文字排版设计不仅是指为Web或APP的界面选择正确的字体,排版中的文本层次结构、字体比例、空白、颜色对比和其他视觉效果也有助于传递品牌的特定信息。优秀的文字排版设计需要传达清晰有效的信息,始终把内容的可读性放在首位去考虑和权衡。今天就带大家梳理一下文字排版设计的应用和技巧。
1. 文字排版中的基本元素
文字排版作为视觉传达的基础,其基本元素包括字体、字号、字重、字间距和行间距等。这些元素共同塑造文字的视觉效果。
在文字排版设计中,不同字重与字号可明确标题正文层级关系;字间距行间距的设定直接影响文本可读性。一般标题采用更大字体,较宽松间距;正文采用标准字号,间距适中。
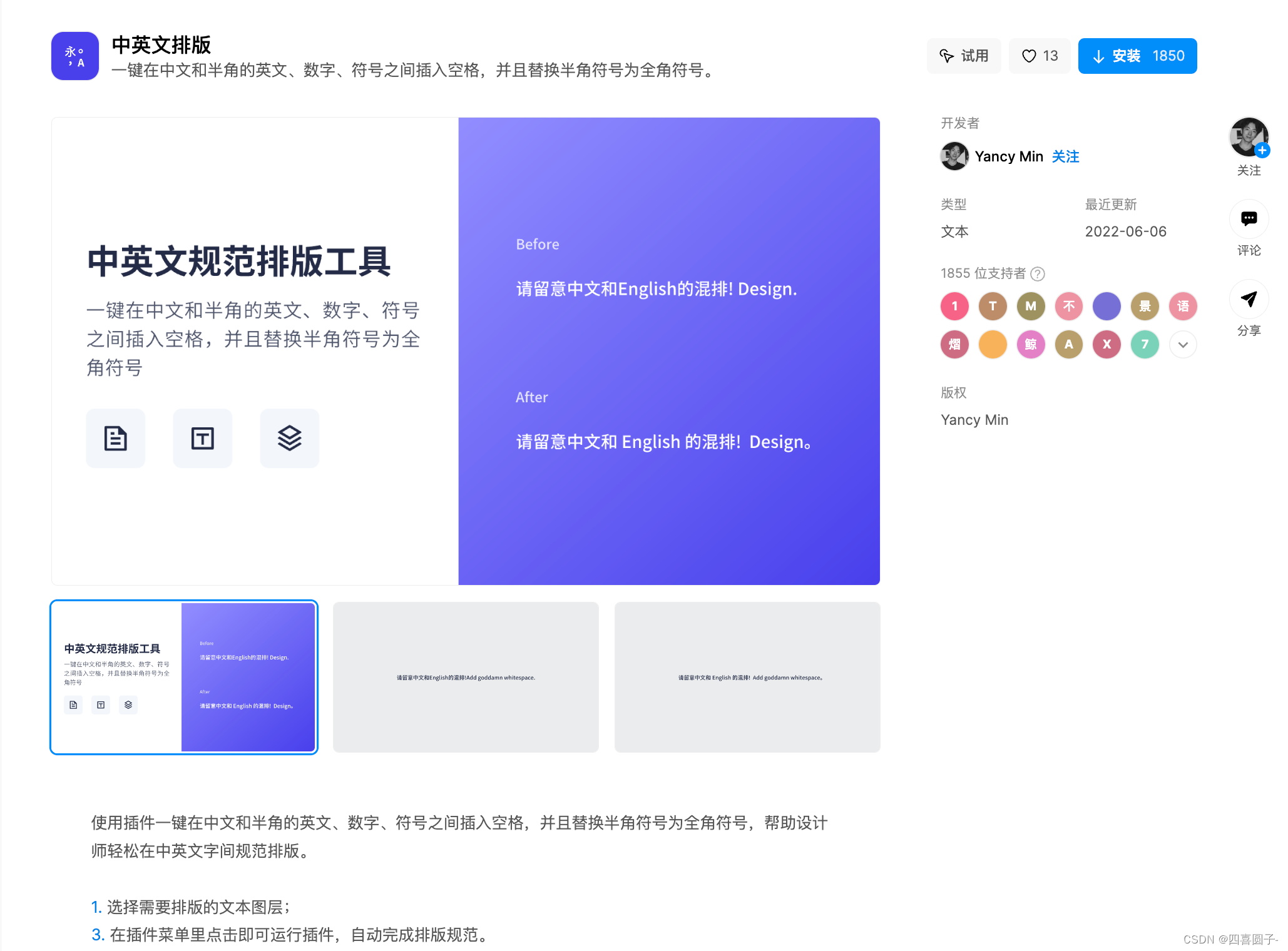
使用即时设计的这个插件
一键进行中英文字间规范排版👇

