
import win.ui;
/*DSG{{*/
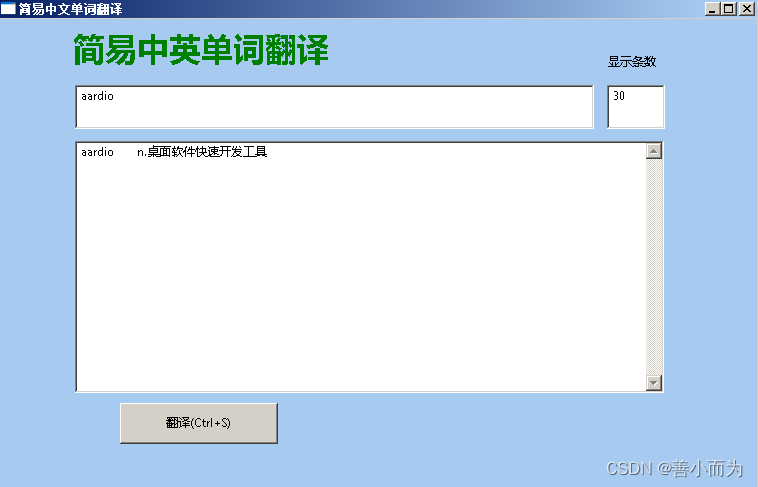
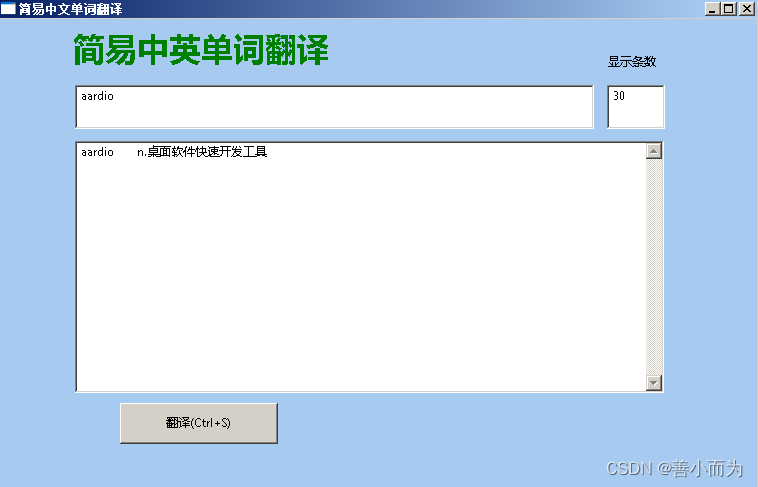
mainForm = win.form(text="简易中英文单词离线翻译";right=757;bottom=467;bgcolor=15780518)
mainForm.add(
buttonWord={cls="button";text="翻译(Ctrl+S)";left=121;top=384;right=279;bottom=425;z=3};
editFrom={cls="edit";text="hello";left=76;top=66;right=595;bottom=110;edge=1;multiline=1;z=1};
editNum={cls="edit";text="30";left=608;top=66;right=666;bottom=110;edge=1;multiline=1;z=5};
editTo={cls="edit";left=76;top=122;right=665;bottom=374;edge=1;multiline=1;style=1539;vscroll=1;z=2};
static={cls="static";text="简易中英文单词离线翻译";left=74;top=7;right=582;bottom=61;color=32768;font=LOGFONT(h=-32;name='微软雅黑';weight=700);transparent=1;z=4};
static2={cls="static";text="显示条数";left=609;top=35;right=673;bottom=59;transparent=1;z=6}
)
/*}}*/
//简易中英单词翻译
import string.words; //扩展库:简易英中单词表
import console;
//判断是否为数字
mainForm.numberCheck = function(str){
return str = string.match(str,"\d+")?true:false;
}
//中英文翻译
mainForm.buttonWord.oncommand = function(id,event){
var from = mainForm.editFrom.text
if !#from return ;
if !mainForm.numberCheck(mainForm.editNum.text) {
mainForm.msgbox("显示条数非数字","提示");
return ;
}
var ch = string.match(from,":+"); //中文
mainForm.editTo.text = "";
i = 0;
for(k,v in string.words){
if (!#ch and string.find(k,from)){ //英文
i=i+1;
mainForm.editTo.print(k,v)
}
if (#ch && string.find(v,"!\wn\..*"+ch+".*")){ //中文
i=i+1;
mainForm.editTo.print(k,v)
}
if i>tonumber(mainForm.editNum.text) {
mainForm.editTo.print("查询结果较多,暂显示"+mainForm.editNum.text+"条 ... ");
break;
}
}
if !i mainForm.editTo.print("未找到");
}
//快捷键
import win.ui.accelerator;
win.ui.accelerator({
{ ctrl = true; vkey = 'S'#; oncommand = function(id,event){ mainForm.buttonWord.oncommand(); } }
},mainForm);
mainForm.show();
return win.loopMessage();