文章目录
- 一、前端三剑客是什么?
- 二、快速开发网站
- 1.安装flask
- 2.根目录下创建templates目录及web.py文件
- 三、HTML
- 3.1常用标签
- 3.2列表标签
- 3.3表格标签
- 3.4INPUT系列(7个)
- 3.5下拉框
- 3.6多行文本
- 3.7案例:用户注册页面
一、前端三剑客是什么?
HTML:标签具有模式特点。
CSS:修改标签的特点。
JavaScript:动态效果。
二、快速开发网站
1.安装flask
在终端输入下面代码:
pip install flask

2.根目录下创建templates目录及web.py文件
要保证templates目录及web.py文件在同一级
web.py代码如下(示例):
from flask import Flask,render_template
app =Flask(__name__)
@app.route("/get/news/") #自己创建的链接
def get_news():
return render_template("get_news.html")
if __name__== '__main__':
app.run(host='0.0.0.0', port=5100, debug=False)
并在templates目录下创建对应的get_news.html文件。
get_news.html文件代码如下:
`<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>获取新闻</h1>
<div>cjsgceivuk</div>
</body>
</html>
运行web.py文件:鼠标右键点击 或点击运行按钮
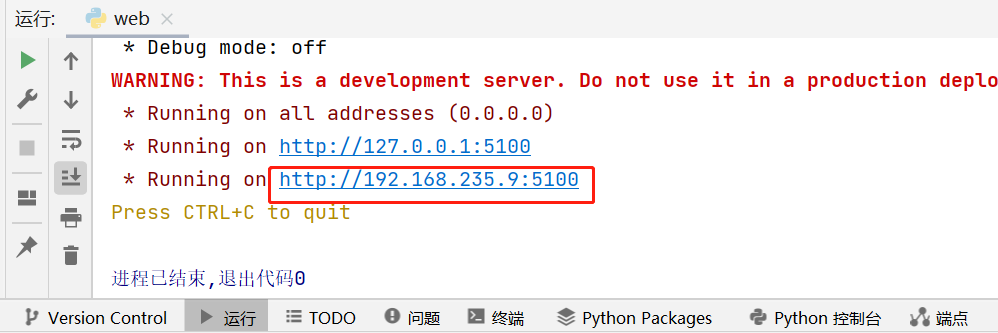
或点击运行按钮 ,在下方处点击链接
,在下方处点击链接
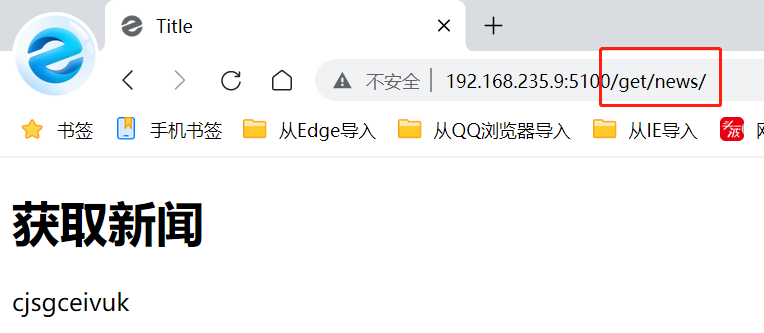
在链接后输入刚才自己创建的/get/news/,如图,即可获得在get_news.html输入的内容
三、HTML
3.1常用标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- <link rel="stylesheet" href="common.css"/>-->
<title>Title</title>
</head>
<body>
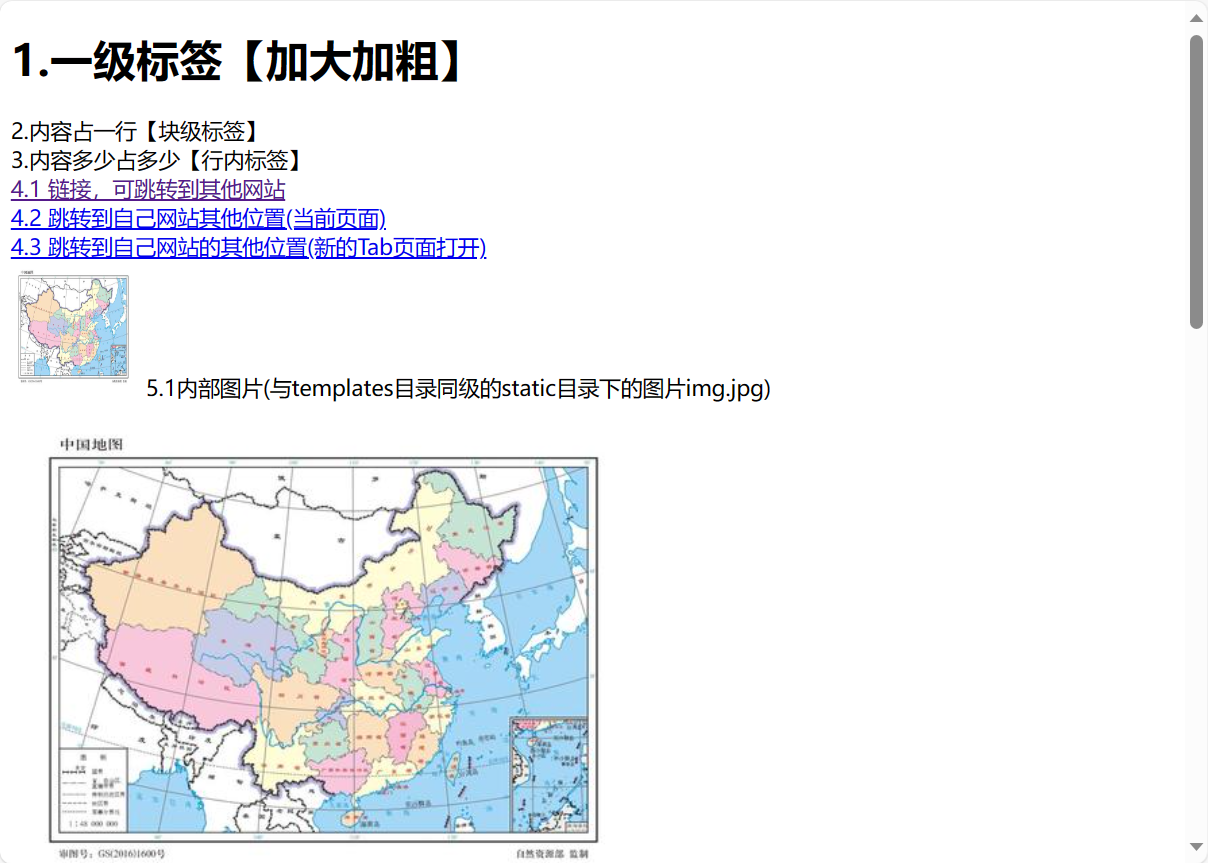
<h1>1.一级标签【加大加粗】</h1>
<div>2.内容占一行【块级标签】</div>
<span>3.内容多少占多少【行内标签】</span>
<div>
<a href="https://www.baidu.com/">4.1 链接,可跳转到其他网站</a>
</div>
<div>
<a href=“/get/news/”>4.2 跳转到自己网站其他位置(当前页面)</a>
</div>
<div>
<a href="/show/info/" target="_blank">4.3 跳转到自己网站的其他位置(新的Tab页面打开)</a>
</div>
<div>
<img style="height:100px;width:100px" src="/static/img.jpg"/>5.1内部图片(与templates目录同级的static目录下的图片img.jpg)
</div>
<div>
<img src="https://img1.baidu.com/it/u=1899045995,881885928&fm=253&app=53&size=w500&n=0&g=0n&f=jpeg?sec=1696560790&t=52d6f8ae945cd8c5c8d637772547cd04">5.2外部链接图片
</div>

