
毛玻璃效果,也被称为模糊效果,是许多现代应用中流行的一种视觉效果。在 Android 中,我们可以通过多种方式实现该效果。本文将探讨如何使用 Android 原生的 Bitmap 类和 RenderScript 来实现毛玻璃效果。
1. 准备工作
首先,你需要确保你的应用已经添加了 RenderScript 支持。在你的 `build.gradle` 文件中,添加以下代码:
gradle
android {
defaultConfig {
renderscriptTargetApi 21
renderscriptSupportModeEnabled true
}
}2. 创建毛玻璃效果函数
以下是使用 RenderScript 制作毛玻璃效果的函数:
java
import android.content.Context;
import android.graphics.Bitmap;
import android.support.v8.renderscript.*;
public class BlurBuilder {
private static final float BITMAP_SCALE = 0.4f;
private static final float BLUR_RADIUS = 7.5f;
public static Bitmap blur(Context context, Bitmap image) {
int width = Math.round(image.getWidth() * BITMAP_SCALE);
int height = Math.round(image.getHeight() * BITMAP_SCALE);
Bitmap inputBitmap = Bitmap.createScaledBitmap(image, width, height, false);
Bitmap outputBitmap = Bitmap.createBitmap(inputBitmap);
RenderScript rs = RenderScript.create(context);
ScriptIntrinsicBlur theIntrinsic = ScriptIntrinsicBlur.create(rs, Element.U8_4(rs));
Allocation tmpIn = Allocation.createFromBitmap(rs, inputBitmap);
Allocation tmpOut = Allocation.createFromBitmap(rs, outputBitmap);
theIntrinsic.setRadius(BLUR_RADIUS);
theIntrinsic.setInput(tmpIn);
theIntrinsic.forEach(tmpOut);
tmpOut.copyTo(outputBitmap);
return outputBitmap;
}
}3. 使用函数
现在,你可以简单地调用上述函数,为你的 Bitmap 图片添加毛玻璃效果:
java
Bitmap originalBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.your_image);
Bitmap blurredBitmap = BlurBuilder.blur(this, originalBitmap);
imageView.setImageBitmap(blurredBitmap);---
这样,你就能轻松为你的 Android 应用添加毛玻璃效果了。记住,调整 `BLUR_RADIUS` 可以获得不同程度的模糊效果。你也可以调整 `BITMAP_SCALE` 来改变图像处理的速度和质量。
4.给轮播图背景增加毛玻璃背景
@NonNull
private View getImageViewWithBlurredBackground(String url, final int position) {
FrameLayout frameLayout = new FrameLayout(getContext());
// Blurred ImageView
ImageView blurredImageView = new ImageView(getContext());
blurredImageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
Glide.with(getContext())
.asBitmap()
.load(url)
.apply(new RequestOptions().priority(Priority.LOW))
.into(new CustomTarget<Bitmap>() {
@Override
public void onResourceReady(@NonNull Bitmap resource, @Nullable Transition<? super Bitmap> transition) {
Bitmap blurredBitmap = blurBitmap(resource, getContext());
blurredImageView.setImageBitmap(blurredBitmap);
}
@Override
public void onLoadCleared(@Nullable Drawable placeholder) {
}
});
frameLayout.addView(blurredImageView, new FrameLayout.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT));
// Original ImageView
ImageView imageView = new ImageView(getContext());
imageView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (onBannerItemClickListener != null) {
onBannerItemClickListener.onItemClick(position);
}
}
});
imageView.setScaleType(ImageView.ScaleType.CENTER);
RequestOptions options = new RequestOptions()
.fitCenter()
.placeholder(defaultImage)
.priority(Priority.HIGH);
if (defaultImage != 0) {
Glide.with(getContext()).load(url).apply(options).transition(withCrossFade()).into(imageView);
} else {
Glide.with(getContext()).load(url).apply(options).into(imageView);
}
frameLayout.addView(imageView, new FrameLayout.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT));
return frameLayout;
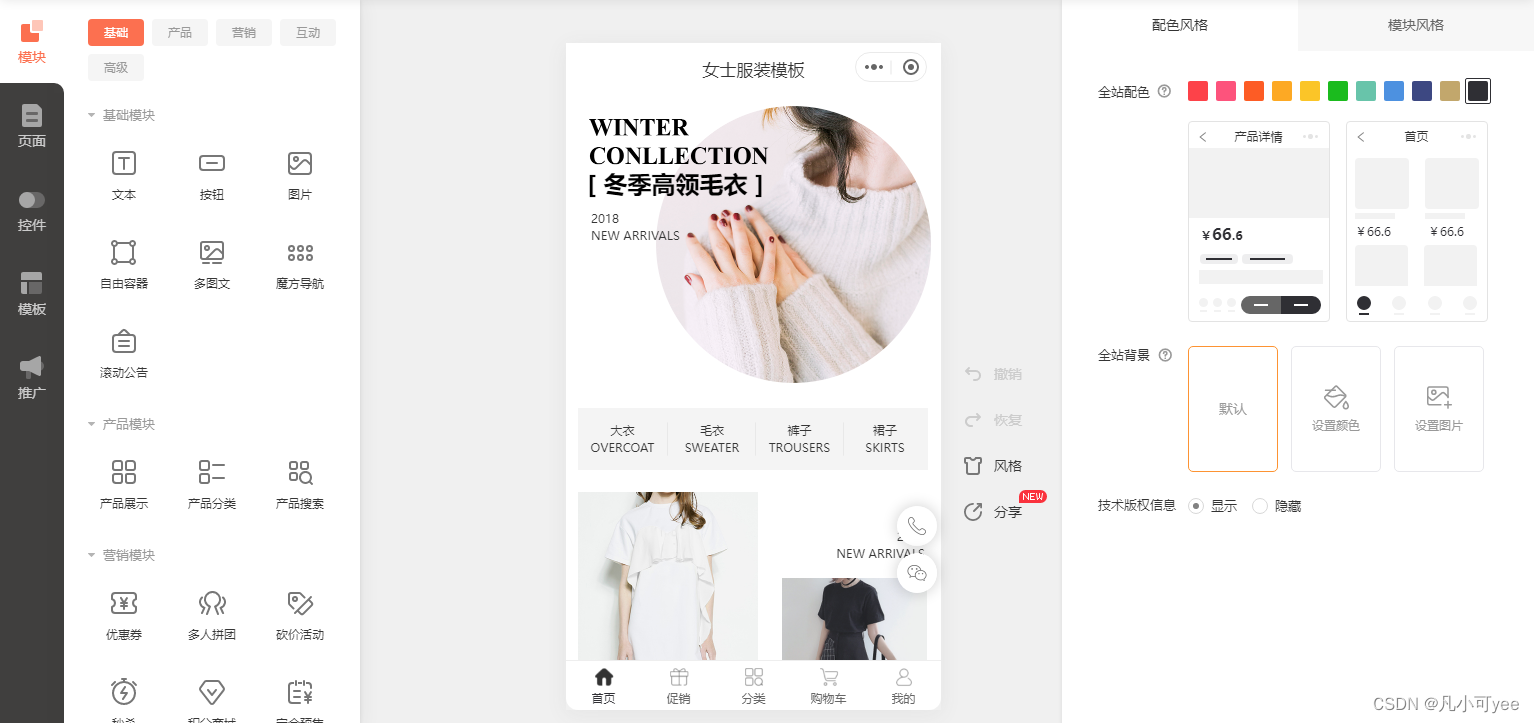
}看下最终效果: