Flex布局的概念与基础概况
Flex布局又称弹性布局。它使用Flex Box使得容器有了弹性,更加适应不同的设备的不同高度,而不必依赖于传统的块状布局和浮动布局。它是css3中新增的规范,目前主流的浏览器都已支持。但flex不支持IE9及以下版本。
Flex布局中主要包含了以下五个概念
1、弹性容器(flex container):采用flex布局的外层容器,简称“容器”。
2、弹性项(flex item):容器中的子元素(不包含孙子等后代元素),简称“项目”。
3、主轴(main axis):弹性容器的水平或垂直方向。
4、交叉轴(cross axis):与主轴垂直方向。
5、对齐方式(align):弹性项在弹性容器中的对齐方式。

补充:主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。

项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
Flex 容器:
首先,实现 flex 布局需要先指定一个容器,任何一个容器都可以被指定为 flex 布局,这样容器内部的元素就可以使用 flex 来进行布局。
.container {
display: flex | inline-flex; //可以有两种取值
}分别生成一个块状或行内的 flex 容器盒子。简单说来,如果你使用块元素如 div,你就可以使用 flex,而如果你使用行内元素(a、span等),你可以使用 inline-flex。
注:当时设置 flex 布局之后,子元素的 float、clear、vertical-align 的属性将会失效。
有下面六种属性可以设置在容器上,它们分别是:
1. flex-direction
2. flex-wrap
3. flex-flow
4. justify-content
5. align-items
6. align-content
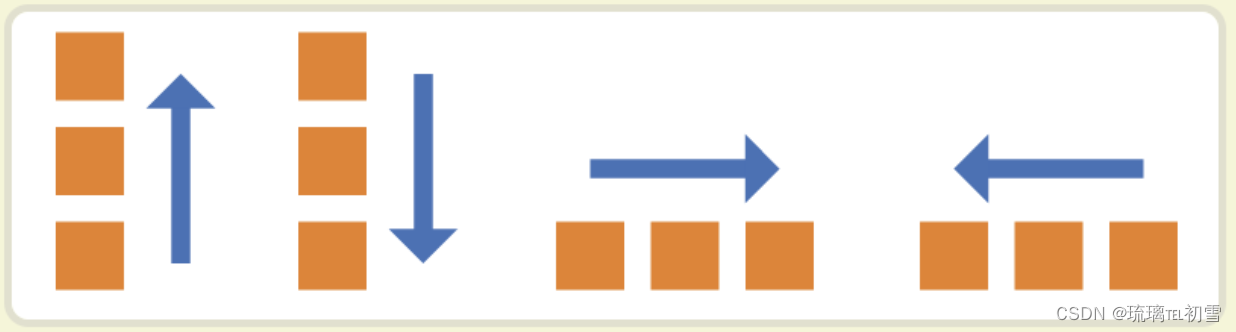
1.flex-direction属性:flex-direction属性决定主轴的方向(即项目的排列方向)。
.box {
flex-direction: row | row-reverse | column | column-reverse;
}
默认值:row,主轴为水平方向,起点在左端。

- row-reverse:主轴为水平方向,起点在右端

- column:主轴为垂直方向,起点在上沿

- column-reverse:主轴为垂直方向,起点在下沿

2. flex-wrap: 决定容器内项目是否可换行
默认情况下,项目都排在主轴线上,使用 flex-wrap 可实现项目的换行。
默认值:nowrap 不换行,即当主轴尺寸固定时,当空间不足时,项目尺寸会随之调整(变形)而并不会挤到下一行。

