AJAX学习笔记7 AJAX实现省市联动_biubiubiu0706的博客-CSDN博客
跨域:指一个域名的网页去请求另外一个域名资源.比如百度页面去请求京东页面资源.
同源与不同源三要素:协议,域名,端口
协议一致,域名一致,端口一致.才算是同源.其他一律不同源
新建项目测试:
1.window.open();
window.location.href="";
document.location.href="";
是否可以直接跨域访问.
2.测试<form action="" method="">表单是否可以跨域访问
3.测试引入JS资源是否可以跨域访问:<script type="text/javascript" src=""></script>
4.测试<img src=""/> 图片资源是否可以直接跨域访问
如里把C应用里的servlet拖到D应用里(搞错了)

D应用用个简单Servlet接收

测试结果上面4中方式跨域没有问题

他们的特点好比在url地址栏上直接访问
测试AJAX请求,发起跨域请求行不行
从C应用发送AJAX请求到D应用
前端

后端


跨域问题的根本原因在于浏览器内存中,两个站点不能共享同一个XMLHttpRequest,这话不一定对,,原因不安全
跨域问题发生的主要原因是浏览器执行了同源策略,因此一个网页的JavaScript代码无法直接访问不同域的资源。这包括使用XMLHttpRequest或Fetch API发送Ajax请求时,无法从一个域请求另一个域的数据。
跨域问题通常指的是浏览器限制了通过JavaScript发起的跨域请求,这些请求虽然发送了,但由于浏览器的同源策略(Same-Origin Policy)而被服务器拒绝
但是在微服务中,很多时候是需要跨域的
下面介绍解决方式:
1.服务器设置响应头,预检请求只是猜测 后面参数是允许的请求源


测试 可以访问

2.jsonp的方式:(json with padding)带填充的json
注意:jsonp不是一个真正的ajax请求.只不过可以完成局部刷新效果.是一种类似ajax请求的机制
jsonp不是ajax请求,但是可以完成局部刷新效果,并且可以解决跨域问题
jsonp事实上是依赖于
<script src="http://localhost:8081/d/ajax/js/jquery-3.4.1.js"></script>
这段引入JS文件的代码是可以跨域访问的
注意jsonp只支持Get请求跨域
好比C应用引入了D引用的JS



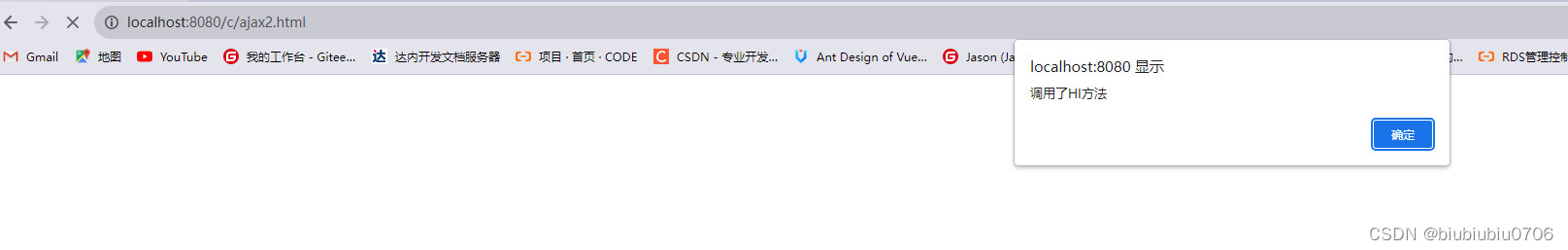
继续测试
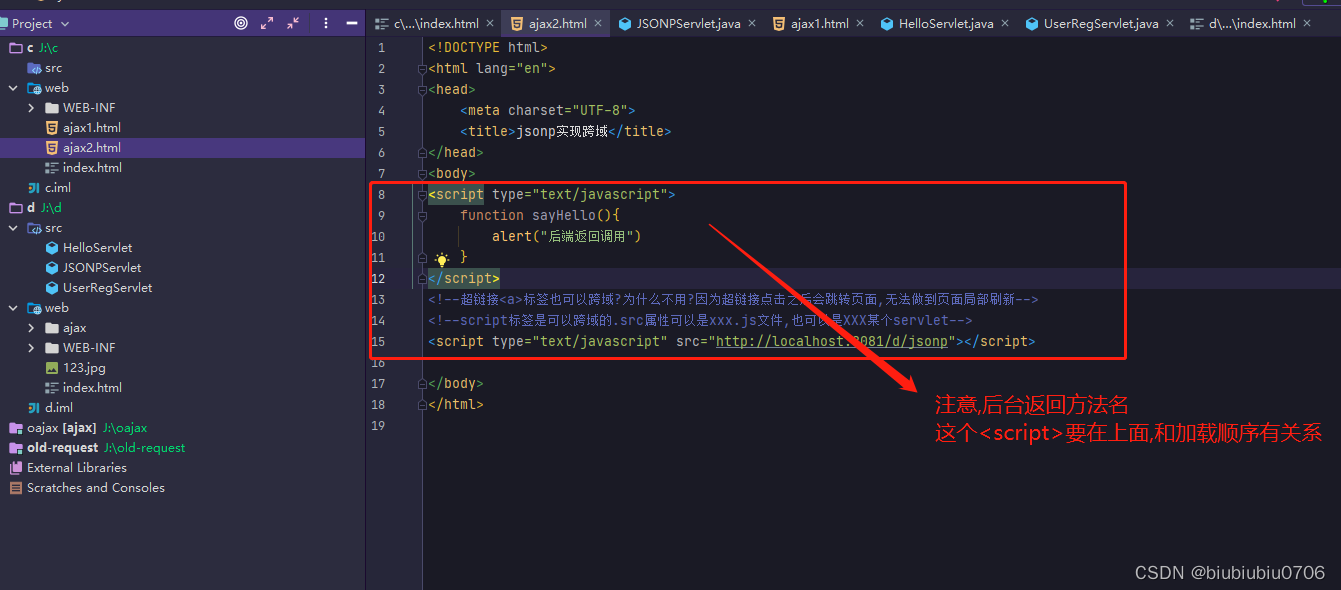
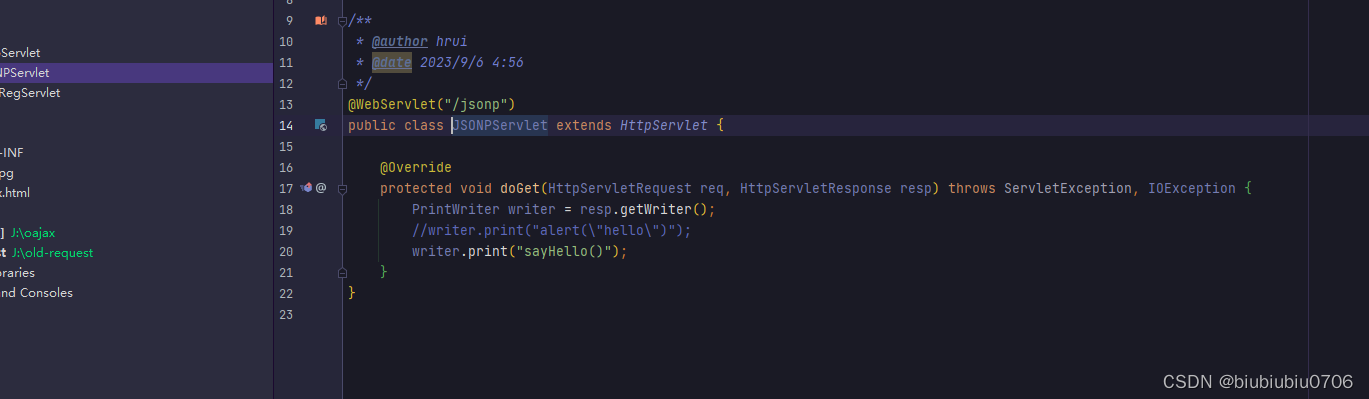
后端返回方法调用,行不行?


