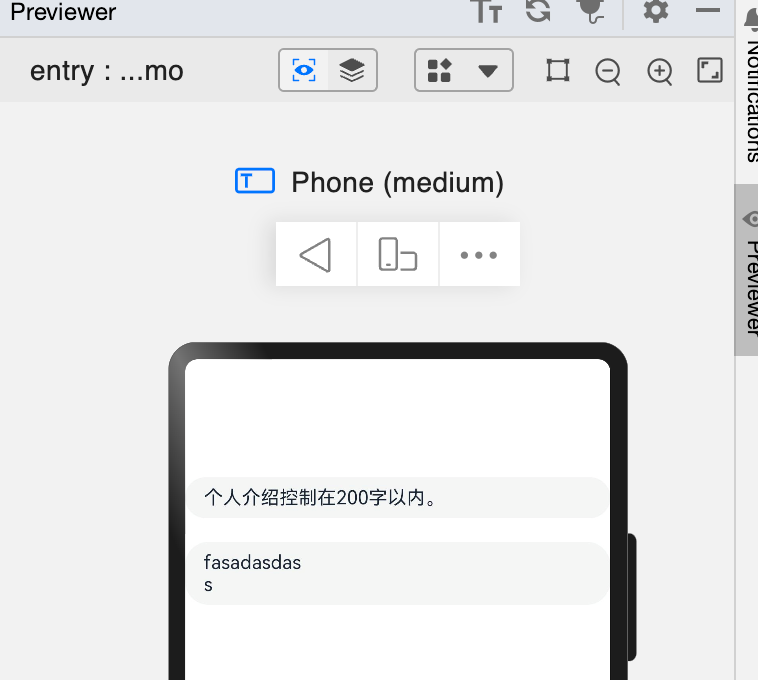
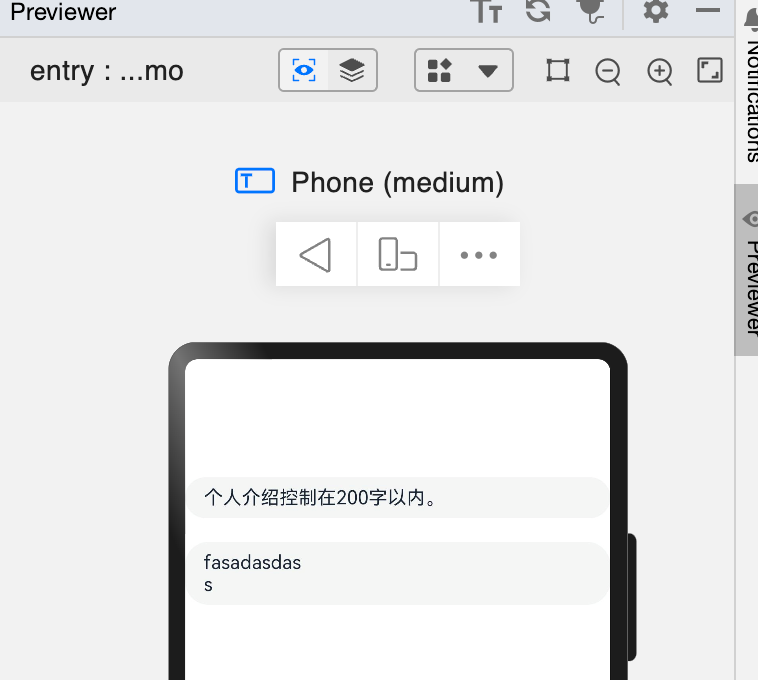
1. TextArea 基本使用
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
build() {
Column() {
TextArea({
placeholder: "请输入个人介绍",
text: "个人介绍控制在200字以内。"
}).margin({
top: 100
})
.caretColor(Color.Red)
TextArea({
placeholder: "请输入个人介绍"
}).margin({
top: 20
})
.caretColor(Color.Red)
.placeholderColor(Color.Pink)
.onChange((value: string) => {
console.info("----->输入的内容为:" + value)
})
}
}
}

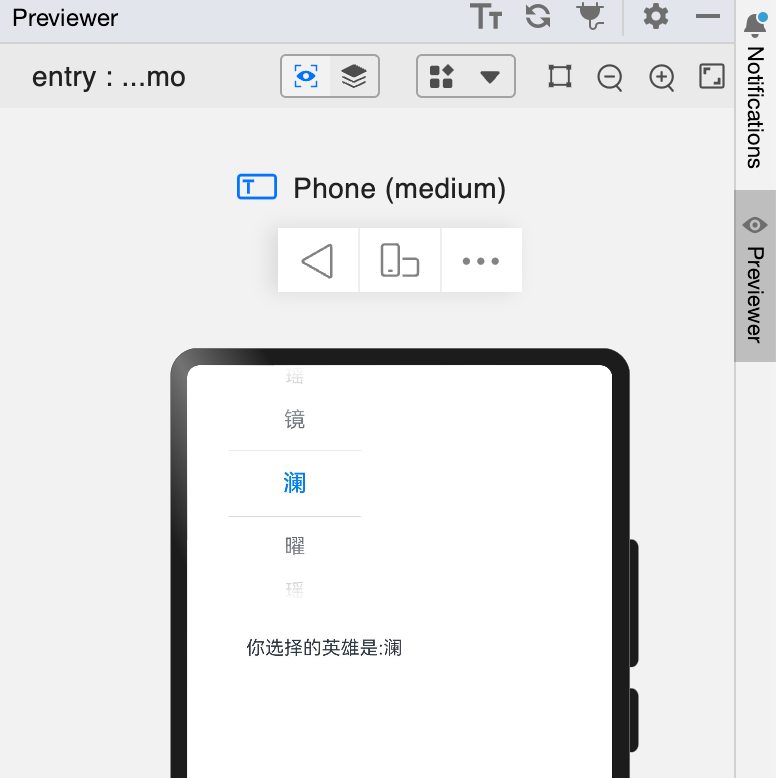
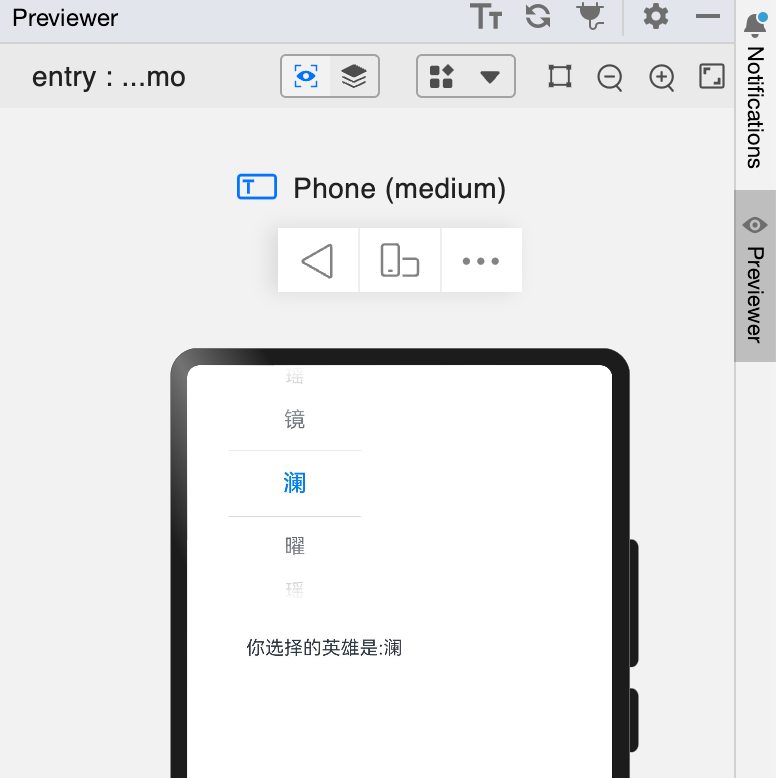
2. TextPicker 使用
@Entry
@Component
struct TextPickerDemo {
