<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>测试</title>
</head>
<body>
<div style="font-size: 50px;">
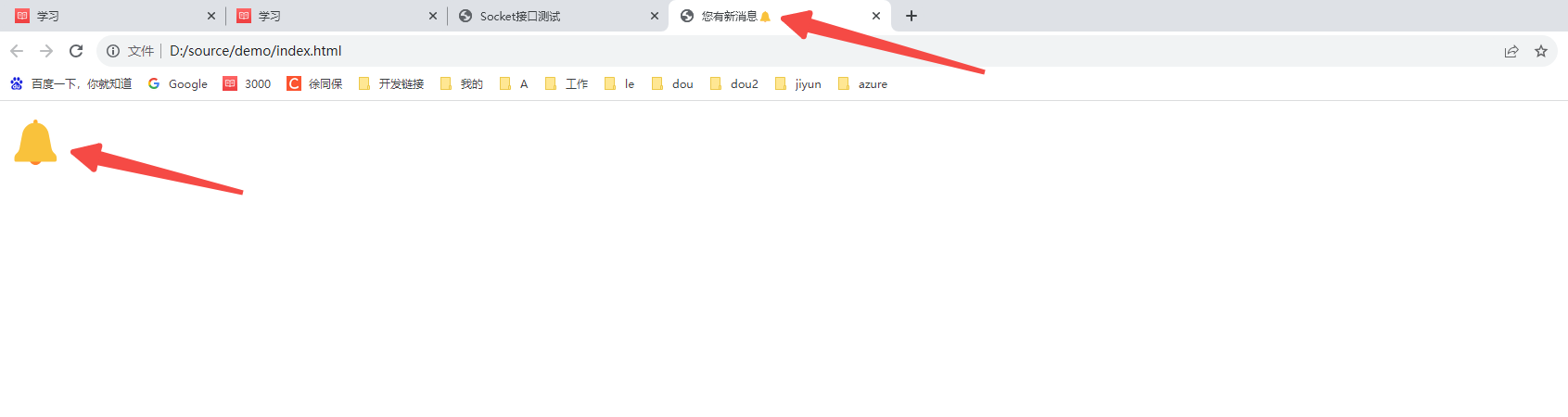
🔔
</div>
<script>
let count = 0
document.title = '您有新消息\u{1F514}'
setInterval(() => {
count++
if (count % 2 === 0) {
document.title = '您有新消息\u{1F514}'
} else {
document.title = '您有新消息'
}
}, 1000)
</script>
</body>
</html>

参考链接:
https://blog.csdn.net/qq_53679247/article/details/127383775
https://chat.xutongbao.top/#/ai/chat















![[TQLCTF 2022]simple_bypass](https://img-blog.csdnimg.cn/b4a63438bf904e8e8edb978e8eaf0f92.png)