目录
一、scroll-view
(1)作用
(2)用法
二、swiper和swiper-item
(1)作用
(2)用法
三、text
(1)作用
(2)使用
四、rich-text
(1)作用
(2)使用
(1)作用
(2)使用
六、image
(1)作用
(2)使用
前言:
本文主要介绍刚学习微信小程序需要学习的一些基本组件
一、scroll-view
(1)作用
可滚动的视图区域,常用来实现滚动列表效果(有横向滚动和纵向滚动)
(2)用法
//wxml文件 <scroll-view class="scrollcon" scroll-y> //这里scroll-y表示纵向滚动 <view>A</view> //换成scroll-x表示横向滚动 <view>B</view> <view>C</view> </scroll-view>/**index.wxss**/ .scrollcon view{ /* 这里设置的宽高表示的是包含的这个ABC*/ width: 200px; height: 100px; text-align: center; } .scrollcon view:nth-child(1){ background-color: lightcoral; } .scrollcon view:nth-child(2){ background-color: lightgreen; } .scrollcon view:nth-child(3){ background-color: lightseagreen; } .scrollcon{ /* 这里设置的宽高是纵向滚动的这个列表*/ height: 200px; width: 200px; border: 1px solid red; }
二、swiper和swiper-item
(1)作用
实现轮播图的效果
(2)用法
<swiper class="swip" indicator-dots indicator-color="white"> <!--第一项--> <swiper-item> <view class="item">A</view> </swiper-item> <!--第二项--> <swiper-item> <view class="item">B</view> </swiper-item> <!--第三项--> <swiper-item> <view class="item">C</view> </swiper-item> </swiper>/**index.wxss**/ .swip{ height:150px; } .item{ height: 100%; text-align: center; } swiper-item:nth-child(1) view{ background-color: lightcoral; } swiper-item:nth-child(2) view{ background-color: lightgray; } swiper-item:nth-child(3) view{ background-color: lightgreen; }
swiper组件的常用属性:
属性 说明 indicator-dots 是否显示面板的指示点,默认是不显示的,如果需要使用该值,直接写上 indicator-color 指示点的颜色 indicator-active-color 当前选中的指示点的颜色 autoplay 是否自动切换 interval 自动切换的时间间隔,单位是毫秒 circular 是否采用写接滑动
三、text
(1)作用
文本组件,类似于HTML中的span标签,是一个行内元素
(2)使用
通过text组件的selectable属性,可以实现长按选中文本内容的效果 <text selectable>666</text>
四、rich-text
(1)作用
通过该组件的nodes节点,可以吧HTML字符串渲染为对应的UI结构
(2)使用
<rich-text nodes="<h1 style='color: red;'>666</h1>"></rich-text>
五、button
(1)作用
按钮组件,功能比HTML中的button按钮丰富,通过open-type属性可以调用微信提供的各种功能(客服,转发,获取用户权限,获取用户信息等等)
(2)使用
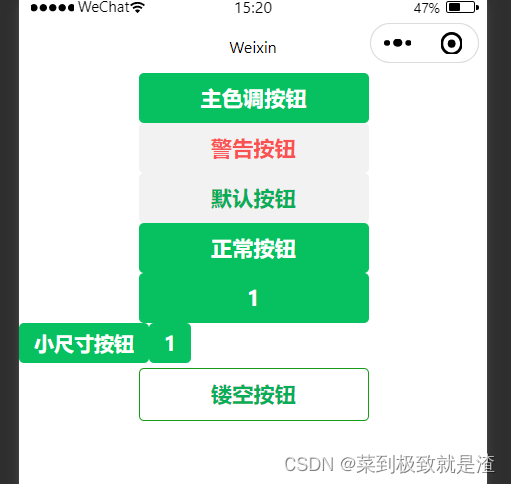
<view> <!--通过type指定属性--> <button type="primary">主色调按钮</button> <button type="warn">警告按钮</button> <button type="default">默认按钮</button> <!--通过size=“mini”小尺寸按钮--> <button type="primary">正常按钮</button> <button type="primary">1</button> <button type="primary" size="mini">小尺寸按钮</button> <button type="primary" size="mini">1</button> <!--plain镂空按钮--> <button type="primary" plain>镂空按钮</button> </view>
六、image
(1)作用
图片组件,默认宽度约为300px,高度为240px
(2)使用
<view> <image src="指定图片的路径"></image> </view>mode值 说明 scaleToFill 默认值,不保持纵横比缩放图片,使图片的宽高完全拉伸至填满image元素 aspectFit 缩放模式,保持纵横比,可以将图片完整的显示出来 aspectFill 保证图片的短边显示出来,也就是说图片通常只能在水平或者垂直方向上是完整的,另外一个方向则会发生截取 widthFix 宽度不变,高度自动发生变化,保持原图的宽高比不会发生变化。 heightFix 高度不变,宽度会发生自动变化,保持原图的宽高比不会发生变化