测试,可以的

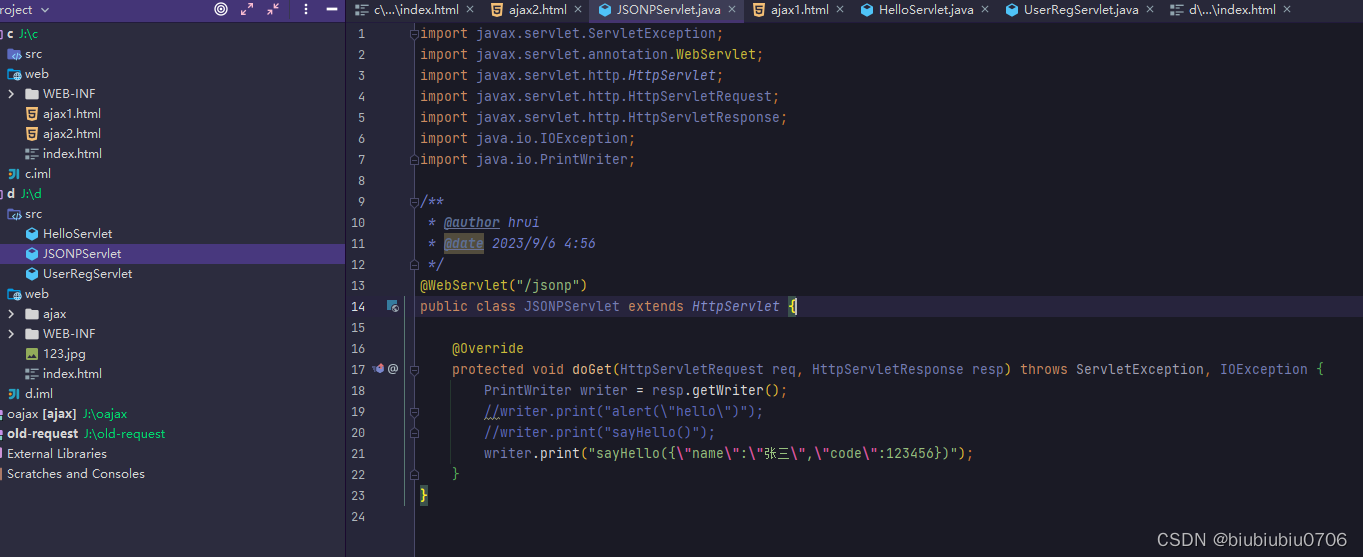
返回方法,方法内携带json数据行不行?