wrap:项目主轴总尺寸超出容器时换行,第一行在上方

wrap-reverse:换行,第一行在下方

3.flex-flow:flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,
默认值为row nowrap
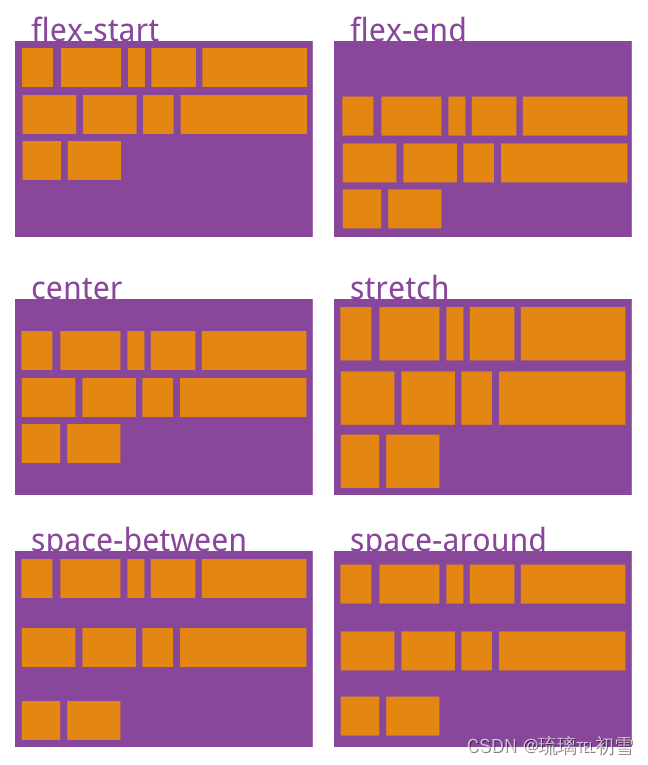
4. justify-content:定义了项目在主轴的对齐方式。
.container {
justify-content: flex-start | flex-end | center | space-between | space-around;
}PS:非常好用,类似自动化编排
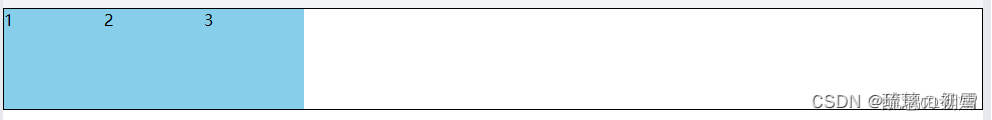
建立在主轴为水平方向时测试,即 flex-direction: row
- 默认值: flex-start 左对齐

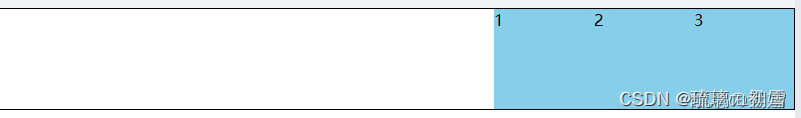
- flex-end:右对齐

- center:居中

- space-between:两端对齐,项目之间的间隔相等,即剩余空间等分成间隙。

- space-around:每个项目两侧的间隔相等,所以项目之间的间隔比项目与边缘的间隔大一倍。(边0.5,间隔1)

ps:justify-content: space-evenly (父元素剩余空间均匀分布在子元素与子元素之间和子元素与父元素边框之间)

5. align-items: 定义了项目在交叉轴上的对齐方式
.container {
align-items: flex-start | flex-end | center | baseline | stretch;
}
6、align-content: 定义了多根轴线的对齐方式,如果项目只有一根轴线,那么该属性将不起作用
.container {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
这个这样理解:
当你 flex-wrap 设置为 nowrap 的时候,容器仅存在一根轴线,因为项目不会换行,就不会产生多条轴线。
当你 flex-wrap 设置为 wrap 的时候,容器可能会出现多条轴线,这时候你就需要去设置多条轴线之间的对齐方式了。
align-content属性与align-items属性作用类似,其中区别是align-items作用于flex容器中子项目不换行的情况,而align-content则是作用于flex容器换行的情况。

Flex 项目属性:
有六种属性可运用在 item 项目上:
order
flex-basis
flex-grow
flex-shrink
flex
align-self4.1 order属性
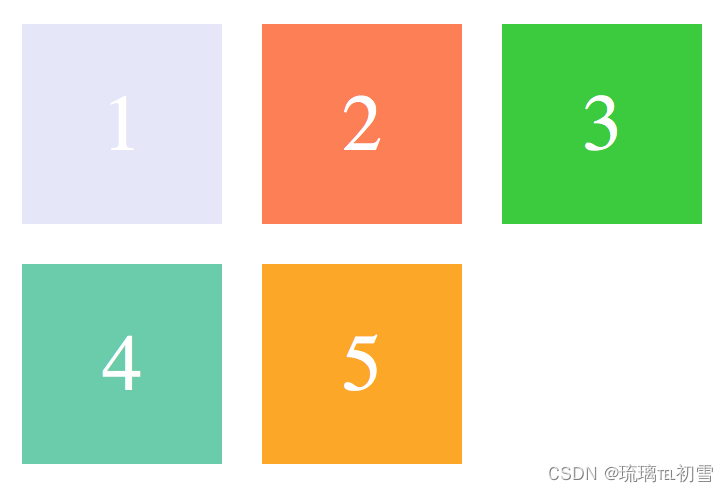
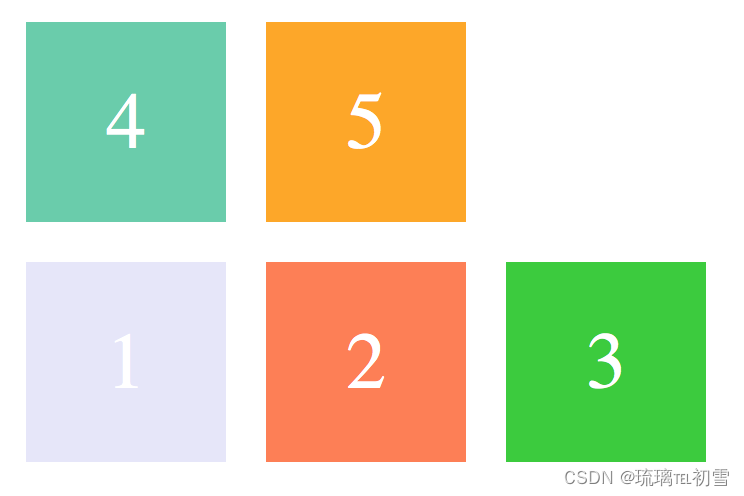
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item {
order: <integer>;
}
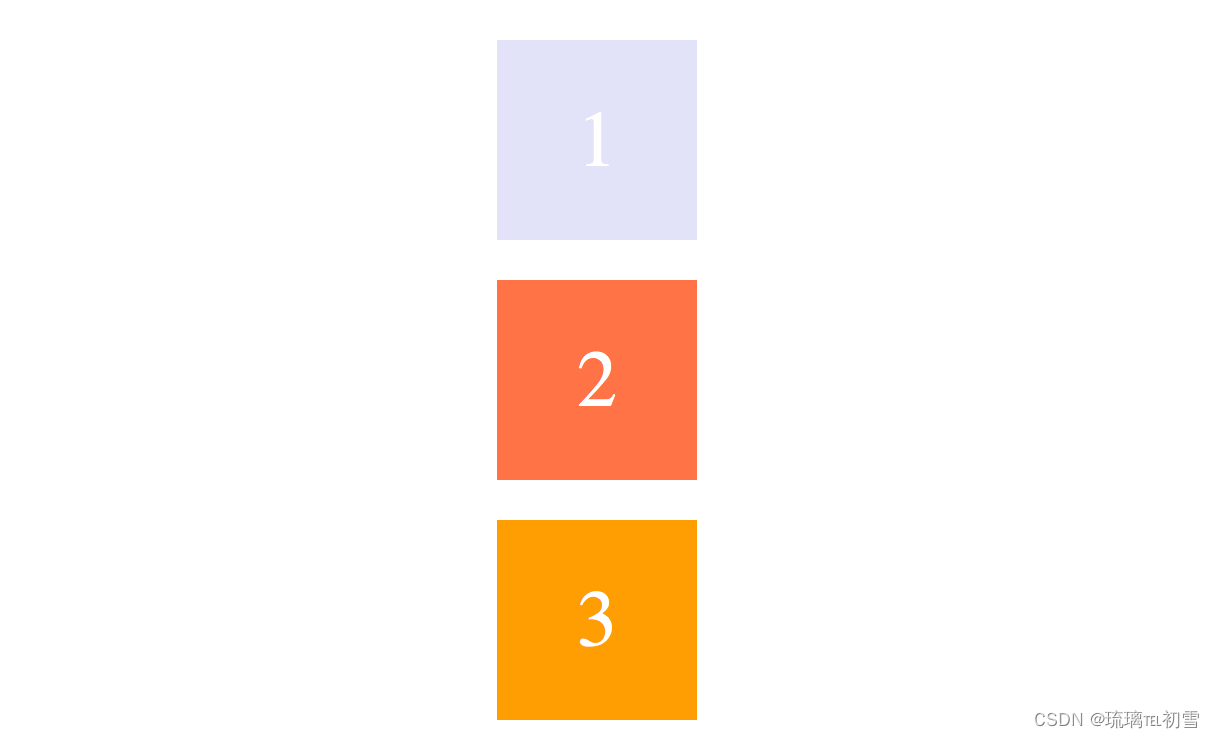
效果如下图所示:
如果不给项目设置order值,默认值为0,那么项目的顺序按照结构顺序排列。
4.2 flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item {
flex-grow: <number>; /* default 0 */
}
效果如下图所示:
将剩余空间分为4份,给黄色的3份,给紫色的1份。
每个项目分配空间计算公式:
div0:不放大,即不被分配剩余空间
div2:3 / (3 + 1) * 剩余空间 = 3 / 4 * 剩余空间
div2:1 / (3 + 1) * 剩余空间 = 1 / 4 * 剩余空间
4.3 flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。负值对该属性无效。如果flex-shrink值为0,表示该项目不收缩。
当子元素宽度和大于父元素宽度时,flex-shrink 将会按照一定的比例进行收缩,即将子元素宽度之和与父元素宽度的差值按照子元素flex-shrink值来分配给各个子元素,指定各个子元素收缩多少,每个子元素原本宽度减去按比例分配的值,其剩余值为收缩完的实际宽度。
.item {
flex-shrink: <number>; /* default 1 */
}
flex-shrink之和大于或等于1
主轴长度为1000px,子元素溢出空间:(300 + 400 + 500) - 1000 = 200 px。
项目1 占 300px,项目2 占 400px,项目3 占 500px,各个项目的 flex-shrink 值分别为1,2,3,总权重为 300 * 1 + 400 * 2 + 500 * 3 = 2900px,则每个项目的权重分别为:
