一、 前言:本文使用的 类型判断方法介绍
通过手写instaceof更好理解其作用及使用
1、 typeof
- 判断一个实例属于哪种类型

2、 instance
- 判断一个实例是否属于某种类型
let person = function(){ } let no = new person(); no instanceof person; // true
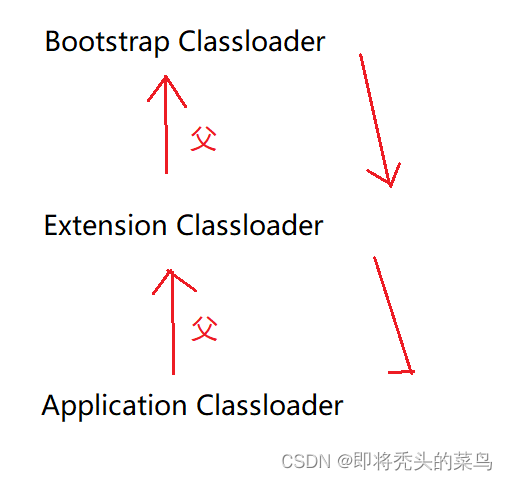
3、 原型链判断某实例是否在对象的原型链上
哥们,可以先好好了解一下原型链,上面网址里头有原型链的介绍
- 学东西就像一个环,真正学明白的时候绝对是知识积累足够完整的时候
二、 借助深浅拷贝讲解object的相关属性
关于深浅拷贝的介绍
阮一峰ES6教程 对象扩展
简单介绍一下for…in和for…of,详细自己了解去吧,我以前没有博客介绍 ,就不往出贴了😂
- of: 得到的是属性value
- in: 得到的是属性key
靠谱文章
2-1 Object.keys
自身非继承的可枚举属性

let obj = {
a: 1,
b: 2,
c: {
c: 1,
d: 2
}
}
// 方法二
function deepClone(obj) {
let objClone = Array.isArray(obj) ? [] : {}
if(obj && typeof obj === 'object') {
// console.log(Object.keys(obj));
for(key of Object.keys(obj)) {
if(obj[key] && typeof obj[key] === 'object') {
objClone[key] = deepClone(obj[key])
} else {
objClone[key] = obj[key]
}
}
}
return objClone;
}
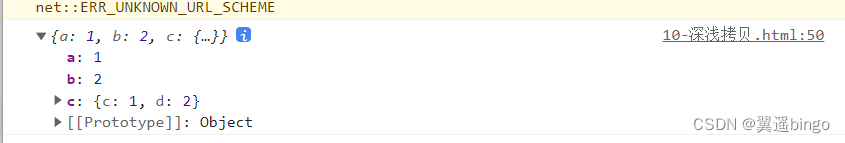
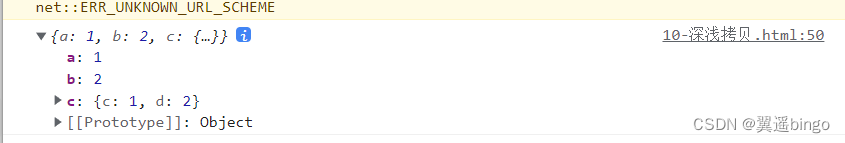
console.log(deepClone(obj));
2-2 for-in
自身和继承的可枚举属性(除Symbol)
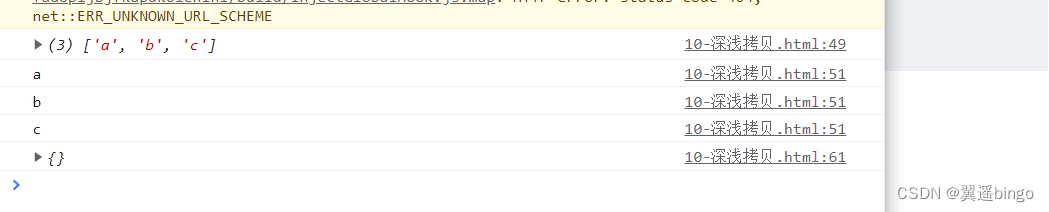
奇怪,这也没遍历圆形脸上可枚举的属性呀??
- log的还是自身属性呀???,🤔

// 浅拷贝
// Object.assign()
let obj = {
a: 1,
b: 2,
c: {
c: 1,
d: 2
}
}
方法二
function deepClone(obj) {
let objClone = Array.isArray(obj) ? [] : {}
if(obj && typeof obj === 'object') {
for(key in obj) {
if(obj.hasOwnProperty(key)) {
// 判断obj子元素是否为对象,如果是,递归复制
if(obj[key] && typeof obj[key] === "object") {
objClone[key] = deepClone(obj[key])
} else {
objClone[key] = obj[key];
}
}
}
}
return objClone;
}
console.log(deepClone(obj));
2-3 Object.getOwnPropertyNames()
自身所有属性键名(包括不可枚举、除Symbol)

let obj = {
a: 1,
b: 2,
c: {
c: 1,
d: 2
}
}
// 方法二
function deepClone(obj) {
let objClone = Array.isArray(obj) ? [] : {}
if(obj && typeof obj === 'object') {
console.log(Object.getOwnPropertyNames(obj));
for(key of Object.getOwnPropertyNames(obj)) {
if(obj[key] && typeof obj[key] === 'object') {
objClone[key] = deepClone(obj[key])
} else {
objClone[key] = obj[key]
}
}
}
return objClone;
}
console.log(deepClone(obj));
2-4 Object.getOwnPropertySymbols()
自身的所有 Symbol 属性的键名
2-5 Reflect.ownKeys()
自身的所有键名