# 使用 npm 安装 CLI
$ npm install -g @tarojs/cli查看 Taro 全部版本信息
可以使用 npm info 查看 Taro 版本信息,在这里你可以看到当前最新版本
npm info @tarojs/cli项目初始化
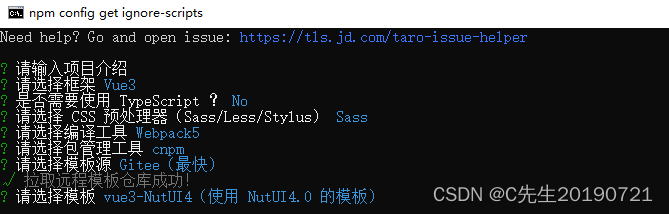
使用命令创建模板项目:
taro init 项目名
taro init myApp
微信小程序自定义 TabBar
先安装 cnpm install pinia 以便解决 小程序的 页面首次加载
在 app.config.js 中设置
export default defineAppConfig({
pages: [
'pages/myPage01/index',
'pages/myPage02/index',
],
window: {
backgroundTextStyle: 'light',
navigationBarBackgroundColor: '#fff',
navigationBarTitleText: 'WeChat',
navigationBarTextStyle: 'black'
},
tabBar: {
custom: true,
color: '#000000',
selectedColor: '#000000',
backgroundColor: '#000000',
list: [
{
pagePath: 'pages/myPage01/index',
text: '页面01',
},
{
pagePath: 'pages/myPage02/index',
text: '页面02',
},
],
}
})
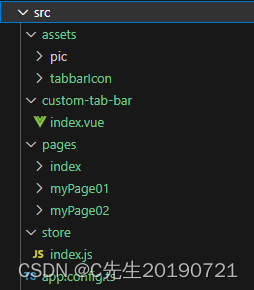
在 src 目录下 pages 文件夹,在里面新建页面
在 src 目录下添加 custom-tab-bar 文件夹,在里面书写底部导航栏组件
在 src 目录下添加 store 文件夹,在里面写 index.js
在 src 目录下添加 assets 文件夹,在里面添加 pic 和 tabbarIcon

custom-tab-bar 的 index.js
<template>
<view class="custom-tab-bar" style="display: flex; justify-content: space-around; align-items: center; padding: 10rpx 24rpx; background: #fff;">
<view v-for="(item, index) in tabList" @click="handleClick(item, index)">
<view style="width: 96rpx; height: 64rpx;">
<img style="width: 100%; height: 100%;" :src=" current === index ? item.activeImg : item.img" alt="">
</view>
<view style="font-size: 24rpx; width: 100%; text-align: center;">{{ item.title }}</view>
</view>
</view>
</template>
<script setup>
import Taro from '@tarojs/taro'
import { useTabBarStore } from "../store/index";
import { ref, reactive, computed } from 'vue'
const tabBarStore = useTabBarStore();
const current = computed(() => tabBarStore.getSelected)
const tabList = reactive([
{
title: '首页',
pagePath: '/pages/myPage01/index',
img: require('../assets/tabbarIcon/myPage01.png'),
activeImg: require('../assets/tabbarIcon/myPage01Active.png')
},
{
title: '我的',
pagePath: '/pages/myPage02/index',
img: require('../assets/tabbarIcon/myPage02.png'),
activeImg: require('../assets/tabbarIcon/myPage02Active.png')
},
])
const handleClick = (item, index) => {
tabBarStore.setSelected(index);
Taro.switchTab({ url: item.pagePath })
}
</script>
<style lang="scss" scoped></style>
store 的 index.js
import { defineStore } from "pinia";
export const useTabBarStore = defineStore("tabBar", {
state: () => {
return { selected: 0 };
},
getters: {
getSelected(state) {
return state.selected;
},
},
actions: {
setSelected(value) {
this.selected = value;
},
},
});在 app.js 引入 pinia
import { createApp } from 'vue'
import './app.scss'
import { createPinia } from "pinia";
const App = createApp({
onShow (options) {},
// 入口组件不需要实现 render 方法,即使实现了也会被 taro 所覆盖
})
App.use(createPinia())
export default App
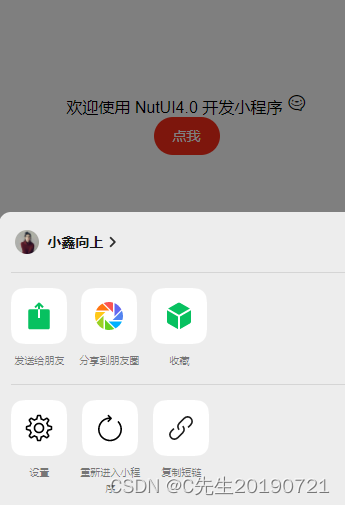
设置分享功能 在 app.js 写入
// app.js
import Taro from "@tarojs/taro";
// 分享的时候 wx.getStorageSync("sharePageUrl") 获取分享页面,在每个要分享的页面 进行设置缓存中的 sharePageUrl
/**
* 全局分享配置,页面无需开启分享
* 使用隐式页面函数进行页面分享配置
* 使用隐式路由获取当前页面路由,并根据路由来进行全局分享、自定义分享
*/
!(function () {
//获取页面配置并进行页面分享配置
var PageTmp = Page;
Page = function (pageConfig) {
Taro.showShareMenu({
withShareTicket: true,
});
//1. 获取当前页面路由
let routerUrl = "";
wx.onAppRoute(function (res) {
//app.js中需要在隐式路由中才能用getCurrentPages()获取到页面路由
let pages = getCurrentPages(),
view = pages[pages.length - 1];
if (view) {
routerUrl = view.route;
}
});
//2. 全局开启分享配置
pageConfig = Object.assign(
{
onShareAppMessage: function () {
//根据不同路由设置不同分享内容(微信小程序分享自带参数,如非特例,不需配置分享路径)
let shareInfo = {};
let noGlobalSharePages = ["index/index"];
//全局分享配置,如部分页面需要页面默认分享或自定义分享可以单独判断处理
if (!routerUrl.includes(noGlobalSharePages)) {
shareInfo = {
title: "小鑫向上",
imageUrl: wx.getStorageSync("shareUrl"),
};
}
return shareInfo;
},
onShareTimeline: function (res) {
console.log(res)
console.log(routerUrl)
let shareData = {
title: "小鑫向上",
path: wx.getStorageSync("sharePageUrl"), // 分享的路径
// imageUrl: '', // 分享的图片链接
};
return shareData;
},
},
pageConfig
);
// 配置页面模板
PageTmp(pageConfig);
};
})();