关于border-image和border-radius一起使用border-radius不起作用
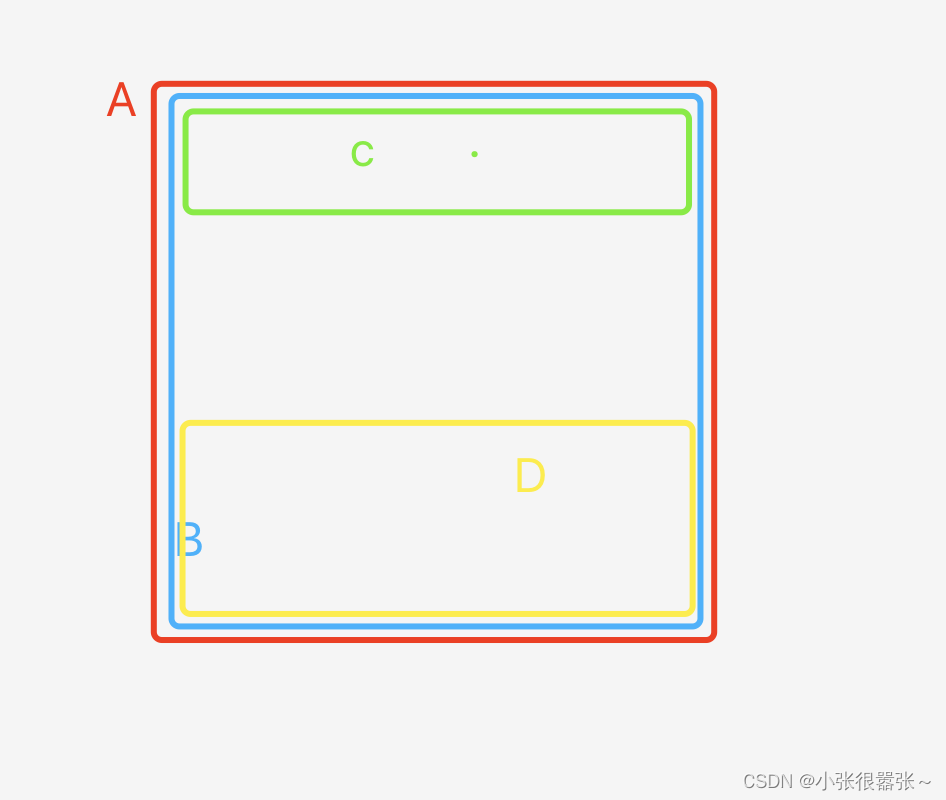
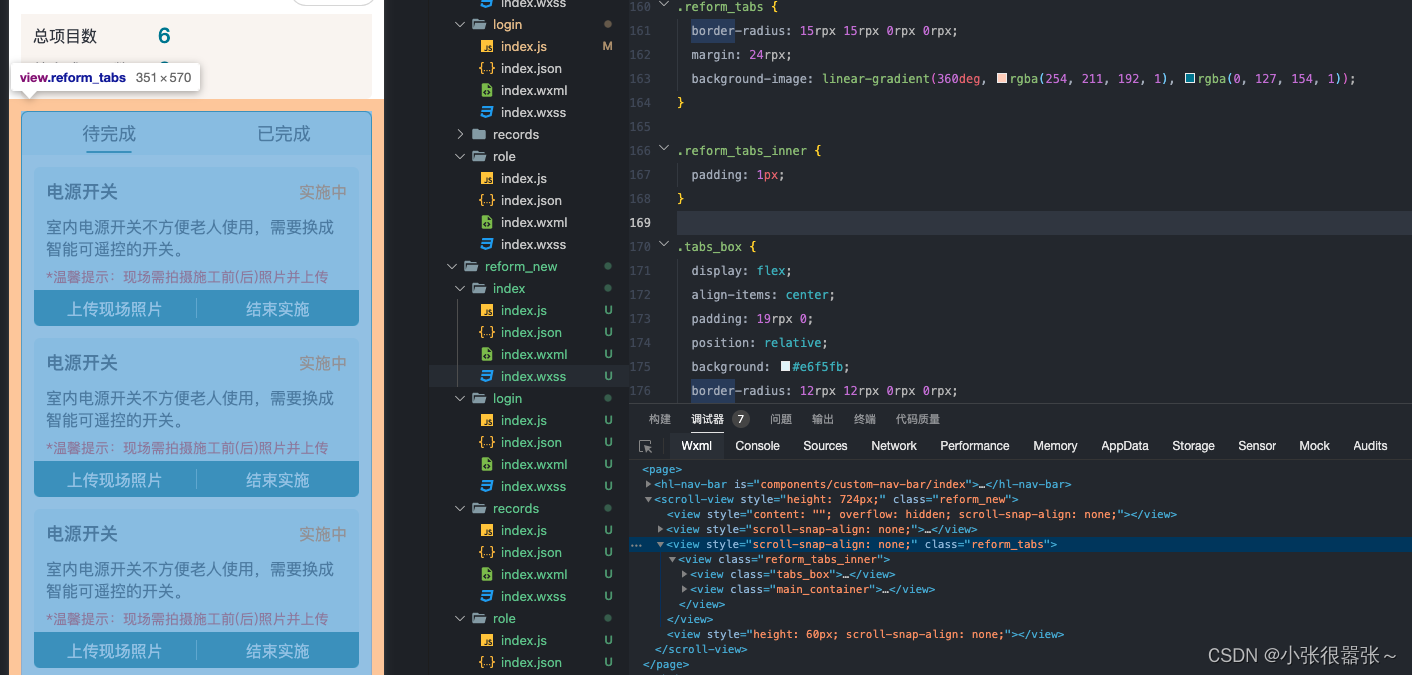
解决方案:最外层父盒子假如叫A添加 background为border-image的值,以及添加 boder-radius。
再添加一层父盒子假如叫B 添加padding值为border的宽度。
C和D都是子盒子 单独设置其border-radius。

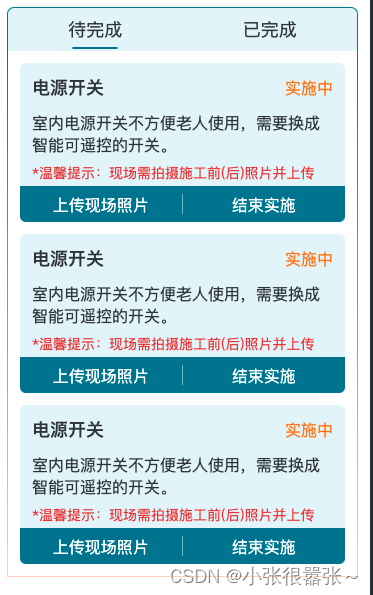
最后效果:


最外层父盒子的border-radius设置稍大一点效果会更好!
最终表现效果是 .tab_box设置的border-radius