vue版本2.0;editor5.1.23版本;editor-for-vue:1.0.2版本

api文档入口
效果图

安装步骤入口
npm install @wangeditor/editor --save
npm install @wangeditor/editor-for-vue --save
代码
<template>
<div>
<div style="border: 1px solid #ccc">
<toolbar
style="border-bottom: 1px solid #ccc"
:editor="editor"
:defaultConfig="toolbarConfig"
:mode="mode"
/>
<editor
style="height: 500px; overflow-y: hidden"
v-model="html"
:defaultConfig="defaultEditorConfig"
:mode="mode"
@onCreated="onCreated"
/>
</div>
<div>
<a-button type="primary" @click="htmlContent"> 请点我 </a-button>
</div>
</div>
</template>
<script>
import Vue from "vue";
import { Editor, Toolbar } from "@wangeditor/editor-for-vue";
const toolbarConfig = {};
toolbarConfig.excludeKeys = [
"todo", //待办
"emotion", //表情
"insertLink", //超链接
"insertVideo", //表情
"group-video", //视频
"codeBlock", //代码块
"divider", //分割线
];
const defaultEditorConfig = {
// JS 语法
MENU_CONF: {},
// 其他属性...
};
// 修改 uploadImage 菜单配置
defaultEditorConfig.MENU_CONF["uploadImage"] = {
server: "后端提供的上传图片接口",
fieldName: "file",
//【注意】不需要修改的不用写,wangEditor 会去 merge 当前其他配置
};
export default Vue.extend({
components: { Editor, Toolbar },
data() {
return {
editor: null,
html: "<p>hello</p>",
toolbarConfig: toolbarConfig,
defaultEditorConfig: defaultEditorConfig,
mode: "default", // or 'simple'
};
},
methods: {
//编辑器创建完毕时的回调函数。
onCreated(editor) {
this.editor = Object.seal(editor); // 一定要用 Object.seal() ,否则会报错
console.log(this.editor);
},
htmlContent() {
console.log(this.html);
},
},
mounted() {
// 模拟 ajax 请求,异步渲染编辑器
setTimeout(() => {
this.html = "<p>模拟 Ajax 异步设置内容 HTML</p>";
}, 1500);
},
beforeDestroy() {
const editor = this.editor;
if (editor == null) return;
editor.destroy(); // 组件销毁时,及时销毁编辑器
},
});
</script>
<style src="@wangeditor/editor/dist/css/style.css"></style>
后端提供的上传图片接口响应格式需要按照wangEditor的来

excludeKeys可以排除掉某些不想要的菜单,其他都保留
放在defaultConfig事件里
<toolbar
style="border-bottom: 1px solid #ccc"
:editor="editor"
:defaultConfig="toolbarConfig"
:mode="mode"
/>
const toolbarConfig = {};
toolbarConfig.excludeKeys = [
"todo", //待办
"emotion", //表情
"insertLink", //超链接
"insertVideo", //表情
"group-video", //视频
"codeBlock", //代码块
"divider", //分割线
];
data() {
return {
toolbarConfig: toolbarConfig,
};
},
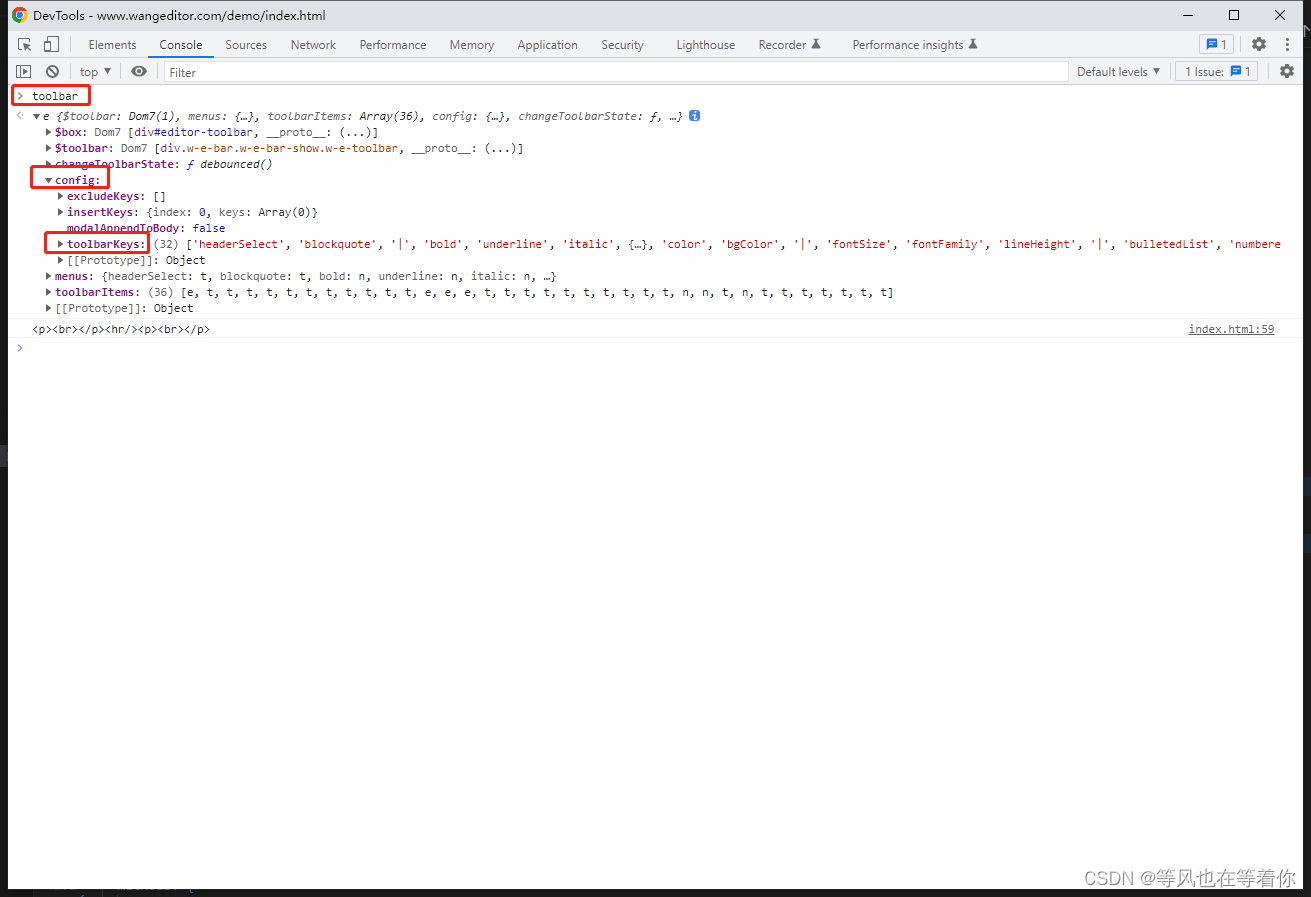
toolbarConfig.excludeKeys里面的key去哪里看?文档上面我是没有找到 哎
我是先打开官网上面的demo示例,再打开控制台然后在console下面输入toolbar找到的

















![[HDCTF 2023]YamiYami](https://img-blog.csdnimg.cn/7e58921e7c914bfb8421df9af2a4c1f5.png)