可以

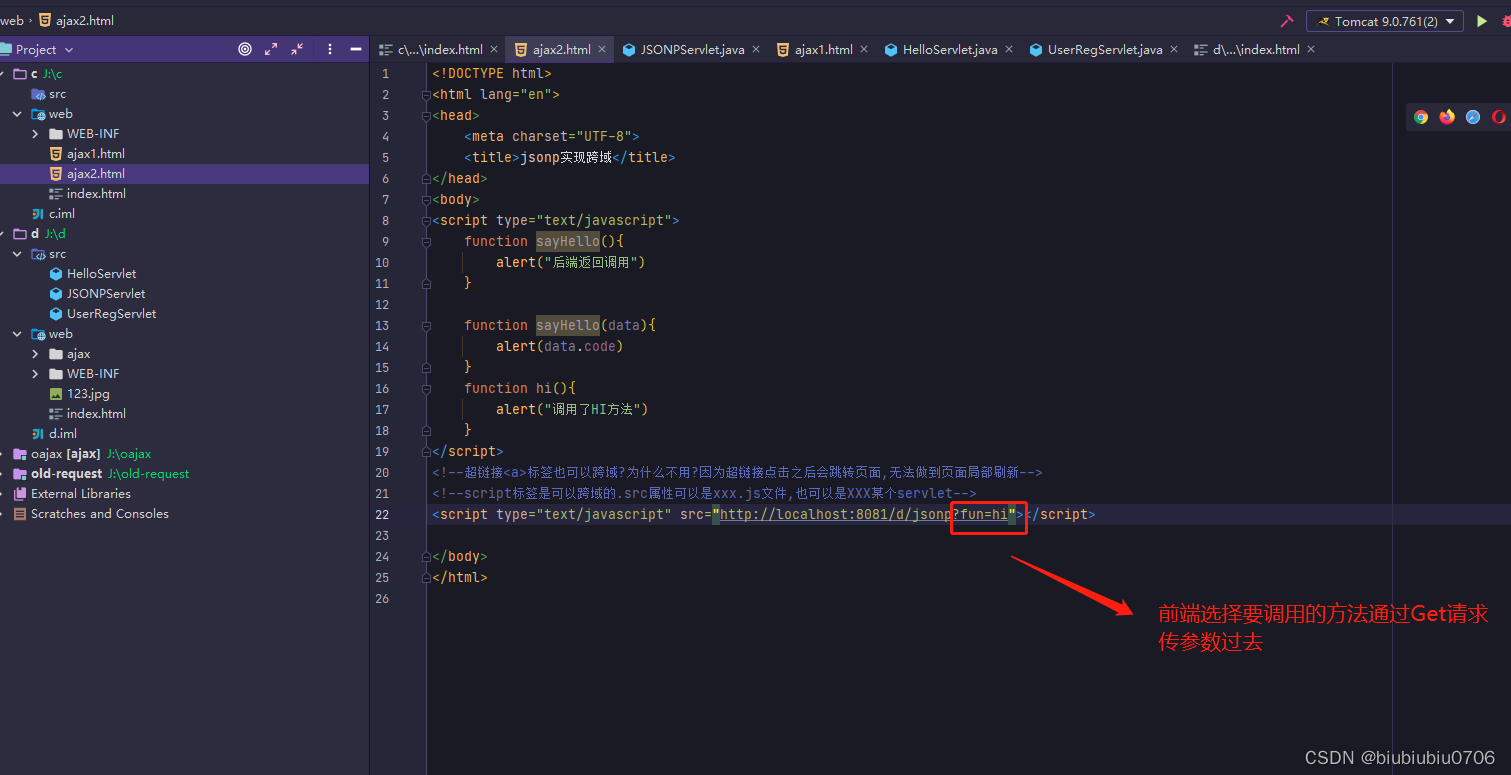
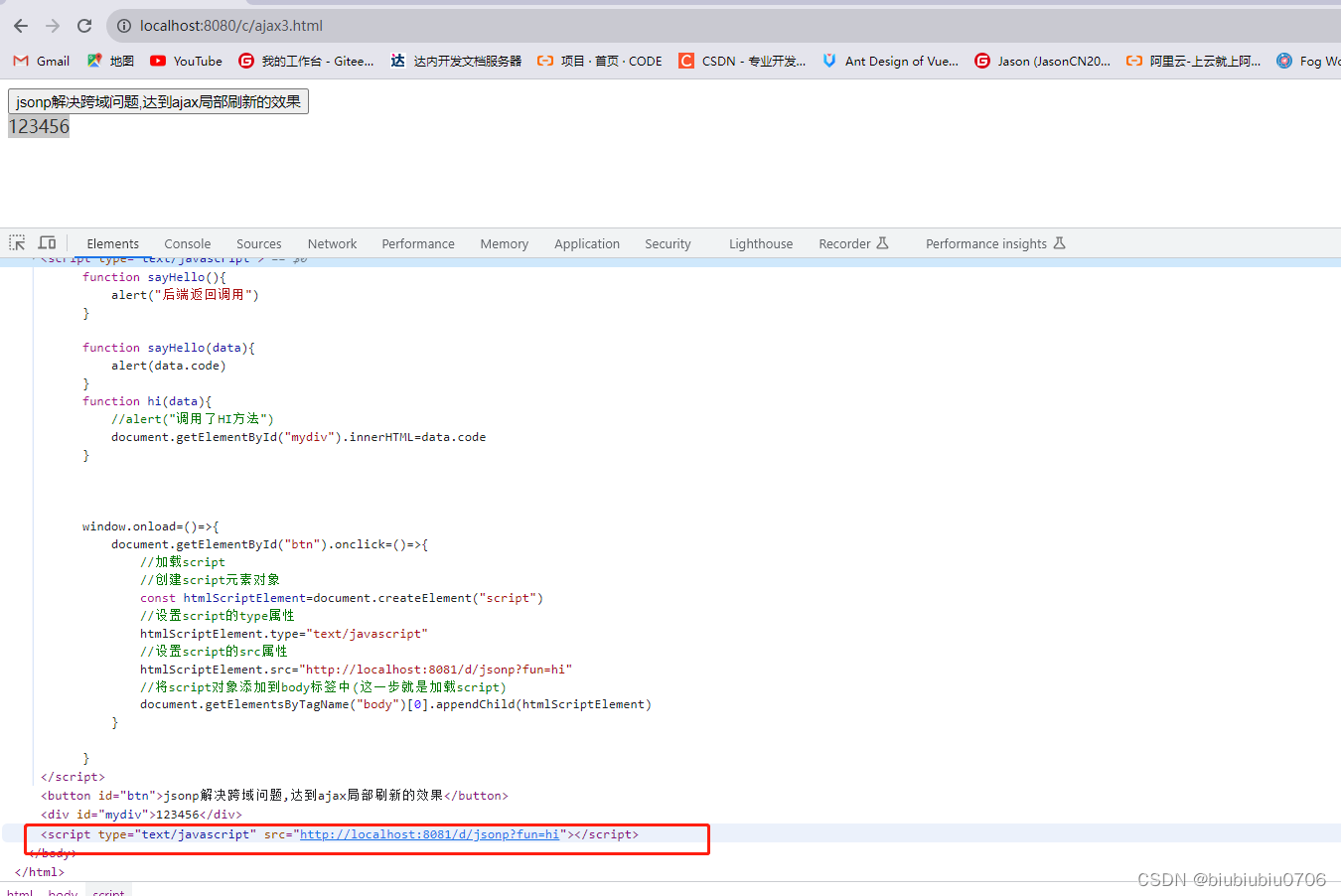
能不能把方法变活,通过
<script type="text/javascript" src="http://localhost:8081/d/jsonp?fun=hi"></script>标签传参数过去