排版不仅考验设计技巧,也反映设计师的美学追求。熟练运用文字元素,巧妙安排视觉节奏,能将文字转化为优美的视觉形式,提升作品的整体审美价值与表达力。充分了解文字要素及作用,对设计师来说至关重要。
选择符合页面风格的字体,避免使用过多字体,以免视觉混乱。字体之间留有适宜的呼吸空间,不要过于拥挤或散乱。同时需要适量留白,与文字内容保持平衡。
调整行间距和字间距,使文本容易阅读。注意文字对齐,保证视觉美观。
通过字号、空间、颜色的对比,形成清晰的视觉层次。标题采用大号字体,正文小号;标题空间更大,强调重要;标题颜色更深,正文浅色。这些对比手法能快速吸引用户注意力。
熟练运用以上技巧,使排版更符合阅读习惯,提高信息传达效率。简洁明快的排版不仅美观大方,也能提升用户体验,是设计的重要一环。
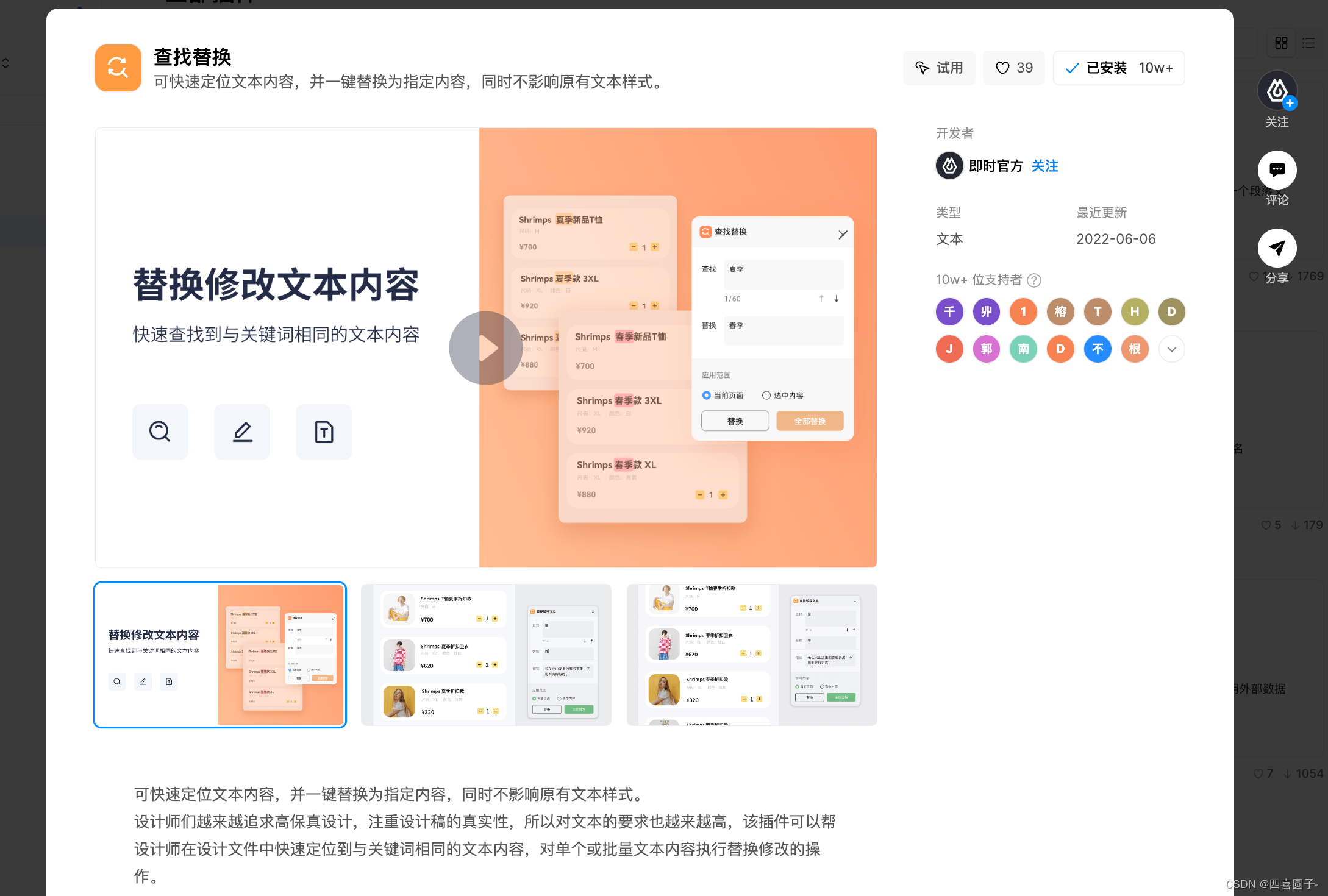
使用即时设计的这个插件
快速定位文本内容,并一键替换为指定内容,同时不影响原有文本样式👇

3. 文字排版的设计原则