@State selected_hero_name: string = "赵云"
heroes: string[] = [
"刘备",
"赵云",
"马超",
"关羽",
"张飞"
]
build() {
Column() {
TextPicker({
range: this.heroes,
selected: 1
})
.onChange((value: string) => {
this.selected_hero_name = value
})
Row() {
Text("你选择的英雄是:")
Text(this.selected_hero_name)
}.margin({
top: 30,
left: 50
})
}
}
}

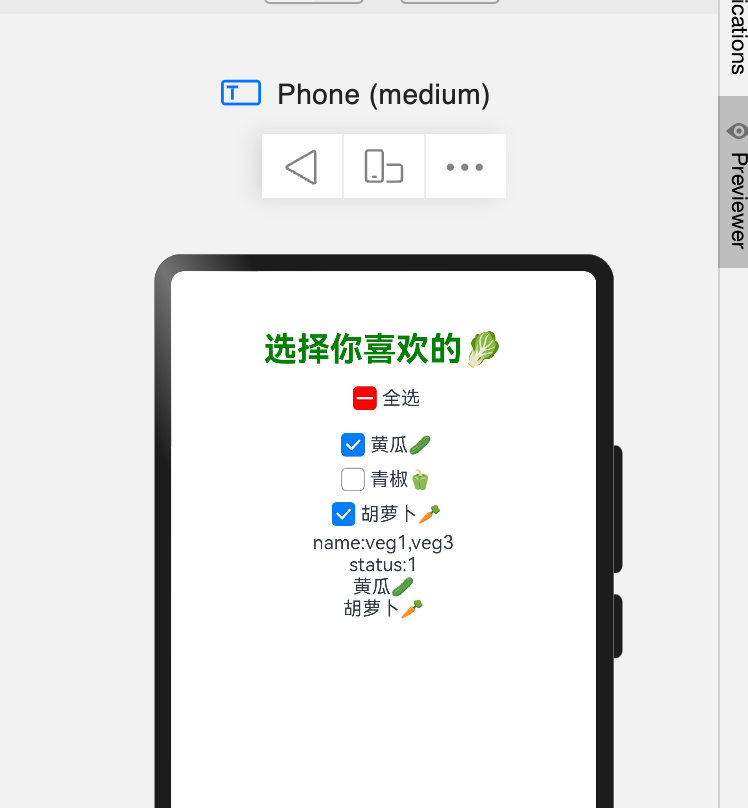
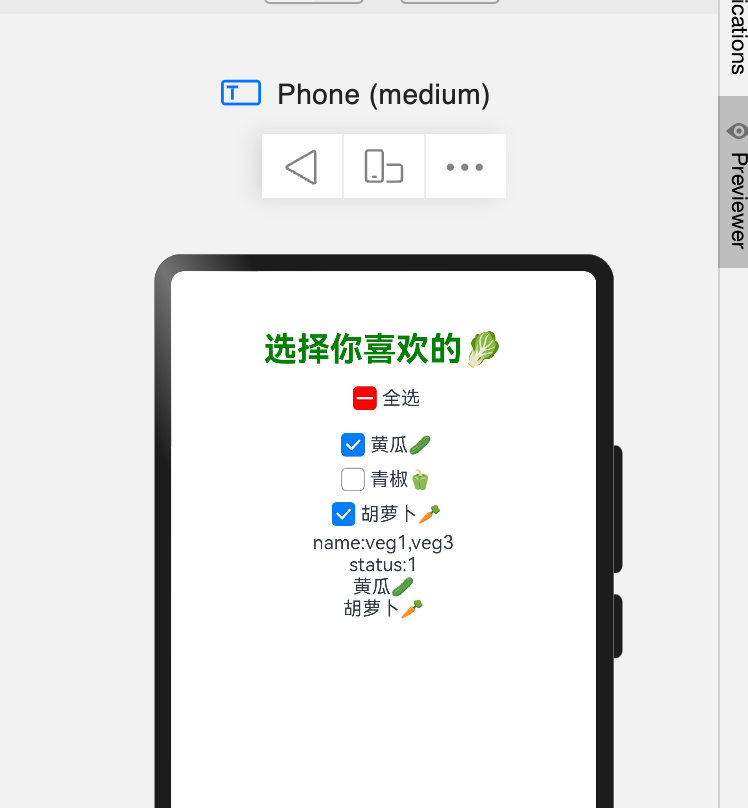
3. CheckboxGroup
@Entry
@Component
struct CheckboxGroupDemo {
@State name: string[] = []
@State status: number = 100
build() {
Column() {
Text("选择你喜欢的🥬")
.fontSize(28)
.fontColor(Color.Green)
.fontWeight(FontWeight.Bold)