后端只是传了字符串回去,真正的调用者是浏览器
上面代码可以看出来jsonp其实和ajax没半毛钱关系,ajax是依靠XMLHttpRequest对象的
而jsonp依靠与<script type="text/javascript" src="http://localhost:8081/d/jsonp"></script>达到了和ajax差不多的效果
上面的代码,只是浏览器加载顺序,一步步执行,但是并没有达到局部刷新效果
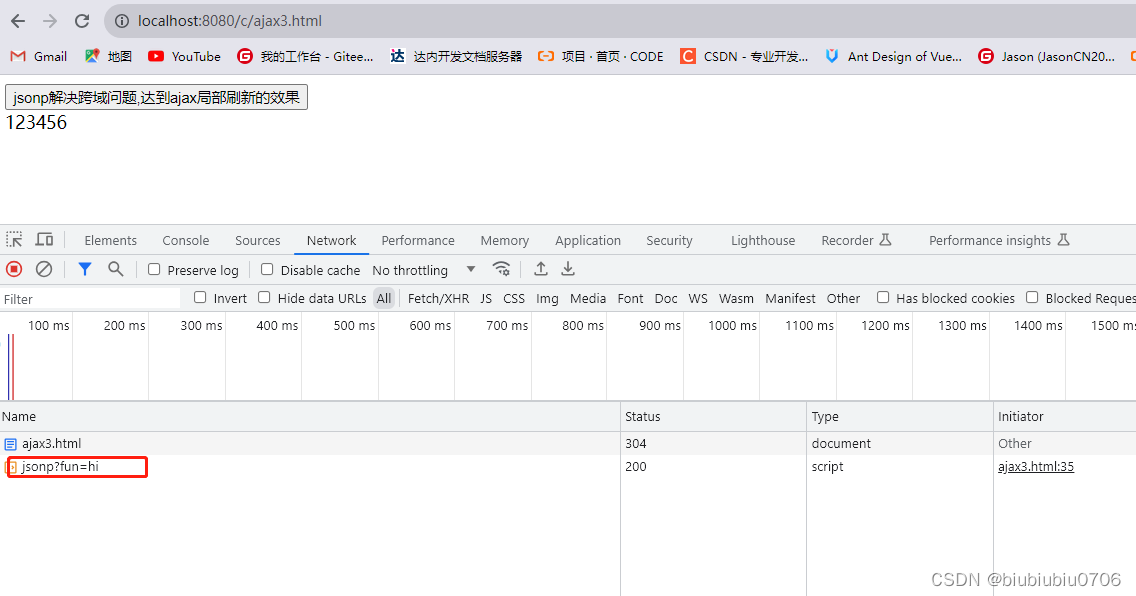
有没有办法,比如页面上有一个按钮,当点击按钮时候执行
<script type="text/javascript" src="http://localhost:8081/d/jsonp?fun=hi"></script>
去调用后端,返回可以让浏览器执行的JS字符串
来达到页面的局部刷新

