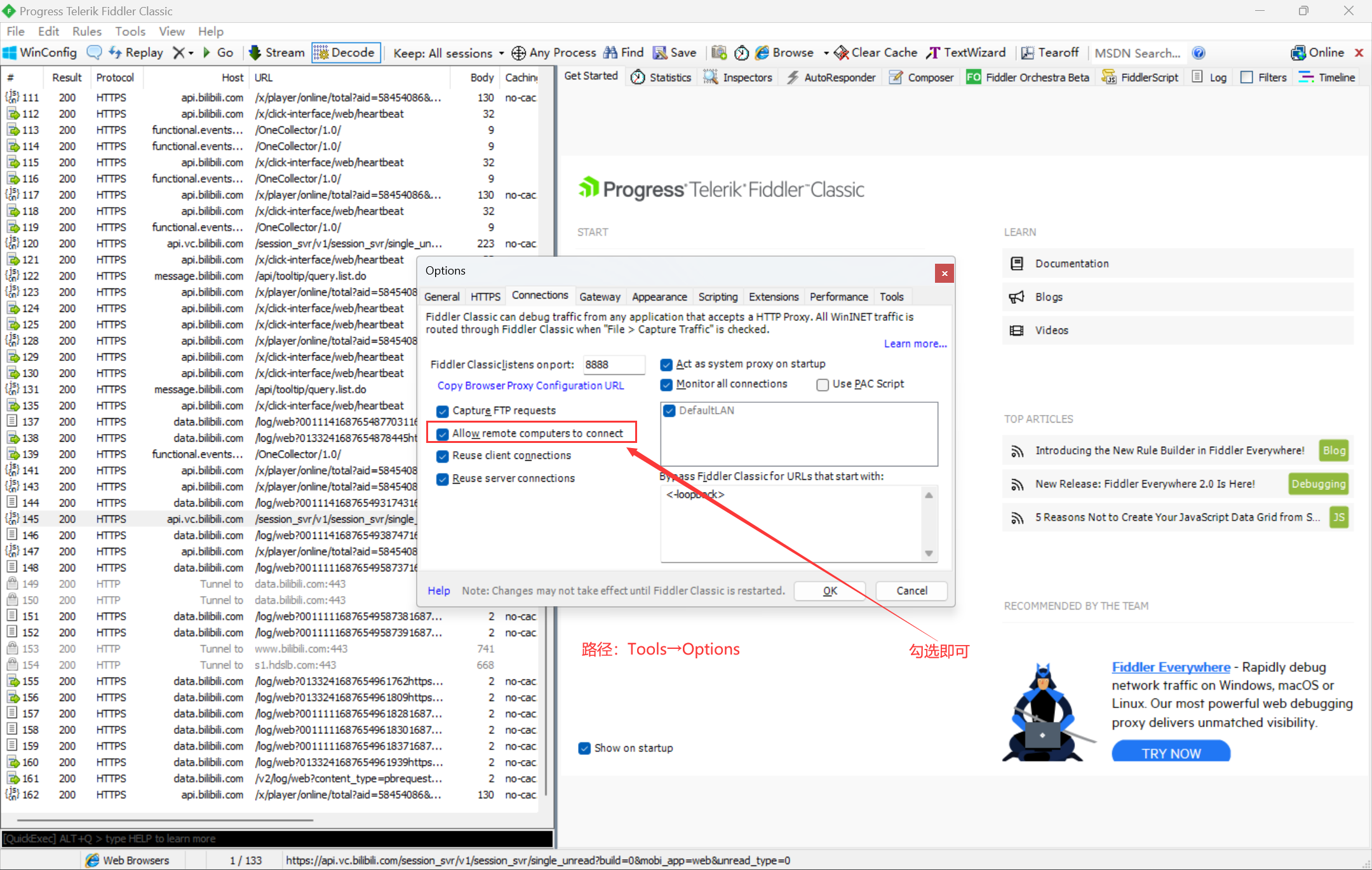
第三步:勾选Allow remote computers to connect

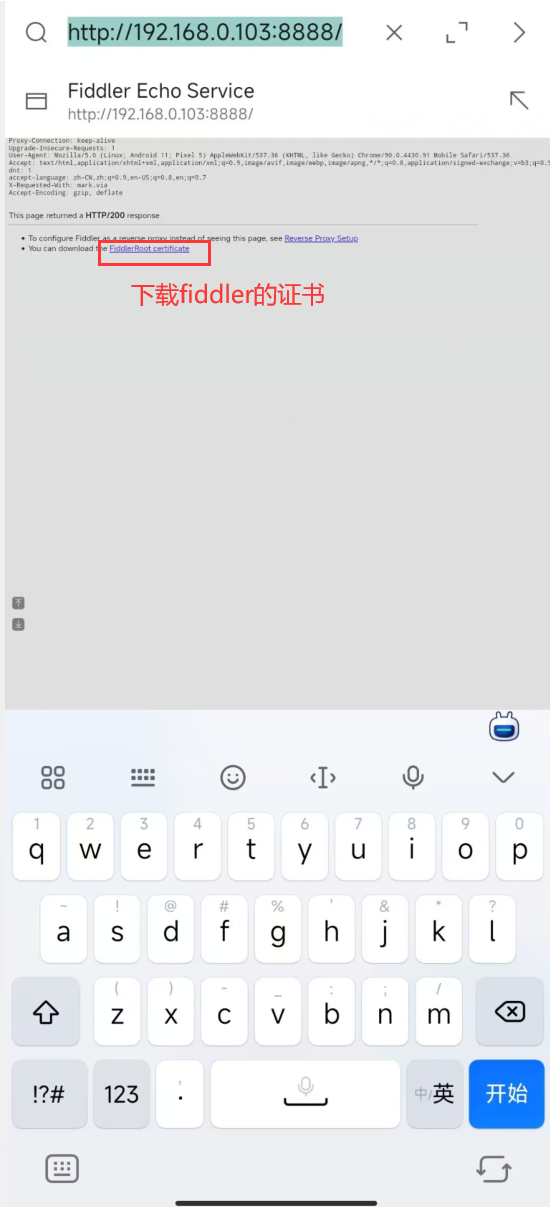
第四步:使用移动端的浏览器,进入http://电脑IP:fiddler监听的端口下载证书

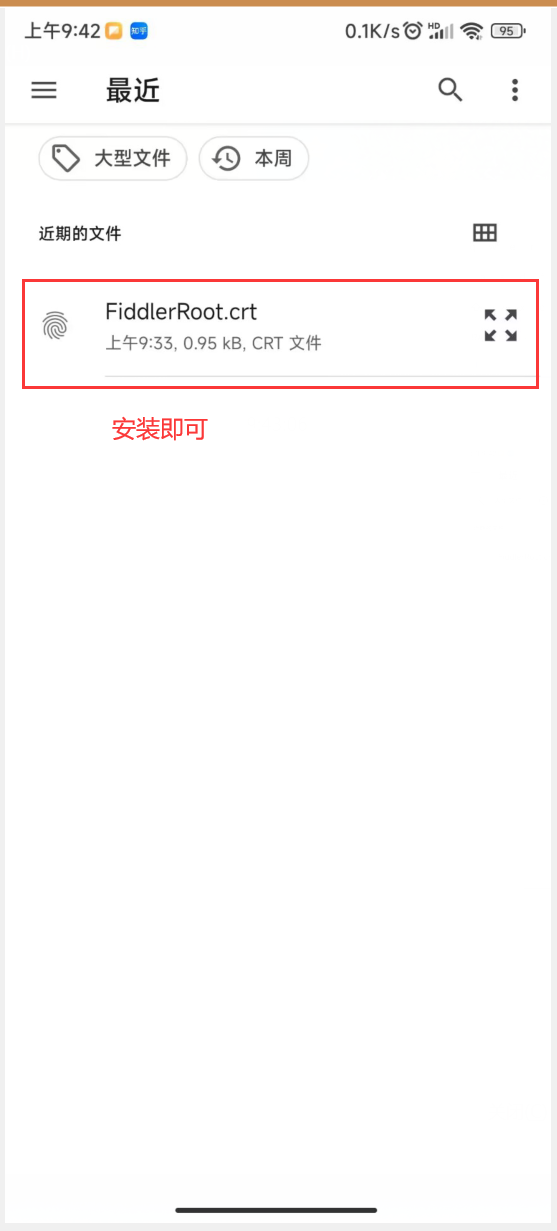
第五步:安装证书(以个人手机为例:红米 note30至尊版,路径:设置→安全→更多安全设置→加密与凭据→安装证书→证书:找到下载的证书)

以下是我收集到的比较好的学习教程资源,虽然不是什么很值钱的东西,如果你刚好需要,可以评论区,留言【777】直接拿走就好了


各位想获取资料的朋友请点赞 + 评论 + 收藏,三连!
三连之后我会在评论区挨个私信发给你们~