目录
1、npm diff
1.1 描述
1.2 过滤文件
1.3 配置
diff
diff-name-only
diff-unified
diff-ignore-all-space
diff-no-prefix
diff-src-prefix
diff-dst-prefix
diff-text
global
tag
workspace
workspaces
include-workspace-root
2、npm dist-tag
2.1 常用命令
2.2 描述
2.3 目的
2.4 注意事项
3、npm-docs
3.1 命令
3.2 描述
1、npm diff
1.1 描述
与其对应的 git diff 类似,此命令将打印发布到 npm 注册表的包的文件差异补丁。
-
npm diff --diff=<spec-a> --diff=<spec-b>使用注册表说明符比较两个包版本,例如:
npm diff --diff=pkg@1.0.0 --diff=pkg@^2.0.0。 也可以比较任何包的复刻,例如:npm diff --diff=pkg@1.0.0 --diff=pkg-fork@1.0.0。可以使用任何有效的规范,因此也可以比较目录或 git 存储库,例如:
npm diff --diff=pkg@latest --diff=./packages/pkg这是一个比较注册表中名为
qs的包的两个不同版本的示例npm diff --diff=./myapp/node_modules/qs --diff=./myapp1/node_modules/qs

-
npm diff(在包目录中,无参数):如果包发布到注册表,
npm diff将获取标记为latest的 tarball 版本(可以使用tag选项配置此值)并继续比较该 tarball 中存在的文件内容与本地文件中的当前文件系统。此工作流程为包作者提供了一种方便的方式,可以查看与该包的最新发布版本相比,哪些包跟踪文件已更改。
-
npm diff --diff=<pkg-name>(在包目录中):当使用单个包名(没有版本或标签说明符)作为参数时,
npm diff将以与 npm-outdated 类似的方式工作,并到达注册表以确定名为<pkg-name>的包的当前发布版本将满足其依赖声明的 semver -范围。 一旦知道该特定版本,npm diff将打印差异补丁,将在本地文件系统中找到的<pkg-name>的当前版本与注册表返回的特定版本进行比较。给定当前安装的名为
abbrev的包:npm diff --diff=abbrev这将向注册表请求其最新版本,如果版本号不同,将打印一个比较当前安装的版本与新版本的差异输出。
-
npm diff --diff=<spec-a>(在包目录中):与仅使用单个包名称类似,如果你希望将已安装包的本地版本与
<spec-a>中提供的特定版本/标签/semver-range 进行比较,也可以声明完整的注册表说明符版本。一个例子: 假设
pkg@1.0.0安装在当前的node_modules文件夹中,运行:npm diff --diff=pkg@2.0.0它实际上是
npm diff --diff=pkg@1.0.0 --diff=pkg@2.0.0的别名。 -
npm diff --diff=<semver-a> [--diff=<semver-b>](在包目录中):使用
npm diff和 semver-valid 版本号是比较当前包的不同版本的简写。它需要从一个包目录运行,这样对于一个名为
pkg的包来说,运行npm diff --diff=1.0.0 --diff=1.0.1与运行npm diff --diff=pkg@1.0.0 --diff=pkg@1.0.1是一样的。如果只提供了一个参数
<version-a>,那么当前本地文件系统将与该版本进行比较。这是一个比较当前项目目录的两个特定版本(发布到配置的注册表)的示例:
npm diff --diff=1.0.0 --diff=1.1.0请注意,标签名称不是有效的
--diff参数值,如果你希望与已发布的标签进行比较,则必须使用pkg@tagname语法。