 测试
测试

上面这样就不需要点击事件直接加载完就调用了
现在把点击事件加上


点击按钮后


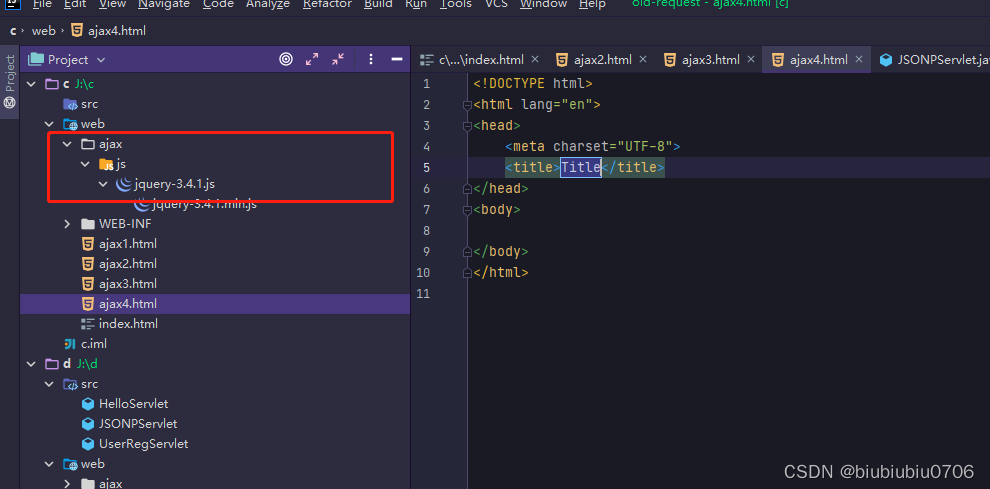
用JQuery封装jsonp
引入JQuery文件 就是别人写的js脚本

data:传不传看需求


 http://localhost:8081/d/jsonp2?callback=jQuery34105755191968251865_1693966302334&username=HI&_=1693966302335
http://localhost:8081/d/jsonp2?callback=jQuery34105755191968251865_1693966302334&username=HI&_=1693966302335
callback说明是个回调函数
callback=jQuery34105755191968251865_1693966302334 是JQuery加上去的





