之前我有写过Element ui的树形懒加载
其主要是通过load函数来实现
而TDesign也是照虎画猫
他也是主要靠load
我们先来看一个基本的组件
<template>
<t-tree :data="items" :load="load" />
</template>
<script lang="jsx">
export default {
data() {
return {
items: [
{
label: '1',
children: true,
},
{
label: '2',
children: true,
},
],
};
},
methods: {
load(node) {
console.log(node);
return new Promise((resolve) => {
setTimeout(() => {
let nodes = [
{
label: '3',
children: false,
},
];
resolve(nodes);
}, 500);
});
},
},
};
</script>
这里和Element ui不同的是 Element ui的树形load一进来就会触发一次
你可以通过load来加载根目录的数据
但TDesign是只有点击父节点才会触发 一进来是不会触发的
所以 第一级的数据 你要自己想办法弄给树形绑定的 data
像这里 我就直接将数据写给了items
如果是请求数据 你就要在生命周期里将第一级赋值给 data绑定的属性
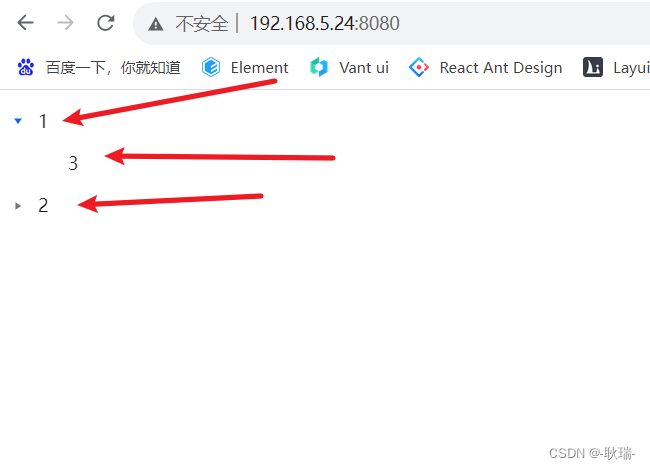
然后我们运行项目

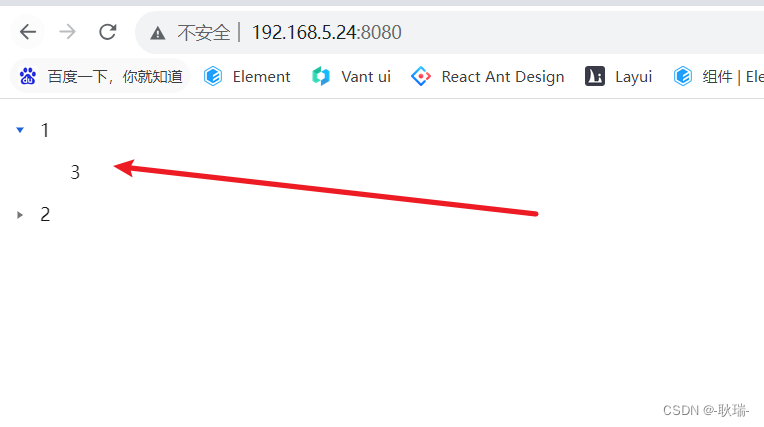
然后我们点击 这就会触发 load 带出下面层级的数据

我这里是直接无脑返回了
[
{
label: '3',
children: false,
},
];
的数据结构 实际中 肯定还是要根据父id来的
然后呢 这个children就是来控制是否有子集的
你赋值true 他就会显示前面可以展开的那个箭头
设置false 表示没有子集 就没有这个箭头了