.margin({
top: 50
})
.width("100%")
.textAlign(TextAlign.Center)
Row() {
CheckboxGroup({
group: "veg"
})
.selectedColor(Color.Red)
.onChange((event: CheckboxGroupResult) => {
this.name = event.name
this.status = event.status
})
Text("全选")
}
.margin(10)
Row() {
Checkbox({
name: "veg1",
group: "veg"
})
Text("黄瓜🥒")
}
Row() {
Checkbox({
name: "veg2",
group: "veg"
})
Text("青椒🫑")
}
Row() {
Checkbox({
name: "veg3",
group: "veg"
})
Text("胡萝卜🥕")
}
Text("name:" + this.name)
Text("status:" + this.status)
ForEach(this.name, (item) => {
if (item == "veg1") {
Text("黄瓜🥒")
}
if (item == "veg2") {
Text("青椒🫑")
}
if (item == "veg3") {
Text("胡萝卜🥕")
}
}, (item) => item.toString())
}
}
}

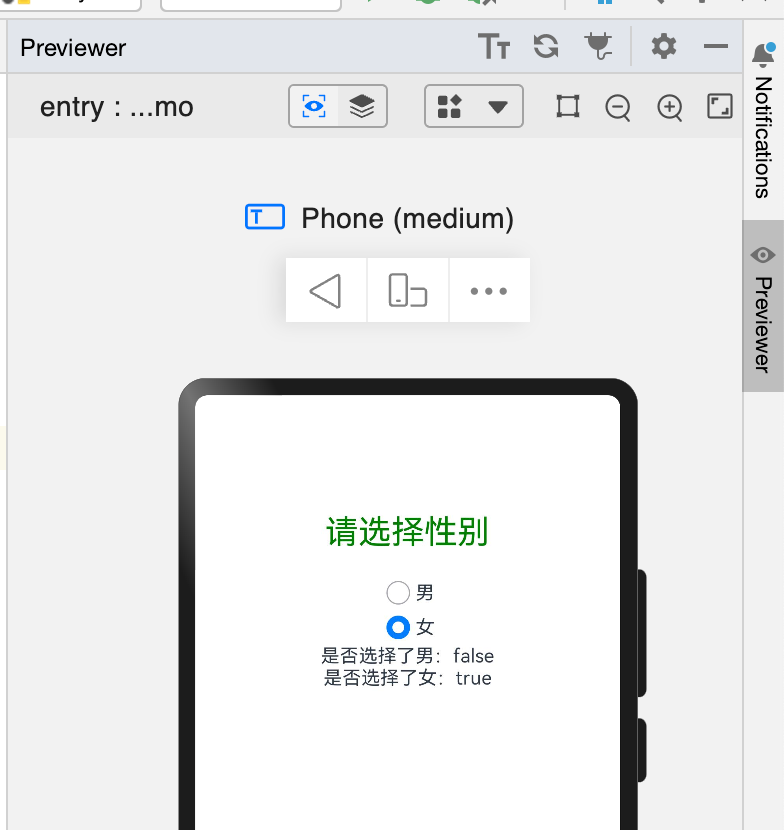
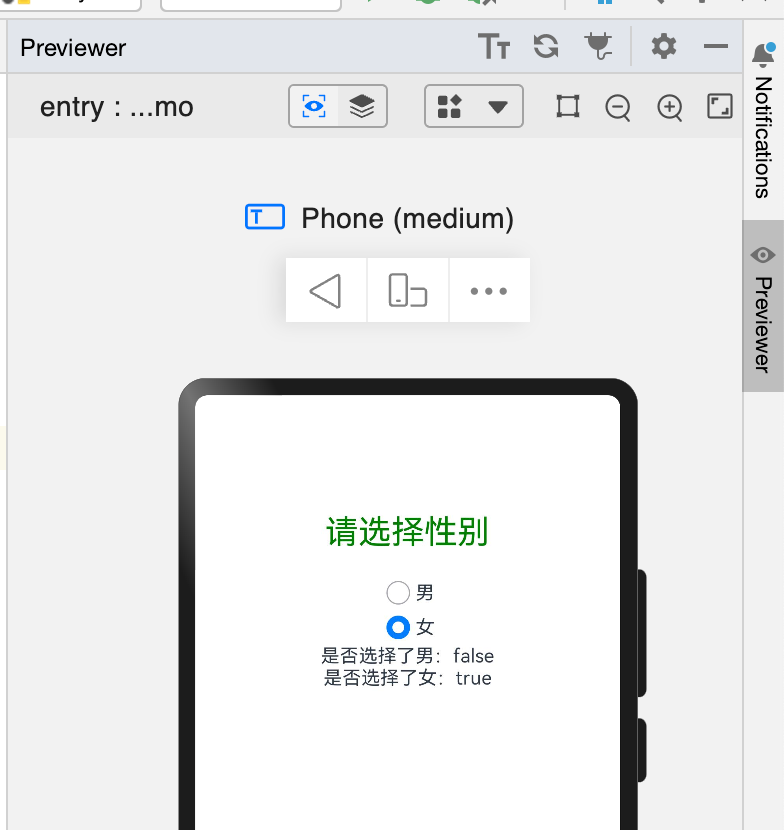
4. Radio
@Entry
@Component
struct RadioDemo {
@State isSelectedMale: boolean = false
@State isSelectedFemale: boolean = false
build() {
Column() {
Text("请选择性别")
.fontSize(28)
.fontColor(Color.Green)
.fontWeight(400)
.width("100%")
.textAlign(TextAlign.Center)
.margin({
top: 100
})
Row() {
Radio({
value: "male",
group: "sex"
}).onChange((isChecked: boolean) => {
this.isSelectedMale = isChecked
})
Text("男")
}.margin({
top: 20
})
Row() {
Radio({
value: "famale",
group: "sex"