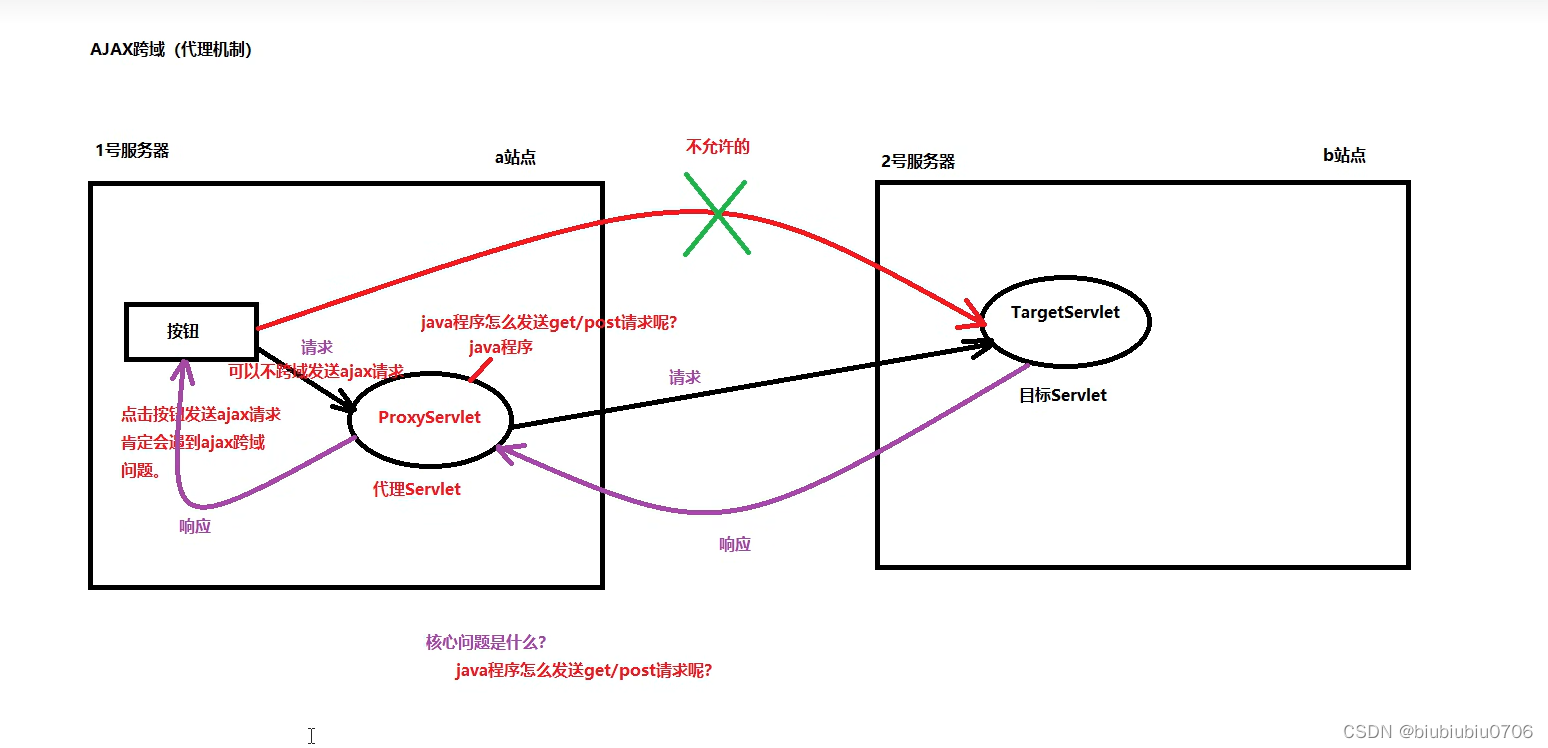
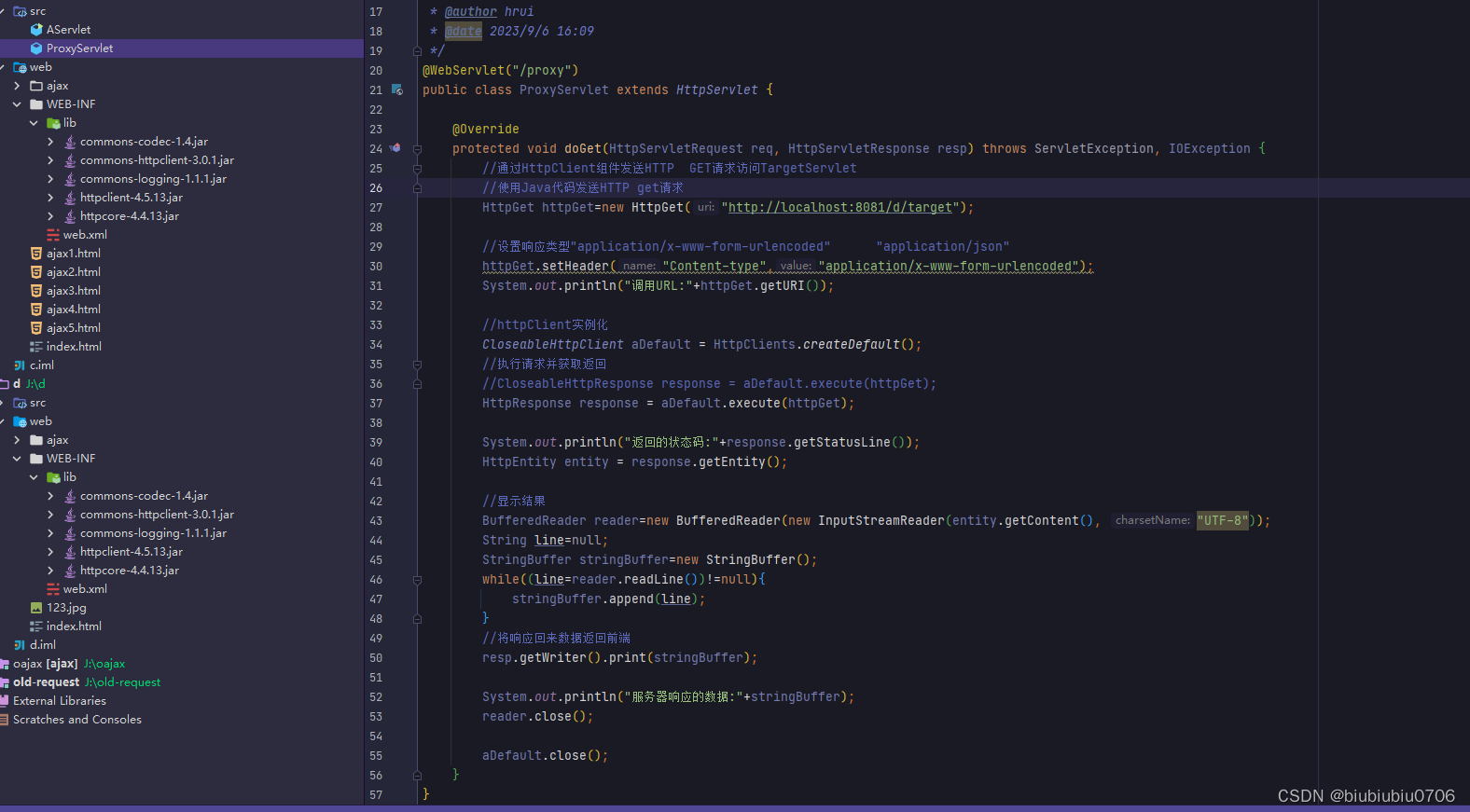
3.代理机制(HttpClient)
-
使用Java程序怎么去发送get/post请求呢?【GET和POST请求就是HTTP请求。】
-
第一种方案:使用JDK内置的API(java.net.URL.....),这些API是可以发送HTTP请求的。(比较麻烦)
-
第二种方案:使用第三方的开源组件,比如:apache的httpclient组件。(httpclient组件是开源免费的,可以直接用)
-
-
在java程序中,使用httpclient组件可以发送http请求。
-
对于httpclient组件的代码,大家目前可以不进行深入的研究,可以从网上直接搜。然后粘贴过来,改一改,看看能不能完成发送get和post请求。
-
使用httpclient组件,需要先将这个组件相关的jar包引入到项目当中。
-