1.2 过滤文件
也可以使用文件名或 glob 模式匹配指定位置参数,以便将差异补丁的结果限制为给定包的文件子集,例如:
npm diff --diff=pkg@2 ./lib/ CHANGELOG.md 在上面的示例中,diff 输出只会打印位于文件夹 ./lib/ 中的文件的内容以及 CHANGELOG.md 文件中更改的代码行。
1.3 配置
diff
- 默认值:
- 类型: 字符串(可以设置多次)
定义要在 npm diff 中比较的参数。
diff-name-only
- 默认值: false
- 类型: 布尔值
使用 npm diff 时仅打印文件名。
diff-unified
- 默认值: 3
- 类型: 数字
要在 npm diff 中打印的上下文行数。
diff-ignore-all-space
- 默认值: false
- 类型: 布尔值
比较 npm diff 中的行时忽略空格。
diff-no-prefix
- 默认值: false
- 类型: 布尔值
不要在 npm diff 输出中显示任何源或目标前缀。
注意: 这会导致 npm diff 忽略 --diff-src-prefix 和 --diff-dst-prefix 配置。
diff-src-prefix
- 默认值: "a/"
- 类型: 字符串
npm diff 输出中使用的源前缀。
diff-dst-prefix
- 默认值: "b/"
- 类型: 字符串
npm diff 输出中使用的目标前缀。
diff-text
- 默认值: false
- 类型: 布尔值
将所有文件视为 npm diff 中的文本。
global
- 默认值: false
- 类型: 布尔值
在 "global" 模式下运行,以便将包安装到 prefix 文件夹而不是当前工作目录。
- 包安装到
{prefix}/lib/node_modules文件夹,而不是当前工作目录。 - bin 文件链接到
{prefix}/bin - 手册页链接到
{prefix}/share/man
tag
- 默认值: "latest"
- 类型: 字符串
如果你让 npm 安装一个包并且没有告诉它一个特定的版本,那么它会安装指定的标签。
如果没有给出显式标记,则还有添加到 npm tag 命令指定的 package@version 的标记。
当被 npm diff 命令使用时,这是用于获取 tarball 的标签,默认情况下将与本地文件进行比较。
workspace
- 默认值:
- 类型: 字符串(可以设置多次)
启用在当前项目的已配置工作区的上下文中运行命令,同时通过仅运行此配置选项定义的工作区进行过滤。
workspace 配置的有效值为:
- 工作区名称
- 工作区目录的路径
- 父工作区目录的路径(将导致选择该文件夹中的所有工作区)
为 npm init 命令设置时,可以将其设置为尚不存在的工作区的文件夹,以创建文件夹并将其设置为项目中的全新工作区。
此值不会导出到子进程的环境中。
workspaces
- 默认值: null
- 类型: 空值或布尔值
设置为 true 以在 all 配置的工作区的上下文中运行命令。
显式将此设置为 false 将导致像 install 这样的命令完全忽略工作区。 未明确设置时:
- 在
node_modules树上运行的命令(安装、更新等)会将工作区链接到node_modules文件夹。 - 执行其他操作(测试、执行、发布等)的命令将在根项目上运行,除非在workspace配置中指定了一个或多个工作区。
此值不会导出到子进程的环境中。
include-workspace-root
- 默认值: false
- 类型: 布尔值
为命令启用工作区时包括工作区根。
当为 false 时,通过 workspace 配置指定单个工作区,或通过 workspaces 标志指定所有工作区,将导致 npm 仅在指定的工作区上运行,而不是在根项目上运行。
2、npm dist-tag
2.1 常用命令
npm dist-tag add <package-spec (with version)> [<tag>]
