vue响应式原理
- vue响应式原理
- vue2响应式原理
- 目标对象为数组时
- vue3响应式原理
- Vue3和Vue2在响应式系统方面的对比
- 数据劫持的方式
- 支持数据劫持的数据类型
- Vue3响应式系统显著优点是:
vue响应式原理
无论vue2和vue3响应式都是通过观察者模式(发布订阅模式)实现的
涉及到:目标对象(target),依赖收集(dep),观察者(watcher)
vue2和Vue3的响应式系统同样包含三个阶段,1.数据劫持(变动侦测);2.收集依赖(观察者);3.通知依赖(观察者)。
vue2响应式原理
数据劫持:目标对象通过observe函数,新增__ob__属性,这个属性是一个observer的一个实例,这个observer实例有dep的属性,dep指向的是依赖收集者(自己本身),然后对目标对象每一个属性执行definereactive将属性转换成访问器属性这样我们就可以通过对属性的读写进行拦截

目标对象为数组时
对数组的侦测,首先重写数组的原型为arrayMethods;然后遍历数组,对每一个元素调用observe函数。何为arrayMethods?首先设置arrayMethods的原型为Array.prototype;然后往arrayMethods上定义7个属性,这7个属性其实是重写的7个数组变异方法。有的数组变异方法是可以新增元素的,要把新增加的元素变成响应式的;在所有的变异方法里都会调用数组的__ob__.dep.notify方法通知观察者。示意图如下:

收集依赖:当执行观察者get方法时,会触发目标对象属性的getter方法,在getter方法里收集观察者,这个过程就是“收集观察者”。

通知观察者:当目标对象属性变更时,会触发目标对象的setter方法,在setter方法里执行观察者的update方法
vue3响应式原理
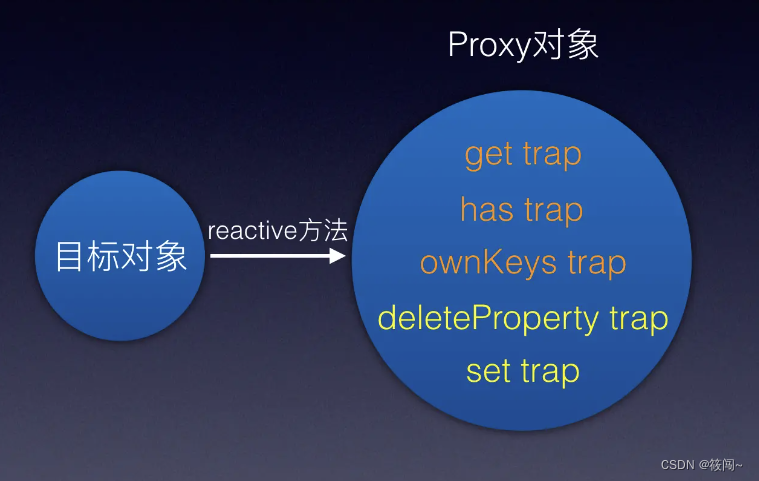
数据劫持:reactive函数,生成Proxy代理对象,可以对5种操作进行拦截。get trap,has trap,ownKeys trap,deleteProperty trap,set trap

收集依赖:Vue3的观察者不叫Watcher,而是叫effect,它是基于ReactiveEffect接口实现的。effect初始化时,执行它的入参fn,fn里执行proxy对象的值,触发get/has/ownKeys trap。在get/has/ownKeys trap 里执行track方法,将目标对象属性和观察者存储到依赖收集表

通知依赖:当proxy对象的值发生改变,触发deleteProperty/set trap。在deleteProperty/set trap 里执行trigger方法,从依赖收集表中找出目标对象属性对应的观察者set集合,遍历所有的观察者,执行run方法,最终会执行effect的入参fn函数。

Vue3和Vue2在响应式系统方面的对比
数据劫持的方式
Vue3的数据劫持是通过Proxy实现的,而Vue2是通过Object.defineProperty实现的;长远来看JS引擎会继续优化Proxy,但Object.defineProperty不会再有针对性的优化,所以Proxy性能上整体优于Object.defineProperty;
总结:Vue3比Vue2有更快的性能。
支持数据劫持的数据类型
Vue3支持Object、Array、Map、WeakMap、Set、WeakSet六种数据类型的数据劫持,而Vue2只支持Object、Array两种数据类型;并且Vue3可以劫持对象的属性增删和数组的索引操作。
总结:Vue3支持更多数据类型的数据劫持。
Vue3响应式系统显著优点是:
有更快的性能、占用更小的内存、支持Vue根数据增删属性的拦截、支持数组的拦截。