引入jar包

import org.apache.http.HttpEntity;
import org.apache.http.HttpResponse;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.CloseableHttpResponse;
import org.apache.http.client.methods.HttpGet;
import org.apache.http.impl.client.CloseableHttpClient;
import org.apache.http.impl.client.HttpClients;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
/**
* @author hrui
* @date 2023/9/6 14:03
*/
@WebServlet("/")
public class AServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
}
public static void main(String[] args) throws IOException {
//使用Java代码发送HTTP get请求
String url="http://localhost:8081/d/b";
HttpGet httpGet=new HttpGet(url);
//设置响应类型"application/x-www-form-urlencoded" "application/json"
httpGet.setHeader("Content-type","application/x-www-form-urlencoded");
System.out.println("调用URL:"+httpGet.getURI());
//httpClient实例化
CloseableHttpClient aDefault = HttpClients.createDefault();
//执行请求并获取返回
//CloseableHttpResponse response = aDefault.execute(httpGet);
HttpResponse response = aDefault.execute(httpGet);
System.out.println("返回的状态码:"+response.getStatusLine());
HttpEntity entity = response.getEntity();
//显示结果
BufferedReader reader=new BufferedReader(new InputStreamReader(entity.getContent(), "UTF-8"));
String line=null;
StringBuffer stringBuffer=new StringBuffer();
while((line=reader.readLine())!=null){
stringBuffer.append(line);
}
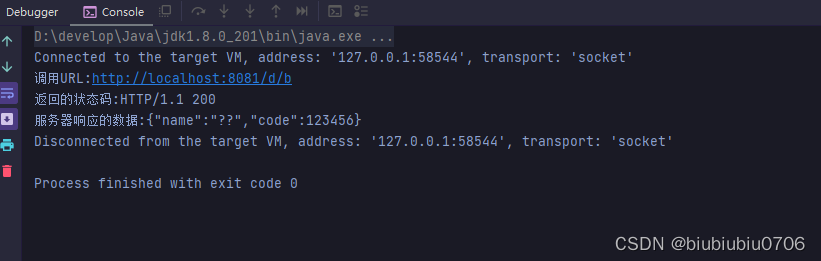
System.out.println("服务器响应的数据:"+stringBuffer);
reader.close();
aDefault.close();
}
}


那么就是说C应用的资源页面发起访问C应用的AJAX请求,然后让C应用的后端访问D应用的后端且返回数据是可行的
上面讲的是原理过程
实际使用的代理机制
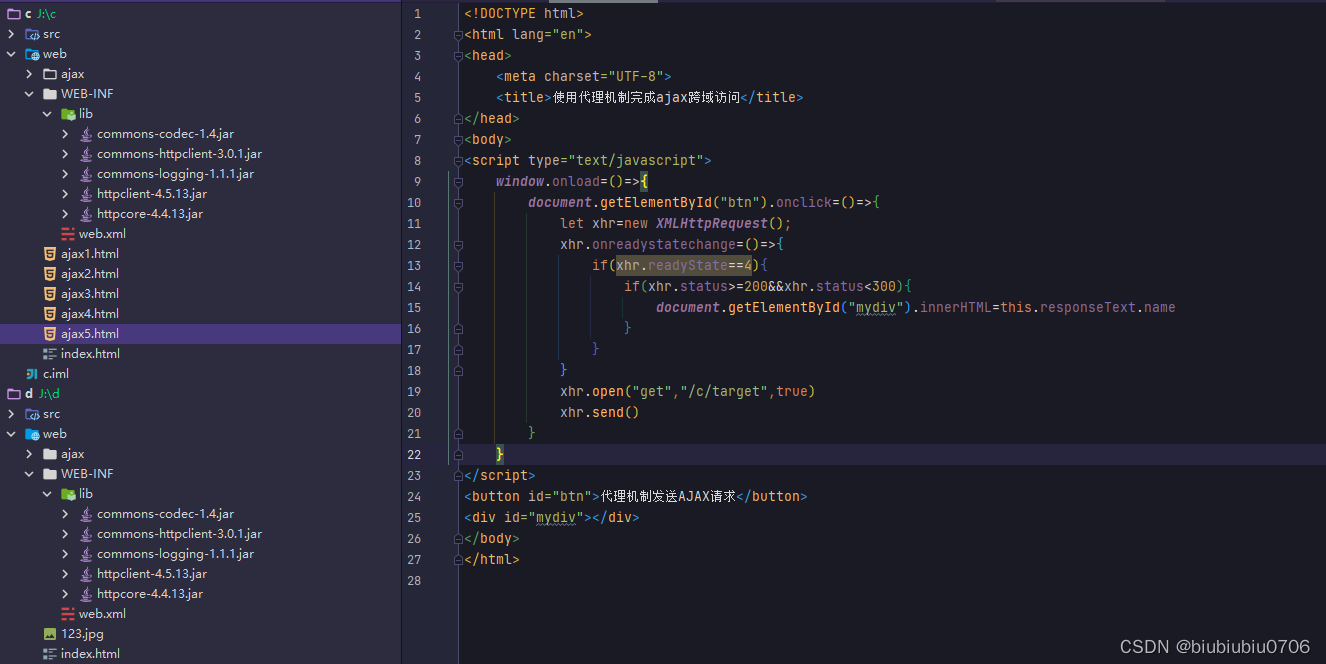
C应用前端访问C应用后端

C应用后端访问D应用后端

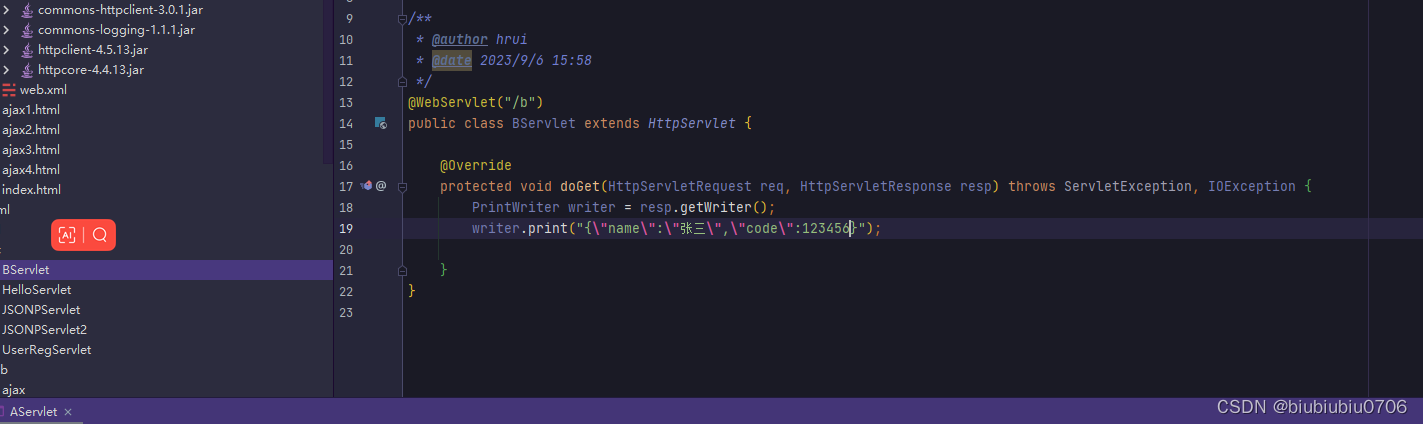
在D应用建个目标Servlet

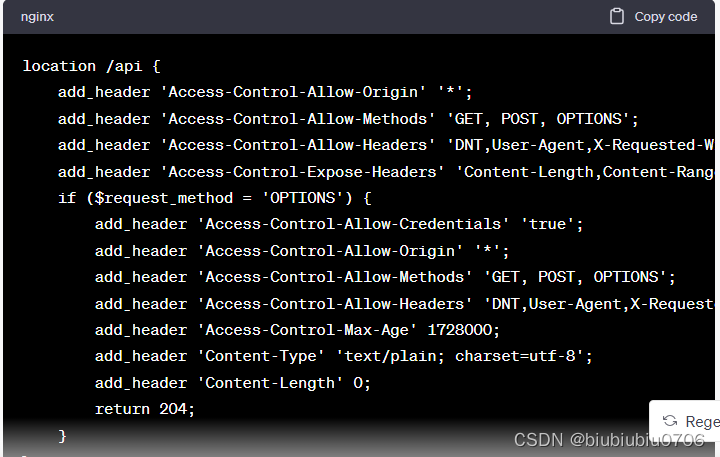
4.Nginx反向代理,解决AJAX跨域问题
nginx反向代理中也是使用了这种代理机制来完成AJAX的跨域,实现起来非常简单,只要修改一个nginx的配置即可。
要解决通过Nginx处理Ajax请求的跨域问题,可以使用Nginx的配置来设置CORS(跨域资源共享)头信息,以允许跨域请求。以下是一些常见的方法:
-
使用
add_header指令:在Nginx配置中,您可以使用
add_header指令来添加CORS头信息。以下是一个示例配置:
-
这个配置允许来自任何来源(
*)的跨域请求,并支持常见的HTTP方法(GET、POST、OPTIONS)。还定义了其他CORS相关的头信息。 -
使用Nginx的
proxy_pass指令:如果您的Nginx服务器用于代理后端API服务器,您也可以在
proxy_pass指令中包含CORS头信息。以下是一个示例配置: -
这个配置允许代理后端服务器,并添加CORS头信息,以便处理跨域请求。
-
请注意,这些示例配置中的
Access-Control-Allow-Origin头信息设置为*,这意味着允许来自任何来源的请求。根据您的需求,您可以将其设置为特定的域名或IP地址。此外,还可以根据需要自定义其他CORS头信息。在配置Nginx之后,确保重新加载Nginx配置,以使更改生效。这可以通过运行
nginx -s reload来完成。这些是解决通过Nginx处理Ajax请求的跨域问题的一些方法。根据您的具体需求和架构,您可以选择适合您情况的方法。