npm dist-tag rm <package-spec> <tag>
npm dist-tag ls [<package-spec>]
别名: dist-tags2.2 描述
在包上添加、删除和枚举分发标签:
-
add: 使用指定的标记标记指定版本的包,如果没有指定,则标记为 --tag 配置。 如果你在 auth-and-writes 上有双重身份验证,那么你需要在命令行中使用
--otp <one-time password>包含一次性密码,或者通过基于你的authtype的第二重流程。 -
rm: 清除封装中不再使用的标签。 如果你在 auth-and-writes 上有双重身份验证,那么你需要在命令行中使用
--otp <one-time password>包含一次性密码,或者通过基于你的authtype的第二重流程 -
ls: 显示包的所有 dist-tags,默认为当前前缀中的包。 如果未指定,则这是默认操作。
安装包时可以使用标记作为对版本的引用,而不是使用特定的版本号:
npm install <name>@<tag>例如:安装 qs 的tag 为latest

npm install qs@latest
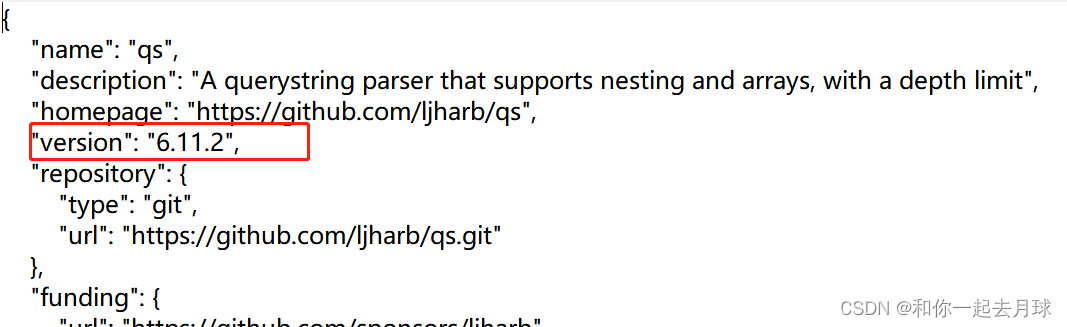
打开安装包,可以看一下tag对应的版本号:

安装依赖时,可以指定首选标记版本:
npm install --tag <tag>(这也适用于解析和安装依赖的任何其他命令,例如 npm dedupe、npm update 和 npm audit fix。)
除非使用 --tag 选项,否则发布包会将 latest 标记设置为已发布版本。 例如,npm publish --tag=beta。
默认情况下,npm install <pkg>(没有任何 @<version> 或 @<tag> 说明符)安装 latest 标签。
2.3 目的
标签可用于提供别名而不是版本号。
例如,一个项目可能选择有多个开发流并为每个流使用不同的标签,例如,stable、beta、dev、canary。
默认情况下,npm 使用 latest 标签来标识包的当前版本,而 npm install <pkg>(没有任何 @<version> 或 @<tag> 说明符)安装 latest 标签。 通常,项目只使用 latest 标签表示稳定版本,而使用其他标签表示不稳定版本,例如 prereleases。
一些项目使用 next 标签来标识即将发布的版本。
除了 latest,没有任何标签对 npm 本身有任何特殊意义。
2.4 注意事项
该命令以前称为 npm tag,它只创建新标签,因此具有不同的语法。
标签必须与版本号共享一个命名空间,因为它们是在同一个插槽中指定的: npm install <pkg>@<version> 对 npm install <pkg>@<tag>。
可以解释为有效 semver 范围的标签将被拒绝。 例如,v1.4 不能用作标签,因为它被 semver 解释为 >=1.4.0 <1.5.0。 见 npm -g i npm@v1.4 installs from v1.4-next · Issue #6082 · npm/npm · GitHub。
避免标签出现语义问题的最简单方法是使用不以数字或字母 v 开头的标签。
3、npm-docs
3.1 命令
npm docs [<pkgname> [<pkgname> ...]]
别名: home3.2 描述
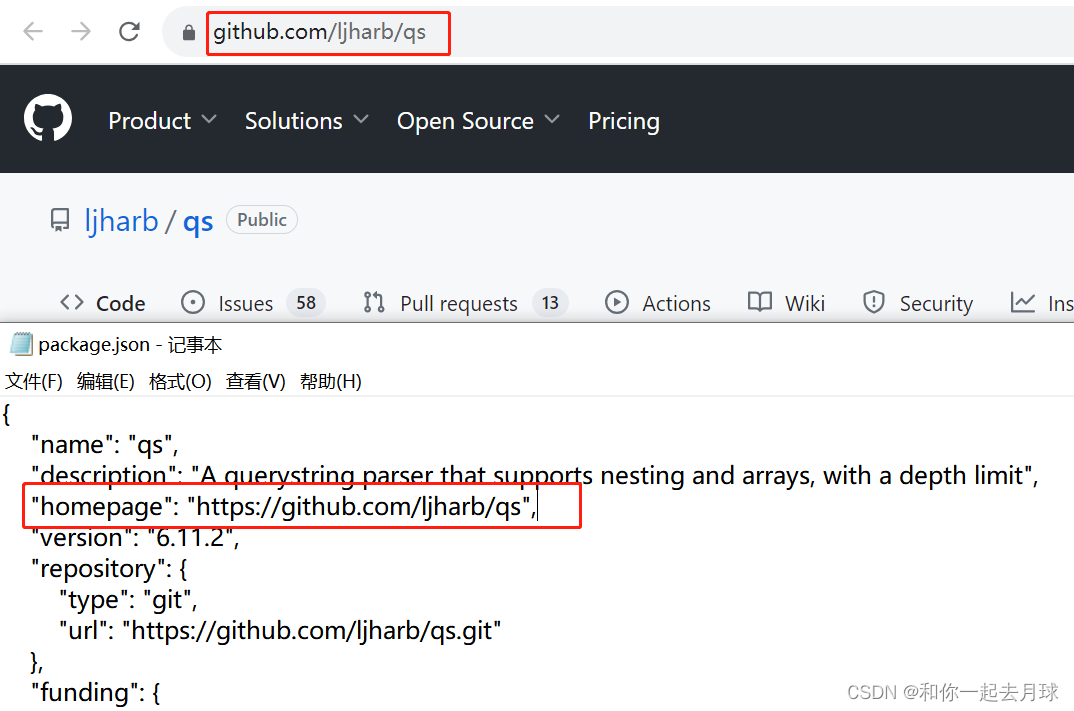
此命令尝试猜测包文档 URL 的可能位置,然后尝试使用 --browser 配置 参数打开它。 你可以一次传递多个包名称。 如果没有提供包名,它将在当前文件夹中搜索 package.json 并使用 name 属性。
如果package.json中有指定URL,浏览器会自动对应的URL,如果没有提供则直接打开npm注册表中包的页面。
例如:运行 npm docs qs

未指定URL,例如:npm docs jiang-isarray: