下边是安装教程 element - plus 是针对 vue3 开发
一个 Vue 3 UI 框架 | Element Plus (element-plus.org)![]() https://element-plus.org/zh-CN/
https://element-plus.org/zh-CN/
安装 element - plus ui 库
# 选择一个你喜欢的包管理器
# NPM
$ npm install element-plus --save
# Yarn
$ yarn add element-plus
# pnpm
$ pnpm install element-plus安装 element - plus icon 库 需要单独引入
# 选择一个你喜欢的包管理器
# NPM
$ npm install @element-plus/icons-vue
# Yarn
$ yarn add @element-plus/icons-vue
# pnpm
$ pnpm install @element-plus/icons-vuemain.js 个人习惯 喜欢全局引入
import { createApp } from 'vue'
import App from './App.vue'
// 引入ui 库
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
// 引入ui icon
import * as ElementPlusIconsVue from '@element-plus/icons-vue'
const app = createApp(App)
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
app.component(key, component)
}
app.use(ElementPlus)
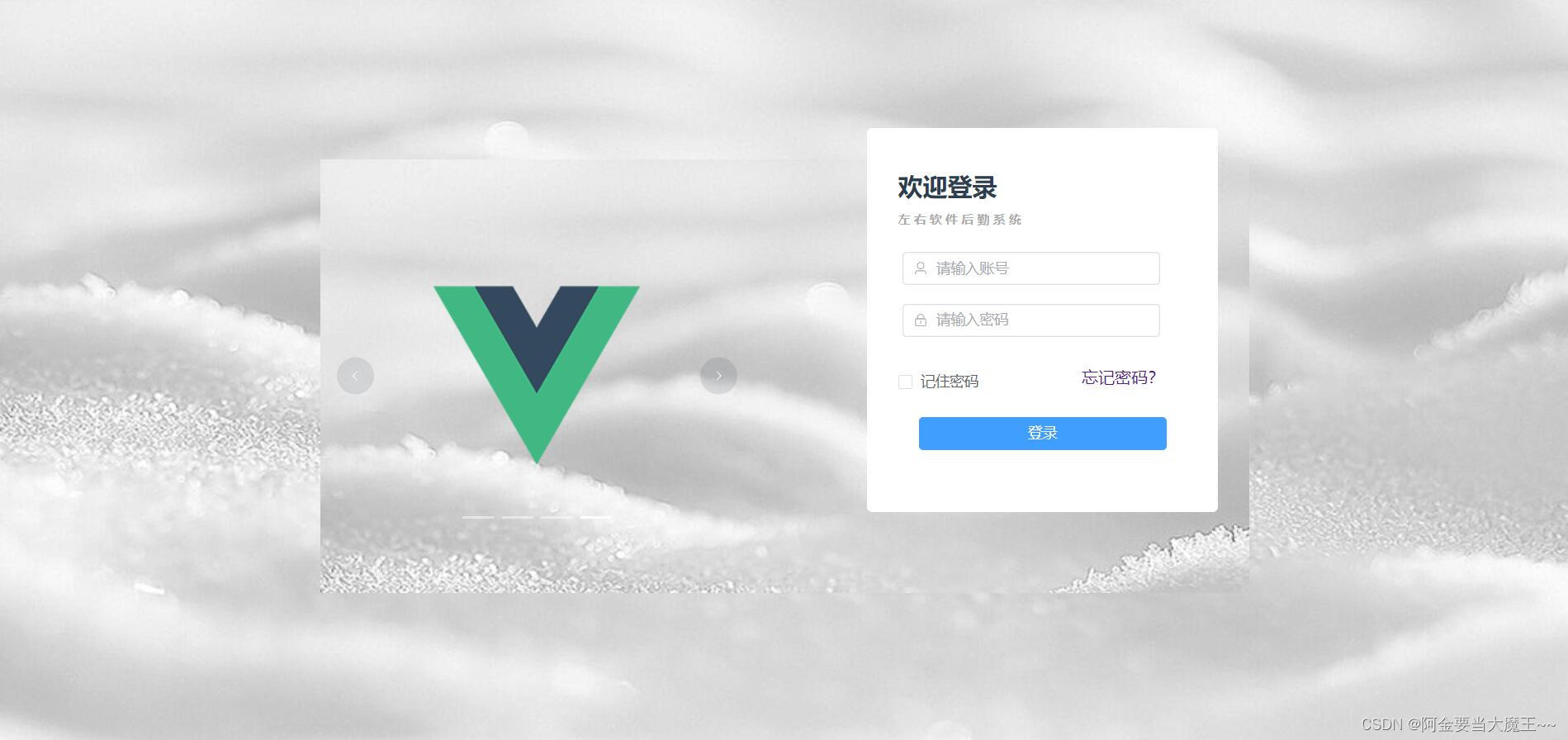
app.mount('#app')页面使用
<template>
<div class="bg">
<div class="nav">
<!-- 轮播图 -->
<div class="block">
<el-carousel trigger="click">
<el-carousel-item v-for="item in 4" :key="item">
</el-carousel-item>
</el-carousel>
</div>
<!-- 表单 -->
<div class="form">
<h2 class="h2">欢迎登录</h2>
<h6 class="p">左 右 软 件 后 勤 系 统 </h6>
<el-form :model="ruleForm" :rules="rules" status-icon class="form-el">
<el-form-item prop="name">
<el-input v-model="ruleForm.name" placeholder="请输入账号" prefix-icon="User"/>
</el-form-item>
<el-form-item prop="pass">
<el-input v-model="ruleForm.pass" placeholder="请输入密码" prefix-icon="Lock" show-password />
</el-form-item>
</el-form>
<div class="form-but">
<el-checkbox-group v-model="form.type">
<el-checkbox label="记住密码" name="type" />
</el-checkbox-group>
<a href="https://www.baidu.com/" style="margin-left: 100px; text-decoration:none;">忘记密码?</a>
