UDP报文结构
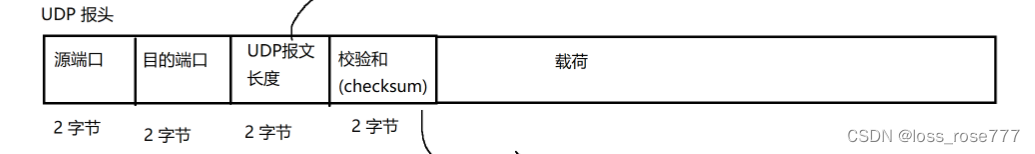
UDP报文结构主要是由两个部分组成的:UDP头部和数据部分。

UDP头部
- 源端口号:16位字段,指示数据发送方的端口号。
- 目的端口号:16位字段,指示数据接收方端口号。
- UDP报文长度:16位字段,指示整个UDP报文长度(包括头部和载荷数据)。
- 校验和:16位字段,用于检测数据是否在传输过程中出现错误。
关于校验和工作原理:
- 发送端计算校验和:在数据包发送之前,发送端将UDP头部和数据部分的所有比特位进行二进制求和运算。
- 接收端验证校验和:在接收端,UUDP数据报到达之后,接收端将执行类似的校验和计算,然后和发送端计算的值进行比较。
数据部分
数据部分包含传输的实际数据,其长度可以根据应用程序的需求而变化。
UDP的注意事项
无连接性:UDP是一种无连接的协议,不需要在数据的传输前建立联系,而是直接根据端口号和IP直接连接,这意味着它的开销比较低,但是也意味着不提供连接建立的维护机制。
不可靠性:UDP不提供数据的可靠性保证,因此无法保证数据包的创数顺序是否被成功接收。换句话说,如果数据包在传输过程中丢失或者损坏,UDP不会自动进行重传。
面向数据报: 应用层交给UDP的报文,UDP原样照发,不会拆分,也不会合并。
例如:应用层交给UDP100字节的数据报的时候,发送端一次发送100字节长度,而接收端也必须要一次接受100字节长度,所以接收端就需要提前创建好空间。
缓冲区:UDP只有接受缓冲区,没有发送缓冲区:
UDP没有真正意义上的发送缓冲区,发送的数据会直接交给内核,由内核将数据传给网络层协议进行后续的传输动作。
UDP具有接受缓冲区,但是这个接收缓冲区不能保证收到的UDP报的顺序和发送UDP报的顺序一致;如果缓冲区满了,在到达的UDP数据报就会被丢弃,这个时候就会发生丢包。
大小受限:UDP协议头部中有一个16位最大长度,也就是说一个UDP能传输的数据最大长度就是64k。