文字排版作为界面设计的重要组成部分,需要注意视觉传达的原则。
首先,合理运用大小、颜色、粗细等视觉对比,可以突出重点内容,提高排版可读性。其次,标题文字宜简洁明了,利于用户快速定位信息。然后,语义相关的文字组团排列,不相关的留有间距,以符合内容逻辑。此外,注意适配不同屏幕尺寸,使排版具有一定弹性。最后,保持全局视觉一致非常必要,这有助增强品牌识别度,也让用户在不同页面获得连贯体验。
掌握这些文字排版原则,能打造简洁大方、清晰易读的页面。它兼顾视觉美和功能实用,是界面设计的重要环节。作为设计师,需要重视文字这一界面不可或缺的元素,运用专业技巧,使其成为提升用户体验的有力工具。
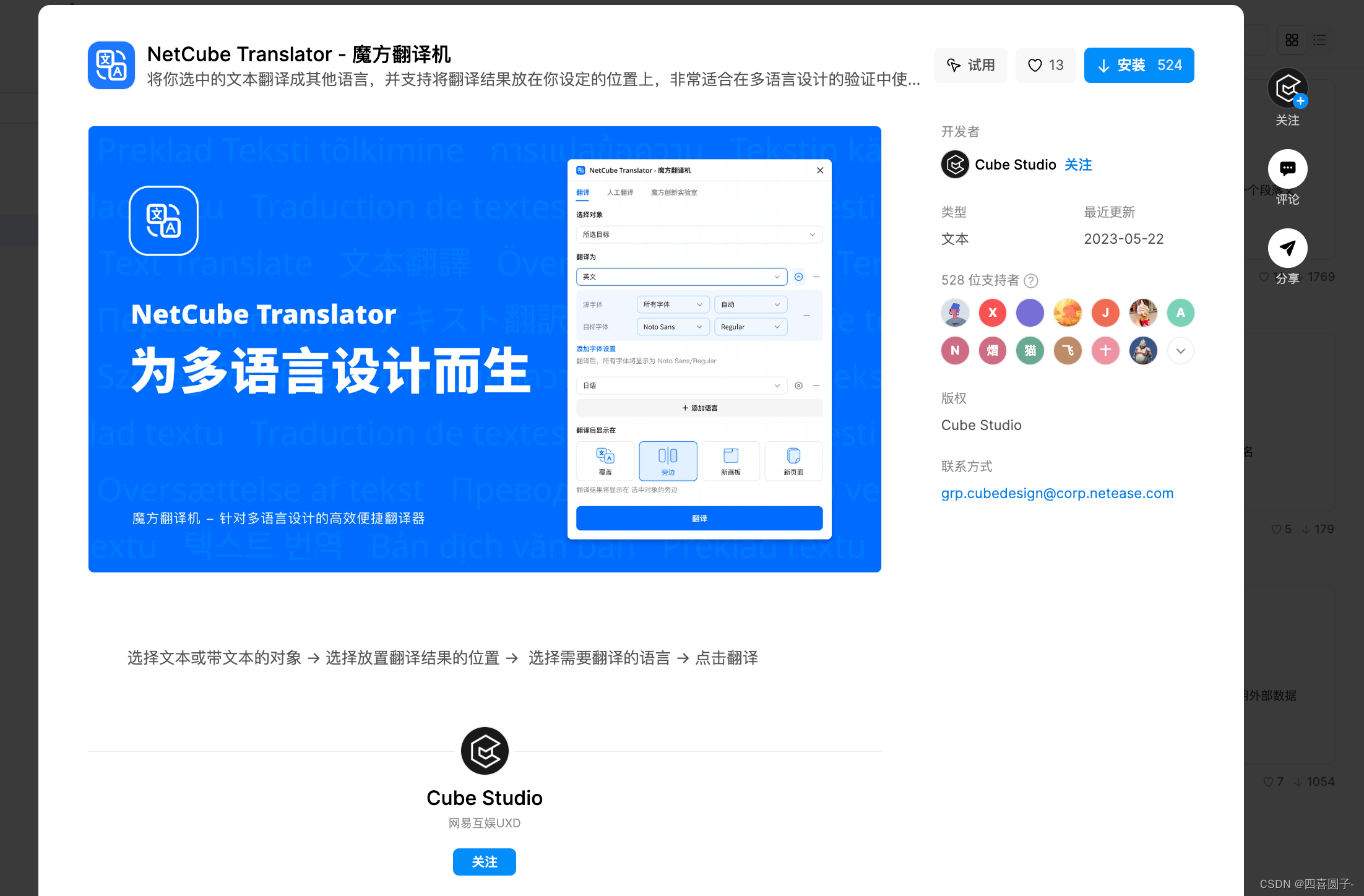
使用即时设计的这个插件
将你选中的文本翻译成其他语言,并支持将翻译结果放在你设定的位置上👇

4. 选择优秀的文字排版设计工具
优秀的文字排版需要运用各种设计原则的合理组合,才能真正提升界面质量与传达效果。与此同时,选择一款功能强大的设计工具也对优化排版效率至关重要。
即时设计作为新一代设计协作平台,提供了专业且完备的文字处理能力。其文字面板囊括字体、大小、颜色等排版所需的全部属性,设计师可以充分发挥创意。内置大量免费商用字体,种类丰富,风格多变。
利用即时设计,设计师可以高效完成文字视觉优化和排版设计。它支持多人实时云协作,团队成员可以同步调整字体、颜色等细节。内置智能布局等专业设计工具,打造高保真交互原型。可以一键分享设计作品链接,完成团队评审和Markup。对设计师来说,即时设计无疑是文字排版设计的利器,值得全面使用。















![[HDCTF 2023]YamiYami](https://img-blog.csdnimg.cn/7e58921e7c914bfb8421df9af2a4c1f5.png)