</div>
<el-button type="primary" style="width: 240px;margin-top: 250px;">登录</el-button>
</div>
</div>
</div>
</template>
<script>
import { reactive } from 'vue'
export default {
name: 'HelloWorld',
setup() {
const form = reactive({
type: [],
})
const ruleForm = reactive({
name: '',
pass: ''
})
const rules = reactive({
name: [
{ required: true, message: '请输入账号', trigger: 'blur' },
{ min: 3, max: 5, message: '账号3到5位', trigger: 'blur' },
],
pass: [
{ required: true, message: '请输入密码', trigger: 'blur' },
{ min: 3, max: 5, message: '账号3到5位', trigger: 'blur' },
],
})
return {
ruleForm,
rules,
form
}
}
}
</script>
<style setup>
.form-but{
display: flex;
left: 30px;
top: 230px;
position: absolute;
}
.form-el{
width: 250px;
left: 34px;
top: 120px;
position: absolute;
}
.h2{
left: 30px;
top: 20px;
position: absolute;
}
.p{
left: 30px;
top: 55px;
position: absolute;
color: rgb(172, 172, 172);
}
.form{
right: 30px;
top: -30px;
border-radius: 5px;
padding: 30px 20px;
position: absolute;
margin: auto;
width: 300px;
height: 312px;
background: rgb(255, 255, 255);
}
.block {
width: 420px;
height: 300px;
top: 0;
bottom: 0;
position: absolute;
margin: auto;
}
.el-carousel__item:nth-child(2n) {
background-image: url('../assets/logo.png') ;
background-position: center center;
background-repeat: no-repeat;
}
.el-carousel__item:nth-child(2n + 1) {
background-image: url('../assets/logo.png') ;
background-position: center center;
background-repeat: no-repeat;
}
.bg {
width: 100%w;
height: 45rem;
background: url('../assets/QQ截图20230904182803.jpg');
}
.nav {
width: 900px;
height: 420px;
background: url('../assets/QQ截图20230904182803.jpg');
left: 0;
top: 0;
right: 0;
bottom: 0;
position: absolute;
margin: auto;
}
</style>