项目1:(300 * 1) / 2900 = 0.103448275862069
项目2:(400 * 2) / 2900 = 0.2758620689655172
项目3:(500 * 3) / 2900 = 0.5172413793103448
下面,计算每个项目分别缩小的空间:
项目1:200(溢出空间)* 0.103448275862069 = 20.6896551724138 px
项目2:200(溢出空间)* 0.2758620689655172 = 55.17241379310344 px
项目3:200(溢出空间)* 0.5172413793103448 = 103.448275862069 px
效果:
flex-shrink小于1
当所有项目的flex-shrink之和小于1,只收缩溢出空间的一部分。
假设项目1 为0.1,项目2为 0.2,项目3为 0.3,溢出200px,总收缩空间为:200px * (0.1 + 0.2 + 0.3) = 120px
每个项目的权重计算方式是不变的(和上面的一样),每个项目分别缩小:
项目1:120 * 0.1153846153846154 = 13.84615384615385 px
项目2:120 * 0.3076923076923077 = 36.92307692307692 px
项目3:120 * 0.5769230769230769 = 69.23076923076923 px
4.4 flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
flex-basis: <length> | auto; /* default auto */
}
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
效果如下所示:
项目1,无论是吧width放在flex-basis上方还是下方都不起作用了,只要设置了flex-basis项目就占据主轴固定空间,width不起作用。
4.5 flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
4.6 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
align-self属性有6个值,除了auto,其他都与align-items属性完全一致。