3.2列表标签
<div>
<h1>运营商列表</h1>
<ul>
<li>中国移动</li>
<li>中国联通</li>
<li>中国电信</li>
</ul>
<h1>运营商列表</h1>
<ol>
<li>中国移动</li>
<li>中国联通</li>
<li>中国电信</li>
</ol>
</div>

3.3表格标签
列名,数据<div>
<h1>数据表格</h1>
<table border="1">
<thead>
<tr> <th>ID</th> <th>姓名</th> <th>年龄</th> </tr>
</thead>
<tbody>
<tr> <td>10</td> <td>aa</td> <td>22</td> </tr>
<tr> <td>11</td> <td>bb</td> <td>23</td> </tr>
<tr> <td>12</td> <td>cc</td> <td>12</td> </tr>
<tr> <td>13</td> <td>dd</td> <td>23</td> </tr>
</tbody>
</table>
</div>

3.4INPUT系列(7个)
<div>
<h1>input系列</h1>
<div>文本框
<input type="text">
</div>
<div>(密码框***)
<input type="password">
</div>
<div>(上传文件)
<input type="file">
</div>
<div>(单选)
<input type="radio" name="n1">男
<input type="radio" name="n1">女
</div>
<div>(多选)
<input type="checkbox">老婆
<input type="checkbox">baby
<input type="checkbox">女朋友
<input type="checkbox">好朋友
</div>
<div>(两种提交方式)
<input type="button" value="提交">
<input type="submit" value="提交">
</div>
</div>

3.5下拉框
<div>
<h1>下拉框</h1>
<select> -->单选下拉框
<option>北京</option>
<option>上海</option>
<option>云南</option>
</select>
<select multiple> -->多选下拉框(长按shift多选)
<option>北京</option>
<option>上海</option>
<option>云南</option>
</select>
</div>

3.6多行文本
<div>
<h1>多行文本</h1>
<textarea rows="3"></textarea>
</div>

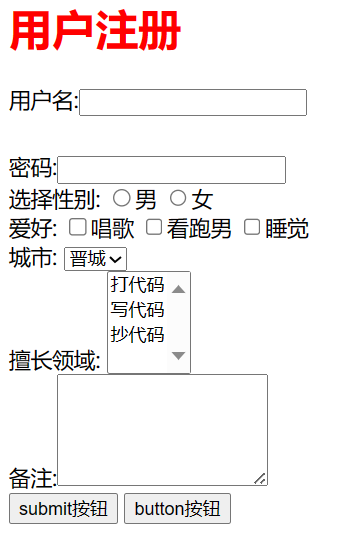
3.7案例:用户注册页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
color:red;
}
.c2{
height:50px
}
</style>
</head>
<body>
<h1 class="c1">用户注册</h1>
<form method="POST" action="/new/info">
<div class="c2">
用户名:<input type="text" name="uu">
</div>
<div>
密码:<input type="password" name="pp">
</div>
<div>
选择性别:
<input type="radio" name="n1">男
<input type="radio" name="n1">女
</div>
<div>
爱好: <input type="checkbox" name="hobby" value="1">唱歌
<input type="checkbox" name="hobby" value="2">看跑男
<input type="checkbox" name="hobby" value="3">睡觉
</div>
<div>
城市:
<select name="city">
<option>晋城</option>
<option>西安</option>
<option>洛阳</option>
</select>
</div>
<div>
擅长领域:
<select multiple name="area">
<option>打代码</option>
<option>写代码</option>
<option>抄代码</option>
</select>
</div>
<div>
备注:<textarea rows="5"></textarea>
</div>
<div>
<input type="submit" value="submit按钮">
<input type="button" value="button按钮">
</div>
</form>
</body>
</html>