})
.onChange((isChecked: boolean) => {
this.isSelectedFemale = isChecked
})
Text("女")
}
Text("是否选择了男:" + this.isSelectedMale)
Text("是否选择了女:" + this.isSelectedFemale)
}
}
}

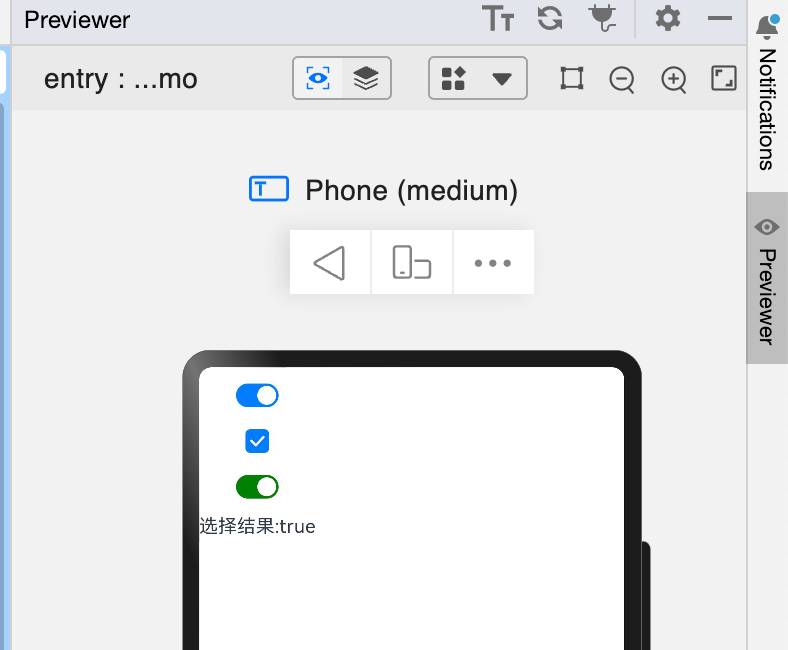
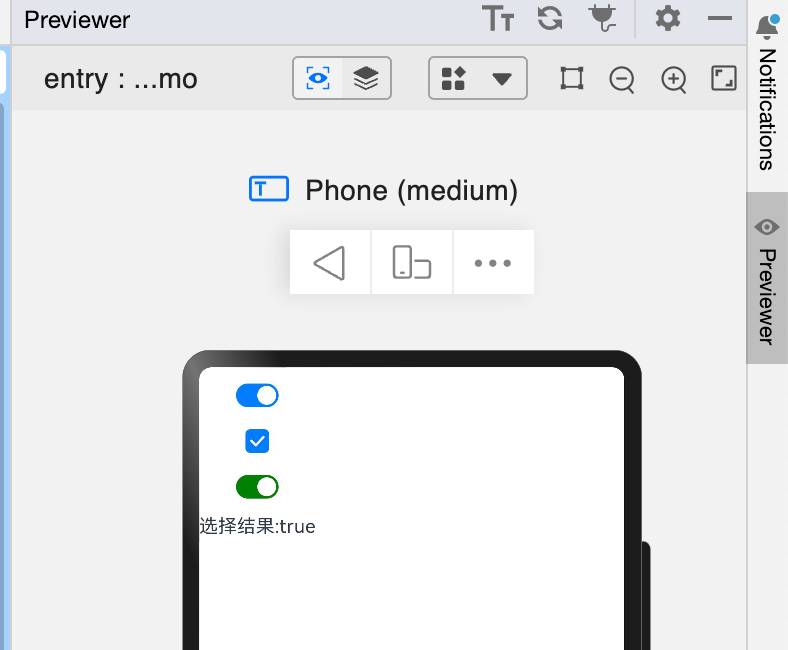
5. Toggle
@Entry
@Component
struct ToggleDemo {
@State isOn: boolean = false
build() {
Column() {
Toggle({
type: ToggleType.Switch,
isOn: true
})
Toggle({
type: ToggleType.Checkbox,
isOn: true
})
Toggle({
type: ToggleType.Switch,
isOn: this.isOn
})
.selectedColor(Color.Green)
.onChange((isOn: boolean) => {
this.isOn = isOn
})
Text("选择结果:" + this.isOn)
}
}
}